
スプレッドシートを使って海外の祝日をLookerStudioのダッシュボードに反映してみた
LookerStudioを用いてダッシュボードなどを作成する際に、日別でレポートを作成するときありますよね?
そんなときに「土日表示だけじゃなく祝日も表示できればいいのになぁ」と思うことありませんか?
そしてそして「日本だけじゃなく海外の祝日も反映させられたらいいのになぁ」と思う場面ありませんか?
海外にも事業を展開している会社や海外への広告配信を行っている方ならきっと一度は考えたことがあるはず。
本記事では海外の祝日をLookerStudioのダッシュボードに反映させる方法をご紹介いたします!
Googleスプレッドシート上で祝日出力
Googleスプレッドシートの準備
まずはスプレッドシートを準備しましょう。
シート名を適当に付けます。
今回はフランスの祝日を出力しようと思うのでシート名は「French」にしています。
このシートに後々祝日一覧をスクリプトから出力しますので、この段階では空欄で大丈夫です。

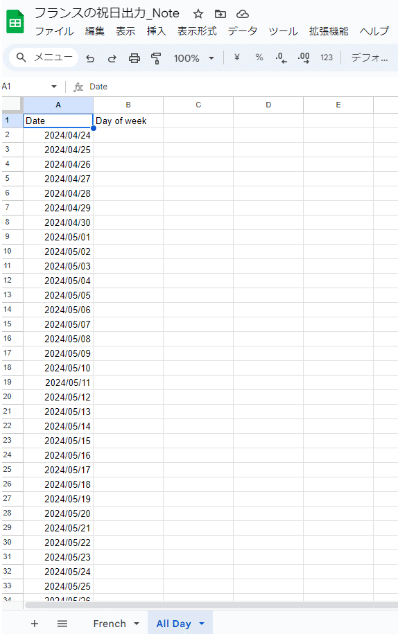
次にきれいにまとめるためのシートを準備しておきます。
後々LookerStudioと連携する際に必要になるので、項目と日付を書いておきます。

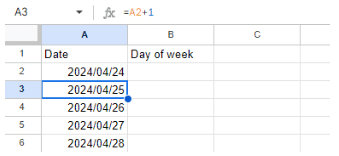
日付はこんな感じで記載していきます。

A2セルには特定に日付(今回であれば4/24)が入っており、
A3セルには「=A2+1」のような感じです。
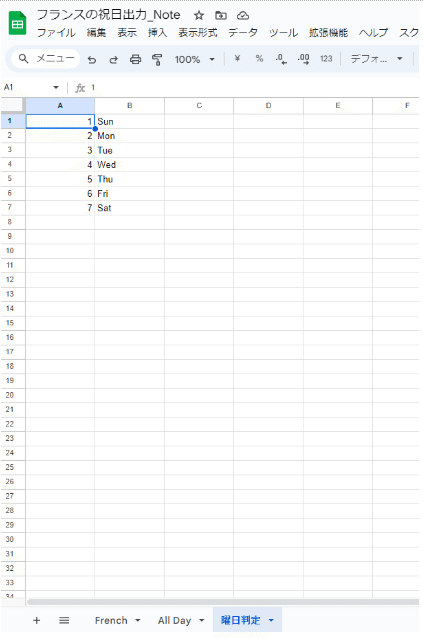
そしてそして今回は祝日名ではなく、祝日にはHoliday、祝日以外には曜日を表記したいので、曜日判別用のシートも用意しておきます。

スプレッドシートでの準備は以上です。
次はGASの準備をします。
GoogleAppsScript(以降GAS)の準備
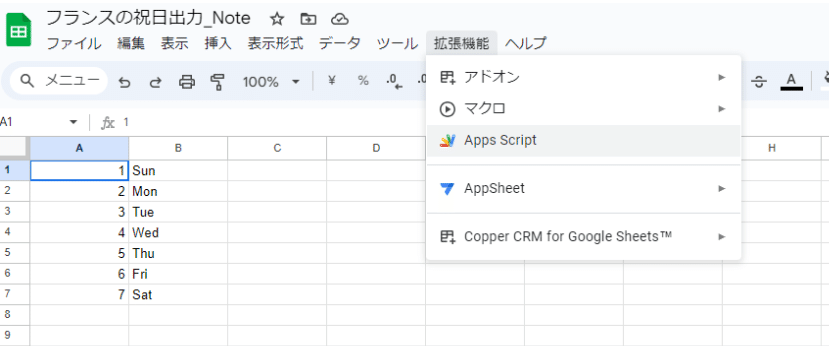
先ほどのスプレッドシートの「拡張機能」から「Apps Sprict」をクリックします。

そうするとGASのエディタが開かれると思います。
左上の「無題のプロジェクト」をクリックして任意の名前に変更します。

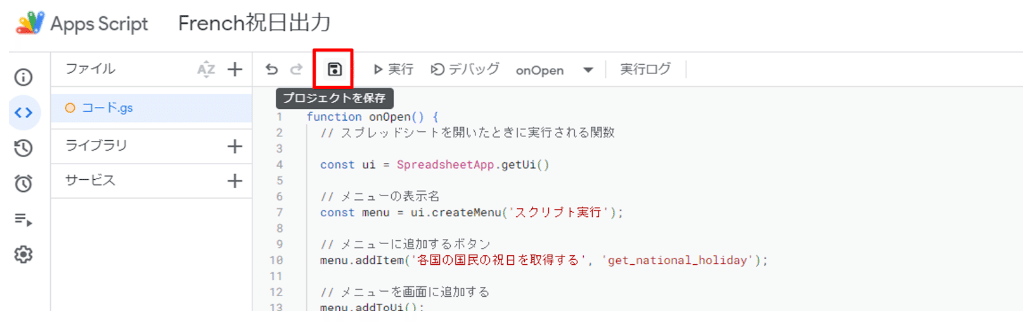
早速コードを見ていきましょう。

まずはこの部分でスプレッドシート上にUIを追加します。
この部分です。


次にこの部分で、スプレッドシート上で先ほどの「国民の祝日を取得する」ボタンが選択された後、国コードを入力するためのダイアログを表示させます。
フランス以外の国の祝日を取得したい場合は26行目以降に国を追加すると、簡単にほかの国の祝日も取得できます。

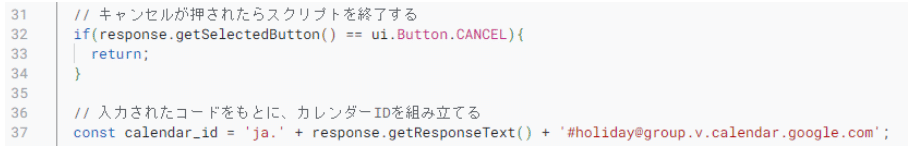
そしてこの部分ではキャンセルボタンが選択された場合の処理を記載してます。

次に本スプレッドシートの処理はGoogleカレンダーの祝日を基にして出力を行っているため、Googleカレンダーの情報を取得しに行く処理を記載します。
取得したい国のカレンダーをわざわざ手動でGoogleカレンダーに追加しなくてもプログラムで自動取得してもらうようなイメージです。

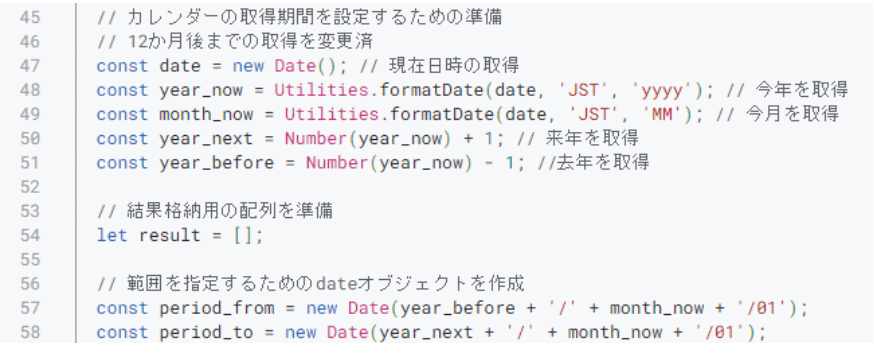
ここで取得したい祝日の期間を指定します。
現在の日付と時刻を取得したうえで「年」と「月」を取得し、期間を指定します。
その結果を格納するための配列を「let result」で事前に準備しておきます。

先ほど指定した期間「period_from」から「period_to」の祝日を取得します。
その取得した祝日における「日:getAllDayStartDate」と「タイトル:getTitle」を先ほど用意した「result」配列に格納する処理を記載しています。

最後にスプレッドシートへの書き込み処理を記載します。
GoogleAppsScriptの実行
記載したコードを保存しましょう。
赤枠内のボタンが保存ボタンです。(Ctrlキー+S でも保存可能です)

そのあとに実行します!

最初の実行は承認を求められると思います。
GoogleカレンダーおよびGoogleスプレッドシートとの連携のためです。
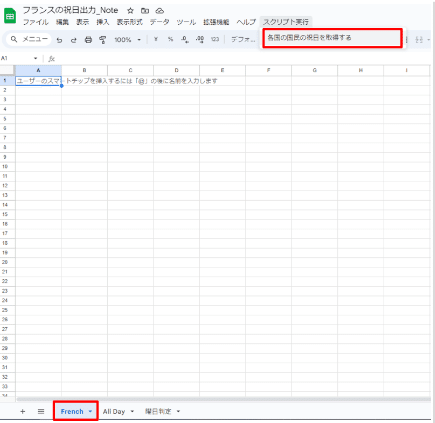
で、実行すると、スクリプトの画面では何も起こってないように見えますが、スプレッドシートの上部に「スクリプト実行」のボタンが生成されるはずです。

実際にフランスの祝日を出力してみましょう。
まずは祝日を抽出したいセルに合わせます。
今回のシートでいくと「French」シートのA1セルです。
「スクリプト実行」のボタンをクリックすると「各国の国民の祝日を取得する」ボタンが表示されます。

さらにそのボタンをクリックしてみると、ポップアップが表示され国名を入力する画面が表示されるので、「French」と入力し「OK」を押してみましょう。

そうすると、フランスの祝日が表示されました!

フランスの祝日名が一覧化されるので、これを先ほど準備した「All Day」シート上で分かりやすい表記に整理していきましょう。
後ほど整理する際に使用するため、出力された祝日の横の列に「Holiday」と追記しておきます。

祝日表記変更&きれいにまとめよう
事前に準備していた「All Day」シートを使用します。
A列の日付が先ほど抽出した祝日の中にあれば「Holiday」と記載、無ければ曜日を記載するよう、B列に関数を記載していきます。

IFERROR関数を用いて、まずはFrenchシートからA列の日付を探すよう指示します。
「vlookup(A2,French!$A:$C,3,0)」の部分です。
もし該当の日付がなくエラーになる場合、曜日判定シートからA列の日付の曜日を持ってくるよう指示します。
「vlookup(weekday(A2),'曜日判定'!$A$1:$B$7,2,0」の部分です。
この時注意なのがA列の日付をそのまま検索対象にしても、曜日が返ってきません。
そのためWEEKDAY関数「weekday(A2)」を用いて、該当の日付を数字化したのちに曜日判定シートから対象の曜日が返ってくるよう関数を組んでいます。
これでスプレッドシート上での作業は終了です。
最後にこのシートをLookerStudioへ連携し、LookerStudio上でのダッシュボードに活用しましょう。
LookerStudioへの反映
LookerStudioの準備
まずはLookerStudioを準備します。
すでにLookerStudioを使用したことがある人は「祝日反映」パートまで飛ばしてお読みください。
今回はGA4のデータと先ほど出力した祝日一覧を組み合わせてみます。
まず初めにLookerStudioを開くとどのデータに接続するかを選択する画面が表示されます。
今回はGoogle Analyticsのデータと突合させたいので、「Googleアナリティクス」を選択します。

そうすると最初はアクセス許可を求められると思うので、承認します。
承認すると、Googleアナリティクスの接続可能なアカウント一覧が表示されます。
そこでアカウントとプロパティを選択し、「追加」ボタンを選択します。

うまくGoogleアナリティクスのアカウントと接続できると、下記のようにデフォルトで表が生成されます。

ここまで出来たら左上の「無題のレポート」を任意の名前に変更しておきましょう。
次に先ほど祝日を出力したスプレッドシートを、いま準備したLookerStudioに接続します。
LookerStudioとスプレッドシートの連携
先ほどのLookerStudio上部の「リソース」から「追加済みデータソースの管理」を選択します。

そうすると先ほど接続したGoogleアナリティクスの情報が表示されます。
その下に「データソースを追加」ボタンがあるので選択します。

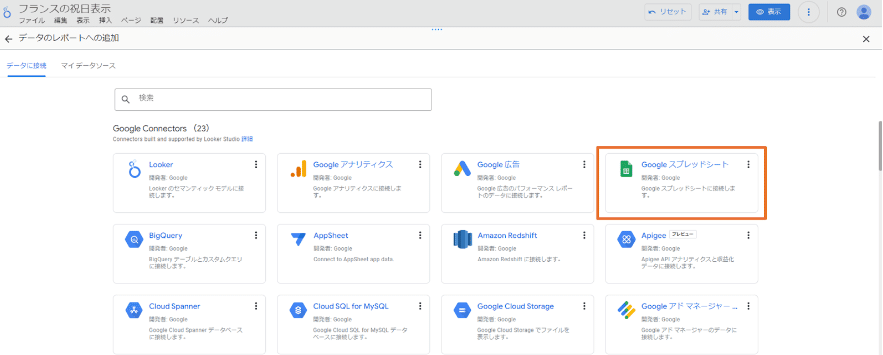
データソースを追加ボタンを押下すると、LookerStudioの最初の画面と同様にどのデータに接続するかを選択する画面が表示されます。
ここでは祝日を出力したスプレッドシートと接続を行いたいので、「Googleスプレッドシート」を選択します。

次の画面ではどのスプレッドシートに接続するかを選択する画面が表示されるので、先ほど祝日を出力した「フランスの祝日出力」シートを選択します。
※スムーズに見つからない場合はスプレッドシート名を検索しましょう。
スプレッドシートのファイルを選択すると、次にどのシートに接続するかを選択する画面が出てくるので、日付と祝日をきれいにまとめた「All Day」シートを選択します。

無事にLookerStudioに接続されると、先ほどのGoogleアナリティクスを接続した画面の右端「データ」欄にスプレッドシートが表示されるはずです。

これでLookerStudioの準備は完了です!
最後に祝日をLookerStudio上で反映させていきましょう。
祝日反映
祝日を反映させるためにLookerStudioに接続したGoogleアナリティクスのデータとスプレッドシートのデータを結合する必要があります。
統合データの作成
そのためまずは「統合データ」を作成します。
LookerStudio上の「リソース」から「統合を管理」を選択します。

「統合を追加」を選択します。

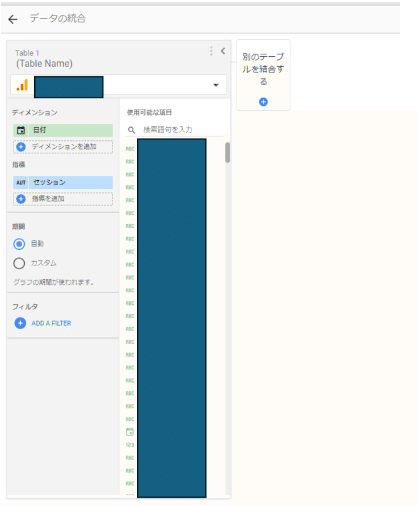
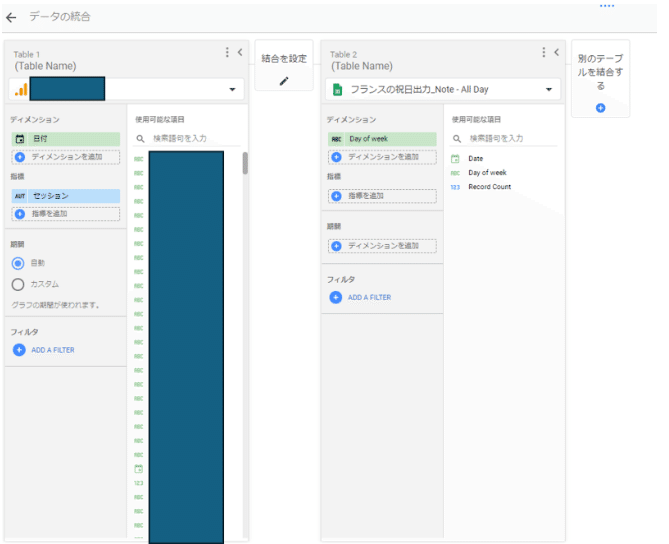
するとデータの統合画面が表示され、デフォルトでGoogleアナリティクスのデータが選択されている状態になっているはずです。
ここでGoogleアナリティクスのディメンションや指標からグラフで使いたいものを電卓しておきます。
またデータの統合には軸となるディメンションが必要になります。
今回の場合は日付が軸となるディメンションとなりますので、「日付」ディメンションおよび指標としては今回は「セッション」を選択しておきます。
レポートで表示させたい内容によって指標は変更してください。

次に「別のテーブルを統合する」ボタンからスプレッドシートを選択します。
スプレッドシートを選択すると下記のような画面になります。

ここで先ほどと同じく必要なディメンションや指標を選択します。
デフォルトで「Day of week」は追加されているため、今回の統合の軸となる「Date」も選択します。

そしていよいよ両者のデータを統合します。
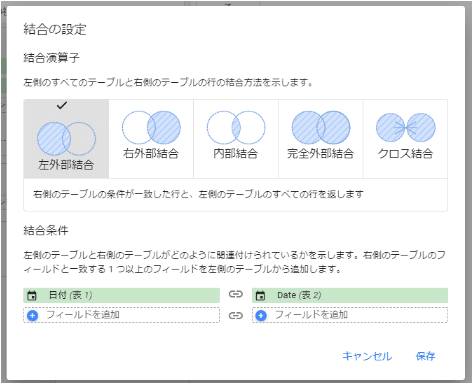
データの間にある「統合を設定」を選択します。
そうすると様々な結合の方法が表示されるのですが、今回は「左外部結合」で進めます。
(他の結合方法に関しては今回は説明を省きます。)
それぞれのデータからフィールドを選択する箇所に関しては、上記で触れました軸となる「日付」のディメンションを選択します。

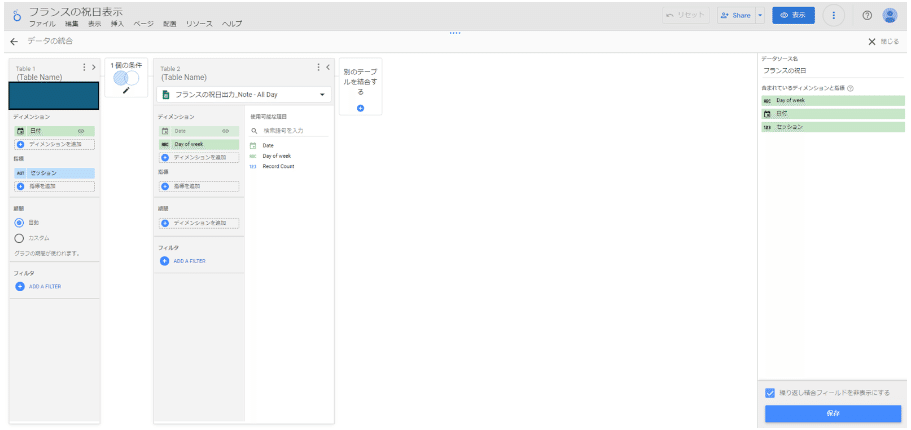
ここまで来たら後は「データソース名」に任意の名称を付け、保存を押します。
これでデータの統合は完了です。

表の作成
最後です!
今作った統合データを用いて、日別のセッション表を作成し、フランスの祝日を反映させましょう!
まず土台となる表を作成します。
LookerStudio上の「グラフを追加」から一番上の「表」を選択します。
選択後は任意の大きさで表を作成します。

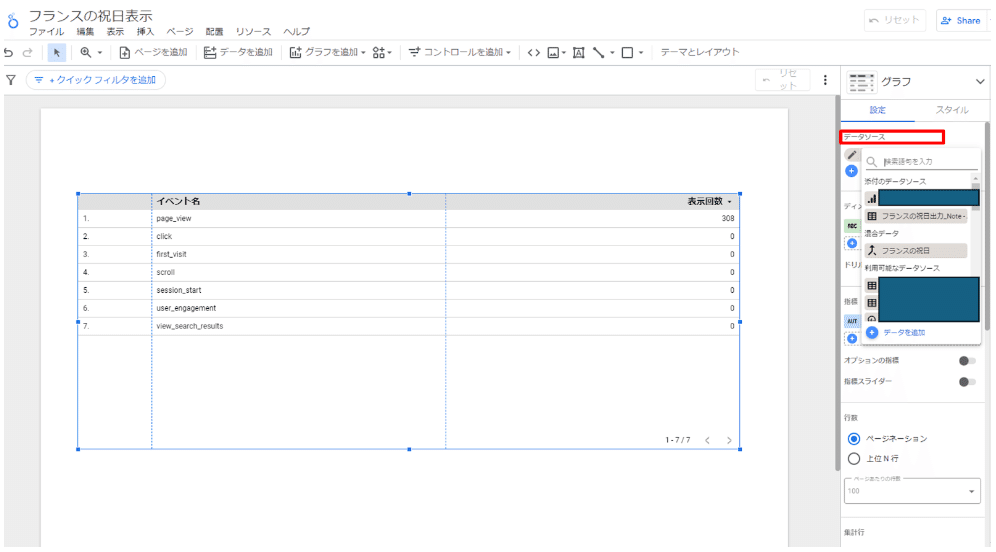
表作成後は選択されているデータソースを先ほど作成した統合データに変更する必要があります。
画面右側に「データソース」欄があり、鉛筆マークの右横を選択すると、使用可能なデータソース一覧が表示されます。
ここで先ほど作成した統合データを選択しましょう。

データソースを統合データに変更し、ディメンションや指標を整えるとこんな感じ
↓

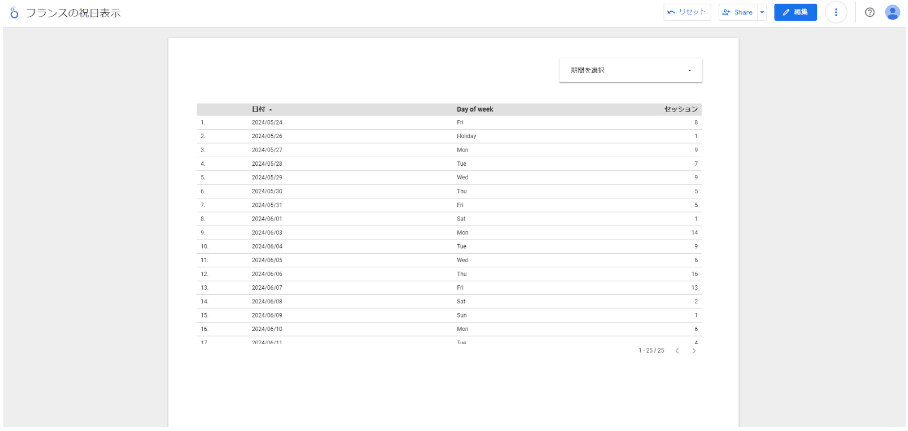
もうほぼほぼ完成ですが、最後に日付選択ボックスを追加しておきましょう。
「コントロールを追加」ボタンから「期間設定」を選択します。

これで完成となります!

必要に応じて指標の追加やディメンションの追加、日付の変更などを行ってカスタマイズしてくださいね。
デジタリフトでは広告運用以外にも、今回のようなGAやGTMを用いたテクニカルな内容のサポートや広告、LPのコンサルティングも行っております。詳しくお話を聞きたいという企業様がいらっしゃいましたら、こちらからお問い合わせをお願い致します。
もし、私たちの会社で働く事に少しでも興味を持っていただけたら、ぜひ応募フォームよりご連絡ください。
