
個人開発で学んだ事メモ
背景
現在2023年の12月ぐらいから個人的にサービスの開発を始めてバックエンド、フロントエンド、DBについてホテル予約サービスを例に学習していて学んだ事をメモがわりに記載しておく
経歴
第三者検証会社に2年か3年ぐらい所属して、
今のSaaSの会社にQAエンジニアとして1年半ぐらい所属している
「ユーザーは無料のホテル予約サイトを利用してソフトウェアとテストを学ぶことができる」を目標に2023年の12月ぐらいからシステムの勉強を開始した。
業務終わり後少しずつ実装している。
最近は出社日にベテランエンジニアの方々に、できたソフトウェアを見せてレビューやアドバイスをもらっている
システムの構成
バックエンド: Golang
- なし、純正だとdynamic routingに対応していないためGinとかに変えようか迷っている
フロントエンド:typescript
- Vue3.js
データベース: PostgreSQL
バックエンド関連の学んだ事
環境変数での制御は.envファイルをロードして取得するようにする
// これだけだと、環境変数を取得するとなっているが、毎回サーバーを起動する時に、
// 環境変数を設定してあげなければならず、取得できない場合は空文字になるためサーバーが起動しない
Username := os.Getenv("DB_USER")
// 外部パッケージのgodotenvモジュールを利用してあげると、.envファイルを読み込んでくれるので便利
err := godotenv.load()postgresqlのドライバであるpgxの型を利用する時はpgtype.UUIDのようにvaulerを利用しない
// この型を使うと、たとえデータベースの接続に成功していてもnullバリューしか返却されず、
// 実際のデータベースから値を取得できないので時間を溶かし続ける
type Hotel struct {
Id pgtype.UUIDVauler
}
// こちらの型を使わないと適切な値を取得できないです
type Hotel struct {
Id pgtype.UUID
}
logを出力する部分は限定する(これは設計思想による部分らしい)
// Clean Architecture の思想でログを出力するのはあくまでそれぞれの役割に依存する
// 特にDB操作をするところではログを出力しないで、外部サービスとの通信を行う箇所で
// 標準出力をしてあげる事によって役割をわかりやすくする
func SQLによってDBからデータを取得する関数() (返り値、error) {
rows, err := pool.Query(ctx,getDatas)
if err != nil {
log.printf('Fail DataBase Operation')
return nil, err
}
}
func HttpHandler(r http.ResponseWritter,w *http.Request ) () {
data, err := SQLによってDBからデータを取得する関数()
}
↓
func SQLによってDBからデータを取得する関数() (返り値、error) {
rows, err := pool.Query(ctx,getDatas)
if err != nil {
return nil, err
}
}
func HttpHandler(r http.ResponseWritter,w *http.Request) () {
http.MethodGet:
data, err := SQLによってDBからデータを取得する関数()
if err != nil {
log.Printf('Failed to get data: %v', data)
}
}デバックを上手くできない時は全部情報を出力して早めに問題箇所を特定するのもあり
func 問題の関数(a ) {
data, err := a.Getmethod()
log.printf(data)
if data == 1 {
rowdata = db.Putdata(data.ID)
log.printf(rowdata)
}
}デバッカーを利用して適切にデバックできるならするべきだが、できないなら標準出力に出力してしまい問題箇所になっている箇所を取得できる方法に早めに切り替える方が良い。問題特定に時間を使うのではなく、問題の修正に時間を利用するべきであるから。
フロントエンド関連の学んだ事
APIから受け取るデータ構造を最初に考えておいた方が後々作成する時に楽
フロントはデバックが難しいので、コンソールに出力するようにしたり、
計算の結果をコンポーネントに渡すようにしたりして問題箇所を早めに取得できるようにする方が結果的に良い
vue routerはdynamic routingに対応しており以下の様にrouting の指定、router-link コンポーネントでのparamsの指定をする必要がある
router/index.ts
{
{
path: '/datas/:id',
name: 'DataDetail',
component: DataDetailView,
}
}
components/DataDetailView.vue
{
<template>
<li>
<router-link :to="{name: 'DataDetailView', params: {id: data.Id}}">
<img :src='data.IconUrl' width="150" height="150" :alt="data.Description">
</router-link>
<div>{{ data.Name }} </div>
<div> {{ data.Description }}</div>
</li>
</template>
}データベース関連の学んだ事
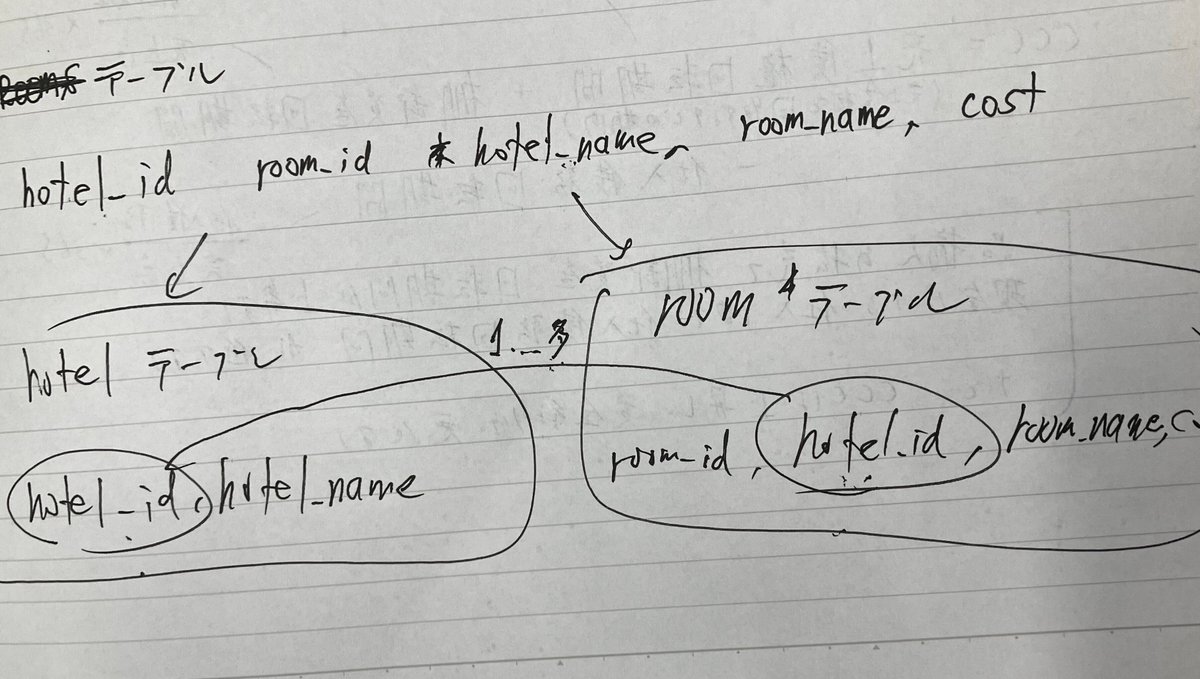
外部キーを利用してDBの連動を増やすと、考えることが減る
外部キーはテーブルとテーブルを繋ぐ関係性を示すようなもの
連動させて更新したら更新されるし、削除したら削除される
複数のデータが前提になるときは、1番最初のデータから複数データを作成して確認するようにすると良い
sqlで複数データを作成するときは、VALUES文の中に[,]で区切って複数の値を挿入する
INSERT INTO TEST(id, amout, description)
VALUES (uuid1, 12, 'test1'),
(uuid2, 13, 'test2')一対多、一対一、多対多の関係を整理するのがDBのテーブルを整理するのに重要

マインド
まずは簡単に作る
簡単に作った後に詳細を詰める実装をする
できるだけ楽をする
簡単に作るというのは必要な要求や作りたい内容をまず初めに実装するときに重要な考え方だと思いました。やりがちなのはどうやればいいのかを考えすぎてコードを全然書かずに時間を浪費してしまうとかなので
できるだけ楽をするのはデータの作成だったり、クラウドに乗っける場合の方法についてだったりです。変更が多い場所はできるだけ最初につめた方がいいですし、データの作成に時間がかかるのであればそれを自動化してあげる必要があります
この記事が気に入ったらサポートをしてみませんか?
