
Qubo REQUESTをiframeで利用している場合のGTM計測方法
LP内でフォーム送信まで完結させる構造を実現させるため、iframeで設計されているケースがあるかと思います。そういった背景下で、GTMでタグの管理を行う際、一般的なトリガー設定では発火せず、タグの設定が難航する場面に出くわすことがあります。
今回は、Qubo REQUESTというフォームツールをiframeで利用する場合の
GTM計測方法についてご紹介いたします。
通常、クロスドメインによるiframe内計測はGTMで補足できない、CV計測がうまくいかない…など難易度が上がりますが、以下に紹介する方法でCV計測などを行うことが可能です。
他のiframe内計測にも応用できると思いますので、参考になりますと幸いです。
まずはじめに
注意点といたしまして、Qubo REQUEST様のヘルプにもご記載の通り、
iframe内での動作につきましては懸念もございます。
Qubo REQUEST内で発行されたURLにアクセスする形でご利用いただく方がトラブルも少ないかと思われます。
埋め込み(iframe)タグご利用上の注意
埋め込みタグ(iframeタグ)を利用してお客様のWebページにフォームを埋め込む場合、ブラウザの仕様によっては正常に回答データが登録されない(回答できない)場合がございます。
できる限り最新版のブラウザで正常に動作するよう対応をしておりますが、ブラウザ側の仕様によっては技術的に対応できない場合も考えられますのでご了承ください。
なお、iframeタグを使用する場合には、十分に動作検証の上ご利用ください。
https://support.qubo.jp/hc/ja/articles/4414950498201
※注意事項
埋め込みタグ(iframe)を使用して、既存のwebページにフォームを埋め込んでコンバージョン測定する場合に、親ページのセッションを引き継げないため、正確なコンバージョン計測ができない場合がございます。 コンバージョン測定をされる場合には、ページリンクにて作成したフォームに遷移していただくことを推奨しております。
参https://support.qubo.jp/hc/ja/articles/4414953616409
下準備
今回の測定方法では以下の前提条件がございますので、事前にご確認くださいませ。
jQqueryが導入されている
Qubo REQUEST側の管理画面に入れる
jQqueryとは?
jQqueryはJavascriptをもっと簡単便利に扱うための「ライブラリ」です。
jQqueryを使うと複雑な処理を簡単に記述できるようになります。
今回ご紹介する内容では、jQqueryのメソッド(コマンドみたいなもの)を利用します。
自社サイトでjQqueryが導入されているかわからない場合は、
下記の方法でご確認ください。
自社サイトにはjQqueryが使われている?確認方法はこちら
1.自社サイトをGoogle Chromeで開きます
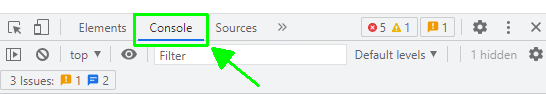
2.キーボードのF12を押して、「Console」を選択します(カタカナで「コンソール」の場合もあります)

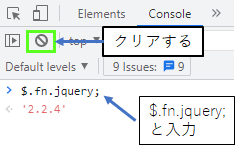
3.🚫のアイコンを押してコンソールをクリアします
4.下図のように、コンソールに「$.fn.jquery;」と入力してEnter
5.数字が出たら、jQqueryは自社サイトで利用されています。

6.数字が出ない場合は、jQqueryは利用されていません。
jQqueryの導入方法は検索すると山ほど出てきますので、
参考にしながら導入されてみてください。
それでは、まずは設定方法のみを簡潔に記載していきます(詳細については後述いたします)
大まかな流れは以下の通りです
Qubo REQUEST管理画面に入り、コードをコピペ
GTMの設定
変数の作成
トリガーを作成
コンバージョンタグを設定
Qubo REQUEST側の設定
Qubo REQUESTのヘルプを参考に、下記のコードを「<body>内に挿入するタグ」に記述します。
<!--親フレームに現在地(path)を送信-->
<script>
window.parent.postMessage(location.pathname,'*');
</script>MEMO パスって何?
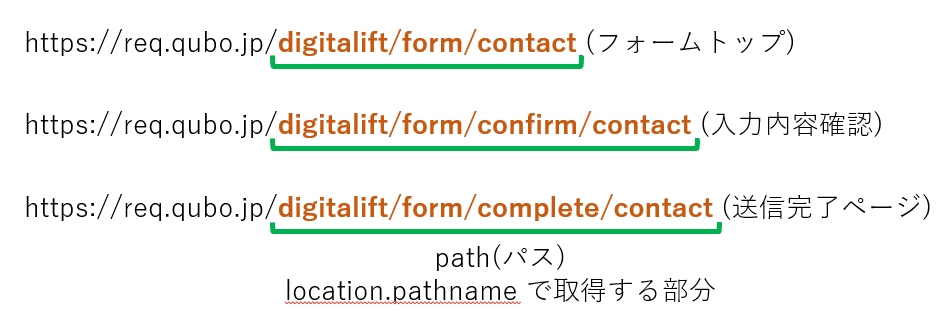
path(パス)という言葉が登場しました。パスとは、下図の茶色い文字で示した部分になります。
上記のコードでは、フォームが遷移するたびに、現在のパスを送信する仕組みになります。

GTM側の設定
GTMにてタグ・変数を合わせて4つ作成します。
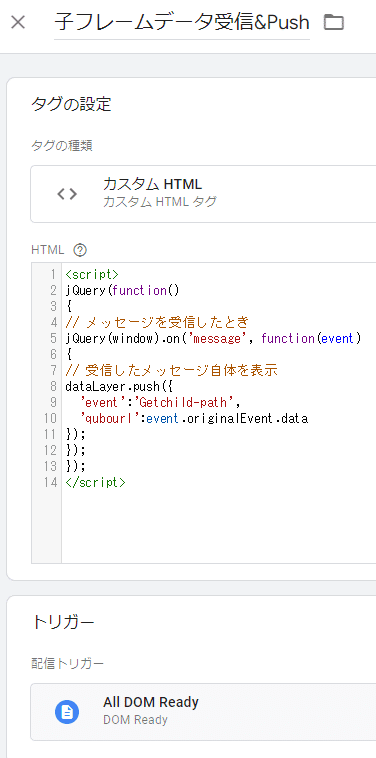
1.path受信用のタグを作成
タグの種類でカスタムHTMLを選択し、以下のコードを記述します。
<script>
jQuery(function()
{
// メッセージを受信したとき
jQuery(window).on('message', function(event)
{
// 受信したメッセージ自体を表示
dataLayer.push({
'event':'Getchild-path',
'qubourl':event.originalEvent.data
});
});
});
</script>

2.変数を作成
変数のタイプ:データレイヤーの変数
データレイヤーの変数名:qubourl

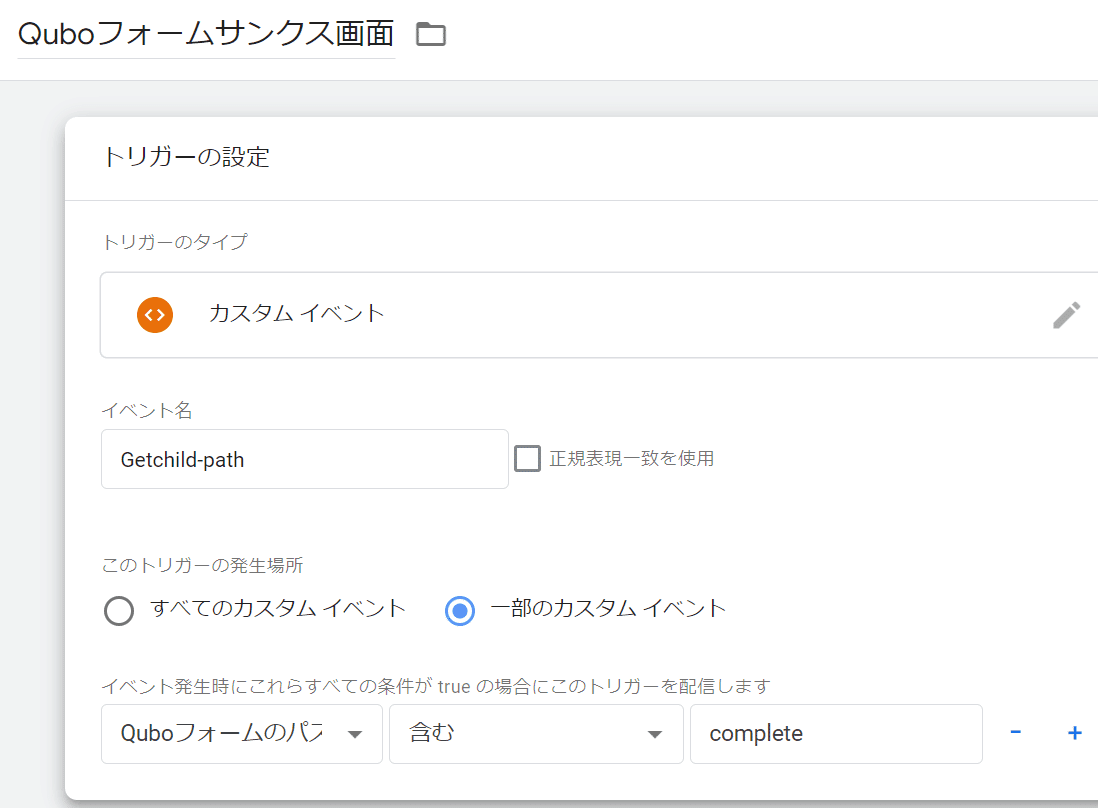
3.トリガーを作成
トリガーのタイプ:カスタムイベント
イベント名:Getchild-path
このトリガーの発生場所:一部のカスタムイベント
→変数名:上記「2.変数を作成」で作成したもの
→条件:含む, complete

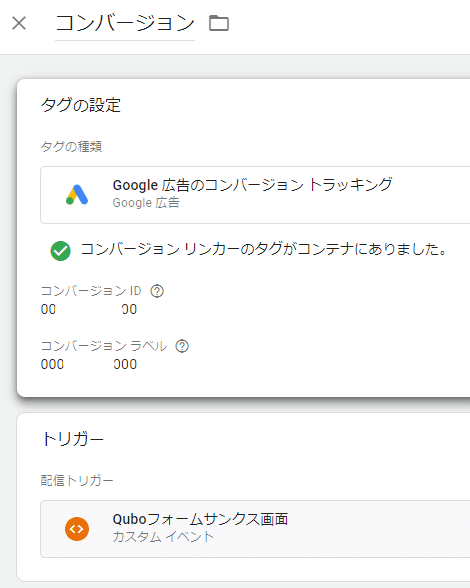
4.コンバージョンタグ発火用のタグを作成
タグの種類:媒体のCVタグを設定できる方法を利用。
トリガー:上記「3.トリガーを作成」で作ったトリガーを設定

以上となります。
詳細説明
それぞれの項目の詳細を説明いたします。
1.Qubo REQUEST側の設定について
こちらは、ページ読み込みが発生するたびに現在のiframe内のURLを親フレーム側に向けて送信します。
QuboREQUESTでは、フォーム先頭ページ→confirm→complete
という風にURLが遷移しますので、completeまでページ遷移した場合は、
/~~~/form/complete/~~~/といったパスを親フレームに向けて送信します。
GTMではiframe内のURLやデータの中身を判定できませんので、このような処理を行います。
2.[GTM] path受信用のタグを作成について
ここで、上記「1.Qubo REQUEST側の設定について」で送信したパスを受け取ります。
そして、GTMで処理できるようにdataLayer.pushしています。
event:はイベント名としてGTMで利用できます
qubourl:に上記「1.Qubo REQUEST側の設定について」で送信したパスが入ります。
トリガーに関しましては、データのやり取りが発生することを加味し、取りこぼしの可能性を減らすために「DOM Ready」を利用しています。ウィンドウの読み込みでも良いのですが、何らかの不具合で読み込み完了に時間がかかるサイトも存在しますので、一旦DOM Readyを利用しています。
「このトリガーの発生場所」に関しましては、フォームが埋め込まれているURLを指定した方が良いですが、不安な場合はすべての DOM ReadyイベントでもOKです。
また、このカスタムHTMLでjQqueryを使用しておりますので、サイト側にjQquery導入が必須となっております。
3.変数の作成について
「2.[GTM] path受信用のタグを作成について」でdataLayer.pushしたqubourl(パス)を受け取るために必要です。
4.トリガーを作成について
CVタグなどを発火する条件を設定します。
イベント名には、「2.[GTM] path受信用のタグを作成について」でdataLayer.pushしたevent:(イベント名)の『Getchild-path』を指定します。
「このトリガーの発生場所」には、変数一覧から、「3.変数を作成について」で作成した変数名を選択します。条件では ”含む, complete” を指定しています。
5.コンバージョンタグ発火用のタグを作成について
こちらでは、発火させたいタグを設定し、トリガーには「4.トリガーを作成について」で作成したものを指定します。
詳細については以上となります。
まとめ
クロスドメイン時のiframe内計測について解説させていただきました。
iframe利用下でタグの設置に苦慮する方の参考となれば幸いです。冒頭でもお伝えしてる通り、iframeの挙動については懸念点もございます。
YoutubeやTiktok、Googleマップの埋め込みなど、
iframeを便利に使うシーンはたくさんありますので、
メリット・デメリットを理解した上で適切に利用することが大切になります。
この記事が皆様のお役に立ちますと幸いでございます。
広告運用に関して詳しくお話を聞きたいという企業様がいらっしゃいましたら、こちらからお問い合わせをお願い致します。
もし、私たちの会社で働く事に少しでも興味を持っていただけたら、ぜひ応募フォームよりご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
