
ヘッドレスCMSの「Newt」、カスタムフィールドタイプが素晴らしかった。
今回は、話題のヘッドレスCMS「Newt」を使ってみて、カスタムフィールドタイプが使いやすく多機能だったので、今回使い方を見ていきたいと思います。
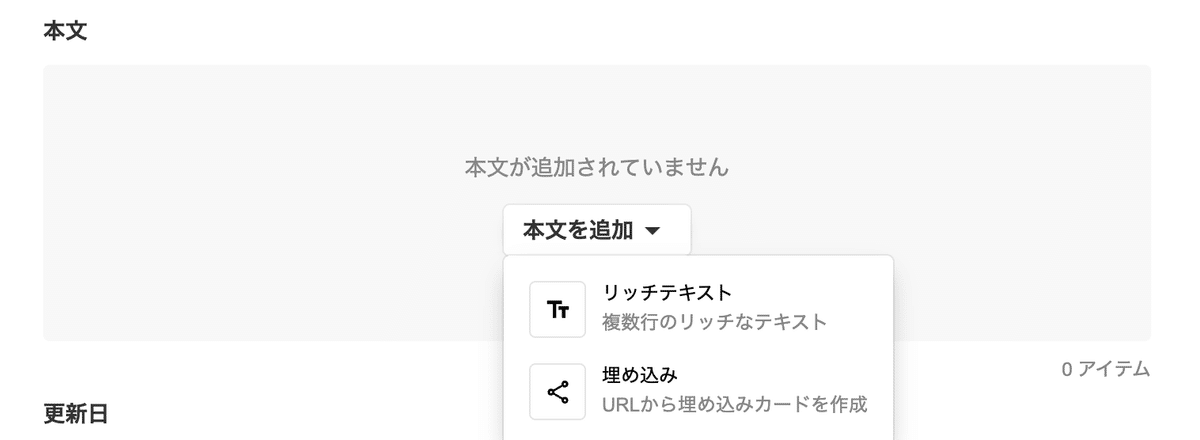
Newtには、無料プランでも、デフォルトで下記のカスタムフィールドが用意されています。
⚪︎テキスト
⚪︎リッチテキスト
⚪︎マークダウン
⚪︎数字
⚪︎日付
⚪︎画像
⚪︎ファイル
⚪︎選択
⚪︎チェックボックス
⚪︎カラー
⚪︎絵文字
⚪︎地図
⚪︎参照
⚪︎埋め込み
⚪︎マルチタイプ
その中でも、便利なフィールドや、Wordpressなどには無い機能がありましたので、ピックアップして、紹介していきます。
参照フィールド

これは、APP内のモデルを選択できるフィールドになります。
Newtでは、Appは、「コンテンツ管理のユニット」とされており、その中の、モデルという枠組みの中で、カスタムフィールドタイプを適宜追加していくことによってコンテンツのデータ構造を定義することができます。
※一つのプロジェクト内で作成できるモデル数は無料プランで10となってます。プランについては、公式サイトで詳細をご確認ください。
https://www.newt.so/plan
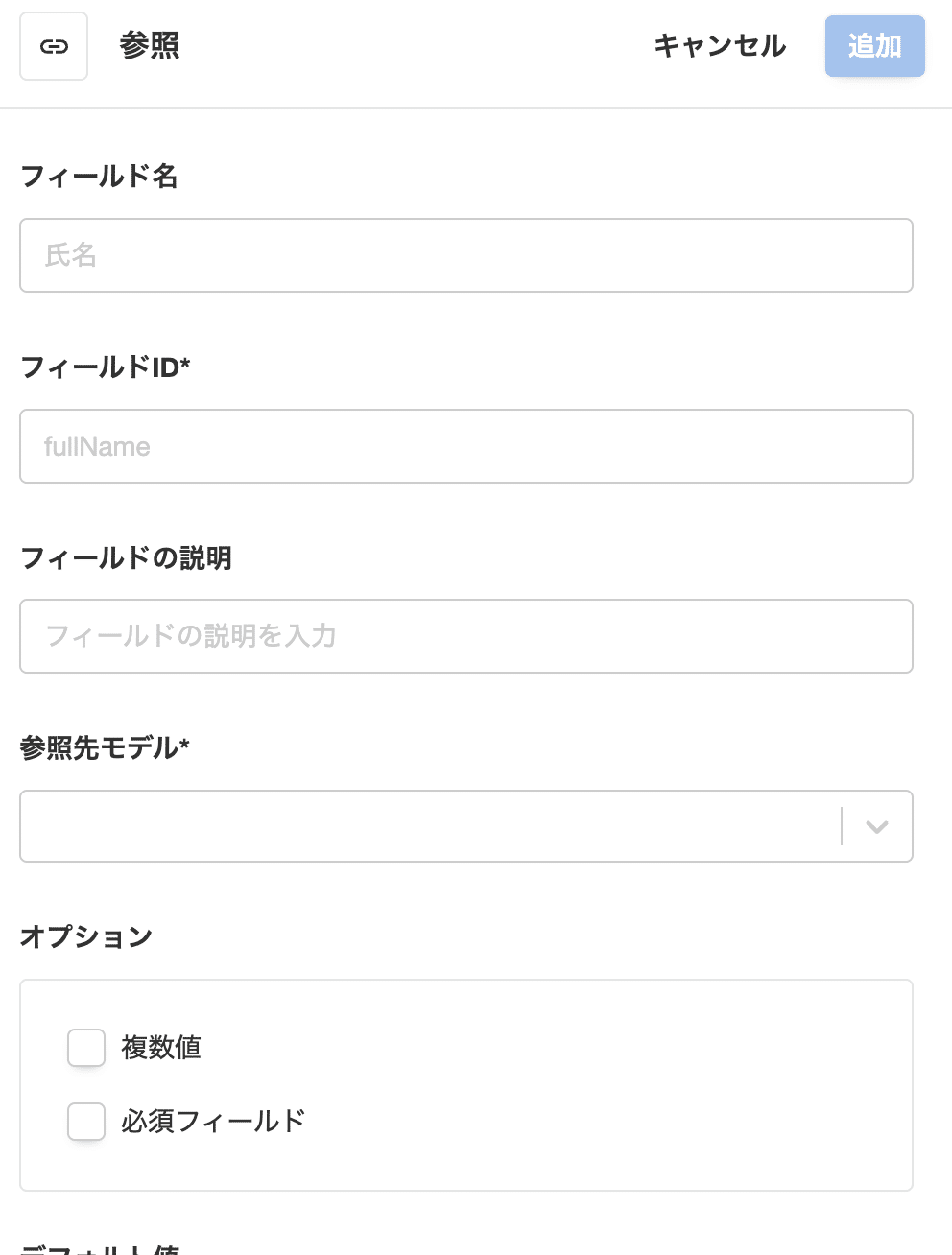
この参照フィールドの設定例を実際に見ていきましょう。
今回私は「Blog」というAPPの中で、「Article」「Member」「Tag」というモデルを設定しました。

この参照フィールドは、同じAPP内のモデル間のデータを参照できるというのが、特徴です。
Articleのモデルのフィールド設定に進むと、同じAPP内に設定している「Article」「Member」「Tag」モデルが、参照フィールドの設定時に、参照先で選択できるようになります。


参照フィールドを「Tag(モデル)」を設定した場合、Articleの投稿画面では、下記のように選択ができるようになります。

Wordpressを触ったことがある方は、お気づきかもしれませんが、カテゴリーや、タクソノミーの分類に近い感じのフィールドタイプとなっています。
一点、ここで少し気づいたのは、APP同士のモデルの受け渡しがないということでした。ここは、まだ機能としては、現時点無さそうでしたので、参照させたいモデルは、同じAPP内に含めておくなど、フィールドも考慮した設定を行なっていく必要がありそうでした。
埋め込み
次に埋め込みフィールドを見ていきましょう。
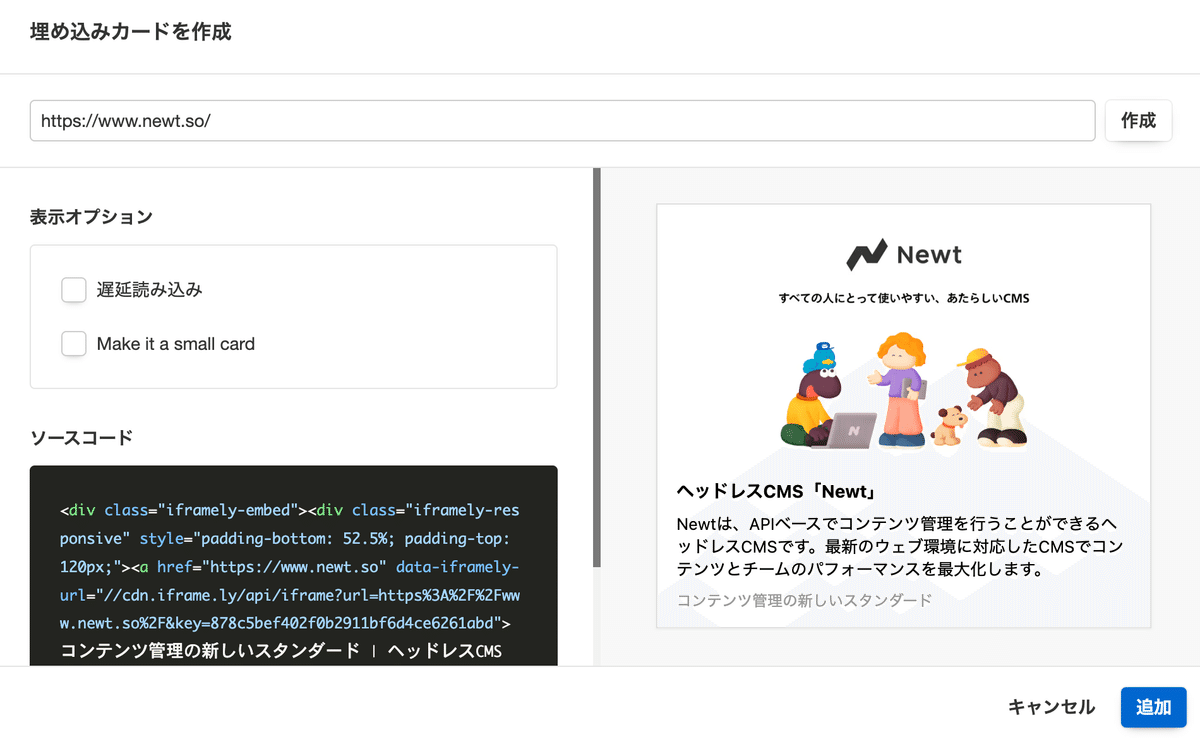
下記が投稿時のフィールドの入力画面になりますが、上段のフィールドに
「https://www.newt.so/」と設定すると、右にカードプレビューと左にオプションが出てきます。
そうです。URLからカードを生成してくれるフィールドとなっています。

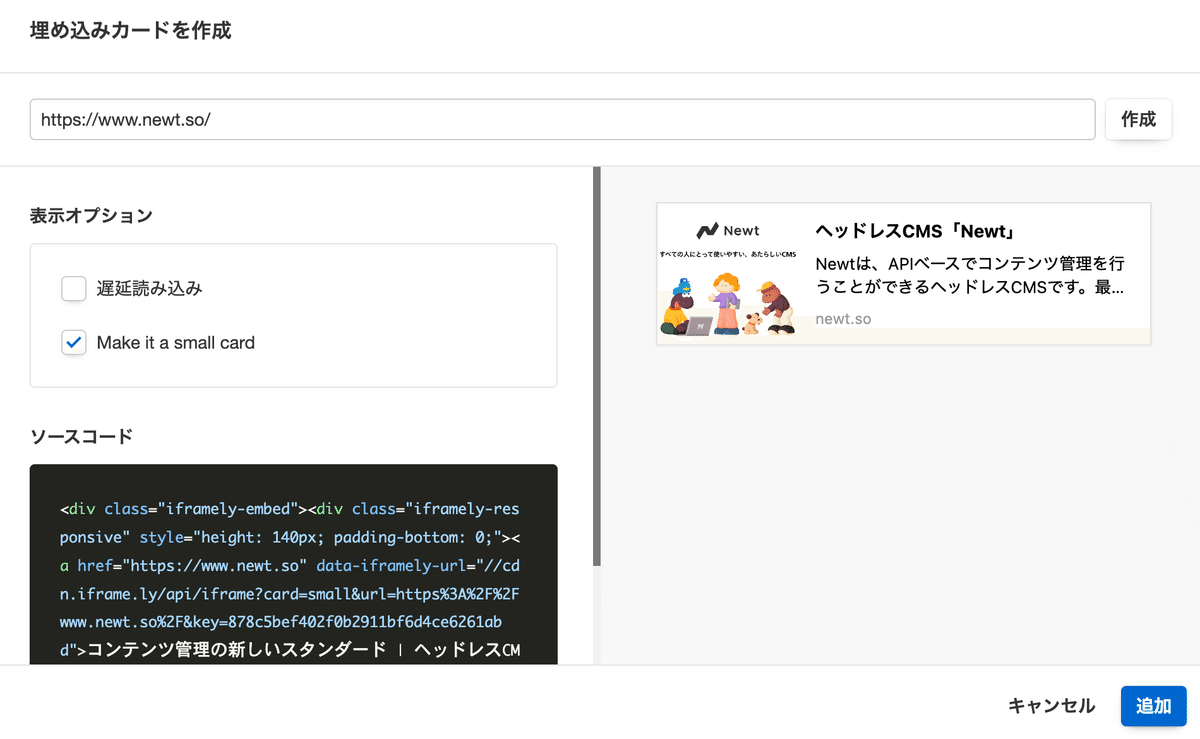
また「Make it a small card」部分にチェックを入れてあげると、別パターンのカードに簡単に変更できてしまいます。素晴らしいですね。

上記で設定したフィールドのJson形式ですが「 Iframely 」というリッチメディアカードを自動生成する埋め込み用のAPIサービスのスクリプトが読み込まれているため、先ほどプレビューに出ていたカード型で、設定したURLを表示させることができるようになります。
{
"_id": "67b9d2c8c81e6c9bb861303f",
"type": "EMBED",
"data": {
"html": "<div class=\"iframely-embed\"><div class=\"iframely-responsive\" style=\"padding-bottom: 52.5%; padding-top: 120px;\"><a href=\"https://www.newt.so\" data-iframely-url=\"//cdn.iframe.ly/api/iframe?url=https%3A%2F%2Fwww.newt.so%2F&key=878c5bef402f0b2911bf6d4ce6261abd\">コンテンツ管理の新しいスタンダード | ヘッドレスCMS「Newt」</a></div></div><script async src=\"//cdn.iframe.ly/embed.js\" charset=\"utf-8\"></script>",
"url": "https://www.newt.so/"
}マルチタイプ
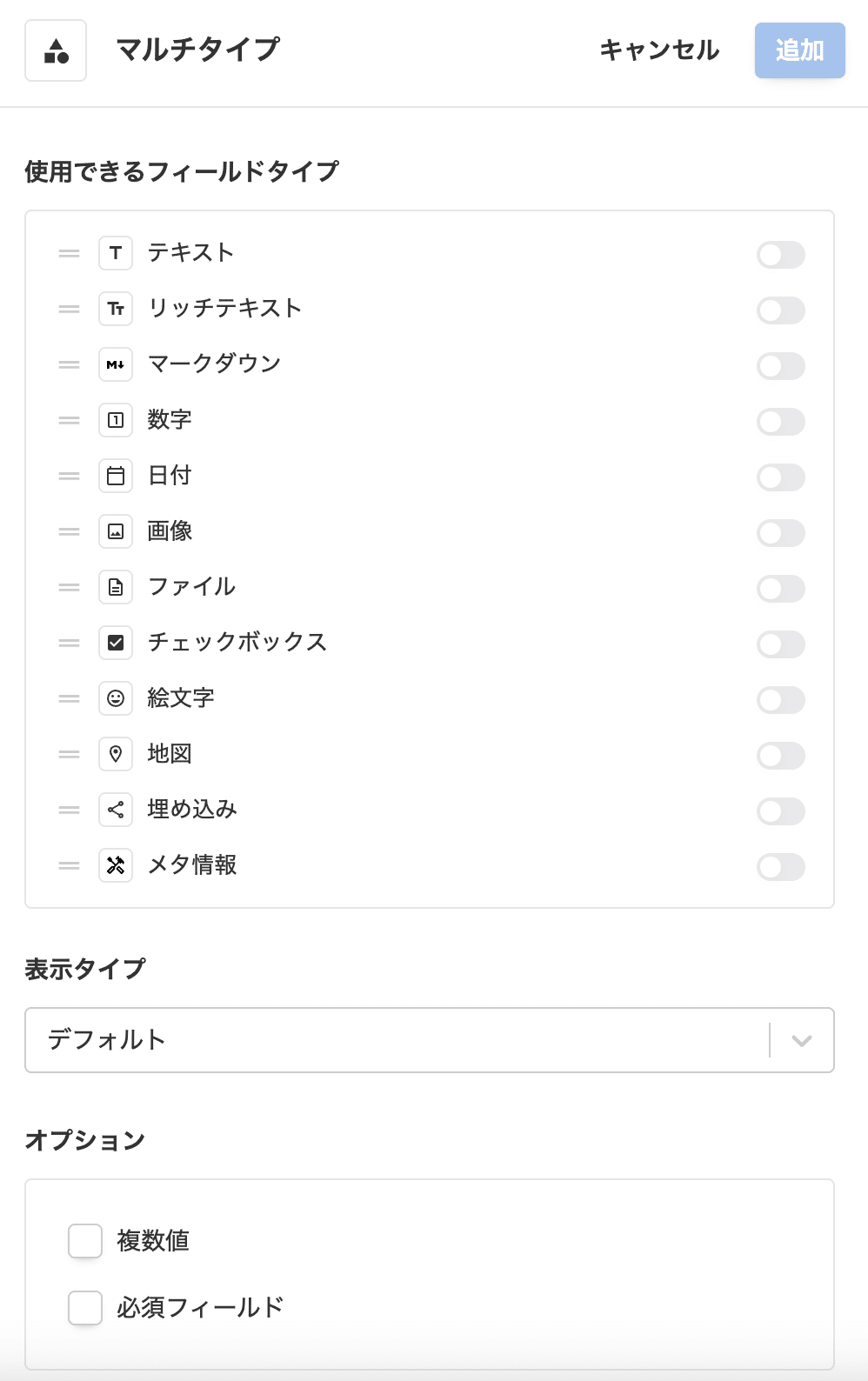
次にマルチタイプフィールドです。
このフィールドは、デフォルトで設定されているフィールドを好みの組み合わせで、新しいフィールドを作成できます。

実際に例を見ていきましょう。
今回は私は、「リッチテキスト」と「埋め込み」フィールドを選択して、オプションを複数値としました。

投稿側での表示が下記になります。先ほど選択したフィールドが出現しています。

そして、オプションで「複数値」にチェックをした理由ですが、なんとこのフィールドを幾つでも、順番も自由に追加できるというところが特徴です。
実は、私がWordpressを実装時にカスタムフィールドで欲しかった一番の機能でした。
このような組み合わせができると、本文中に、適宜コンバージョンボタンを入れれたり、リンクカードを入れれたりなど、かなりの汎用性が出てきます。痒いところに手が届くフィールドですね!

まとめ
いかがだったでしょうか?
Wordpressでは実現が大変な機能が、Newtには多くありました。
なんと言っても、Wordpressでは、有料プラグインを入れないと実装できない部分までもデフォルト機能で備わっている点が、魅力でした。サーバー環境やプラグインの相性によって発生するトラブルも、Newtでは不要な設定を省きながらスムーズに運用できる点も強みですね。
これからも楽しみながら、Newtの動向を追っていきたと思います。
