
Visual Studio Codeを翻訳用に使ってみた
前に翻訳の効率を上げるソフトを紹介した際に、Visual Studio Codeを取り上げました。
しかしこのツール、プログラマ向けなところもあって最初はなかなかとっつきにくいところもあるようです。
なので今回は、Visual Studio Code(VSCode)の活用方法について、簡単に紹介したいと思います。なお、VSCodeはマイクロソフト製にも関わらず、MacやLinuxでも使えます。素晴らしいですね!Electron!
インストール
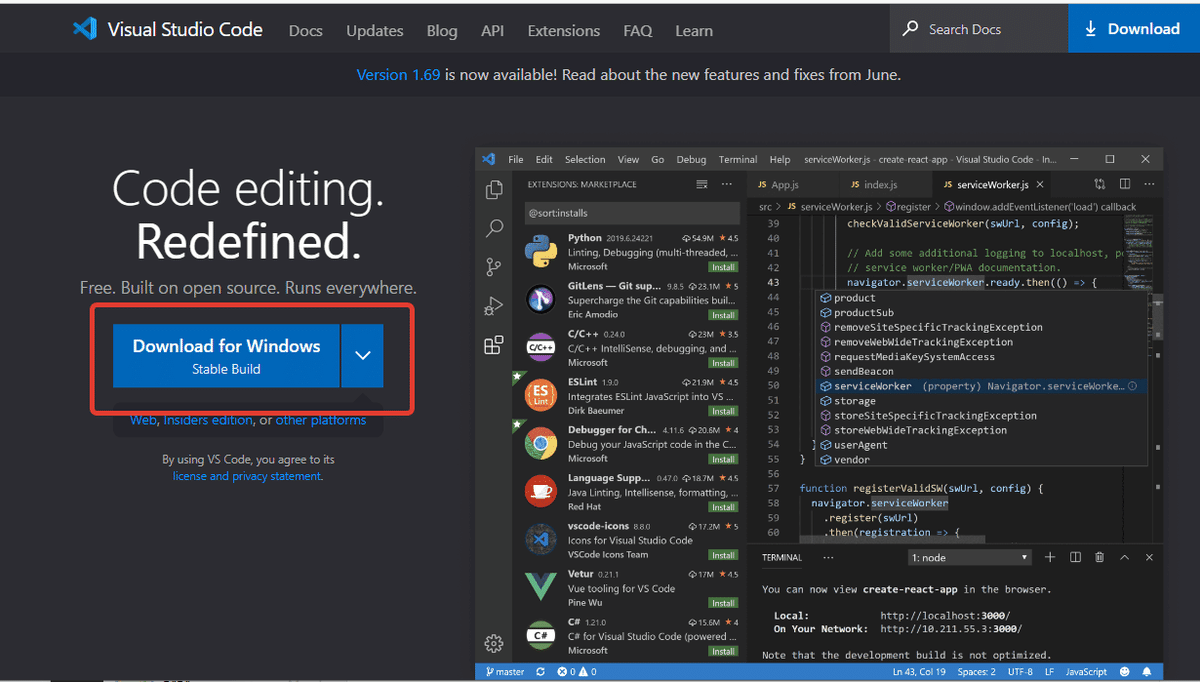
何はともあれ、インストールをしなければ始まりません。公式サイトからダウンロードしましょう。

ダウンロードした exeファイルをダブルクリックするとインストールが完了します。まずは起動してみましょう。
あ、最初に「日本語化しますか」と聞かれますが、翻訳者たるもの英語のまま使うのが乙というものでしょう(笑)
……というか実際問題、日本語化をするとこの後使うターミナルの部分が文字化けすることがありますので、あまりオススメしません。
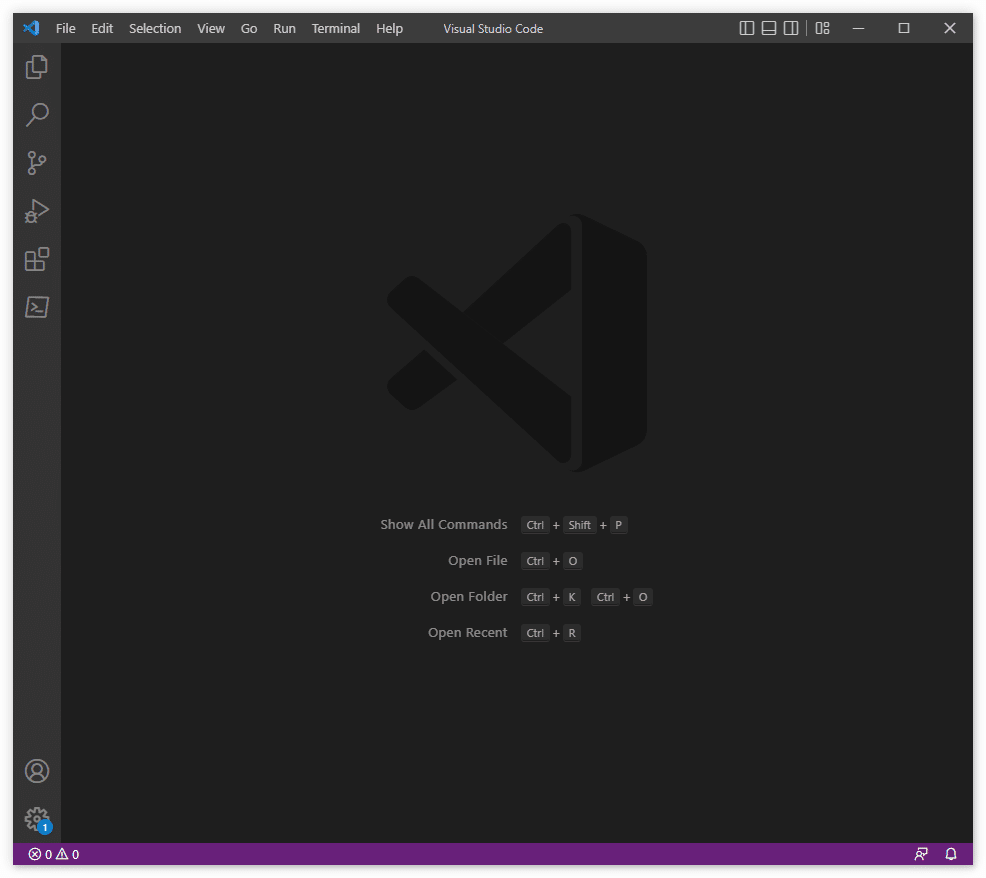
さて、VSCodeを開くと下のような画面が表示されると思います。もしかしたらこの画面で戸惑ってしまった方もいるかもしれません。
メモ帳や秀丸といったテキストエディタやWord、Excelなどはファイルごとにアプリを開きますが、VSCodeはフォルダを開いて作業するのがよくある使い方です(ファイルごとに開くこともできますが)。
そのため、まずは File > Open Folder と進むか、Ctrl+K Ctrl+O と素早く押してフォルダを開くところから始めましょう。

フォルダを開くと以下のようにサイドパネルが開きます。左側にフォルダ構成のツリービュー、右側にエディタを開くのが最も基本的なレイアウトとなります。

試しに左側のツリービューで 右クリック>New File としてnew.txtを作成し開いてみました。エディタ部分は普通のメモ帳感覚でも使用できると思います。

ショートカットを覚える
VSCodeには非常に多くのショートカットがあり、カスタマイズも可能なので全部覚えるのは大変なのですが、文章を書く上で最低限覚えておくべきショートカットを紹介します。
一行削除 Ctrl+Shift+K
Ctrl+Shift+Kを押すと一行丸ごと削除できます。カーソルが行の途中にあっても、一部だけ選択していても関係なく削除できます。
一行コピー Ctrl+C
みんな大好きCtrl+Cですが、テキストを選択していない状態で押すと、今のカーソルがある行全体をコピーしてくれます。別ファイルで推敲したり、メモに残したりといった使い道があります。
フォルダ全体から検索 Ctrl+Shift+F
前の記事でも書いた通り、VSCodeを使えば複数のXLIFF/TMX/TBXから一括で串刺し検索を行うことができます。これをキーボードから呼び出すのがこのショートカットです。この機能を活用するためにも、翻訳中のファイルと関連のあるファイルは、VSCodeでい開いているフォルダに「検索」などのサブフォルダをつくってまとめておくと便利だと思います。
カーソルを増やす Alt+Ctrl+カーソルキー
このあたりから頭に「?」が浮かぶところかもしれません。
VSCodeはカーソルを増やして同時に同じ文字を入力したり削除したりすることができます。
使い方も簡単で、AltとCtrlを押しながらカーソルキーで動かすと、選択範囲が増えていくのが分かります。
この状態で文字を入力したり、Delキーを押すと選択箇所を一度に変更することができます。箇条書きの記号をかえるときや語尾を整えるときなどに。

ツリービューをたたむ Ctrl+B
左側のツリービューはフォルダ構成が分かって便利ですが、翻訳・校閲中はエディタ画面をより広く取りたいですよね。
そんなときはCtrl+Bを押してツリービューを折りたたんでしまいましょう。
エディタビューを並べる Ctrl+2
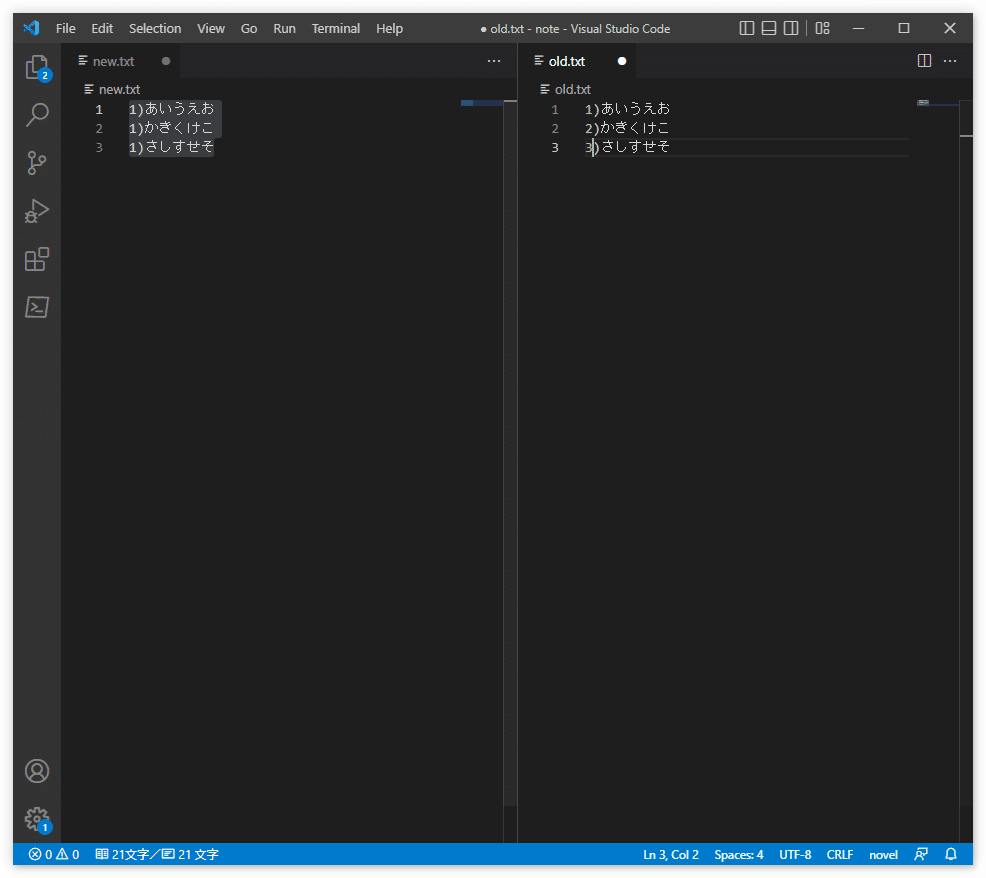
翻訳といえば上書き翻訳をするときでも、やっぱり常に原文を横に表示しておきたくなるもの。そんなときはCtrl+2を押して、エディタビューを左右に分割してしまいましょう。これでいつでも原文を参照できます。

しかもVSCodeは同じファイルを左右両方に開くこともできるので、目次や前出の訳文を確認したいときには右にも左にも訳文を開いて行ったり来たりできます。どんどんファイルをドラッグして開いてしまいましょう。
さぁ、これで基本操作はOKですね!ここからはVSCodeのカスタマイズに入りますよ!
novel-writer を使う
VSCodeには「拡張機能」という形で、色々な機能を追加することができます(Chromeの拡張みたいなものですね)。
そんな数多くある拡張機能のなかで、まず入れてみたいのが小説家の方がつくったという「novel-writer」です。

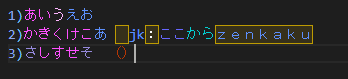
縦書きやルビなど、小説に必要な機能が備わっていますが、とりわけ注目しているのは「ハイライト」機能です。
数字や単位、全角記号に色を付けてくれるので全角が混ざってしまったり括弧が対応していなかったりといったミスに気づきやすくなります。

さらに最近、形態素解析を用いた「品詞色分け」機能も実装されました。
これをONにすると名詞や動詞が色分けされるので、「てにをは」や主述の不一致の防止にもなったり……どんどん使っていきたいところですね!
拡張機能のインストール~novelモード
拡張機能をインストールするには、左端にある拡張機能ボタンをクリックするのが一番簡単でしょう。

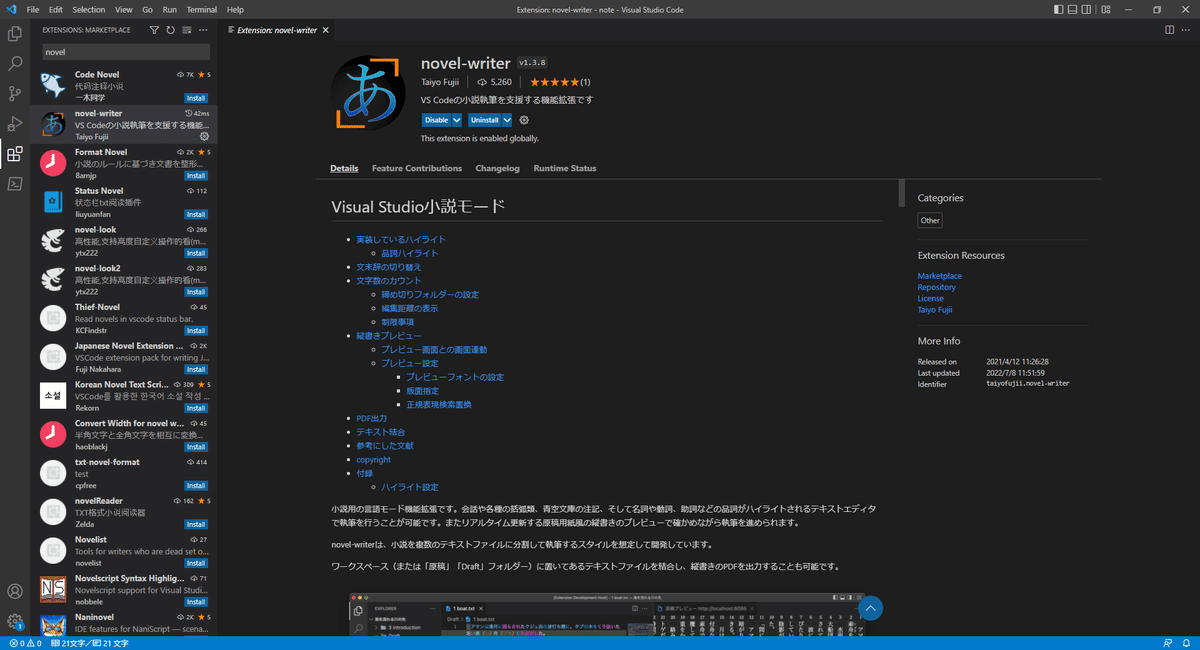
ここをクリックすると拡張機能が一覧表示されますので、検索バーに「novel-writer」と入力します。
下記の拡張機能が表示されますので、Installをクリックしてください。インストール自体はすぐに終わります。

一度、VSCodeを再起動します。適当なtxtファイルかmdファイルを開けば、右下に 「novel」 と表示されます。これがnovelモードであることを表していて、先ほどのハイライトはnovelモードでのみ有効です(反対に言えば txtファイルやmdファイルでなくても novelモードにすれば動くはず……SRTとか?)。

もしここがPlain Textなど novelになっていなかったら、この文字の部分をクリックします。上部にコマンドパレットが開き、Select Langage Modeとなっているので novelと入力してみましょう。これでファイルをnovelモードで開くことができました。

ハイライトの開始/停止
最初の状態では全角記号や数字などごく一部にしかハイライトが効いていません。全体にわたってハイライトをつけていくには「ハイライトの開始」をする必要があります。
ハイライトを開始するには Ctrl+Shift+P を押します。すると、先ほどのモード選択のように上部にコマンドパレットが表示されます。ここで novel と入力するとフィルタがかかり、「品詞ハイライト開始」が見つかると思います。
これを選択することで、ファイル全体にハイライトをつけることができます。
反対にハイライトを止めたい場合は、同じくCtrl+Shift+Pを押して novel と入力し、「品詞ハイライト停止」を選んでください。

novel-writerの使いどころ
さてここまで読んで「txtやmdなんて、翻訳ではあんまり使わない」と思った方。まったくそのとおりですね。私もほとんどがMS Officeのファイルかxliffファイルばかり……残念ながらOfficeファイルはVSCodeで開けないし、xliffをいじるのは人間にはつらいところ。
しかしそれでもnovel-writerには使いどころがあります!
①異常に長いセグメント
たまにありますよね、CATツールの1セグメントに詰め込まれた、異常に長いセグメント。ちなみに私の最長記録は4000文字でした。こんなもの、CATのインターフェイスでやっていると表示は遅いし、画面はちらつくしでいいことがありません。こういった部分はVSCodeに持って来るととても楽になります。

エディタの分割も組み合わせれば、左右で対象しながら翻訳を進めることができます。翻訳し終わったら元のセグメントに戻して、QAをかけることも忘れずに。
②ストーリーなど流れがあってレイアウトの必要が少ない部分
UIや重複の多い短文などはやはりCATツールの力を借りるのが楽です。
しかし、novel-writerは小説執筆向けに作られているだけあって、やはりストーリーなどの翻訳では、サクサク動くのでかなりストレスが軽減されます。
複数のセグメントに貼り戻すことを考え、私は「TMで一括翻訳」「空欄箇所に原文をコピー」したファイルを、バイリンガルWordにエクスポートし、話の切れ目ごとに原文・訳文をコピー&ペーストして使うことがあります。
③xliffを変換すればいいのでは!?
xliffファイルはVSCodeで一括検索できることからもわかるように、中身は通常のタグ付きテキストです。
ここからnovel-writer用に原文・訳文を一定セグメントずつエクスポートし、翻訳が終わったらインポートする。そんなやり方も当然考えられますよね。
この機能については、今開発を進めてはいますが、ただ「何行目なのか」という目印を置いておかないと、間違って改行が入るだけですべてずれてしまうし、かといって目印だらけは鬱陶しいし……ということで、まだ試行錯誤しています。
さて、ここまでnovel-writerでの作業について説明してきましたが、txtというプレーンなテキストファイルで作業すると、もう一つ便利なポイントがあります。それが次に紹介する「textlint」が使えるということです。
textlintを使う
textlintは日本語の校閲用に開発されたツールで、Microsoftの校正機能のように文章におかしな点(スタイル違反や表記揺れ、禁止用語など)がないかを判定してくれます。しかも何と、日本翻訳連盟のスタイルガイドに対応という神っぷり!(このために調べたら日本翻訳連盟のほうのページがなくなっていましたが……)
JTF日本語標準スタイルガイドのルールセットで文章をチェックできるtextlintプリセット | Web Scratch (efcl.info)
GitHub - textlint-ja/textlint-rule-preset-JTF-style: JTF日本語標準スタイルガイド for textlint.
これを翻訳者が使わなくてどうするというのでしょうか!?
一方で、textlintを使い始めるのはなかなかにハードルの高い作業でしょう。ここで非エンジニアの翻訳者向けに解説をしていきたいと思います。
Node.js をインストールする
textlintを動かすには、Node.jsという実行環境が必要になります。実行環境というと難しそうに聞こえますが、単にJavaScriptという言語で書かれたツールをPCで動くようにするためのアプリ、と捉えていただいても大丈夫でしょう。
インストール自体はクリックするだけで進むので、難易度は高くありません。
公式サイトからダウンロードできます。最新版とLTS版がありますが、新しもの好きなエンジニア以外はLTSを選ぶのが無難です。

インストーラーをクリックしていけば、特に躓くところはないと思います。
Node.jsのインストールが完了したら、もう一度VSCodeに戻り、Ctrl+Jを押してください。すると、画面の下側にターミナルが表示されます(ドラマや映画でハッカーがカタカタやってる黒い画面みたいなもの)。

ここに
node -vと打ち込んでEnterキーを押してみます。バージョン名が表示されればインストールは完了しています。

textlint をインストールする
Node.jsが動くことが確認できたら、続けてtextlint関連のツールを追加でインストールしていきます。VSCodeのターミナルにコピー&ペーストでOKです。
npm install textlint textlint-rule-preset-jtf-style --globalnpmはNode.js向けの様々なツールを追加インストールするための命令です。これでtextlintと翻訳連盟スタイルガイドのルールが追加されました。

textlintの初期設定を行う
これでよし、校閲を……と思った貴方!まだ準備は終わっていません。textlintのVSCode拡張はフォルダ(プロジェクトごと)に初期設定をしてやる必要があります。
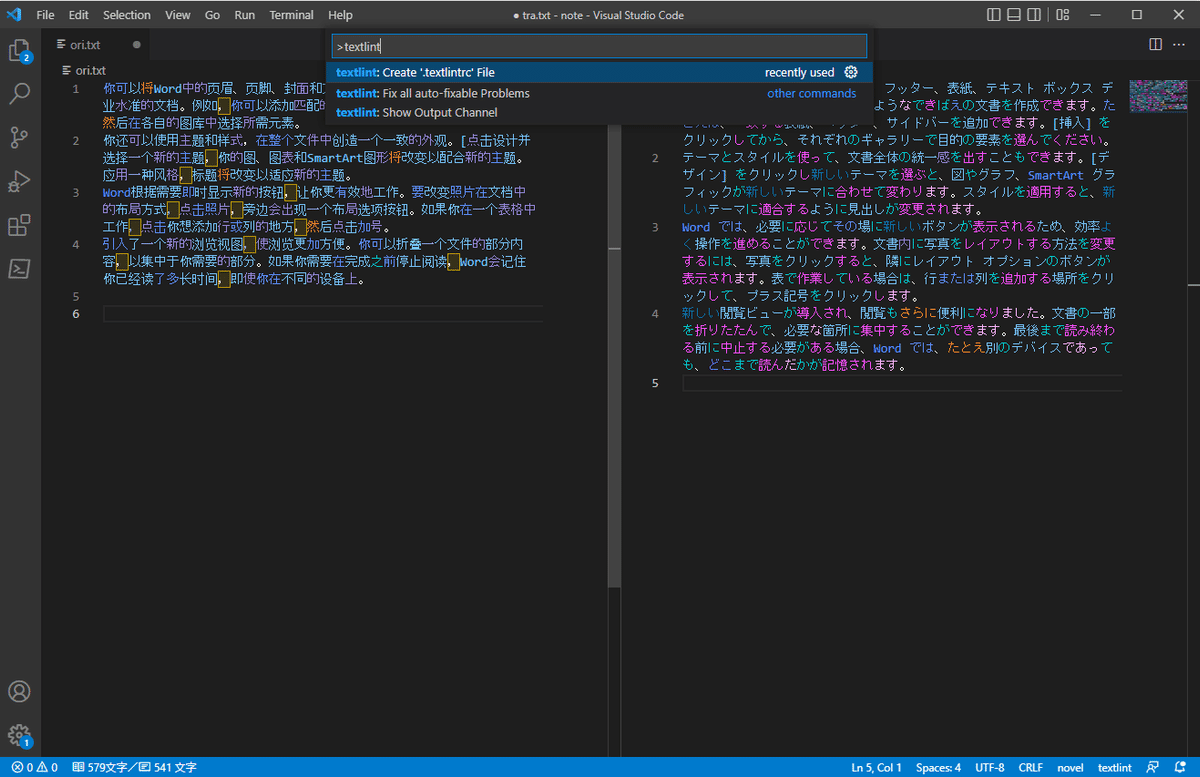
まずはnovel-writerのときと同様に、Ctrl+Shift+Pを押してコマンドパレットを呼び出します。
次にtextlint と入力して Create '.textlintrc' file を選びます。
※ちなみにrcとはrun commandsの略です。

これをクリックすると、フォルダ内に .textlintrc というファイルができています。このファイルを開くと下図のような内容になっています。
このファイルを textlint や textlint-preset-rules のガイドに沿って記述することで、日本語の校正ができるようになります。

今回は一番簡単に、JTFのルールをそのまま適用してみましょう。
GitHub - textlint-ja/textlint-rule-preset-JTF-style: JTF日本語標準スタイルガイド for textlint. の推奨を参考に、.textlintrcを画像のように書き換えます。

次に日本語のtxtファイルを開き、言語モードをnovelからtxtに戻します。
すると……

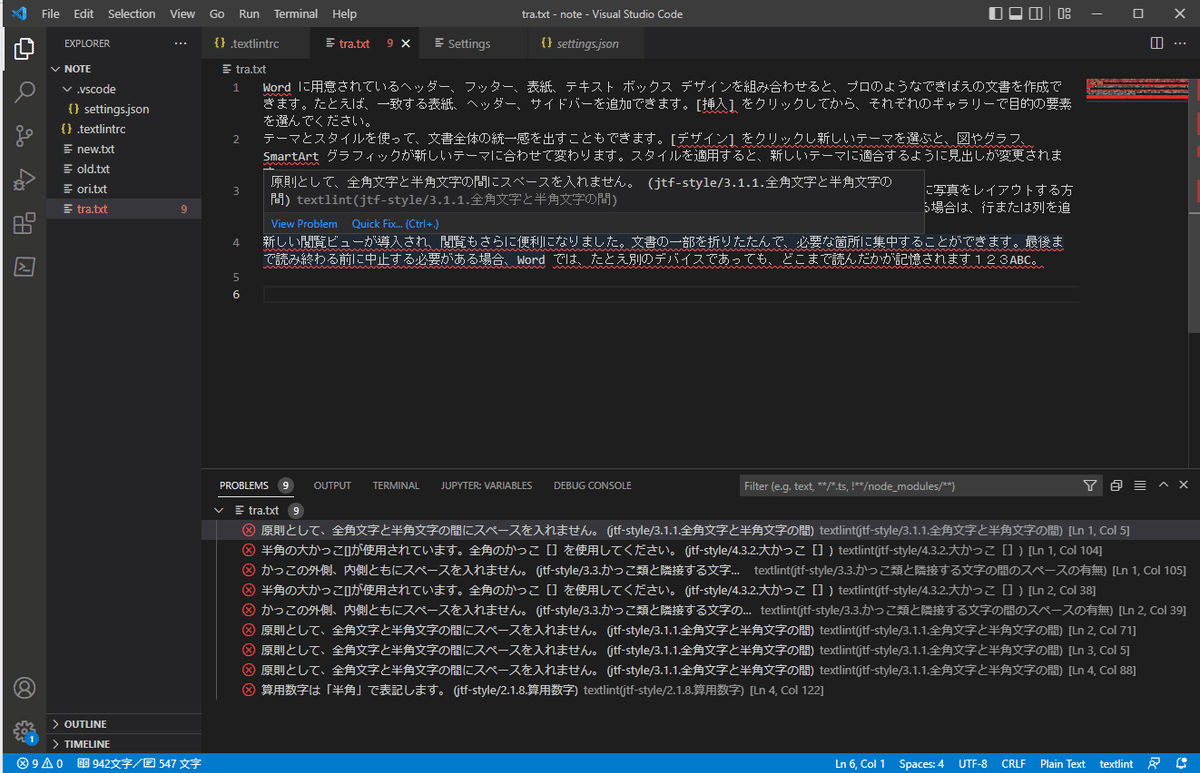
保存のたびにtextlint が実行され、ルール違反の部分に赤の波線がつきます。また、画面下のターミナルのPROBLEMSの箇所にはエラーの内容が一覧表示されますし、エラーを含むファイルはツリービューでも赤くなっているのが分かります。
もちろん、すべてが正しい指摘というわけではありませんが、単純ミスを減らすことにはつながるでしょう。
textlintには、JTFのスタイルガイド以外にも様々なルールが公開されています。
表記揺れを検出するGitHub - textlint-rule/textlint-rule-prh: textlint rule for prh. や、技術文書向けのGitHub - textlint-ja/textlint-rule-preset-ja-technical-writing: 技術文書向けのtextlintルールプリセット などの使用頻度が高いと思います。
もっと知りたい方は
Collection of textlint rule · textlint/textlint Wiki · GitHub
で調べてみるのがよいでしょう。Microsoftのエディタと異なり、自分好みにカスタマイズしたり、案件に応じて表記や禁止用語を設定したりと使いこなせば効率大幅アップ間違いなしです!
終わりに
今回はVSCodeを翻訳に使うということで、日本語を書くことに特化した使い方を紹介しました。本当はこれにGitを使ったバージョン管理も便利なのですが、それはまた次回に……
