
サーバーサイドGTMをGCPのCloudRunにデプロイする
サーバーサイドGTMの活用は色々と話題に上がっていますね。
ただ、スタートするにあたってはハードルが高いのも事実。
技術的や知識的なハードルもそうですし、「これが使いたいんだけど」のような希望のもので上手くいくか分からないハードルなど。
Googleの公式ではサーバーサイドGTMを動かすサーバーとして、
Google Cloud Platform(GCP)の App Engine を用いた方法が記載されています。
しかし、「GCPじゃなくて、Azureと使いたい」とか「AWSが良い」とか色々あると思います。
Azureの話とかは別記事でも書いていますが、
今回はGCPの中でも『App Engine』じゃなくて『CloudRun』を用いた方法をご紹介できればと思います。
参考
やることは難しくないので、さくっと見ていきましょう。
前提
Google Cloud Platformのアカウントは空いていること。
アカウント作成の方法については説明省きますのでご了承ください。
詳しくはFacebookコンバージョンAPIの記事の方で記載しています。
「新しいプロジェクト」からプロジェクトを作成していきます。

プロジェクト名は、Google Tag Manager(GTM)側のIDを記載するのが良いと思います。
※なので、先にGTMのサーバー用コンテナのアカウント作成まではやっておきましょう。

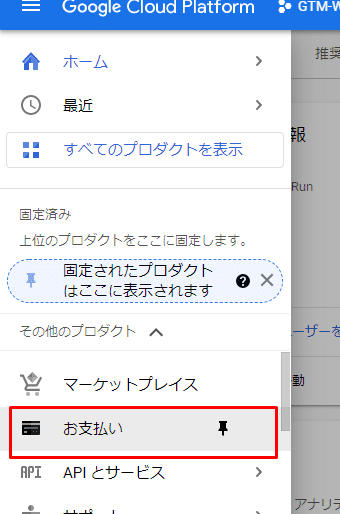
まずは、「お支払い設定」を済ませておきます。

詳細は割愛しますが、案内通り進めば問題なく設定できると思います。
クレジットカードを紐付けたり、Google Payとリンクさせたりできます。
Cloud Runの設定
Azureのときと同様に、プレビュー用とタグ設定用の2つをデプロイします。
タグ設定用サーバーは、GTMのプレビューモードで送信されたリクエストをプレビュー用サーバーに自動的にリダイレクトするため、作ったあとにごちゃごちゃ設定する必要はありません。
プレビュー用とタグ設定用で、若干変数設定は異なりますが、基本的に難しいことはないので、さっそく見ていきましょう。
プレビュー用の設定
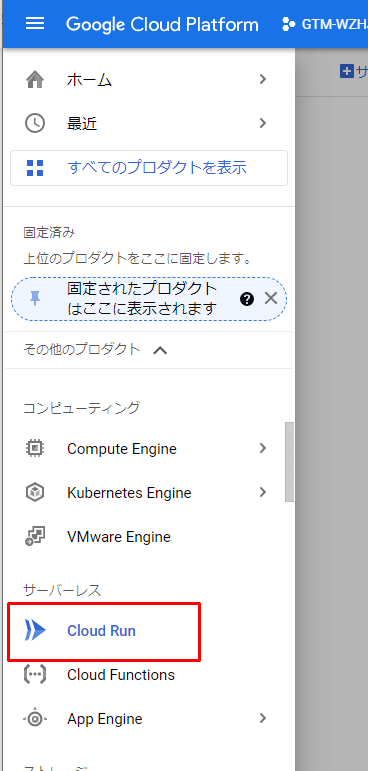
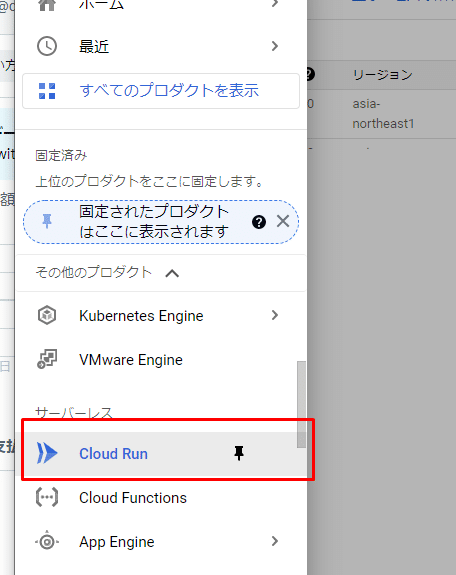
左のメニューから「Cloud Run」を選択します。

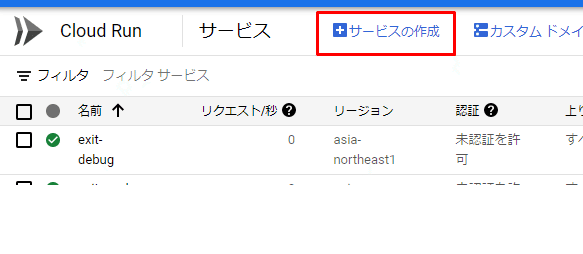
最初は以下の画面に遷移しますので、「サービスの作成」をクリックします。

コンテナイメージのURL:
gcr.io/cloud-tagging-10302018/gtm-cloud-image:stable
サービス名:任意。プレビューとタグ設定分けるため「preview」とかつけておくと便利。
リージョン:asis-northeast1(東京) を選びましょう。
※大阪もあるのですが、大阪の方は、後々のカスタムドメイン設定に対応していないため、東京を選んでおいた方がいいです。
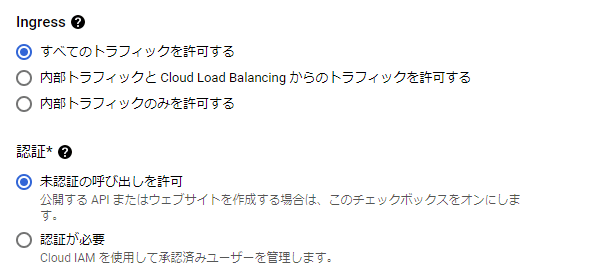
CPUの割り当てと料金、自動スケーリング、ingressはデフォルトで大丈夫です。
自動スケーリングがデフォルトだと怖い場合は、
AppEngineと同じように、最小3、最大6とかに設定すればいいと思います。
正直プレビュー用なので、最小0、最大1でも全然OK。
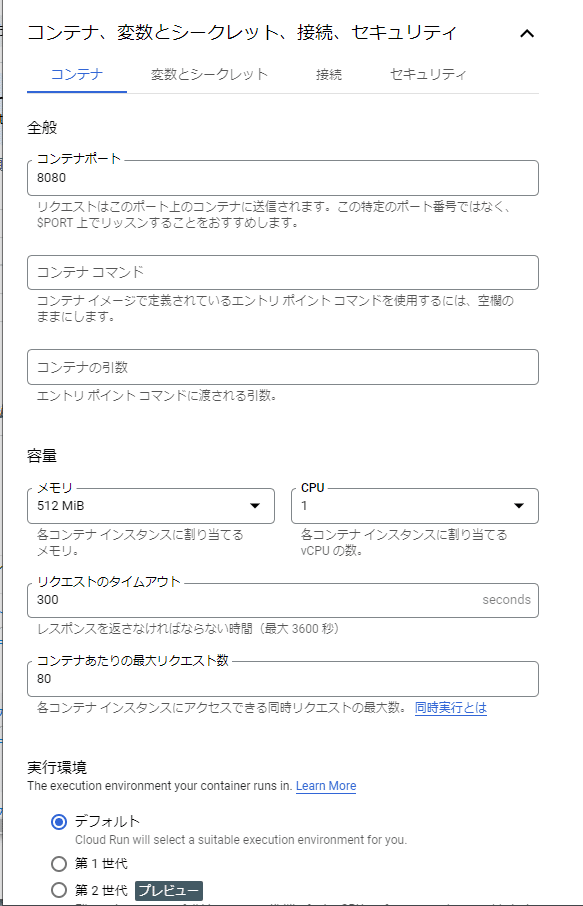
リクエスト タイムアウトも デフォルトは 300 ですが 60 くらいがおすすめです。

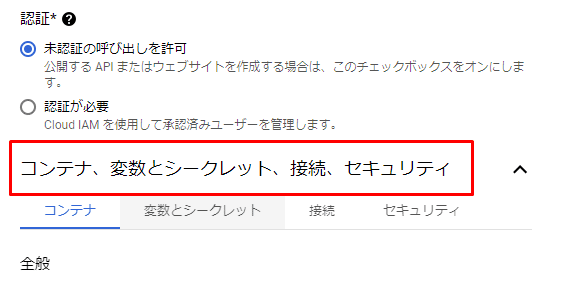
認証は「未認証の呼び出しを許可」でOK。

「コンテナ、変数とシークレット、接続、セキュリティ」をクリックして、畳んである部分を開きます。

コンテナのタブは全てデフォルトで問題ないです。

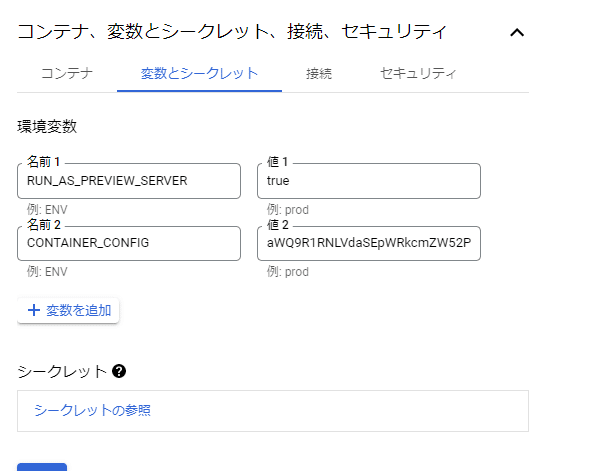
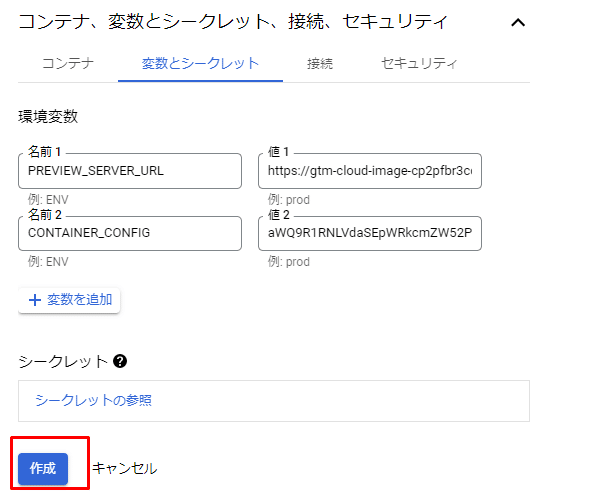
「変数とシークレット」のタブでは2つの環境変数を設定します。
名前1:RUN_AS_PREVIEW_SERVER
値1:true
名前2:CONTAINER_CONFIG
値2:サーバーサイドGTMの「管理>タグ設定サーバーを設定する>タグ設定サーバーを手動でプロビジョニング」にチェックをして得られる文字列


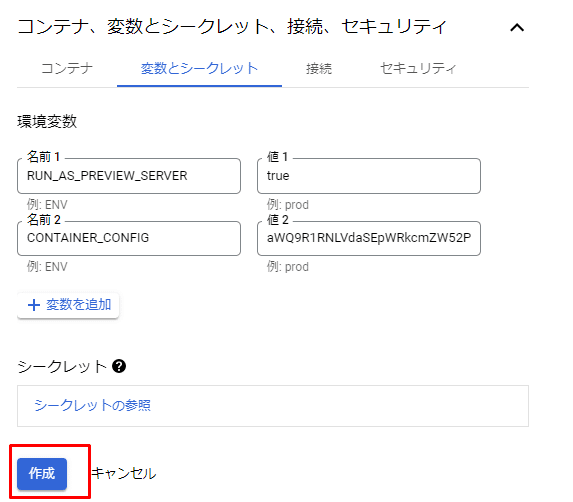
ここまで入力したら、「作成」をクリック

これで、しばらく待てば完了です。
次はタグ設定用のデプロイです。
タグ設定用
プレビュー用とほぼ同じことをします。
Cloud Runのトップページにいきます。

「サービスの作成」をクリック

「コンテナイメージのURL」は以下(プレビュー用と同じ)
gcr.io/cloud-tagging-10302018/gtm-cloud-image:stable
サービス名は「タグ設定用」と分かるように「tagging」とか付けておきましょう。
リージョンは「asia-northeast1(東京)」で。
CPUの割り当てと料金、自動スケーリング、IngressはデフォルトでOK。
自動スケーリングは0とか100が怖ければ、最小2、最大10くらいにしておけば良いかと思います。
リクエスト タイムアウトはプレビュー同様 60 くらいがおすすめです。

認証は、「未認証の呼び出しを許可」でOK。

『コンテナ、変数とシークレット、接続、セキュリティ』を開きます。
コンテナはデフォルトの設定で問題なし。

「変数とシークレット」のタブでは、2つ変数を設定します。
1つはプレビュー用のときと同じですが、もう1つは異なる設定をします。
名前1:PREVIEW_SERVER_URL
値1:プレビュー用で設定したサーバーのURL
値1の補足:Cloud Runのトップページには、すでに作成したプレビュー用のサービスがあると思います。これをクリック。

すると、上部にURLが記載あると思うので、これをコピーして、値1にペーストします。

名前2:CONTAINER_CONFIG
値2:プレビュー用と同じで、サーバーサイドGTMの「管理>タグ設定サーバーを設定する>タグ設定サーバーを手動でプロビジョニング」にチェックをして得られる文字列
ここまで記述したら、作成。

「サービスを作成しています」が全て緑色の○になるまで待機。

完了したらおしまいです。
次にカスタムドメインを割り当てます。
カスタムドメインの設定
カスタムドメインは「タグ設定用」の方だけにマッピングすればOKです。
最初に記載したように、タグ設定用サーバーは、GTMのプレビューモードで送信されたリクエストをプレビュー用サーバーに自動的にリダイレクトするため、プレビュー用のURLに直接アクセスすることはありません。
また、ここでリージョンを大阪にしていると、カスタムドメインのマッピングができないので注意してください。
※カスタムドメインが利用出来ないリージョンについて詳しくはこちら
https://cloud.google.com/run/docs/mapping-custom-domains#run
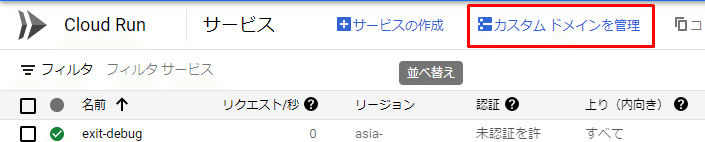
Cloud Runのトップページ上部から、「カスタムドメインを管理」をクリック。

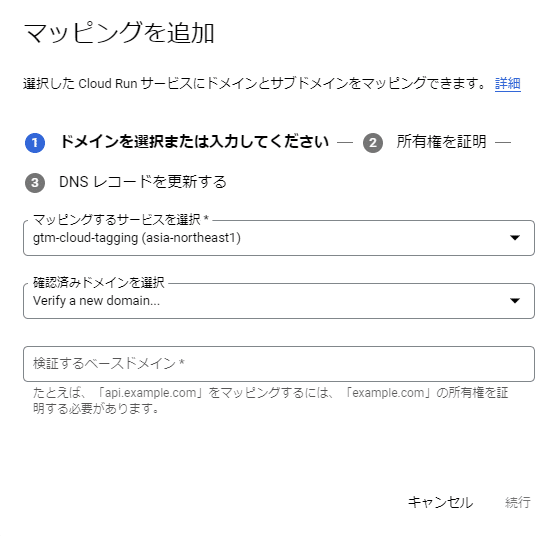
「マッピングを追加」をクリック。

「マッピングするサービスを選択」では、「タグ設定用」の方を選びます。(手順通り作成していたら、「tagging」がついている方)

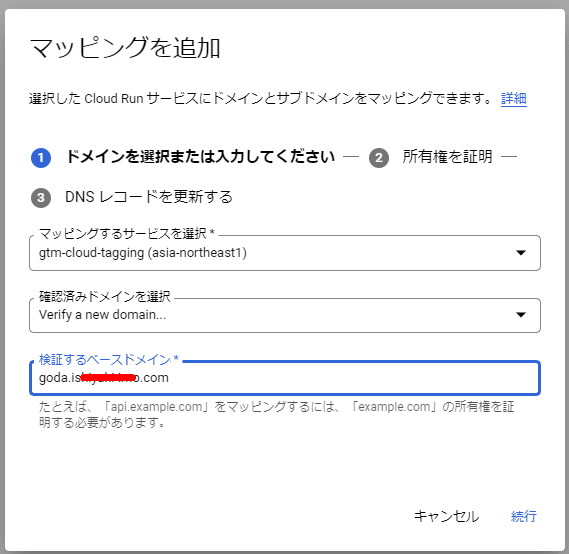
「確認済みドメインを選択」では「Verify a new domain...」にします。
ここで、以前にGoogle Cloud Platformのサービスを使用したことがあれば、いくつかドメインの候補が選択出来るかもしれません。
しかし、新たに「Verify a new domain...」してください。
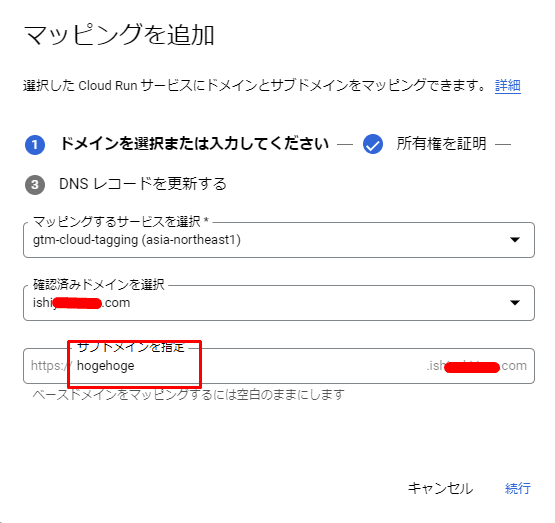
例えば、以下のように、サブドメインを指定してマッピングしようとすると、「CNAME」でしかマッピングできません。

しかし、ITP対策なども考えると「A/AAAAレコード」として追加したいところです。
そのため、サブドメインまで含めて、新規で検証する必要があります。
つまり以下のように、サブドメインまで含んだドメインを新たに入力して進めていきます。

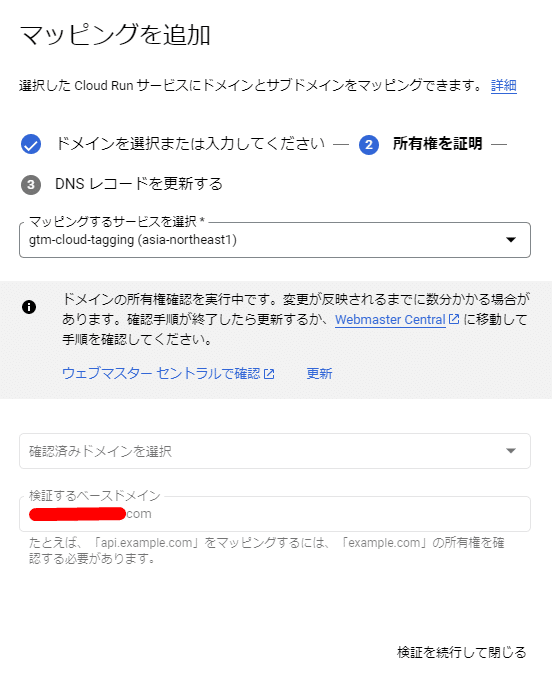
ウェブマスターセントラルで所有権の確認が求められるので、手順に沿ってやりましょう。

「TXTレコード」をDNSの管理画面から追加すればサクッと終わると思います。

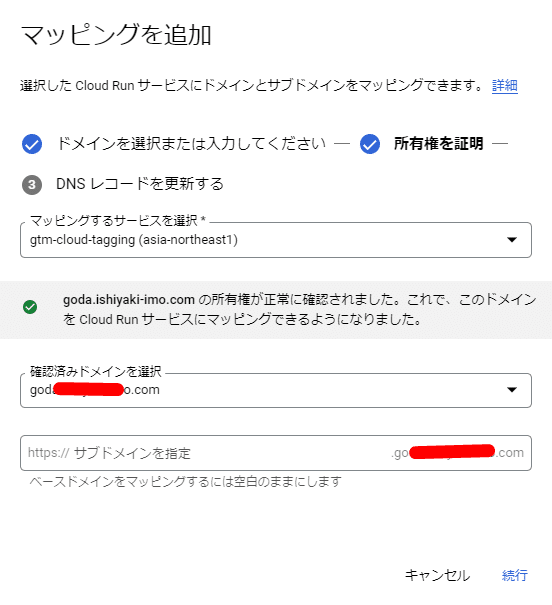
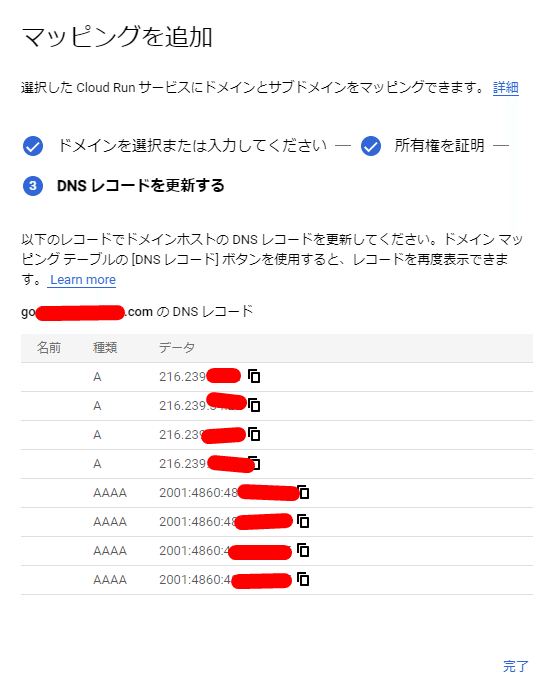
完了すると、以下のような画面になるので、一番下の「サブドメインを指定」は空白のままにして、「続行」

レコードが発行されるので、全てDNS管理画面で追加してあげましょう。

これでマッピングも完了です。
※DNS設定が反映されるまで時間かかることがあります。基本的には15分くらいですが、最大72時間と公式には記載があります。
GTM側の設定を完了する
あとは、サーバーサイドGTMの、管理>コンテナの設定から
「サーバーコンテナのURL」を、今マッピングしたカスタムドメインのURLにしてあげれば、使えるようになります。

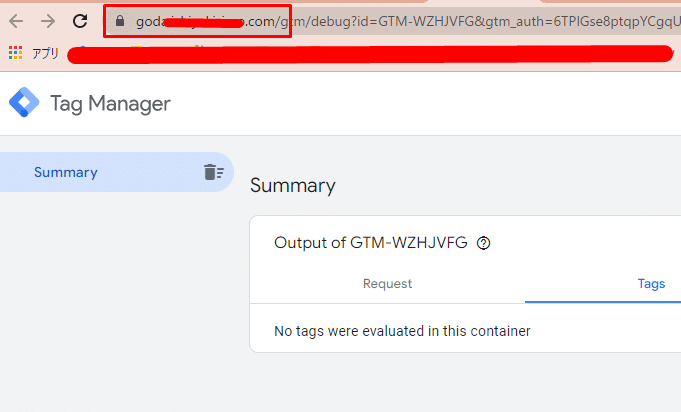
実際、プレビュー画面を開いてみて、URLが設定したURLになっていて、かつ画面にエラーが出なければ、問題なく稼働しています。

以上になります。
Bye, Bye.
広告運用に関して詳しくお話を聞きたいという企業様がいらっしゃいましたら、こちらからお問い合わせをお願い致します。
もし、私たちの会社で働く事に少しでも興味を持っていただけたら、ぜひ応募フォームよりご連絡ください。
