
【業務効率化#002】AppSheetを使ってスプレッドシートにスマホから入力する方法:Google AppSheetを使って業務報告書作成を効率化してみました②
こんにちは、ミノリです。
下記記事で、GoogleのAppSteetとApps Scriptを使って業務報告書の作成を効率化してみた話をいたしました。
今回は「どのようにスマホから入力できるアプリを作成したのか」について共有してみたいと思います。
業務報告書に限らず、以下のような方でAppSheetを作成したことがない方には、参考になるかと思います。
Excelやspreadsheetへの入力をスマホやアプリから行ってみたい方
AppSheetを使ってみたい方
作業実績に限らずExcelやspreadsheetで何かを管理している方
アプリ作成への道のり
アプリ作成は、概ね下記のステップで進めていきました。
入力項目を決める
【spreadsheet】入力されたデータを保管するシートをつくる
【AppSheet】入力項目の形式を定義する
スマホから実際に入力してみる(動作確認)
【AppSheet】入力をラクにするために初期値や自動補完を設定する
【AppSheet】入力をラクに+文言を統一するために選択式で登録できるようにする
【AppSheet】入力した結果の一覧を見やすくする
【AppSheet】スプレッドシートに記載したマスタから選択して登録できるようにする
【AppSheet】スプレッドシートに記載したマスタをAppSheetで編集できるようにする
今回は、Step4までについて記載していきます。
なお、Step4まででアプリは動きます。
(Step5以降は、使いやすくするための追加設定のような位置付けです)
Step1:入力項目を決める
まずはじめに考えることは「記録するべき項目を決める」ことです。
私の場合は、すでに毎月作成している業務報告書がありましたので、そこに記載する必要がある項目=入力項目となりました。
入力項目
ID
日付
案件
開始時間
終了時間
作業時間
休憩時間
「ID」はレポートの出力には必要ありませんが、登録内容(行)を一意に識別する項目がひとつあると良いので、項目に加えています。
なお、今まで作成していなかったレポートを作成する場合や、新しく管理を始めようとしている場合、「何を管理するか」から検討する必要があります。
ただ、あとから項目追加・削除することも可能です。
なので、悩む場合は必要最小限の項目から始めて、あとから必要なものがでてきたら追加するってスタンスで、先に進めちゃう方がよいかと思います!
Step2:【spreadsheet】入力されたデータを保管するシートをつくる
入力項目が決まったら、任意のフォルダに新しいスプレッドシートを作成します(スプレッドシートの操作は割愛しますね)。
ファイル名を変更
シート名を変更
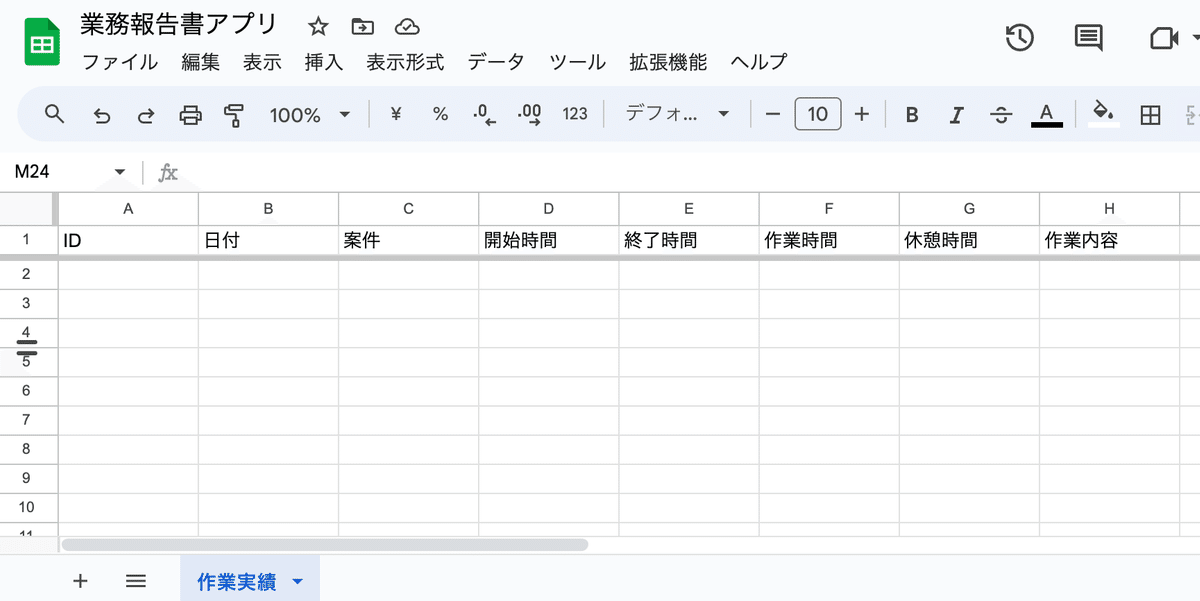
1行目の各列に、先ほど決めた入力項目を記載
これだけです。
私の場合、下図のようなスプレットシートが出来上がります。

Step3:【AppSheet】入力項目の形式を定義する
では、メインとなるアプリを作成していきましょう。
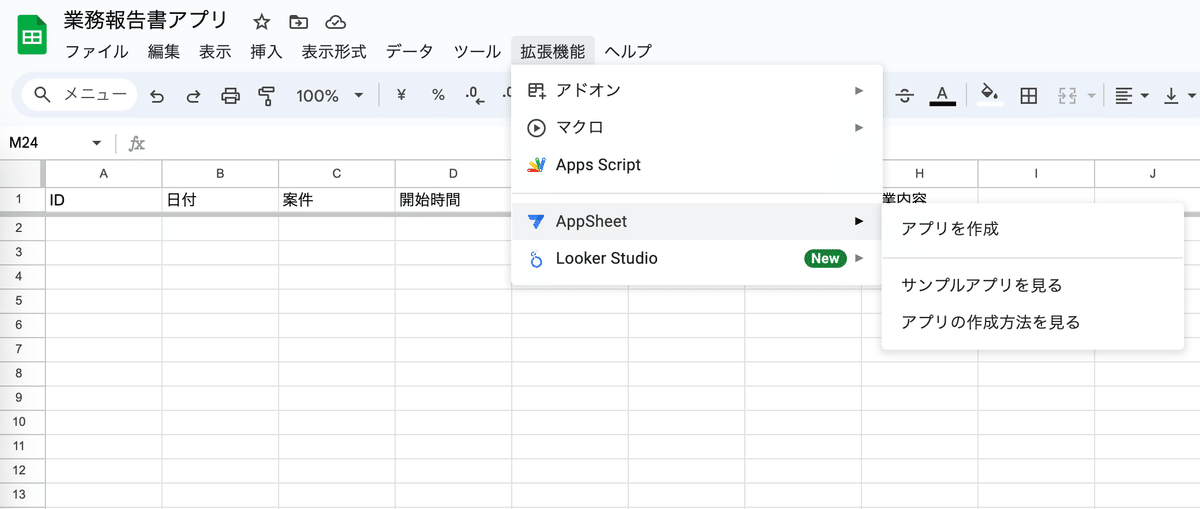
Step2で作成したスプレッドシートの上部のメニューから「拡張機能→AppSheet→アプリを作成」を選択(下図)し、AppSheetを開きます。

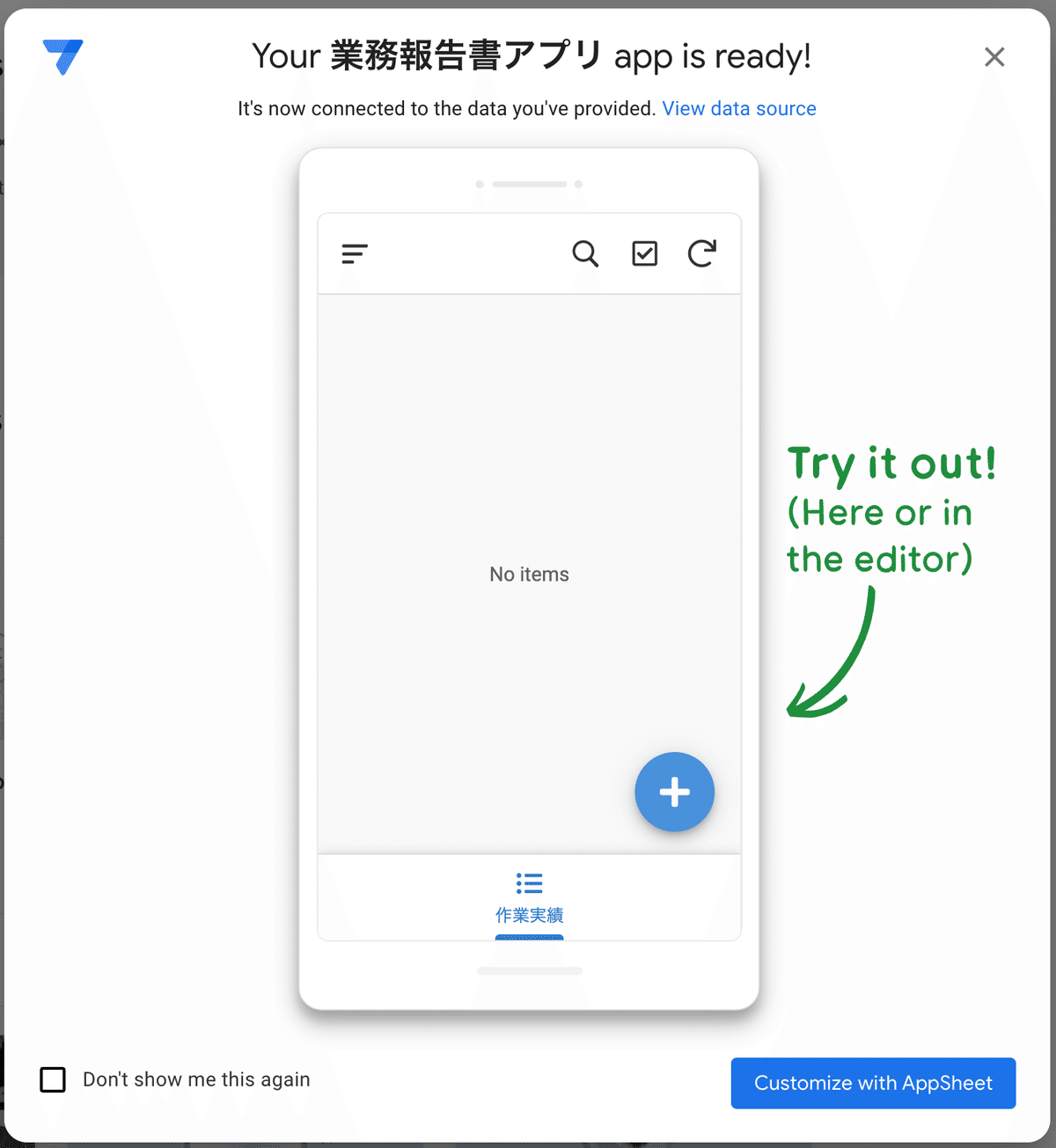
すると、AppSheetが自動でベースとなるアプリを生成してくれます。
(ここに表示されている画面イメージも実際に操作することができます!)

この時点で、アプリ自体は作成されていて、動きます。
が、日付や数字を入力したい項目がテキスト入力になっているなど、ちょっと運用には耐えれないので、そのあたりはカスタマイズしていきましょう。
まず、上図の右下の「Customize with AppSheet」ボタンをクリックします。
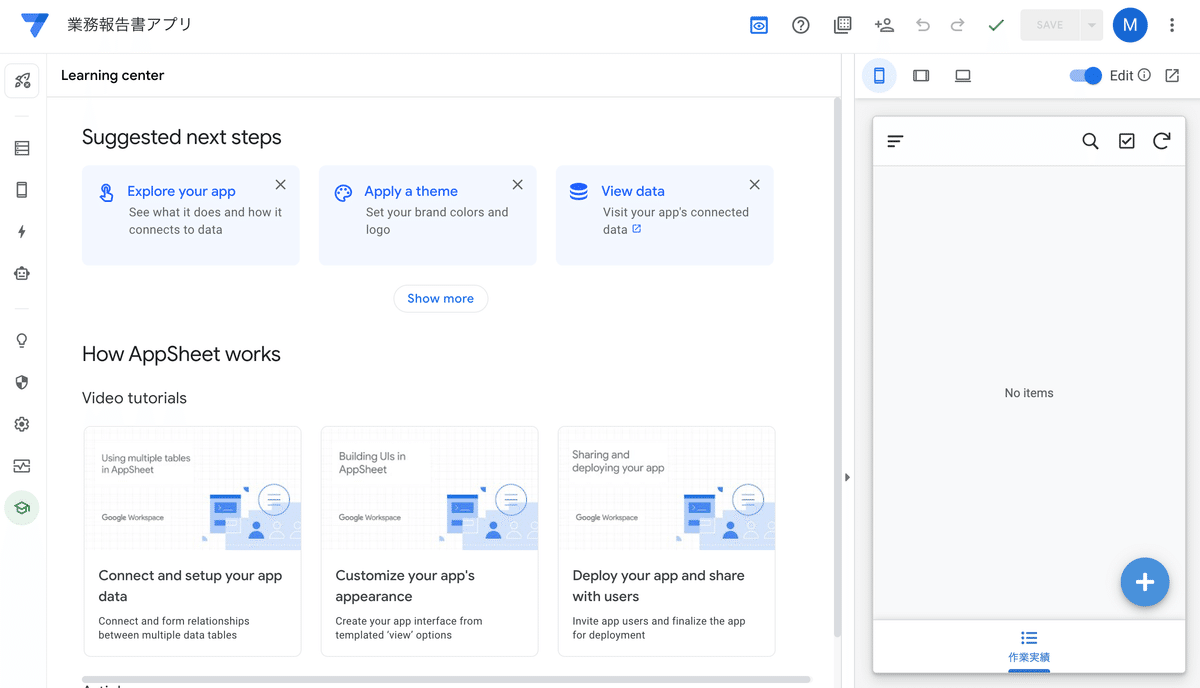
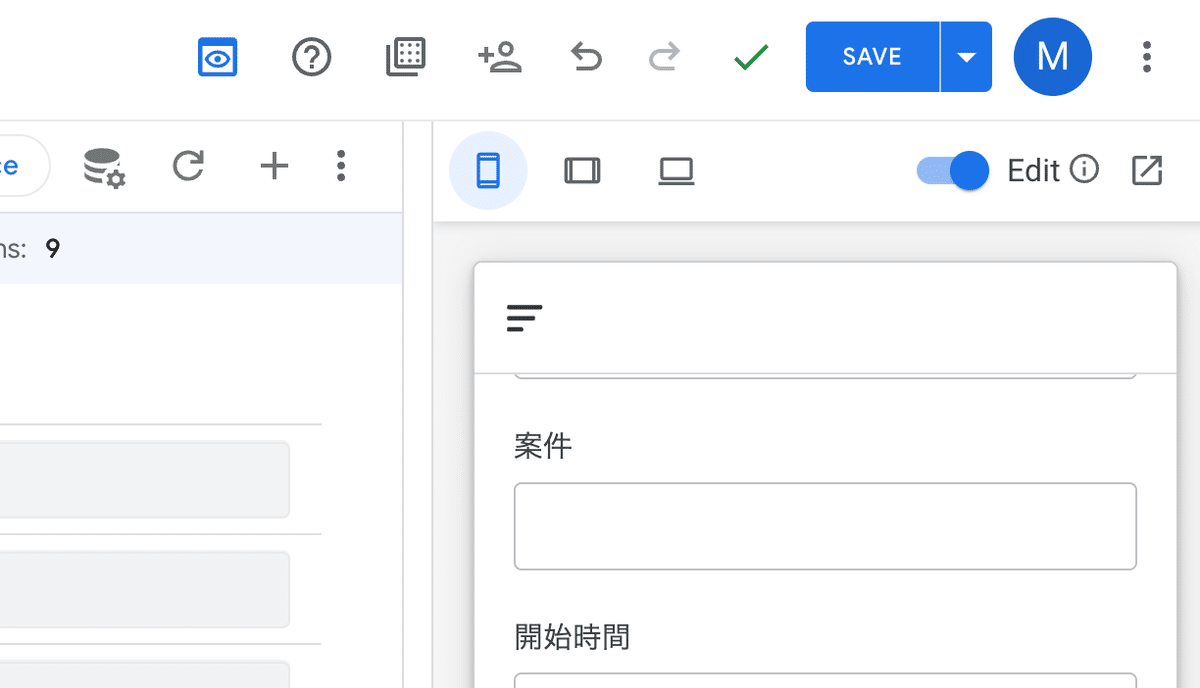
すると、下図のようなアプリのカスタマイズができる画面が開きます。
簡単に画面を説明すると、左にメニューバー、真ん中に編集画面(項目を選ぶことで、その項目が編集できる内容に表示が変わります)、右にアプリイメージがあります。

画面右下の「青い+」(add)ボタンをクリックします。
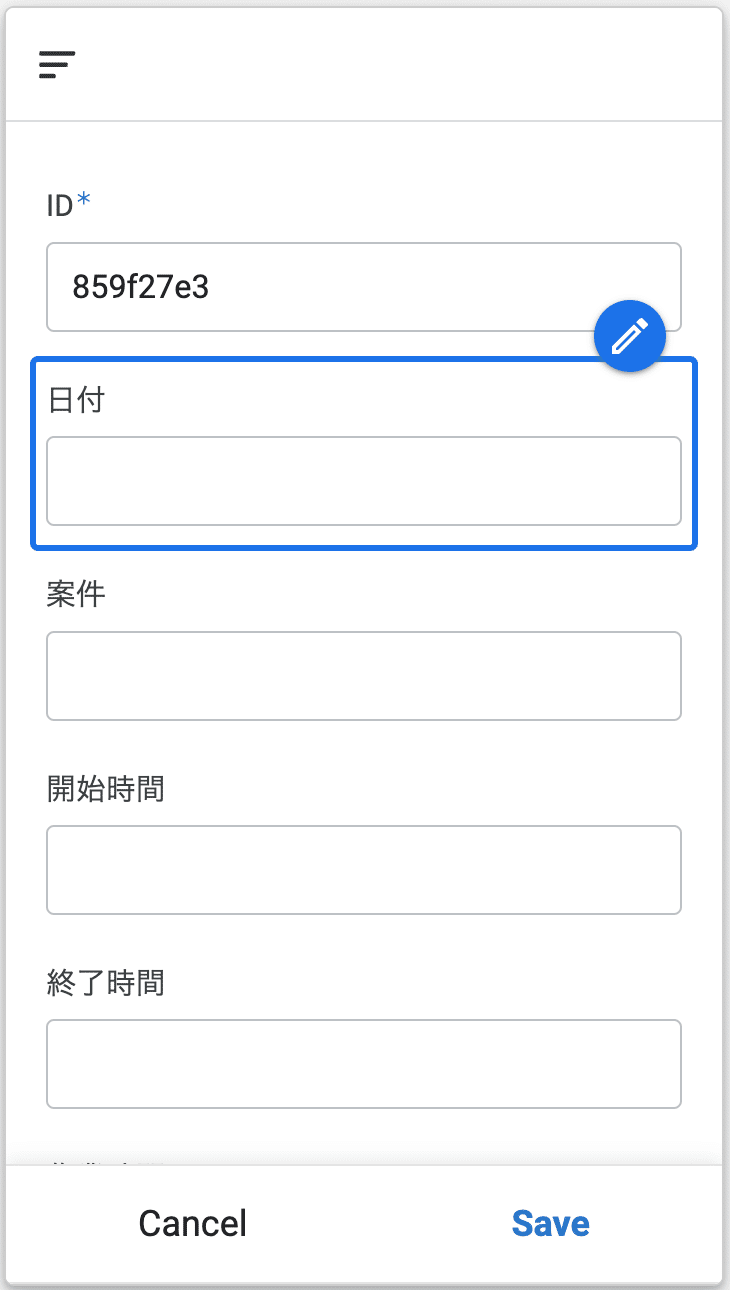
すると下記のような、入力フォーム画面が開きます。

項目にマウスをのせると、上記のように青いペンマークが表示されます。
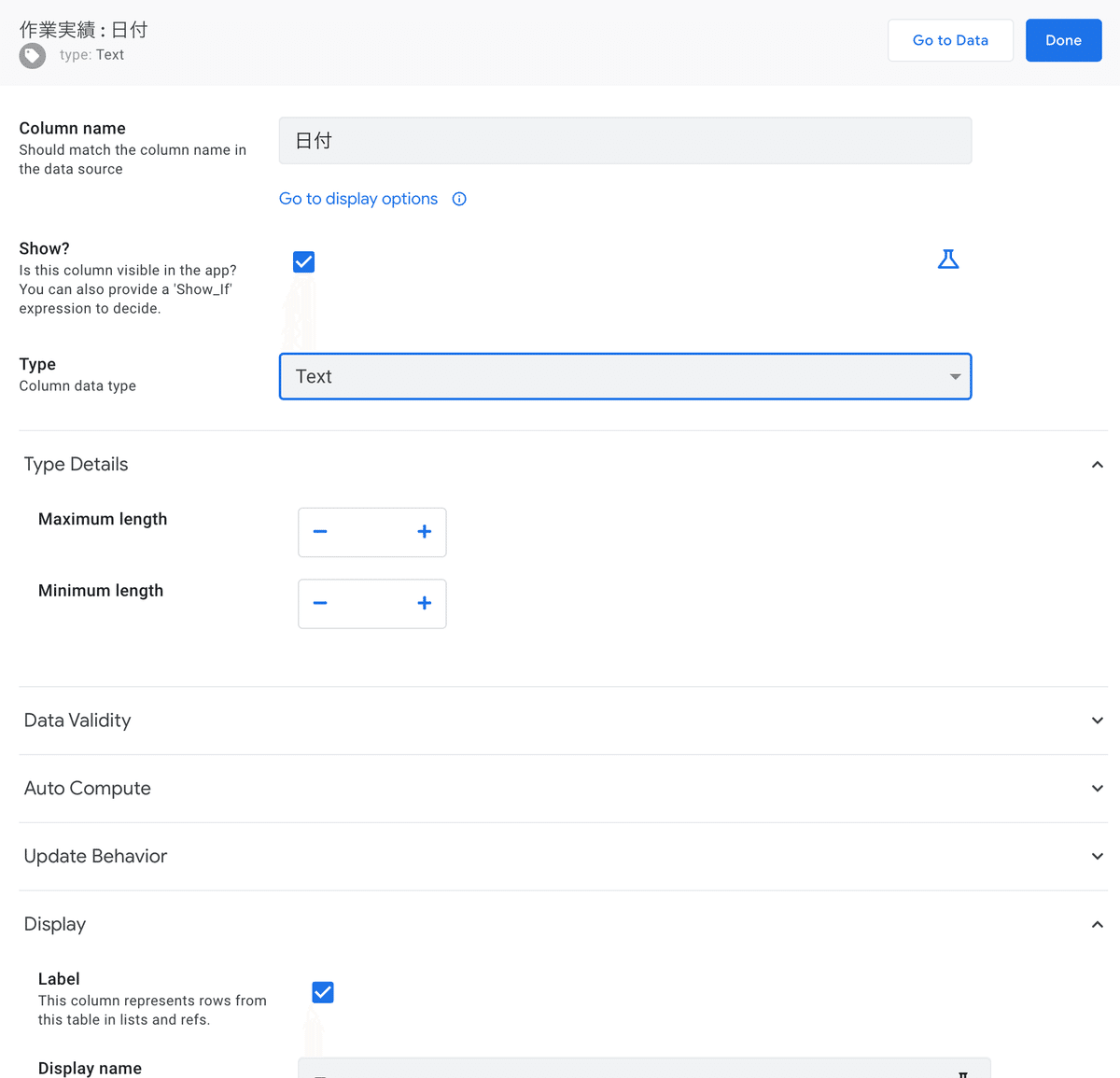
この青いペンマークをクリックし「Edit column」を選択すると、下記のような項目の編集画面が開きます。

例えば、「日付」は日付型でカレンダーから入力したいですよね。
そんなときは、編集画面の「Type」という項目の横のプルダウン(上記イメージでTextと表示されているところ)から「Date」を選択します。
選択したら、右上の「Done」ボタンを押して修正を反映します。
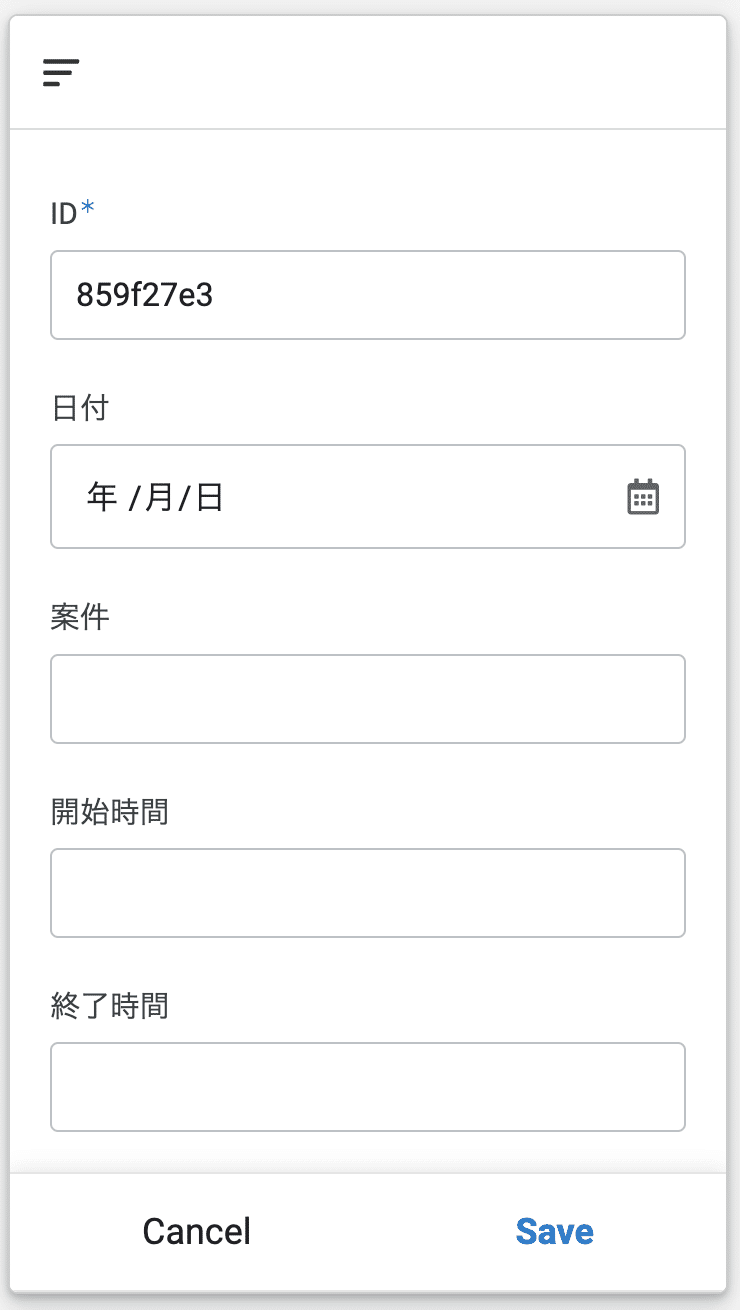
すると、下記のように「日付」の項目が年月日の日付型で入力できるようになりました。

同様に、他の項目も編集していきます。
今回は、最低限以下のように編集してみます。
開始時間 → 編集画面の「Type」のプルダウンから「Time」を選択
終了時間 → 編集画面の「Type」のプルダウンから「Time」を選択
作業時間 → 編集画面の「Type」のプルダウンから「Duration」を選択
休憩時間 → 編集画面の「Type」のプルダウンから「Duration」を選択
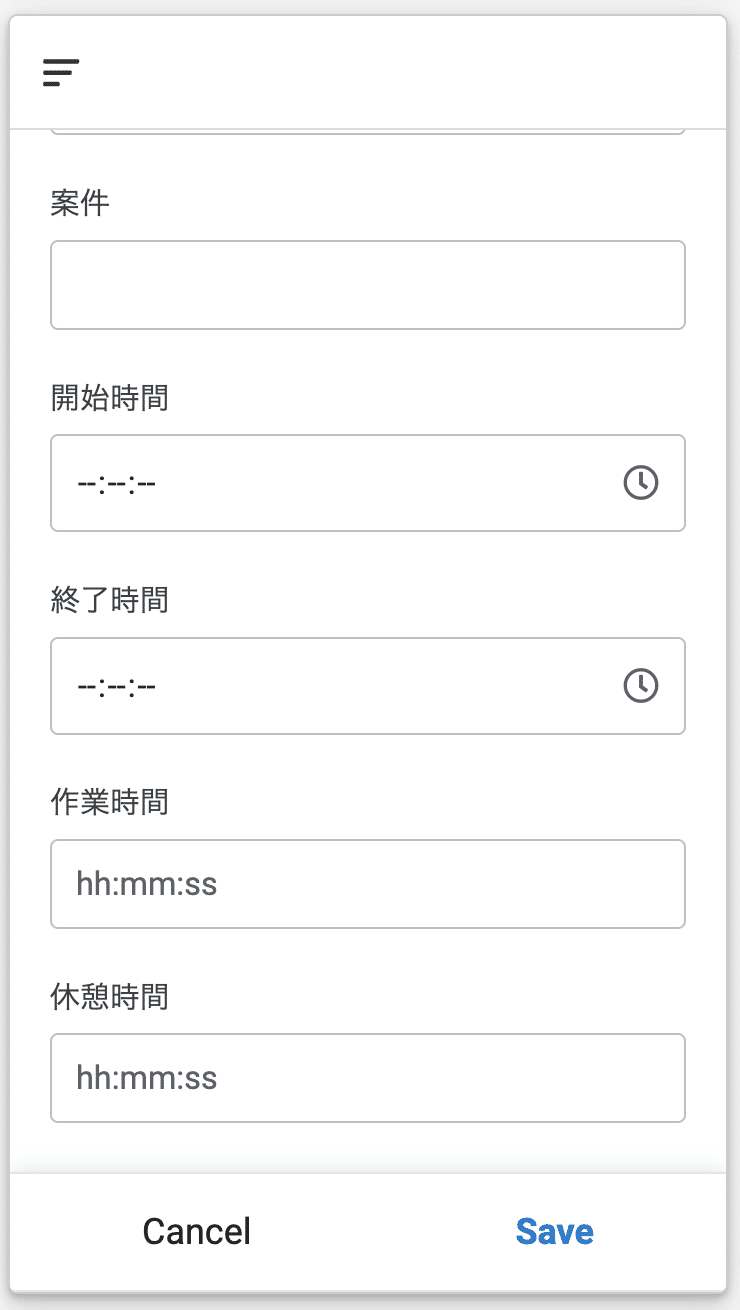
すべて編集すると、下記のイメージのように表示が変わるかと思います。

さいごに、画面右上の「SAVE」をクリックして、今回行った編集内容を保存します。

Step4:スマホから実際に入力してみる(動作確認)
まずはAppSheetアプリをお手持ちのスマートフォンにインストールしておく必要があります。
App Store(iPhone)かGooglePlayストア(Android)のいずれかよりインストールしてください。
インストールが完了したら、早速スマートフォンからアプリを立ち上げて、Step2-3で使用したGoogleのアカウントにログインしてみます。

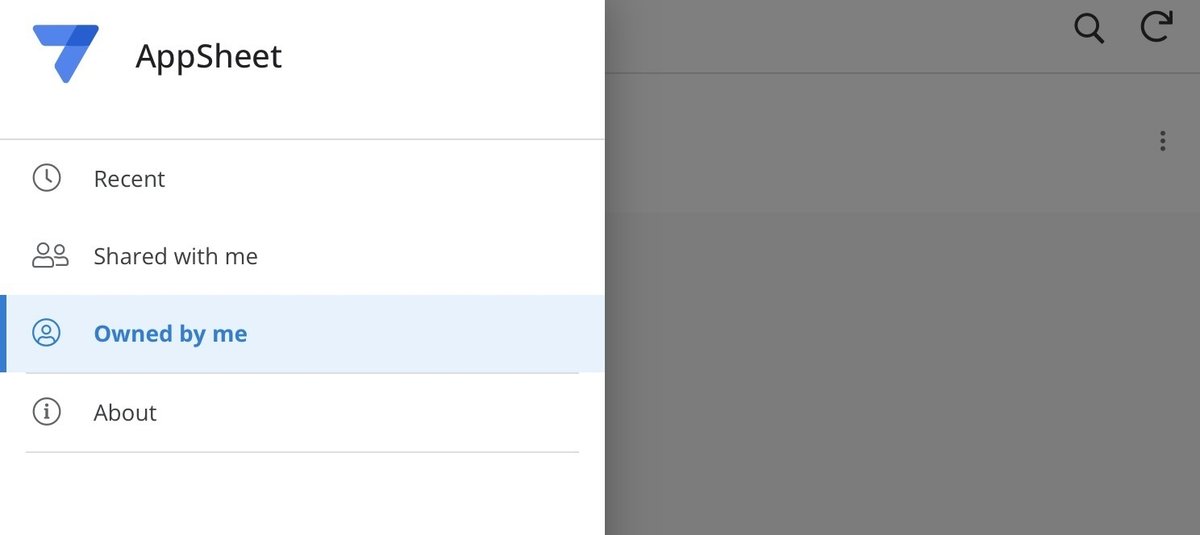
ログインが完了したら、画面左上の三本線のメニューをタップし、「Owned by me」を選択します。

先ほどStep3で作成したアプリが表示されているかと思います。
アプリ名のところをタップして、アプリを起動します。

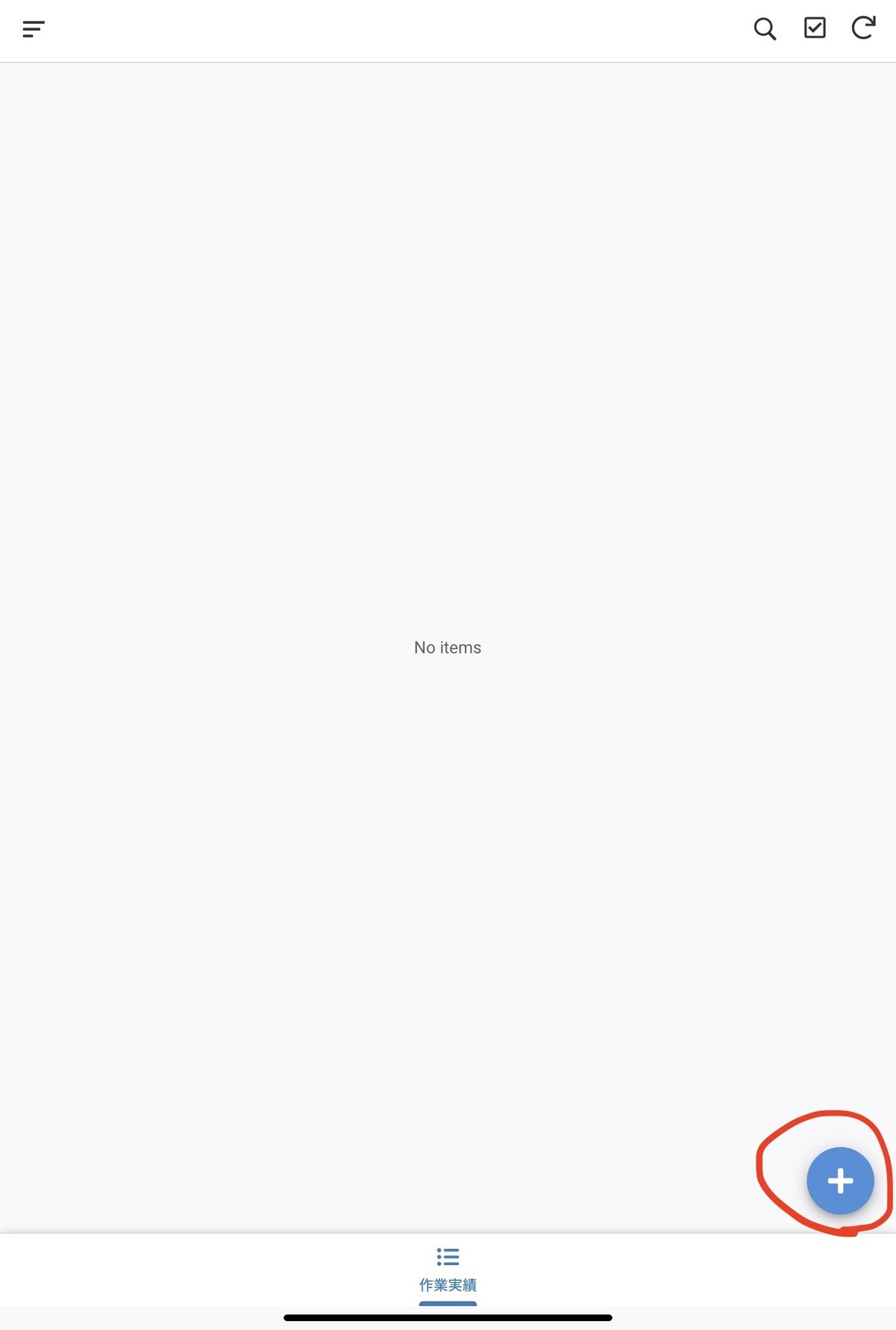
まだ登録していないので、「No items」と表示されているかと思います。
1件お試しで登録してみましょう。
画面右下の「青い+」のボタンをタップします。

Step3で作成した入力フォームが開くので、お試しで入力してみましょう。
入力が終わったら「Save」をタップして、忘れずに保存しておきましょう。

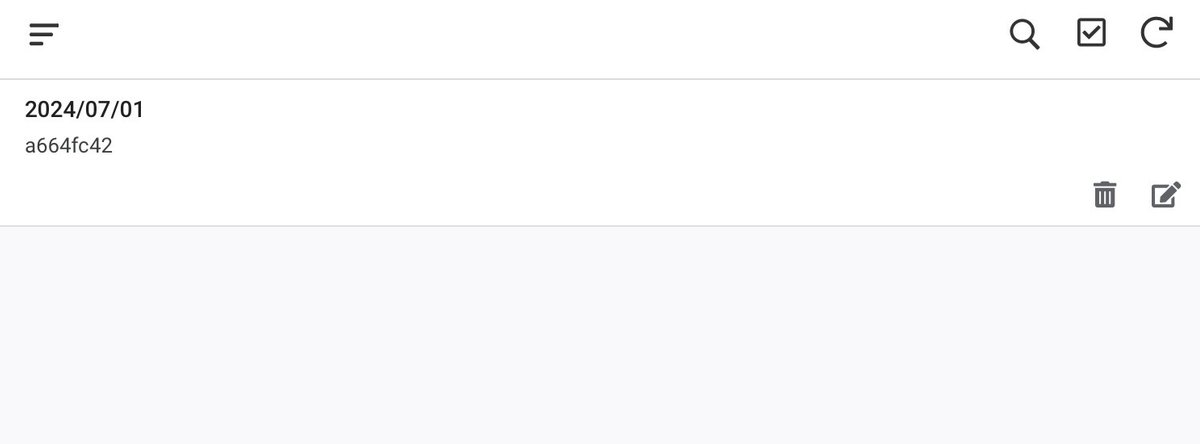
下記のように、1件登録できました。

スマートフォンから登録した内容がスプレッドシートにも登録されているか、最後に確認しておきましょう。
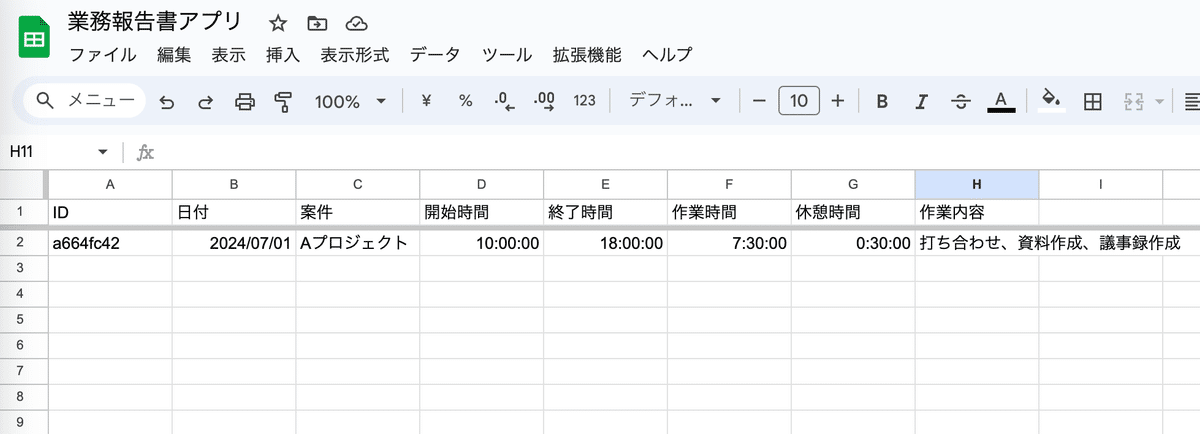
PCなどから、Step2で作成したスプレッドシートを開きます。
下記のように先ほど登録した内容がスプレッドシートに反映されていることを確認できるかと思います。

さいごに
いかがでしたでしょうか。
AppSheetでアプリを作成するイメージがついてもらえたら嬉しいです。
今回は、最低限の設定と説明でアプリを作成する流れについて説明しています。他の設定や他の事例などについても、今後書いてみたいと思います。
記事についてのご質問や、DX/業務効率化などのご相談がありましたら下記よりお問い合わせください。
最後までお読みいただき、ありがとうございました。
