
ヤコブのインタラクションデザインのための原則を元にプロダクトの現状を把握する
※ヤコブの原則は幅広い経験則であり具体的なユーザビリティガイドラインではないため「ヒューリスティックス」と言います。つまり、深い知識がなくてもそれっぽくできるよということだと認識してください。(私はそう思ってます笑)
UI/UX改善でまず何をするべきか迷う人も多いと思います。その場合は、まず簡単に始めることができるヤコブの10の原則を当てはめてプロダクトを評価してみるのがおすすめです。
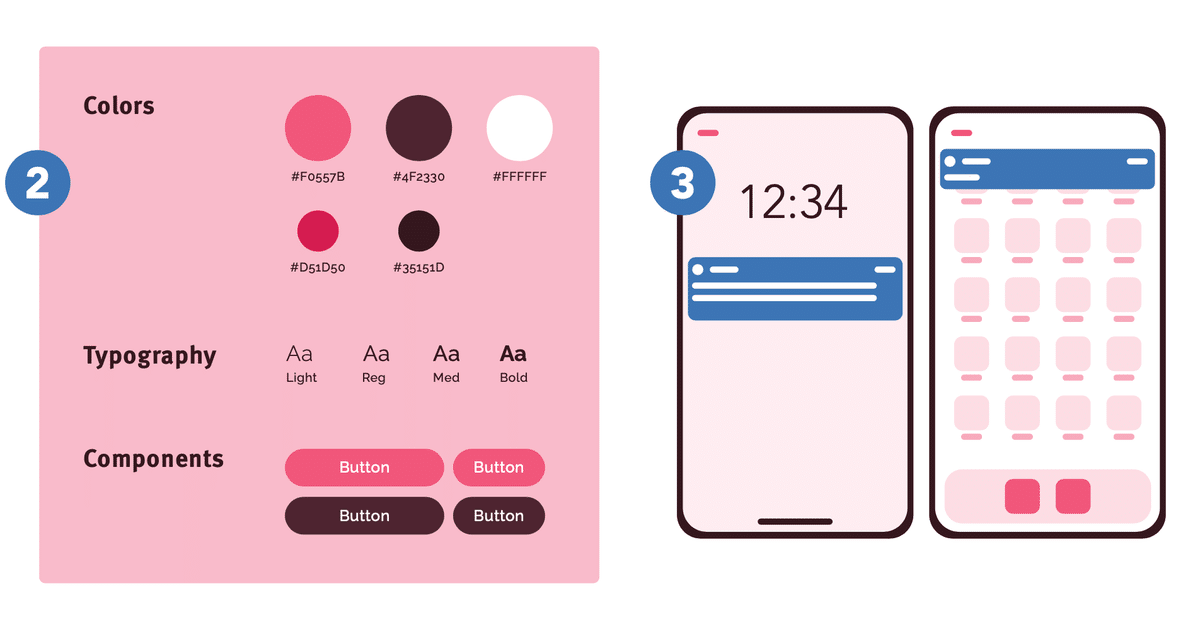
1 状態を可視化。指標はユーザーからの信頼
デザインはシステムの状態をユーザーに伝える必要があります。
ショッピングモールの地図で例えるなら、現在どこにいるのかを示し、どこに行ったら良いのかを分かるようにするということです。

ユーザーに信頼されるように設計できているか?という点が肝かなと思います。設計においての信頼とは、
今の状態を明確に知らせる。ユーザーへの通知なしにユーザーに影響を与えるアクションの実行はしてはならない。
フィードバックをすぐに提示する。
操作上のコミュニケーションで信頼を築く。
もっと詳しく知りたい方はこちら
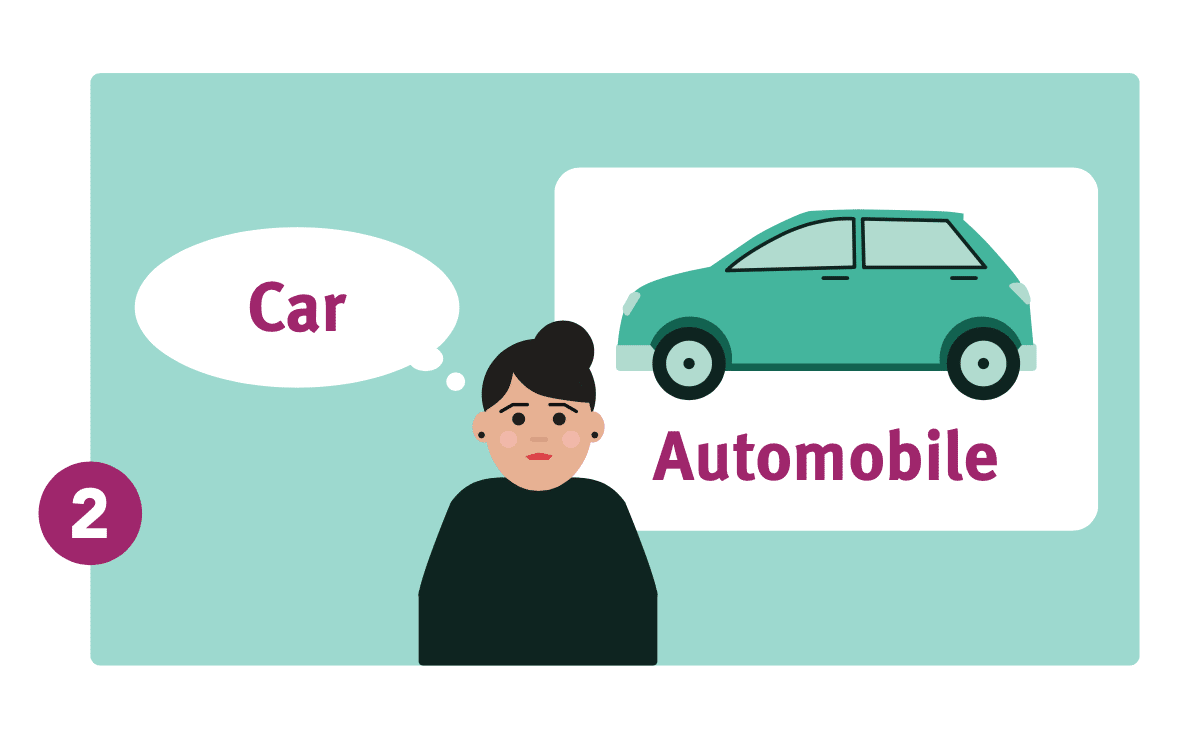
2 ユーザーを理解しているか
ユーザーを理解した設計にできているか確認します。専門的な知識のある人ほど難しい言葉を使いがちです。
作り手の独りよがりになっていることあります。言葉と行動を調査で明らかにすることで解決策が見えてきます。

ユーザーが調べなくても理解できる言葉選びができているか。※必ず一致しているとは限らない事を理解しておく。
ユーザーのメンタルモデルを理解できているケースは多くありません。ユーザー調査を行い、ユーザーのメンタルモデルを明らかにできているか。
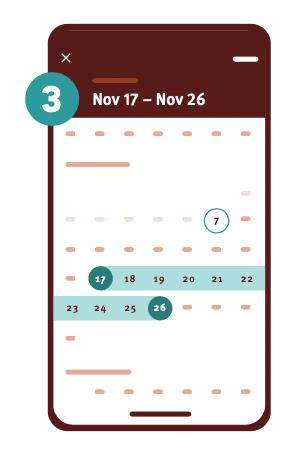
3 ユーザーの主導権と自由性
誤った操作を行うことも考慮に入れ、その場合の対処法を必ず明確に提示すること。望まないアクションをすぐに辞められるようにできているか。

「戻る」「やり直し」をサポートする機能は入っているか。
すぐに発見できるような仕様か。
以下のサイトが具体例を詳しく記載していました!
https://u-site.jp/alertbox/user-control-and-freedom
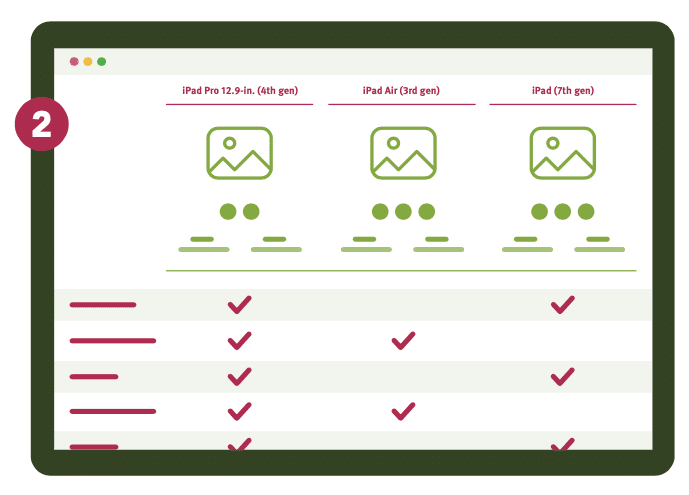
4 一貫性と標準。新しい学習コストが必要になっていないか
大半のユーザーが多くの時間、別のサービスに時間を使っています。
GoogleのマテリアルUIやペルソナのユーザーが普段どんなサービスに触れているかを理解して、それをTTPすればOKです!

同じ動作をするものは同じあしらいで設計できているか。
他のサービスと違う動きをするとユーザーの学習に時間がかかるので、利用率が高そうな他社サービスと比べて動作軸で見る。
5 誤操作対策ができているか
ユーザーの作業に優先順位をつけて、考える負担を軽減するサポート機能をつけましょう。例えば、入力フォームなどにあらかじめ入力してほしい内容の見本を入れておくという事です。

作業の優先順位を考え学習コストが高くつきそうな箇所を優先的にサポートできているか。
デフォルト値を提示できているか。
記憶負担を軽減するために、元に戻す操作で情報が消えるようなことはないか。
6 ユーザーが覚え、考えることを減らせているか
人の記憶には限界があります。
情報を覚えておく必要がないように、選択肢にしてユーザーの入力時の負荷を軽くさせましょう。

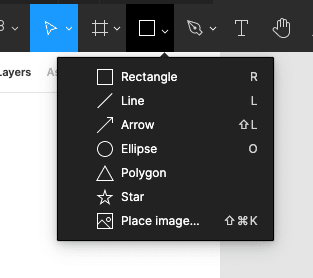
7 効率の良い操作性をユーザーに認知させられているか
操作のプロセスは柔軟かということです。Figmaがとても良い例だったので参考に。Headerを押してもショートカットを押しても操作可能です。さらにショートカットキーを横に記載することで、効率の良い操作性をユーザーにしっかりと認知させています慣れていない初学者にも、慣れてきてショートカットを使いこなすプロ、どちらの操作性も考慮できていますね!

8 ユーザーはコンテンツを見ている。美的で最小限のデザインを目指背ているか
できるだけあしらいを削りましょう!
私的ポイントですが、動作軸で考えるとあしらいからユーザーを誘導できるようになるのでおすすめです!
デザイナーを見ているとできている人は少ないかも。作り手のエゴでしょうか。グラフィックデザインなら歓迎ですが、UI/UX設計の際には意識したほうが良いです。シャドーとボーダーどっちもかける必要あるの?などなど

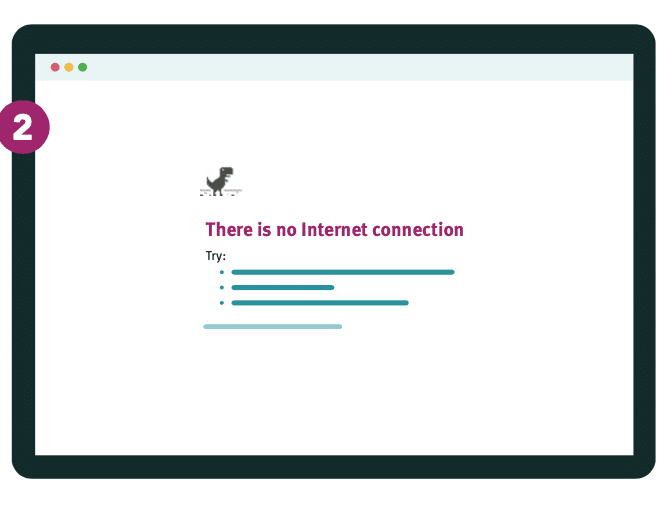
9 エラーのヒントはユーザーに伝えられているか
なぜうまくいかなかったのかユーザーに知らせられていますか?ここの体験設計は重要です。体験が悪いともう二度と使ってもらえなくなる可能性も..

なぜうまくいかなかったのかユーザーに知らせているか
専門用語や難しい言葉を使っていないか
エラーを解決できるサポート機能はついているか
10 ヘルプ機能は目的を達成しやすいか
ヘルプ機能がないのが一番ですが、そうもいきません。

ユーザーが探しやすい検索機能になっているか
可能な限りユーザーが必要とするであろう瞬間にメッセージでアシストできているか
具体的な実行手順を記載できているか
