
Power BI | 棒グラフをカスタムし、ラベルを見やすくする
この記事は、WorkoutonWednesday(通称WOW) 2023 Week39の問題を題材に、Tipsをまとめています。本家WOWは下記リンクから挑戦することができます。
2023 Week 39 | Power BI: Bar chart custom labels – Workout Wednesday (workout-wednesday.com)

このTipsが有効な場面
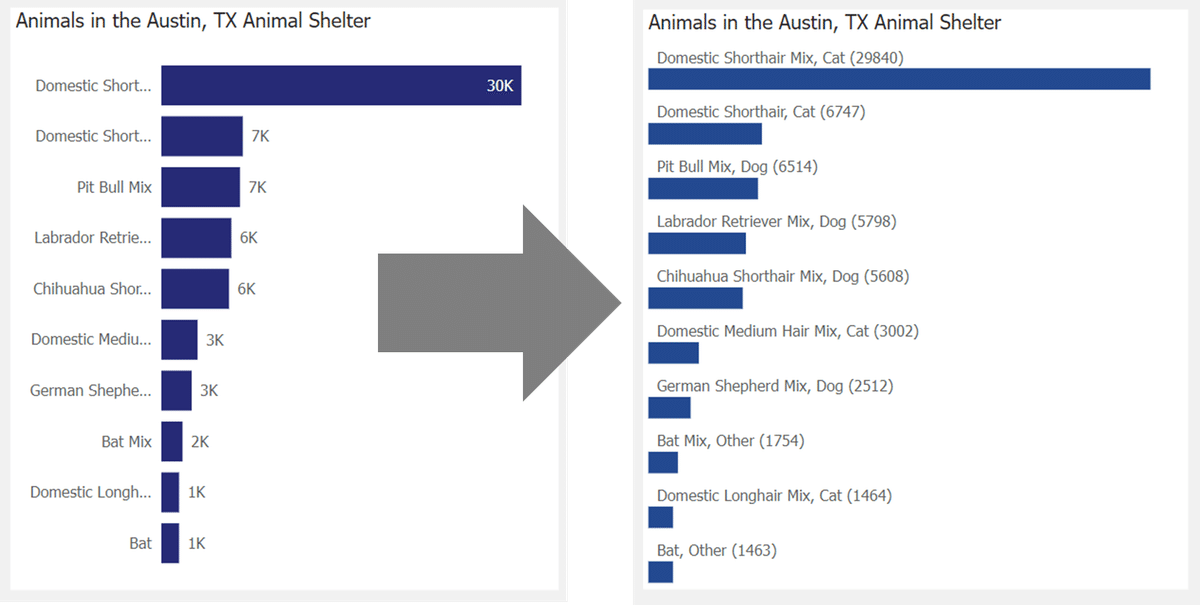
棒グラフの項目名が長い場合、ビジュアルのサイズの問題で、ラベルが全部表示できない問題が発生することがあります。下記の方法を使用すると、ラベルを棒グラフの行として追加し、完全に表示して読みやすくすることができます!
方法は、簡単3ステップ
ステップ1 値が0の仮ラベル用メジャーを作成
label placeholderという名で、棒グラフのX軸に追加するためのメジャーを作ります
label placeholder = 0ステップ2 棒グラフを作成
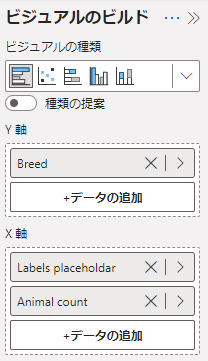
X軸にlabel placeholderと必要なメジャーを、Y軸に項目を追加し、棒グラフを作る

ステップ3 書式設定
必要な書式を設定します。
・Y軸の値を削除
・凡例を削除
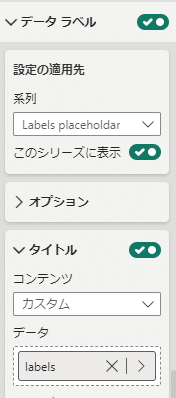
・データラベルを設定
設定の適用先を、「すべて」から、「label placeholder」に変え、
タイトルのコンテンツを「カスタム」にします。
データの中に、表示させたいラベルをセットすればOKです。
今回は、Y軸の項目名とメジャーの値を両方表示する「labels」メジャーを作り、それをデータにセットしました。
labels =
MAX('Animal'[Breed]) & ", " & MAX(Animal[Animal Type]) & " (" & [Animal count] & ")"
限られたレポートのスペースでも、ラベルが完全に表示できる方法を紹介しました。今回作成したダッシュボードはData Stories Galleryから確認できます。
