
UEとかUnityの合わせ技でパズドラのファンアート描いてみた
こんばんは、だしのやです。
自宅環境でのデザイン制作が増えてきたこともあり、先日パソコンをcore-i9搭載のデスクトップへ新調しました。実はいままで、散々Adobe製品を使い倒しているのにデスクトップPCを一度も買ったことがなかったのですが、新調したお陰でとても快適な環境で制作できるようになりました。PC起動に5分くらいかかってたあの頃ともさよならです。
今までどんだけショボイ環境で作ってたねんって話ですね。
そういう与太話は置いといて、今回ファンアートで一枚絵を作るにあたり、新環境で色々ツールを試せるようになったので、「ゲームエンジンを併用したイラスト作成」をテストしてみることにしました。
◆◆◆主な理由は下記の通りです◆◆◆
(1)ゲーム開発以外の用途でのUE4やUnityの技術検証/習得
(2)イラスト作成をオール手書きにすると、どうしても工数で他制作や予定が圧迫されがちなので、ゲームエンジン描画を導入することで時短を図る
(3)パズドラの龍契士のファンアートが相変わらず少ないので怒りの作成
ゲームエンジンの描画性能をイラスト作成に応用するという作例は、私も存じ上げているのですが、自分自身でまだ検証したことがなかったため、チャレンジすることにしました。
あと、エフェクトやUI、グラフィックデザインで色々仕事をお預かりするようになった都合上、ファンアート作成に回せる時間が恐ろしく減少したので、なんとかしてイラスト工数削減を図る方策を見出したい、というのも動機の一つです。
…ここまで述べると至極まともな理由に見えるのですが、ぶっちゃけパズドラ龍契士五人組のファンアートが2020年になっても相変わらず少ないという憤怒(?)に駆られたので、描こうと思ったのです。ついでに技術的になんか試せたらいいよね的なノリですね…。あ~もっと描いてくれる人増えないかな~~
前置きが長くなりました。以下、今回検証した制作工程(メイキング)です。
【1】キャラを描く

大体できました。「ラフとか線画は!?」とかお叱りを頂きそうなのですが、そのへんは多分pixivとかパルミー、YouTubeで公開されている、イラスト作画講座の方が親切だと思いますので、割愛します。
また、本稿ではCLIP STUDIO PAINTやPhotoshopCC、SAIの機能解説は主な目的ではありませんので、これらも全て割愛します。このへんのツールは公式の講座・チュートリアルもたくさんあるので、そちらの方が確実に参考になります。

割とできました。今回は並行していたプロジェクトの制作対応を最優先にした都合上、線画とかをいちいち分けて描く時間がないのでオール厚塗りでの作画です。ゴリ押し作画ができるのが厚塗りのいいところですね…
もうこれで完成でよくね?みたいな気にもなるのですが、グラデーション背景だけだと如何せん迫力が出ないので、なるべく工数を割かずに背景を盛っていく方向性を模索することにしましょう。
【2】背景の線画抽出を行う
今回は、UE4上で展開された3Dモデル背景に線画シェーダーを適用することで、一ミリたりともパース線や線画を描かずに背景線画を制作します。
<参考文献・お借りしたアセット>
●Unreal Engine 4 ドキュメント
https://docs.unrealengine.com/ja/index.html
当たり前の話ですが、公式ドキュメントがないと話になりませんので、基本操作はこちらを参照してください。私のようにUE4を未経験から始める方でしたら、UE4中でのチュートリアルも参考になるので、そちらも参照してください。
●Unreal Engine マーケット・プレイスより「Infinity Blade: Grass Lands」
https://www.unrealengine.com/marketplace/ja/item/ac4e3132f993440180d69d5ae53a9640
無茶苦茶クオリティが高いのに無料という驚異のモデルアセットです。シーン内を歩き回るだけでも楽しい。
今回は、下記の線画シェーダー記事で使用されている事例と同一アセットということもあるので、お借りしています。
●alwei様開発の線画シェーダー
http://unrealengine.hatenablog.com/entry/2020/02/29/141432
https://github.com/alwei/PPLineDrawing
Unreal Engineによる開発のプロとして大変有名なalwei様が開発されたシェーダーです。なんとUE上のモデルを自動で線画化して抽出することができます。上記の記事内で参考にされている浅野いにお先生、中村 基典様の事例も大変参考になるので、併せてご覧ください。
●線画シェーダー適用フローの解説
「ue4で線画抽出を試す記事」
https://denki.fanbox.cc/posts/928957
本稿では、電鬼様のこちらの記事を参考にしました。電鬼様の背景制作も大変にクオリティが高いものばかりなので、必見です。
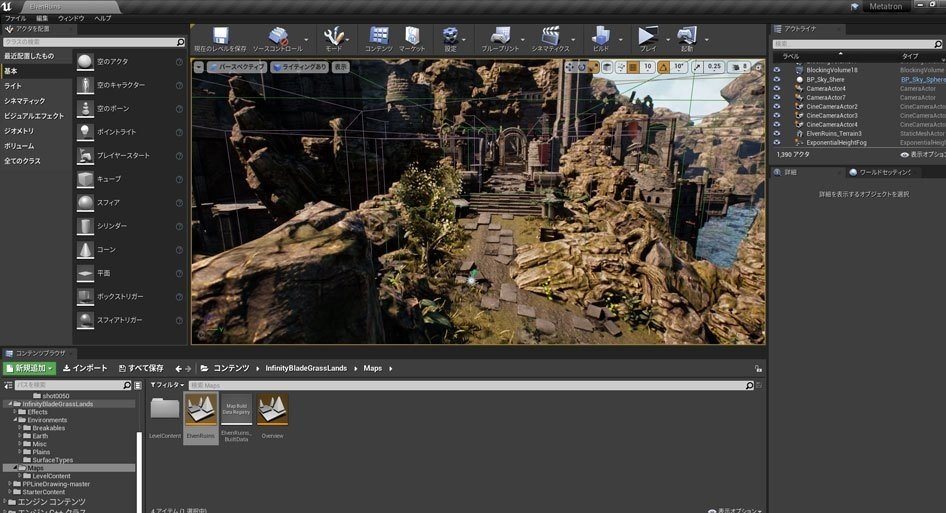
以上を踏まえて、さっそくUE4での背景出力をしていきます。

「Infinity Blade: Grass Lands」を展開した状態。このままスクショをレタッチしただけでも良いのでは?という気もしますが、まあそう言わずに線画出力をテストしてみましょう。
画面中央にある門が使えそうなので、ここにカメラを設置し、線画シェーダーを適用します。

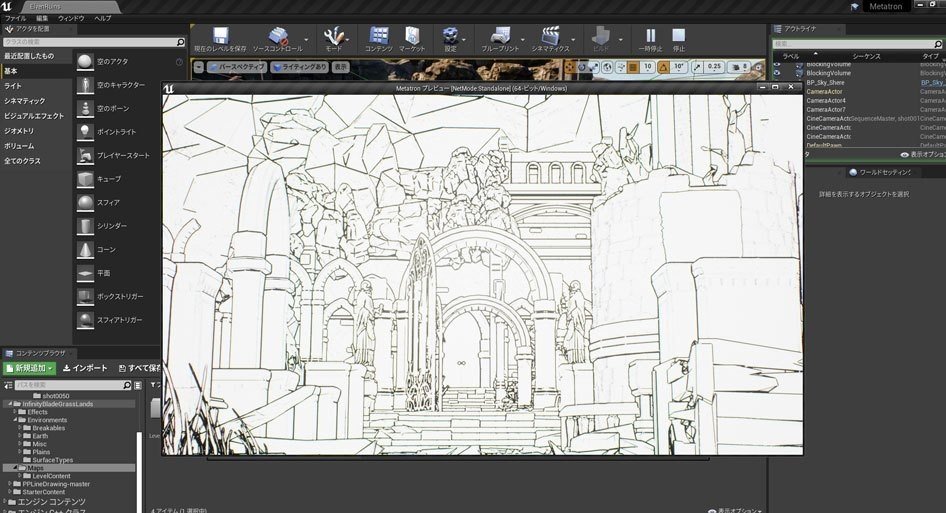
線画シェーダーを使用したカメラビューでプレイを実行すると…
見事に3D背景が線画で出力されています。すごいですね(小並)
このカメラの切替の操作手順については、下記の記事で詳しく解説されています。
●凛(kagring)様 「UE4 カメラを切り替える(Set View Target with Blend)」
http://kagring.blog.fc2.com/blog-entry-294.html
●alwei様 「UE4 ゲーム中にカメラ切り替えを行なう方法」
http://unrealengine.hatenablog.com/entry/2015/09/26/215004

本稿では、とりあえず線画出力だけできれば良かったので、プレイ自体を線画シェーダーカメラへの切り替えとなるようノードを設定しました。
私自身がUE4経験がほぼ未経験からスタートしているため、あまりスマートなやり方ではないと思います…プレイ中にもっとカメラ切り替えで融通が付けられるやり方があれば、そちらで全く問題ありません。
上記のブループリント設定を踏まえ、シネマティックスからシーケンスでPNG画像の出力を行っていきます。
https://docs.unrealengine.com/ja/Engine/Sequencer/QuickStart/index.html

このような形で出力できました!
出力そのままだとPNG画像で統合されているので、白塗り部分をPhotoshop等で透過処理します。ちなみに、SAIであれば「レイヤー」⇒「輝度を透明度に変換」ですぐ透過できるので、サクッと対応したい方でしたらそちらでも可です。

先程の出力線画を適当に置いてみました。これだけでもだいぶ雰囲気出ますね。ここから塗り絵して、全体の完成度を上げていきましょう。

元となった「Infinity Blade: Grass Lands」から少し色合いを変えて、「山間にある遺跡」をイメージして色を置いていきます。キャラに被ってしまう部分は最低限イメージ作りに必要な程度だけ、色置きをします。
【3】Unityでエフェクトを作成し、透過画像として出力する
さて、山間となると霞がかったエフェクトが必要になりそうなのですが、今回はこれをUnityのShurikenで出力してみます。ぶっちゃけ、今回の絵だとあんまりエフェクトを入れられる余地がなかったのでオマケに近いのですが、まあとりあえずやるだけやりましょう。たぶん、キャラメインのエフェクトあり絵なんかでは、使う機会が出てくるかと。
本稿ではほぼオマケ項目なので、あんまUnityについては触れていませんが…Unity上でのShurikenの基本操作については、下記を参照してください。
Unityマニュアル - パーティクルシステム
https://docs.unity3d.com/ja/2018.4/Manual/class-ParticleSystem.html
Unity ゲームエフェクト マスターガイド Kindle版
www.amazon.co.jp/dp/B07VBFC15S

上記は前に作った「2Dイラスト+エフェクト」の作例のエフェクトだけ取り出したものです。Shurikenでは、ランダムに軌道を作ってテクスチャを描画させるのが少ない手数で可能なので、他ツールのように凝った設定がいらないのがメリットです。(逆に言えば、UE4やAfterEffectのような凝った演出を作るときの制御が大変というデメリットでもあるのですが…)
今回はこちらの記事を参考に、エフェクトのスクリーンショットを抽出します。
おやつのじかん様 「Unity Recorder でLive2D使った透過PNG作る(書き出しデータでも一応できた)」
https://note.com/oyatsu_shiawase/n/n23d70fc67f4b

上記はPNG画像として抽出したエフェクトを複製し、わかりやすいようにPhotoshopで黒背景をつけたものです。抽出してから、Unity側でRotationをあんまつけてなかったために言うほどランダム化してないことに気づいたのですが…まあ今回はオマケに近い要素ですので、そのまま使っちゃいましょう。

上記のUnityエフェクトをオーバーレイでかけつつ、パターンテクスチャ、ブラシ等を連打して背景を加工していきます。それなりに遺跡らしくなってきたのではないでしょうか。
【4】出力した素材を統合して、Photoshopで全体的にブラッシュアップする

背景の上にキャラも表示させてみます。いい感じになってきましたね!キャラの彩度が高い都合上、ちょっと浮いて見えるので、ここからはキャラ/背景のなじませを目標に進めていきます。

背景の遠近感をガウスぼかし/表面ぼかし/シャープツール/ソフトライトレイヤーによって演出していきます。雲ブラシでもくもくもくようび~( •ω• )させたり、太陽光をちょっと大げさに表現したりします。

更に、キャラ自体にも光の加減を追加していきます。一番手前のサリア&ガディウス、真ん中のシルヴィ&リューネ、一番奥のティフォンアニキとそれぞれ三層に分けます。奥のキャラほどぼかしを入れ、各層ごとに霞を入れたり、キャラ毎にソフトライトで色調をいじっていきます。

キャラと背景を合体させて完成です!おつかれさまでした。
だいぶ駆け足の制作でしたが、割合少ない手数と時間でキャラ・背景セットでのボリュームアップができました。
一人で一からキャラも背景も手描きすると、かなりの物量になってしまいますが、ゲームエンジン描画を組み込むことで大幅な工数圧縮ができるので、浮いた分でよりキャラ作画のクオリティアップを目指したり、エフェクト演出にこだわることも可能になりそうです。
また、3DモデリングとUE4の技術も必要になりますが、自分でモデルを作ればより独自性のある3D背景が作れますので、線画出力できる幅がぐっと広がります。Blenderを絡めれば、CLIP STUDIO PAINTのモデル背景機能を、全部無料で自分で作成できるようになるので、学習コストを割く価値は十分にあります。(このあたりの先行事例については、前述した浅野いにお先生の記事を参照してください。)
以上です!「お絵かき」というと、ペイントソフトでの作画技術が云々…という話題に終始しやすいのですが、個人的にはゲームエンジンやモデリングツールを絡めることで、より時短で、なおかつ凝った演出ができるようになるのではないかな、と思っています。本稿で興味を持たれた方も、ぜひUnityやUnreal Engineでの描画技術やゲーム技術に親しんでみてください!
