
収集&管理のためのライブラリアプリ「Eagle」使ってみた。~フォーマットの異なる大量のデータであふれるPC内の救世主かも⁉~
PC内に大量の拡張子の異なった素材やデータが散乱していてフォルダ管理に限界を感じている方には救世主となるやもしれません。

Eagleを導入したきっかけはこちらの記事。
Eagleの公式サイトは上記リンクになります
一か月の無料期間あります。
またサブスクではなく買い切りなのもめっちゃうれしいです。
Eagleってどんなアプリ?
資料の収集・管理・閲覧において、視覚的に整理されているため非常に分かりやすいです。
対応フォーマットの多さも目を引きます

まずはPC内にあった大量のフォーマット違いのデータを一元的に管理・整理したかった私はこのフォーマットの多さに魅力を感じました。
ここにあるデータはすべてサムネイルで表示されます。
機能面では、大きく分けて収集機能と整理・管理機能がありますが、どちらも非常に多機能です。
ブラウザ拡張機能を使うと、ウェブからの画像収集が非常に効率的になります。
また、収集した画像やアプリで作成したデータや素材の整理・管理も、フォルダー分け、タグ付け、カラーフィルターなどの機能が搭載されており、視覚的に整理されているため「多機能だけど分かりにくい」ということがありません。
EagleのUI
EagleのUIはこんな感じです。

タグやメモ、カラーフィルターなどでデータをソートできますのでデータの探索が捗ります。
フォルダーアイコンもかなりの種類があり色も付けられるので分かりやすくなります。

何度も繰り返しますが、視覚化されていくので本当に管理がしやすいです。
またEagleはlibraryという拡張子でいくつもライブラリーデータを作成することが出来ます。
私は5つのライブラリーを作っています。

いくつもライブラリーを作成でき、ライブラリーごとにデータが保存されます。またデータを別のライブラリーに送ることも簡単です。
自分なりのライブラリーの分類を公開しておきますので参考にでもしていただければ幸いです。
↓↓↓↓↓

note用:noteを書くにあたっての画像データや作成したデータが格納されています。

総合資料:収集した画像データや参考用のwebページ、YouTubeの動画、さらに自分で撮ってきた写真のデータなどが格納されています。

メイキング:総合資料とはちがってハウツー情報やハウツー系PDFをまとめていたり、3Dや特殊スクリーントーンなどそのまま利用できる素材データを格納しています。
(黒塗りのライブラリーは現在取り組んでいる外部受注案件に関連したライブラリーでWorksライブラリーは進行中のプロジェクトになっています。)
ここまで管理・整理についてザックリ見ていきましたがEagleの持っている可能性はそこにとどまりません。
webからの画像収集にも大いにパワーを発揮します。
webページからの画像収集が強力
強力って言うか破壊的に便利です。
前述していますがEagleのchrome拡張機能を使うと画像の収集が飛躍的に楽ちんになります。
GoogleChromeの他、MicrosoftEdgeやSafariなどでも導入できます。
①画像をドラッグ&ドロップで保存できます。

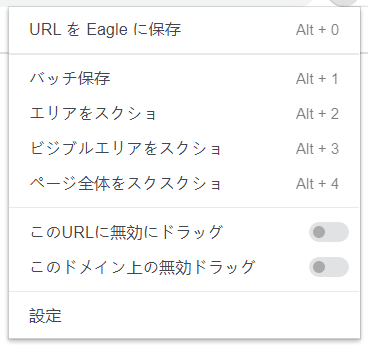
ほかにもAlt+右クリックなどでも瞬時にEagleに保存されます。
②webページの画像を一括保存できます。

一括保存した後にリストから必要な画像だけを取捨選択できます。
そのとき、解像度フィルターでソートもできます。
③任意のエリアや表示範囲全て、webページ全体をスクリーンショットすることができる。

先ほどの「バッチ保存」以外にも選択範囲を切り取って保存する「エリアをスクショ」、見えているwebページ全体を保存する「ビジブルエリアをスクショ」、ページ全体を保存する「ページ全体をスクショ」、YouTubeなど動画サイトで効果を発揮する「URLをEagleに保存」などがあります。
④特定サイトはALT + 右クリックで高解像度版を自動保存しInstagramなど右クリック禁止サイトの画像も保存できます。

また本来は右クリックからの画像の保存ができないInstagramなどの画像も保存できます。
と、いうわけでめっちゃんこ便利。
だから使おーだけではつまらないので・・・
ここからは私が実際に運用しているアプリを使った上での個別例を見ていこうと思います。
ClipStudioの作品データをEagleに移動してみる。
基本的にはCLIPSTUDIOの挙動はPhotoshopやアフィニティでも同じでした。
また基本的な画像データの格納も同じ感じです。

.clipや.psdなどはサムネイルが表示されていないときがあるのでその時は当該ファイルを右クリック→その他→サムネイルを更新、でサムネイルが表示されるようになります。

また、.objなど3Dデータはサムネイルされた上にぐるぐる回転させることもできました。
エクスプローラー上でフォルダ階層がある場合でも完全にコピーしてくれるのも便利でした。

左側)エクスプローラー上のフォルダとファイル構成右側)Eagleにフォルダごとコピーした状態
おかげでフォルダ管理しているデータの移行もスムーズにできます。
Blenderのサムネイル化はちょっと面倒
私の環境下では「サムネイルの更新」をしても最初サムネイルが表示されませんでした。
ただEagle側も不具合を認識しており解決方法はきちんとサポートされておりましたのでリンクを貼っておきます。
コマンドプロンプトを起動しないといけませんが、リンク先にある通りに進めて当該コマンドもコピー&ペーストしてEnterキーを押せばいいだけですので簡単にできると思います。

注意点としてはMicrosoftStoreからBlenderをダウンロードした場合、ファイルの場所を開くことが出来ません。その場合は公式から直接Blenderをダウンロードしなおす必要があるかと思います。
完了すると上の画像のようにBlenderのサムネイルが表示されるようになります。
ピュアレフのデータをドラッグ&ドロップしてみる
ピュアレフはその時々において必要な参考資料や参考画像、写真などをコルクボードやホワイトボードに貼り付けることをデジタル上で再現したようなアプリです。
そのピュアレフをEagleに放り込んでみると・・・
そのまんまコピーされました(笑)

けれでもブロックでペーストしても解像度は劣化せず維持されました。
そのままコピーされましたが画像の劣化などは特に起こっていないようでした。そのぶんとてもファイルサイズが重くて、固まったかな?っておもってドキドキしてました。

ピュアレフのように画像の追加やピン留めしている場所の移動はできませんが、閲覧は普通にできます。
ですのでEagleを導入すればピュアレフは画像のライブラリーとして使うのではなく、その時々において参照したい画像をコルクボードにピン留めするように使うという本来の使い方に戻っていきそうです。
電子書籍サイトの保存はダメでした(残念)。
私は電子書籍は基本的にブラウザで閲覧しています。
ブラウザはタブ表示ができるので一般的な電子書籍ビューワーのように別の本に移動したいときにいちいち本を閉じなくても良いからです。
そのあたりのことはnoteで記事にしています。
Eagleなしの世界に戻れない
脱クラウドストレージをしたいので書いてませんがiCloud、Google ドライブ、Dropbox、OneDriveなど主要クラウドストレージにも対応しており同期も簡単にできます。
けどEagleをもっと活用できれば個人的に進めている「脱大容量クラウドストレージ」への第一歩にも繋がっていきそう。
今までは画像データを収集するのも管理するのもかなり面倒でしたがEagleの導入でかなり快適になり、世界が変わりました。
Eagle以前はピュアレフをビューワーにして管理は普通にファイルエクスプローラー上でフォルダ管理していました。
要するに一般的なフォルダ管理ってことですね。
エクスプローラー上でのフォルダ管理はデータの管理・整理、そしてそれらを参照するのも得意ではありません。
フォルダ管理だと素材をAとBの要素で分類しAフォルダとBフォルダを作ったとしてもAとBの要素をもった素材があったらどっちに格納したらいいのか分からなくなって悩んでしまうし、どちらかに保存しても時間が経つとどこに保存したのか、もはや自分でも分からなくなってしまうんですよね。
またjpgなど画像データはサムネイルで視覚化されていますがBlenderやpsdなどはエクスプローラー上では確認がしづらいのもネックでした。
本当はWindows10に標準で搭載されているフォトを使いたいんですが、対応フォーマットが画像データ(JPGやPNG)のみと少なくPhotoshopデータなどが閲覧できず断念。
で、何か便利なライブラリーアプリないかなぁと探してる最中に上記の記事を発見し、Eagleを導入してみました。
導入して本当に助かっています。
ここまで読んでいただきありがとうございました。
その①と②もあります。
