
デザインシステム前編〜プロローグ(作成編)〜
シナジーマーケティング株式会社で、CRMのプロダクトSynergy!のデザインを担当しています吉開と申します。今回は、デザインシステムを作成した際にどんなこと考えてどんな課題を解消しようとしたかについてお話しします。
なぜ、デザインシステムが必要だと考えたのか
開発体制でいうと、エンジニアとデザイナー職は、それぞれ別グループに所属していて、そこからプロダクトごとのチームにアサインされる形で一緒にサービスを作ります。「Synergy!」という1つのサービスの中で機能別にチームが分かれているだけなので、自分の所属チームに専門特化しつつ、それぞれの繋がりを考慮する必要がありました。
しかし、現実はというと共通のデザインガイドラインっぽいものがあるが表記内容も曖昧、細かいパーツ単位でのコンポーネントが無い状態でした。ここまで読まれて勘の良い方はもう気づかれていると思いますが、別々のデザイナーがルールなくプロダクトを作る。。。そう、カオスな時代だったのです。
実際、「微妙にUI似てるけど挙動が違うUI」とか「同じ役割のUIなのに異なるUI」なんかはザラに存在してました。なので、リリース前のテストなどでそのことが発覚し、「どっちに合わせるの?」って会話を何度も何度も行なっていました。(今思うと、UI作成コストと同じくらい調整コストに時間をかけていた気がする。。)
このままだと、
今後機能ごとにバラバラのサービスが生まれ、「Synergy!」としての製品提供するのが難しくなる
見た目も挙動もばらついたUIを提供することでSynergy!を使ってくれているユーザーが使いづらくなる
デザイナーとエンジニアの調整に欠けているコストが増える(正確にはスリム化できない)
上記3つの懸念があり、それらを解決できる最適解はデザインのガイドライン的なものがあることと判断し、プロダクト共通のデザインシステムに取り組むことになりました。

実際どんなことをやったのか
まずは、「ゴールイメージや構成要素のビジュアライズ化」「デザインルールの再定義」ここから取り組むことにしました。
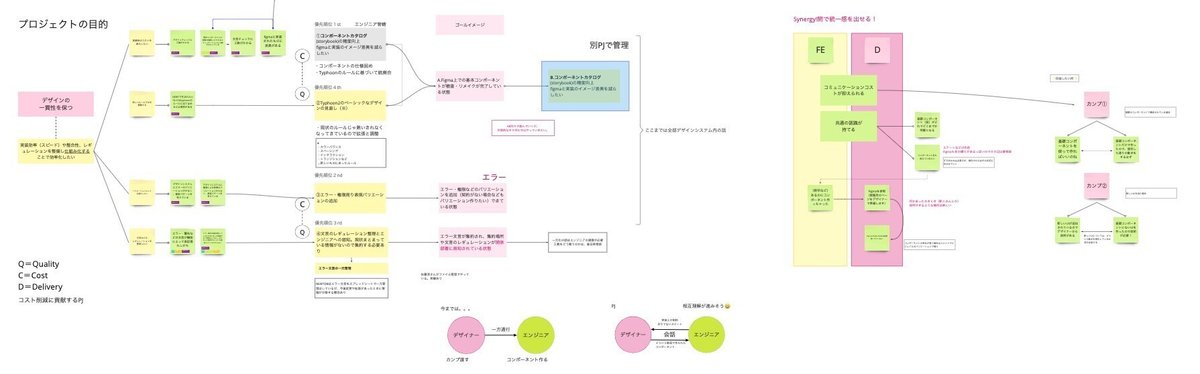
ゴールイメージや構成要素のビジュアライズ化
当時、Figmaで作られたコンポーネントはありましたが、デザイナーが作ろうとしているもののゴールイメージが分かるものはありませんでした。
そのため、今後取り組むべき内容がパッと想像しづらい課題がありました。
自分の脳内整理と同時に、チーム内のデザイナーがどんなことを考えているかを知るために会話をしながら進めました。みんなで、Miro/Figmaであれこれ書き出しながら、それぞれイメージをすり合わせを行い固めていきまいした。また、「デザインシステム」というワードを含め、言葉の認識ズレも防ぎたい。そこで、直近で必要そうなパターンライブラリーの構成要素のビジュアライズも行ないました。
デザインルールの再定義
当初のコンポーネントは、社歴が長いデザイナーが経験を中心に一定のデザインルールに則って作っていました。ただ、いわゆる認知パターンの部分が誰でもわかる状態にまではなっていない課題がありました。そのため、別の人が作ると統一感に欠けていたり、「なぜ、そこの動き微妙に変えたの?」という変更の根拠がわからないケースがあったり。。
そこで、改めて認知パターンの見直しを行なうことにしました。
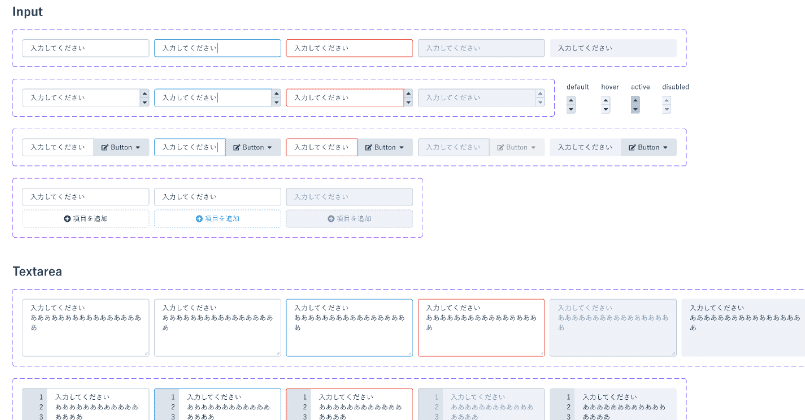
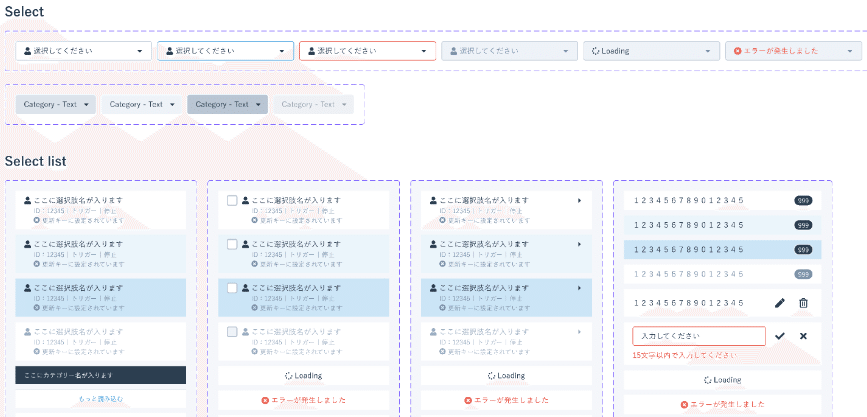
また、認識の齟齬なく認知パターンの取り回しができるよう、デザインルールの定義を行ないました。全ての参照元となる定数をリファレンスとしておき、それを参照する形でシステムルールとし、UI上で使いやすくしたルールを再定義しました。さらにコンポーネントも整備しました。コンポーネントを使ってエンジニアと共通言語を持ちたいという狙いもありました
様々な議論を繰り返し、いろいろなデザインシステムを参考にしました。
参考にさせていただいたデザインシステム
SmartHR Design System
Atlassian Design System



これらをもとにSynergy!のデザインチームが管理しやすいようカスタマイズしています。
まとめ
改良点はまだありますが、この設計ができたことで、私自身もやりやすくなったと感じています。また、必要に応じ、ドキュメントの追加整備もしています。ただ、まだ本当にやりたいことは一部しかできていません。UIコンポーネントの充実も、ライティングやデザインパターンもやっていきたい。
やりたいことは山積みですが、本番はこれからだと考えています。
実際にデザインシステムを運用していく中で、フレキシブルに対応しアップデートをしていきたいと思います。
プロローグを経て運用編へ
以上、デザインシステムの作成に至るきっかけと、ざっくりにはなりますがどんなことしたかの共有でした。現在実際に運用しているのですが、運用してみての課題やこうやっとけばよかったなと思う部分があるのでその辺りをお話しできたらいいなと思います。
後編は↓↓↓
