
【卒業講評会レポ vol.1】第一期デザイン基礎コース
こんにちは!
デザイントースト@design_toast_というデザインスクールを運営する、
統括メンター兼クリエイティブディレクターほりです。
昨日5月19日は、デザイントースト第一期卒業式でした!
基礎受講生、参加者4名の受講生たちによる発表レポートです!
卒業発表会緊張した😂😂
— しろまぐ(Tsuji) (@omr_spfw) May 19, 2021
みんなのプレゼン力とデザインが凄すぎる
3月から始めて今日で一旦基礎コース終了!
早かった3ヶ月笑
メンターさんのフォローがあって
物を少しでも作れる段階になれた
教材とかのダウンロードの仕方から最初はわからなかったからな笑
来週から応用コース◎#デザイントースト pic.twitter.com/lzRjGbrFxb
わーい🙌3ヶ月完走💨💨#デザイントースト https://t.co/I7YTbEIZ6g
— miiku (@am39mk) May 19, 2021
今日基礎コース3ヶ月完走でした。🇨🇭に来なけりゃデザインを再度、一から勉強しようなんて思わなかったけど、何となく誤魔化してきた部分がクリアになって嬉しいのよ。アラフォーが外国で再就職できるか!?頑張る(来週から応用コース始まります) https://t.co/wbeyBnAY0X
— まなふぃーぬ@デザイン勉強中 (@femmeco_design) May 19, 2021
ちなみにデザイントーストの基礎コースは、こんな内容です!
・Webデザイン・グラフィックデザインを、デザイン表現をメインに、基礎~分析の方法などを実践を通して学ぶ
・多くが完全未経験者スタート
・週1回レッスンx12週
卒業制作課題の内容
【課題】
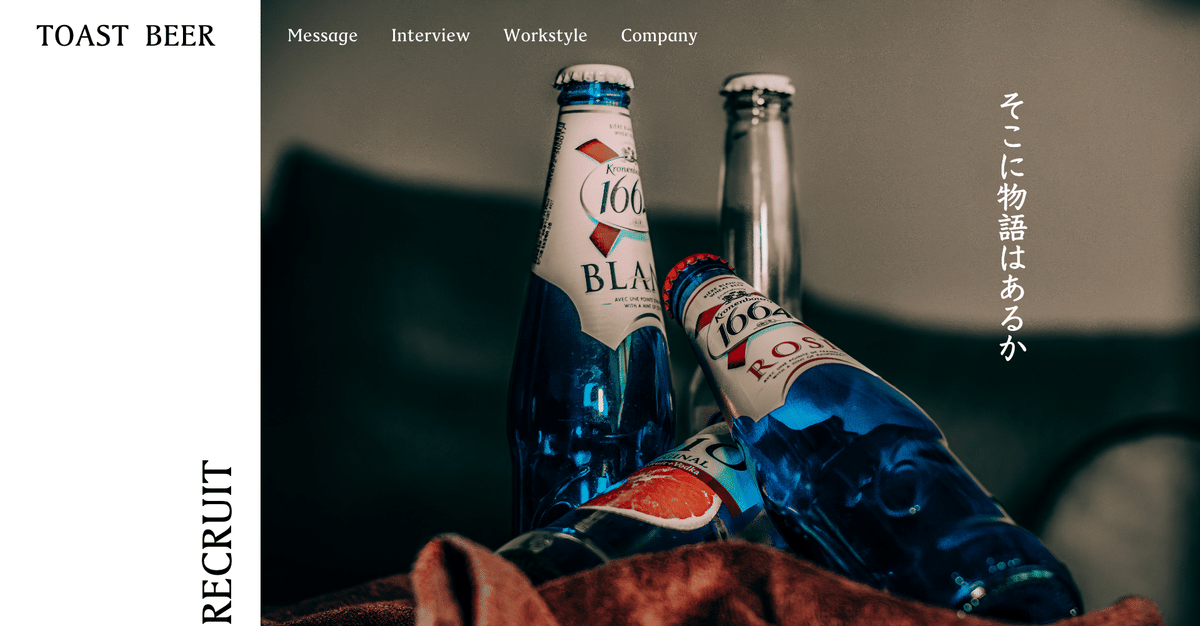
ビール会社の採用LPを作る
クライアントはビール会社。採用サイトを作りたいから、初稿デザインを出してほしい、という依頼。
【内容】
「採用サイトを作ってみたい。どうしていいか分からなくて…提案してほしい」という相談がきました(という設定です)
どうやら、今は提供された文言以外、相手側になにもアイデアがない。
まずたたき台として
「他サイトはこういう構成でした」
「私はこれもあった方がいいと思うので、追加で入れました。どうですか?」
など提案しましょう。
【条件】
PC・SP両方作ること
【トンマナ参考】
キリン https://www.kirin.co.jp/company/recruit/freshers/
サッポロ https://www.sapporobeer.jp/recruit/
アサヒ https://www.asahibeer.co.jp/saiyo/
【構成】
・TOP
・導入部分
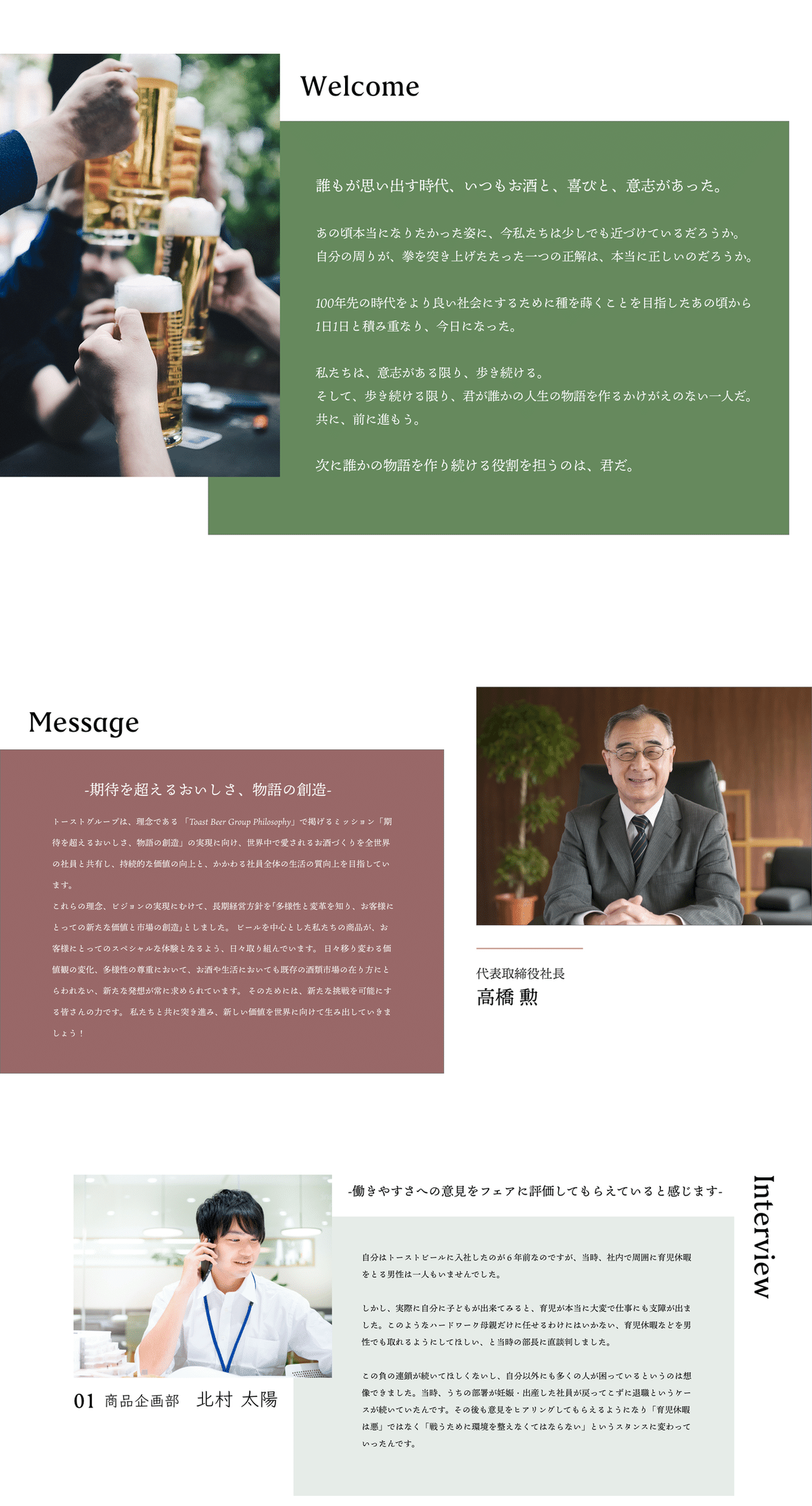
・社員インタビュー
・会社概要
メンター総動員でかけつけました!
メンターと受講生が同じ数おります。やる気しかありませんw

1人め、Mさん
考察が大得意なMさん!
まず、ファーストビューと導入部分がこちら。

【Mさんのプレゼン】
・導入部の縦書き、見づらいんじゃない?と最初思ったのですが、「縦書きにすることで、世界観を表現する」と説明をしっかりしてくれて、なるほどと納得。
・導入文章を読み、どんな人材を採りたいかを想像し、それを元にスタイリッシュなデザインが最も応募してほしい人に刺さるのではないか、とデザインを作った
謙遜してましたが、理由→考え→デザイン、と理論立てて考えられ、言語化できるというのは素晴らしい。
私はデザイナーになって、手を動かすことに時間ってほぼかけないで調べたり考えることに時間を半分以上使っています。デザインを組み立てるまでのベース部分を作ることができれば、もうデザイン半分できたようなものです笑
◆理論的な説明が必要な理由
提案するときに「なんかこっちの方がいいと思った」だと、先方は「こちらはお金を払って、素晴らしい人材を採用したい!と意を決して依頼しているのに、この人は自分の趣味で作ってるの?」と思ってしまう。
礼儀としても、相手が納得できる言い方や見せ方をするって私はとても大切だと思っています。
顧客も、いいね!って言いたいし納得させてほしいんです。
◆ 制作前にしてもらった、リサーチ課題もここでちらっと紹介
制作する前に各ビール会社の採用サイトを分析しました。
その分析がとても生きていたと感じます。
【制作前に分析をしてもらった内容】
・フォント:何を使っているか?
・写真:モデルの表情に特徴はあるか?加工は?
・色:色の合わせ方は?「自分だったら、応募したいのはどれだったか?」
・印象:一言で言うとどんなイメージか?その印象を与える要素は?その理由は何だったか?
・採用サイトというジャンルに、共通しているデザインはあったか?狙いは何か?
・この採用サイトはどうしてこのデザインにしていると思うか?
◆Mさんの比較
場合は、アサヒビール・サッポロビール・サントリービール・ヤッホーブルーイングさんのWebサイトを比較し、考察してくれました!


図を作る、口だけの説明の100倍良い!
印象に残りますし、これをやる人は確実に5年後の成長が違います。絶対いいデザイナーになれるよ!楽しみ。
中間より下がこちら。

ちょこちょことあしらいを工夫していたり、
会社概要を見やすくしていたり、初稿よりとっても!良くなってる!!!!
2人目、Mさん

Mさんは、前衛的でセンスあるビジュアル作りが得意。
この写真セレクトひとつからも、物語性を感じられます。
【Mさんのプレゼン】
・提供された導入部分の文章を読んで「意志のある、真面目な人を採用したいという思いがあると感じた」という考察
・また、「大手のビール会社にはない切り口で、見た目やブランド力をつけていくためにもWebサイトのビジュアルからストーリー性を出す」という狙い
・1案目をクライアントの望むものとして作成し、2案目を自分の推し案として提案。
プレゼン時、「やはり今、コロナで乾杯とかもなかなかできないけど、そうであってほしいという願いを込めて」というのが個人的にぐっと来ました。理想をビジュアル化するのは、広告もそうですね。そういう理想・願いみたいなものって人の心に刺さるなと。
導入以後の部分がこちら

スタイリッシュで、洗練されたデザイン。
Webデザインに慣れていないにも関わらず、このクオリティは素晴らしい!
3人目、Fさん
ディレクション経験があることから、比較やリサーチの目線が素晴らしかった!
聞いていて、なるほどと思うことが多く、多くの気づきを得られました。

「え…まさか初めてじゃないですよね…?」と、メンターも度肝を抜かれ気味でした。
【Fさんのプレゼン】
・アサヒ・キリン・サントリー・ハイネケン等のWebサイトの比較
・ハイネケン等のWebサイトの応募UIをチェックし、「その場で履歴書を作って送れる仕様だった、ということからある程度リテラシーの高い人材の応募を期待している可能性」を指摘
・採用サイトは、人物写真をメインに使っているという共通項を発見し、実際にデザインに活かした。
Fさんをはじめ、全ての受講生は打てば響くところが素晴らしく、デザインも初稿からかなり大きく変わりました。
初稿では色が多く(色が多いこと自体は悪いことではないのですが)、どこを見たらいいか、という部分で少しとりとめのない感じにも見えたので、
聞きに来てくれた時に
「意外と一般的なWebサイトは色を使っていないものだから、2色程度使用カラーを決めたらいい」
「このWebサイトのこのあしらいを真似してみたらどうか?」
と話をしたら、すぐに生かしてくれ、
更にこれをwixでも立ち上げて作ってくれました。素晴らしい・・・!!!

4人目、Tさん
Tさん、実は最初入ってきた時、「PCが得意じゃないんです…」と仰ってて不安そうだったのですが
3ヵ月で最もドカンと成長した一人。

【Tさんのプレゼン】
コンセプトの説明部分で、時間もなかったことから、なかなかリサーチや比較ができなかったところもありましたが、
それでも出来上がったものはめちゃくちゃスタイリッシュになりました!!
初稿と全然違う。。。!!
写真のセレクト、白黒の付け方、メリハリがあるし色を欲張ってなくて良いですね、とメンターからも高評価。
私個人的に、あしらいもつけられるようになって…と感極まりでした。情報整理もきちんとできている。Webデザインできるじゃん!!
導入以下のデザインはこちら

下部ももうほぼできてるし!!!!
フォント選びもよい感じだし、3ヵ月で何がどうしてこんな素晴らしいことに。3ヵ月前イラレ触った事なかったよね??とメンター全員びっくり通り越してポカーンです。笑
ここまで出来ているので、あえて言うならあとはデザインにより説得力を持たせるために
「比較し、調べて、どういう仮説を立てたか」
「それに対し、自分がどういう考えでこのデザインを作ったか」
等が語れると、200点満点だと思います!!!
(でももう100点は全然超えてる!!すごいぞ!!)
講評まとめ
これがほぼ完全初心者さんばかりの3ヵ月基礎コースでした。
3ヶ月の間に
・イラレ
・フォトショ
・XD
・オリジナルのグラフィックデザイン制作
・オリジナルのWebデザイン制作
もう、本当結っ構、走り抜けたと思います。笑
最低限の課題だけではなく、自由課題も用意していたので「やりたいけど時間がない!」という声も多く聞かれました。
(行ってしまえばそれだけ自由課題が多いのですが、やりたい!と思って貰える課題が多くて嬉しい!)
やる気のある受講生たちから、やる気を私も受け取ったし、学ばせてもらうことも本当に多くあり、
出来る限り疑問を解消するため、モチベを保ってもらうために、
もくもく自習会を週何回か行ったり、交流会、コンペ企画やライティングワークショップ等もランダムで行っています。
◆もくもく自習会

私メンター目線では、
受講生が聞きたい時にうまくテキストにできないとか、「直接聞きたい!」という時は成長チャンスなので、
メンターとしては、できるだけ逃さず拾い上げたいなと思っています。
という日々話せる環境づくりに勤めていたところもあって
その結果「●●が分からなくて、教えて貰っていいですか」など沢山聞きに来てくれたりすると、目に見えてデザインが良くなっていくし、覚えたことが増えたのが客観的に目に見えて分かります。全くお世辞じゃなく。
努力がここまで身を結ぶのは本当に嬉しいし、感極まりです。
全員に、成長したで賞を送りたい!!!
ちなみに、メンター皆、「末恐ろしいね・・・ぬかされちゃう・・・」と言ってました笑
メンター目線(おまけ)
つくづくプレゼンを聞く側になって私も発見があったのですが、
プレゼン・・・大事だわ・・・
と。
デザイン制作って、見た目、という印象が大きいです。
もちろん、間違いなく見た目です。
ですが、見た目と同じくらい、意図や目的がデザインの裏付けとして添えられると説得力が段違い。
逆に言えば、そこに理由や意志がないと、印象に全く残らないんだなと。
そのため、私もリサーチしてきたものに対して、レッスンでは以下を聞いたりしました。
「自分だったら、応募したいサイトはどれだった?」
「その理由は?」
「このサイトはどうしてこのデザインにしていると思う?」
「このサイトは、どういう印象に見せようという狙いがあると思う?」
これ、尋問ではないんです。笑
【リサーチから来る仮説】+【デザイン表現】が合体すると、めちゃくちゃ説得力のある制作物になります。
これを考えることができれば、自動的にそこに自分の考えや予測が加わり、説明も簡単にできるようになります。
デザイントーストのあり方
突然ですが、デザイントーストの目指す世界は、「日本全体のクリエイターの価値を上げ、クリエイティブの価値が認められる社会を目指す」です。
一般的なスクールが、職人を大量生産する機関であれば、それは日本のクリエイティブレベルを下げるだけでしかないと思っています。
日本はもはやアジアで力を持つ国ではなくなってきています。
韓国などは国際化に政府が力を入れており、欧米人やハイスキル人材がアジア勤務の選択肢として選びやすいのに対し、日本は言葉の問題からも、ハイスキル人材が海外から入ってくるにはかなりハードルが高いです。
そんな状況で、衰退の一途をたどる日本のドメスティックな企業相手に受けるスキルを育てたところで、貧しくなる一方です。
クリエイターって素晴らしく、本来はもっともっと評価されるべきです。
例えば日本のアニメの質は高く、海外で評価され、外貨を獲得し、日本の地位向上に貢献しているにも関わらず、現場の待遇は悪い。給与も恐ろしく低いことは有名ですが、デザイン制作現場も同じです。
私もいちクリエイターとしてその状況を体験してきました。どうして実力のある人がデザインを辞めざるを得ないのだろう、と残念だったし、もどかしかったです。
そして思ったことは、私達は幸せになるためには、クリエイティブスキルをレベル上げするのではなく、クリエイティブスキルを武器に持ちながら、ビジネスを説得する賢さを得ることが必要なのではないかということでした。
高い技術を数多く持つことより、私たち自身の価値は高いと認めさせることです。
日本社会やビジネスは、クリエイティブの力を軽視しています。「価値あるものを作る」をもっと評価される社会にするために、新しい時代に対応する実力者を育てたい。そう強く思います。
---
さて、今後も基礎コースほぼ全員が、基礎から応用コースに行くことになるので、来週からも、モリモリレッスンで行きたいと思います( ^)o(^ )
3期目、いつでも無料カウンセリングお待ちしています!
