
コンピューターの進化の歴史から読み解く。プログラムとは翻訳だらけ (4): Web ブラウザーと HTML5
さて、前回は Java と .NET の機構を見てきました。当初の目的は OS の違いを超える、という事にあったんです。実質的にビジネスや、個人で扱うOSの数は多くは無いわけです。それでも、OSのバージョンアップという事態があるわけで… そして、使う人が増えれば、進化もしていきますよね。
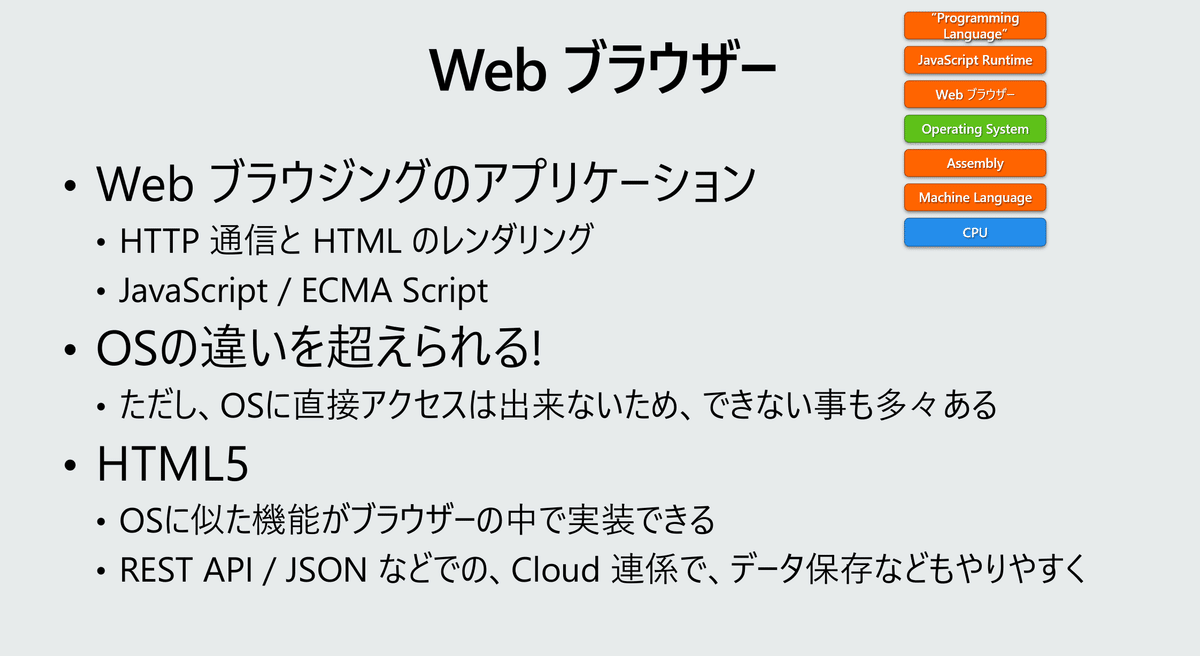
Web ブラウザー - アプリケーションランタイムとして
インターネットが爆発的に広まったのは、Windows 95 の登場と同時に語られます。1995年発売。覚えやすいですね。
ネットの仕組みは別途やりましょう。ここでは、テーマである、皆さんのプログラムとその翻訳の流れについてみていきます。
Web。正確には World Wide Web は、非常にシンプルな仕組みで成り立っています。
サーバー -HTML を返す
クライアント - HTML を受け取る
Web ブラウザー - HTML をレンダリング (描画) する
サーバーとクライアントの通信方法 - HTTP - Hyper Text Transfer Protocol
これだけです。
ここで、とある仕組みが組み込まれます。Web ブラウザーの中だけで、小さなプログラムを動かせるようにしました。そうです、 JavaScript です。これが大革命をもたらしたのです。

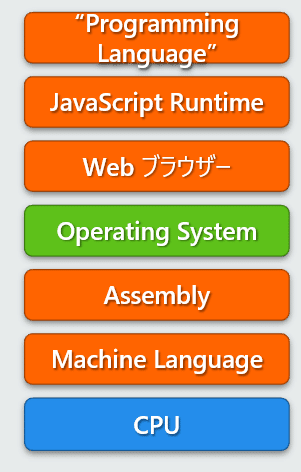
また、右上のスタックにフォーカスしましょう。

厳密な表現はここでは避けますね。あくまで、皆さんが書くプログラムから見たら、その先どうやって CPU にまで指示が届くのか? に焦点を当てます。
Web ブラウザーの面白い点は、異なるWebブラウザーでも、極めて同じ挙動をするようにしたことです。Internet Explore でも Safari でも Firefox でも、Chrome でも。そして、Microsoft Edge でも。他にもブラウザーのアプリケーションはあると思います。ちなみに、1995年当時は NetScape が圧倒的に使われていたんですよね。
さて、小さなコードを例示します。
<!DOCTYPE html>
<html>
<head>
<title>Hello JavaScipt</title>
</head>
<body>
<h1>JavaScript を動かします</h1>
<script>
document.write("<h2>Hello world!</h2>");
</script>
</body>
</html>タグ < と > で、タグの意味を定義してます。タグの種類の一つに <script> タグがあります。ここに JavaScript を記述するわけです。
document.write 関数に HTML 文字列を指定しています。
Microsoft Edge、Google Chrome、Firefox での実行結果が以下の通りになります。

動きますよねー😎
これがどんな価値を生むのか?
そうなんです。Webブラウザーは何でもよく、HTML と JavaScript さえあれば、デバイスの中でプログラムが動くわけです。もっと言えば、上記の画面は PC の画面ですが、スマホでも、RasPi の様な組み込み系の機器でも動くわけです。もっと言いましょうね。HTMLのレンダリングをする必要はないかもしれません。画面の無いデバイスもありますよね。その場合は、サーバーと通信が出来ればいい。もっと小さなプログラムで済みますよね。Webブラウザーという名称が異なるのかもしれませんね、その場合は。
実際には、Webブラウザーには、JavaScript のアプリケーションランタイム、つまり実行環境が組み込まれています。これが無いと動きません。Webブラウザーだけあっても動きませんよ。ここは勘違いしやすい点です。
何が起こったのか?
Webブラウザーの存在は、当時 PC市場の圧倒的シェアを誇っていた Microsoft にとってはその独占的地位を脅かす存在でした。そのため、Windowsにバンドルつまり必ず付いていた Internet Explorer の激しいバージョンアップが行われたんですね。結果としてIE が世界市場の圧倒的シェアを占めたんです。これが独禁法の裁判に繋がったと言われています。
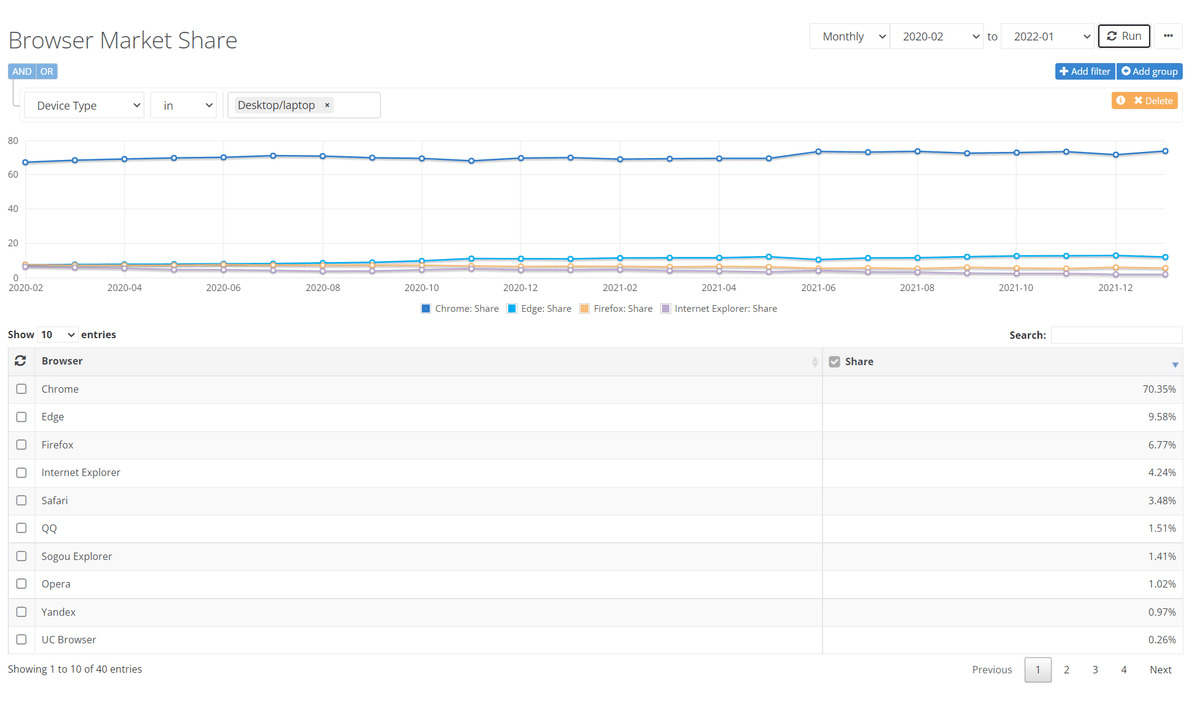
今はといえば…

Market share for mobile, browsers, operating systems and search engines | NetMarketShare
データは怖いですね…😅
私は PCでもiPhoneでも、Microsoft Edge を使っていますけどね。
HTML5 の登場
リアルタイムでその登場を見てきた私にはメチャクチャインパクトがありました。
なぜかといえば。
実は JavaScriptだけで出来ない事がたくさんありました。
いろいろあるんですが… この Wikipedia に纏まっていますが。
インパクトが大きかったのは、マルチメディアの扱いですね。特に動画スト
リーミング。<video> タグが登場したんです。
HTML5登場以前には、WebブラウザーにJavaScriptとは「別」のアプリケーションランタイムをプラグインとして入れる手段をとっていたんです。それが Adobe Flash と Microsoft Silverlight です。実は、この Silverlight は Mac 版があったんです!!! いやーびっくりしました。Office 以外で Windows をやっているMicrosoftが。しかも、Mac の WebブラウザーはSafari でしたからね。そこで動くアプリケーションを出すとは。しかも H.264や DRM (これは Microsoft PlayReadyですが) も使えるようにしたんですよ。
Microsoft Silverlight - Wikipedia
実際には、Microsoft のやる事が Windows 以外にも広がった最大のきっかけだったと、今でも思っています。
さて、HTML5が登場し、Flash や Silverlight が無いと実現できなかったアプリが不要になっていきました。アプリを入れるという事は、セキュリティのリスクも増え、デバイスの電力使用量も大きかったですから。いずれも勿論改善され続けましたが、Web ブラウザー側が、プラグイン利用を禁止したんです。PC/Mac はまだ良かったんですが、決定的だったのはスマホの普及です。iOSでは一切のプラグインが出来ない仕様でした。
こうして、今皆さんがPC/Mac/スマホでWebサイトを見ている際に、Webブラウザーの中で動いているのは HTML5 + JavaScript になったんです。
しかも、デバイスの能力が上がってきたので。JavaScriptで多くの事をする傾向が強まりました。Single Page Application といって、画面遷移をする際に HTMLを全部サーバー側に取りに行くのではなく、APIで必要なデータのみを サーバーからもらって、その後のレンダリングは全て Webブラウザーの中だけで行うようになったんです。
Web登場前はClient - Server というClient側に多くの処理を埋め込む、いわゆる Fat Client (大きいクライアント) のシステムアーキテクチャが取られていたんです。この Fac Client を嫌って、Web Server 側で処理しよう、という Thin Client つまり デバイス側は、Web ブラウザーで、ほぼ処理をしない、という Web - DB のシステムアーキテクチャが出てきたんです。
時代は繰り返しますねー
デバイスの能力があがれば、そっちが良い。通信するのが一番遅いし、繋がらないリスクもありますからね。
HTML5 は今も進化を遂げています。w3c という団体で、その仕様が定義されています。
今後も注目していきましょう。
