
UXの土台、アクセシビリティとは?
UX Studioではまず自分たちがUXの知見を得て、得た知見でユーザーに良い体験を提供できる体制を整えることを1番の目的としています。
1番最初にアクセシビリティを学ぶ理由は、以下の3つです。
・アクセシビリティはUXを学ぶ上で基本的なことであるから
・アクセシビリティに関して人に説明できるかというと説明できなかったから
・ユーザビリティに関してはよく記事や書籍で見たりするが、アクセシビリティに関して言及している記事や書籍が少なくあまり触れる機会が少ないから
今回の記事ではアクセシビリティに関して、学んだことを共有できたらなと思います。
アクセシビリティとは?
アクセシビリティとは、情報やサービスへの「アクセスのしやすさ」のことです。アクセシビリティは、高齢者や障害を持った方なども含めたあらゆる人が、どのような環境でも柔軟に利用できるように配慮する場合に使われます。
例えば、普通の扉だと、下記の画像のように荷物を両手に持っていると、扉が開けづらいことがあります。

しかし、自動ドアだと両手がふさがっていたり、車椅子を使用している人でも多くの人が利用しやすい状況、すなわちアクセシブルな状態になります。
なぜアクセシビリティの向上に取り組むのか?
アクセシビリティの向上に取り組む理由として、障害を持った方や事故にあってうまくサービスにアクセスできない人にも、利用できるようにアクセシビリティに取り組むものだと学習する前は考えていました。
ただアクセシビリティは全ての人に利用できるようにするためだけでなく、ユーザビリティの向上にも繋がります。
●ユーザビリティの向上、改善のため
ある人にとっては「使いにくい、なんとか使える」という状況が、別の人にとっては「全く使えない」という状況になっていることがあります。アクセシビリティの向上で「全く使えない」という状況を解消すると、他のユーザーにとっての「使いにくい」状況も改善されることになります。
出典:デザイニングWebアクセシビリティ - アクセシブルな設計やコンテンツ制作のアプローチ
つまりアクセシビリティの向上に取り組むことは、ユーザビリティの向上に繋がるので、UXを考える上では非常に重要です。
アクセシビリティはUXの土台
サービスにアクセスできなかったり、操作できないのは、ユーザー体験としては最悪で、ユーザーは離脱し、サービスに対する信頼を失います。どんなにコンテンツが充実していても、サービスの本質ではないところでユーザーが離脱してしまうのは一番の問題です。アクセシビリティが向上すれば、最悪の体験を回避し、それをよりいいユーザー体験に変えられる可能性があります。

(出典: http://www.bookslope.jp/blog/2012/07/evaluationuxhoneycomb.html )
上記の画像はユーザー体験を表す4つのレベルになります。アクセシビリティは上記の画像でいうと、一番下の階層にあたり、そもそもサービスにアクセスしにくかったら、一番上の階層の満足しやすい状態にならないことは明白です。
全ての前提となるのが、「アクセスしやすい」ということです。アクセシビリティはユーザー体験の土台であり、良好なユーザー体験を作るためには欠かせないものです。
出典:デザイニングWebアクセシビリティ - アクセシブルな設計やコンテンツ制作のアプローチ
実際のアクセシビリティ
実際にどんなアクセシビリティがあるのか紹介したいと思います。
コントラスト
まず二つの画像を見比べてください。


コントラストが違うだけで、見え方が大きく変化します。例えば、晴天の中で最初の画像を見ようとした時に非常に見にくい状況に陥るので、文字は濃い色にし、背景と十分なコントラストをつけることでアクセシビリティが向上します。
後からアクセシビリティを意識するのは困難

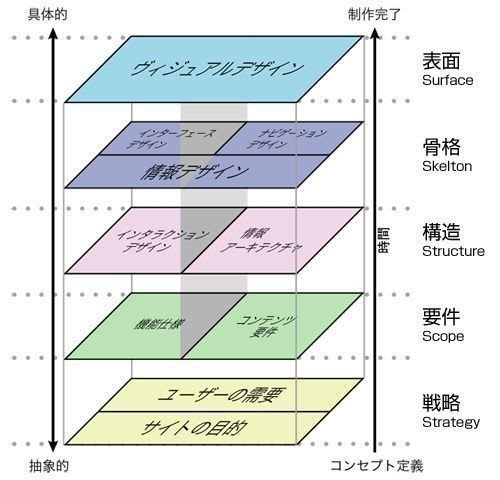
(出典:http://www.jjg.net/elements/translations/elements_jp.pdf)
上記の画像はユーザー体験を構成する5つの要素になります。アクセシビリティは上記の画像でいうと、一番下の階層のサイトの目的のところで戦略や設計を立てることが多いですが、一番上の階層のビジュアルデザイン時やフロントエンド実装時にアクセシビリティの問題が浮上した場合、大きな追加コストが発生することがあるので、後からアクセシブルにすることは困難です。
まとめ
以上のように、UXの土台であるアクセシビリティについて紹介しました。アクセシビリティに配慮することで、アクセスできる人が増えるだけでなく、ユーザビリティも向上し、優れたUXの実現に結びつきます。弊社でもアクセシビリティの重要性を広めて、まずはアクセシビリティの方針を作成できたらと思います。
学習の進め方
学習の進め方としては伊原力也さん・太田良典さん著書のデザイニングWebアクセシビリティ - アクセシブルな設計やコンテンツ制作のアプローチという本を読み進めました。
書籍に紹介されている「よく見られる問題」はイラストを使って説明されていて分かりやすく、またなんでこの事例がいけないのか説明できるようになったので非常に勉強になりました。アクセシビリティについて知りたいという方にはこの本を読むのをおすすめします。
読んでくださってありがとうございました!
