
GASとMetaのAPIを活用しInstagramのフォロワー数などを自動記録するの巻
こんにちは!
また少しニッチな話です。
ニッチとはいえマーケティング活動の一環として
Instagramのフォロワー数の推移を日々確認したいといったシーンもありますよね~。
何かサードパーティーのツールなどを使っていれば造作もないことかもしれませんが、簡単にスプレッドシートなどに記録したいだけということならば
自分たちで自動化しちゃおう!!的なお話になります。
概要
事前準備
まず事前準備について。
Instagramをプロアカウントにする
Facebookページとリンクする
Meta Business Suiteは必須ではないけどアカウントがあると好ましい
※Meta Business Suiteとは旧Facebookビジネスマネージャみたいなものです
事前準備の項目に関しては本記事では扱いませんので
すでに準備完了の方は次に進み、お済みでない方はご準備ください!
(調べればすぐに出てくるかと思います)
アウトライン
ここからお話をするアウトラインは以下です。
Meta for Develepers に開発者として登録
アプリを作成
アクセストークンを取得
有効期限などによっていくつか種類あり
InstagramのビジネスアカウントIDを取得
GASでAPIを叩く
GASとスプレッドシートを連携する
ざっくりこんな感じですね。
「アプリを作成」と聞くと「スマホのアプリ」などを思い浮かべて
「そんなの無理無理と感じるかもしれませんが、
そういうものではなくブラウザでポチポチやるだけなので全く特別なことはしないです。
厄介なのはアクセストークンを取得するところですかね。
あとはGASの部分はJavaScriptの知識が多少あるといいかな、ぐらいなものです。(JavaScript全く知らないでも大丈夫です)
それで早速順番にいきましょう!
Meta for Develeprs に開発者として登録
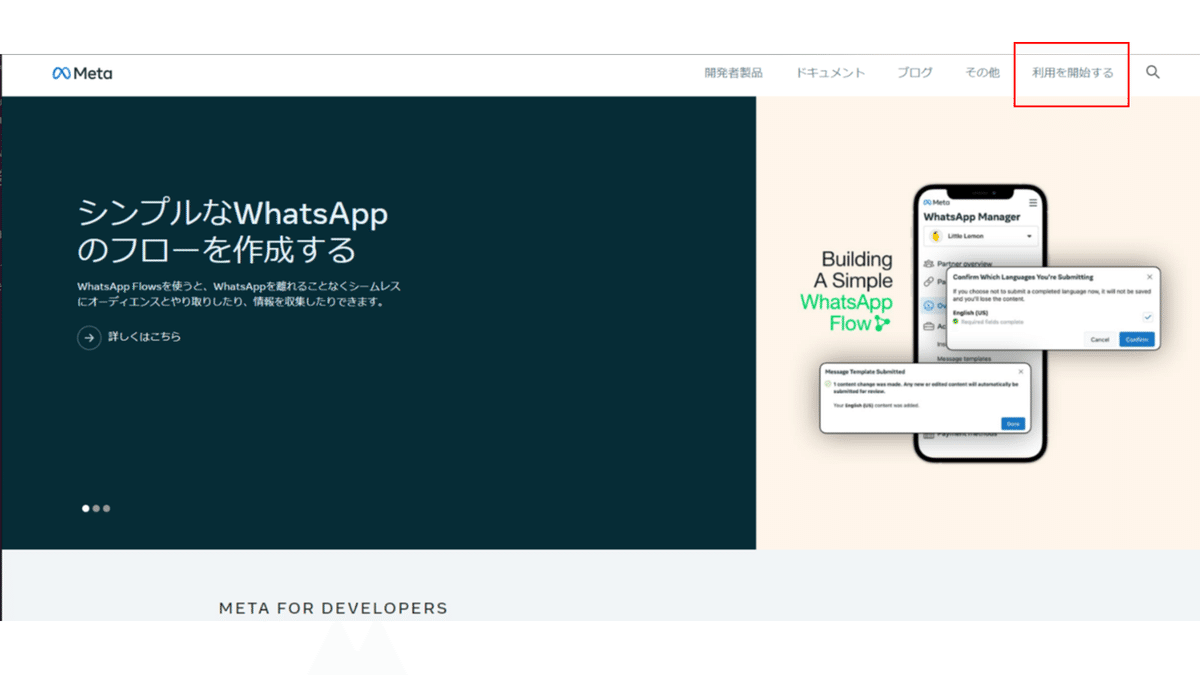
まずはこちらにアクセス
右上から「利用を開始する」をクリック

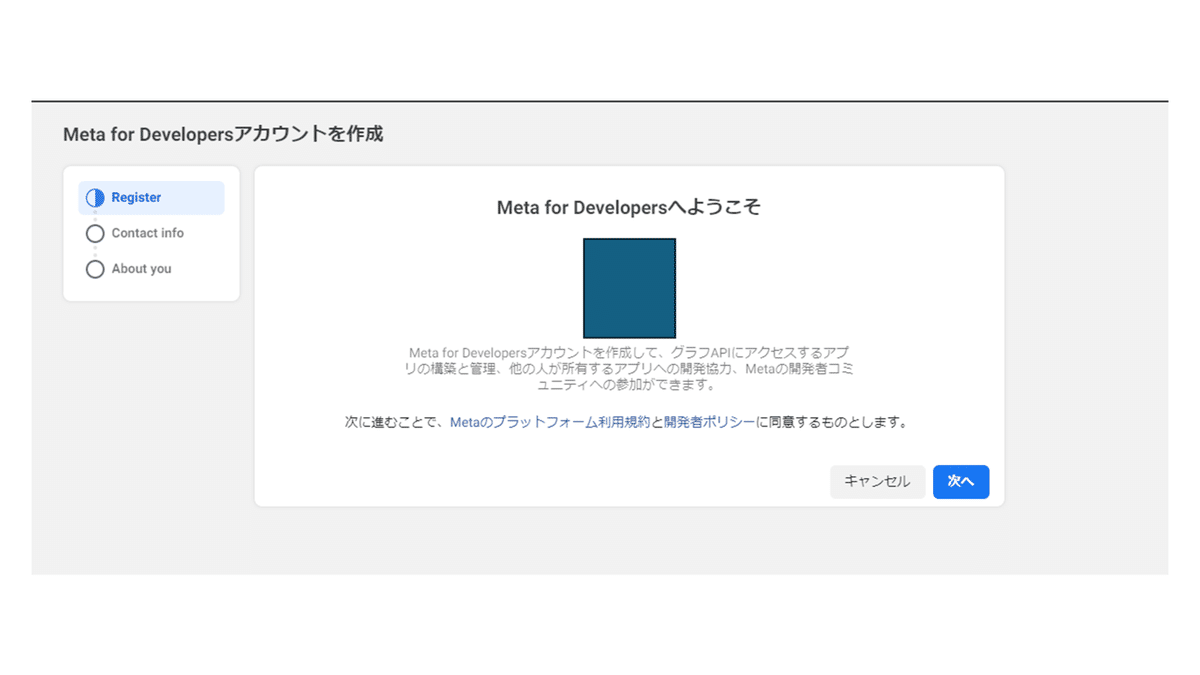
「次へ」をクリック

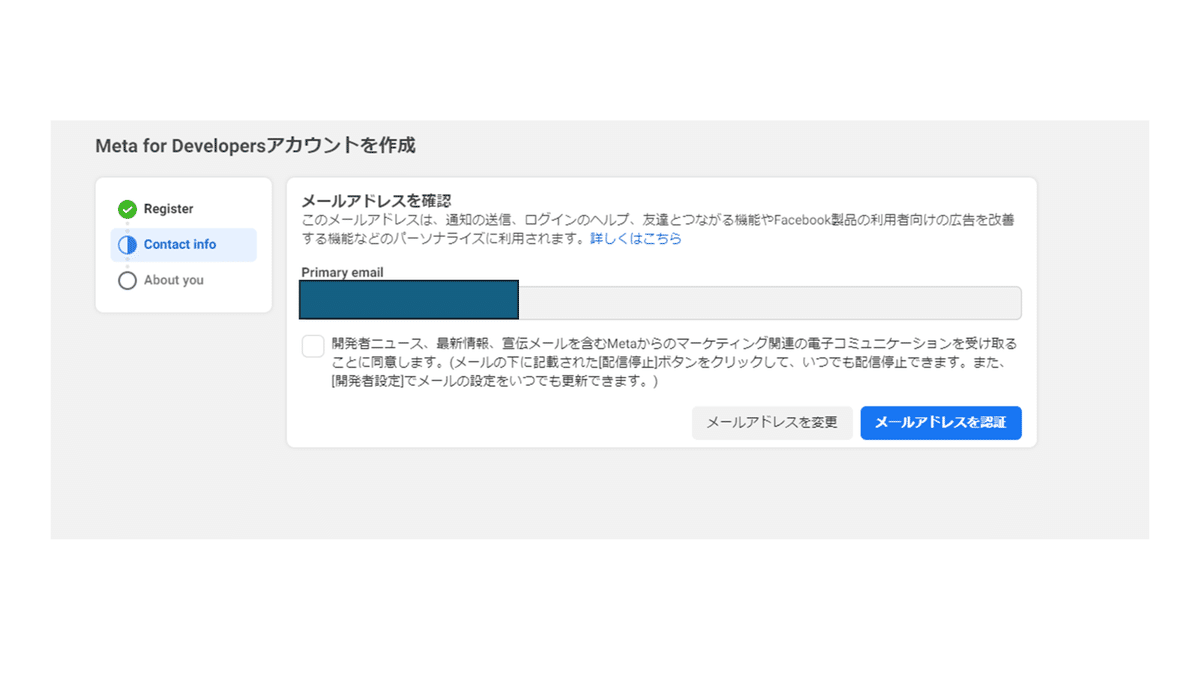
メールアドレス(ログインしているメールアドレス)に問題がなければ「メールアドレスを認証」をクリック

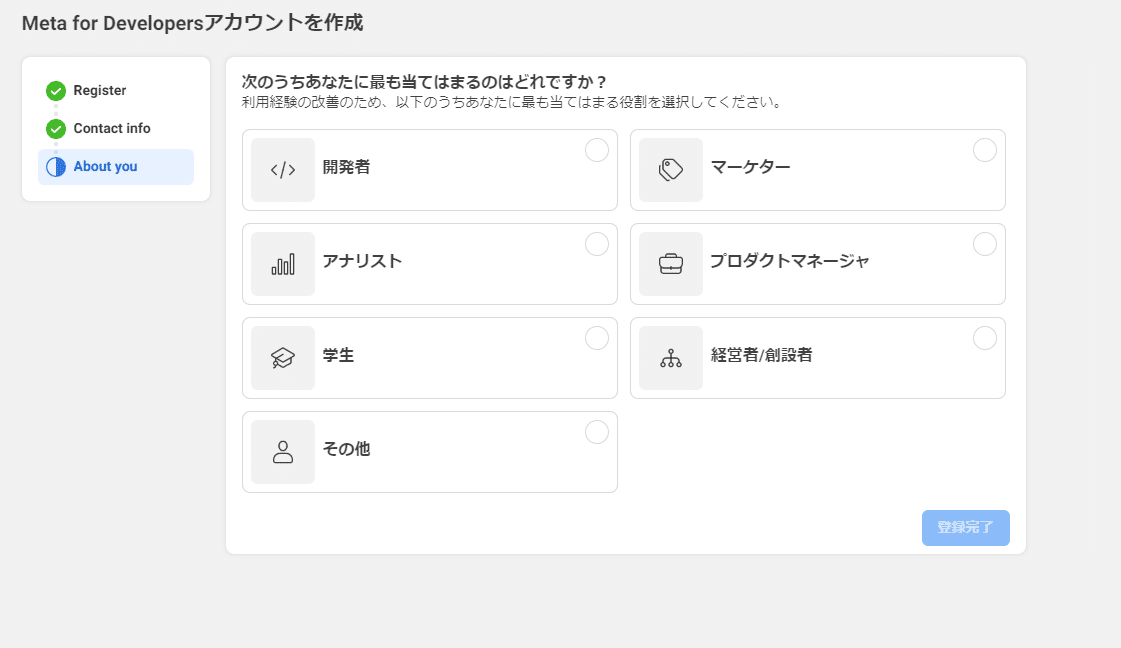
役割はなんでもいいですが、「開発者」とかを選択して「登録完了」でOK

すると下記の画面に遷移します

アプリを作成
続いて「アプリの作成」をクリックします。
すると以下の画面になるので、今回は「その他」を選択して「次へ」

アプリタイプは「ビジネス」にしましょう。

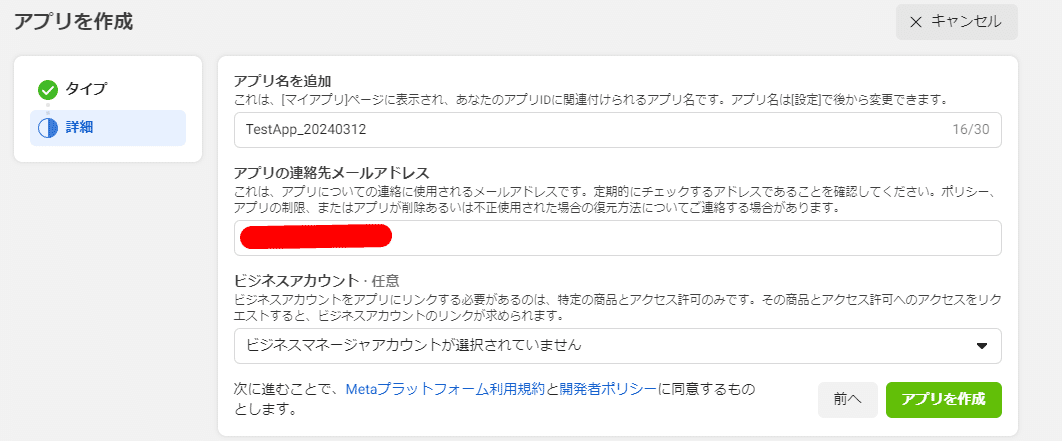
アプリ名は何でも良いので記載して、「アプリ作成」をクリック

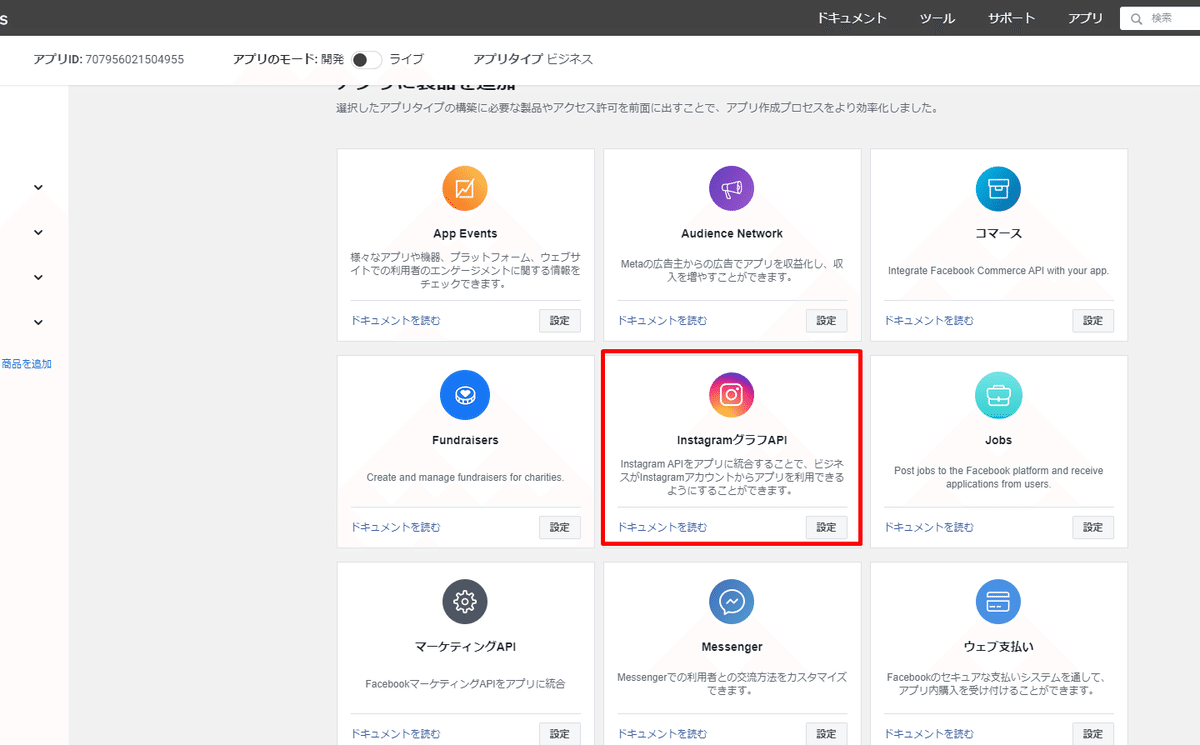
(もしかしたら不要かもしれませんが)InstagramグラフAPIを「設定」しておきます。

アプリの作成までは以上です!
アプリID と app secret を確認
左のナビゲーションから「アプリの設定 > ベーシック」をクリック

すると以下の画面になるので、「アプリID」と「app secret」をメモするなどして分かるようにしておきましょう。

アクセストークンを取得
さて、いよいよアクセストークンの取得になります。
先ほどの開発者ページで
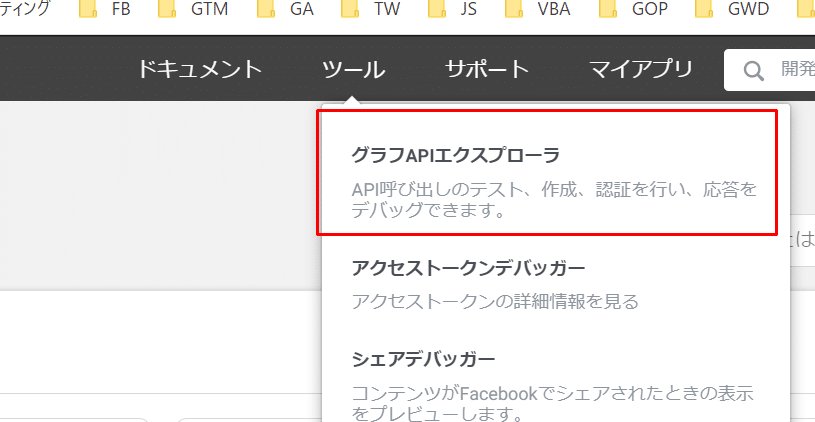
ツール > グラフAPIエクスプローラ をクリック

もしくはこちらへアクセス
短期ユーザーアクセストークンの取得
ページの右側に色々を設定する項目があります。
「Metaアプリ」は先程作成したアプリを選択
「ユーザーまたはページ」は『ユーザーアクセストークンを取得』を選択

「Permissions」では以下の権限があるといいかなと思います。
pages_show_list
ads_management
business_management
instagram_basic
instagram_manage_comments
instagram_manage_insights
instagram_content_publish
instagram_manage_messages
pages_read_engagement
以上の選択が完了したら「Get Access Token」をクリックします。

クリックするとアクセス許可の確認などが出てくるかと思いますが
適切なビジネスやページを選択して「続行」で進んでいただいた大丈夫です。
これでユーザーアクセストークンが発行されました。
「Generate Access Token」ボタンの上に表示されている長い文字列がそれです。
なお、このトークンの有効期限は「1時間」です。
なので1時間以内に次の作業にいきましょう。
長期ユーザーアクセストークンの取得
次に長期ユーザーアクセストークンを取得します。
方法は2種類あります。
①GETメソッドを叩く
GETメソッドと言われても、、、と思うかもしれませんが、
単純にブラウザのURLバーに打ち込むだけでOKです!
アプリ作成時にメモした「アプリID」と「app secret」と使います。
URLは以下になるので、「日本語」の部分は入れ替えましょう。
※括弧(「」)の部分も含めて入れ替えてくださいね。
https://graph.facebook.com/oauth/access_token?grant_type=fb_exchange_token&client_id=「アプリID」&client_secret=「app secret」&fb_exchange_token=「短期ユーザーアクセストークン」ブラウザのURLバーに入れてEnter!!!
するとこんな感じで「access_token」が得られます。

{"access_token": "○○", "token_type": "bearer"}
となっている「○○」の部分だけです。
以降の token_typeとかは捨て置いて大丈夫です。
これが長期ユーザーアクセストークンを取得する1つ目の方法です。
②アクセストークンデバッガーを使う
Meta for Developers の画面から
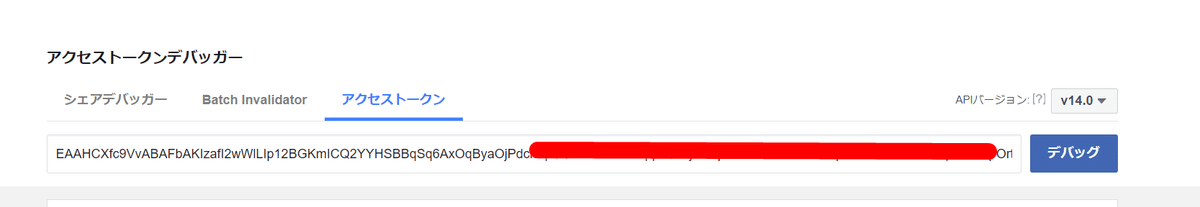
ツール > アクセストークンデバッガーへ

もしくはこちらのURLからアクセス
上部の欄に「短期ユーザーアクセストークン」を入れて、「デバック」をクリックしましょう。

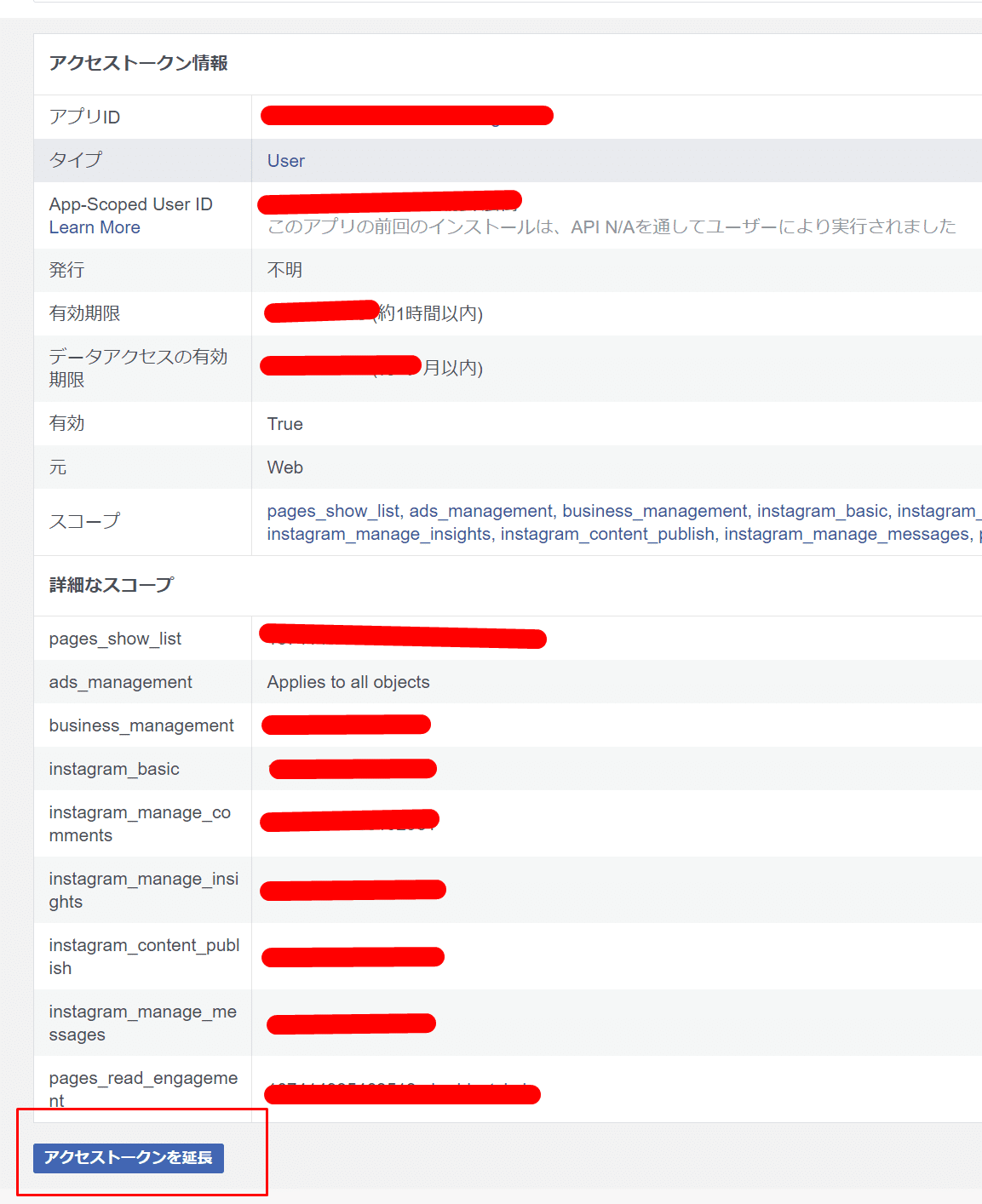
すると色々情報が出てきます。
ついでにここの情報確認して間違いがないかも見ておくといいと思います。

大事なのは一番下にある「アクセストークンを延長」のボタンです。
ここをクリックします。
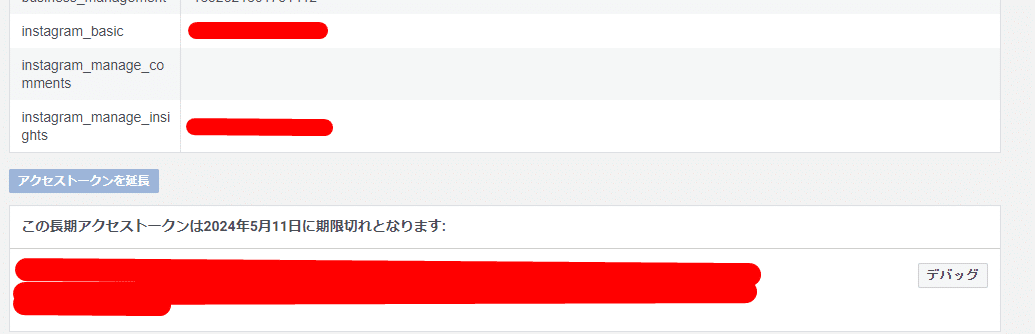
すると期間が延長された「長期アクセストークン」が取得できます。

※もしかすると、過去に同じアカウントやFBページにオプトインしてアクセストークンを取得した実績があったりすると
この時点で「有効期限なし」のアクセストークンが取得できることもあるかもしれないのですが、詳しい条件は不明です。。。
通常ここでは、有効期限60日(2ヶ月)の「長期ユーザーアクセストークン」を得られます。

ページアクセストークンの取得
いよいよ最終的につかう「ページアクセストークン」をゲットします。
と、その前に自分のユーザーIDを調べておきます。
最初の短期ユーザーアクセストークンを発行するときの
「グラフAPIエクスプローラ」のページにいきます。
そこのアドレスバーぽいところに以下のように入力
me
(/ me? の先頭のスラッシュはデフォルトで入力されています)
で、右側の「アクセストークン」欄に「長期ユーザーアクセストークン」を入力して、「送信」をクリックします。
※「アクセストークン」欄を「長期ユーザーアクセストークン」に更新するの忘れないように
もしくはブラウザで以下URLにアクセスします。
(長期アクセストークンは実際のものに置き換えてください)
https://graph.facebook.com/v16.0/me?access_token=長期ユーザーアクセストークンいずれの場合も「nameとid」が得られると思います。

ここの "id": 以降の数値をメモします。これがユーザーIDです。
さて、ここから「ページアクセストークン」の取得です。
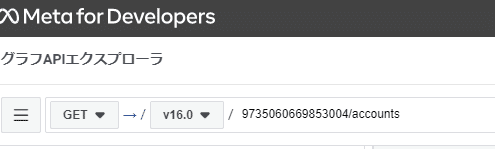
「グラフAPIエクスプローラ」で以下を入力!
ユーザーID/accounts
(例によって先頭の「/」はデフォで入力されています)
右側の「アクセストークン」に「長期ユーザーアクセストークン」を入れて「送信」ボタンをクリック。
※アクセストークンを「長期ユーザーアクセストークン」に変えるのを忘れないように
もしくは、ブラウザのURLバーで以下にアクセスします。
(ユーザーIDと長期ユーザーアクセストークンは適宜変更してね)
https://graph.facebook.com/v16.0/ユーザーID/accounts?access_token=長期ユーザーアクセストークンいずれの場合もこんな感じのレスポンスがあると思います。

こちらの「"access_token": ○○」の○○の部分が「ページアクセストークン」になります。
なお、管理しているFacebookページが多数ある場合(かつ最初の認証部分で複数ページ選択した場合)、管理しているページすべてのアクセストークンが表示されます。
また、ブラウザからURLを叩いた場合は、nameがUnicodeになっているため
どのページのアクセストークンか分かりづらいと思うのでグラフAPIエクスプローラから取得するのがおすすめです。
(UnicodeをデコードするWEBサービスなども検索すればあるので、そこまで問題ではないかもしれませんが)
さて、この「ページアクセストークン」は無期限なので
大事にメモして保管しておきましょう!!
InstagramのビジネスアカウントIDを取得
ページアクセストークンがゲットできたので
これでAPI叩けるぜと思いきや、もう1つ必要なものがあります。
それが、「InstagramのビジネスアカウントID」です。
これを別で取得する必要があります。
またまた「グラフAPIエクスプローラ」を開きます。
上部のURLバーぽい箇所に
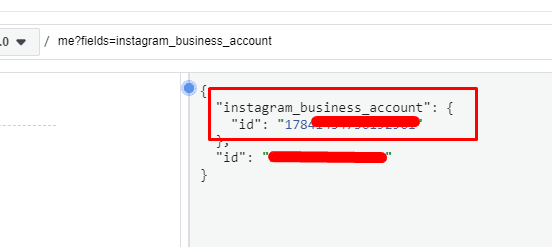
me?fields=instagram_business_accountと入力して、アクセストークンの欄を「ページアクセストークン」にします。そして「送信」クリック。
もしくは、こちらも何度も言っている方法ですが
ブラウザのURLバーに以下を入力(ページアクセストークンの箇所を実際のものに入れ替えます)
https://graph.facebook.com/v16.0/me?fields=instagram_business_account&access_token=ページアクセストークンいずれの場合も以下のようなレスポンスになります。

このうち、赤枠で囲った方のIDが「ビジネスアカウントID」になります!
これで準備が整いました。
GASでAPIを叩いてみる
ではGASでAPIを叩いてみましょう。
必要なものは
InstagramのビジネスアカウントID
ページアクセストークン
Instagramのユーザー名
になります。
①と②については本記事で解説してきましたね。
③のユーザー名についてもメモしておいてください。
(自社のアカウントだし覚えてるわ!って方は進んでOKです!)
念のためInstagramのユーザー名とは
以下画像の赤枠で囲っているやつらです。

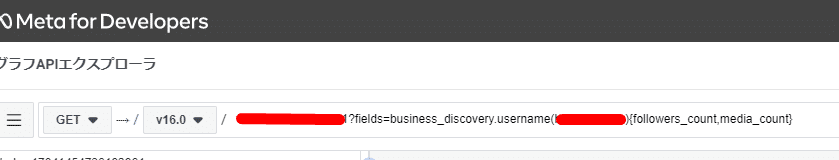
GASでAPI叩くまえにせっかくなので「グラフAPIエクスプローラ」でも叩いてみましょう。
例によってURLバーぽいところに以下を入力します。
ビジネスアカウントID?fields=business_discovery.username(ユーザー名){followers_count,media_count}
そしてアクセストークンに「ページアクセストークン」を入力して、「送信」
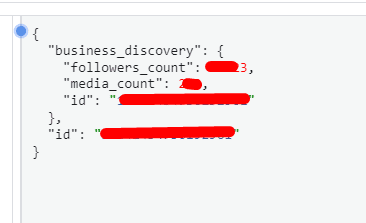
こういう感じで返ってくると思います。

followers_countがフォロワー数で
media_countが投稿数ですね。
一応、ブラウザでもアクセスしてみましょう。
https://graph.facebook.com/v16.0/ビジネスID?fields=business_discovery.username(ユーザー名){followers_count,media_count}&access_token=https://graph.facebook.com/v16.0/me?fields=instagram_business_account&access_token=ページアクセストークンすると、ブラウザ上でもフォロワー数などが表示されると思います。
と、いうわけでいよいよGASです。
Google Apps Scriptへアクセス、、、してもいいのですが、
どうせ最後にスプレッドシートと連携するのでまずスプレッドシートの準備をしましょう。
適当に名前をつけます。そして拡張機能から「Apps Script」をクリックします。

「新しいプロジェクト」をクリックし、適当に名前をつけます。
私は「note用_Instagramフォロワー数」

まずはアクセストークンをスクリプトプロパティに保存しておきます。
左のナビゲーションから「プロジェクトの設定」をクリック

一番下の「スクリプト プロジェクトを追加」をクリック。

プロパティ名を「ACCESS_TOKEN」(何でもいいですが後ほど使うので覚えておく)、値には先に取得した「ページアクセストークン」を入れます。

そして、スクリプトプロパティを保存します。
ついでにInstagramビジネスアカウントIDも登録しておきましょうか。

プロパティを「BUSINESS_ID」にして、値に実際のビジネスアカウントIDを入れます。
ではエディタに戻ります。
まずはログで見るところまでやりましょう。
コードは以下です!
igUserNameはInstagramのユーザー名に置き換えてください。
function myFunction() {
const accessToken = PropertiesService.getScriptProperties().getProperty('ACCESS_TOKEN');
const accountId = PropertiesService.getScriptProperties().getProperty('BUSINESS_ID');
const igUserName = "Instagramのユーザー名";
const baseUrl = "https://graph.facebook.com/v16.0/";
const urlPath = baseUrl + accountId;
const fields = "business_discovery.username(" + igUserName + "){followers_count,media_count}";
const params = {
fields: fields,
access_token: accessToken
}
const endPoint = urlPath + "?" + Object.keys(params).map((key) => {return key + "=" + encodeURIComponent(params[key])}).join('&');
res = UrlFetchApp.fetch(endPoint);
console.log(res.getContentText());
}はい、以上です。
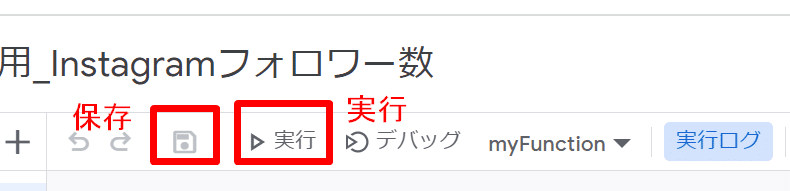
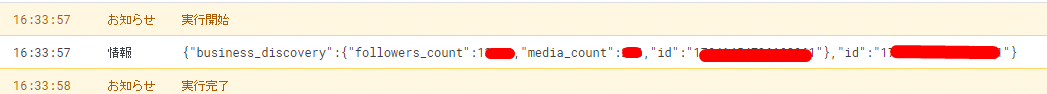
1回保存して実行してみましょう。

下の方の「実行ログ」でうまく取得できていれば成功です。

先程「グラフAPIエクスプローラ」やブラウザからアクセスしたときと同様の結果になりましたね。
簡単にコードの説明です。
const accessToken = PropertiesService.getScriptProperties().getProperty('ACCESS_TOKEN');
const accountId = PropertiesService.getScriptProperties().getProperty('BUSINESS_ID');ここは、スクリプトプロパティに保存した値を取得して変数に入れています。
PropertiesService.getScriptProperties().getProperty('ACCESS_TOKEN');
↑この↑部分の「ACCESS_TOKEN」とか「BUSINESS_ID」とかはご自身で登録したプロパティ名にしてください。
↓この辺はエンドポイントのURLを作成しています。
const baseUrl = "https://graph.facebook.com/v16.0/";
const urlPath = baseUrl + accountId;
const fields = "business_discovery.username(" + igUserName + "){followers_count,media_count}";
const params = {
fields: fields,
access_token: accessToken
}
const endPoint = urlPath + "?" + Object.keys(params).map((key) => {return key + "=" + encodeURIComponent(params[key])}).join('&');
const urlPath = baseUrl + accountId;
こちらの「urlPath」が
https://graph.facebook.com/v16.0/ビジネスアカウントID
にあたるところですね。
const endPoint = urlPath + "?" + Object.keys(params).map((key) => {return key + "=" + encodeURIComponent(params[key])}).join('&');ここが少しややこしいかもしれませんが、やっていることは
urlPah + "?fields=" + fields + "&access_token=" + accessToken
と同じです。ここで
https://graph.facebook.com/v16.0/ビジネスID?fields=business_discovery.username(ユーザー名){followers_count,media_count}&access_token=https://graph.facebook.com/v16.0/me?fields=instagram_business_account&access_token=ページアクセストークンのURLを作っているわけですね。
そして、最後、リクエストを投げて、返ってきたレスポンスをログに表示している、というわけです。
res = UrlFetchApp.fetch(endPoint);
console.log(res.getContentText());これで、GASでフォロワー数(と投稿数)を取得できましたので、
あとはスプレッドシートに書き込む工程ですね。
それを次の章でやっていきます。
GASとスプレッドシートを連携する
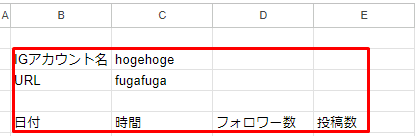
まず完成形ですが、以下のような形になります。

シートの中身はわかりやすいですね。
日付と時間とフォロワー数、投稿数が反映されています。
また、シート名に注目して欲しいのですが
新しい月になったら自動でシートを作成するようにしています。
ここでも先にコードを見せます。
insertSpreadSheet(fc, mc)を定義します。
fc:followers_count, mc:media_count は引数として呼び出すときに渡してあげます。
function insertSpreadSheet(fc, mc) {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const now = new Date();
const y = now.getFullYear();
const m = now.getMonth() + 1;
const d = ('0' + now.getDate()).slice(-2);
const t = ('0' + now.getHours()).slice(-2) + ":" + ('0' + now.getMinutes()).slice(-2);
const sheetName = y + '年' + m + '月';
let sh = ss.getSheetByName(sheetName);
if(!sh) {
sh = ss.insertSheet(sheetName);
const range = sh.getRange('B2:E5');
const values = [
['IGアカウント名', 'hogehoge', '', ''],
['URL', 'fugafuga', '', ''],
['', '', '', ''],
['日付', '時間', 'フォロワー数', '投稿数']
];
range.setValues(values);
sh.setColumnWidth(1, 10);
sh.setColumnWidths(2, 4, 100);
}
sh.appendRow(['', m + '/' + d, t, fc, mc]);
}まずこちらは年月日と時・分を取得しています。
const now = new Date();
const y = now.getFullYear();
const m = now.getMonth() + 1;
const d = ('0' + now.getDate()).slice(-2);
const t = ('0' + now.getHours()).slice(-2) + ":" + ('0' + now.getMinutes()).slice(-2);そして以下がシート名を「○○年○○月」として
同名のシートがなければ新しく生成するというコードです。
const sheetName = y + '年' + m + '月';
let sh = ss.getSheetByName(sheetName);
if(!sh) {
sh = ss.insertSheet(sheetName);
const range = sh.getRange('B2:E5');
const values = [
['IGアカウント名', 'hogehoge', '', ''],
['URL', 'fugafuga', '', ''],
['', '', '', ''],
['日付', '時間', 'フォロワー数', '投稿数']
];
range.setValues(values);
sh.setColumnWidth(1, 10);
sh.setColumnWidths(2, 4, 100);
}
下記の部分はシートを作ったと同時にセットします。

setColumnWidthはスプレッドシートの幅を調整するメソッドです。
A列は狭くして、他を均等にしています。
最後のコードがこちら。
「appendRow」は既存データが格納されている最終行の次の行に値を挿入するメソッドです。一次元配列を引数として渡してあげます。
※A列は空白なので空文字('')をセットしています。
fcは「folowers_count」、mcは「media_count」です。
先程も記載したようにここでは、『insertSpreadSheet(fc, mc)』を定義しており、引数である fc:followers_count, mc:media_count は関数を呼び出すときに渡してあげます。
sh.appendRow(['', m + '/' + d, t, fc, mc]);GASの全体像
さて、今まで、Instagramからフォロワー数などを取得するコードと
スプレッドシートに書き込むコードを別々で記載してきましたが、
がっちゃんこした完成形がこちらです。
function myFunction() {
const accessToken = PropertiesService.getScriptProperties().getProperty('ACCESS_TOKEN');
const accountId = PropertiesService.getScriptPropertes().getProperty('BUSINESS_ID');
const igUserName = "Instagramのユーザー名";
const baseUrl = "https://graph.facebook.com/v16.0/";
const urlPath = baseUrl + accountId;
const fields = "business_discovery.username(" + igUserName + "){followers_count,media_count}";
const params = {
fields: fields,
access_token: accessToken
}
const endPoint = urlPath + "?" + Object.keys(params).map((key) => {return key + "=" + encodeURIComponent(params[key])}).join('&');
res = UrlFetchApp.fetch(endPoint);
console.log(res.getContentText());
const resJson = JSON.parse(res.getContentText());
const followersCount = resJson['business_discovery']['followers_count'];
const mediaCount = resJson['business_discovery']['media_count'];
insertSpreadSheet(followersCount, mediaCount);
}
function insertSpreadSheet(fc, mc) {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const now = new Date();
const y = now.getFullYear();
const m = now.getMonth() + 1;
const d = ('0' + now.getDate()).slice(-2);
const t = ('0' + now.getHours()).slice(-2) + ":" + ('0' + now.getMinutes()).slice(-2);
const sheetName = y + '年' + m + '月';
let sh = ss.getSheetByName(sheetName);
let ab = ss.getSheetByName('abc');
if(!sh) {
sh = ss.insertSheet(sheetName);
const range = sh.getRange('B2:E5');
const values = [
['IGアカウント名', 'hogehoge', '', ''],
['URL', 'fugafuga', '', ''],
['', '', '', ''],
['日付', '時間', 'フォロワー数', '投稿数']
];
range.setValues(values);
sh.setColumnWidth(1, 10);
sh.setColumnWidths(2, 4, 100);
}
sh.appendRow(['', m + '/' + d, t, fc, mc]);
}
「GASでAPIを叩いてみる」の章で記載したコードが以下。
function myFunction() {
const accessToken = PropertiesService.getScriptProperties().getProperty('ACCESS_TOKEN');
const accountId = PropertiesService.getScriptPropertes().getProperty('BUSINESS_ID');
const igUserName = "Instagramのユーザー名";
const baseUrl = "https://graph.facebook.com/v16.0/";
const urlPath = baseUrl + accountId;
const fields = "business_discovery.username(" + igUserName + "){followers_count,media_count}";
const params = {
fields: fields,
access_token: accessToken
}
const endPoint = urlPath + "?" + Object.keys(params).map((key) => {return key + "=" + encodeURIComponent(params[key])}).join('&');
res = UrlFetchApp.fetch(endPoint);
console.log(res.getContentText());
}そして「GASとスプレッドシートを連携する」で書いたコードがこちらです。
function insertSpreadSheet(fc, mc) {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const now = new Date();
const y = now.getFullYear();
const m = now.getMonth() + 1;
const d = ('0' + now.getDate()).slice(-2);
const t = ('0' + now.getHours()).slice(-2) + ":" + ('0' + now.getMinutes()).slice(-2);
const sheetName = y + '年' + m + '月';
let sh = ss.getSheetByName(sheetName);
let ab = ss.getSheetByName('abc');
if(!sh) {
sh = ss.insertSheet(sheetName);
const range = sh.getRange('B2:E5');
const values = [
['IGアカウント名', 'hogehoge', '', ''],
['URL', 'fugafuga', '', ''],
['', '', '', ''],
['日付', '時間', 'フォロワー数', '投稿数']
];
range.setValues(values);
sh.setColumnWidth(1, 10);
sh.setColumnWidths(2, 4, 100);
}
sh.appendRow(['', m + '/' + d, t, fc, mc]);
}
ただ単にがっちゃんこしているだけでなく、「myFunction」内で以下の部分を追記しています。
const resJson = JSON.parse(res.getContentText());
const followersCount = resJson['business_discovery']['followers_count'];
const mediaCount = resJson['business_discovery']['media_count'];
insertSpreadSheet(followersCount, mediaCount);フォロワー数などのレスポンスを取得し、
getContentText()メソッドで文字列としてゲットします。
この文字列は↓↓みたいな感じです。

これをJSON.parseでJavaScriptで扱いやすいオブジェクト化して、
必要なfollowers_countとmedia_countを得ています。
そしてfollowers_countとmedia_countを引数として
insertSpreadSheet関数に渡して実行しているわけですね。
コードの部分は以上です。
次は定期実行するためのトリガーを作りましょう。
GASを定期実行する
これまで書いてきたコードを1日1回定期実行することで
毎日(ほぼ)同じ時間帯にスプレッドシートに記録することができます。
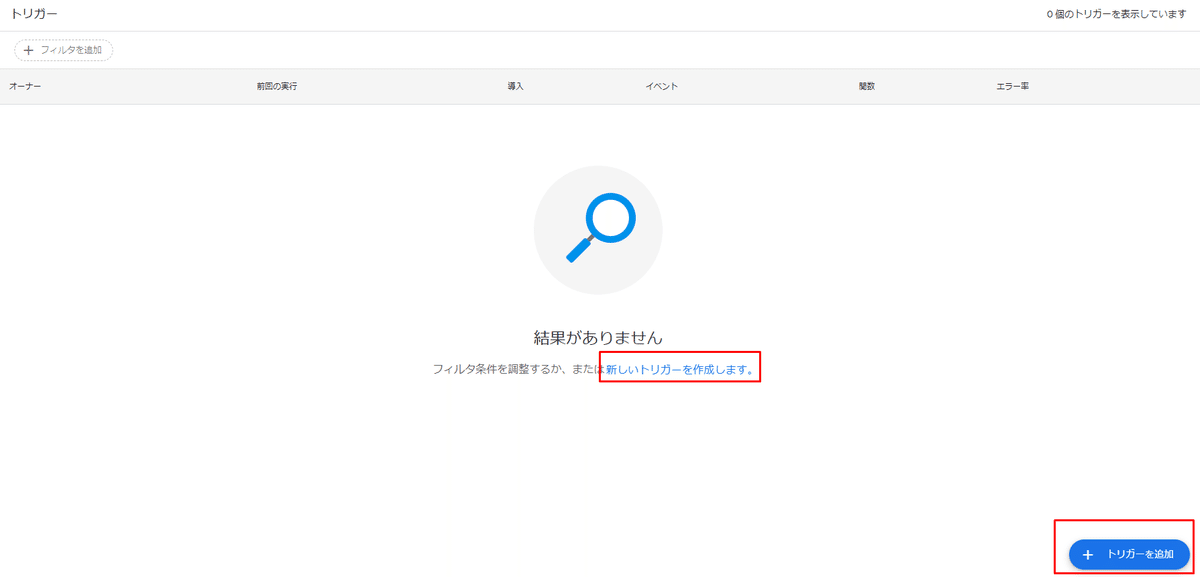
GASのナビゲーションから「トリガー」をクリックします。

右下の「トリガーを追加」
もしくは今まで一度もトリガーを作成したことがなければ、真ん中に「新しいトリガーを作成します」と現れるのでどちらかクリックしましょう。

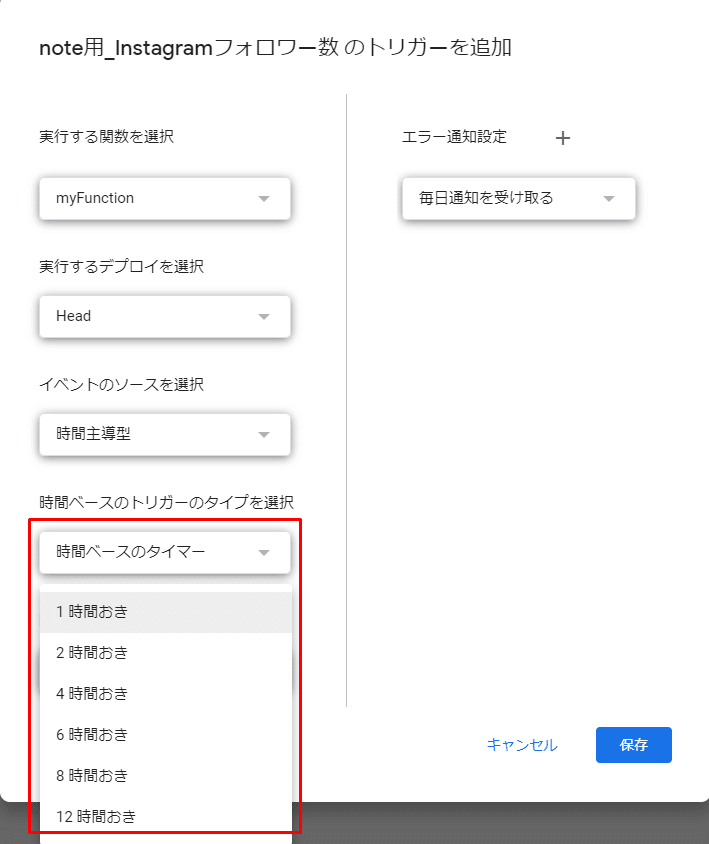
そして、トリガーの設定をします。
例えば以下のような感じです。

実行する関数 ⇒ (今回なら)myFunction
実行するデプロイ ⇒ Head
イベントのソース ⇒ 時間主導型
時間ベースのトリガーのタイプ ⇒ 日付ベースのタイマー
時刻 ⇒ お好きに(添付では午前9時~10時)
この設定で、毎日9時~10時の間でコードが動いてスプレッドシートが更新されます。
ピンポイントの時間指定はできなく、1時間の範囲になります。
日付ベースのタイマーじゃなくて、時間ベースのタイマーで「12時間おき」とかも選べたりします。

設定してこのような画面になるとうまくいっています。

今回は以上です!!
Bye, bye.
