
サーバーサイドGTMをAzureで使う
久しぶりにサーバーサイドGTMのお話です。
過去のnote記事では、基本的にGCP(Google Cloud Platform)でサーバーサイドGTMを動かす前提でお話していました。
今回はAzureで実現する方法を記載していこうと思います。
結論から言うと、Azureを使う方法、かなり簡単です!!
企業さんによっては「GCPは使ってないけどAzure使っている」というケースもあるかと思いますので、その場合はこちらの方法をお試しください。
本記事ではAzureアカウントを開設するところから、サーバーサイドGTMをプロビジョニング・デプロイするところをお話していきます。
逆に、FacebookコンバージョンAPIなどの詳しいお話には触れておりません。それはこちらも参考にしてください。
なお、サーバーサイドGTM公式の手動設定ガイドも参考にしております。
https://developers.google.com/tag-manager/serverside/manual-setup-guide?hl=ja
まずはAzureの開設
Azureのサイトにいきましょう。https://portal.azure.com/
最初はサインインの画面になりますのでメールアドレスを入力してください。

次にパスワードを設定します。

「Azureの無料試用版から開始する」を選びましょう。
最初は200ドル無料で使えます。

Azureのアカウント作成
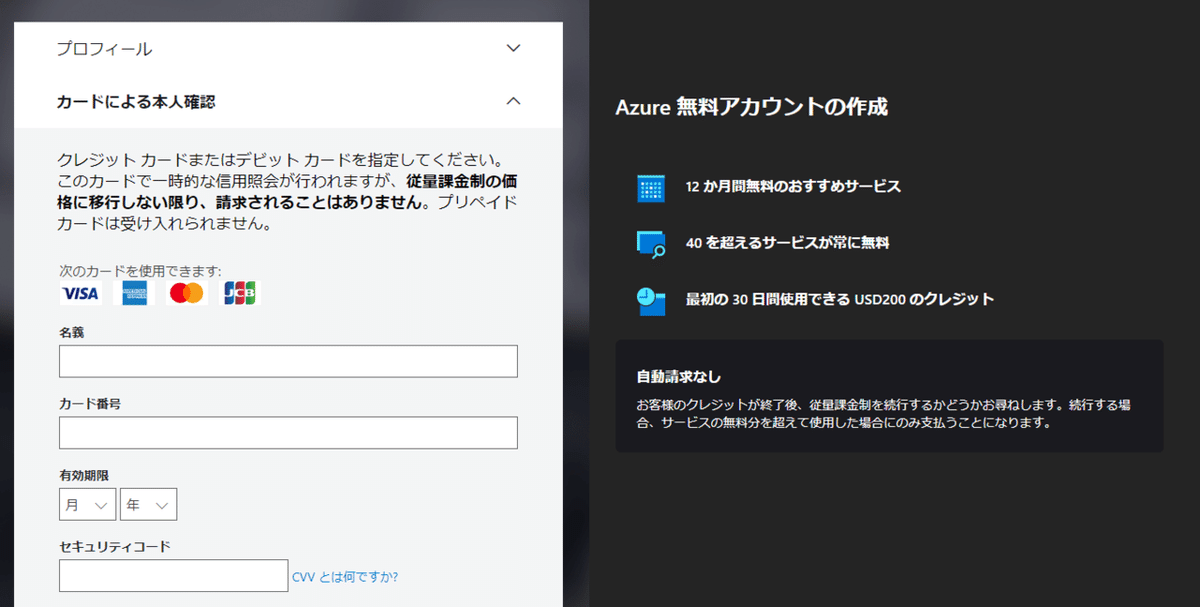
プロフィールを作成していきます。

テキストメッセージか電話で確認コードゲットして認証しないと次に進めないので実施しましょう。

「次へ」を押してから「カード登録画面」になるまで時間かかることがありますが、気長に待ちましょう。
カード情報を入力します。デビットカードも使えます。

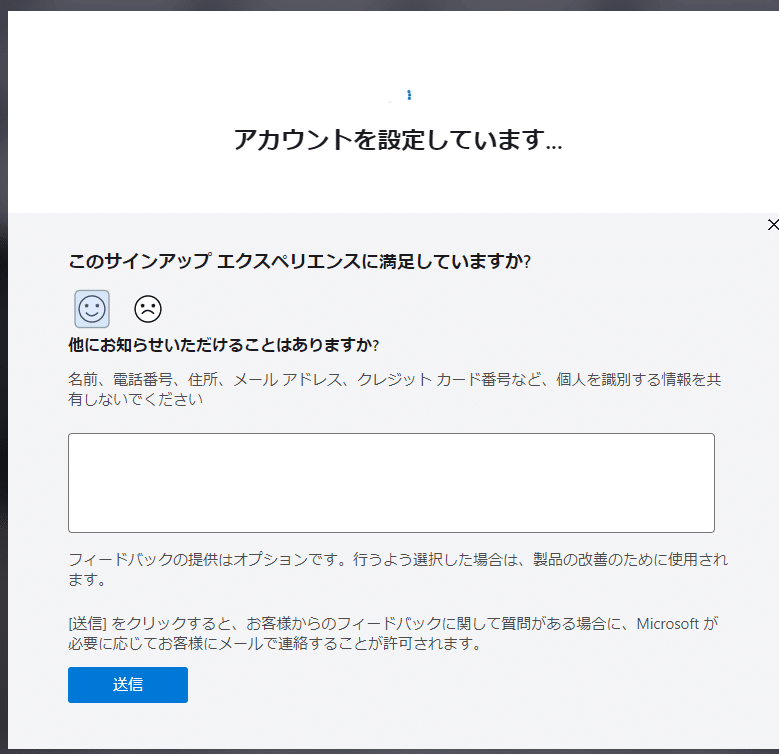
アカウント設定中の画面になるので、待ち。

完了すれば、アカウント開設はOK。
Azureの概要
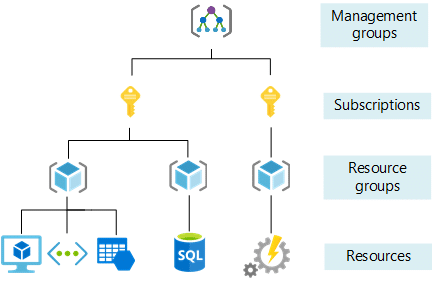
Azureでは、管理の階層は次のとおりです。
一番大きなTOP階層は「Azure AD」と呼ばれる管理グループになります。
ここでは、サブスクリプションの管理ができます。この記事では、デフォルトのルート管理グループを使用します。
「サブスクリプション」は、ざっくりいうと「課金請求」の単位です。企業全体で使っている場合は上記の「課金請求」と「運用管理」の観点でサブスクリプションを分ける場合が多いと思います。
サブスクリプションに以下で説明する「リソースグループ」がひも付きます。
「リソースグループ」は、同様の目的を持つ「リソース」をグループ化します。この記事では、すべて同一のリソースグループに紐付けますので、1つ作成すればOKです。
「リソース」は、Azureで作業する個々のクラウドコンポーネントです。今回は、基本的にこのリソースを構築していく作業になります。
参考:公式ドキュメント

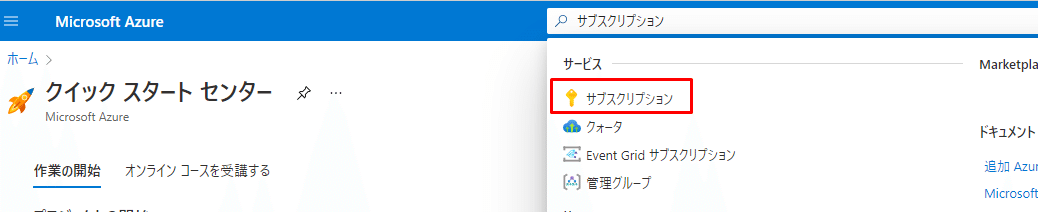
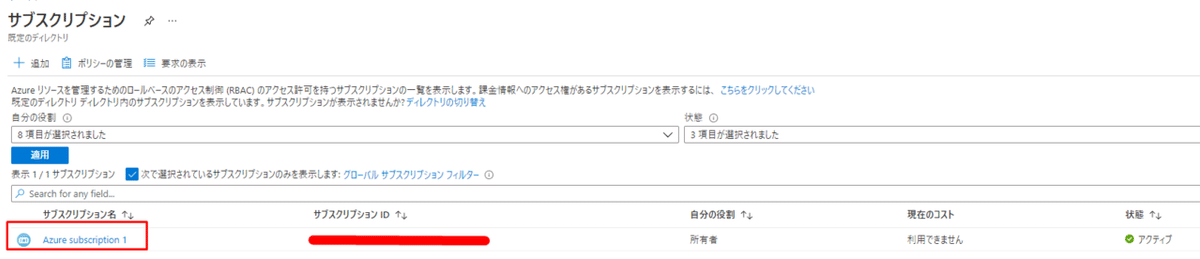
Azureアカウントを作成すると、デフォルトで「Azure subcription 1」という名前のサブスクリプションが自動生成されます。
検索バーに「サブスクリプション」と入力し、「サブスクリプション」へのリンクをクリックすると、たしかに生成されているのが確認できます。


何を作成していくか?
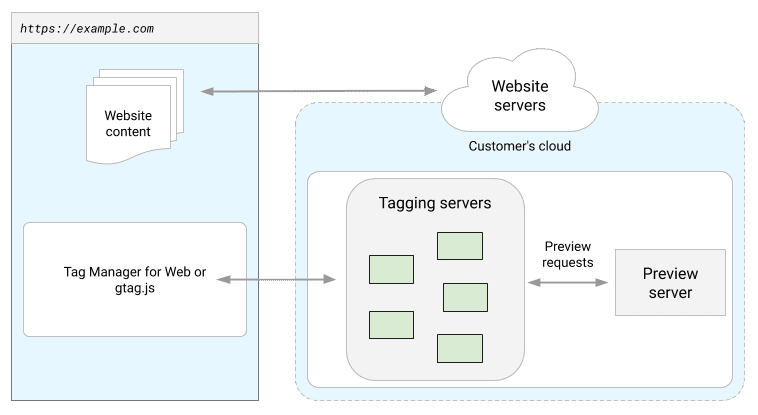
これから2つのリソース(App Service)を作成していくことになります。
サーバーサイドGTMのサーバー側でのタグ設定は2つのサーバーで構成されているからです。
1. プレビューサーバー:HTTPS通信が必要。カスタムドメインの必要はなし。名前の通りサーバーコンテナをプレビューする用のサーバーです。
2. タグ設定サーバー:HTTPS通信が必要。カスタムドメイン設定を強く推奨。通信に使う実際のエンドポイントになります。

引用:https://developers.google.com/tag-manager/serverside/manual-setup-guide?hl=ja
では、工程を見てきましょう。
リソースグループ作成
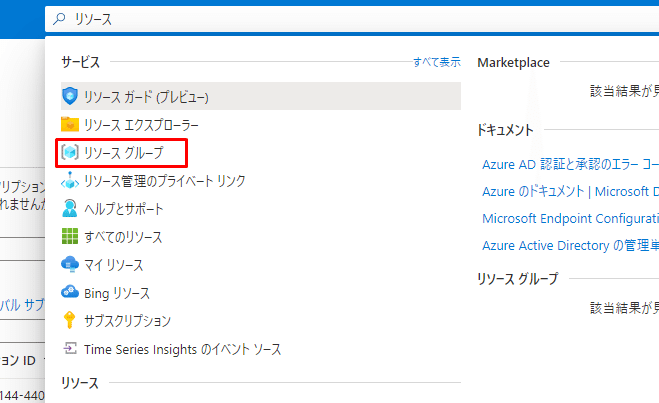
検索バーで「リソース」と打って、リソースブループをクリック。
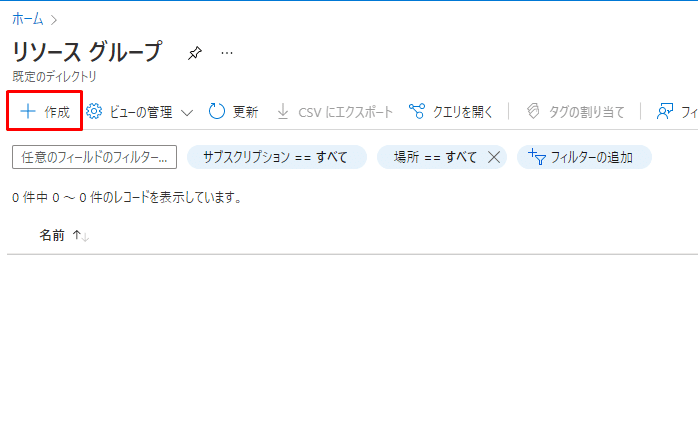
すると、リソースグループのダッシュボードが開きます。

作成をクリックして、新しいリソースグループの作成を開始します。

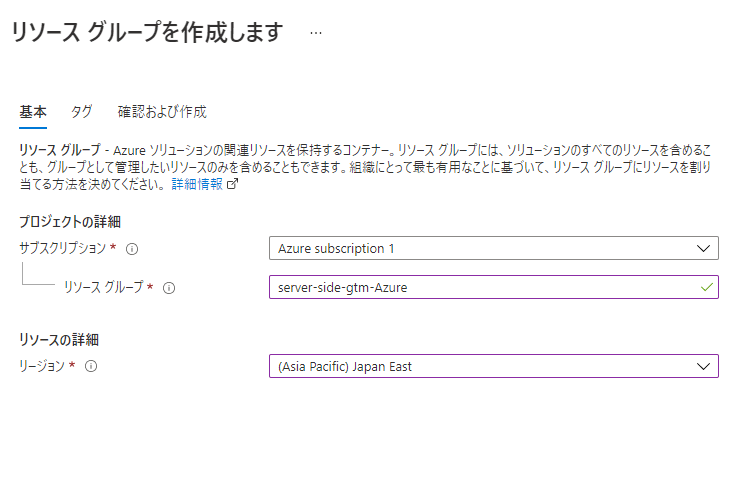
3つの項目を選択(または記載)
・サブスクリプションを選択:デフォルトのAzure subcription 1 で問題なし
・リソースグループ:名前を付けます。任意でOK。以下では「server-side-gtm-Azure」にしています。
・リージョン:地域を選ぶ

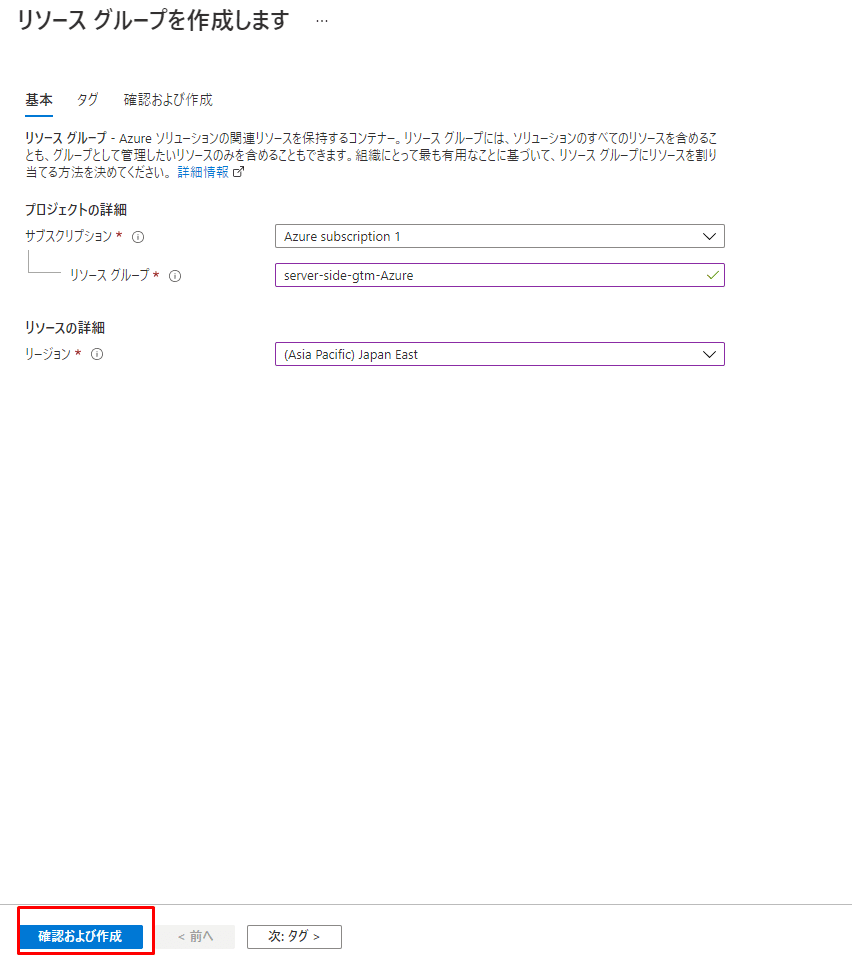
埋めたら「確認および作成」をクリック。

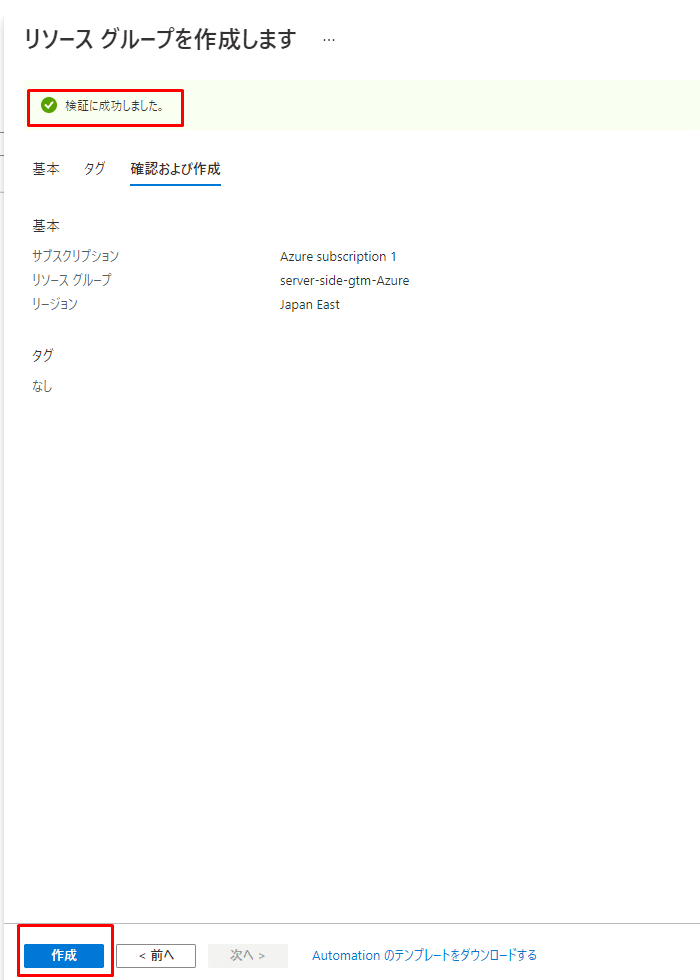
検証に成功したら、「作成」をクリック。

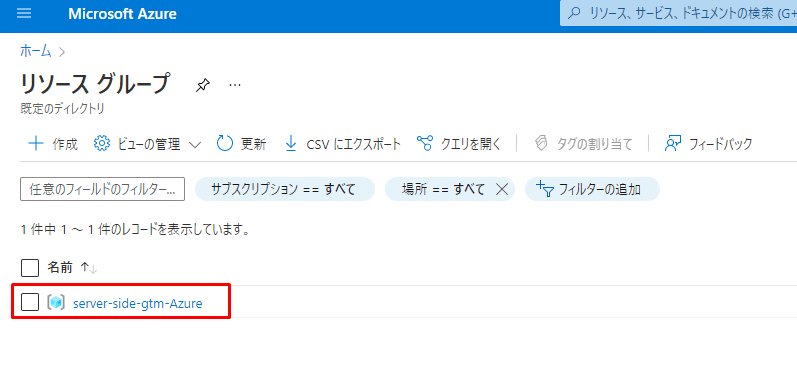
すると、ダッシュボードに新しいリソースグループが表示されます。

プレビューサーバーを作成する
プレビューサーバーは、タグ設定サーバーがプレビューモードで公開する必すべてのリクエストを転送するエンドポイントです。
要件としては、 HTTPS通信が必須です。カスタムドメインを設定する必要はなく、Azureが提供するデフォルトドメインを使用できます(HTTPSを介して自動的にアクセスできます、便利!)
サーバーは「App Service」で作成します。
検索バーに入力してクリック!
ここから先は
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
