
【④YouTubeでVR制作】Blenderで360°動画をYouTubeにアップ方法!
今回は前回の続きでVol.4です。
Vol.3では、部屋の装飾を貼り付けました。
今回は、画像を貼り付けた3DCGを仮想空間としてバーチャル体験できるファイル形式にしてYouTubeにアップします。
メタバース体験できる方法を解説したいと思います。
Blenderのテンプレートをダウンロード
■360°動画をYouTubeにアップする方法(動画)
■Blenderで新しくオブジェクトを追加する場合

Vol.2~Vol.3で制作した部屋の中にオブジェクトを追加したい場合は、「Layout」タブを選択してLayout画面を開きます。

どのオブジェクトでもいいのですが、例えばモニター画面のオブジェクトを選択して右クリックして「オブジェクトをコピー」を選択してコピーします。そのまま、右クリックして「オブジェクトを貼付」を選択します。

移動ツールで移動すればモニター画面の複製ができます。
サイズ、位置、角度を調整します。

「Shading」タブを選択してShading画面を開きます。
表示されているノードの画像テクスチャの開くボタンをクリックして新しい画像を読み込みます。
オブジェクトを再利用することで簡単に新しいオブジェクトを追加できます!
■BlenderでVR用にレンダリングする設定方法

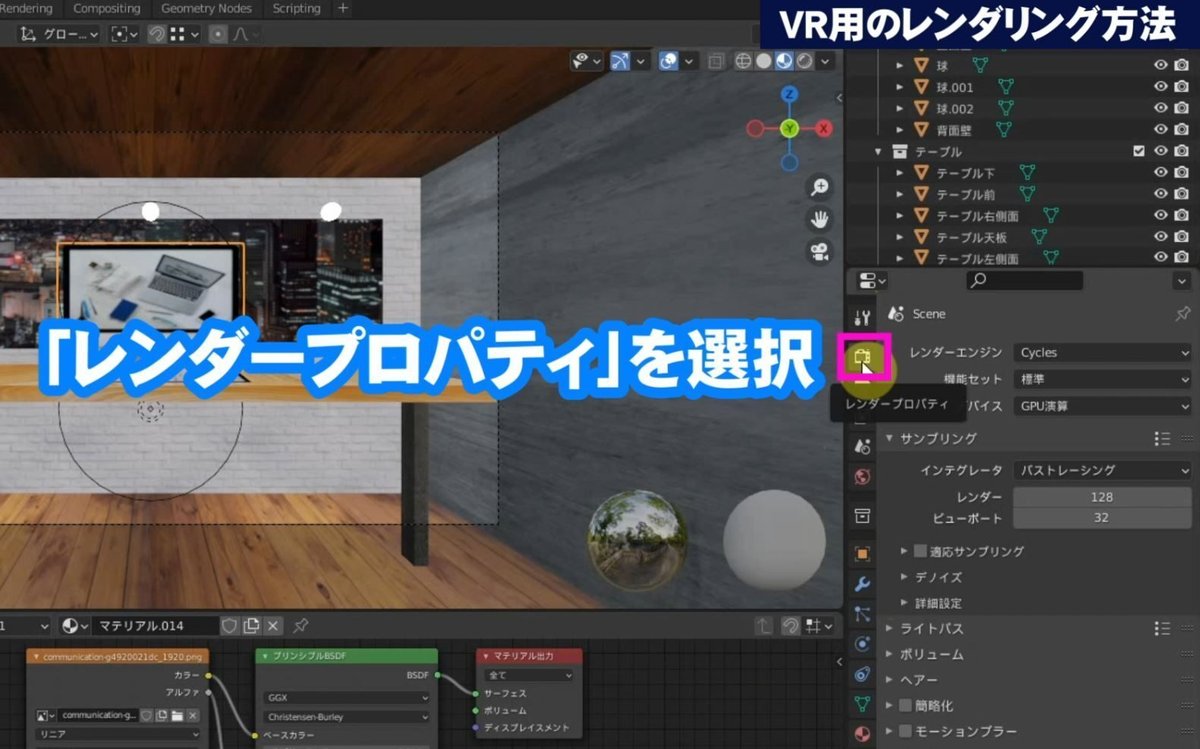
「レンダリングプロパティ」を選択します。

以下のように設定します。
レンダーエンジン:「Cycles」
デバイス:「GPU演算」
※パソコンによって「GPU演算」が選択できます。

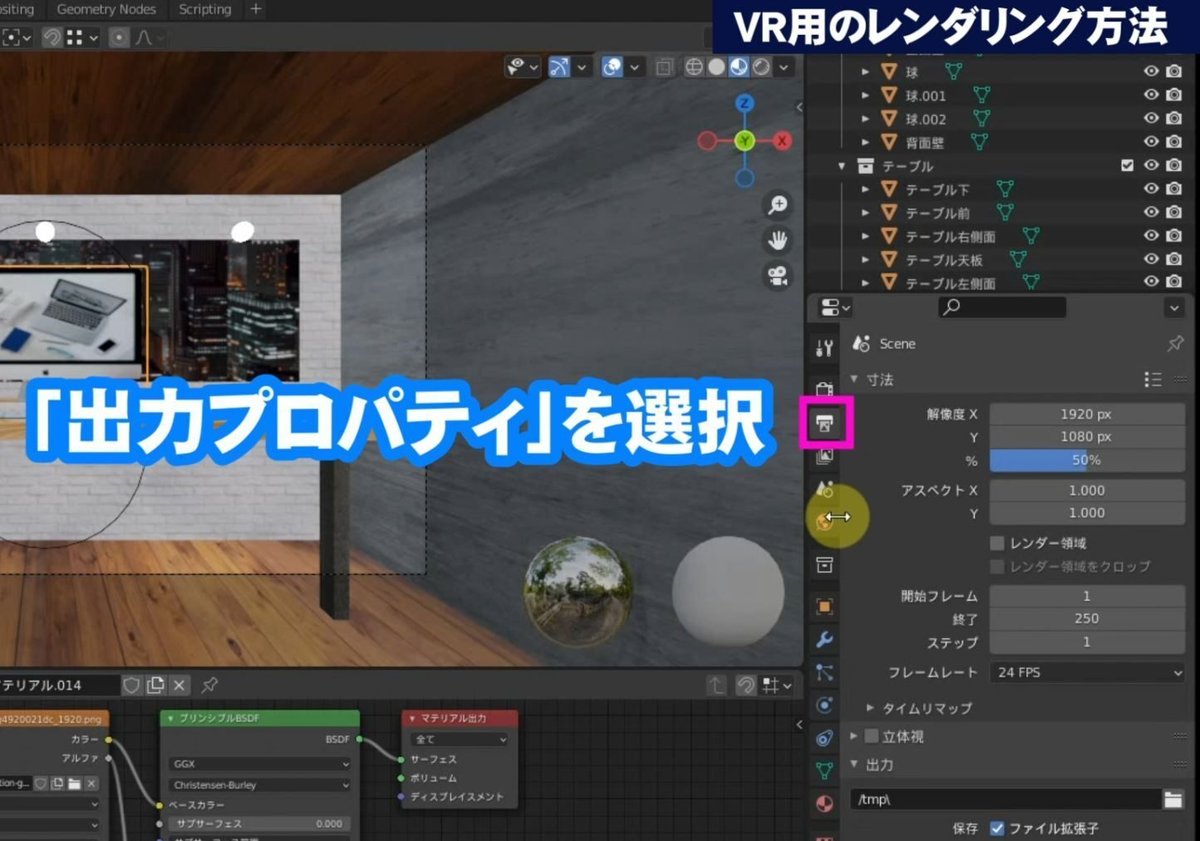
「出力プロパティ」を選択します。

以下のように設定します。
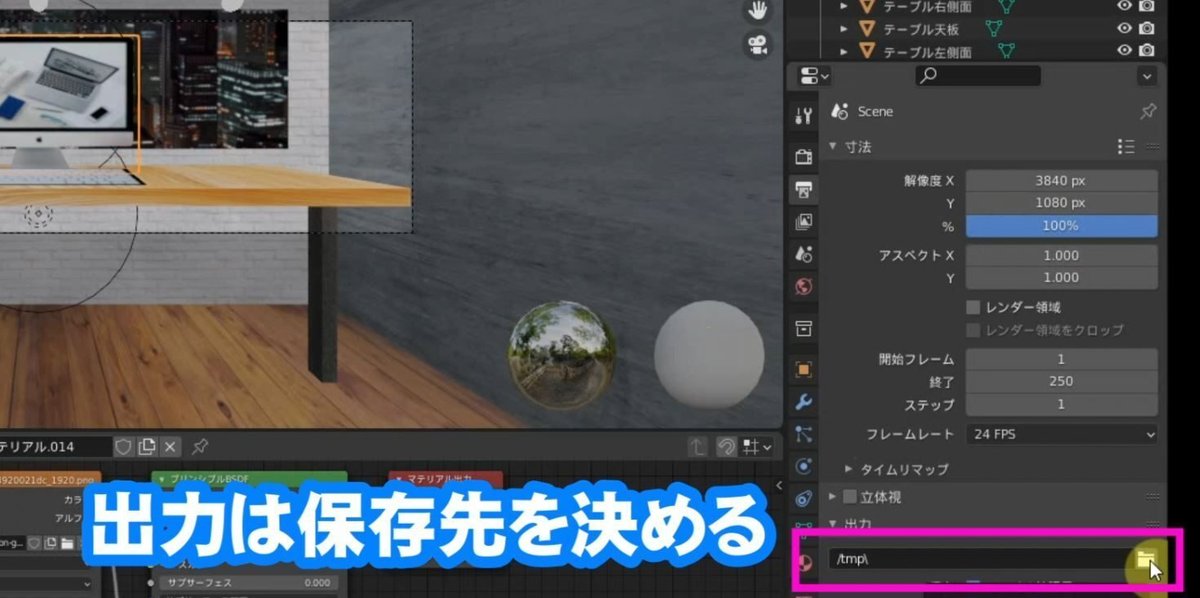
解像度:3840px
品質:100%

出力はレンダリングファイルの保存先を設定します。

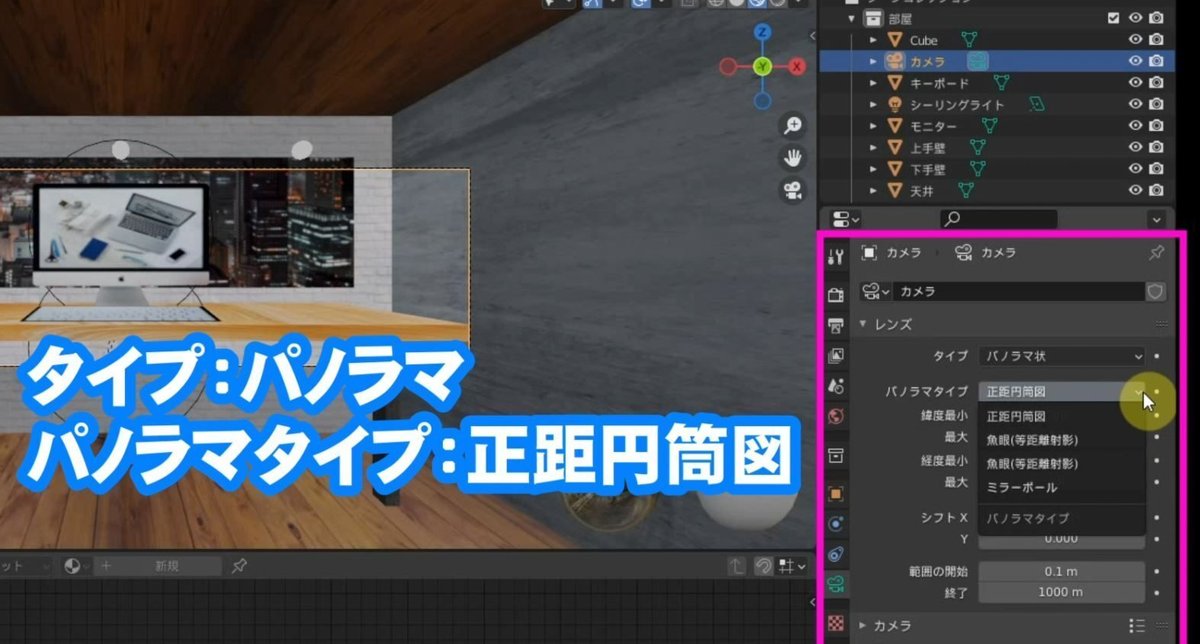
アウトライナーの中にある「カメラ」を選択すると、カメラアイコンが表示されるのでカメラアイコンを選択します。

以下のように設定します。
タイプ:パノラマ
パノラマタイプ:正距円筒図

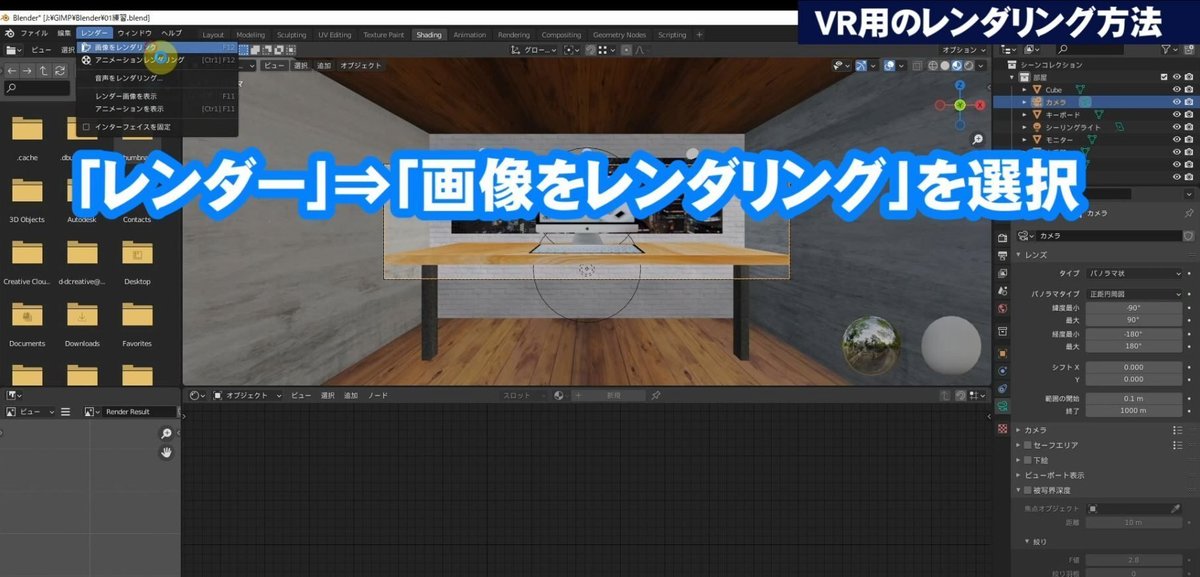
「レンダー」⇒「画像をレンダリング」を選択するとレンダーウインドウが開いてレンダリングが始まります。レンダリングが終わるまでしばらく待ちます。

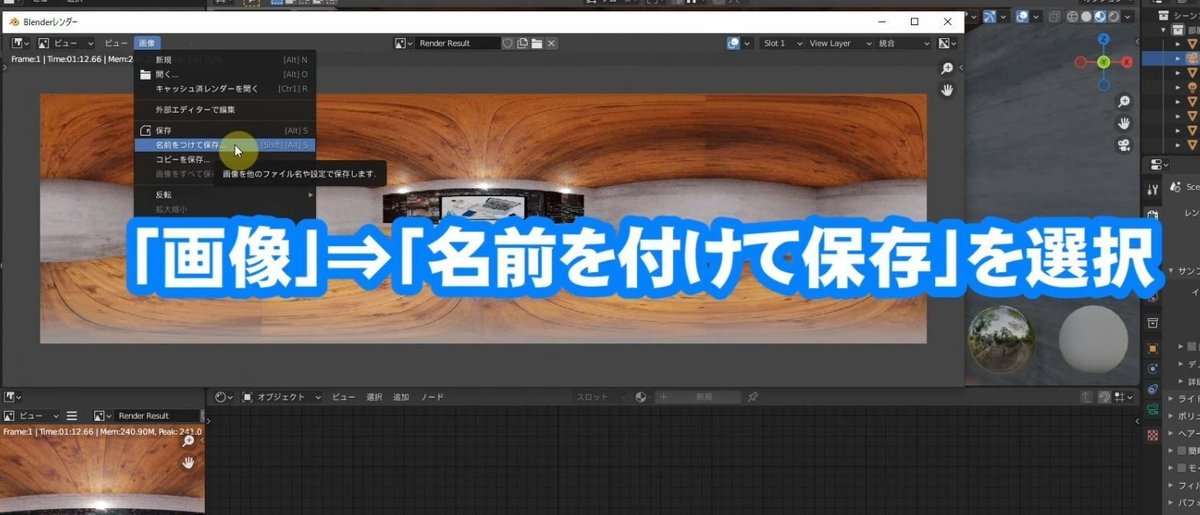
「Blenderレンダー」ウインドウの「画像」⇒「名前を付けて保存」を選択して保存します。
■Blenderで動画の編集をする方法

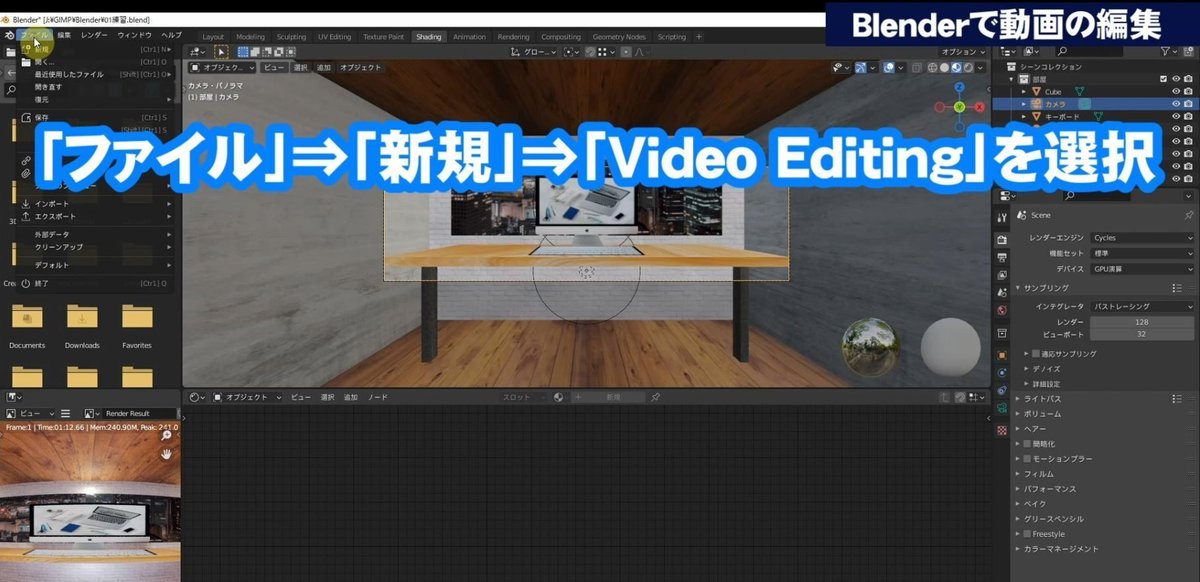
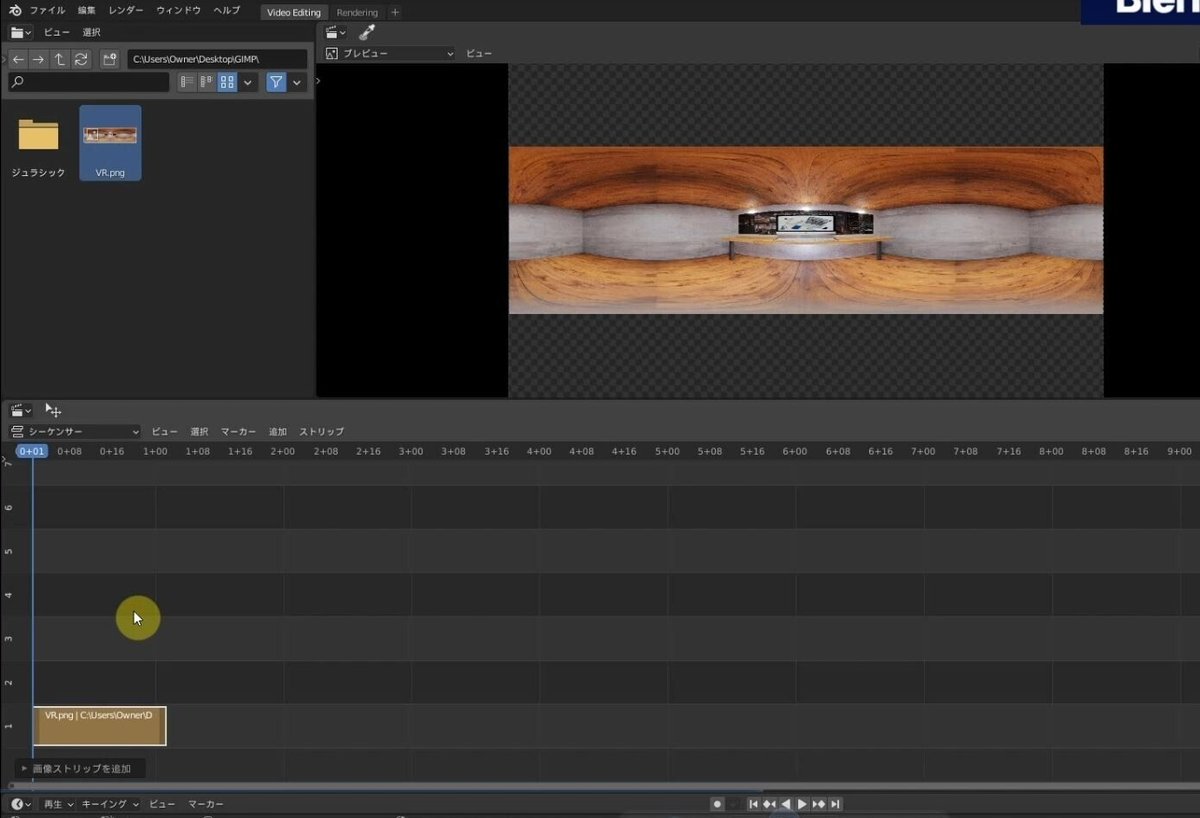
動画編集をするため「Video Editing」を開きます。
「ファイル」⇒「新規」⇒「Video Editing」を選択します。

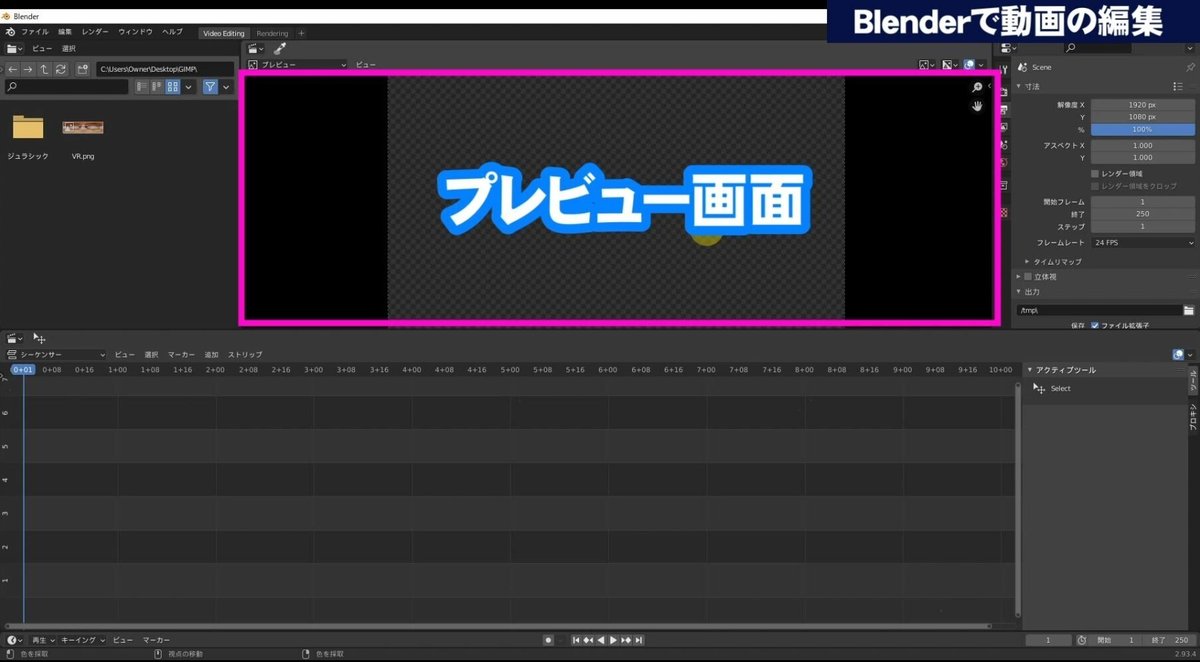
動画の編集をする「タイムライン」

編集素材をプレビューする「プレビュー画面」

先ほどレンダリングした素材を「タイムライン」にドラッグします。
プレビュー画面にも表示されます。

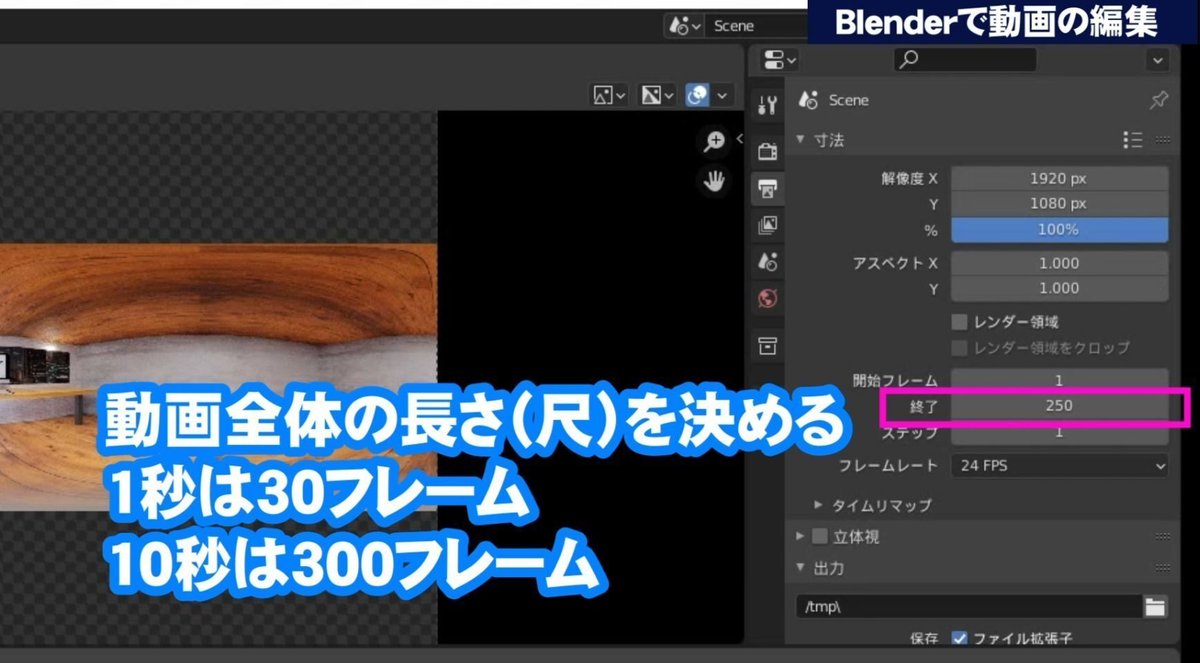
動画全体の長さ(尺)を決めます。
1秒は30フレーム
10秒は300フレーム
今回は300フレームに設定します。

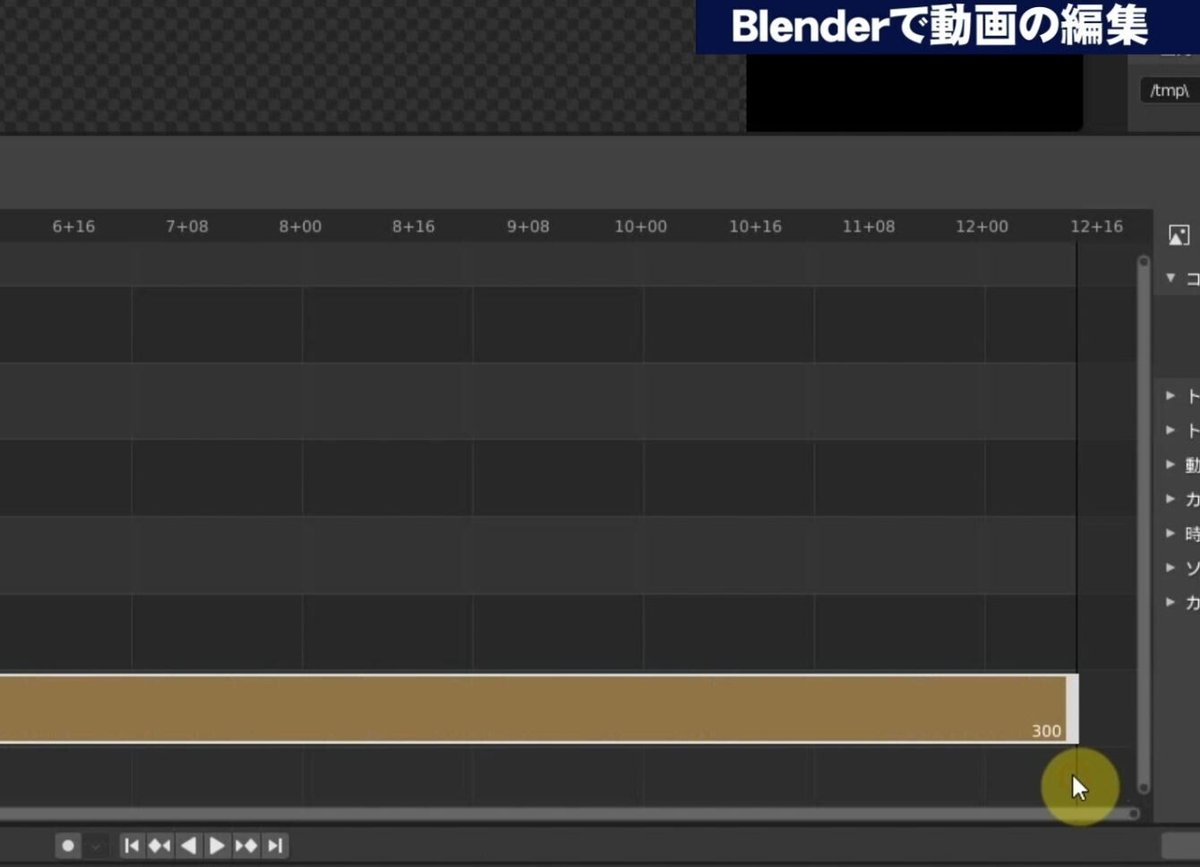
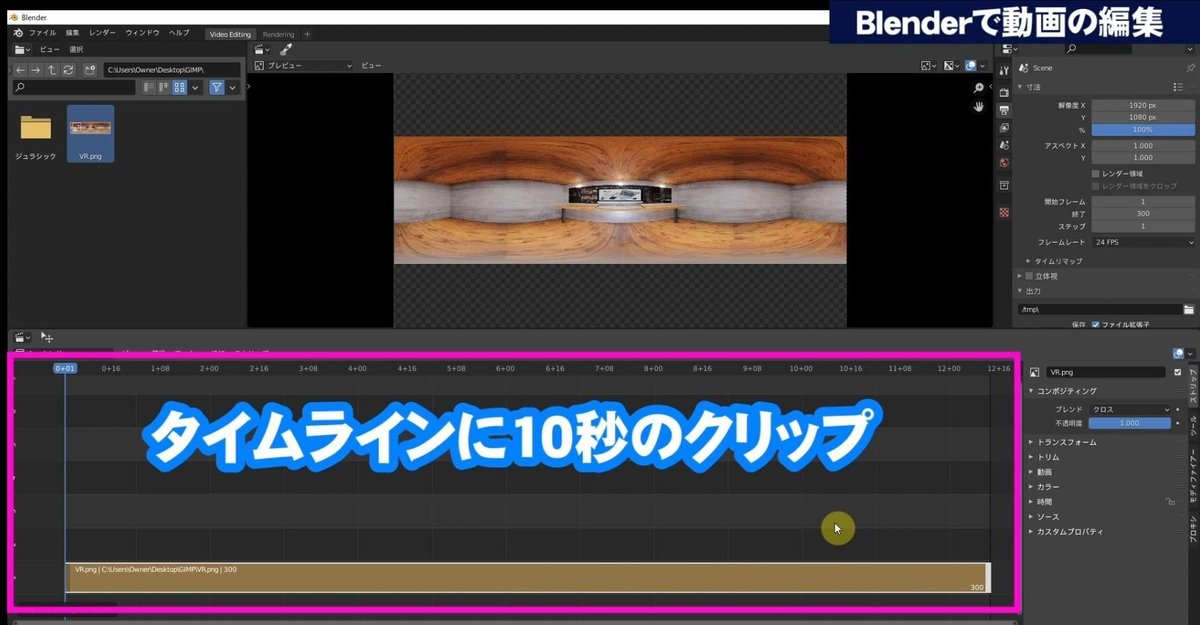
タイムラインは300フレームになりましたので、300フレームまでクリック素材を引き延ばします。

タイムラインに10秒のクリップが配置できました。
今回は10秒のVRですが、タイムラインとクリップを長くすることで再生時間も長くなります。

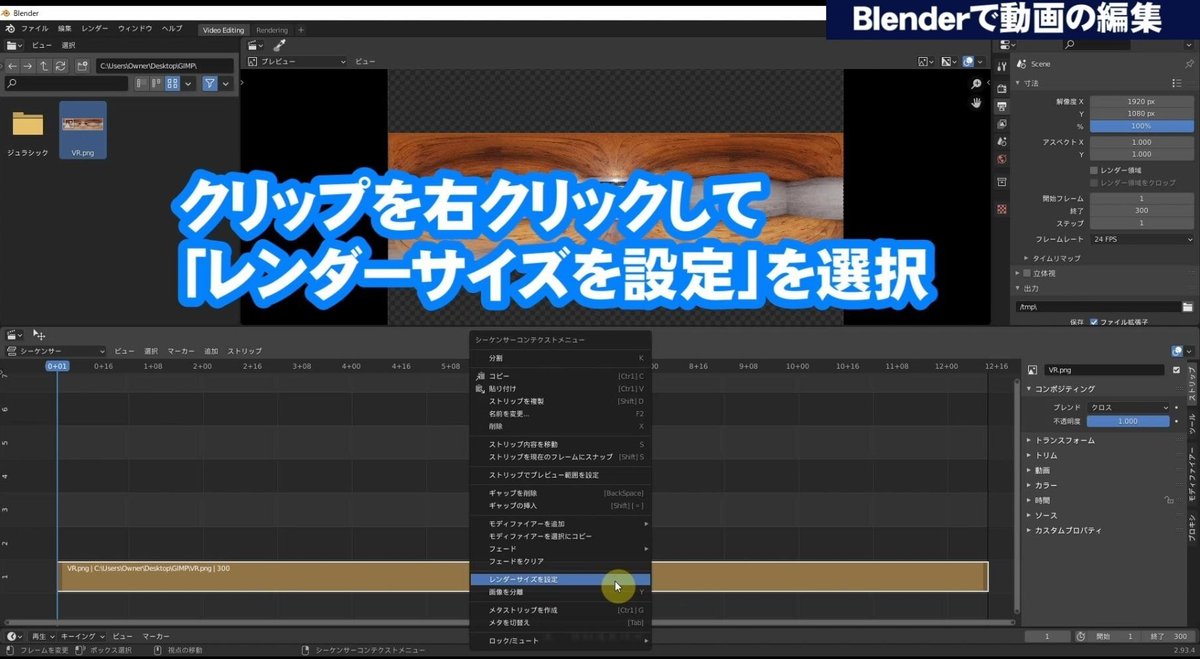
クリップ素材の上で右クリックして「レンダーサイズを設定」を選択します。

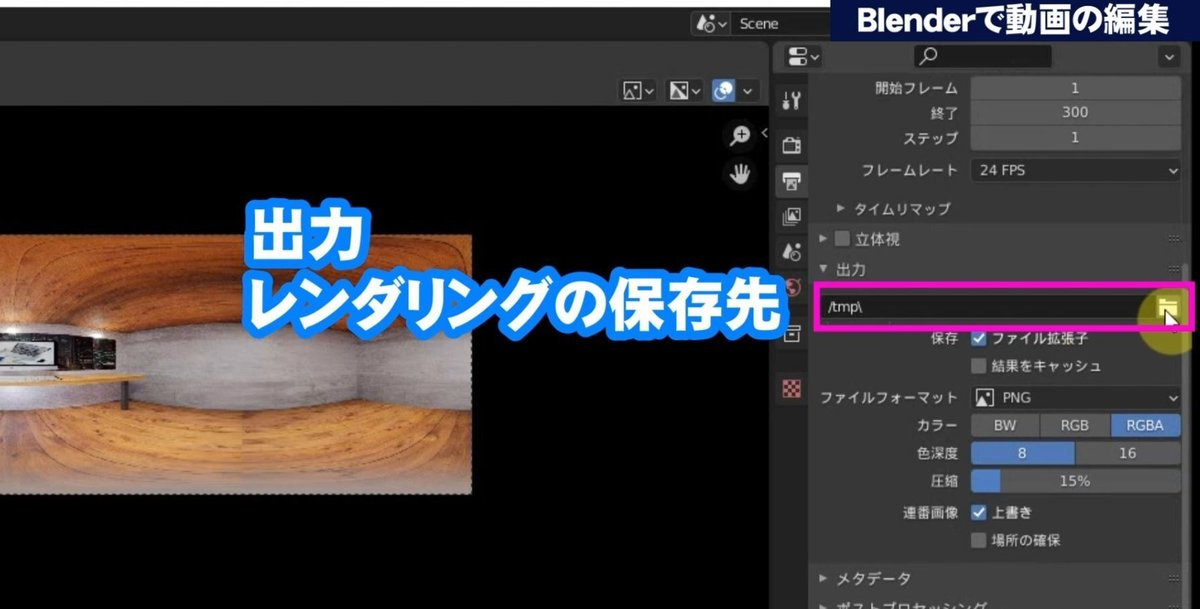
出力プロパティでレンダリングの保存先を設定します。

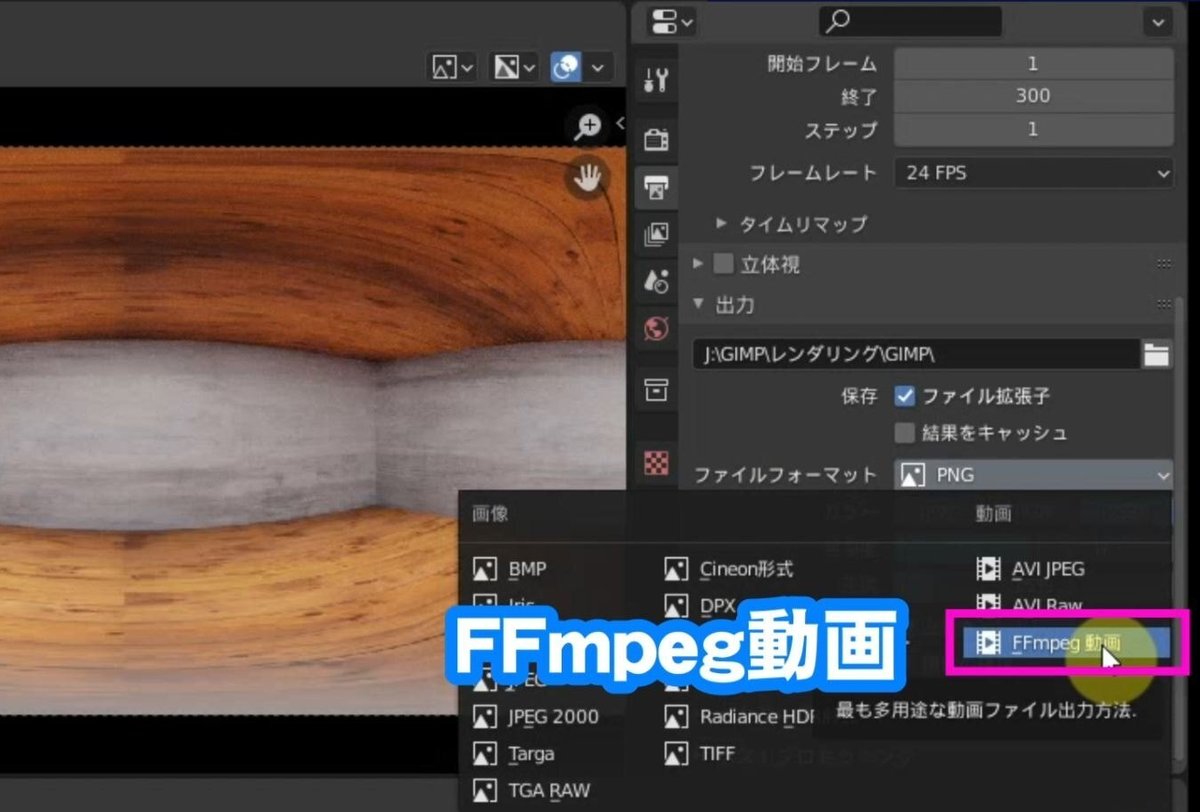
ファイルフォーマットを「FFmpeg動画」を選択します。

「エンコーディング」⇒「コンテナ」⇒「MPEG4」を選択します。
出力の品質:高品質

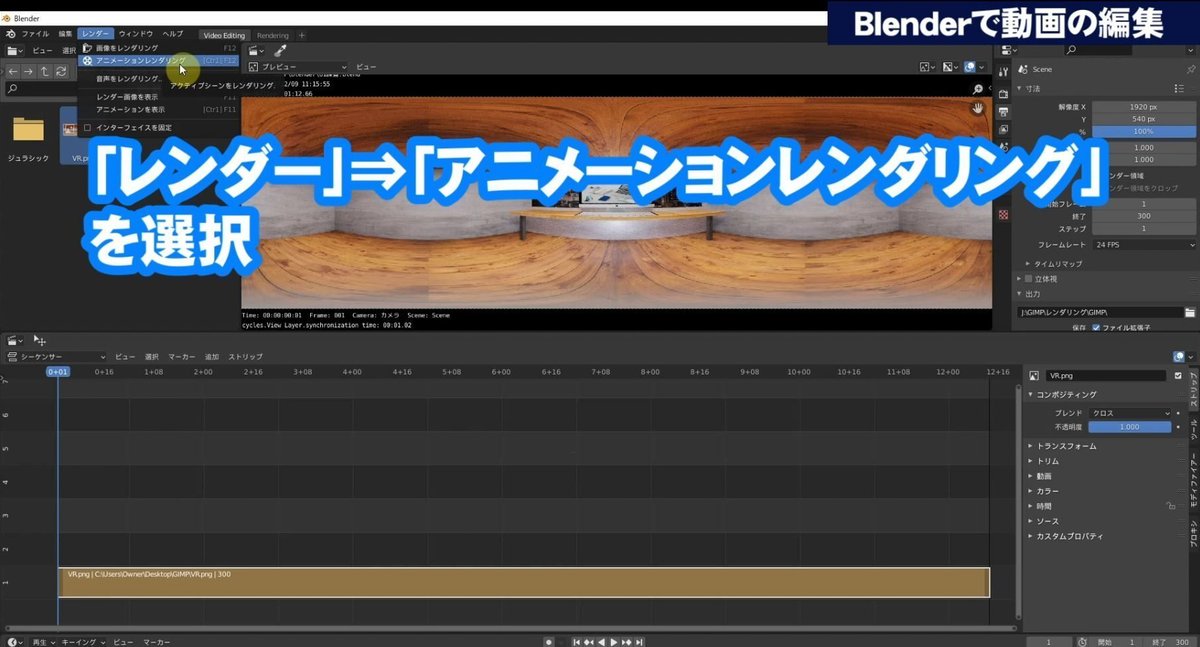
「レンダー」⇒「アニメーションレンダリング」を選択するとレンダリングが始まります。レンダリングが終わるとMP4ファイルが出力されます。
■MP4ファイルをVRメタデータに変換するソフト
MP4ファイルのままYouTubeにアップグレードしてもVR動画になりません。
メタデータに変換するため無料ソフトをダウンロードして変換します。
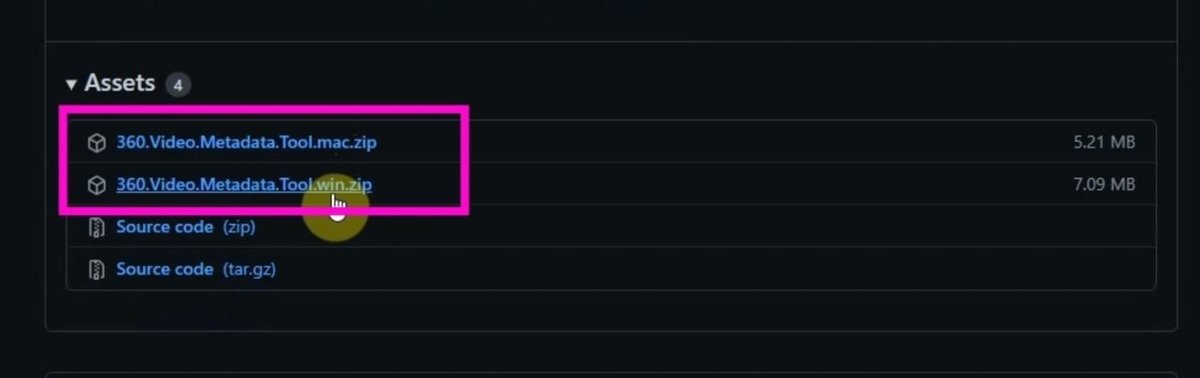
>> Spatial Media Metadata Injector v2.1
上記ページへアクセスしてAssetsのMac版またはWin版をダウンロードします。


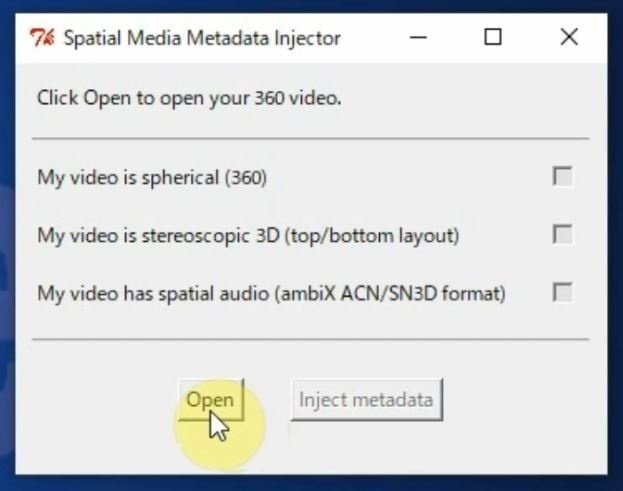
ソフトを開いたら「Open」をクリックしてレンダリングしたmp4ファイルを開きます。
「Inject metadata」をクリックして保存先を選択します。

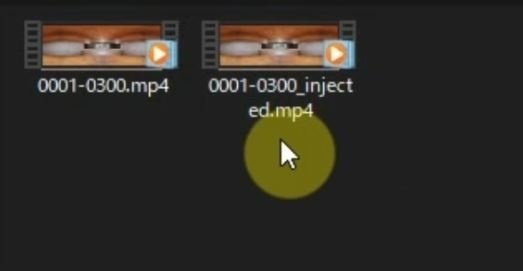
新しく追加された○○_injected.mp4ファイルをYouTubeにアップロードします。
■injectedファイルをYouTubeにアップロード
以上でYouTubeで360°のVR動画が再生されます。ぜひVRゴーグルを使って体験してみてくださいね。
今回は最後まで購読いただきありがとうございました。

