
【②YouTubeでVR制作】Blenderで写真を貼るテクスチャマッピング方法
無料の画像編集ソフトGIMPと3DCGソフトBlenderを使って初心者でも簡単にYouTube360度動画を作れてメタバースの体験ができます!
メタバースとはインターネット上に作られた3次元の仮想空間の事です。
これからいろいろなサービスができると思いますが、まずは自分で無料のGIMPとBlenderを使って3次元のオリジナル仮想空間の制作に挑戦しましょう!
自分で作って体験してみることでいいアイディアが浮かぶかも!
素敵なお部屋をコーディネートしてVR提案など…
素敵なお部屋ができたら紹介させて!
まずは無料のBlenderを使って3D空間を作ります。
普通はテーブルや椅子などモデリング作業が必要ですが写真を貼り付けるだけなので初心者でも簡単です!
写真を貼り付けるだけに設定されたBlenderのテンプレートを準備しましたのでダウンロードしてください。
※Blenderのファイルが入っています。Blenderを先にインストールしていてください。
使用する写真のダウンロード先も記載しておきますのでダウンロードしてください。それではさっそく始めましょう!
■まずはVR動画をYouTubeで体験してみよう!
■Blenderのテンプレートと素材をダウンロード
■使用する写真素材のダウンロード
■写真を貼り付ける方法を動画で見る
細かい操作は動画を参考に作業を行ってください。
■Blenderの基本画面の説明
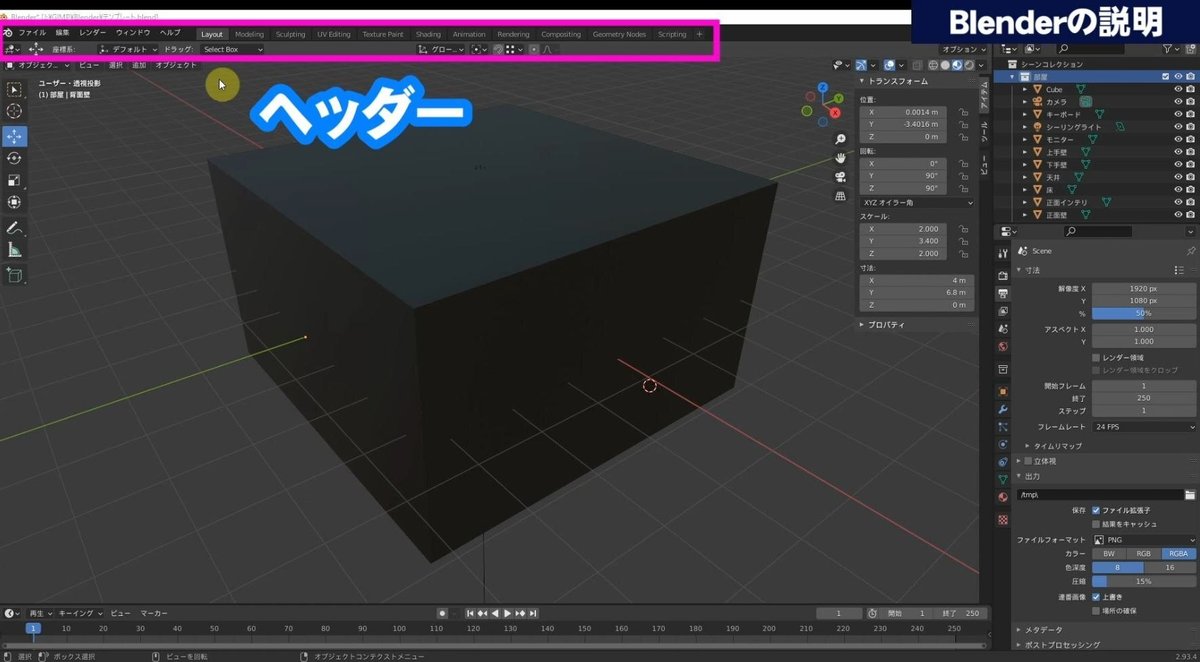
ダウンロードしたBlenderファイルの「MyRoomテンプレート.blend」を開きます。

●ヘッダー
Layout・Modeling・Shading・Renderingのタブで作業画面を切り替えます。

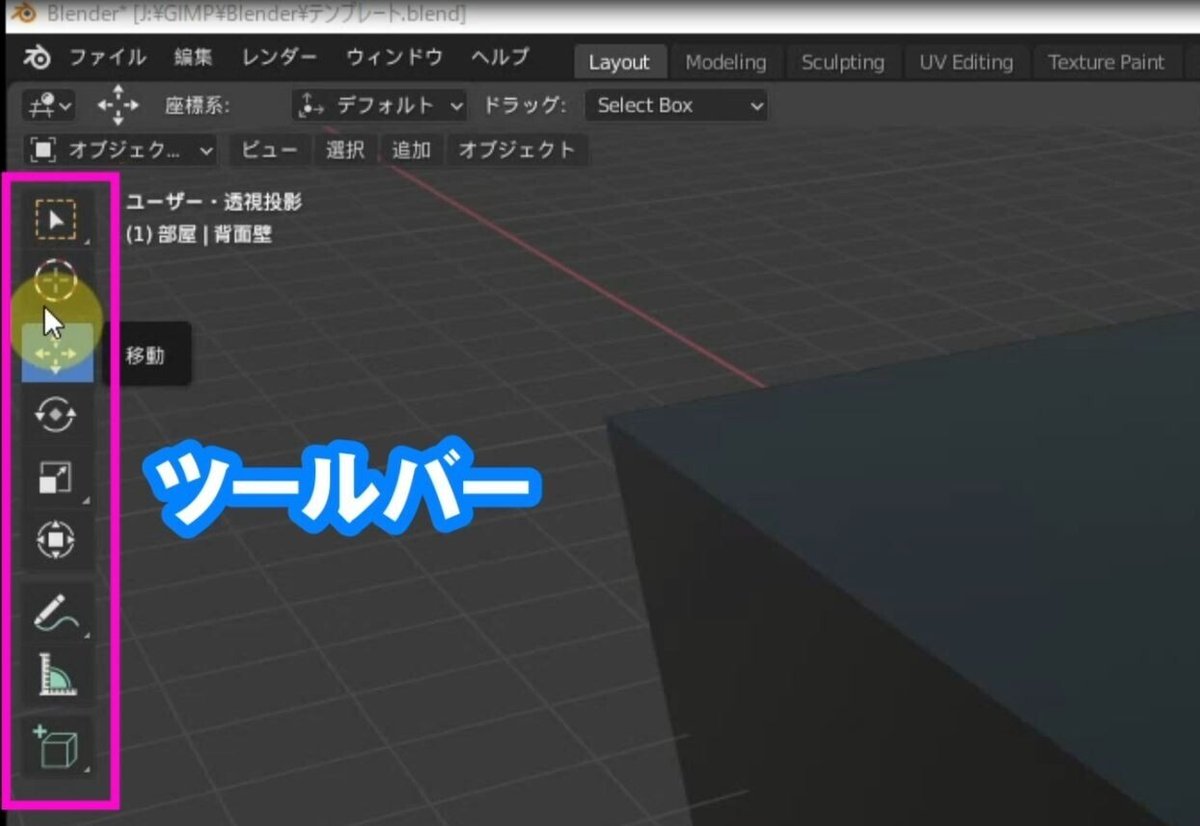
●ツールバー
移動・回転・拡大縮小などのツールです。

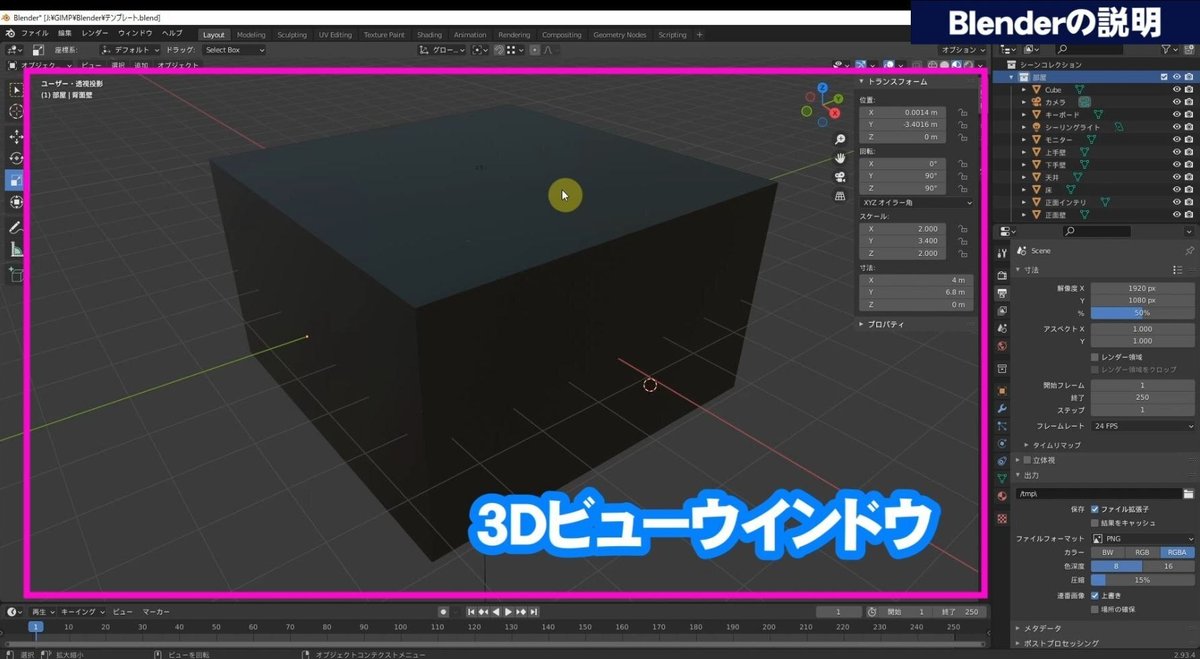
「3Dビューウインドウ」でオブジェを操作します。
「MyRoomテンプレート」テンプレートを開くと「3Dビューウインドウ」にボックスのオブジェが設定されています。

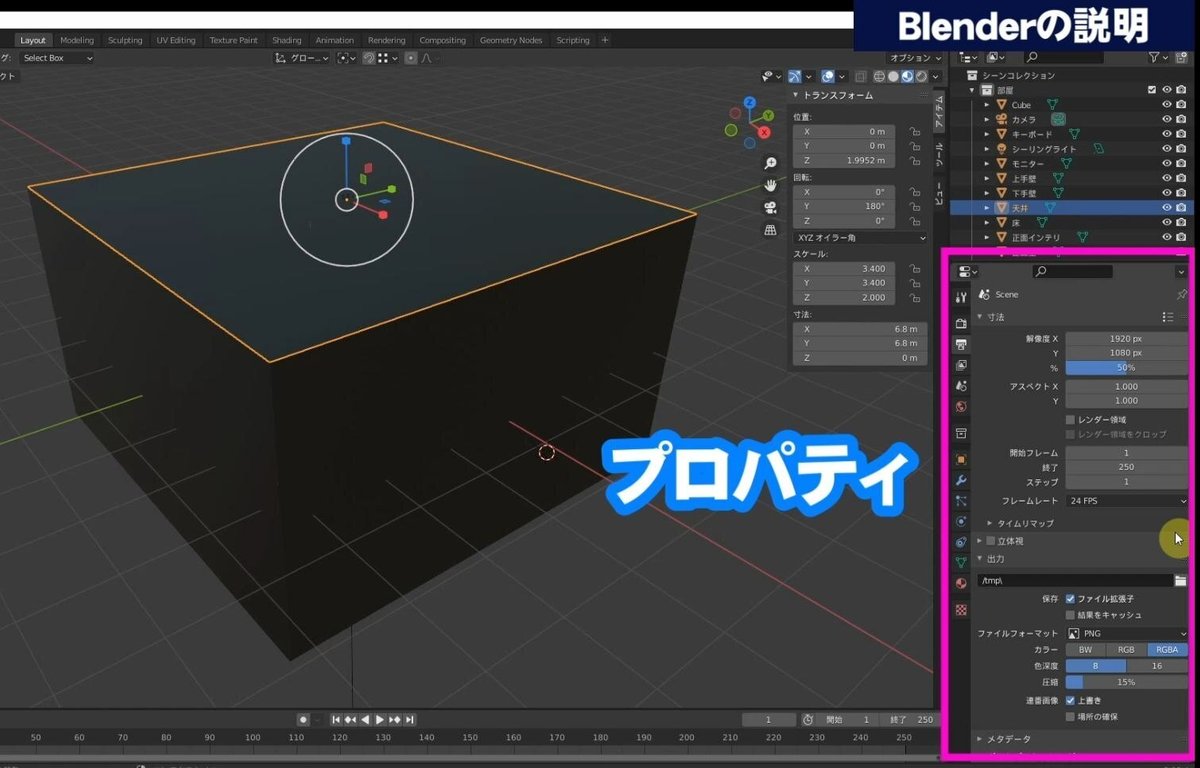
●プロパティ
ボックスのオブジェの面の部分をクリックすると面に対してのプロパティが開きます。こちらで細かく設定をします。

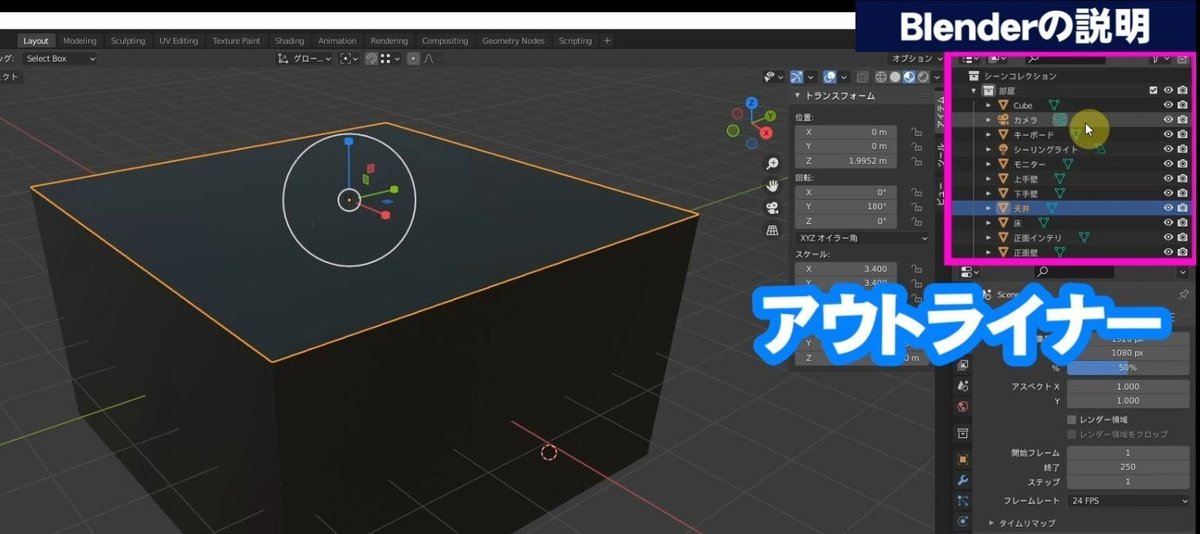
●アウトライナー
レイヤーに似ています。項目またはオブジェをクリックすると選択されます。

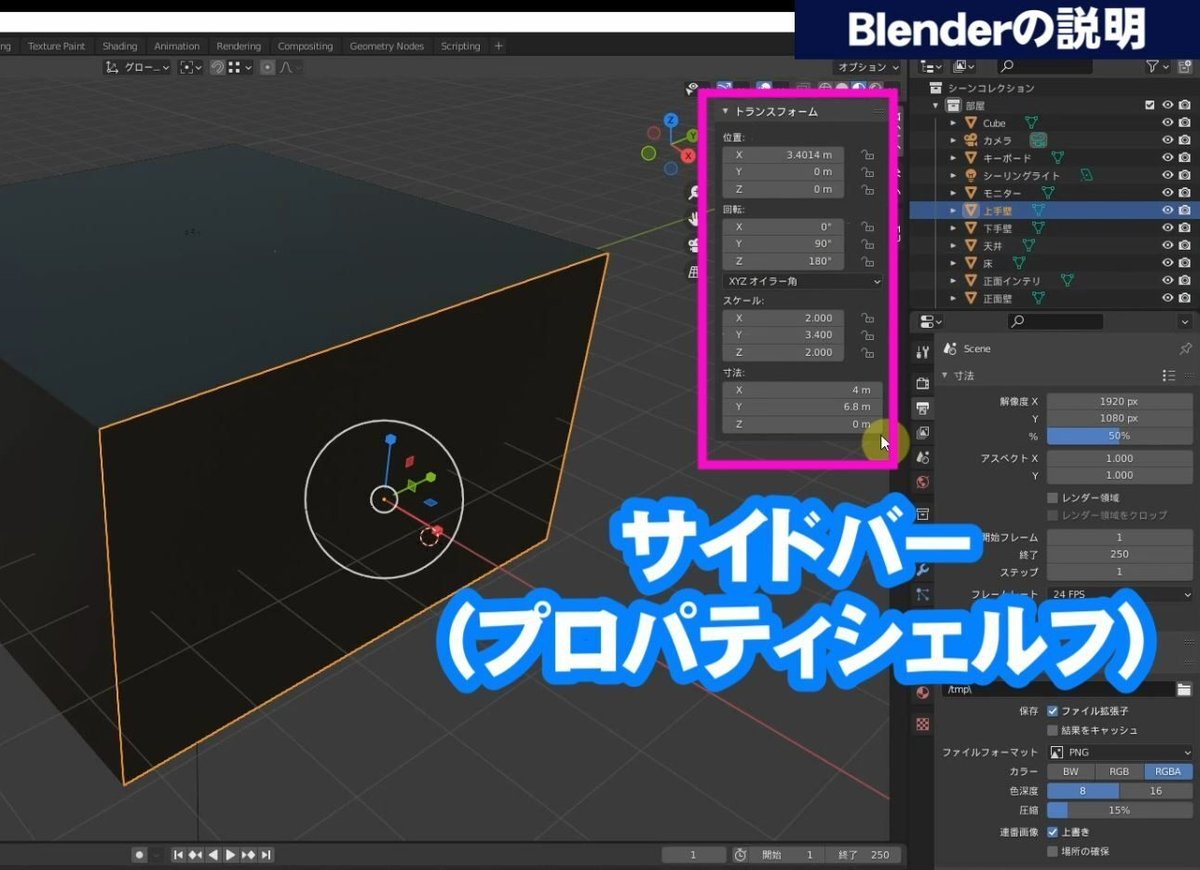
●サイドバー(プロパティシェルフ)
選択したオブジェの位置・回転・スケール調整ができます。
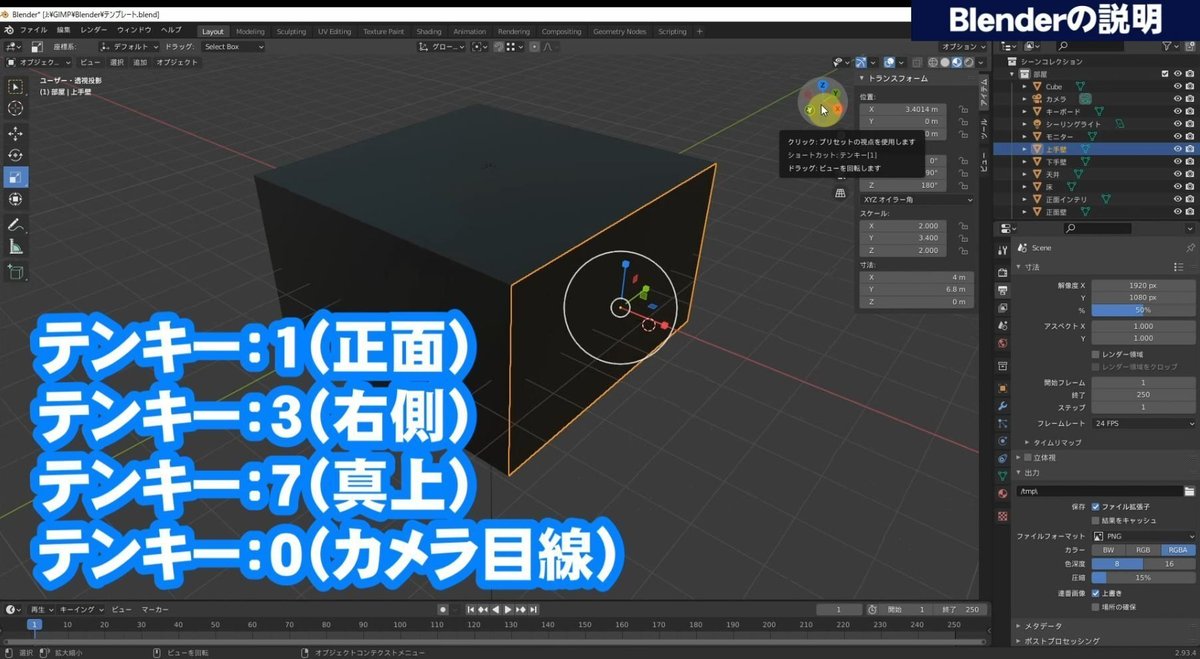
■ビューウインドウの切り替え

・テンキーの1(正面)
・テンキーの3(右側)
・テンキーの7(真上)
・テンキーの0(カメラ目線)
テンキーでビューウインドウを切り替えることができます。
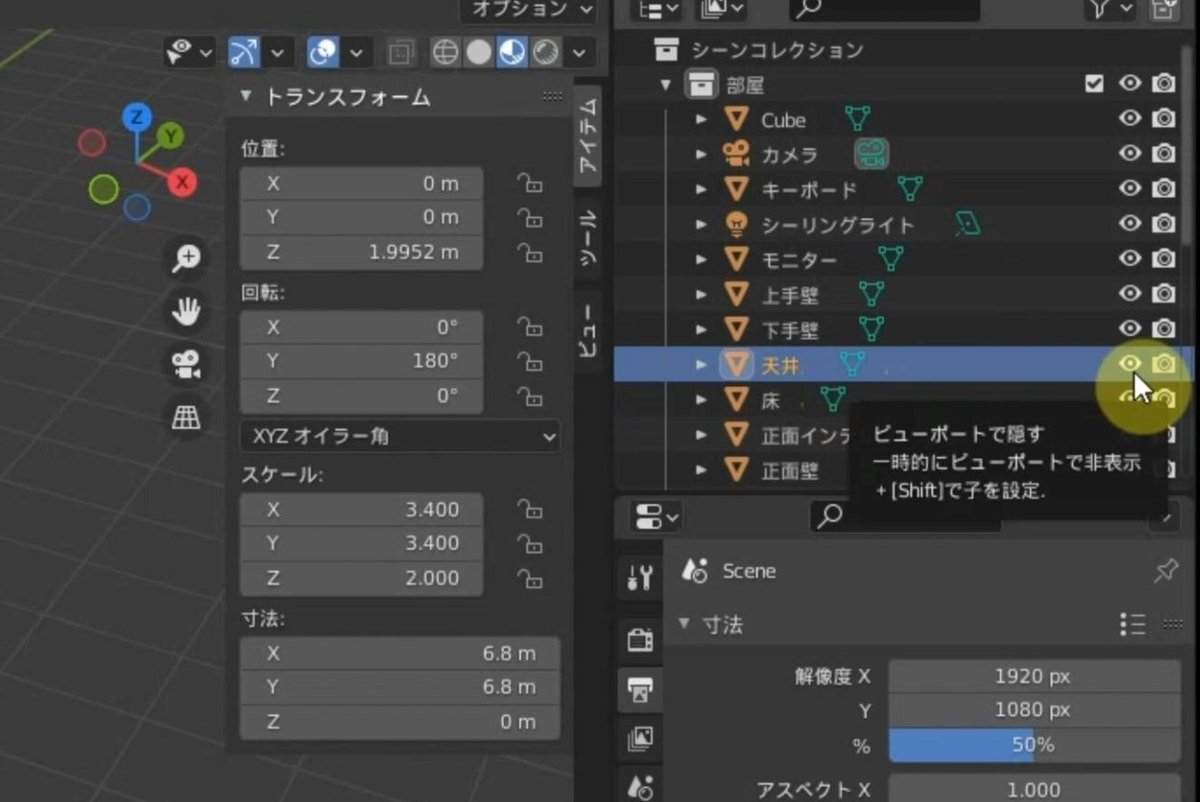
■アウトライナーで面を非表示

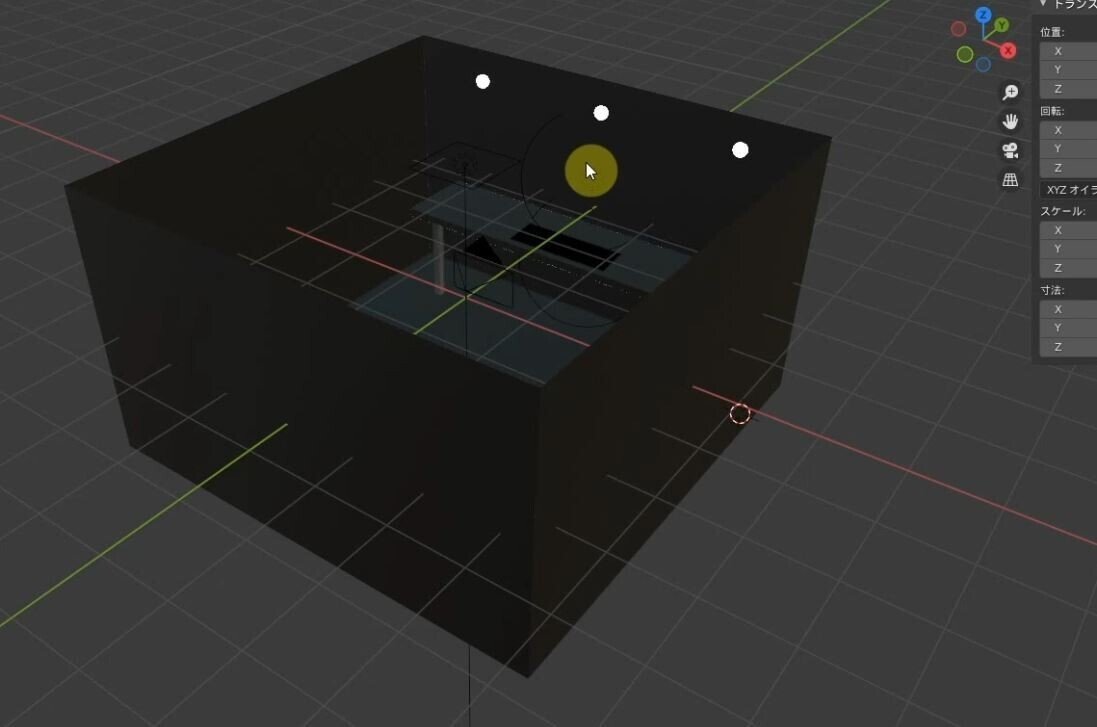
アウトライナーで天井の目玉マークをクリックして天井の面を非表示にします。

天井の面が非表示になります。
同じように「背面壁」の面も非表示にします。

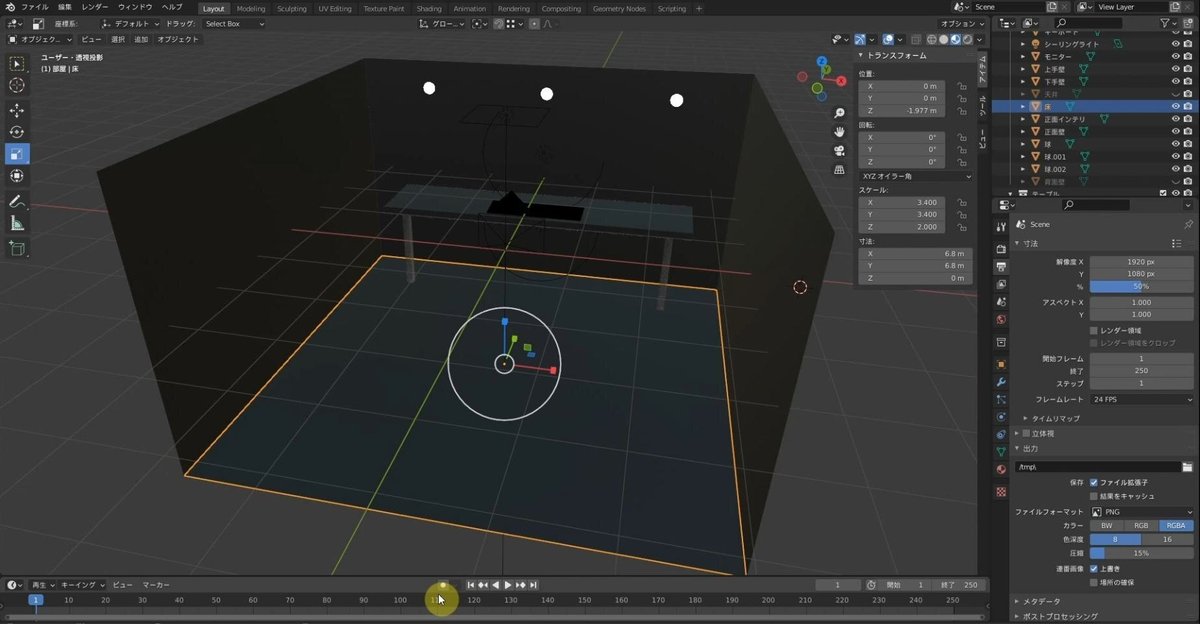
アウトライナーで「床」を選択します。
オブジェの床の部分が選択されます。この床の面にフローリングの写真を貼り付けます。
■GIMPで写真をシームレス化する方法
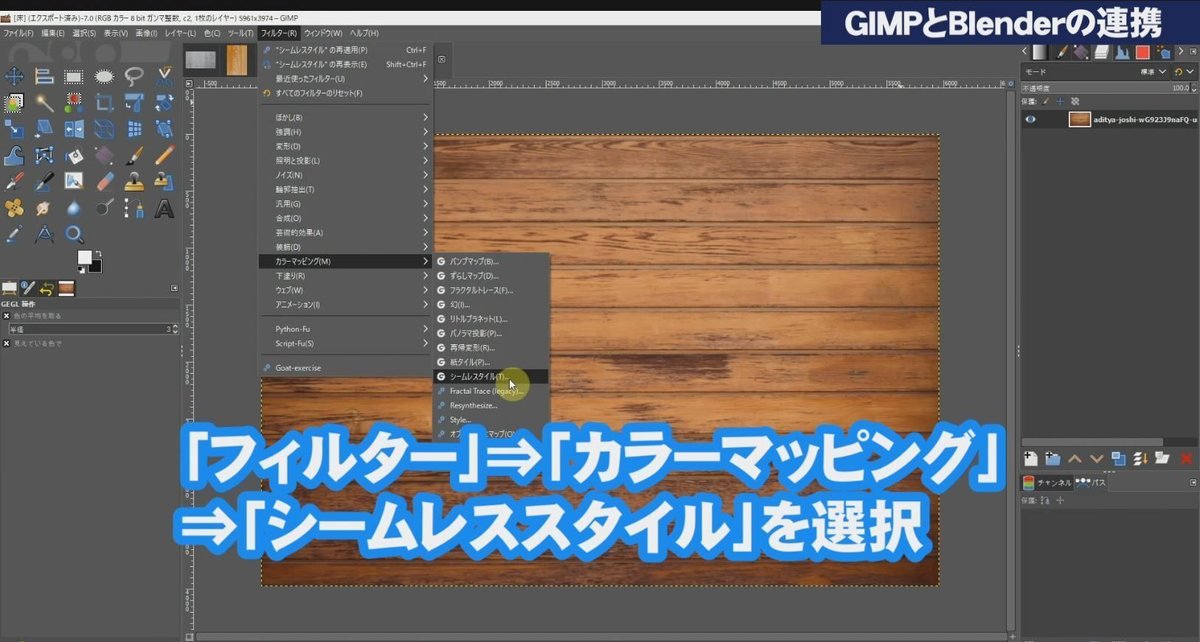
写真を繰り返し配置する場合、つなぎ目がスムーズになるようにシームレス化します。GIMPでは簡単にシームレス化できます。

「フィルター」⇒「カラーマッピング」⇒「シームレススタイル」を選択してウインドウが開いたら「OK」をクリックします。シームレス化されました。
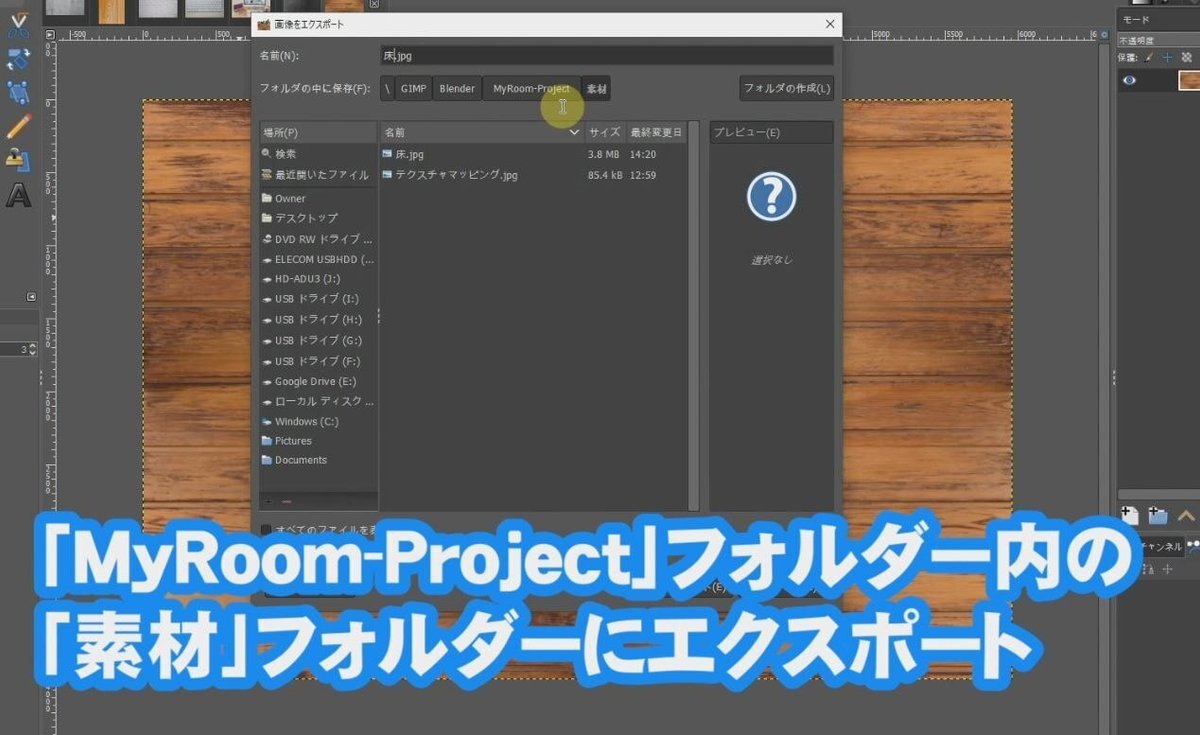
■GIMPではエクスポートしてJPG保存

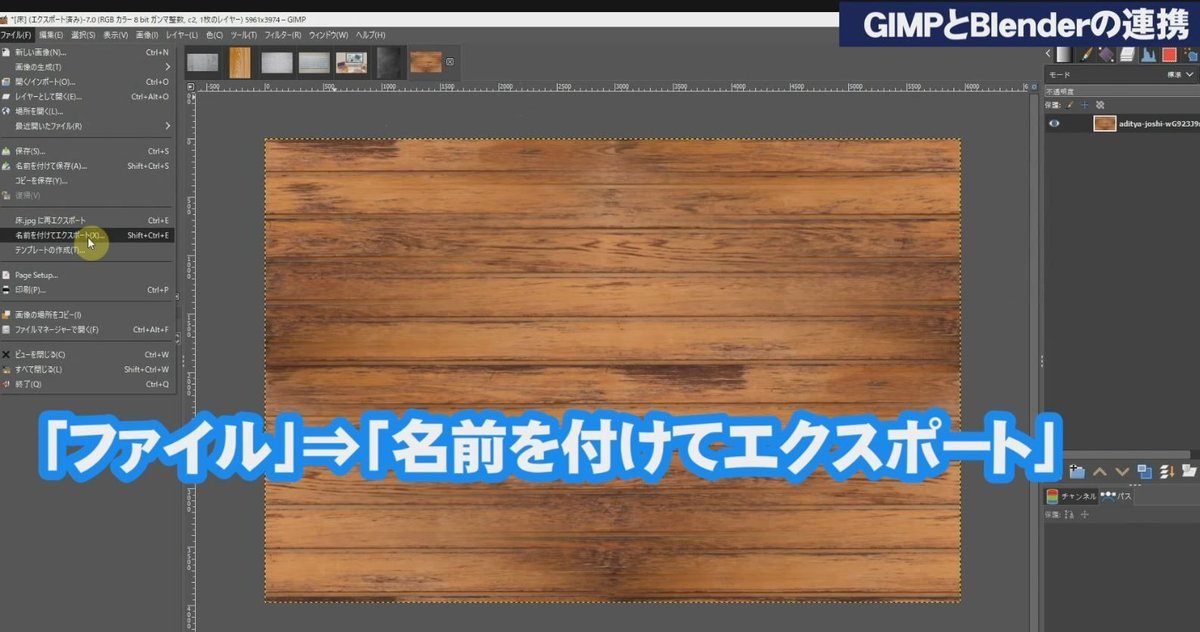
フローリングの写真をJPG保存します。
「ファイル」⇒「名前を付けてエクスポート」を選択します。

保存する場所はダウンロードした「マイルーム」フォルダー内の「素材」フォルダーの中にエクスポートします。
★注意
Blender内で写真を貼り付けたりした場合、「素材」フォルダー内の素材とリンクしています。素材の場所が変わるとリンク切れします。
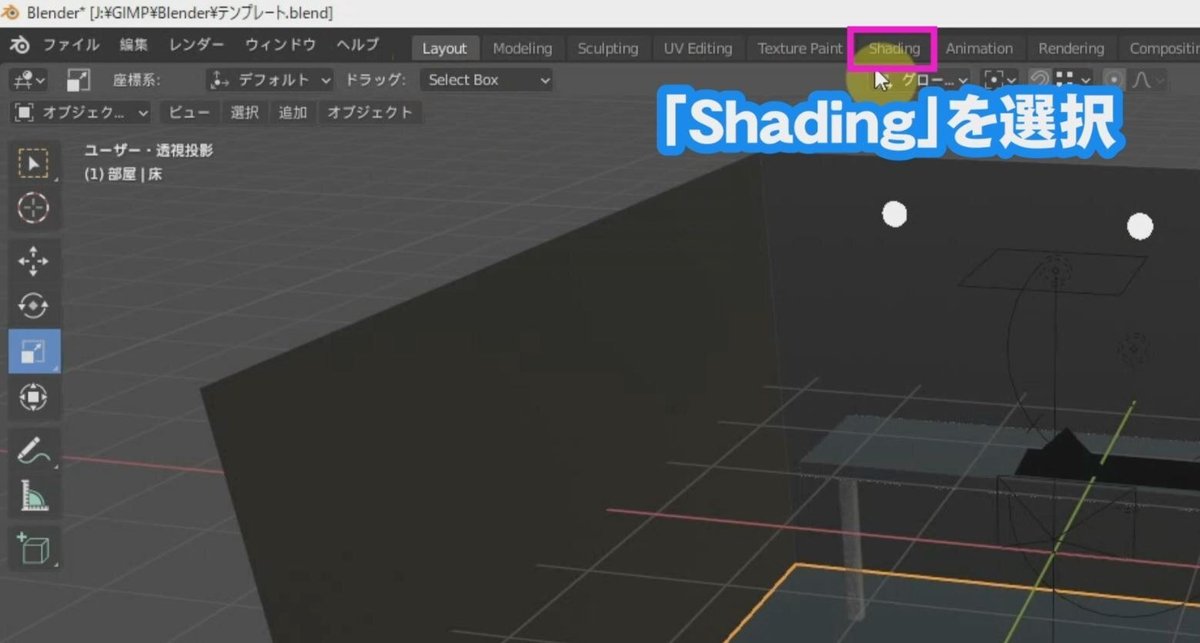
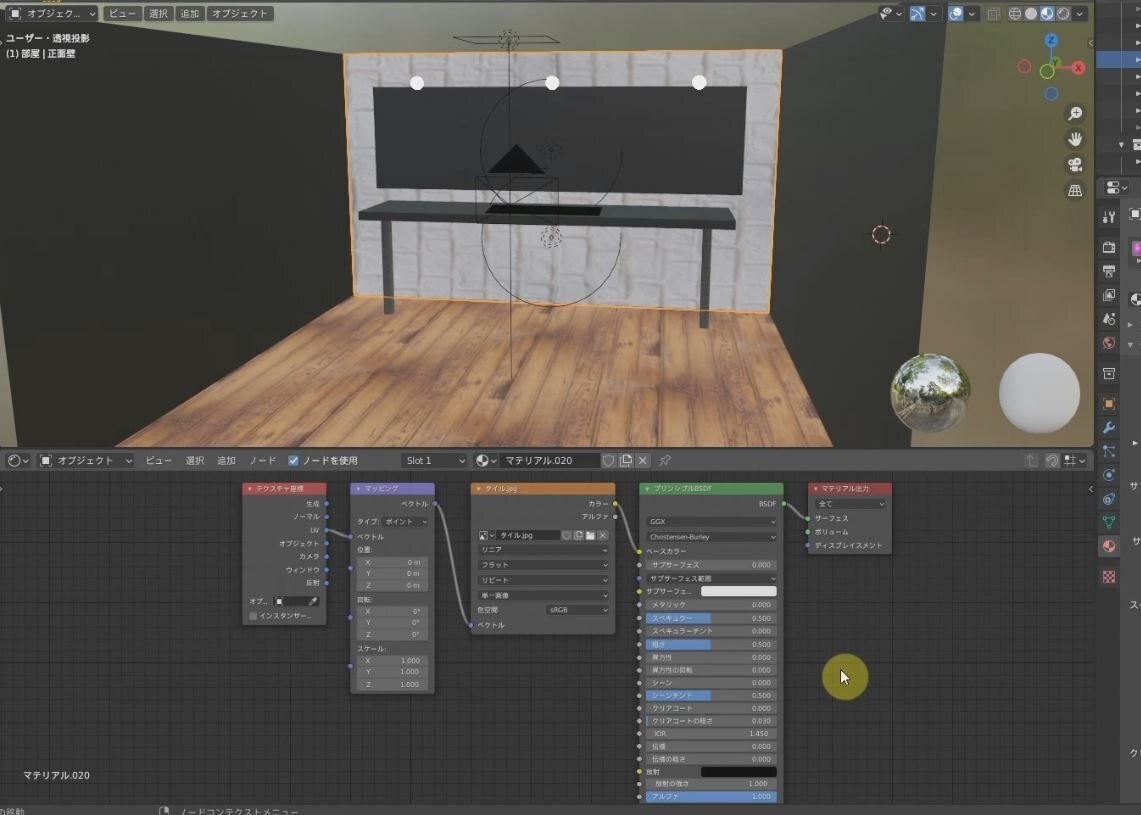
■BlenderのShadingで写真を貼り付ける方法

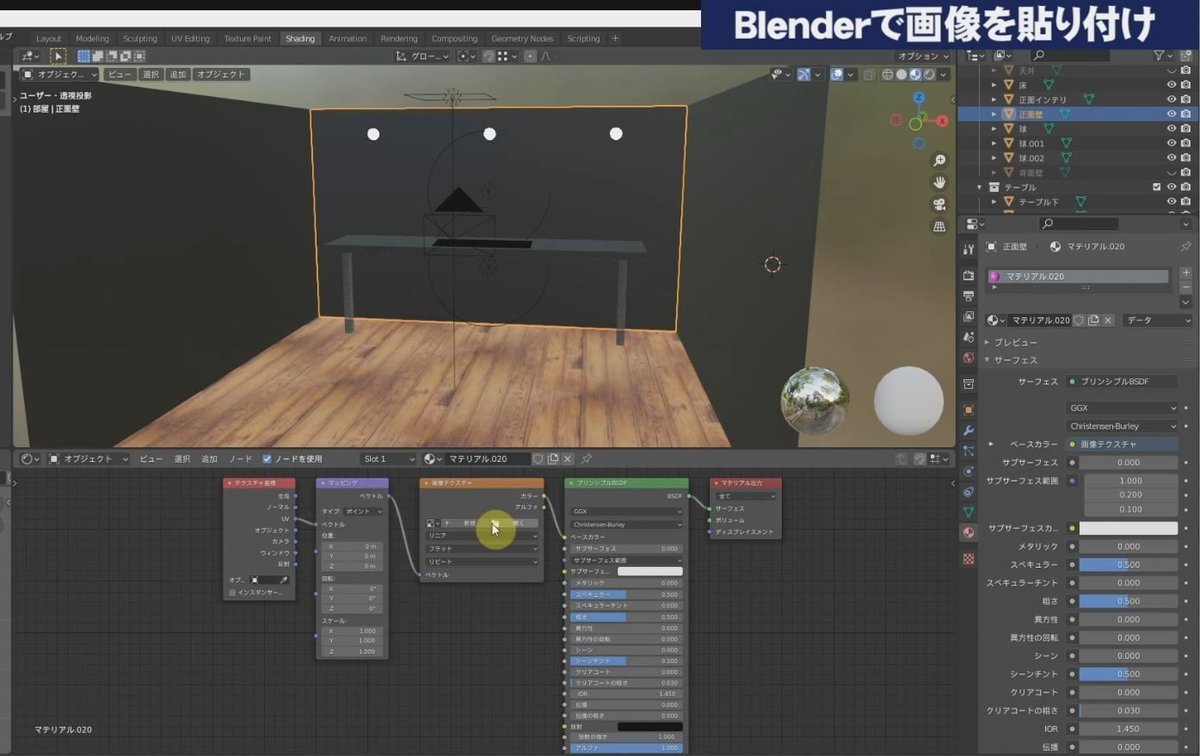
Blenserを開いて「Shading」タブを開きます。

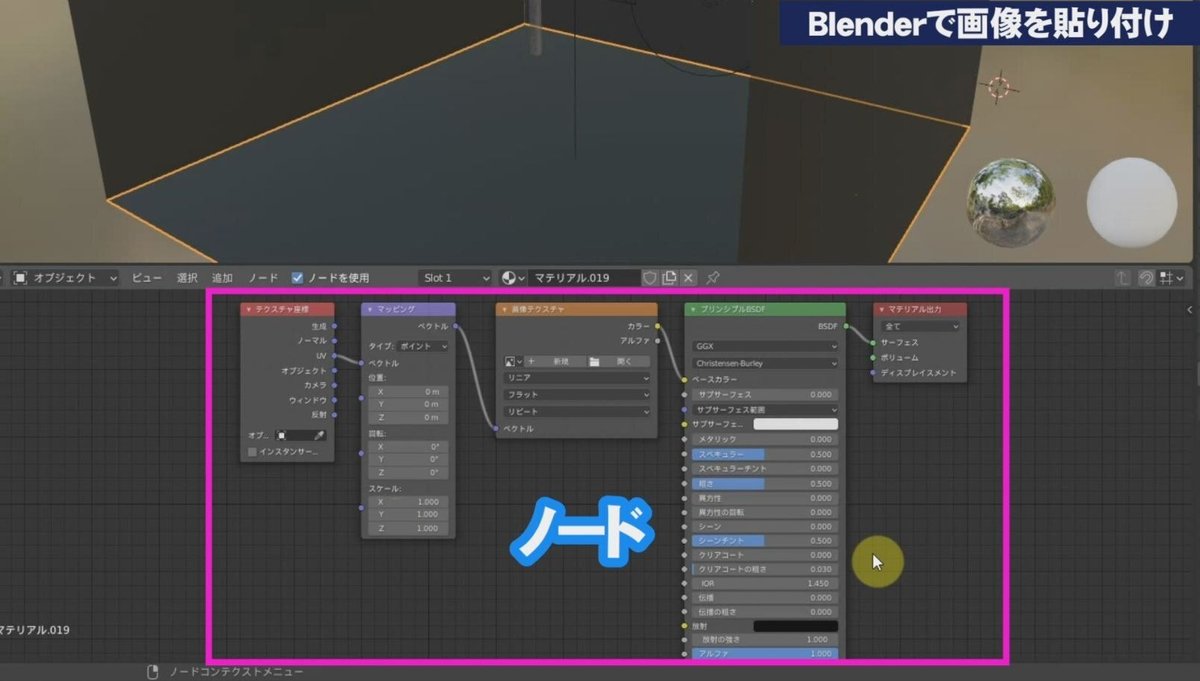
床の面を選択しているので、床の面の各設定が「ノード」として表示されます。こちらはテンプレートとしてすでに設定されています。

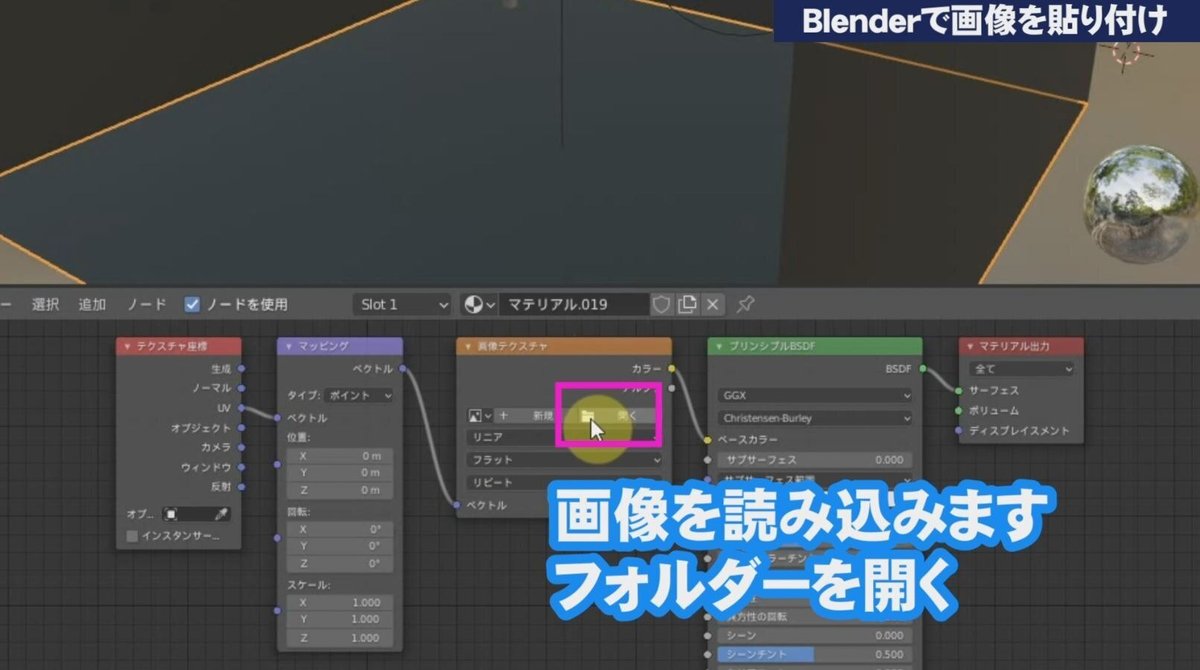
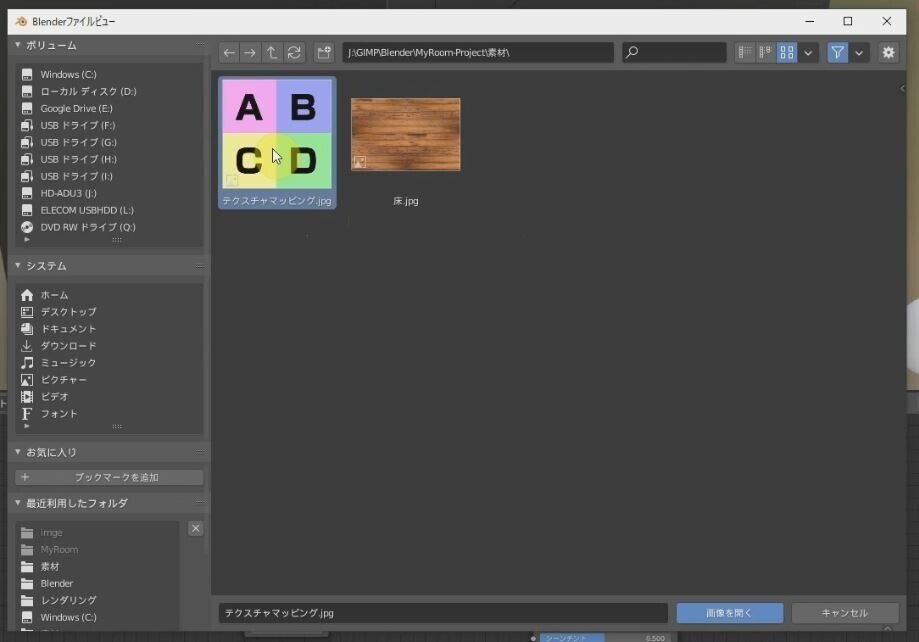
「画像テクスチャ」ノードのフォルダーマークをクリックします。

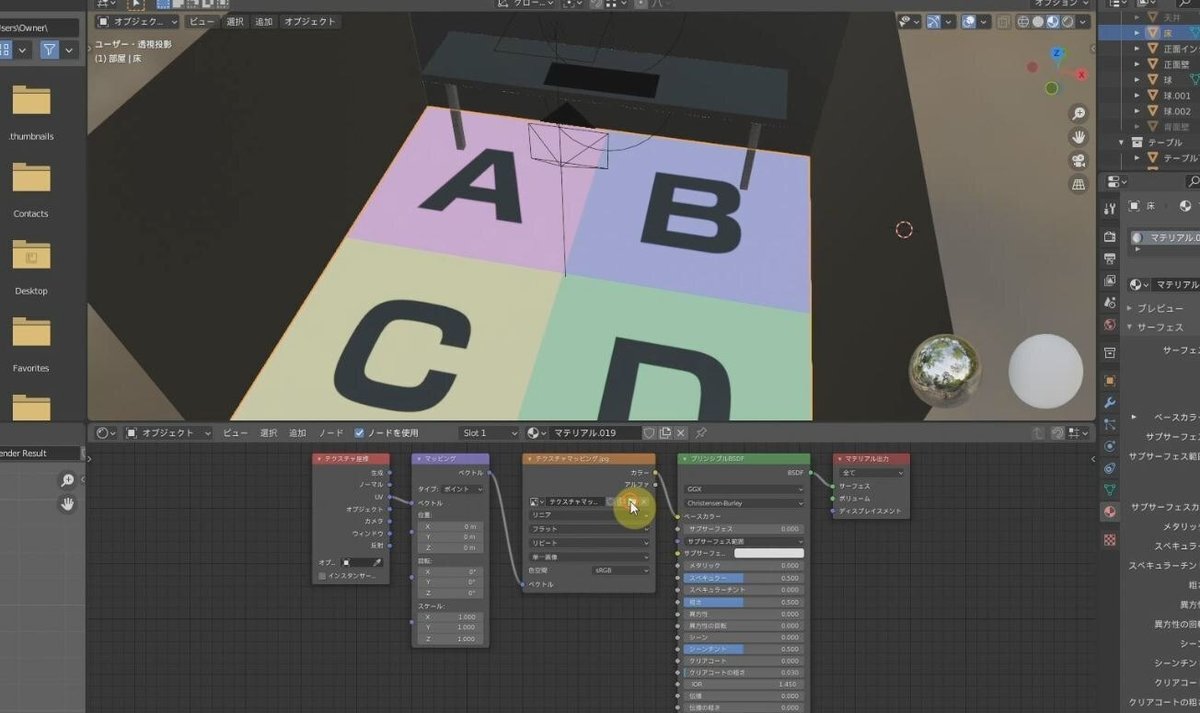
「マイルーム」フォルダー内の「素材」フォルダーの中の「テクスチャマッピング」画像を選択して読み込みます。

「テクスチャマッピング」画像を貼り付けることで、画像が反転や回転していないかを確認します。
問題なければ「画像テクスチャ」ノードのフォルダーマークをクリックします。
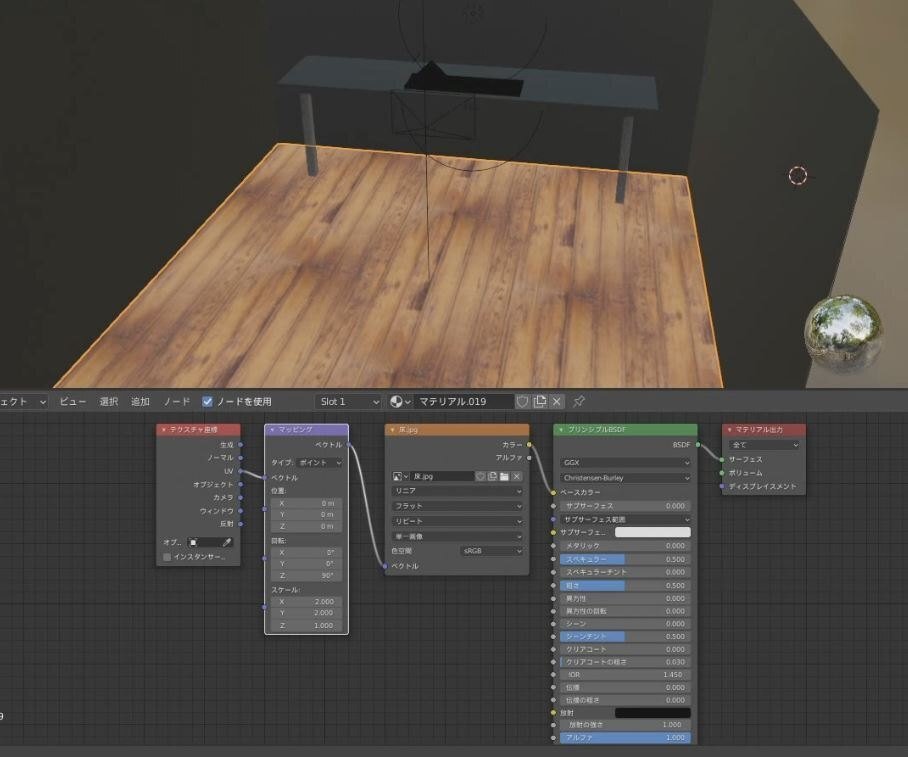
「マイルーム」フォルダー内の「素材」フォルダーの中の「フローリング」画像を選択して読み込みます。

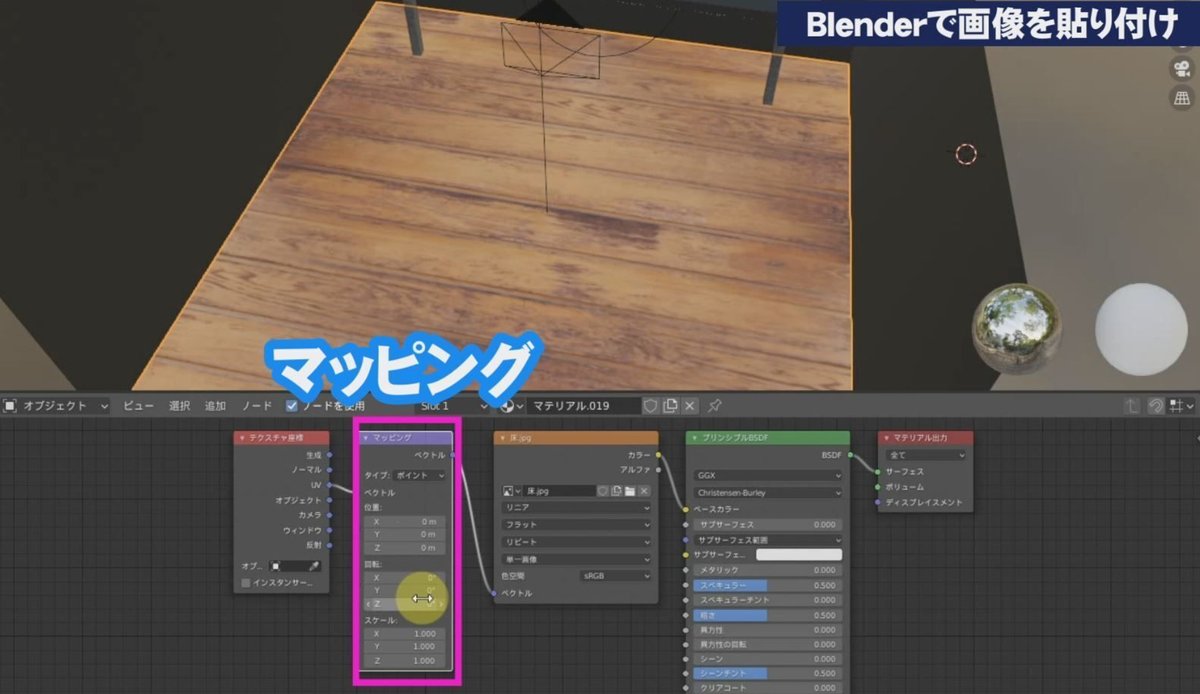
フローリング画像が貼り付きました。
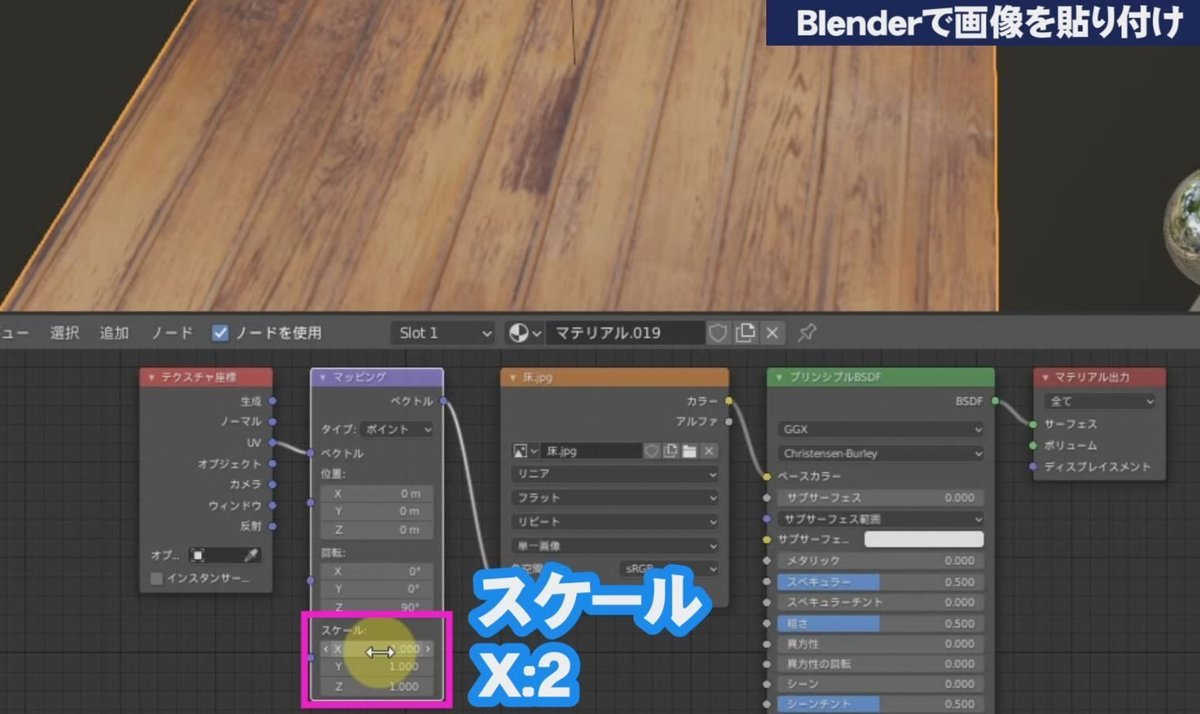
角度を変えたいので「マッピングノード」の回転:Z軸を90°にします。

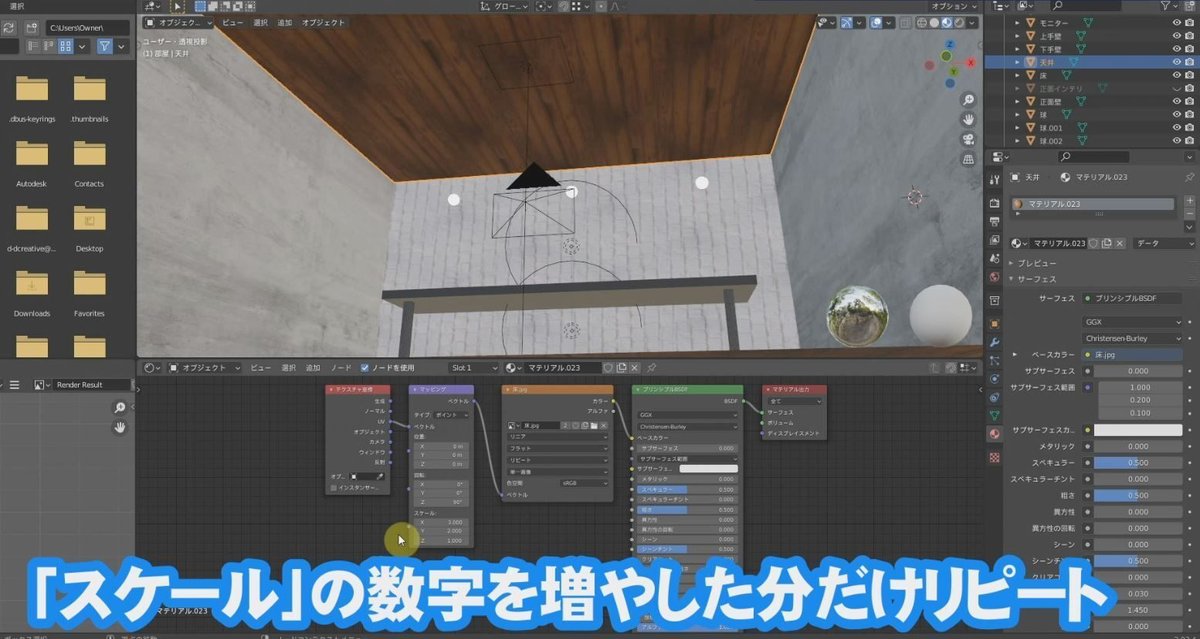
フローリングが大きいので繰り返し配置して小さくします。

「マッピングノード」のスケール:X軸を2、Y軸を2にします。
X軸とY軸方向に2回繰り返します。
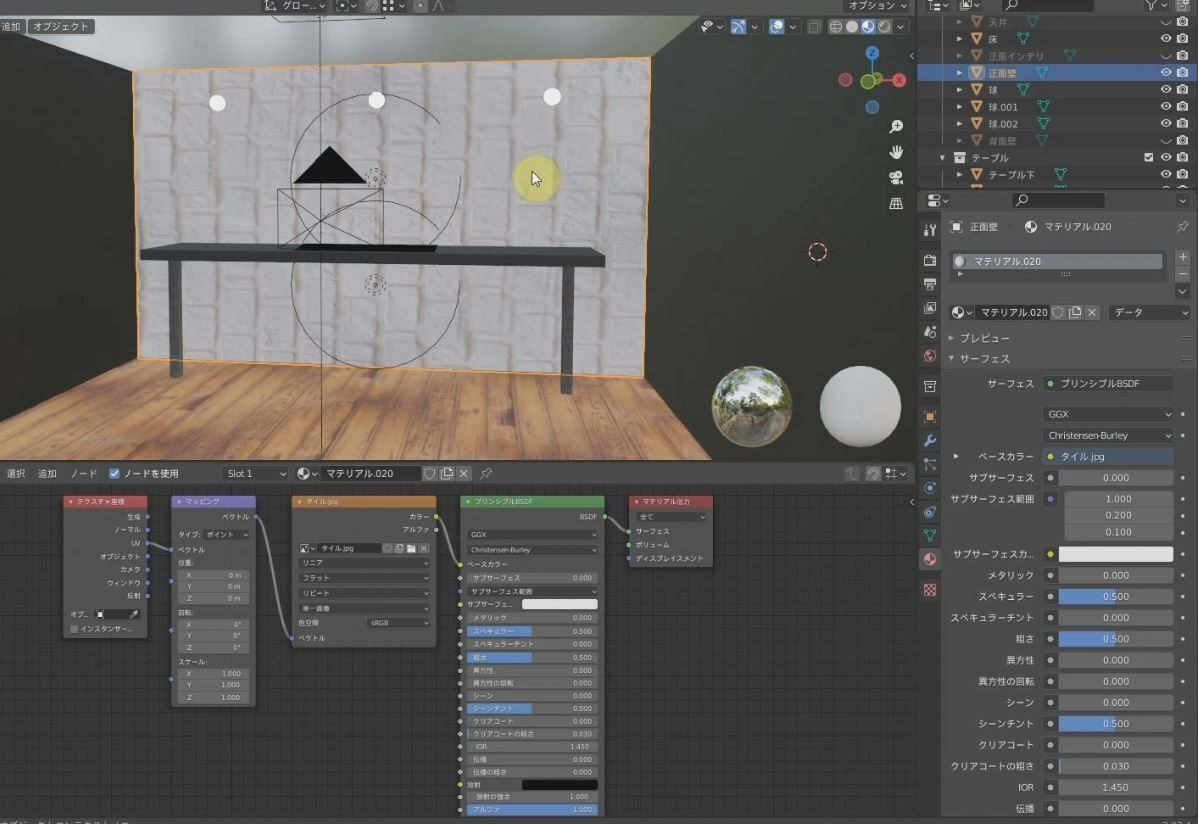
●正面壁も同じように写真を貼る

アウトライナーで「正面壁」を選択します。
「画像テクスチャ」ノードのフォルダーマークをクリックします。
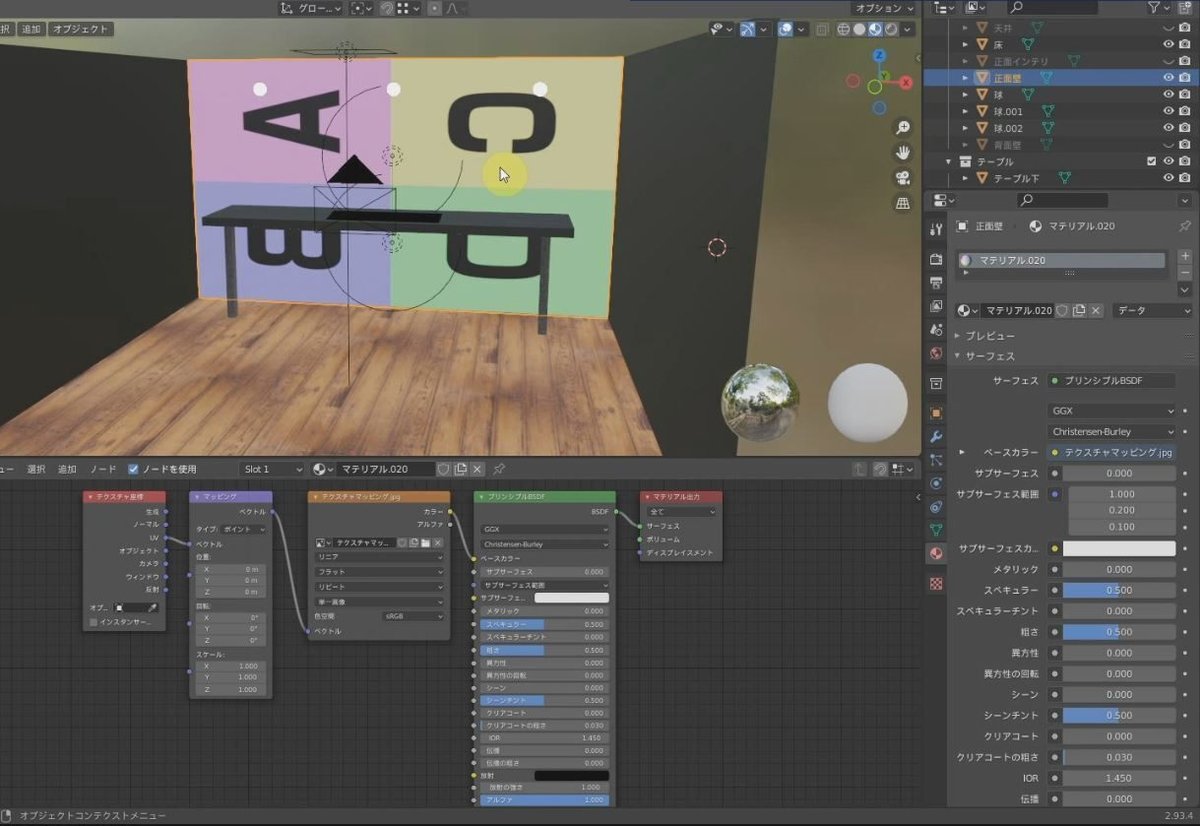
「マイルーム」フォルダー内の「素材」フォルダーの中の「テクスチャマッピング」画像を選択して読み込みます。

「テクスチャマッピング」画像が回転して反転しているので修正します。

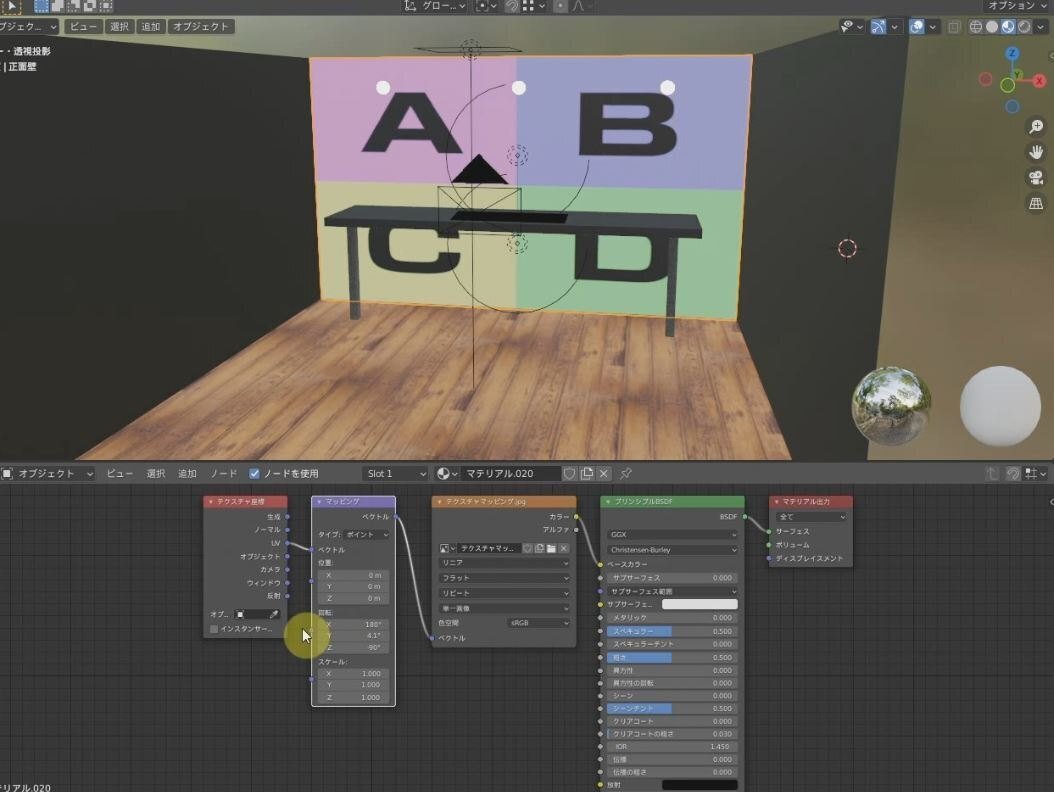
「マッピングノード」の回転:Z軸を-90°、X軸を180°にします。

正しく配置されました。
※ダウンロードした「タイル」の写真も先ほど同様にGIMPでシームレス化して素材フォルダーにエクスポートしておきます。

「画像テクスチャ」ノードのフォルダーマークをクリックします。
「マイルーム」フォルダー内の「素材」フォルダーの中の「タイル」画像を選択して読み込みます。
アウトライナーで「正面インテリ」の面を非表示にします。

アウトライナーで「正面壁」を選択します。
「マッピングノード」のスケール:X軸を3、Y軸を2.5にします。
X軸に3回リピート、Y軸に2.5回リピートします。
ダウンロードしたコンクリートの写真を素材フォルダーに入れます。
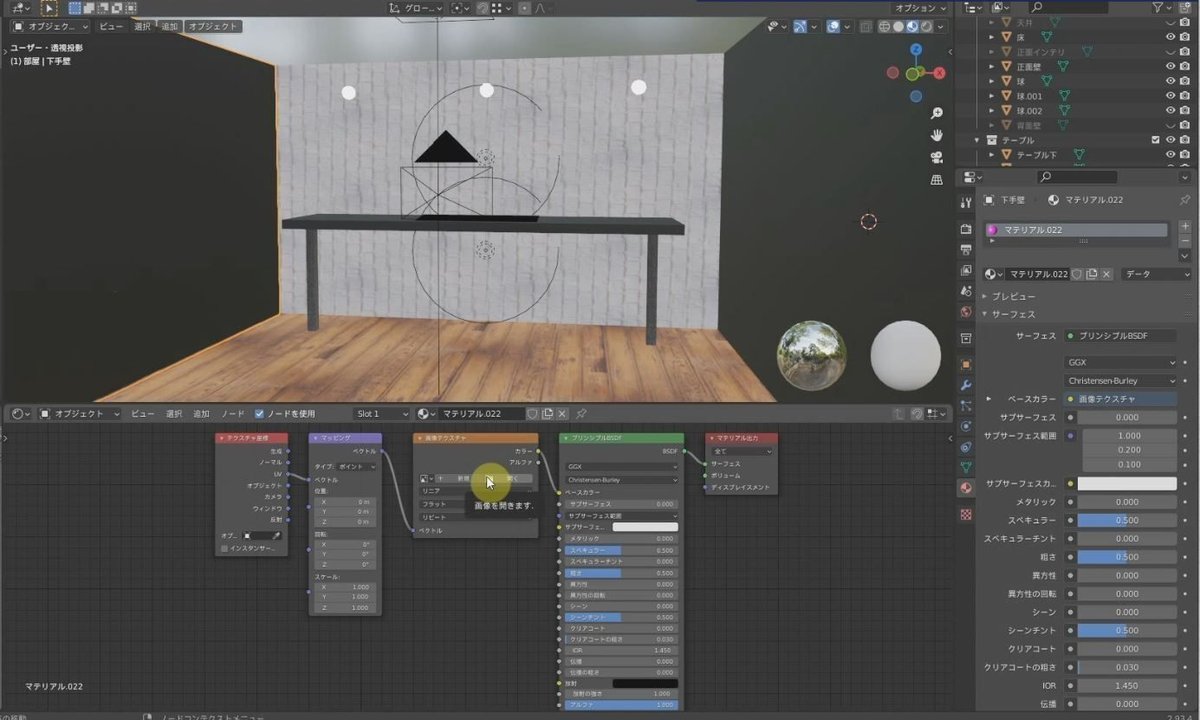
■アウトライナーで「下手壁」を選択

同じ要領で「画像テクスチャ」ノードのフォルダーマークをクリックします。
「マイルーム」フォルダー内の「素材」フォルダーの中の「コンクリート」画像を選択して読み込みます。

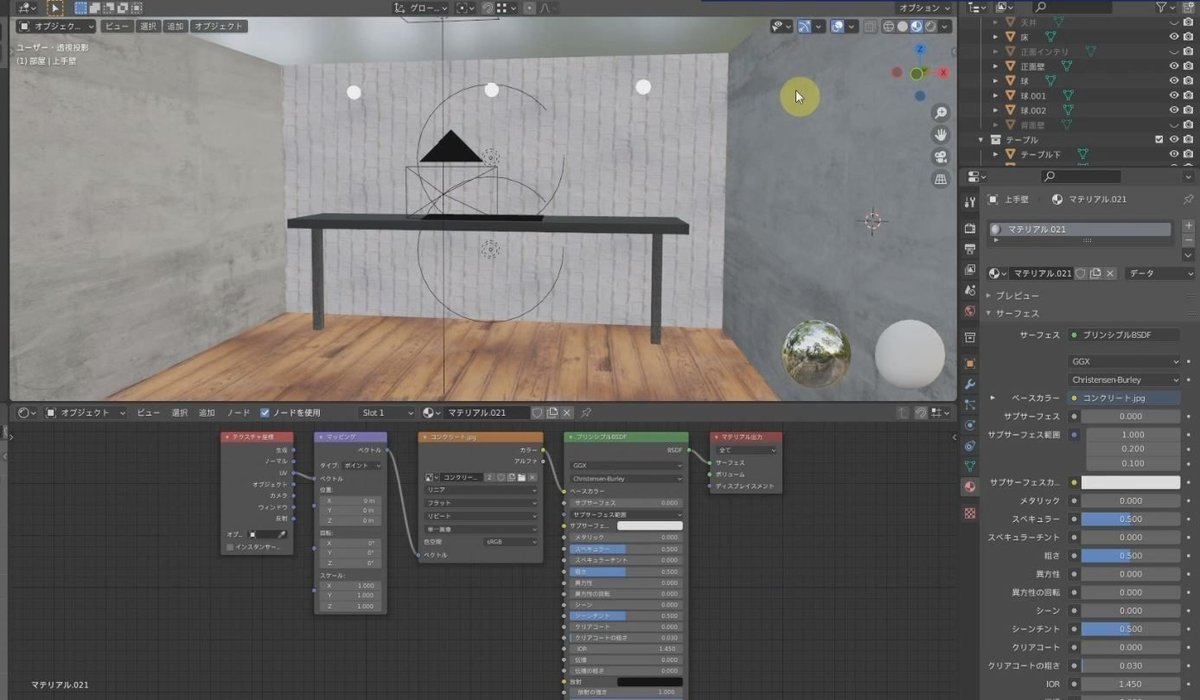
「上手壁」も同じようにアウトライナーで「上手壁」を選択してコンクリートの画像を貼り付けます。
「画像テクスチャ」ノードのフォルダーマークをクリックしてコンクリート画像を貼り付けます。
アウトライナーで「天井」を表示させて選択します。

同じ要領で「画像テクスチャ」ノードのフォルダーマークをクリックします。
「マイルーム」フォルダー内の「素材」フォルダーの中の「フローリング」画像を選択して読み込みます。
「マッピングノード」の回転:Z軸を-90°にします。
「マッピングノード」のスケール:X軸を3、Y軸を2.5にします。
X軸に3回リピート、Y軸に2.5回リピートします。
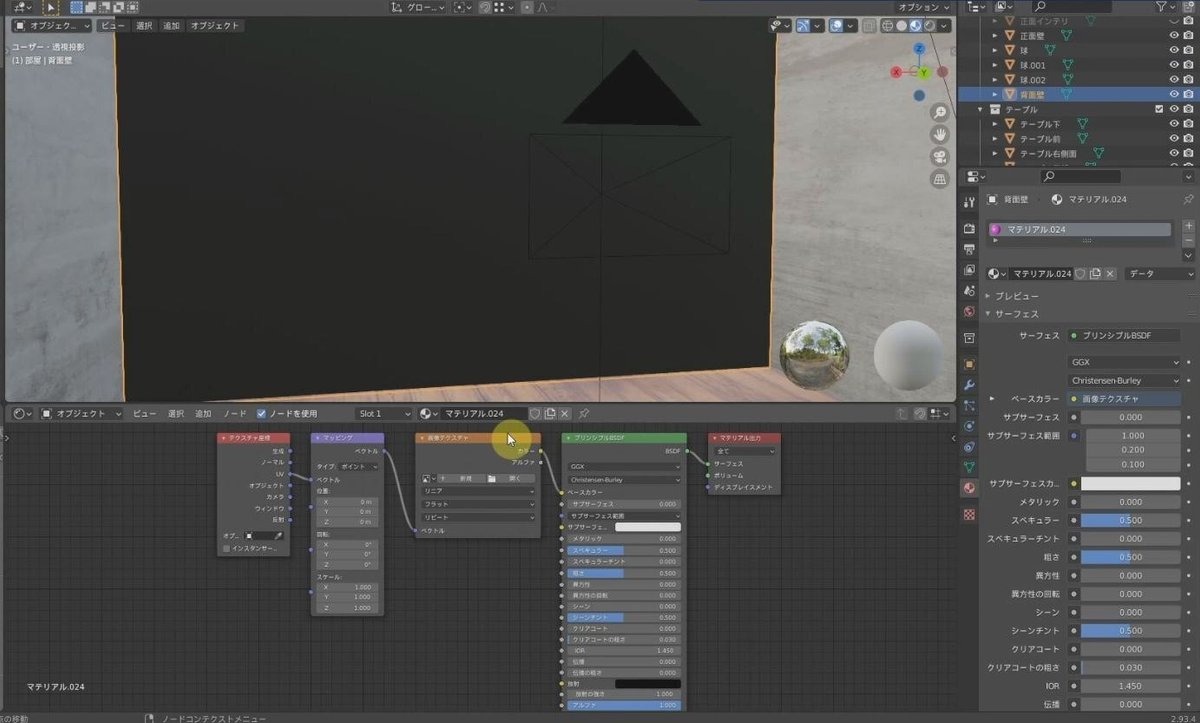
■「背面壁」も同じ要領でタイルを貼る

アウトライナーで「背面壁」を表示させて選択します。
同じ要領で「画像テクスチャ」ノードのフォルダーマークをクリックしてコンクリート画像を貼り付けます。
■Blenderでカメラ目線に切り替え

テンキーで0を選択するとカメラ目線で360°見渡すことができます。
マウスホールを押しながらマウスを動かします。
今回は部屋の壁や天井、床に画像を貼り付けました。
次回は、テーブルやパソコンなどを配置していきます。
今回は購読いただきありがとうございました。
ぜひ次回も購読お願いします。
フォローもよろしくお願いします!
■③YouTubeでVR制作

