
【サーバーサイドGTM】Google広告 コンバージョンタグの設定方法まとめ
2020年8月にサーバーサイドGTMがリリースされてから
少しずつですがテンプレが増えていったりと日々進化していますね。
FacebookのコンバージョンAPIがサーバーサイドGTMで設定できるようになった時は感動したものです!
さて、今回はGoogle広告のコンバージョンタグとコンバージョンリンカーがサーバーサイドGTMで設定できるようになりましたので、このことについて書いていきたいと思います。
まずは下準備
ご存知の方も多いかもしれませんが、
サーバーサイドGTMはサーバー用のコンテナを作成するだけでは稼働しません。
Google Cloud Platform(GCP)との連携が必要になります。
サーバー用コンテナを動かすためのサーバーを用意しなくてはいけないということですね。
この記事でGCPとの連携方法や設定手順について記載しても良いのですがかなり長くなるので、以前書いた記事に譲ることにします。
サーバーサイドGTMでFacebookのコンバージョンAPIを設定する方法の中で、かなり詳細に書いていますので参照ください。
該当部分の目次は以下になります。
1. GTMでサーバーサイドのコンテナを作成
2. Facebook コンバージョンAPI用にGA4プロパティを新たに作る
3. GCPで新規プロジェクト作成とお支払い設定(要クライアント作業)
4. サーバーサイドのGTMとGCPをプロビジョニングする
5. GCPとDNS管理画面でのカスタムドメイン設定(任意だが推奨)←今回は必須
6. クライアントサイドのGTMでGA4設定タグとGA4イベントタグを作成
「2」については『Facebook コンバージョンAPI用』を『Google広告用』に読み替えてもらえばOKです。
但し、FacebookコンバージョンAPI用にすでにGA4プロパティ作成しているのなら、別途でGoogle広告用に作る必要は特にないです。同じGA4プロパティを使えば大丈夫です。(別にGoogle広告用に作っても構いません)
「5」はFacebook コンバージョンAPIを設定するだけであれば『任意』だったのですが、Google広告の設定をするなら『必須』です。ここだけお気をつけください。
「6」はこの記事でも簡単に説明していきます。
というわけでサーバーサイドGTMを利用する準備は完了している前提で、次の話に進んでいきましょう!
概要
改めて、今回の記事の内容は「Google広告のコンバージョンタグとコンバージョンリンカーをサーバーサイドGTMで設定しよう」という話です。
正直導入方法については全然難しくありません。(上記のサーバーサイドGTMとGCPの連携が終わっている場合)
ところが、仕組みは結構複雑です。正直私も完璧には理解できていません。。。(ただ、設定だけなら上述の通り簡単です)
今回サーバーサイドGTMで設定するものは2つあります。
①コンバージョンリンカー タグ
②Google 広告 コンバージョントラッキング タグ

一方、その準備としてクライアントサイドGTMで設定するものも2つあります
①Google アナリティクス:GA4設定 タグ
②Google アナリティクス:GA4イベント タグ

クライアントサイドGTMについては
Facebook コンバージョンAPIですでに設定済であれば
今回特にやることはありませんので、以下のクライアントサイドの話は飛ばしてもらっても構いません。
クライアントサイドGTMでの設定
クライアントサイドGTMというのは
皆さんが普段「GTM」として使っている、フツーのGTMです。
サーバーサイドGTMと区別するためにあえて書いています。
では設定を見ていきましょう。
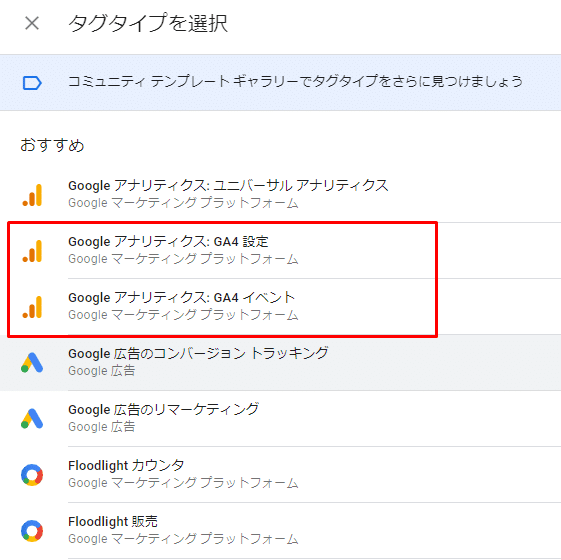
○Google アナリティクス:GA4設定 タグ
※上にも書いていますがFacebook コンバージョンAPI用にGA4プロパティ作成済なら、それを使えばいいのでここの手順は無視でOK
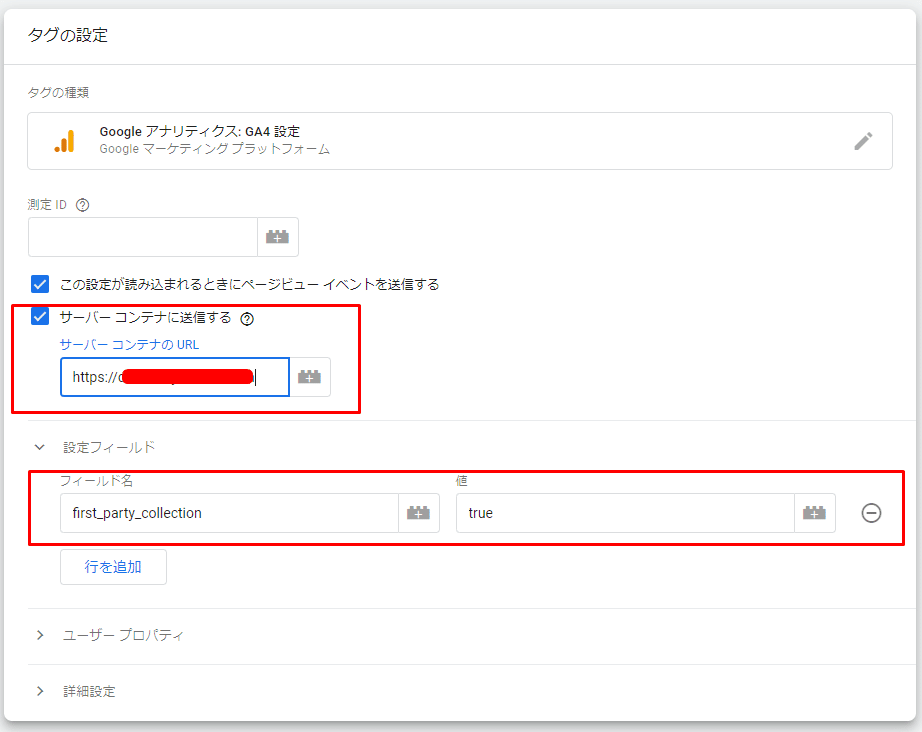
1. Google広告用のGA4プロパティの測定IDを記載。
2. 設定フィールドを開いて
フィールド名:first_party_collection、値:true
を記載する。
これは、GA4タグで得た情報の送信先が、GoogleAnalyticsの所有物でないことをGA4に通知します。
ちょっと何言っているか分かりづらいですね・・・笑
通常、GA4タグで得たデータは、GoogleAnalyticsのサーバーに送信されます。それでGoogleAnalyticsの管理画面に数値が反映されていくわけですね。
一方、サーバーサイドGTMを使う場合は
GA4タグで得たデータの送信先がサーバー用コンテナのURLになります。
サーバー用コンテナの所有者はもちろんWEBサイトを運営している人(会社)であり、GogoleAnalyticsではありません。
GoogleAnalytics目線で語ると
■通常の場合
「俺が得たデータを自分のサーバーに送るのは問題なし!(自分の管轄下なので)」
■サーバーサイドGTMを使う場合
「データの送信先が俺のサーバー(GoogleAnalytics)じゃないけど大丈夫か・・・?変なところに送られない・・・?」
という感じですかね。
これを、
「送信先はWEBサイトの所有者だから安全だよ~。だからデータ送信してくれ~。」
と許可を出す設定が「first_party_collection:true」になるわけです。
3. 『この設定が読み込まれるときにページビューイベントを送信する』にチェック
4. 「サーバーコンテナに送信する」にチェックを入れて、サーバーコンテナのURLを記載します。

サーバーコンテナのURLがよく分からない方は
Facebook コンバージョンAPIのnoteをご覧ください。
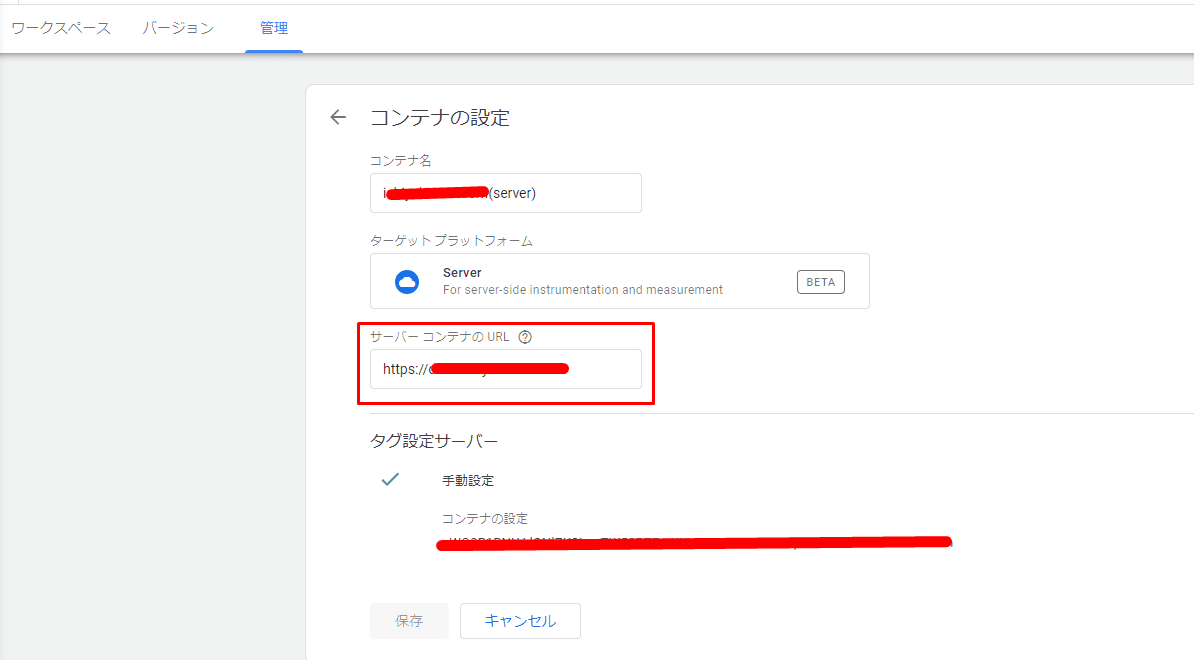
サーバーサイドGTMとGCP連携済の方は
サーバーサイドGTMのコンテナ>管理>コンテナの設定
の「サーバーコンテナのURL」に設定しているURLと同じものを入力すればOKです。

※だたし、Facebook コンバージョンAPIでは任意だった、カスタムドメインの設定が必須になりますので、自社ドメインにしたURLを使ってください。
○Google アナリティクス:GA4 イベント タグ
ここの詳細は端折ります(コンバージョンAPIの記事参照)が
サーバーサイドGTMへ必要なイベントを送信する役目です。
今回Google広告のコンバージョンを計測したいので、
少なくともコンバージョンポイントのイベントは送る必要があります。
下記の例では「purchase」のイベントをサーバーサイドのコンテナに送信する設定をしています。

パラメータは、GA4設定タグと同様に
frist_party_collection: true だけあればOKです。
※添付画像では、パラメータはFacebookコンバージョンAPIで使用しているものがほぼそのままになっています。first_party_collection以外で、Google 広告のコンバージョン測定に必須のパラメータはありません。
※トランザクションIDや商品データなどを送信したい場合はここのパラメータで設定することになります。
クライアントサイドのGTMの設定は以上です。
いよいよサーバーサイドGTMの話に進みましょう。
サーバーサイドGTMでの設定
前述の通り、サーバーサイドGTMで設定するのは
①コンバージョンリンカー タグ
②Google 広告 コンバージョントラッキング タグ
の2つですね。順番に説明していきます。
最初にも書きましたが設定自体は簡単です。
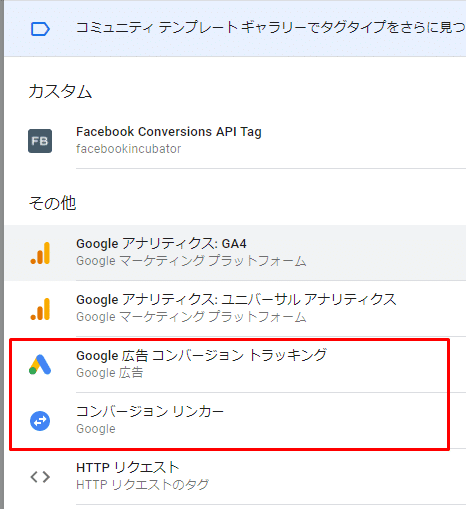
①コンバージョンリンカー タグ
サーバーサイドGTMで
タグ>新規>タグの設定から
「コンバージョンリンカー」を選択します。
トリガーは新しく追加されている「All Pages」を選択
以上!

②Google 広告 コンバージョントラッキング タグ
こちらも同様にサーバーサイドGTMで
タグ>新規>タグの設定から
「Google広告 コンバージョントラッキング」を選択。
通常のコンバージョンタグと同じように
コンバージョンIDとコンバージョンラベルを記載。

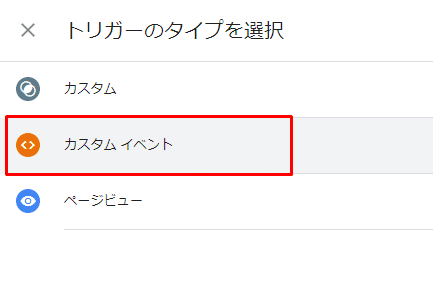
トリガーについてはいくつか方法はあります。
ここでは新しく追加されている「カスタムイベント」を利用。

クライアントサイドのGoogle アナリティクス:GA4 イベント タグから「purchase」のイベントを送信しているので、
カスタムイベントで「purchase」を指定すればOKですね。

もしくはトリガータイプ「カスタム」で
Client NameにGA4含む、Event Nameでpurchase含む
などでも可能です。

コンバージョンタグの設定も以上。
というわけで設定自体は難しくないと思います。
次に、それぞれのタグの役割を説明します。
サーバーサイドGTMで設定したタグの役割について
「それぞれ」とは言ったものの
主に「コンバージョンリンカー」の役割についてです。
「コンバージョントラッキングタグ」については
名前の通りGoogle広告でコンバージョンが発生した際に
計測する役割です。それ以上でも以下でもありません。
サーバーサイドGTMで設定する『コンバージョンリンカー』には2つの役割があります。順に見ていきましょう。
※なお、説明で使用している画像はサーバーサイドGTMでプレビューモードにして、「page_veiw」イベント>Requestタブ>Outgoing HTTP Requests をクリックして詳細を見ている画面になります。

①ランディングページに到達したことをGoogle広告のサーバーに知らせる
これは特に複雑なことはしていなく
ランディングしたページのURLを使用して
Google広告サーバーにpingを送信します。

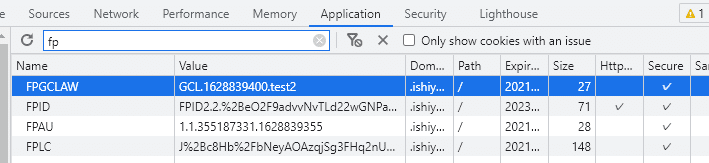
②ランディングした際にクリックID(gclid)が付与されていた場合は、Cookie名:『FPGCLAW』に1st Party Cookieを設定

実際Chromeなどの「Application」タブのCookieを見れば
生成されていることが分かると思います。
なおこのCookieは当然ながらサーバー発行の 1st Party Cookie のため、ITPの影響を受けません。(このあたりの話は今後公開予定のYahoo!におけるSet-Cookie方式のCV測定記事で記載しています)
また、このCookieにはSecure属性が付いています

役割の説明は以上です!
次に仕組みを説明していきたいのですが、ここがやや複雑です。
私も完璧には理解出来ていないのでおかしい箇所があればご指摘ください。
仕組みはそんなに興味ないという方は
ここから下は一切読まなくても問題ありません。
サーバーサイドGTMを活用したCV計測の仕組み
サーバーサイドGTMをプレビューモードにした上で、
まずはページURLに例えば「?gclid=test」などとパラメータをつけてアクセスしてみましょう。

そしてコンバージョントラッキングタグを埋めたページまで遷移しましょう。(今回の例では「purchase」イベントが発生しているページまで遷移)
FPGCLAWなど利用可能な1st Party CookieのクリックIDがある場合、
サーバー用コンテナはコンバージョンイベントをGoogle広告のサーバーに送信します。

これは通常のGoogle広告のコンバージョン計測の時と同様のリクエストです。コンバージョンIDやコンバージョンラベル、クリックIDなどの情報が含まれています。
一方、Googleサーバーからのレスポンスを見ると
DoubleClickドメインへの302リダイレクトであることが分かります。

実は、DoubleClickドメインとの通信自体は、通常のGoogle広告のコンバージョン計測でも実行されています。(Google広告サーバーからリダイレクトするわけではないですが)
試しに自分のサイトのGoogle広告 コンバージョンタグ(通常のクライアントサイドのタグ)が埋まっているページで、「Network」タブをご覧になってみてください。
DoubleClickドメインへのリクエストの存在が分かると思います。

で、、、「何でDoubleClickが出てくるの?」という話ですね。
実は、Google広告のコンバージョンタグはDoubleClickドメインと通信してコンバージョン情報をユーザーID(など何かしらユーザーを識別するもの)と突き合わしています。
そして、そのためにはDoubleClickは 3rd Party としてCookieを読み取る必要があります。
「なるほど!分からん!」
という感じでしょうか。
色々と不明点があると思います。
1つは「DoubleClickドメインと通信して何してんの?」という疑問は当然ありますよね。
これは私も定かではないのですが
ビュースルー系の情報を収集していたと記憶しています。
広告を見た人の数、回数や平均値、広告を見たあとにサイトを訪れる期間や人数などを、DoubleClickドメインで得ている3rd Partyの情報と突き合わせて計測しています。
(余談ですが実はコンバージョンタグだけでなく、リマーケティングタグもDoubleClickドメインとは通信しています。)
次の疑問は、
「結局 3rd Party Cookie 使ってるんじゃ意味なくない・・・?」
うん、まあ、思いますよね。
これについては上記の通りDoubleClickドメインとの通信で得ているのはビュースルー系の情報なのでクリックスルーにはおそらく影響しません。
gclid(クリックID)が存在する場合は1st Partyである FPGLAWのCookieを用いることで、クリックスルーコンバージョン測定は問題なく機能するはずです。
そして最後の疑問が
『『『サーバー用コンテナだと 3rd PartyのCookie処理出来ないじゃん!!!』』』
というところです。
自社サーバーですから、当然1st PartyのCookieしか処理出来ないはずですよね。ブラウザからは直接DoubleClickドメインにリクエストして 3rd Party Cookieを処理出来ますが、サーバー用コンテナでは 3rd Party Cookie を処理出来ません。
正直このせいで、状況はより一層複雑になります・・・
どう対応しているかというと、
サーバーから返されるHTTPレスポンス(今回だと「purchase」イベントに対するレスポンス)に以下の指示を含めることで解決しています。
⇒『ブラウザ(クライアントサイド)のGA4ライブラリに、DoubleClickへのリクエストを作成しろ!』
↓↓↓参考:Networkタブ↓↓↓

また、実際ネットワークリクエストを見ると、Googleサーバーへの『ブラウザ』リクエストが表示されています。
![]()
ちなみに、ブラウザに1st Party 情報(クリックIDやFPGLAWなど)がない場合は、サーバー用コンテナはGoogleサーバーに直接リクエストを送信しません。
代わりに、ブラウザに「Googleサーバーにリクエストを送信するよう」指示します。
よってこの場合は 3rd Party のCookieは問題なく取得出来ます。
(前述のようにサーバーサイドは3rd Party Cookieを処理出来ませんが、ブラウザ(クライアントサイド)からアクセスすれば3rd Partyの処理も問題ないよ、という話)
※もちろん上記の話は 「3rd Party Cookieをサポートするブラウザ」のみの話です。iOSやMac Safariでは 3rd Party Cookieは即削除なので、情報処理出来ません。
とはいえ、先程も書いたようにDoubleClickとの通信はビュースルー系の情報取得であり(たぶん)、クリックスルーの測定にはサーバー発行の1st Party Cookieが活用されるため、そこには影響しないはずです。
というわけで以上。
まとめ
というわけで、今回はサーバーサイドGTMを使ったGoogle広告 コンバージョントラッキングについてご紹介しました。
個人的には若干の不満もあり
その理由は最後に書いた内容に関わっていて
『結局3rd Party Cookie使ってブラウザにも依存しまくってるじゃん』
ってところです。
まぁクリックスルーコンバージョンの測定はおそらく3rd Party Cookieに依存していないので問題ないはずですが、、、
セキュリティ的なことを考えると、ビュースルーの情報をすべて捨て去ってもサーバーサイドで完結するのもありだったのかな~とか思ったり(他の役割もあるかもしれませんが)。
もちろんGoogle社の中でも先を見据えた考えや、最先端なソリューションを準備中だとは思いますので、それらを楽しみに待ちたいと思います!
今回はここまで。
Bye, Bye.
広告運用に関して詳しくお話を聞きたいという企業様がいらっしゃいましたら、こちらからお問い合わせをお願い致します。
私たちの会社で働く事に少しでも興味を持っていただけたら、ぜひ応募フォームよりご連絡ください。
