
AWS S3とCloudFrontで配信したFlutter Webアプリの更新方法
Flutterを用いて開発したWebアプリをAWS S3バケットに格納し、CloudFront経由で配信するのは、手間がかからず簡単にできます。
ただ、Webアプリの更新時には注意が必要で、新たにビルドしたファイルをS3にアップロードしただけでは、CloudFront経由で配信されている内容が更新されません。
これはCloudFrontがデフォルトでキャッシュを使用しているためです。
この記事では、ビルドしたファイルのS3上での更新と、CloudFrontのキャッシュの削除方法について解説します。
S3に新たなビルドファイルをアップロード
FlutterでWebアプリの開発を完了したら、ターミナルでflutter build webを実行してリリース用のアプリをビルドします。
ビルドされたファイルはbuild/webフォルダに出力されるので、ファイルをS3バケットにアップロードします。
アップロードには、AWS のコマンドラインインターフェースであるAWS CLIを使って、aws s3 syncコマンドを実行します。
# Flutterでビルドを生成
flutter build web
# AWS CLIを使用してビルドしたファイルをS3にアップロード
aws s3 sync build/web s3://your-bucket-name
aws s3 syncコマンドは、ローカルのビルドディレクトリとS3バケットを同期します。新しいファイルはアップロードされ、古いファイルはS3から削除されます。
s3://に続くyour-bucket-nameは、ファイルをアップロードするs3バケット名を入力してください。
AWS CLIの設定がまだの方は、以下の記事が分かりやすかったので参考にしてみてください。
また、AWS CLIのaws s3コマンドの一覧は公式ドキュメントに記載があります。
オブジェクトの同期
s3 sync コマンドはバケットとディレクトリの内容、または 2 つのバケットの内容を同期します。通常、s3 sync は欠落しているか古くなったファイルやオブジェクトを、ソースとターゲットの間でコピーします。ただし、--delete オプションを指定して、ソースに存在しないファイルまたはオブジェクトをターゲットから削除することもできます。
構文
$ aws s3 sync <source> <target> [--options]CloudFrontのキャッシュを削除
次に重要なステップは、CloudFrontのキャッシュの削除です。
これを行わないと、CloudFrontは既存のキャッシュされたコンテンツを引き続き提供し、新しい内容は反映されません。
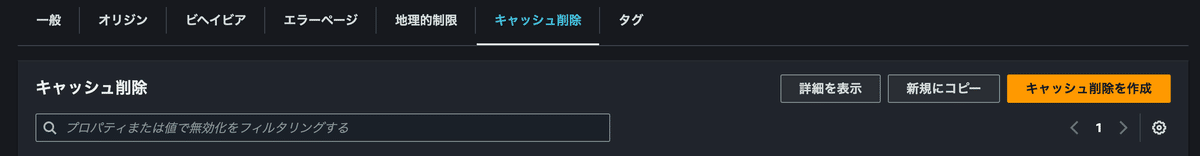
AWS Management Consoleにログインし、CloudFrontを開いて対象のディストリビューションを選択します。そしてキャッシュ削除>キャッシュ削除を作成ボタンをクリック。

オブジェクトパスを追加で、具体的なファイルパスを指定することも、全てのファイルのキャッシュを削除するために/*を指定することも可能です。
今回は/*を入力します。
(ただし、全てのファイルのキャッシュを削除するオプションは、リクエストが多く発生するためコストが高くなる可能性がある点にご注意ください。)

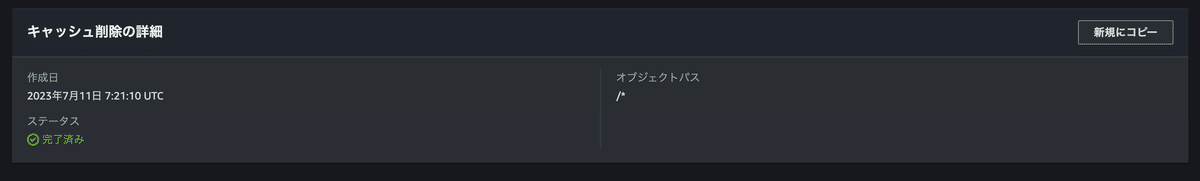
削除に成功したら、ステータスが完了になります。

これらのステップにより、Flutterで開発したWebアプリを更新し、その変更をユーザーに反映することができます。
