
もう見逃さない!GTMの自動イベント変数でLPの真の価値を測る
LPの成果、もっと深く分析していますか?
クリック率や遷移率だけ見て満足していませんか?
確かに、LPの分析でクリック率や遷移率を見るのは基本中の基本です。ですが、それだけで「LPの分析バッチリ!」とは言えません。
もっと深く分析することで、ユーザーの隠れたニーズが見えてきます。
例えば、LPに配置した画像。どれが一番タップされてると思いますか?
なぜ、その画像がよくタップされるのか、考えたことがありますか?
もしかしたら、
ユーザーはもっと画像を大きく見たいと思っているかもしれません
年配の方にはデザインが見にくいと感じている可能性も。
タップが多い画像は、ユーザーの関心を集めているサインです。逆に、全然タップされない画像は、思い切って削除や変更を検討する余地があるかもしれません。
クリック率や遷移率だけでは見えない「ユーザーのホンネ」。細かい部分まで計測することで、LP改善のヒントが見つかるでしょう。
さらに、GA4の直帰率にも注意が必要です。
実は、10秒以内にユーザーが何もアクションを起こさないと直帰と判定されてしまうのです。(Googleの公式ドキュメントより)
しかし、その10秒間に画像やテキストをタップしていたら?
GA4の直帰率は、ユーザーの「隠れエンゲージメント」を見逃している可能性があります。
細かい計測を通して、あなたのLPの真の姿が見えてきます。
「なんとなく」の改善はもう卒業。データに基づいた改善で、LPを成功に繋げましょう!
次はどうすれば「隠れエンゲージメント」を計測できるのか?必要なものをご紹介します
「隠れエンゲージメント」を計測するのに必要なもの
Googleタグマネージャー
自動イベント変数を使います
Webページ内の計測したい要素にdata属性の追記(必須ではないがおすすめ)
GA4
GTM変数の中でも影の薄い「自動イベント変数」を使ったテクニックをご紹介します。
data属性は、要素に追加情報を持たせたいときに使います。書き方は以下のように「data-*」で始めます
<a href="hoge" data-gtm-link="hogehoge">リンク</a>今回、計測にdata属性をおすすめする理由はいくつかあります。
まず、クラス名やID属性を触ってしまうと、サイトのデザインが崩れてしまったり、最悪の場合、サイト自体が正常に表示されなくなる可能性があります。
さらに、もしコーダーさんがクラス名などを変更した場合、(連絡がないまま変更されることも多いので…)計測が止まってしまうかもしれません。
その点、data属性なら安心です。
既存のクラス名と衝突しないのでデザインが崩れる心配はありません。
すでにdata属性が記述してあっても違う名前で追加すればOK。
勝手な変更もされにくいので、計測が止まるリスクも低いです。
わかりやすい情報を追加できるので、後から見ても何の計測か一目瞭然です。
これらの理由から、今回は計測にdata属性を使うことをおすすめします!
次に、今回使用する「自動イベント変数」について詳細を解説します!
便利なのに注目度の低い「自動イベント変数」とは?

自動イベント変数は、主にクリックやページ遷移のタイミングで情報を取得するために使います。
例えば、
クリックされた場所の要素の情報
ボタンのクラス名、リンク先のURL、属性の値、要素のテキストなどを取得できます
SPA(Single Page Application)でページが切り替わった時の情報
などを取得し、変数に保存できます。
保存した情報は、Google Analytics 4(GA4)に送信したり、特定の条件で発動するトリガーの設定に活用したりできます。
以下のHTMLでどのような値が取得できるのかテストしてみました。
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>自動イベント テスト</h1>
<a href="./fuga.html" class="fuga-class" id="fuga-id" data-gtm-link="fuga-data-attr" target="_parent">リンク</a>
</body>
</html>
上記のソースで「リンク」をクリックした際に取得される値は以下の通りです。

また、自動イベント変数の「履歴」系に関しては以下のような値が取得できます。
Nuxt.jsでプロジェクトを作った際の初期のサンプルページでテストしています。
(トップページ→inspireに遷移)

では、上記を踏まえて以下に詳細を解説していきます!(Googleの公式ドキュメントはこちらです)
要素
(クリックトリガーと組み合わせた場合)クリックした要素のセレクタを取得します
要素のタイプ
(クリックトリガーと組み合わせた場合)クリックした要素のタグの種類(A, IMG, H1… など)を取得します
要素の属性
まず、タグの属性名を指定します。
(クリックトリガーと組み合わせた場合)クリックした要素の属性情報を取得します。
今回のテストでは、属性名に「data-gtm-link」を指定しましたので、"fuga-data-attr"が取得されました。
data-*属性以外にも、altなどお好みで指定して使います。

要素クラス
(クリックトリガーと組み合わせた場合)クリックした要素のクラス名を取得します
要素ID
(クリックトリガーと組み合わせた場合)クリックした要素のID属性の値を取得します
要素ターゲット
クリックした要素のtarget属性の値を取得します。(_blank, _parent, _self, _topなど)
要素テキスト
(クリックトリガーと組み合わせた場合)クリックした要素のテキストの内容を取得します
要素URL
クリックされた要素のURLを、あなたが欲しい部分だけ取得できます。
例えば、
パス名だけ知りたい
クエリパラメータだけ知りたい
といった場合でも、下記画像にあるように細かく指定できます。
今回のテストでは「URL全体」を選んだので、URL全体が取得できました。

もし、フォーム送信時のURL(action属性の値)を取得したい場合は、
フォーム送信トリガーと組み合わせる
組み込み変数「Form URL」を有効にする
のどちらかの方法があります。
「アウトバウンド」は、外部リンクかどうかを判断するものです。
クリックされたリンクが外部リンクなら「true」
内部リンクなら「false」
を返します。
画像をクリックした場合は、画像のURL(参照先)が取得できます。
履歴:新しいURLの一部
SPAでURLのフラグメント(#以降の部分)を使ってページ遷移を管理している場合、遷移先のページを表すフラグメント部分を取得できます。
履歴:古いURLの一部
SPAでURLのフラグメント(#以降の部分)を使ってページ遷移を管理している場合、遷移元のページを表すフラグメント部分を取得できます。
履歴:新しいステータス
SPAで遷移するたびに発行されるブラウザの履歴変更後の状態オブジェクトを取得します
履歴:古いステータス
SPAで遷移するたびに発行されるブラウザの履歴変更前の状態オブジェクトを取得します
履歴:変更の参照元
履歴変更イベントを引き起こしたイベント (popstate, pushState, replaceState, polling など) を示す文字列を返します。
「隠れエンゲージメント」を計測してみよう!
では、実際にどんな設定をすればいいのか、詳しく説明していきます。
その前に、計測したい要素に「data属性」を追加しておくのがおすすめです。
data属性は、先ほど説明したHTML要素に自由に情報を付加できる便利な機能です。
例えば、
<img src="..." data-click="measure-gtm-img-fv">
<p data-click="measure-gtm-testimonials">...</p>のように、画像やお客様の声の要素に、計測用のdata属性を追加します。
この時、
data属性の名前(上記の例では「data-click」)は統一しておきましょう。
値の部分(上記の例では「measure-gtm-img-fv」「measure-gtm-testimonials」)にも、共通のルールを設けて、後から見てわかりやすい名前にすると便利です。
例えば、
「measure-gtm-」という接頭辞を付けて、「これはGTMで計測するためのものだ」とわかるようにする
「img-fv」のように、要素の種類(img=画像)や場所(fv=ファーストビュー)を追記する
といった工夫をすると、後から設定を見直す時にも分かりやすくなります。
これで準備は完了です。 次のステップで、GTMの設定を進めていきましょう!
変数の設定
変数のタイプ:自動イベント変数
※ 1行目の属性名には、御自身がページに設定したものを指定してください
3列目の変数名は一例ですので、御自身が分かりやすいものに変更していただいてOKです

トリガーの設定
トリガー名は一例ですので、御自身が分かりやすいものに変更していただいてOKです

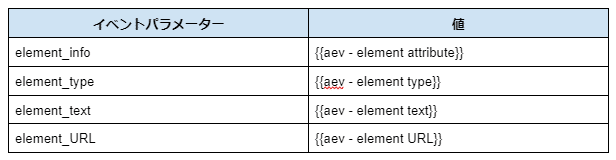
タグの設定
タグの種類:Google アナリティクス: GA4 イベント
測定ID:GA4の測定ID
イベント名:click-element

トリガー:click - element
タグ名は御自身が分かりやすいものを設定してください
↓↓設定イメージ

あとは、「[GA4] カスタム指標を作成する」を参考に、GA4でイベントパラメーターによる分析ができるようにしましょう!
ただし、クリックが発生するたびにイベントを送信するので、アクセス数の多いサイトでは、GA4で収集できるデータ量の上限に達してしまう可能性があります。
そのような場合は、GTMのトリガー設定で計測対象を絞り込んだり、LPにだけに実装することをおすすめします。
例えば、画像(IMG要素)のみを計測対象にするといった工夫で、データ量を調整できます。
サイトの規模やアクセス数に合わせて、柔軟に設定を調整してください。
すぐにdata属性を追加するのが難しい場合
コーディングを外注しているなど、再度依頼するのが手間な場合や
ご自身でコーディングするにしてもなかなか時間が取れない場合もあるかと思います。
でも、ご安心ください。
実は、今すぐdata属性を追加しなくても、「隠れエンゲージメント」を計測して、直帰率を改善する方法があります。
以下の設定を参考に、ぜひ試してみてください。
ただし、一番大切なのはユーザーの行動から本当に求めているものを理解し、ページに反映させることです。
この方法は間に合わせで計測精度も劣りますので、計測設定を徐々に進めていき改善を目指していきましょう!
変数の設定
変数の設定に関しては先程書いたものを流用します
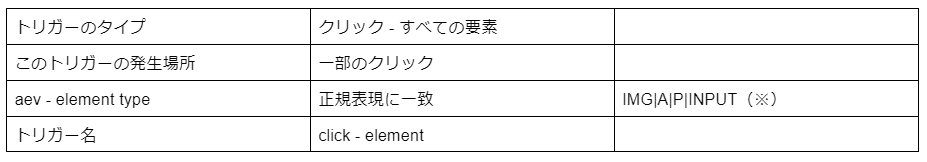
トリガーの設定
※ 3行目では要素のタイプ(タグの種類)を指定しています。ここに書いていないものは計測されません。下表3行目に記載したものは一例になりますので、環境に合わせてお好みで指定してください。書き方は「|」(半角の縦棒)で区切っていく形になります。

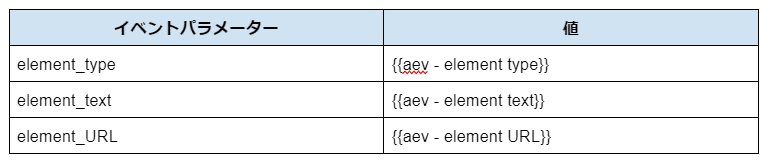
タグの設定
タグの設定は先ほど書いたものとほぼ同じになります。element_infoの設定を外しました。
タグの種類:Google アナリティクス: GA4 イベント
測定ID:GA4の測定ID
イベント名:click-element

トリガー:click - element
タグ名は御自身が分かりやすいものを設定してください
あとは、前述のとおり、「[GA4] カスタム指標を作成する」を参考に、GA4でイベントパラメーターによる分析ができるようにしましょう!
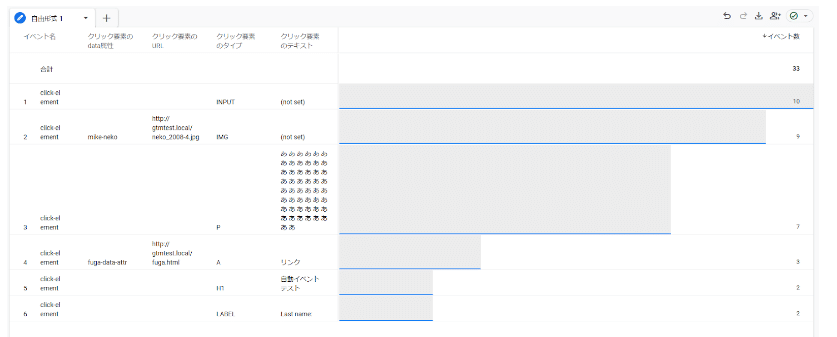
以下はGA4での計測画面サンプルになります。
こうすることで、LP内で最もクリックされている要素、逆にクリックされていない要素がすぐにわかります。
ぜひ参考にしてみてください。

今回は以上になります!
「隠れエンゲージメント」を計測して、あなたのLPをさらにブラッシュアップ!
ユーザーの隠れた反応を明らかにし、データに基づいた改善で、LPを成功へと導きましょう!
デジタリフトでは広告運用以外にも、今回のようなGAやGTMを用いたテクニカルな内容のサポートや広告、LPのコンサルティングも行っております。
詳しくお話を聞きたいという企業様がいらっしゃいましたら、こちらからお問い合わせをお願い致します。
もし、私たちの会社で働く事に少しでも興味を持っていただけたら、ぜひ応募フォームよりご連絡ください。
