
フューチャリスティックデザインに挑戦してみた ✏️
皆さん、こんにちは!Design Switchです 🐬。前回は「UIデザイン実務でFigJamを使ってみた」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ。
皆さんは、ここ数年で流行り始めたフューチャリスティックデザインってご存知ですか?言葉の通り、なんだか未来的なデザインだと思いますよね。今回は案件ではあまり多用しないデザインに挑戦したいと考え、フューチャリスティックデザインを実際に分析しながら作ってみました。
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
フューチャリスティックデザインとは👽
言葉の通りフューチャリスティック=「未来的」という意味を持った、ネオンカラーやグラデーションなどの派手な配色と流動的な形や線を多用した近未来的なデザインです。最先端な雰囲気を表現するにはぴったりのデザインですね。
実は一見馴染みのないフューチャリスティックデザインは、UI以外のプロダクトデザイン分野(家電用品や建築、服)などの私たちの日常生活にありふれているんです。🏠🌎
デザインの言語化
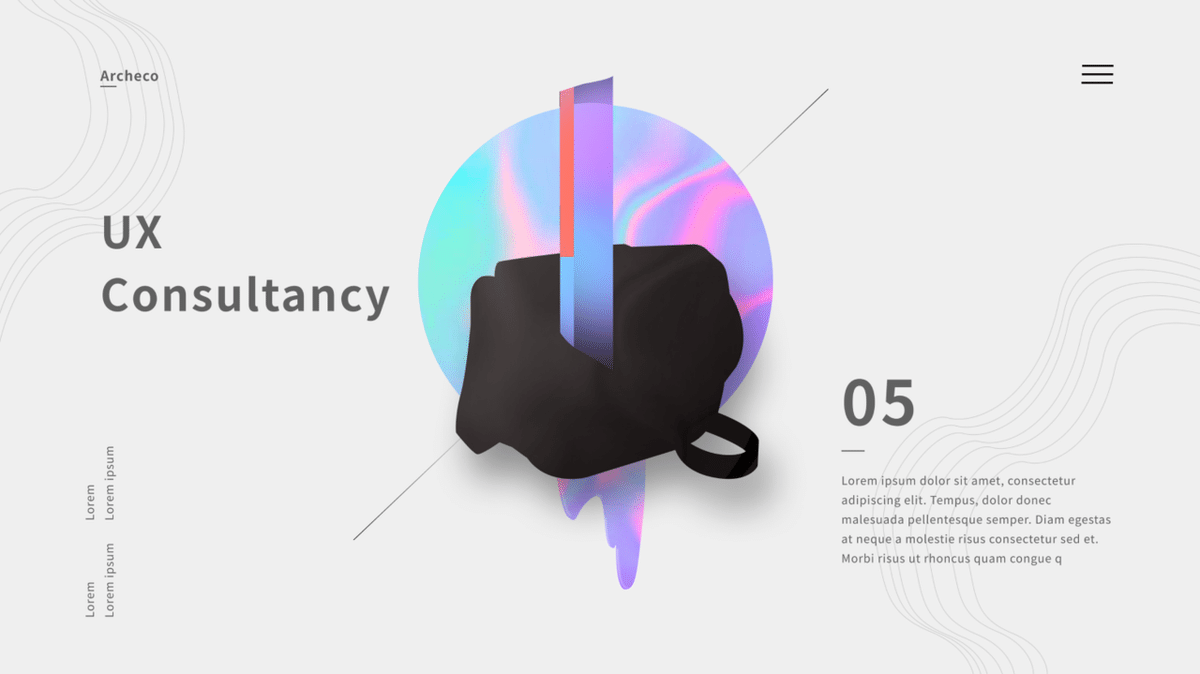
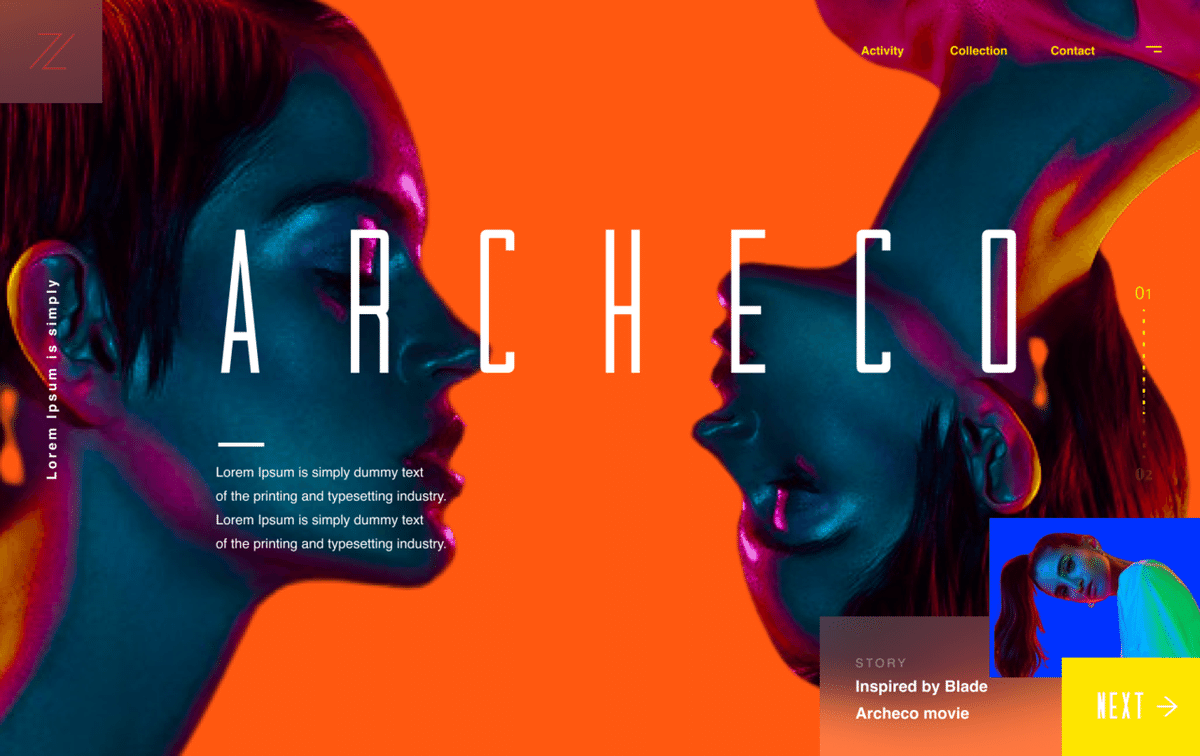
まずは、フューチャリスティックデザインにおいて重要なデザインの構成要素をみていきましょう。実際に参考要素から派生して作成したUIを元に言語化をしていきましょう。

参考作品:Vasjen Katro:Baugasm - Best of Year 2 (https://www.behance.net/gallery/63621403/Baugasm-Best-of-Year-2)
◆ 構図
・オブジェクトが中心に配置され、他要素がオブジェクト中心に配置されている→日の丸構造であることがわかりますね。

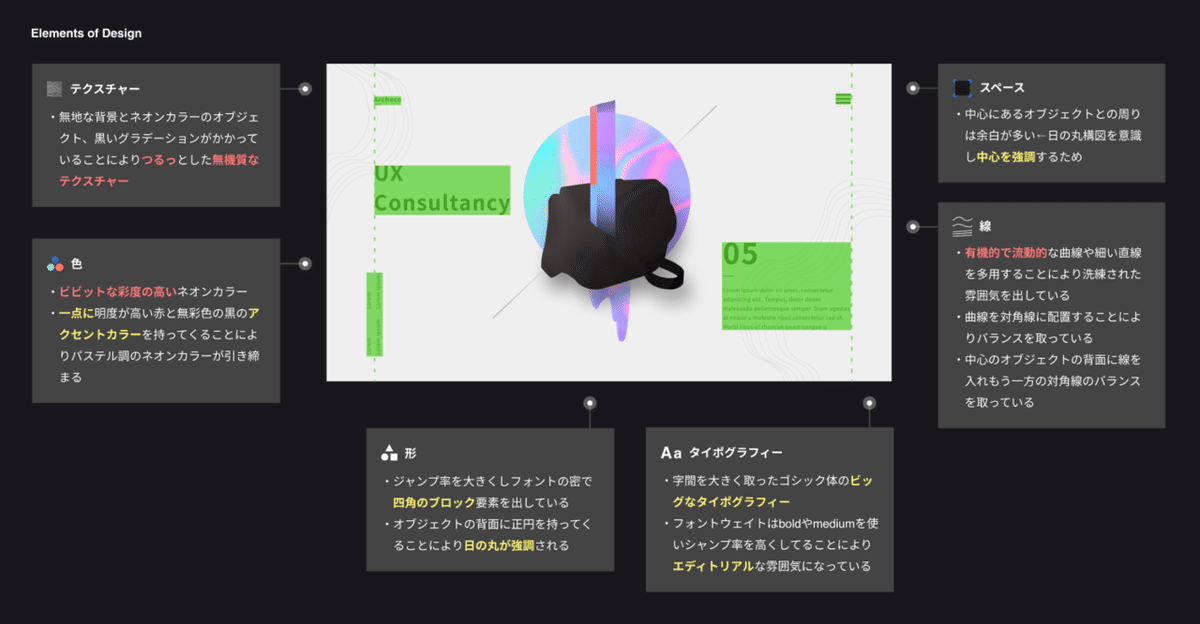
◆ 要素
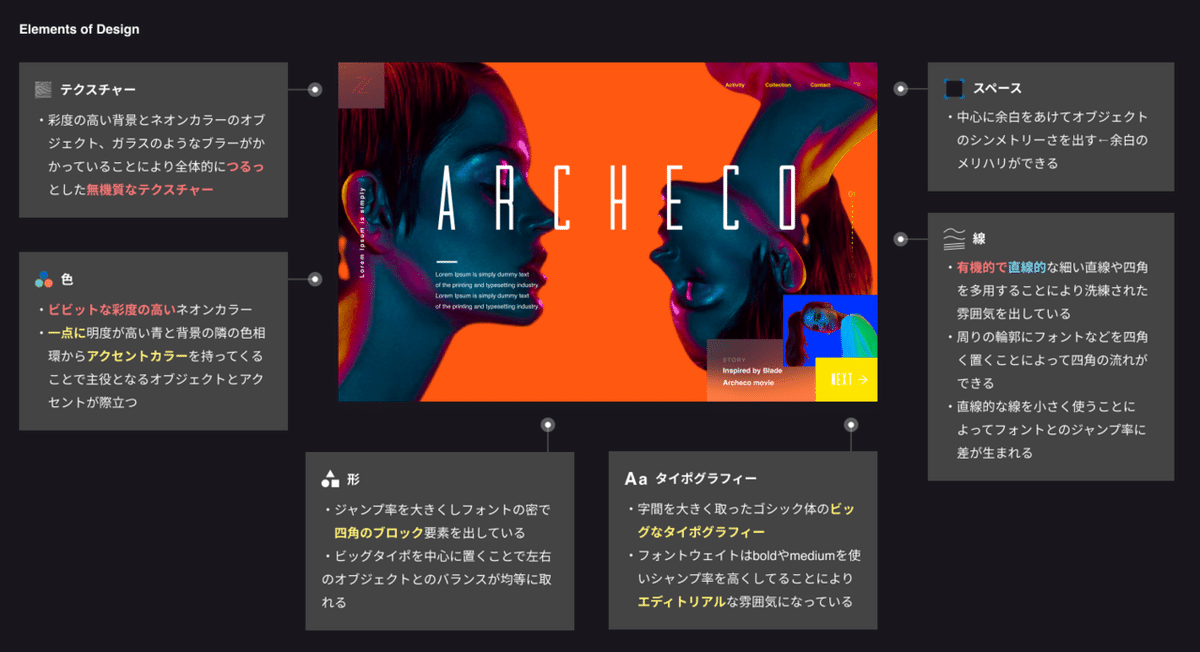
構造の言語化ができたら要素ごとの細かなデザインに注目していきましょう。手順としては、前にご紹介した「UIデザインに欠かせないエレメントについての話」に沿ってやっていきたいと思います。

それぞれを言語化できたらフューチャリスティックに欠かせない要素には赤文字に色をつけ、デザインの構造で重要ポイントとなる部分には黄色文字をつけています。では、早速整理してみましょう!
◇ フューチャリスティックにおいて重要な要素
・つるっとした無機質なテクスチャー
・ビビットで彩度が高い
・有機的で流動的
◇ デザイン構図において重要な要素
・一点にアクセントカラー
・中心を強調
・四角のブロック
・日の丸が強調
・ビッグなタイポグラフィー
・エディトリアル
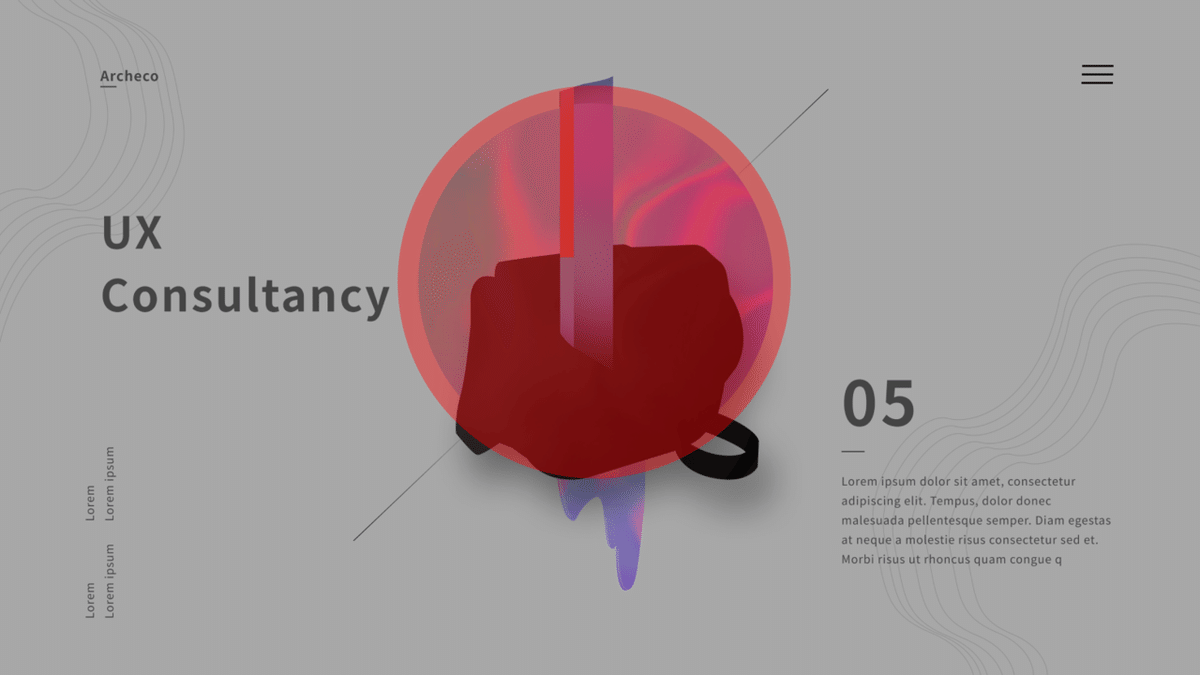
言語化できたフューチャリスティックのキーワードを元に、異なる構図でフューチャリスティックデザインに挑戦してみました。


ポイントを抑えるだけでも同じテイストを実現できることがわかりましたね。また有機的で流動的でなく、直線的なテイストで表現できるかについても挑戦してみた所、雰囲気を壊さずにデザインをすることができました。デザイナー初心者の方もぜひ挑戦してみてください!きっと力になります。
作成して気づいた重要なポイントとして、ネオンカラー写真の役割(光源が何箇所から当たっている)が挙げられます。光源の位置を定め、どこから光が反射されているのかまで検討できるとより自然なデザインにすることができます。
まとめ
🔳 フューチャリスティックデザインにおいて重要な要素
・つるっとした無機質なテクスチャー
・ビビットな彩度や明度の高いネオンカラー(写真を使用する場合は光源が何箇所から当たっていること)
・有機的で流動的
🔳 デザインを作成するまでのプロセス
実現したいテイストの重要な言語化を行いポイントを抜き出し、新たなデザインに反映する
皆さん、いかがでしたでしょうか?👀フューチャリスティックデザインの言語化だけでなく、新たなデザインにも挑戦してみてください!また既存のテイストを掛け合わせることで、新たなデザインの発見にも繋がります。さて次回は「変なUIトレンドBrutalismの調査について」について紹介します!ぜひご覧ください😎
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
▼ 次の記事
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
