
Figmaの「Auto layout」を使ってみよう!
皆さん、こんにちは!Design Switchです 👻。前回は「スマホに映してリアリティのあるUIを作ろう」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
Figmaの「Auto layout」機能を使ったことはありますか? UIのコンポーネントによってはテキスト量によって大きさを変えなければならず大変!と感じた方も多いのではないでしょうか?そこで今回は「Auto layout」機能や使い方について紹介します。この機能を使うことで微調整しなくても自動的に可変してくれたりします😄
Figmaの便利機能「Auto layout」
複数のオブジェクトが隣接しているときに、余白を設定した値に合わせて自動的にオブジェクトの大きさを変えてくれる機能です。ちなみに二つのオブジェクトを選択する、グループ化しているオブジェクトを選択している場合に、Figmaの右側の上方メニューに表示されます。この機能はテキスト量に応じて大きさが変化するUI部品を作るときや複数のリストを羅列するときに大変便利です。
「Auto layout」を使ってiOS標準のダイアログを作ってみよう
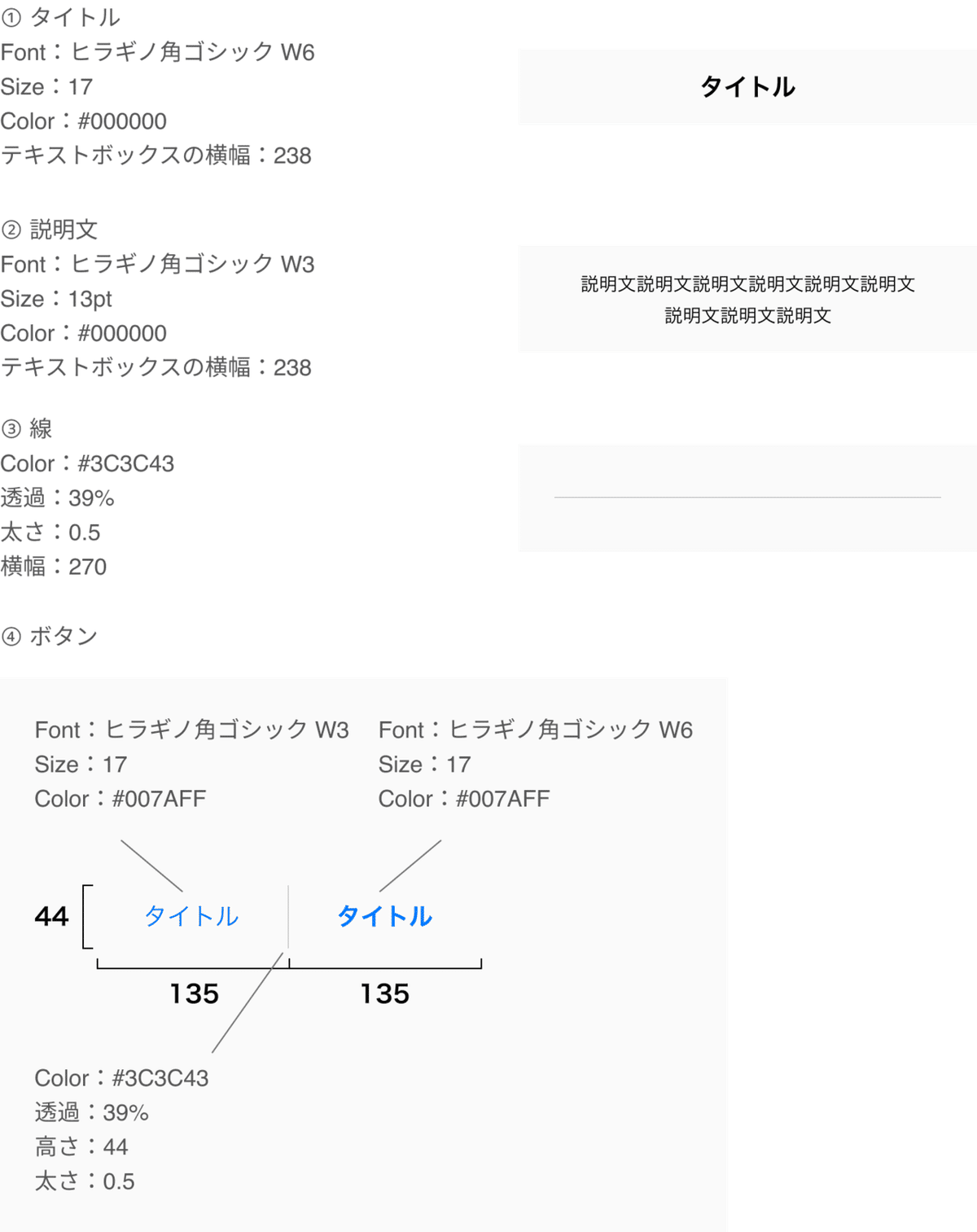
今回はお題としてiOS標準のダイアログを作ってみましょう。準備するものは以下の4つです。

上記4つの部品が準備できたら③線と④ボタンを予めグループ化 (二つのオブジェクトを選択してcommand+gのキーを押す)しておきます。
上記の4つが準備ができたら「Auto layout」機能を使います。最初に①と②を選択してAuto lyaoutの+ボタンを押してください。


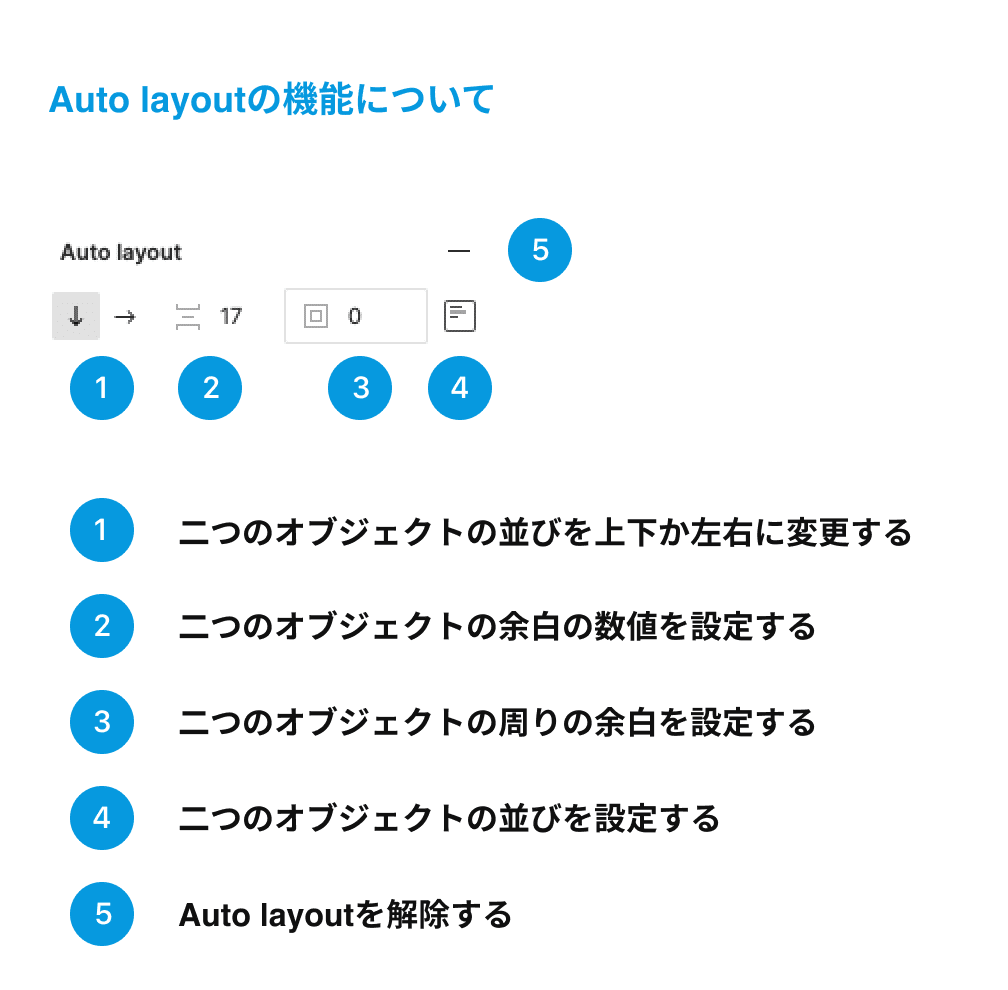
Auto layoutの各機能は以下の通りです。

次に❷の数値を「17」から「2」変更します。
次にAuto layout化した「タイトル+説明文」とグループ化した「③線と④ボタン」の2つを選択してAuto layoutボタンを押します。それが終わったらAuto layoutの設定を図のように余白を「23」から「21」に変更して並びを中央に変更します。

次にAuto layout化したオブジェクトの背景を設定します。Auto layout化したオブジェクトを選択して、Fillを#FFFFFFの白に設定し、透過80%にします。最後にAuto layoutの上の余白を19に設定して角のラウンドを14にします。上記の設定を終えたら完成です 🎉


このコンポーネントを1個作成してしまえば、テキスト量が後々変更になっても対応することができます。このようにAuto layoutを使うことで様々なUIコンポーネントを作成することができ、テキスト量による微修正の時間を短縮することができます。是非試してみてください✌️

まとめ
🔳 Figmaの便利機能「Auto layout」
複数のオブジェクトが隣接しているときに、余白を設定した値に合わせて自動的にオブジェクトの大きさを変えてくれる機能。
🔳 「Auto layout」の使い方
2つのオブジェクトを選択して、Figma上の右側のメニューの「Auto layout」の「+」ボタンを押すことでこの機能を使うことができる。「Auto layout」では2つのオブジェクトの間の余白や並び、周りの余白を設定することができる。
最後まで読んでいただき、ありがとうございます!いかがだったでしょうか? UIを作成する上で、表示するUIは決まっているが文言が決まってない場合も多々ありますよね。そんな時にあらかじめAuto layoutのUIコンポーネントを作成しておけば直ぐに対応できるのではないでしょうか? 是非試していただいて時間の効率化を図りましょう 🎃 次回もお楽しみに 😄
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
