
PC版フォントルールの決め方
皆さん、こんにちは!Design Switchです 🍁 。前回は「変なUIトレンドBrutalismの調査 」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ。
PCのUI作成時にフォントで悩んだことはありませんか? 例えば、「10pxのフォントサイズってユーザーが読むことできるかな?」だったり、「感覚で行間を開けているけど、気づいたら画面の中の行間がバラバラだ。。。」と困ったり。。。😢そこで今回は、もうフォントで迷わない簡単なPC版フォントルール設定方法を伝授します!🤗 🌈
instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
フォントサイズの決め方
フォントのサイズや行間などは、要素の余白などを決める時に、UI作成では、早い段階でフォントのルールを設定する必要があります。では、早速フォントサイズを決めていきましょう!👊 マテリアルデザインでは、フォントのサイズスケールを以下のように例としてあげています。

複雑なUIデザインでは、これくらいフォントのサイズがあるべきかもしれませんが、経験上では、h1、h2、subtitle、body、captionの5つのフォントサイズがを使用することが多いので、この5つのフォントサイズを決めましょう!
最小フォントは、ユーザーに読ませなくていいサイズ10px~12pxで設定します。基本的には、日付、補足説明、読ませなくて良いフォントの飾りとして扱う時に使用します。
※pxという単位を使用していますが、正確にいうとptだったりdpだったりemだったりします。画面解像度によって変化するため(ややこしいので)、今回はpxを使用させてください🙇♂️ 。
次にUI上でよく使われる標準フォントサイズを14px~16pxで決めます。16pxはサブタイトルでよく使用され、14pxは記事の説明文などで使われます。これらのフォントサイズを画面上で一番使うようにしましょう。
ここまでで、ほぼ自動的に2つ決まりましたね!😏 残りは3つです!続いて、最大のフォントサイズを決めましょう!これは、ファーストビューのキャッチフレーズなどで使います。これは、それぞれ目指している雰囲気によって決めます。例えば、目指しているデザインの雰囲気が大胆なスポーティー系であれば、二番目に設定した標準フォントサイズとの差を大きくし、ジャンプ率をつけましょう。今回は、60pxくらいに設定してみます。
残りの二つは小見出しと大見出し用のフォントサイズになります。一番大きなフォントサイズの60pxと標準サイズの14~16pxの間を埋めるように設定します。例えば、小見出し20px、大見出し30pxなどと設定できます。この時も、ジャンプ率がほしい場合は、小見出しと大見出しのサイズ感をわざと小さく設定したり、小見出しと大見出しでフォントサイズに差をつけるのもありです!以上がフォントサイズの設定になります。今回は以下のように設定しました。
・最小12px 日付、補足説明、読ませなくて良いフォントの飾り
・標準16px 画面の中で最も使われるフォントサイズ
・20px 小見出し
・30px 大見出し
・60px キャッチフレーズ等
続いて、もっとフォントを細かく設定していきましょう!🤗
フォントの行間とカーニング
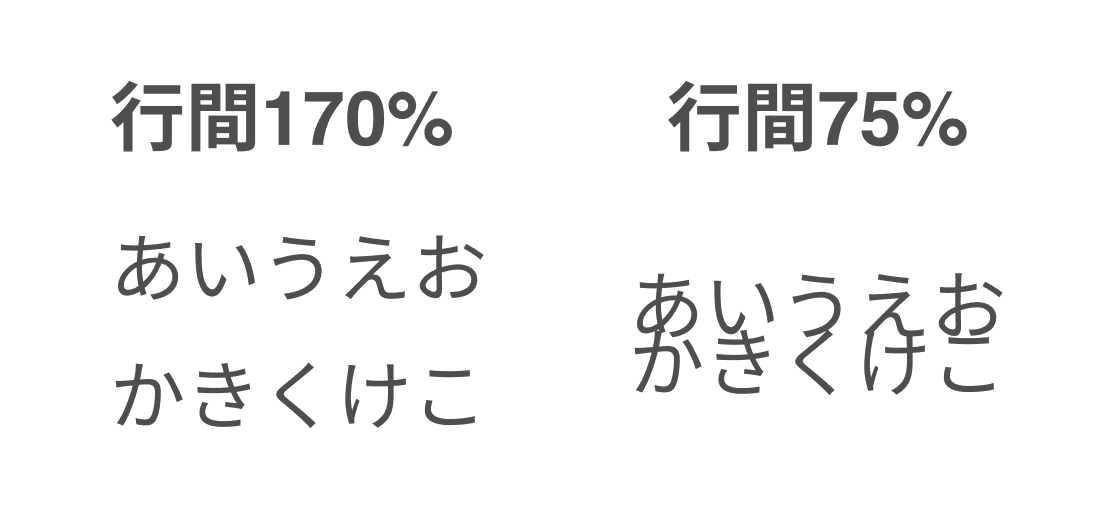
フォントの行間は、大体フォントサイズ一個分くらいになるようにすると、行間に十分なスペースができ、ユーザーにとって読みやすいUIになります。今回、16pxで下記に行間170%で設定してみました。75%を切るとほぼ行間にスペースがなく、ユーザーにとって読みづらいUIになってしますので気をつけましょう!

次にカーニングを設定しましょう。カーニングとは、文字と文字の間のことです。カーニングは、フォントごとによって設定が異なります。例えば、下の二つを比べてみると左のフォントでは、文字間が狭く、それに比べて、右のフォントでは、文字間が広いです。

それゆえ、各自の判断になります。文字間が狭くて読みにくいと感じるのであれば、広く設定したり、逆に広くて読みづらそうであれば、狭く設定をしましょう!文字間を広くすることで、ゆったりとした雰囲気(高級感を演出できる)を作ることができたり、逆に狭くすると塊感が強くなりがっしりとした印象になります。カーニングは、雰囲気づくりにも使えるので、それぞれの用途に合わせて自分で、調節するのがいいでしょう。
Figmaでフォントを一括管理
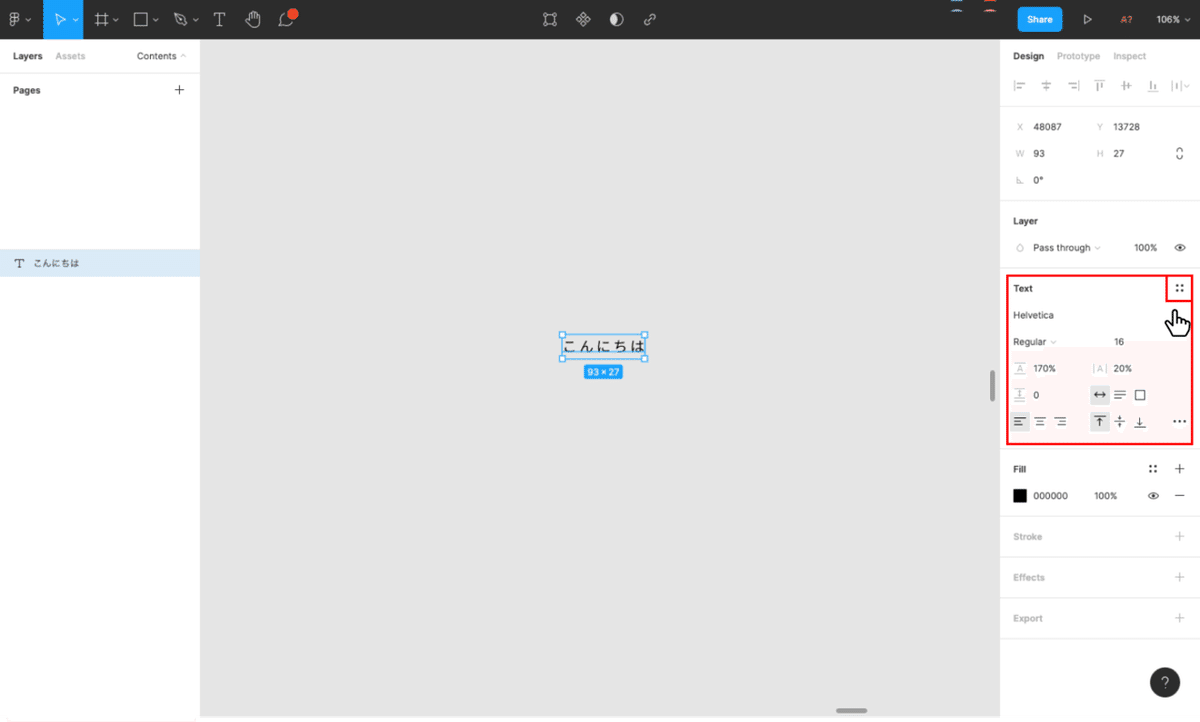
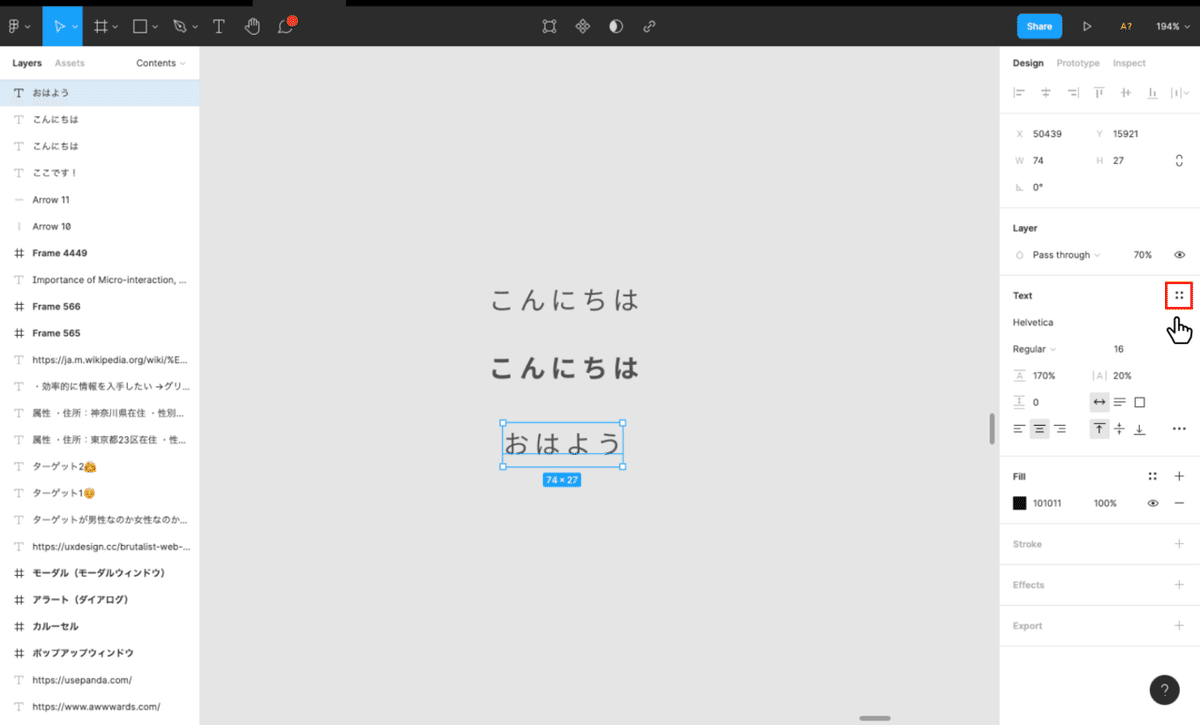
フォントのルールを全て決めたら、Figma上でフォントを登録しましょう!こうすることで、フォントサイズを変えたい時に一気に変更することができ、効率的に作業を進めることができます。まず、登録したいフォントをクリックします。その後、右側にテキストの設定を調節できる部分が出てきます。(写真赤枠)その中の右上にある点々をクリック。

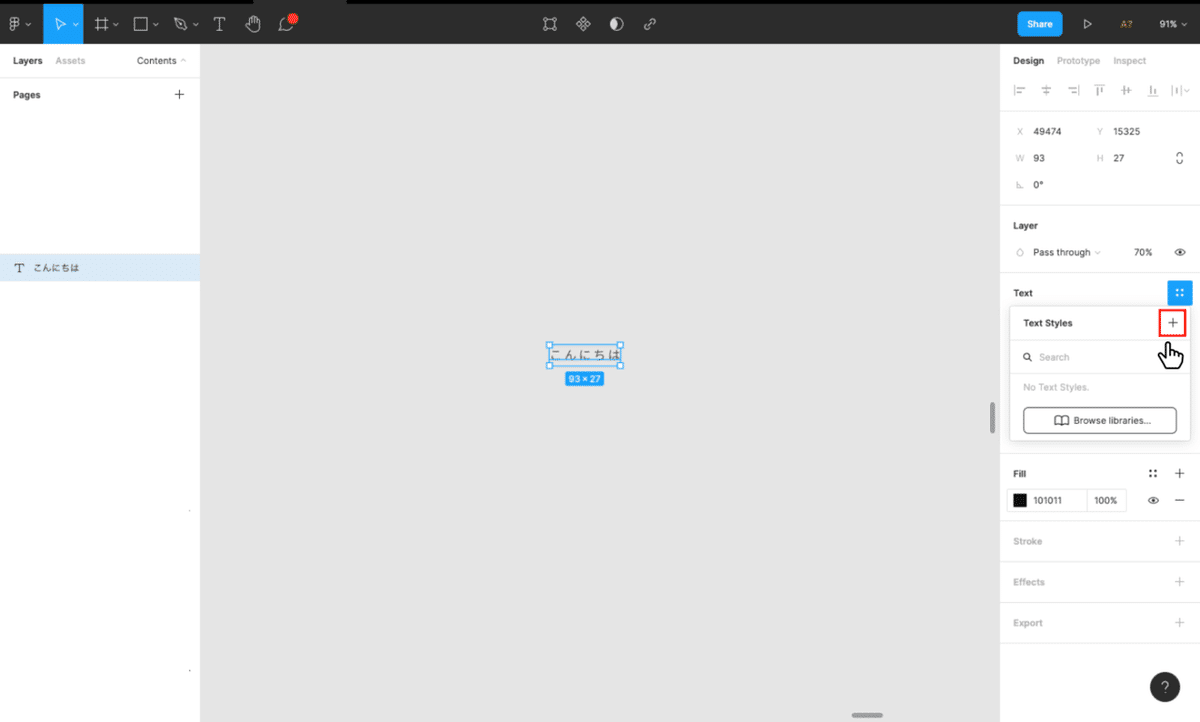
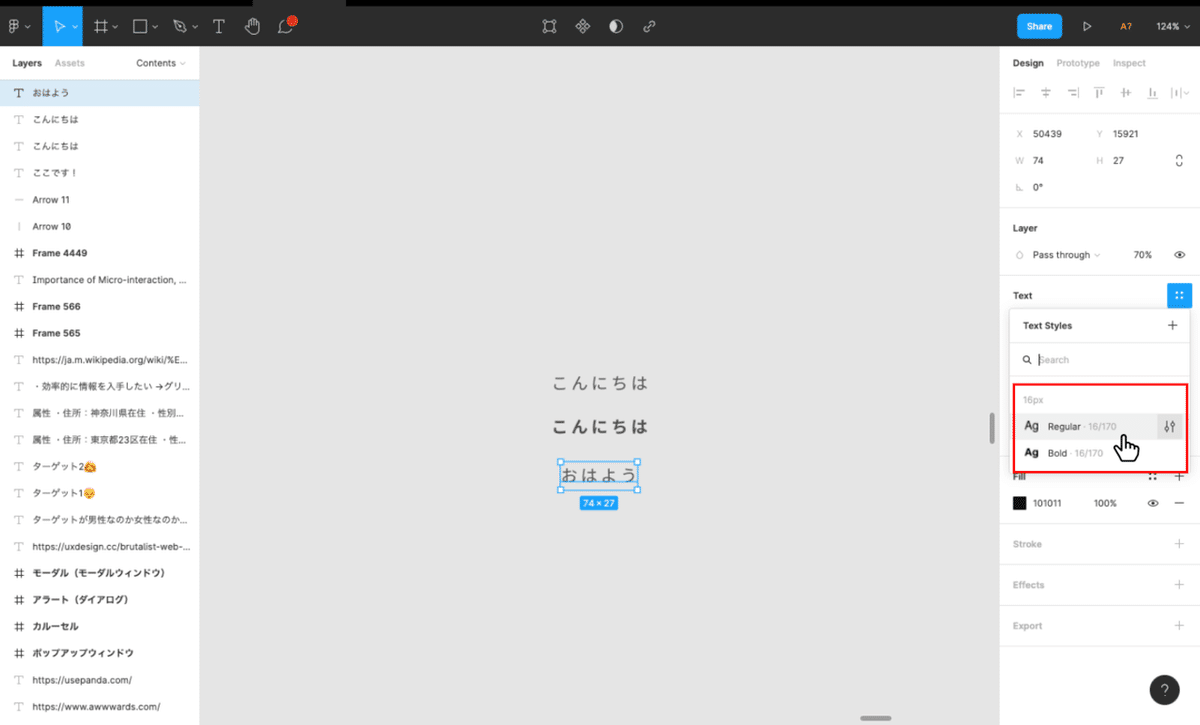
次に、text stylesという吹き出しが出てきますので、プラスボタンを押して下さい。

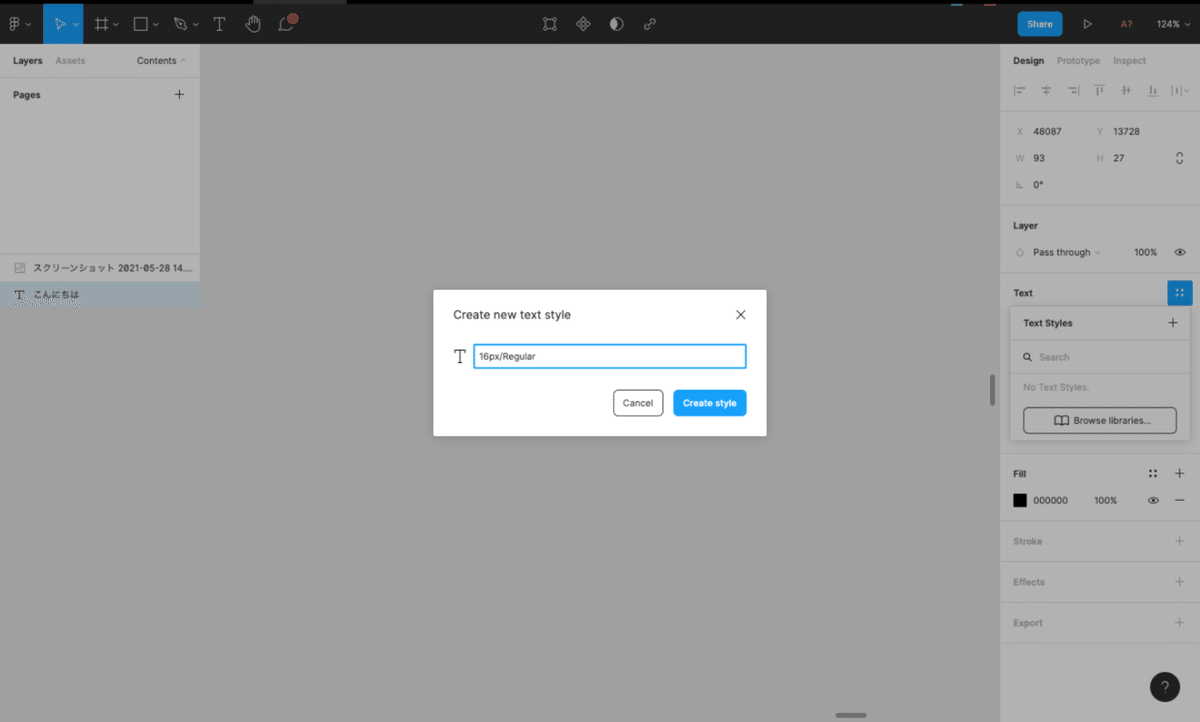
すると、Create new text styleというモーダルが出てくるので、名前を入れてCreate styleボタンを押します。この時、写真の「16px “/” Regular」のようにスラッシュを入れることで、より管理しやすくなります。例えば、16pxのBoldフォントの時に「16px ”/” Bold」としておくと、16pxのフォントでまとめて管理できます。

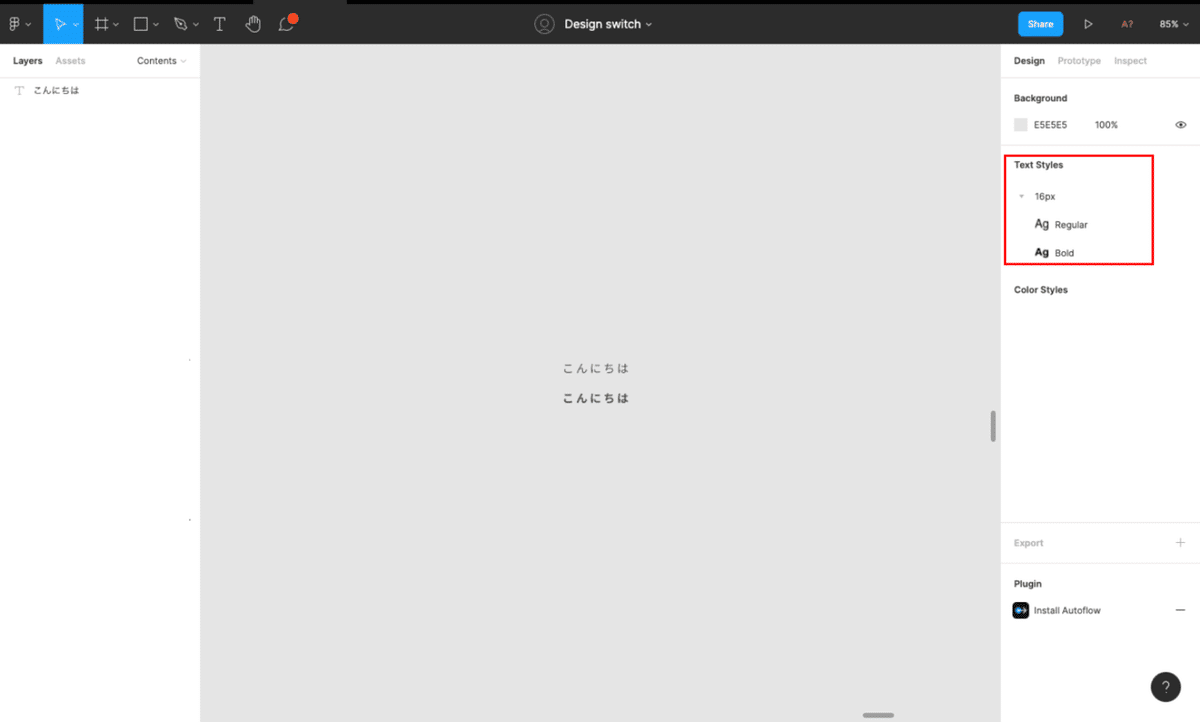
登録したものは、Text Stylesに登録されます。

登録後は、このスタイルを以下のように当てましょう。登録したスタイル当たっていないフォントをクリックし、右側に出てくるテキストの設定の右上にある点々をクリック。すると、先程まで何もなかったText stylesの中に「16px Regular」「16px Bold」2つスタイルが入っています。当てたいスタイルをクリックするとテキストに登録したスタイルが適用されます。


また、登録したフォントは、後でスタイルの変更をすることができるので、先ほどの言ったように一括でフォントを管理することが可能になっているのです!⭐️ これによって、フォントルールが複数増える心配も解消され、また、Figma上で他のメンバーと共有することも簡単ですね!
まとめ
🔳 フォントはひとまず5個以下のルールで先に決めてしまう。
・最小12px 日付、補足説明、読ませなくて良いフォントの飾り
・標準16px 画面の中で最も使われるフォントサイズ
・20px 小見出し
・30px 大見出し
・60px キャッチフレーズ等
🔳 行間は、フォント一つ分取る。また、カーニングは、日本語の場合10~20%取るとユーザーにとって読みやすくなる。
🔳 Figmaでフォントを管理することで、一括でスタイルの変更を行えるので、効率よく作業することができる。
最後まで読んでいただき、ありがとうございます!フォントの細かなルール設定をしておくことで、UIとして細部の統一感やユーザビリティのレベルを一気にあげることができます。実際の業務でもこのルールは使うことができるので、試してみてください😚
さて、次回は「UIデザイナーである私が最近気になっているUIデザインを紹介します。」について共有します。お楽しみに 🐨
🌟 instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
▼ 次の記事
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
