文化が形作るUXデザイン:日本と海外の違いを考える
はじめに
日本と海外のデザインって、何が違うんだろう?
同じ「UXデザイン」という言葉でも、文化や背景が違うとその捉え方やアプローチが全然変わってくるんです。それって、ちょっと面白くないですか?
私自身、カナダと日本でUXデザイナーとして働き、さらにカナダのカレッジや日本のデザインスクールでUX/UIを教える経験を通じて、こうした違いに気づく瞬間がたくさんありました。
なぜ日本のデザインは情報量が多いのか? 逆になぜ海外ではシンプルさが重視されるのか? そんな疑問が常に頭の中にありました。
Bas Walletさんが執筆した「The deeper meaning behind Japan’s unique UX design culture(日本独自のUXデザイン文化の深層)」という記事を読んだことで、私の中にあったモヤモヤが少し解消されたように感じました。この記事では、日本と海外のUXデザインの違いについて、私自身の経験や考えを交えながらお話ししていきます。ぜひ、一緒に楽しんでいただければと思います。
背景や意図を重視する日本のUXデザイン
文化が形作るデザインの違い
日本のデザインでは、ただ見た目が美しいだけでは不十分で、ボタンを押す理由やその後の流れなど「なぜそうするのか」を丁寧に説明することが求められます。日本人はデザインの中に背景や意図を見つけたいと思うのです。
Basさんの記事にもこんな一節があります:
“We identified systematic cultural differences in the amount of information in cultural products and in people’s skill in handling large amounts of information.”
(「文化的産物に含まれる情報量とその情報を処理する能力には、文化ごとに体系的な違いがあることがわかりました。」)
これは日本人が全体を把握しながら選択することを好む傾向と繋がっています。情報が多いことは混乱を招くどころか、むしろ安心感を与えているのではと考えています。
言語がUXデザインに与える影響
日本語の特徴的な文字体系やその使い方は、UXデザインにも大きな影響を与えています。
日本語は文字をそのまま認識できる言語であるため、他言語と比べて速く読めると言われています。そのため、情報量が多くてもストレスを感じにくいのだとか。これが日本特有の「情報が詰まったデザイン」が自然と受け入れられる理由の一つかもしれません。
日本語の速読がデザインに与える影響
日本語では漢字やひらがなといった文字の組み合わせにより、少ない文字数で多くの情報を伝えることができます。一方で、英語のようなラテン文字はアルファベットの組み合わせが多く、読むのにやや時間がかかります。
たとえば、以下の2つの文を比べてみてください:
日本語
「今日の天気は晴れ。午後には雨が降る可能性もあるので、傘を忘れずに。」英語
“Today’s weather is sunny. However, there is a possibility of rain in the afternoon, so don’t forget to bring an umbrella.”
Bas Walletさんが日本語の読み方には「速読」を可能にする特徴があることを言及していた点も興味深い内容でした。
“Languages like Japanese use characters that can hold a lot of meaning in one character: a so-called logogram. This type of writing may appear crowded to Westerners, but it allows the Japanese to process information quickly.”
(「日本語のような言語では、1つの文字に多くの意味が含まれる表意文字を使用します。これは西洋の人々には詰め込みすぎに見えるかもしれませんが、日本人にとっては情報を迅速に処理できる仕組みです。」)
日本語では文字を音読せずに視覚的に意味を理解できるため、情報の処理速度が速くなります。これにより日本のデザインでは、情報量が多くても受け入れやすくなっているのかもしれません。
日本語フォントの特性とデザインへの影響
日本語のフォント制作には膨大な時間とリソースが必要です。
日本の著名なフォントデザイナーである小林章さんは、Smashing Magazineとのインタビューで次のように述べています:
“A set of proper Japanese fonts requires approximately 7,000 characters and takes a couple of years to complete by an entire team of skilled designers.”
(「適切な日本語フォントを作成するには約7,000文字が必要であり、熟練したデザイナーチームが数年かけて完成させます。」)
ラテン文字のフォントでは約200〜1,000文字程度で完成しますが、日本語フォントは7,000文字以上が必要となります。これが日本語フォントの種類の少なさに繋がっており、その結果、日本のデザインにはフォント選択の統一感が生まれていると言えます。
また、日本語ではイタリック体が存在しないため、特定の単語を強調するには装飾やグラフィック要素を使う必要があります。
こうした背景から、日本のデザインでは視覚的な工夫が重要な役割を果たしていることがわかります。
海外のシンプルさを追求する文化
海外では情報が多すぎると「整理されていない」「わかりにくい」という印象を与えることが多いです。たとえば、日本のデザインをそのまま海外向けに持ち込むと情報量が多すぎると感じられることもあります。
日本のウェブサイトは、多くの情報を一度に伝える傾向があります。トップページにキャンペーン情報やおすすめ商品、カテゴリの一覧がぎっしり詰まっている構造は、日本のユーザーにとっては馴染み深いものです。
一方、海外では一画面に表示する情報量を絞り、ユーザーを次のページへ誘導する設計が一般的です。情報を段階的に提示することで、ユーザーが迷わずスムーズに目的を達成できる仕組みになっています。
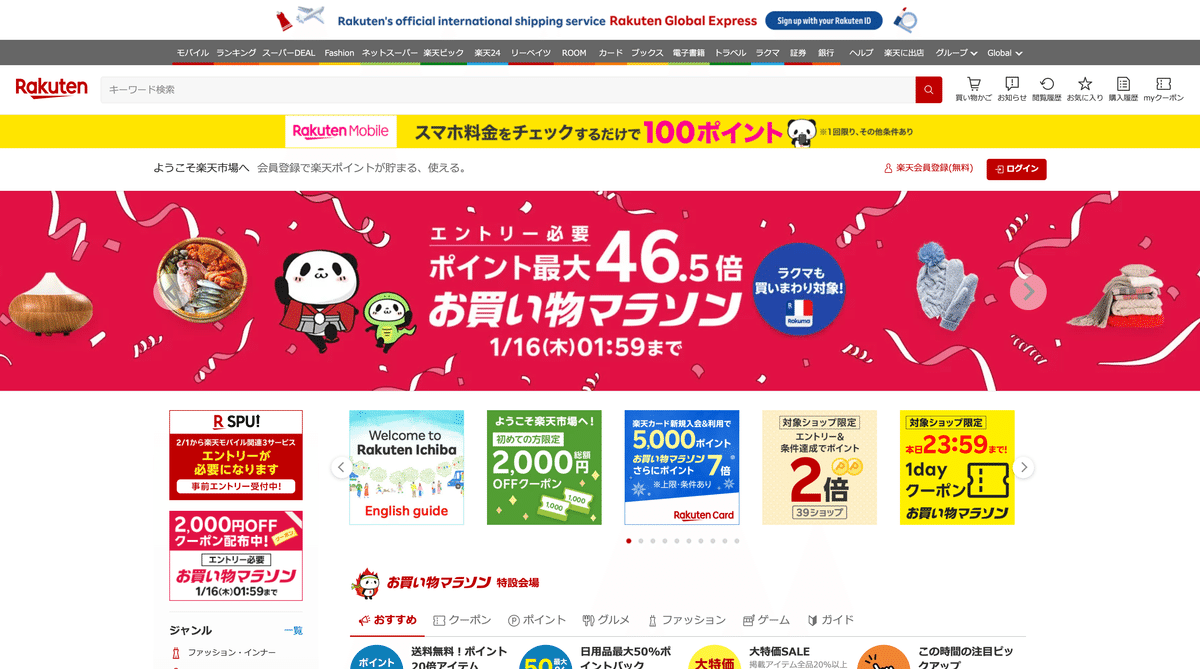
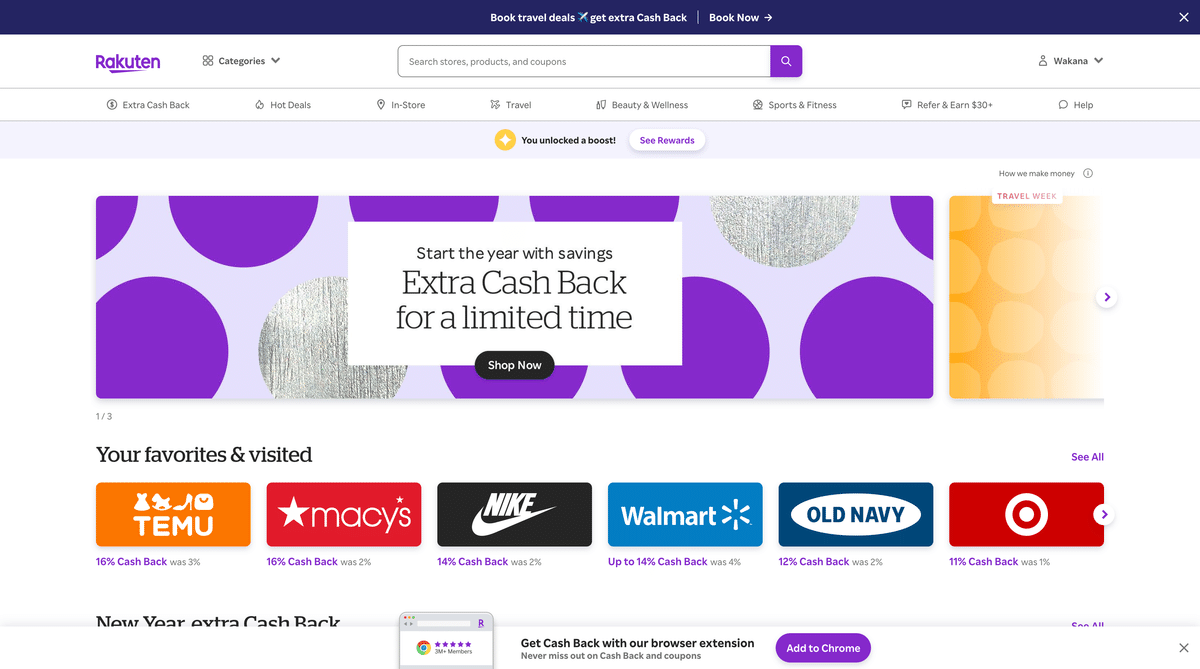
楽天の日本サイトとアメリカサイトを比較してみましょう。


楽天日本サイト
トップページに多くのバナーやおすすめ情報が並び、ユーザーが全体を一目で把握できるように工夫されています。
楽天アメリカサイト
シンプルな構造かつユーザーが検索や特定のカテゴリに簡単にアクセスできるようデザインされています。
このように、同じ会社でも文化やユーザーに合わせてデザインが工夫されているのがわかります。本当にデザインって面白いですよね…!
これからの学びと気づき
日本人として、そして国際的な環境で働くデザイナーとして、これからも文化の違いについて学び続けたいと思います。情報アーキテクチャやデザインのアプローチが文化によってこれほど異なるというのは、本当に興味深いですよね。
私自身、日本語でUXを教えるときと英語で教えるときでは、無意識のうちに説明の仕方が変わることに気づきました。また、日本のサイトを英語で評価したり、その逆の状況でも、文化の違いがくっきりと浮き彫りになる瞬間があります。
Bas Walletさんの記事を読んで、日本のデザイン文化について改めて深く考えるきっかけをいただきました。この場を借りて、素晴らしい記事を書いてくださったことに感謝をお伝えします。
Thank you for the interesting study about the Japanese culture of UX, Bas Wallet.
ありがとう
Arigatô