
Gatsbyに問い合わせフォームを追加する[GoogleForms]
静的ウェブサイトであるGatsbyでは、フォームを直接実装することはできません。そのため外部サービスを使って実装することになります。
フォームを提供しているサービスは探せばたくさんありますが、有料のものが多い印象でした。無料で使えそうなものもありましたが、どれも広告がついてしまいそうだったので、今回はGoogleFormsを利用することにします。
GoogleFormsで問い合わせフォームを作成
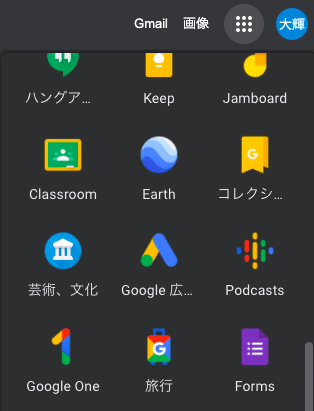
Googleにアクセスして、右上にある9個の点があるようなアイコンからFormsを選択します。

続いて、[新しいフォームを作成]から[空白]のフォームを選んで作成し始めます。

ここで、Gatsbyウェブサイトに設置したいフォームと同じ形式で、フォームを作成していきます。今回は、名前とメールアドレスを記述式テキスト入力するシンプルなフォームを使います。

質問を追加するには、右側にある"+"が○で囲まれたボタンを選択します。

画像で[ラジオボタン]となっている部分を選択すれば、質問の形式を変えることができます。
質問を消す場合は、[必須]の左にあるゴミ箱ボタンを選択します。
Google Formでのフォーム作成自体はこれだけで終わりです。
GoogleFormsから質問のID情報を抽出する
次にGatsbyウェブサイトで作成するフォームと、GoogleFormsで作成したフォームを連携させなければなりません。
GoogleFormsでは質問ごとにIDが割り当てられています。このIDを抽出してGatsbyウェブサイトのフォームで使うことで、GoogleFormsのどの質問にどの項目を送信するかを明確にすることができます。
この方法は2021年11月現在時点のもので、Googleがソースコードを変更した場合は、変わる可能性があるのでご注意ください。
まず、GoogleFormsでフォームを作成し終わったら、右上にある"眼"のアイコンをクリックして、フォームのプレビューを表示しましょう。


プレビューを表示させたら、そのページのソースコードを表示させます。利用しているブラウザがGoogle Chromeなら、右クリック→[ページのソースを表示]で表示できます。

よくわからないコードがズラーっと並んでいますが、この内容を理解する必要はありません。
このソースコード内を"FB_PUBLIC_LOAD_DATA_"で検索します。そうすると以下のような情報が見つかります。
var FB_PUBLIC_LOAD_DATA_ = [null,["これはフォームのチュートリアルです",[[483637745,"名前",null,0,[[1188677493,null,1]]],[1725783114,"メールアドレス",null,0,[[403131878,null,1,null,[[2,102]]]]]]この変数の右側に、先ほどGoogleFormsで作った項目の情報があります。以下の部分ですね。
[483637745,"名前",null,0,[[1188677493,null,1]]]
[1725783114,"メールアドレス",null,0,[[403131878,null,1,null,[[2,102]]]]]この項目の右側にある大きい数字を使います。今回の場合、名前は"1188677493"で、メールアドレスは"403131878"です。この数字はあとで利用します。
続いて、このソースコード内で"formResponse"と検索します。以下のようなアドレスが見つかるので、このアドレスもメモしておきます。
https://docs.google.com/forms/u/0/d/e/1FAIpQLSf7dasDxSgt_663gyJ7mgi0KTWy1kSSAVTnTxPhdLUPO4LRFg/formResponse
Gatsbyウェブサイトでフォームを作成する
最後にGatsbyウェブサイト上でフォームを作成します。
src/pagesにform.jsとform_sent.jsの2つのファイルを作成します。form.jsにフォームを作成し、form_sent.jsはフォームを送信した後に表示されるページです。
まずform_sent.jsはフォームが送信されたこと表示するだけのページです。
# src/pages/form_sent.js
import * as React from 'react'
import Layout from '../components/layout'
const FormSentPage = () => {
return (
<Layout pageTitle="Form Sent Page">
<h2>フォームが送信されました</h2>
</Layout>
)
}
export default FormSentPageform.jsには名前とメールアドレスを送信するフォームを設置します。
# src/pages/form.js
import * as React from 'react'
import Layout from '../components/layout'
import { navigate } from "gatsby"
const FormPage = () => {
return (
<Layout pageTitle="Form Page">
<form onSubmit={ () => {navigate("/form_sent")}} action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSf7dasDxSgt_663gyJ7mgi0KTWy1kSSAVTnTxPhdLUPO4LRFg/formResponse" target="hidden_iframe">
<h2>サンプルフォーム</h2>
<div>
<label htmlFor="name">名前</label>
<input id="name" type="text" name="entry.1188677493" placeholder="名前" required></input>
</div>
<div>
<label htmlFor="email">メールアドレス</label>
<input id="email" type="text" name="entry.403131878" placeholder="email@example.com" required></input>
</div>
<button type="submit">送信</button>
</form>
<iframe title="hidden_iframe" name="hidden_iframe" style={{display:'none'}}></iframe>
</Layout>
)
}
export default FormPageformのactionにはGoogleFormsから入手したURLアドレスを入力します。
formのnameには先ほどGoogleForms入手した各項目のIDを使って、"entry.XXXX"という形式で入力します。僕の場合は、名前はentry.1188677493になり、メールアドレスはentry.403131878となりました。これでこの項目が、GoogleFormsのどの項目の情報かわかるようになっています。
また、通常GoogleFormsに回答を送信すると、以下のようなページに飛んでしまいます。

これを避けるために、formのtargetを非表示のiframeに送っています(hidden_iframe)。
これに加えて、Gatsbyのnavigateを利用して、フォーム送信後のページであるform_sentに遷移しています。
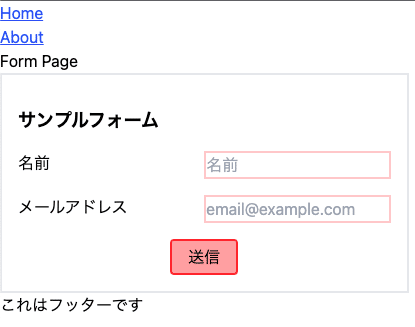
この状態で、ローカル開発環境で実行してみます。(見た目はわかりやすいように少しいじってます)
http://localhost:8000/form

フォームの項目を入力して、送信ボタンを押すと、フォーム送信後のページに遷移し、さらにGoogleFormsに回答が追加されています。


実装結果
まとめ
GatsbyでGoogleFormsと連携するための基本的な内容について説明しました。
実際に利用する場合は、入力内容の検証なども行いたいところです。今回の場合、無効なメールアドレス形式で送信してしまうと、ページ遷移はしますが、GoogleFormsに回答が送信されなかったりします。
ここまで読んでいただけたなら、”スキ”ボタンを押していただけると励みになります!(*´ー`*)ワクワク
