
俺流「傘を持っていくかどうか」のフローチャートつくったよ【Draw,io VS Code Integration】
🤔 朝は雨が降っていないけど、天気予報ではこれから雨が降りそう。
🤔 今はポツポツ雨が降ってるけど、すぐに晴れそう。
いろんなシチュエーションがありますよね。傘を持っていけばいいのかの判断面倒ですよね。
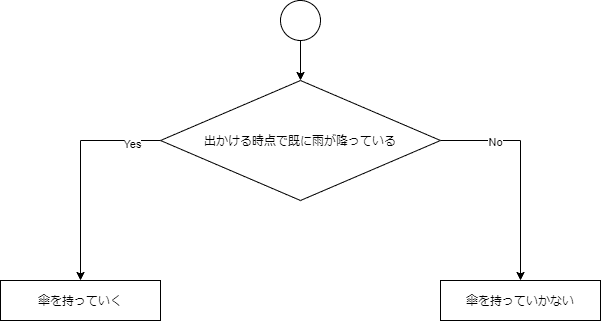
でも大丈夫。このフローチャートさえあればね。
つくる
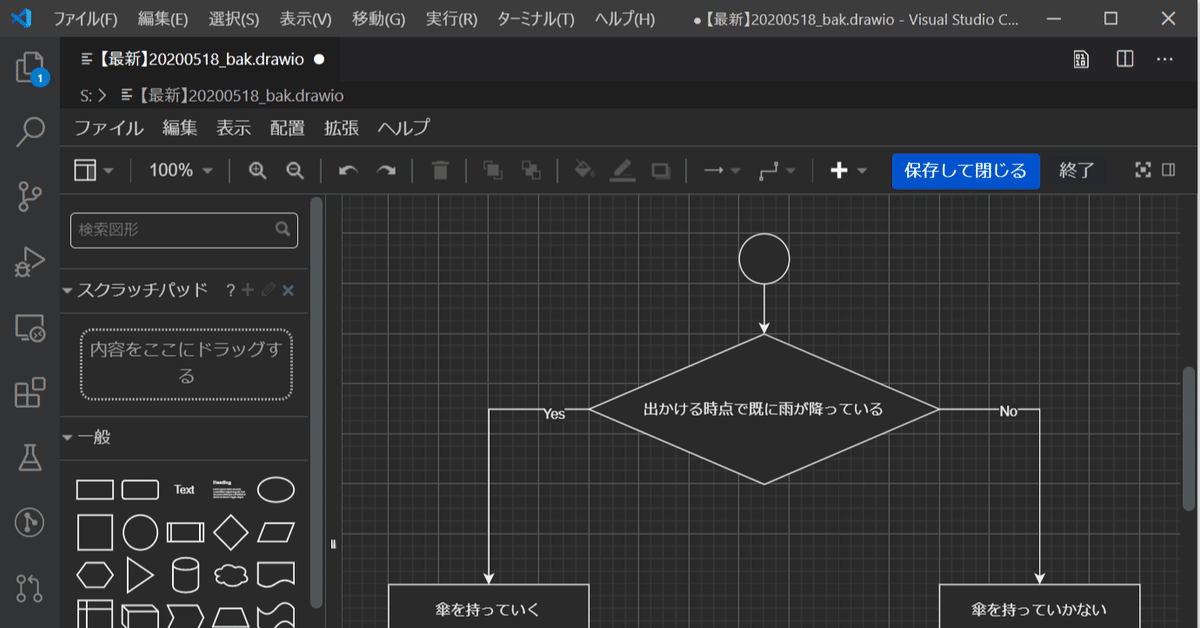
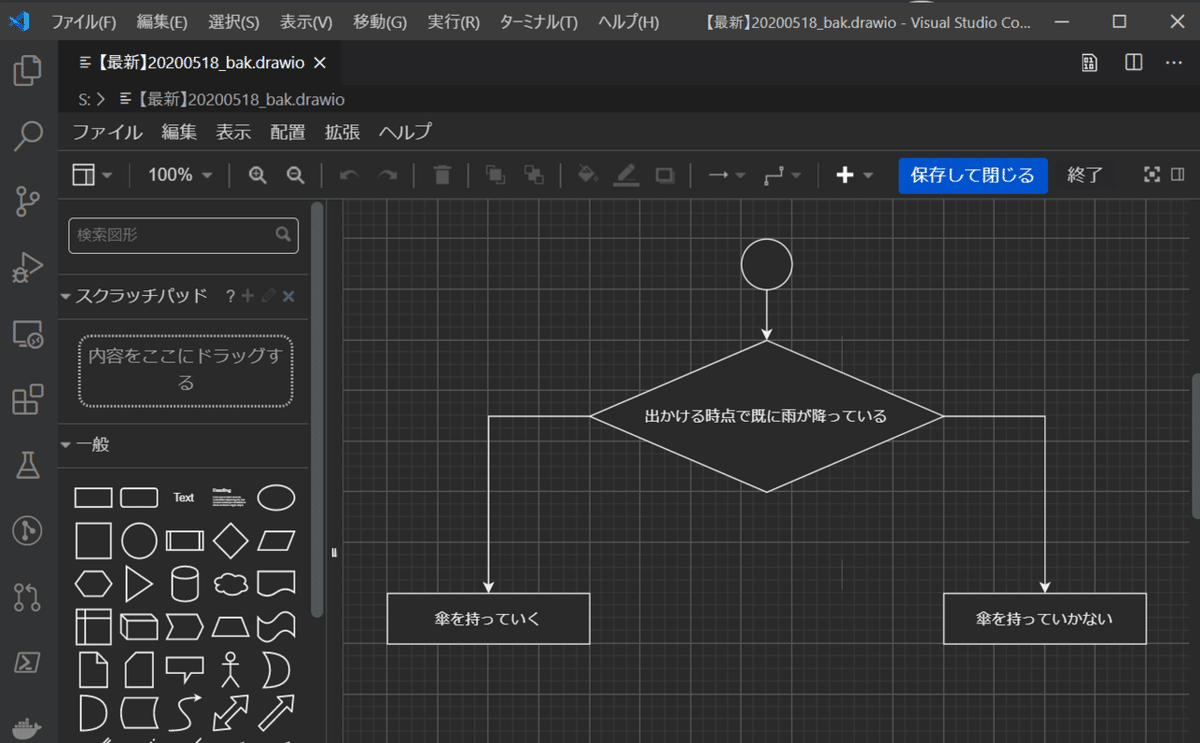
最近話題の Draw.io VS Code Integration という VS Code の拡張機能で書いてみました。 Draw.io にはいつもお世話になってます🙇♂️
(このプラグインを使うためにこの記事を書いている🤗)
この拡張機能を入れて、 拡張子が .drawio のファイルを作るだけですぐに使えます。ディレクトリを開く必要もありません。

ただし新規ファイル作成直後の未保存状態で、言語モードの選択を弄って使えるようにすることはできませんでした。実ファイルが必要です。
つくった
あとはいつも通りにポチポチとフローチャートを作っていくだけです。

しかし、一つ注意事項があります。画像形式でエクスポートできません。
普通に保存するとファイルに XML 形式のデータが保存されます。
<mxfile host="localhost" modified="2020-05-18T10:42:00.943Z" agent="5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Code/1.45.1 Chrome/78.0.3904.130 Electron/7.2.4 Safari/537.36" etag="n0xaJ8UEsjj7SAf4E8WU" version="13.0.9">
<diagram id="6hGFLwfOUW9BJ-s0fimq" name="Page-1">
<mxGraphModel dx="1620" dy="723" grid="1" gridSize="10" guides="1" tooltips="1" connect="1" arrows="1" fold="1" page="1" pageScale="1" pageWidth="827" pageHeight="1169" math="0" shadow="0">
<root>
<mxCell id="0"/>
<mxCell id="1" parent="0"/>
<mxCell id="4" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;html=1;exitX=0.5;exitY=1;exitDx=0;exitDy=0;entryX=0.5;entryY=0;entryDx=0;entryDy=0;" edge="1" parent="1" source="2" target="3">
<mxGeometry relative="1" as="geometry"/>
</mxCell>
<mxCell id="2" value="" style="ellipse;whiteSpace=wrap;html=1;aspect=fixed;" vertex="1" parent="1">
<mxGeometry x="320" y="120" width="40" height="40" as="geometry"/>
</mxCell>
<mxCell id="8" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;html=1;" edge="1" parent="1" source="3" target="7">
<mxGeometry relative="1" as="geometry">
<Array as="points">
<mxPoint x="560" y="260"/>
</Array>
</mxGeometry>
</mxCell>
<mxCell id="9" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;html=1;entryX=0.5;entryY=0;entryDx=0;entryDy=0;" edge="1" parent="1" source="3" target="6">
<mxGeometry relative="1" as="geometry">
<Array as="points">
<mxPoint x="120" y="260"/>
<mxPoint x="120" y="400"/>
</Array>
</mxGeometry>
</mxCell>
<mxCell id="3" value="出かける時点で既に雨が降っている" style="rhombus;whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="200" y="200" width="280" height="120" as="geometry"/>
</mxCell>
<mxCell id="6" value="傘を持っていく" style="rounded=0;whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="40" y="400" width="160" height="40" as="geometry"/>
</mxCell>
<mxCell id="7" value="傘を持っていかない" style="rounded=0;whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="480" y="400" width="160" height="40" as="geometry"/>
</mxCell>
</root>
</mxGraphModel>
</diagram>
</mxfile>drawi.io にはある Export as はもちろん、色々ありません。ただ日本語なのは嬉しいかもですね。

では、どうやって画像として出力するかを説明していきます。
画像として出力する
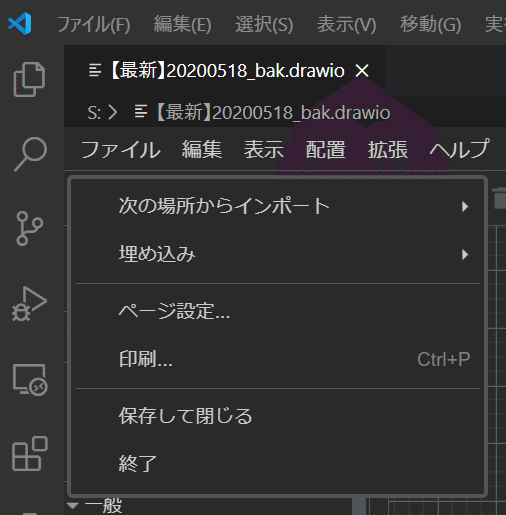
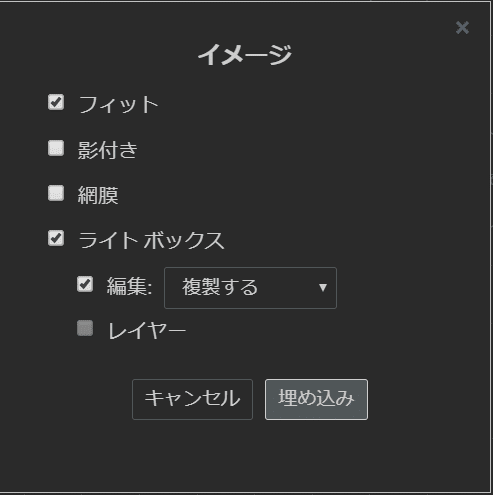
ファイル > 埋め込み > イメージ...
ポップアップが出ますのでそのまま、埋め込みボタンを押します。

PNG 画像が BASE64 エンコードされた状態で img タグに入ってますね。HTML ページの中で埋め込むならこれでいいのですが、画像が欲しいです。
ダウンロードするボタンを押して、名前を付けて保存で、拡張子を .html にして保存しましょう。


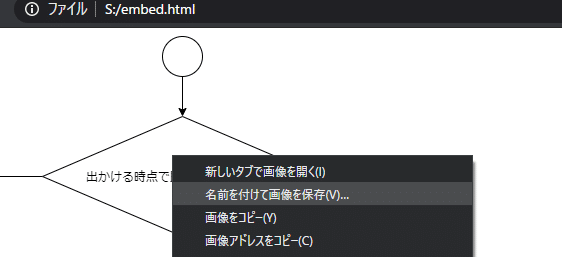
後はこいつをブラウザで開き、画像が表示されているのを確認し、「右クリックで保存」すれば PNG として保存できます。

できました。

まとめ
✔ VS Code の拡張機能「」でVS Code 内でdraw.io を動かせる。
✔ draw.io のフル機能が使えるわけではない。直接画像出力できない。
✔ ファイル自体は XML 形式なので、バージョン管理ができる。
✔ ほとんど傘は要らない。
おまけ
Q. 傘を持っていない理由を聞かれたらなんて答えるの?
A. 傘が濡れる
いいなと思ったら応援しよう!

