
adobeしか使えないデザイナーあるある
みなさんこんにちは!こむ子です🫑
突然ですが、イラストレーターってほんっっっとうに便利ですよね!
今日はadobeに全てを委ねて暮らしてきたデザイナーの私的、
adobeしか使えないデザイナーあるある(ないない)と、会社のオリジナルパワポテンプレートを作った時のことをお話しします。
なんでもイラレで乗り切った大学時代を振り返る
土を捏ね、木を削り、顔料を擦り、布を染め、映像を撮り、サイトを立ち上げ…
レポート提出や発表なんてほとんどなく、
兎にも角にも課題制作だった私の大学時代。
たまにあるレポートは移動時間に必死でスマホで打って大学で印刷して提出!
稀にあるプレゼンもイラレで1枚のアートボードにまとめて発表!
そんな無茶苦茶で強引な方法で大学4年間を乗り切っていました。
なぜパワポを使わないのか?
なぜわざわざイラレで作るのか、パワポで作らない理由は何か。
それは、パワポがとにかく使いにくい!!!からです!!!!
ある調査ではビジネスマンの約半数がパワポを利用しているらしいです。
しかし、イラレに慣れきった私としては、
パワポは本当に気の利かないやつなのです。
(私が使いこなせていないだけです。マイクロソフト様、誠に申し訳ございません。)
パワポの壁その① レイヤーとかない
さて、使い勝手の良さからなんでもadobeで解決してきた私ですが、
会社員となり、いよいよパワポを使わなければいけなくなりました。
迫るプレゼンに向け、汗汗資料を作り始めましたが早速ぶち当たった壁。
それはレイヤーという概念がないということ。
そもそも普通のビジネスマンにはレイヤーという概念などないのでしょうが、
子供の頃からiPadでお絵かきをしていた私にとって、
レイヤーはあって当たり前の存在。
1枚の絵やスライドでも、背景、図、文字、など階層が分かれて見えます。
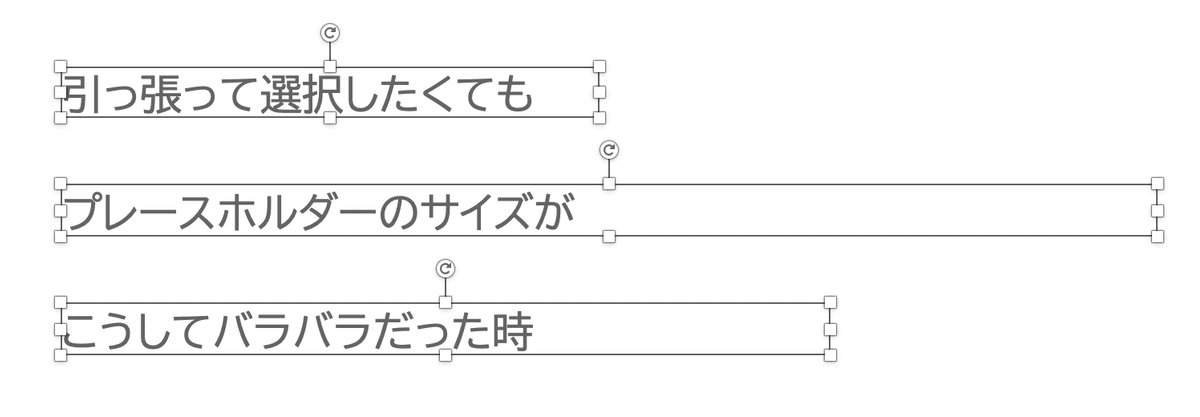
パワポの壁その② 選択方法がやりにくい
複数のオブジェクトを長押しで同時に選択する時、
イラレはオブジェクトの一部にかかっていれば選択できますよね。
パワポはオブジェクトの全体が入っていないと選択できないんです!!!😭
使いにくすぎる!!!!!!!!!

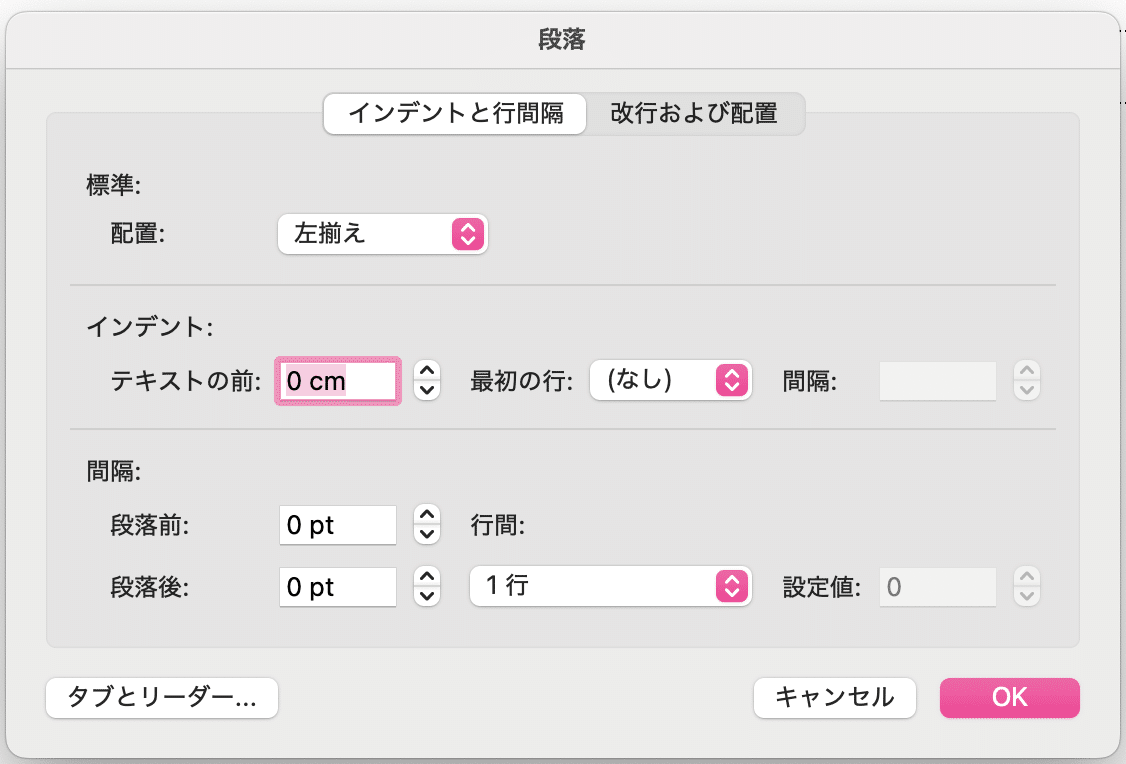
パワポの壁その③ 文字間調整があまりに難解
イラレの文字間調整ってわかりやすくていいですよね〜☺️
縦幅横幅は数字を変えるだけ。optionキーで文字詰の微調整も楽々☺️
それと比べてパワポときたら…
選択エリア幅に均等に合わせるとか、ややこしい行間調整とか、
そんなのしかできないんですよね😩
もっと簡単に直感的に綺麗にしたいのに…!

パワポともっと仲良くなりたい
さんざんパワポに文句を言ってきましたが、ビジネスマンたるもの、パワポを使いこなせなくてはなりません。プレゼンを作る機会もそこそこ増えて、パワポからは逃れられず、デザイナーとしては、ダサいパワポを提出することは避けたい…!だいっっきらいなパワポと、仲良しになりたい…!
パワポがわからないのにテンプレを作成
これまでデータコムには社員専用に整備されたパワポのテンプレートがなく、皆がそれぞれバラバラの方法やデザインでパワポを作っていました。忙しい中で綺麗な資料を作るのは大変です。パワポが苦手なのでその気持ちがよーくわかる私は、一念発起してデータコム専用のパワポを作ることにしました!

テンプレを作る際に、一番資料を作成していると思われる営業さんに、どんなことに困っているかヒアリングをして、そこで上がっていた課題を解決していく形でテンプレをご用意しました。
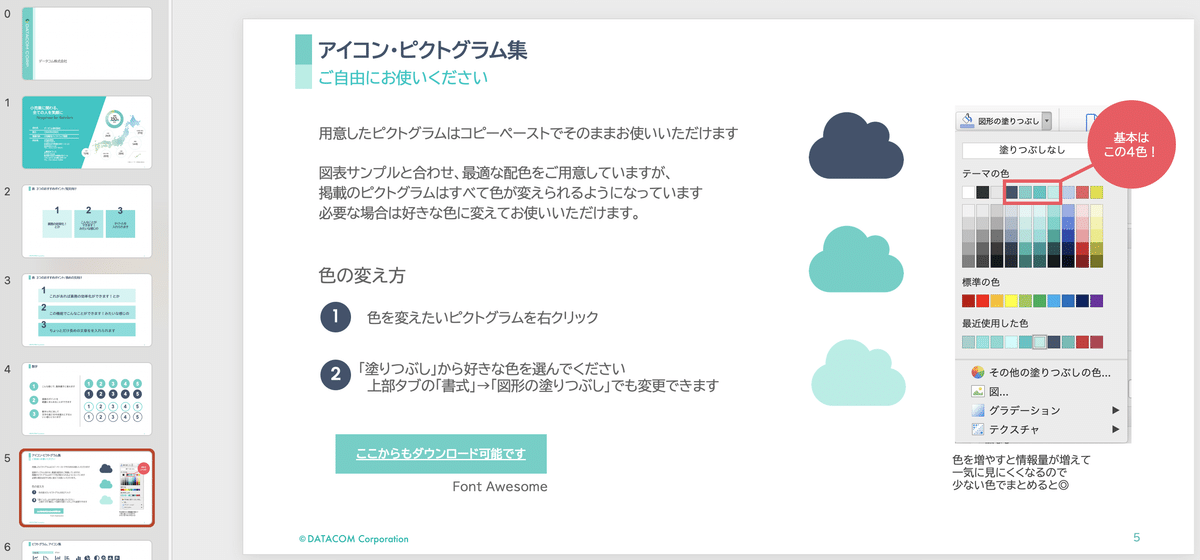
色選びや素材選びに難航しているようだったので、コーポレートカラーを意識した配色をセットし、そのまま資料に転用できる3stepの枠や、アイコンセットをつけてみました。

テンプレに使用したフォントは「BIZ UDPゴシック」。
どんな方でもみやすいように、ユニバーサルデザインになるよう、色とフォントは熟考しました。
出来上がったパワポテンプレTips付きのパワポ説明書とともにリリースし、概ね好評でした!フィードバックを経て、現在はVer2.0を社内で配信中ですが、今後もまた改良していく予定です!
資料作成の際のコツは、こちらのnoteでも公開しているので、ぜひチェックしてみてください!
ここまでご覧いただきありがとうございます!
Adobeしか使えない「ないない」をご紹介しました笑
今後も資料作成のTipsを公開予定なので、ぜひフォローとスキ❤️をお願いいたします!
