
UIデザインテイストの話
皆さん、こんにちは!Design switchです。✋前回の記事では、ユーザビリティについてご紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ。
UIを作成する時にどのようなテイストで表現がしようか迷ってしまうことがあると思います。そこで今回は、UIのデザインテイストについていくつかご紹介していきたいと思います!テイストをいくつか知っておくことで、UIを表現する時にキーワードから直ぐにイメージとして描き始めることができると思います。ちなみに紹介するテイストはARCHECO(私たちが働いている会社)で分類したもので一般的に定義されているものではありません。
デザインテイスト
「デザインテイスト」は、UIを構成するレイアウトでデザインの世界観を表現するための要素を指しています。デザインテイストは数え切れないくらい沢山ありますが、今回は5個に絞り紹介したいと思います!
※今回紹介する参考UIはArchecoのデザイナーが「テイスト」にフォーカスして作成したUIとなります。UI上のテキスト情報に意味はありませんのでご了承ください。
◆ エディトリアル(Editorial)
エディトリアルとは雑誌や新聞のようなレトロモダン風なテイストのことです。全体的にくすんだ色みで構成し、セリフ体を使用します。説明文は小さなフォントで一つの情報の塊として見せる表現が雑誌のように見えます。このテイストは、エレガントな印象を与えることができるため、女性をターゲットとしたUIやUI内の情報をストーリー仕立てで伝えたい時(あるいはブランディング)などにおすすめのデザインとなります。

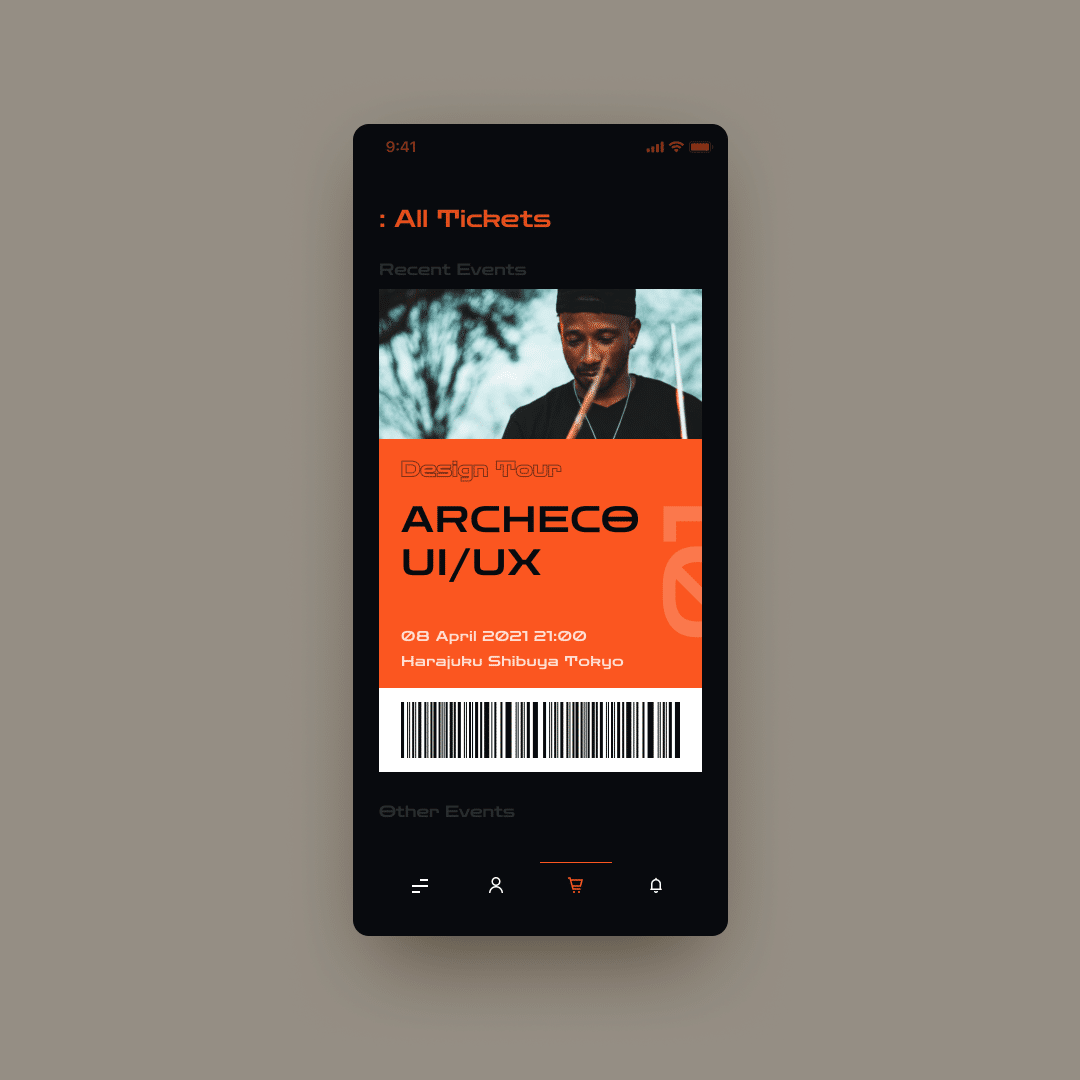
◆ スポーティー(Sporty)
エディトリアルのテイストとは対照的に男性らしい雰囲気となっています。このテイストは文字の高さを低くし潰したようなフォントを使ったり、白黒の無彩色に加えビビッドカラーを足すことでよりテイストに近づくことができます。名前の通りスポーティーでクールな印象を与えることができるため、アクティブなイメージをつけたい時にこのテイストがおすすめです。

◆ スイス(Swiss)
1940年代にスイスで誕生した清潔感・可読性・客観性に特化したデザインテイストです。このテイストを再現するために欠かせないのが、ヘルベチカ(Helvetica)というサンセリフフォントとグリッドレイアウト、写真を合わせた構成要素です。また、このテイストはフラットデザイン(シャドウや過度な装飾がない2Dのデザイン)にも似ています。
清潔感はもちろんのこと、幾何学的で真面目な印象も与えることができます。スイスデザインは奥が深く、現代のデザインテイストにも大きく影響を与えているため気になる人は是非調べてみて下さい!

◆ オーガニック(Organic)
直線や正円などの無機質なオブジェクトはなるべく使用せず、少し曲がっていたりぐねぐねした有機的な形を使用しているテイストです。細い線や大きな塗りを交互に使い分けることでコントラストを出すのもポイントです。
配色も彩度を落とした柔らかい色味を使用することが多く、全体的に自然界に存在する形や色を使用したデザインになっています。自然に近いものを使用しているため、「温かみ」や「親しみやすさ」などを表現することができます。

◆ ニューモフィズム(Neumorphism)
このデザインテイストは、白を基調としたハイライトやシャドウを使用して凹凸感を再現して表現しているのが特徴です。このテイスト元はスキューモーフィックとよばれる初期のiPhoneのUIデザインからきています。
スキューモーフィックはUI上の表現を現実世界にあるオブジェクトをリアルに表現するデザイン方法です。これにより、どこが押せるかを直感的に判断できタッチ操作に不慣れなユーザでも操作しやすくなっています。特にボタンの表現はハイライトや影を使用することで押せることをわかりやすく表現していました。
ニューモフィズムはスキューモーフィックの特徴である凹凸感をより単純かつ平面的な表現方法で再現しています。このテイストでポイントとなるのが背景色に白を使わないことです。なぜなら左上に白のハイライトを使用するため、背景色が白の場合だと凹凸が表現できないためです。この表現は装飾的であるため、実用的では無いかもしれませんがブランディングサイトなど世界観を重視するUIの場合は参考にできそうです。

まとめ
紹介した5つのデザインテイストについてサマライズしてみました。テイストの特徴や表現方法は以下の通りです。
◆ エディトリアル(Editorial)
エレガントで雑誌のようなテイスト
・全体的にくすんだ色みやセリフ体を使用する
・説明文を一つの塊で見せることで雑誌らしさを表現する
◆ スポーティー(Sporty)
スポーティでクール、男性らしいテイスト
・文字の高さを低くし、つぶしたようなフォントを使用する
・白黒の無彩色に加えビビッドカラーを足す
◆ スイス(Swiss)
シンプルで幾何学的なテイスト
・スイスで誕生した清潔感・可読性・客観性に特化したデザインテイスト
・ヘルベチカ(Helvetica)というフォントを使用する
・グリッドで配置して幾何学的な図形を使用する
・あまりシャドウを使わず平面的な表現にする
◆ オーガニック(Organic)
有機的で柔らかさを表現したテイスト
・少し曲がっていたりぐねぐねした有機的な図形を使用する
・自然界に存在する柔らかい色を使用する
・セリフ体や明朝体を使用する
◆ ニューモフィズム(Neumorphism)
ハイライトやシャドウを使用して凹凸感を再現したテイスト
・背景に白を使用しない
・図形の左上に白のハイライト、右下に黒のシャドウを使用する
いかがだったでしょうか? 今回は5つのデザインテイストについてご紹介しました。上記のように参考デザインを色やフォント、図形、大きさ、線など様々な視点で分析して結果的にどのような印象を与えられそうかを考察してみると面白いかもしれません。気がつけば色々なデザイン表現の引き出しが増えるかもしれません!今回紹介した例はほんの一部です。他にも様々なテイストがありますので探してみてください。
さて次回はUIデザインでよく見かける構造 (レイアウト)についてご紹介します。引き続きDesign Switchをよろしくお願いします!👋
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
