アプリへのGA4導入をしてみた ~ログ検証について~
こんにちは!
前回はGA4導入時へのログ設計についてお話ししましたが、今回はログの検証方法についてまとめてみました。
DebugViewとは?
通常、アプリのイベントデータは1時間の周期でバッチ処理され、まとめて送信されますが、DebugViewでは過去30分以内にデバッグモードが有効になっているデバイスで操作した、ウェブサイトとモバイルアプリで計測されたイベントやそれに付随するイベントパラメータ、ユーザー プロパティをタイムライン形式でリアルタイムに確認できます!
GA4管理画面の [設定] > [DebugView] から確認することができます。

リアルタイム レポートで確認できるのは、過去30分以内に発生したイベントや、表示されたページ/スクリーンといったウェブとアプリ全体の計測データなので、実装したログが正しいタイミングで正しく飛んでいるか計測確認をするには適していません。
しかし、DebugViewを利用すると、各イベントが正しいタイミングで計測されているか、計測されたイベントパラメータ名やユーザー プロパティ名とその値が正しいか、エラーが起きていないかといったイベント計測の詳細を検証端末別に確認することができます。
DebugViewでの確認方法
各アイコンが示すイベント
タイムラインには計測されたイベントの種類を示すアイコンが表示されます。

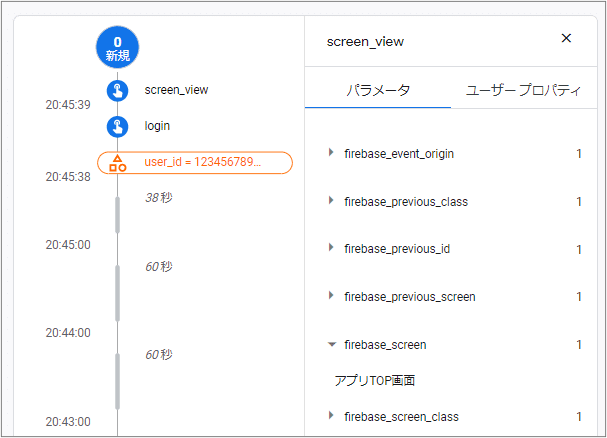
イベントパラメータの確認
特定のイベントのパラメータ送信が上手くいっているか確認する場合、イベント名をクリックしイベントの送信内容の詳細を開いた後、対象のパラメータをクリックして値を確認します。

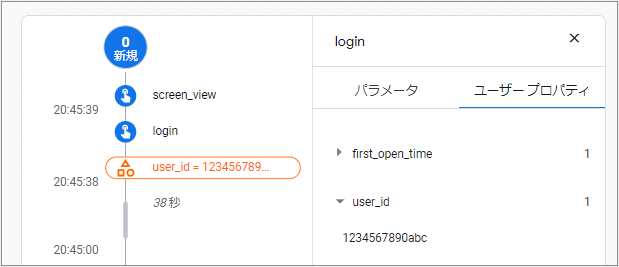
ユーザー プロパティの確認
イベント名をクリックすると、時系列に沿ってユーザープロパティの送信内容を確認することができます。
また、一度計測されたユーザー プロパティはそれ以降のイベント計測時に引き継がれるため、イベント名をクリックすることで、そのイベントに付随して計測されているユーザー プロパティも確認できます。

その他の基本的なDebugViewの見方は、公式のヘルプページを参照ください。
