
GeForce ExperienceのAnselで使用できるフィルタを増やす。(ReShadeシェーダーの利用)
初めに(目的とか)
GeForce Experienceの「ゲームフィルタ」機能のフィルタ種類を増やします。昔は標準でもう少し種類があったのですが2019年辺りにReShadeのシェーダーが利用可能なアップデートが入りまして、それからは「ややこしいのはReShadeさん側にお任せしますね。」と言わんばかりにどんどん標準フィルタが減らされていきました。特にコラージュなどの素材切り抜きに便利だった「グリーンバック(奥行きを認識して背景を無地にしてくれる機能)」が無くなったのは痛いので最低限それを利用可能にすることを目的とします。

準備
GeForce Experienceのダウンロードとインストール
https://www.nvidia.com/ja-jp/geforce/geforce-experience/
基本的にゲームをする方はデフォルトで導入されているとは思いますが、
無い場合は上記からダウンロードできます。インストール後は必ず再起動を行いましょう。
以下記事中では「GeForce Experience」を「GE」と省略する場合があります。
GeForce Experience向けのReShadeシェーダーのダウンロード
https://github.com/crosire/reshade-shaders/tree/nvidia
上記リンクからGE向けのReShadeシェーダーファイルをダウンロードします。

ReShadeシェーダーのインストール

「すべて展開」を行います。

「ShadersAndTextures」フォルダを開きます。

この中身をすべてGE管理のAnselフォルダへコピーします。
C:\Program Files\NVIDIA Corporation
を開きます。

「Ansel」というフォルダを確認します。ない場合は作成します。


Program Files配下なので管理者権限が必要です。「続行」を押下して作成します。
該当フォルダに「ShadersAndTextures」の内容を全てコピーします。

例によって管理者権限が必要なので「すべての項目に~」をチェックして「続行」を押下して貼り付けします。

実行
ゲームを起動して「ALT+Z」を押下し、GEのホーム画面を起動します。

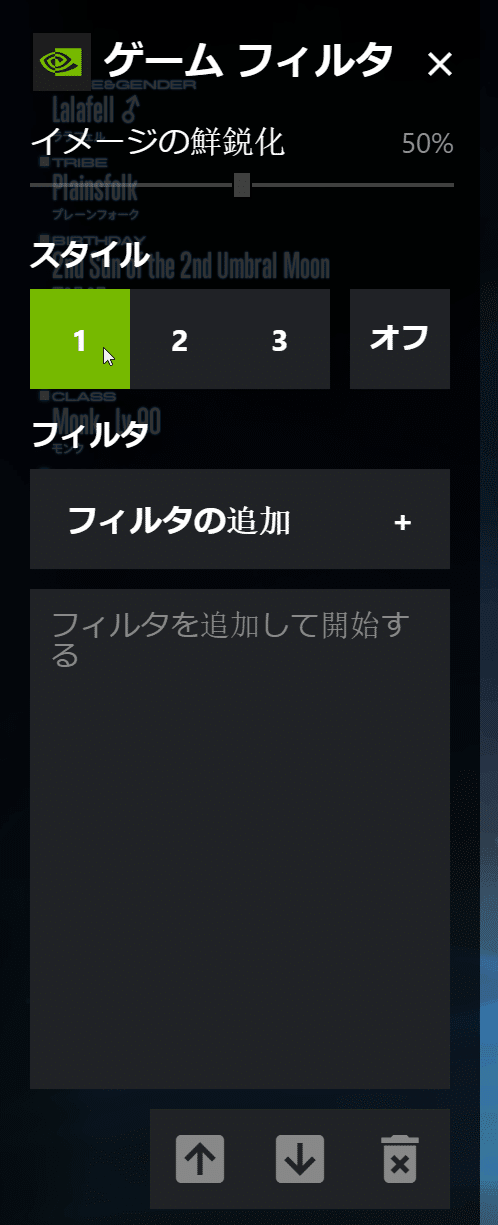
ゲームフィルタを選択します。

「スタイル」の「1」を選択して「フィルタの追加+」を押下します。

「DisplayDepth」シェーダーを選択します。

深度情報(ゲームの奥行情報)がきちんと読み出せていれば深度マップが表示されます。

ゴミ箱のアイコンを押下し「DisplayDepth」を無効化します。

目的の「Chromakey」シェーダーを選択します。

一定距離より奥側がグリーンバックになります。

「Threshold」の値を小さくするとグリーンバックを手前側に移動できます。
(手前のオブジェクトのみが残ります。)

「Threshold」の値を大きくするとグリーンバックを奥側に移動できます。
(最大の0.999にすると背景(空)だけが消えた状態になります。)

あとは画像編集ソフトを使ってグリーンバックを切り取れば簡単に背景の透過したレイヤーを作成できます。(余談ですが純正のReShadeはそもそも最初から透過PNGを撮影する機能があるようです。)
問合せ
・Twwiter・メール
記載されている会社名・製品名・システム名などは、各社の商標、または登録商標です。Copyright (C) SQUARE ENIX CO., LTD. All Rights Reserved.
