
UX/UIデザイナーを目指す学生向け!サービスデザイン、UX/UIデザインってなに?
みなさん、こんにちは🙋♀️
DeNAデザイン本部です。
サービスデザイン、UXデザイン、UIデザイン…近年のインターネットやスマートフォンの普及により、これらの言葉を以前より耳にすることが多くなったのではないでしょうか。
また、学生の皆さんがデザインを学ぶ中でそのようなデザインを学ぶ授業がカリキュラムの中に導入されていたり、就職活動においてキャリアの選択肢の一つとしても選べるようになりました。ですが、実際には詳しく知らなかったり、興味・関心があり調べてみてもなかなか理解しきれていない方も多いかと思います。
今回はDeNAにおける「サービスデザイン」や「UX/UIデザイン」を皆さんに紹介しながら、実際に事業会社の中でどんなお仕事をデザイナーが担っているのか?を紹介していきます。
また、現状は他分野のデザインを学んでいるけど、サービスデザインやUX/UIデザインを「キャリアの選択肢の一つとして」「自分の知識を増やすため」「就活に向けてデザインについての理解を深めたい」と思っている方にも参考になってもらえたらうれしいです : )
1.デザインの領域について
〜デザインの対象はどのように変化してきたの?〜
サービスデザインやUX/UIデザインの具体的な説明に入る前に、「デザイン」がどう変化してきたのか?を知ってもらうため、デザインの領域について説明します。

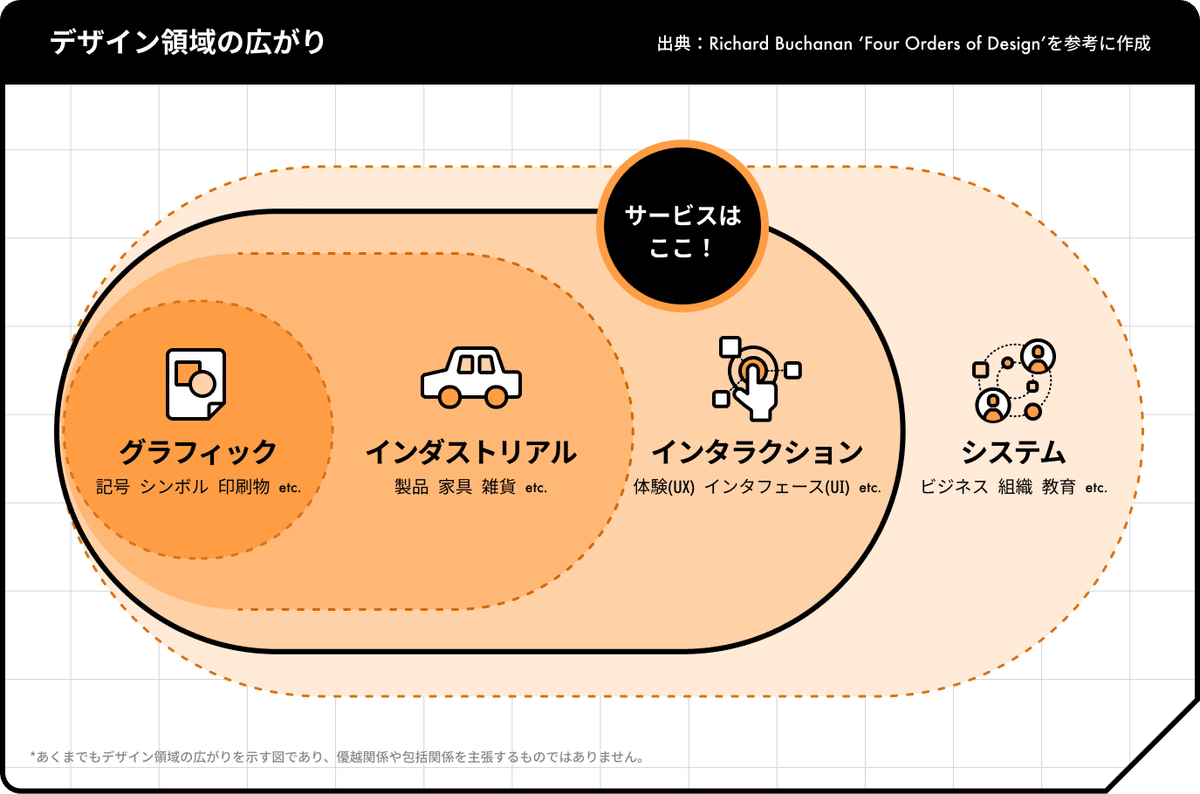
デザインの対象領域は、図のように「グラフィック」「インダストリアル」「インタラクション」「システム」と領域が広がってきました。それぞれのデザイン領域についての詳しい説明は以下になります。
①グラフィック
●アウトプット例
=ロゴ、記号、シンボル、広告、印刷物、ビジュアルデザイン
●デザインする目的
=言葉や画像で情報の伝達を行う、視覚的なコミュニケーションをつくること
また、当初は印刷またはグラフィック表現によってこの領域はグラフィックデザインと名付けられましたが、デジタル表現などといった新しいメディアとツールによって、ビジュアルコミュニケーション、コミュニケーションデザインとも呼ばれるようになりました。
②インダストリアル
●アウトプット例
=工業製品、家具、生活雑貨、物理的に触れられるもの
●デザインする目的
=人間の生活体験の一部として、人間が使う物質的な有形物をつくること
③インタラクション
●アウトプット例
=プロダクト(デジタル含め)のインターフェース*
●デザインする目的
=人間とモノ**の相互作用から、人間の経験(行動・行為・体験)をつくること
*人間とモノの間における「接点」または「境界面」を意味し、モノを通してどのような「体験」をしてもらえるのかを設計します。近年ではアプリケーションやWEBサイトにおけるデザインを指す場合もあります。
**おもに製品や人工物といった触れられる製品または、視覚的記号やモノを指す
④システム
●アウトプット例
=ビジネス、組織、制度、政府
●デザインする目的
=人間ともの*の相互作用における、生活環境や複雑なシステムをつくること
*生活、仕事、遊び、学習といった、人間が生きる環境や構築されたシステムを指す
このようにロゴや印刷物、プロダクト製品といった目に見えるものから、人の経験、ビジネスや組織のような目に見えないものへデザインの対象が広がったことで、「デザイン」が指す対象や意味がより複雑化してきています。
(文献:Richard Buchanan ”Design Research and the New Learning” (2001))
2.サービスデザインとは?
では、サービスデザインとはなんでしょうか?
サービスの定義
まずサービスデザインにおける「サービス」とは、顧客(=ユーザー)が商品を認知する/購入する/利用中にメンテナンスする/トラブルサポートを受けるなどといった、認知・購入・利用中・利用後の接点(タッチポイント)における連続的な顧客体験を指します。先述の「インタラクション」とは、その複数のタッチポイントにおいて、顧客が製品(またはサービス提供者)に行ったアクションに対して、発生されるリアクションを指しています。
デザインの対象
そしてサービスデザインにおける「デザイン」とは、先述の顧客体験に加えて、そのサービスを継続的に提供、実現するための組織と仕組み(ビジネス)をデザインすることもデザインの対象となります。このように利用する顧客のみならず、その提供者自身の体験もデザインも重要となります。
改めて、サービスデザインが意味するのは、「高い質のサービス」と「新たな価値を届けること」を目指し、サービス提供者と顧客間のインタラクションの改善を行い、そして顧客体験を継続的に実現するための仕組みと、更には組織をデザインすることなのです。
(出典:経済産業省「我が国におけるサービスデザインの効果的な導⼊及び実践の在り⽅に関する調査研究報告書」)
〜具体的にサービスデザインをするとは?〜
次に、具体的にサービスデザインでどんなことを行うのか?
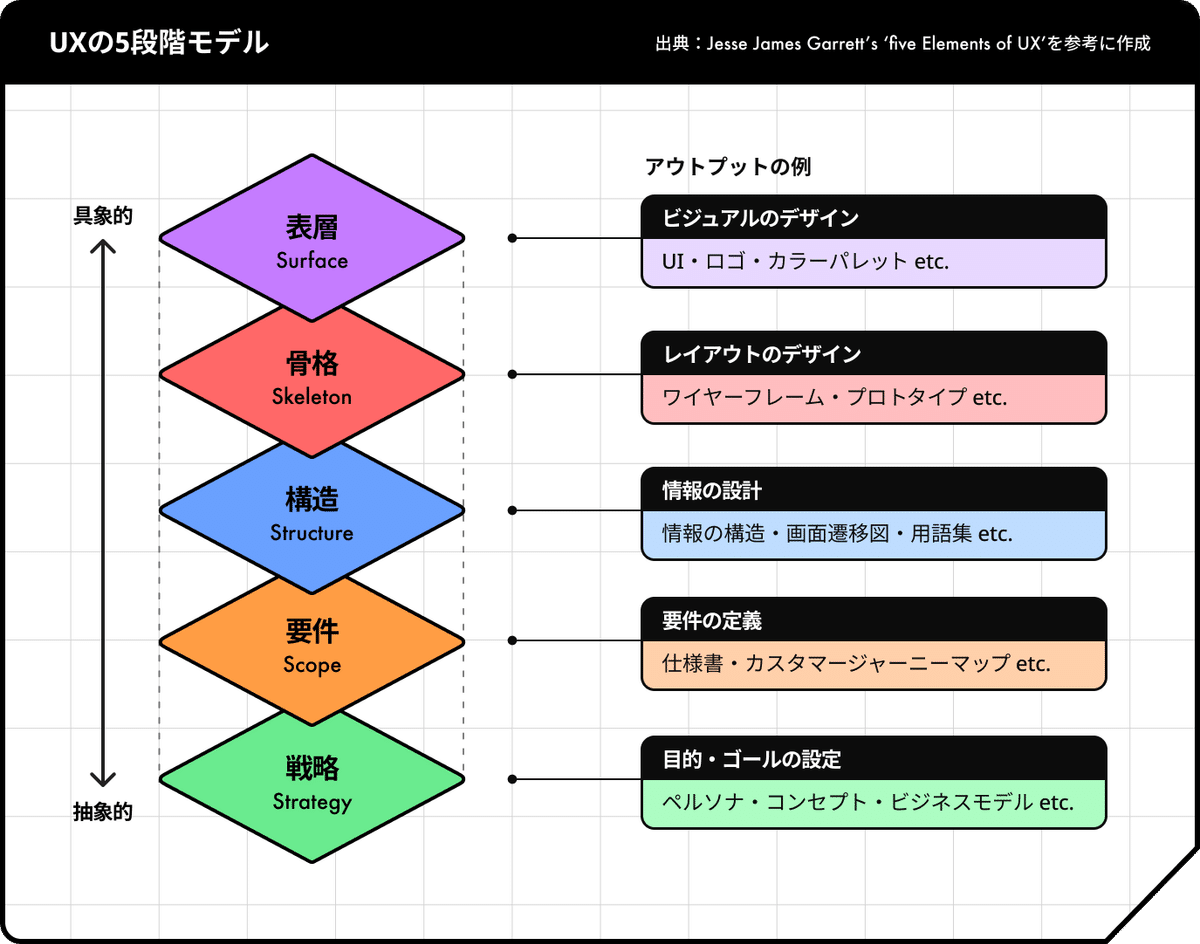
ここでは「UXデザインの5段階モデル」を用いて説明します。(出典:Jesse James Garrett’s "Five Elements of UX")こちらのUXデザインの5段階モデルは、ユーザー体験を構成する要素が5つの段階的に分けられ、各段階において必要なデザインプロセスを行うことで、よりよいサービス体験が目指せるという概念として考案されたものです。
以下では、DeNAの中で行うデザインプロセスに沿って紹介します。

戦略(strategy)
■行うこと
- 目的・ゴールの設定
■作るもの
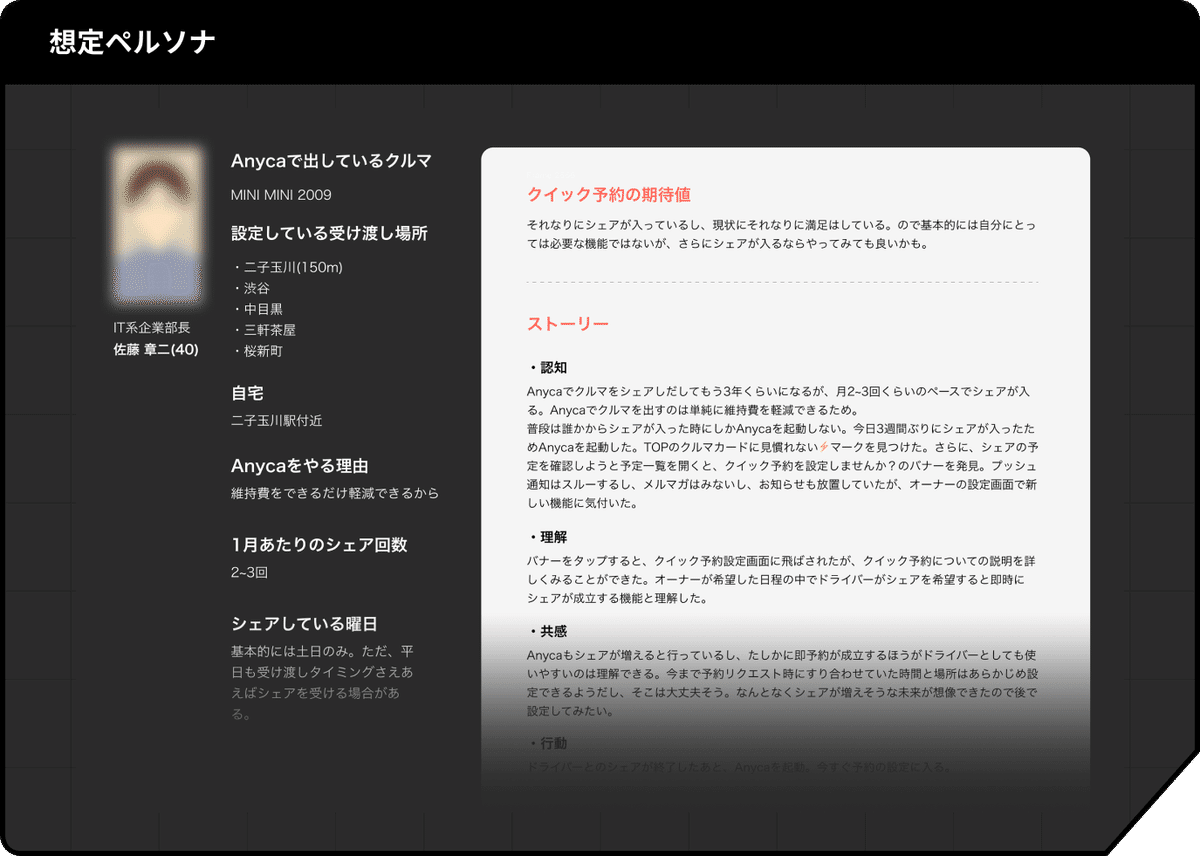
- ペルソナ
- コンセプト
- ビジネスモデル
etc



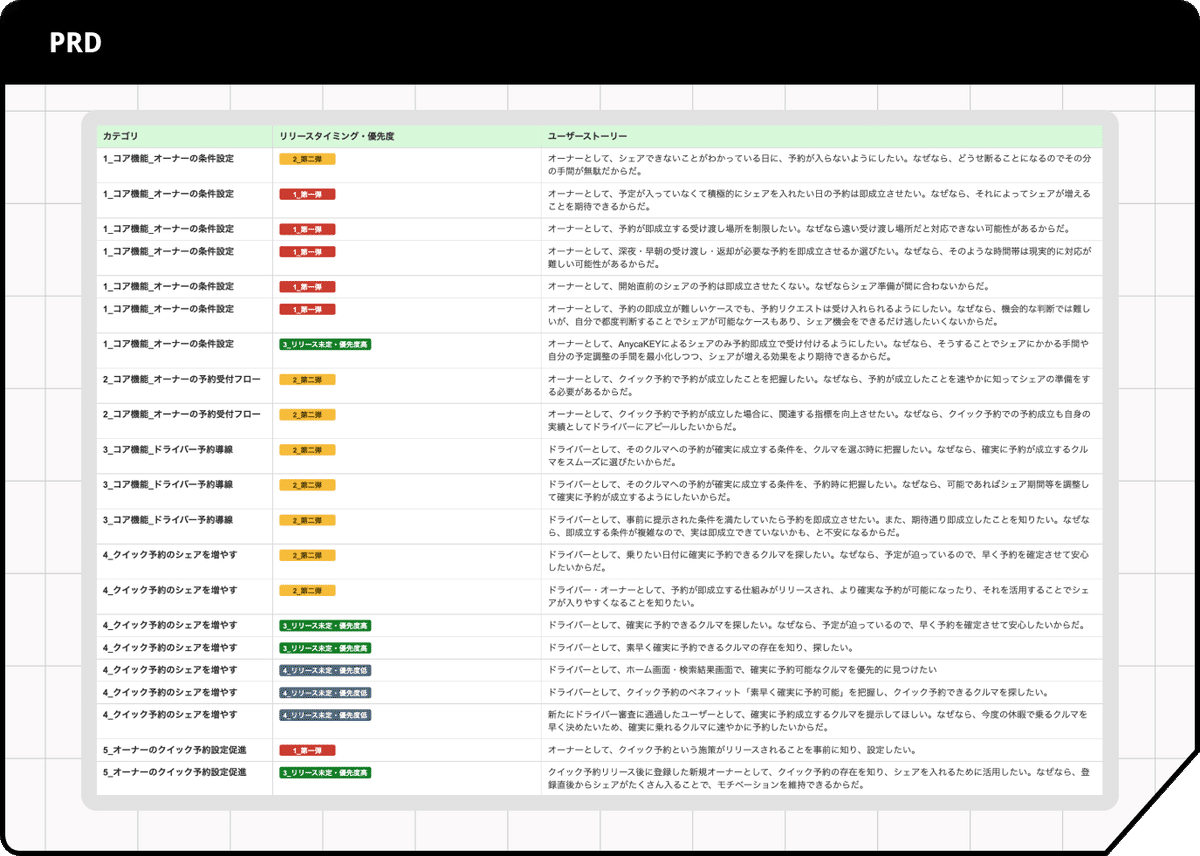
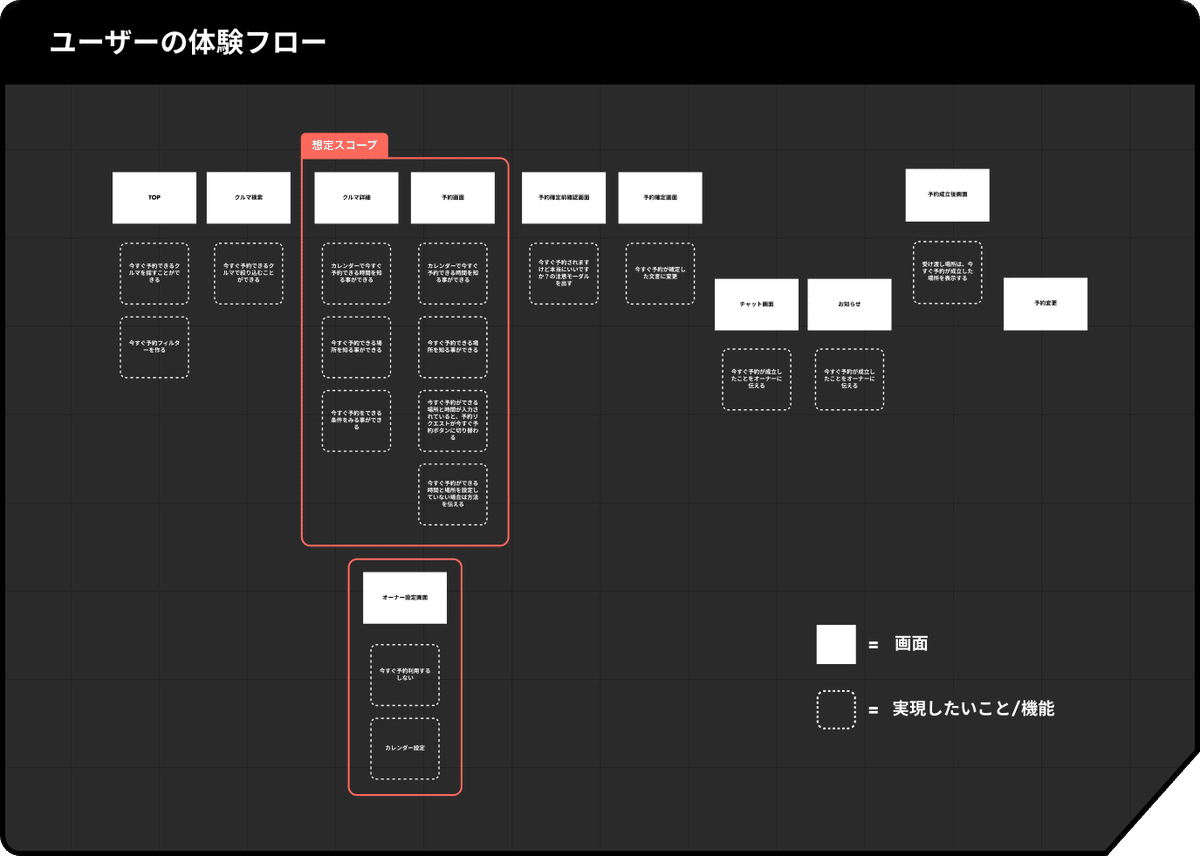
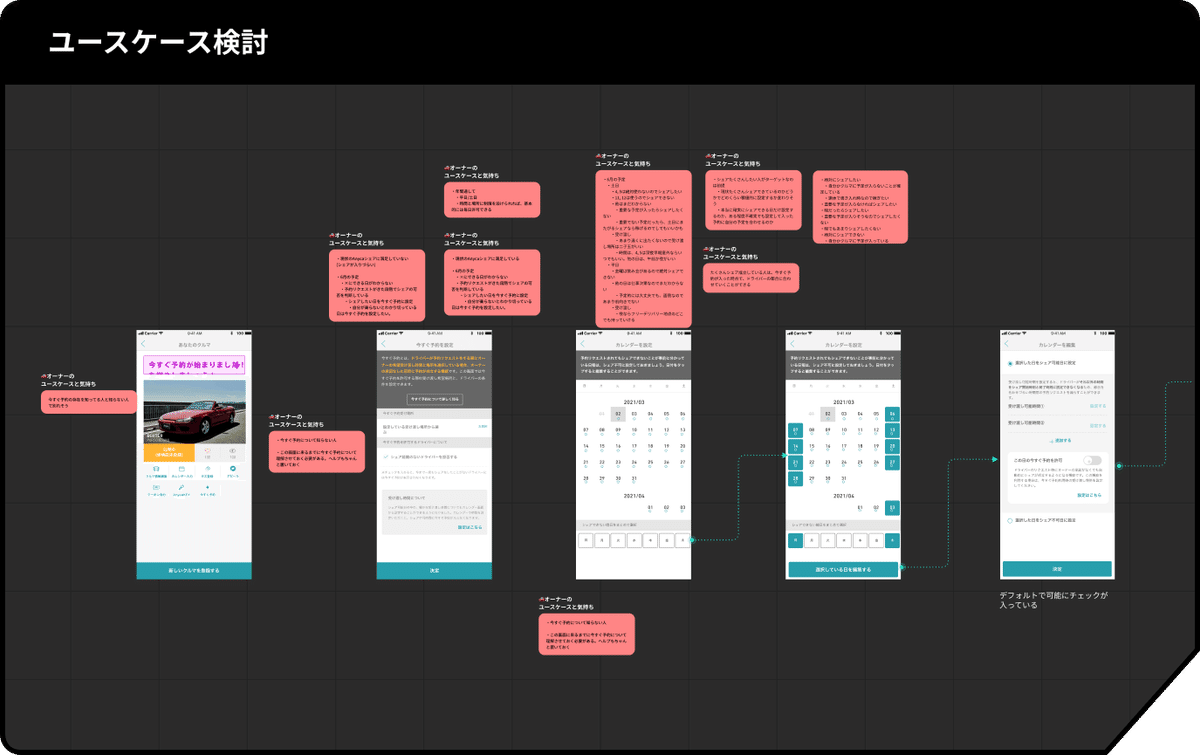
PRD(プロダクト要求仕様書)をもとに、ユースケースやユーザーペインを洗い出していきながら、施策や機能の目的やスコープなどを可視化して、情報整理していきます。そうすることで、PRDをブラッシュアップすることができると同時に、チーム全体の目線合わせにもつながります。
要件(scope)
■行うこと
- 要件の定義
■作るもの
- 仕様書
- カスタマージャーニーマップ
etc

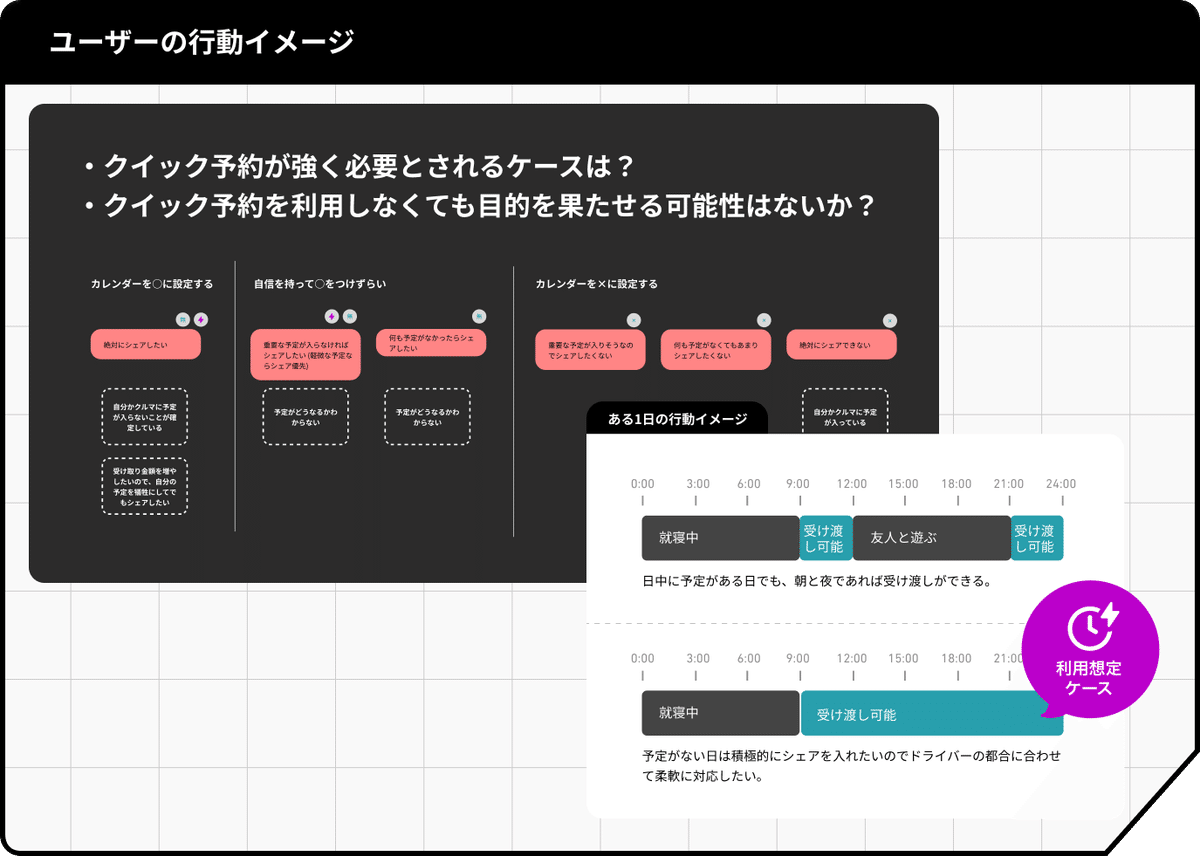
ユーザーの体験ベースで全体像が把握しやすいように、カスタマージャーニーマップや、ユーザーの行動イメージ図で体験イメージを可視化していきます。また、少しずつ画面の情報設計に取り掛かっていきます。
構造(structure)
■行うこと
- 情報の設計
■作るもの
- 情報の構造(IA)
- サイトマップ
- 用語集
etc
初期開発や複数画面が発生するような機能を開発する場合は、情報設計を行う上でサイトマップを作成する場合があります。また、チーム内で共通言語を持てるようにサービス内で使用する用語集などを整理することで、デザインや実装をする上での土台になります。
骨格(Skelton)
■行うこと
- レイアウトのデザイン
■作るもの
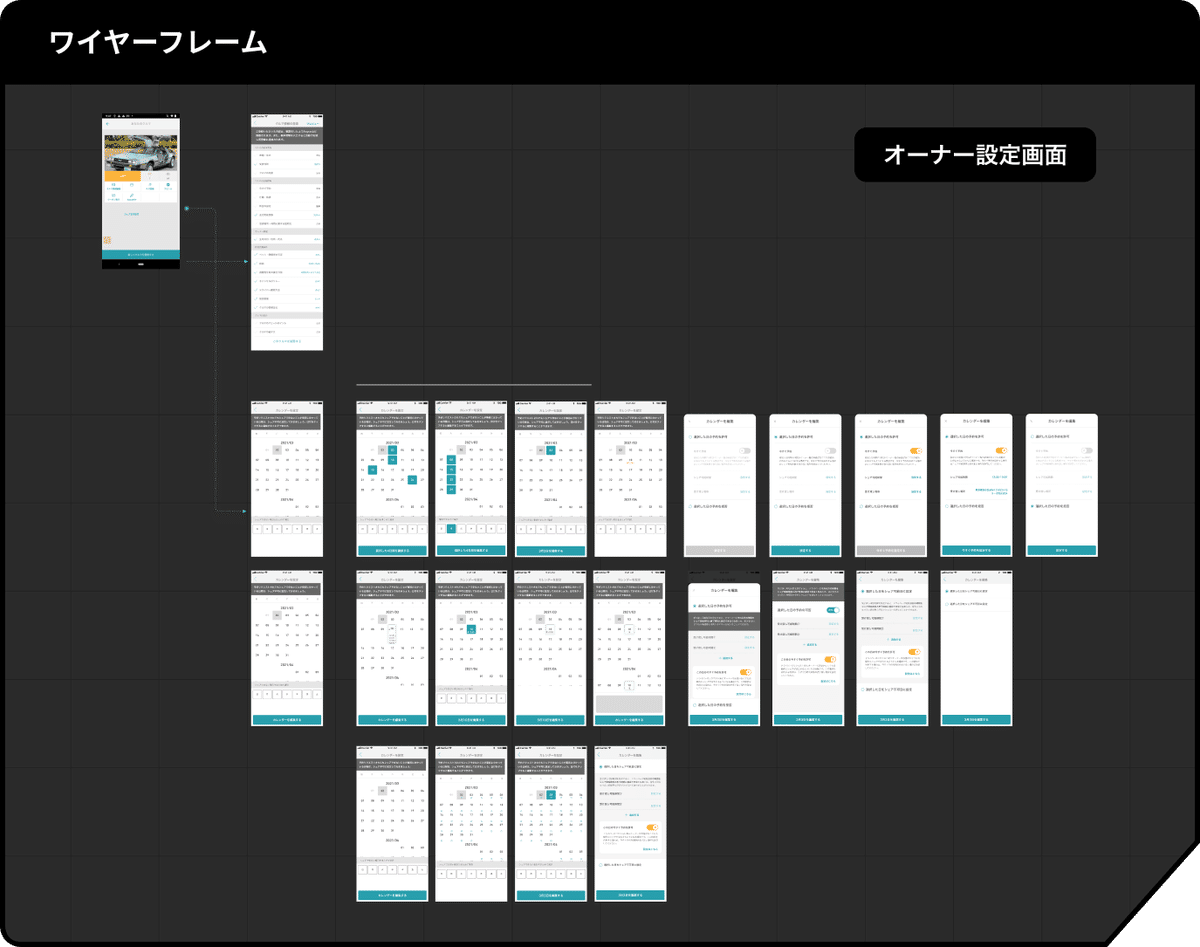
- ワイヤーフレーム(画面遷移図)
- プロトタイプ
etc



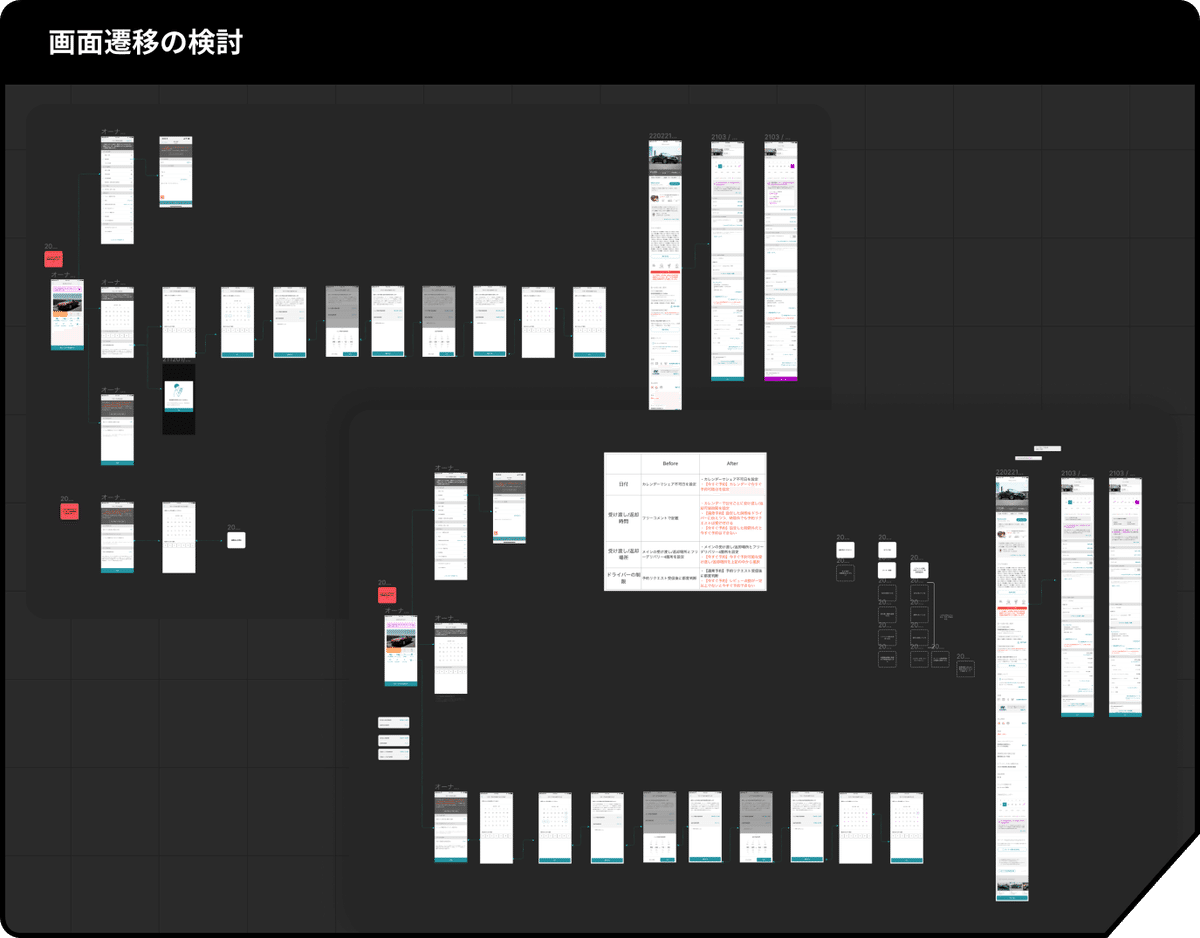
先述のユーザー体験の設計方針が定まってきたら、画面単位のみではなく、全体の体験を通してユーザーに必要な情報を、どのような順番や見せ方で伝えるのかを考えていきます。
表層(Surface)
■行うこと
- ビジュアルデザイン
■作るもの
- ロゴ
- カラーパレット
- UI
- アニメーション
- イラストレーション
- 映像
etc


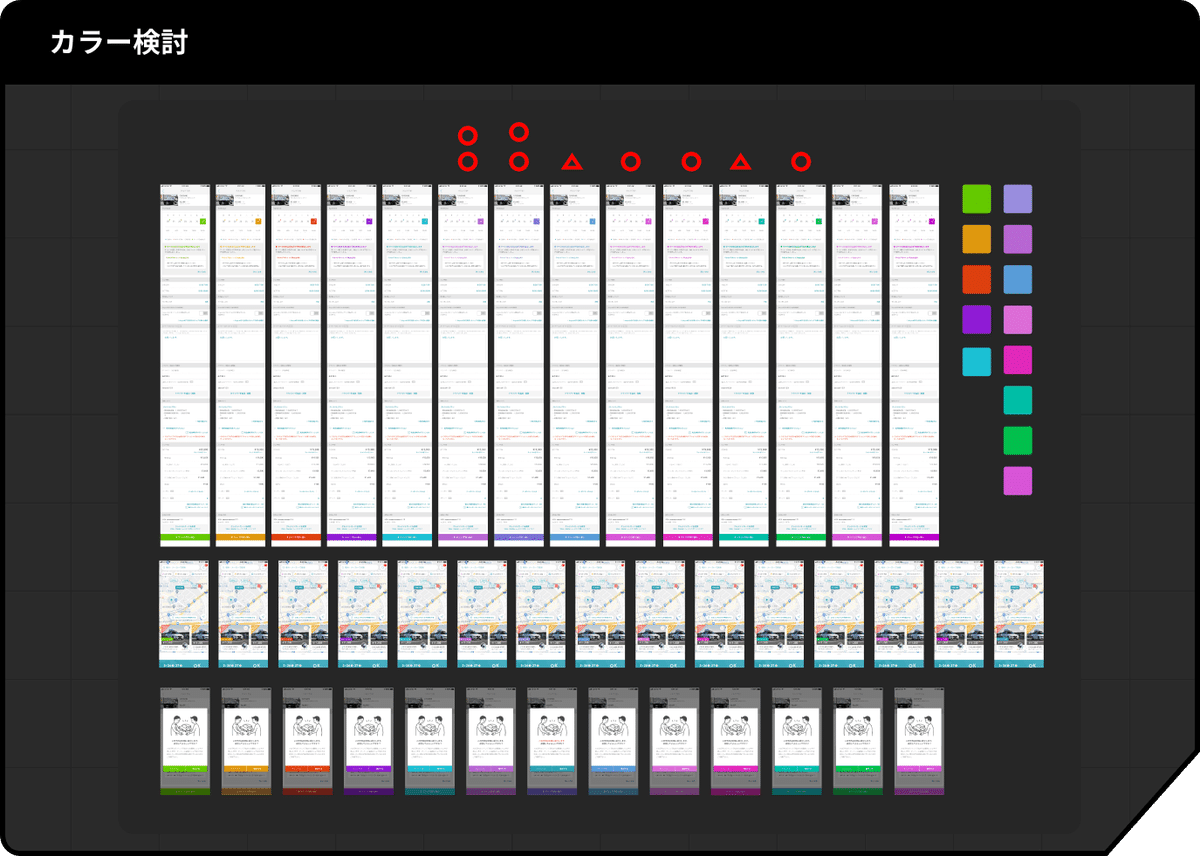
最後にはUIカラーを検討します。ここでは既存のカラーを適用するのか、新しいカラーを使用するのかは、機能や施策目的に沿って判断してデザインを行います。また、機能のデザインや実装だけでなく、リリースに向けてユーザーに認知してもらうためのグラフィックの制作をする場合もあります。
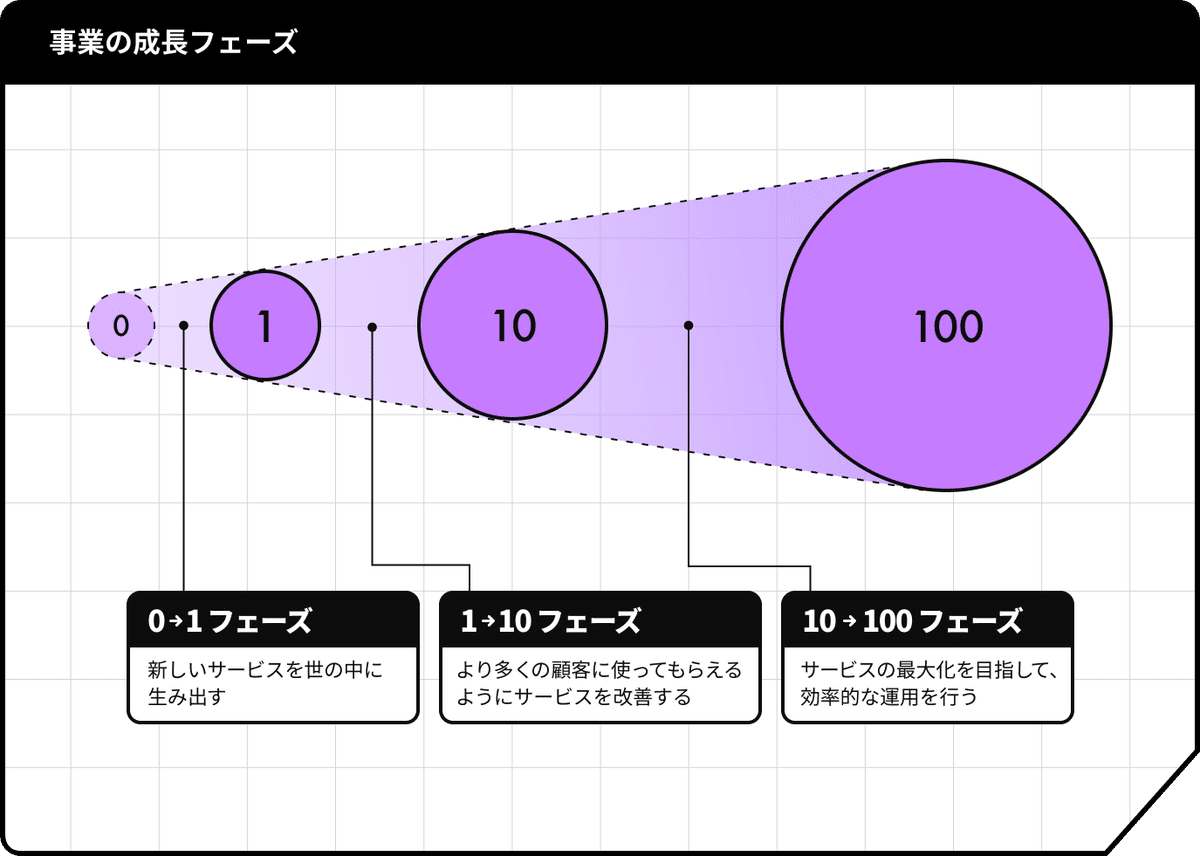
〜事業フェーズごとのサービスデザイン〜
「UXデザインの5段階モデル」に加えて、サービスや事業の成長フェーズによってもデザイナーの担うタスクが少しずつ変化していきます。次にサービスの各フェーズについてご紹介します。

【事業フェーズ0→1】新しいサービス・アプリを世の中に生み出すフェーズ
まず最初はアイデアを具体化し、ビジネスの骨組みを作り立ち上げるフェーズです。
顧客にとってどんなペインがあるのかを発見、特定し、そこからどのようなニーズがあるのかリサーチを行います。
そしてインタビューやヒヤリング調査をしながら、なぜそのようなニーズがあるのかをさらに深堀し、解決策または改善手段としてサービスやアプリケーションを通し、どういった価値を提供していきたいのかを言語化していきます。そしてMVP開発と呼ばれるような手法を用いて、想定ユーザーに対して「コア価値」となる最小限の機能から優先的に開発を行っていきます。
また、同時にデザイナーはそのサービスの世界観を構築するために、デザインコンセプト、ロゴ、ブランドカラー設計といったブランドデザイン等も担うことがあります。
【事業フェーズ1→10】より多くの顧客に使ってもらえる状態を目指し、サービスを改善していくフェーズ
このフェーズでは、0→1で開発したMVP機能を実証実験を行いながら、改善するフェーズです。
ここでは、利用ユーザーにインタビューやアンケートを行い、サービスやアプリケーションの利用に関するご意見を元に体験設計を改善していきます。そしてこのサイクルを回し、より使いやすい状態を目指していきます。
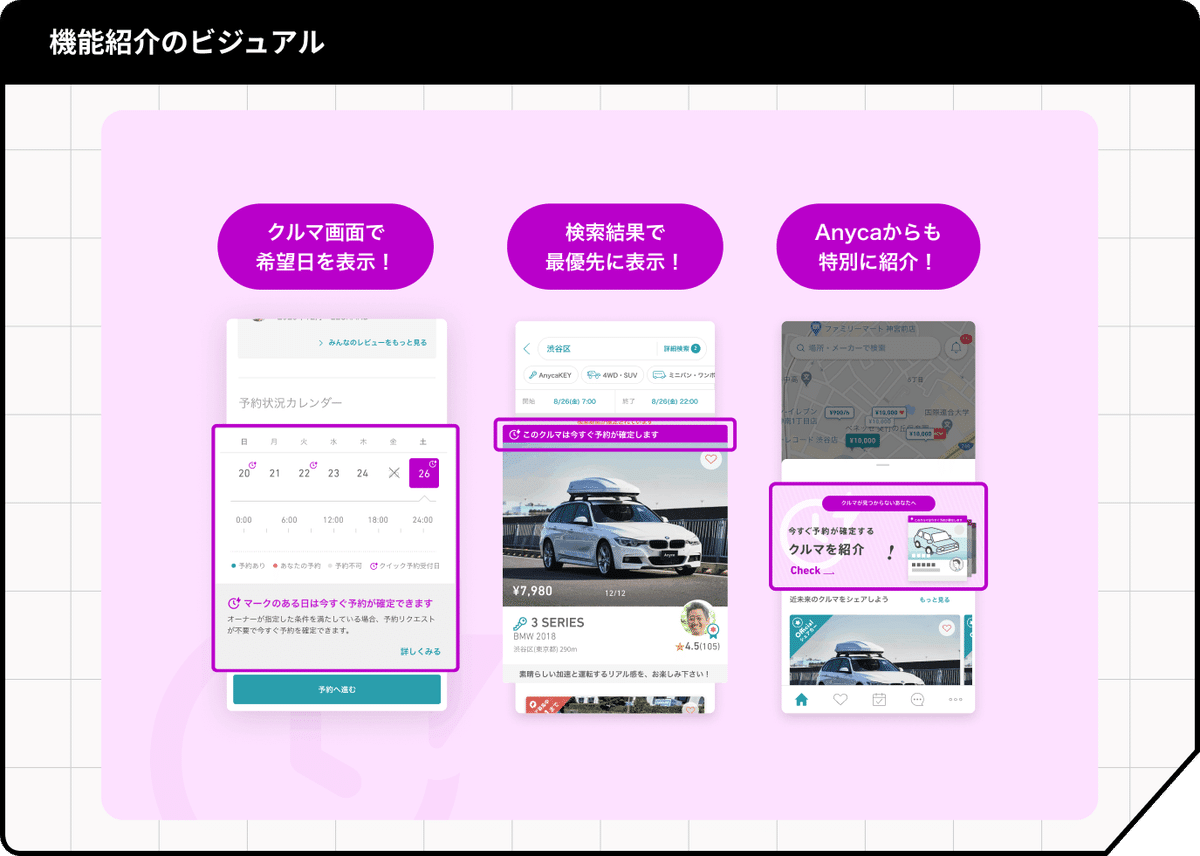
また、サービスやアプリケーションの集客のために、このフェーズから様々な施策を行っていきます。そうすることで、その価値を必要とするより多くのユーザーにサービスを届けるきっかけをつくっていきます。
事業フェーズ「10→100」:サービスの最大化を目指して、効率的な運用を行っていくフェーズ
今までの開発や施策を経て、市場においても一定数利用ユーザーを確保できている状態になります。
ですが、競合サービスの出現や様々な事情によりサービスが安定しない場合もあります。ですのでこのフェーズではすでに利用していただいている多くのユーザーの意見、定量データ等を収集しながら、現状提供している体験価値の最大化を目指し、さらにサービスやプロダクトの理想的な状態を目標に戦略を再度策定し、さらに前進させていきます。
また、同時に、組織自体も少しずつ大きくなるフェーズでもありますので、その中で組織体制を整えたり、クリエイティブのクオリティを保つために各種ガイドラインを整えるといった効率的な運用も行う必要があります。
このように各フェーズによってサービスやアプリケーションを取り巻く環境が変化するため、デザイナーの動き方や求められるスキル、特性も少しずつ異なります。ですが、DeNAではサービスデザイナーが様々なフェーズにあるサービスや各種事業を横断することができ、その中で戦略から表層まで一気通貫でデザインするチャンスがあります。
もっと詳しく知りたい!
DeNA デザイナーの活躍
DeNA デザイン本部では、各サービスで活躍するデザイナーのUI/UXデザイン、ブランディング、チームビルディングなど、Cocodaにてご紹介しています。ぜひ見てみてください : )
DeNAの新卒サービスデザイナーはどんなことを経験できるの?
ここでは新卒としてDeNAに入社したサービスデザイナーが、1〜2年目でどのようなことを経験したのかを紹介しています。新卒という肩書きに関係なく、若手のうちから裁量高くプロジェクトの業務を任されることが多いのが特徴です。
新卒でサービスデザイナーを目指したい!
サービスデザイナーに興味を持ち就職活動を行っていきたい学生の皆さんに向けて、DeNAに入社した新卒デザイナーの就職活動スケジュールや、その中で具体的にどんなことを行っていたのか?についての紹介記事があります。就職活動を行う学生の皆さんは要チェックな記事になっています。
今年もDeNAのデザインコース<デザイナー職>サマーインターンを開催します!
サービスの企画から広告まで! DeNAのサービスデザインとマーケティングデザインを学ぶサマーインターンシップ2023を、8/19-8/22(4日間)に開催予定です。
▼エントリー締切
6月4日(日)23:59
▼ポートフォリオ提出
1次締め切り:5月15日(月)12:00
2次締め切り:6月5日(月)12:00
※なお、1次締め切りまでにご提出いただいた方より、順次選考を開始いたします。
応募状況によっては、2回目以降の募集を行わない場合もございますので、お早めにご提出をお願いいたします。
▼募集人数
募集人数:10名程度
また、昨年度のサマーインターンの様子や関連情報を、こちらのDeNA Design Magazineにて今後発信予定ですので、そちらもお楽しみにしてください!
- - - - - - - - - - - -
ここまで、サービスデザインの紹介から始まり、弊社デザイナーの業務内容を紹介をしていきましたが、いかがでしたでしょうか?
時代によって求められているデザインが変化する中で、デザイン領域は相互に関係し変化してきました。また、サービスを顧客に届けるためにあらゆるデザインスキルを総動員させる必要があるということがわかったのではないかと思います。
DeNAのサービスデザイナーはUX/UIデザインスキルをベースとしつつ、グラフィックやイラストレーション、アニメーション制作など色々なスキルを活かし、プロダクト作りの上流から関わりながらクリエイティブ制作に携わっています。
ですので、読者の中には他領域のデザインを専攻している方も多いかと思いますが、「自分が持っているスキルが、サービスデザインやUX/UIデザイン領域でも発揮できるかもしれない!」と捉えてみてはいかがでしょうか?
これからサービスデザインを学び始めたい方、または知識をより深めたい方、自分のキャリアについて考えている方、それぞれに新しい発見や気づきを提供できていたら嬉しいです。
DeNA Magazineではそのほかに様々なデザインに関する記事を発信しています。良かったらこちらもぜひ読んでみてください!
- - - - - - - - - - - -
DeNA デザイン本部では、DeNAで活躍するクリエイターたちの活動を、さまざまなメディアを通してお届けしています。興味のある方はぜひフォローいただけると嬉しいです。
DeNA Design Magazine(note)
DeNA Design(Portfolio)
Cocoda
Twitter
instagram
Facebook
各種新卒採用イベント
