
【③YouTubeでVR制作】Blenderで切り抜いた写真のマッピング方法
今回は前回の続きでVol.3です。
Vol.2では、部屋の壁・床・天井に画像を貼り付けました。
今回は部屋の装飾を追加していきます。
装飾に使用する写真素材をダウンロードしてください。
Blenderのテンプレートと素材をダウンロード
■使用する写真素材のダウンロード
■写真を貼り付ける方法を動画で見る
細かい操作は動画を参考に作業を行ってください。
■Blenderでテクスチャの貼り方

Vol.2の続きです。
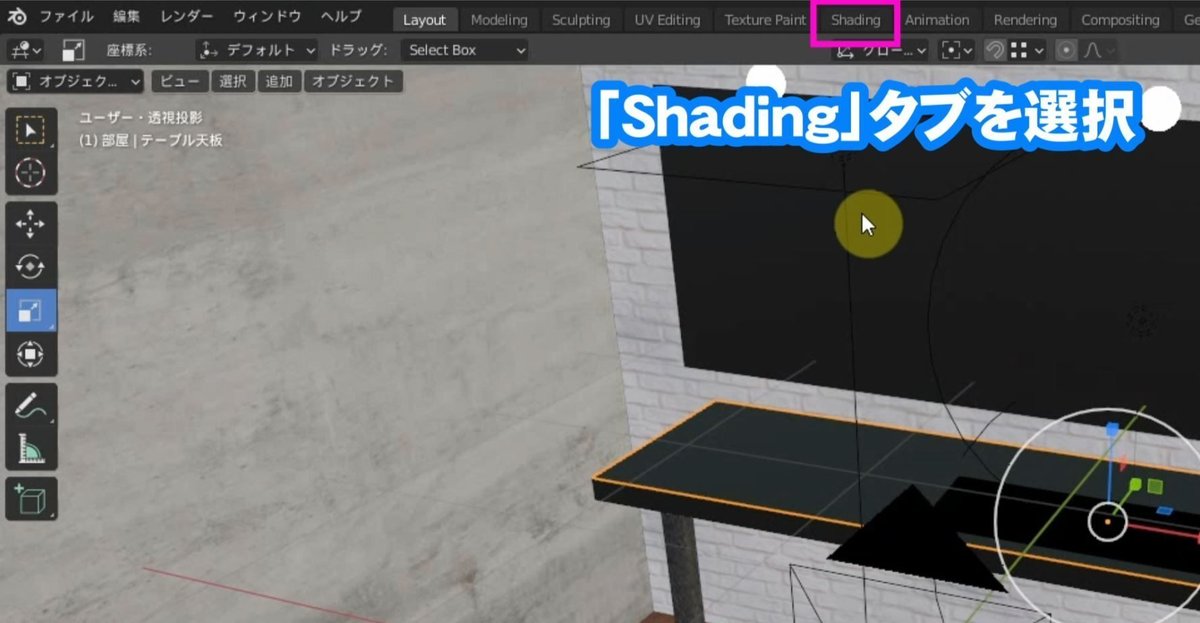
Blenderを開いて「Shading」タブを開きます。

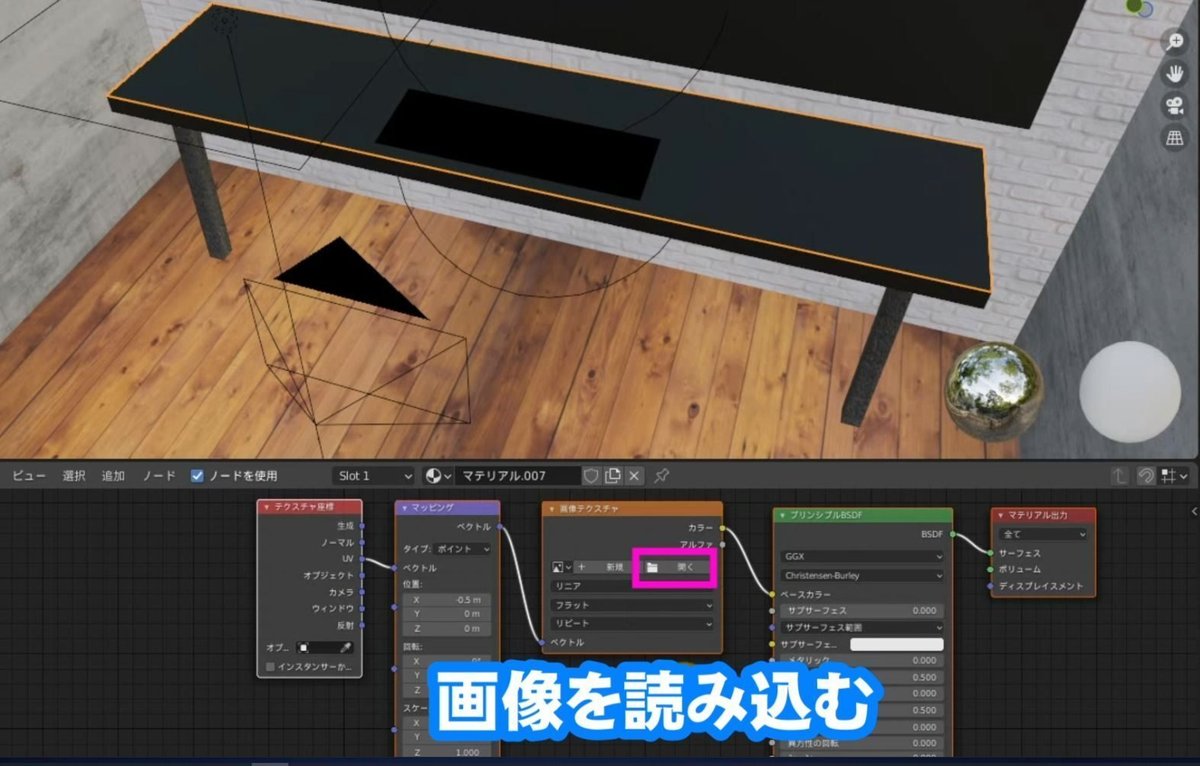
テーブルの天板を選択して天板のノードを表示します。
画像テクスチャの開くボタンをクリックして「テクスチャマッピング」画像を読み込みます。

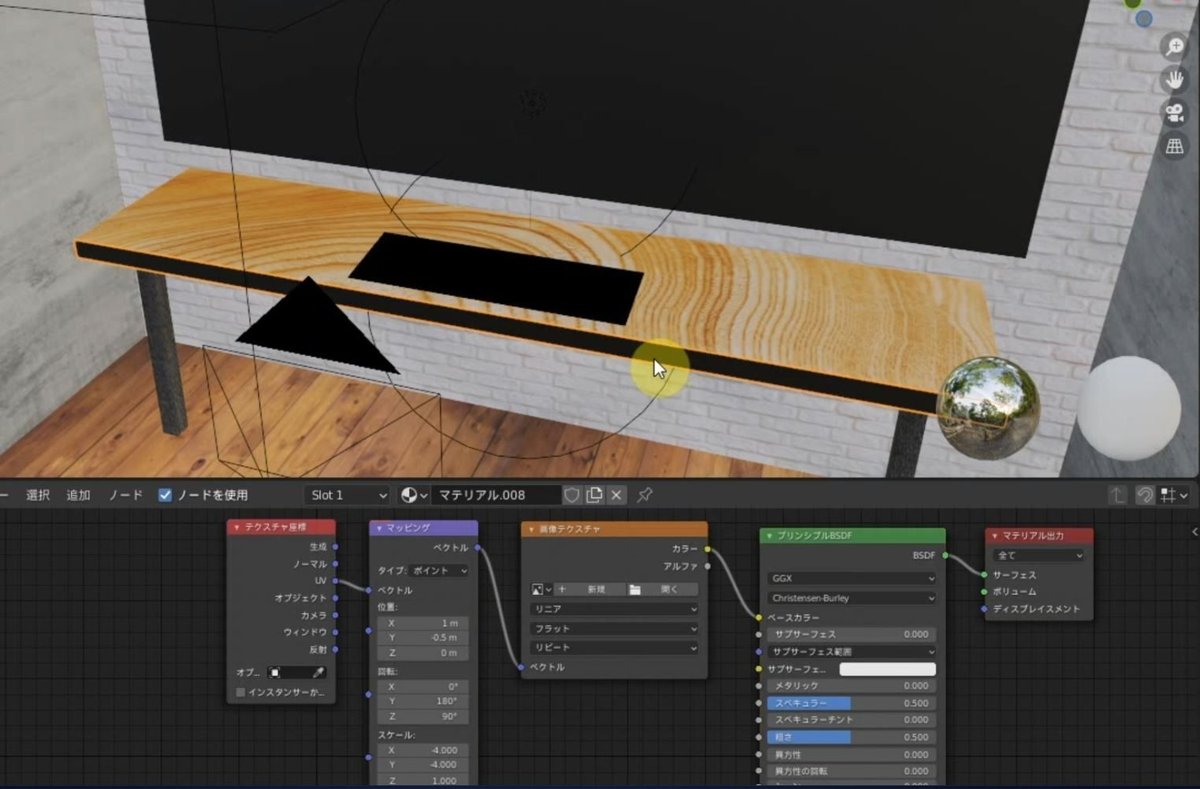
「テクスチャマッピング」画像が反転しているので「マッピング」ノードの回転Y軸を0度にします。

「テクスチャマッピング」画像をダウンロードした板の画像に入れ替えます。
テーブルの側面も同じ要領で板の画像を貼り付けます。

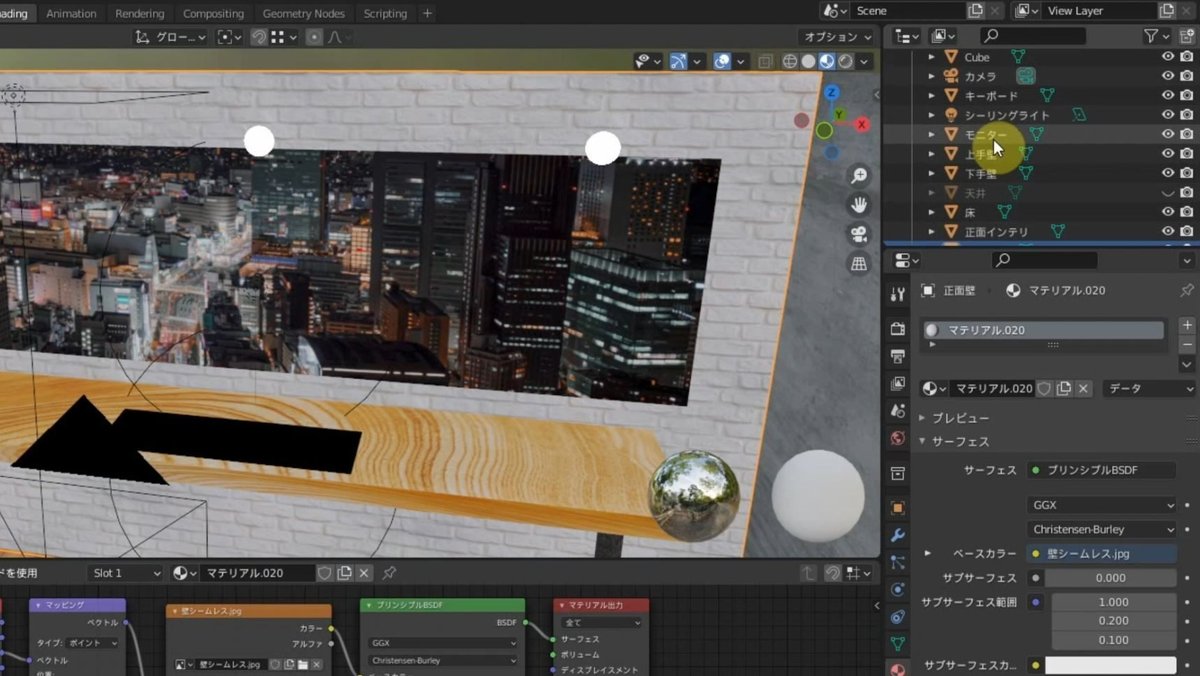
アウトライナーのモニターを選択します。
モニターのオブジェが選択されノードも表示されます。
GIMPでモニターを切り抜いて貼り付けます。
■GIMPで切り抜いた画像をBlenderで貼り付け

切り抜く画像をGIMPに読み込みます。
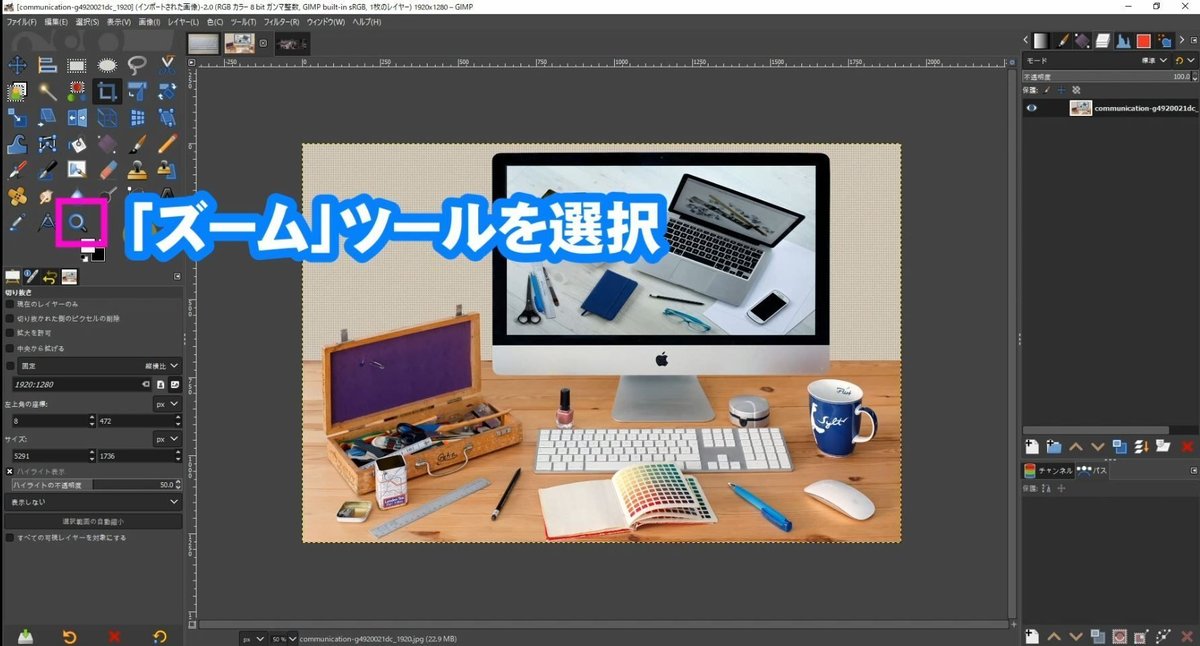
切り抜きやすいように「ズーム」ツールを選択してモニターの縁を拡大します。

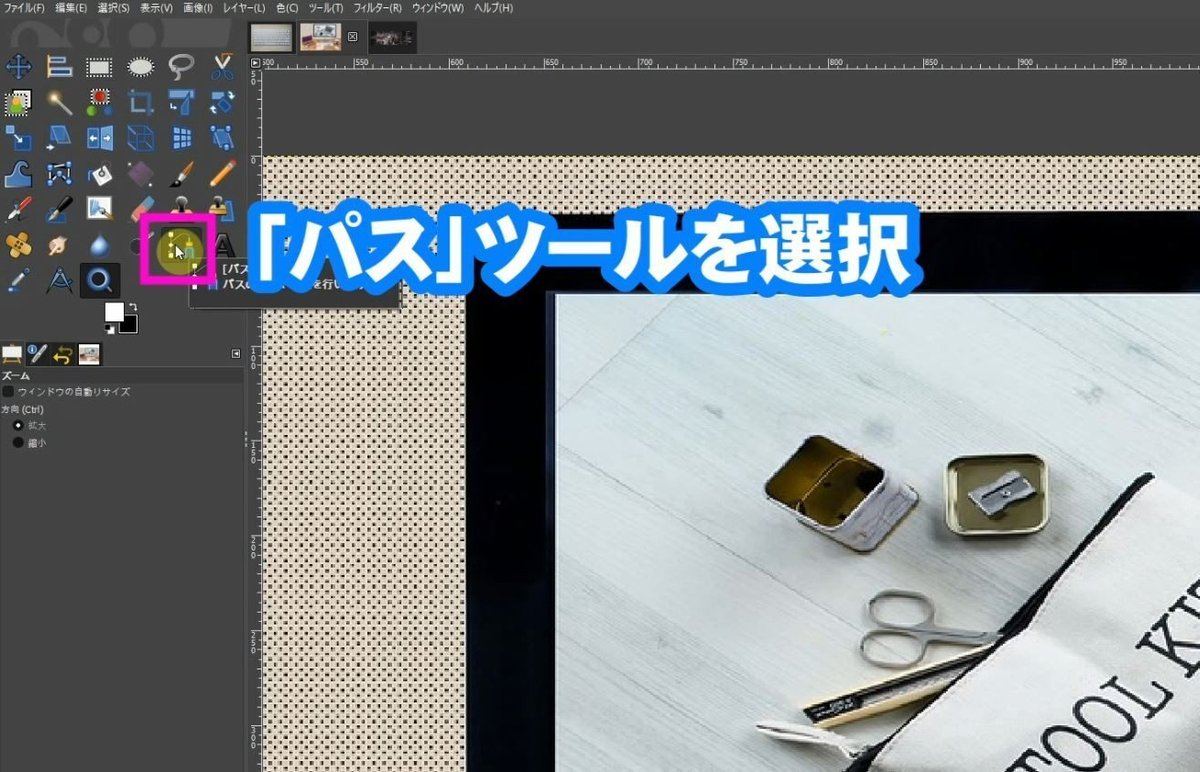
「パス」ツールを選択してパスを引きます。

直線はクリックするだけでパスが引けます。
綺麗に切り取るためパスは若干内側に引きます。
曲線の部分は曲線にしたい部分でクリックしたままカーソルを動かして曲線部分に合わせます。ハンドルが表示されるので進行方向のハンドルを中央に収納してからまたパスを引いていきます。
パスを引くとき画面が見切れているときは、「スペース」キーを押しながらカーソルを動かすと画面も移動します。
最後パスを閉じるときは、「Ctrl」キーを押しながら最初のポイントをクリックしてパスを閉じます。「Enter」キーを押すと範囲選択されます。

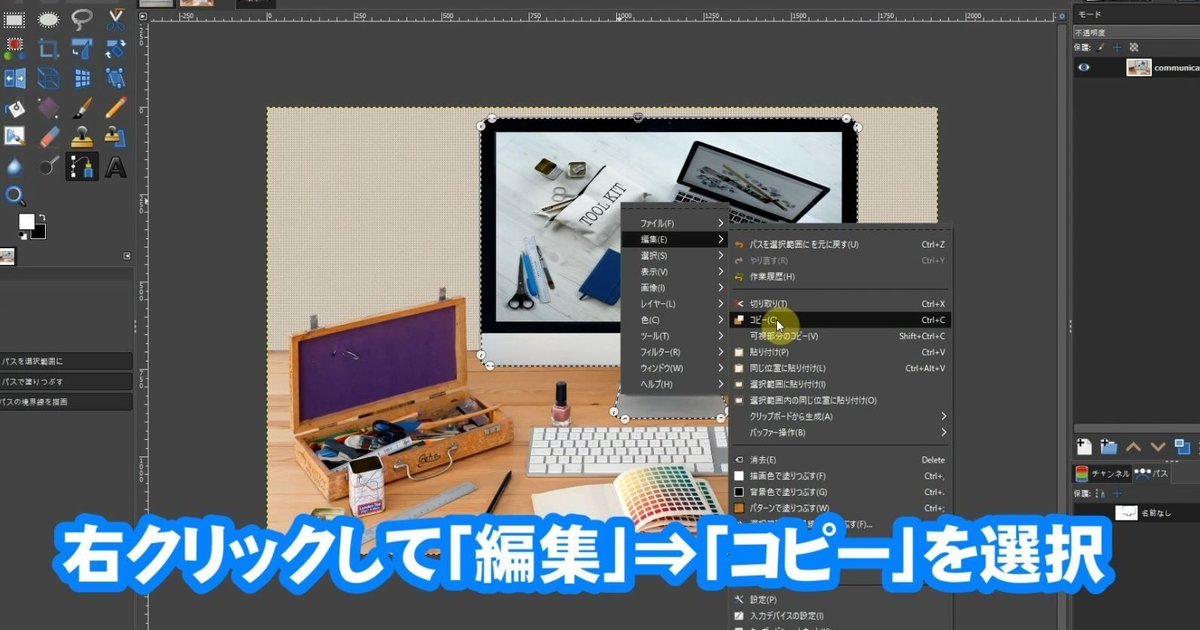
画像の上で右クリックして「編集」⇒「コピー」を選択してコピーします。
そのまま、画像の上で右クリックして「編集」⇒「貼り付け」を選択します。

「新しいレイヤーに画像を追加」をクリックして新しいレイヤーに貼り付けます。
元の画像レイヤーは非表示にします。
切り抜かれたモニター画面が新しいレイヤーに追加されます。

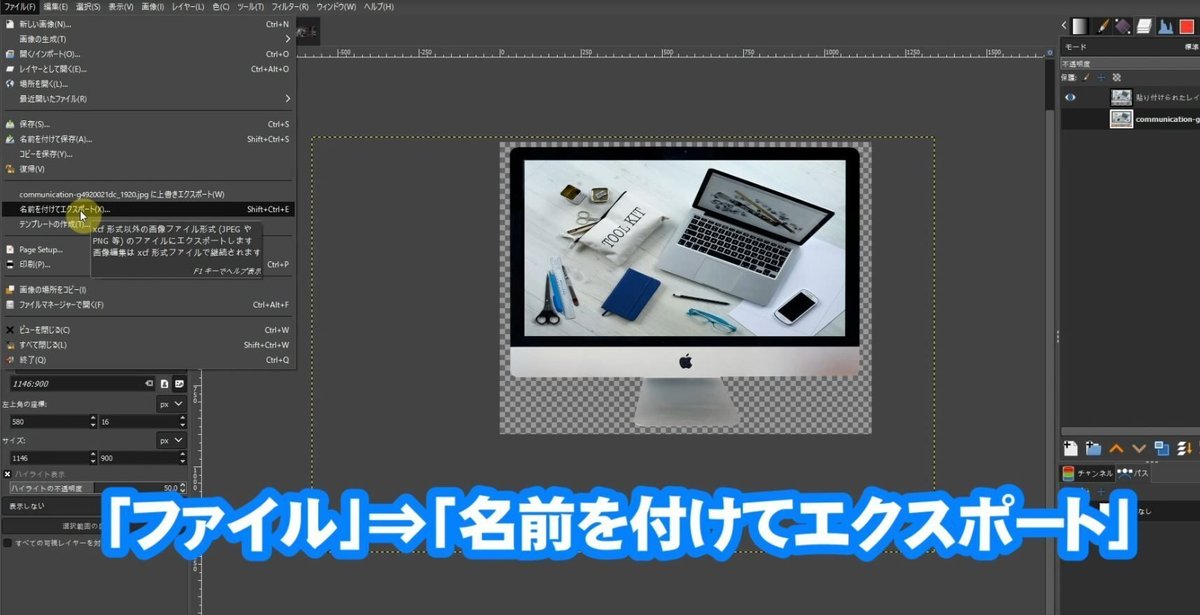
切り抜いたモニターの画像をエクスポートします。

「ファイル形式の選択」のチェックをクリックして「PNG画像」を選択してエクスポートします。

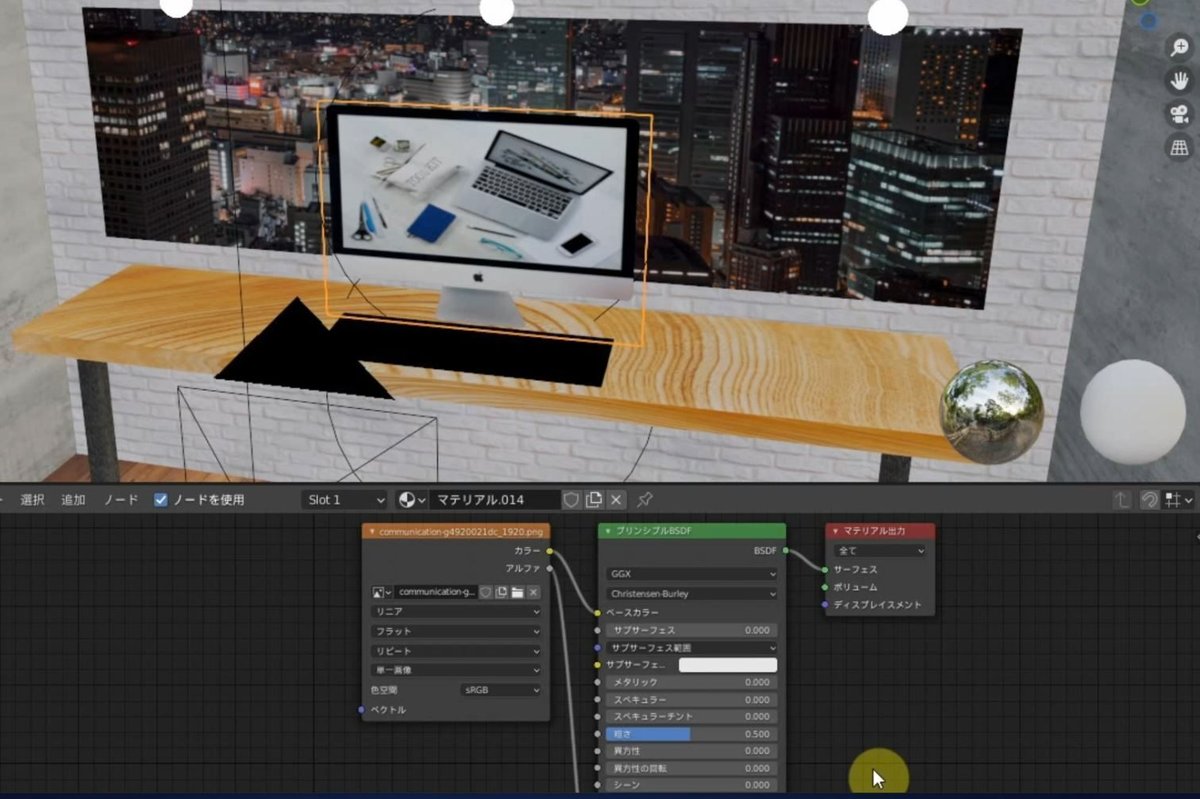
Blenderを開いてVol.2で画像を貼り付けた要領で、
モニターのノードに切り抜いたモニター画像を貼り付けます。
切り抜いた状態でモニター画面が貼りつきました。
キーボードも同じように貼り付けます。
■Blenderでレンダリング方法

Blenderではモデリングや画像を貼り付けたりして最終仕上げでレンダリング作業をします。レンダリングは光の計算や質感などをコンピュータが処理して綺麗な仕上がりにします。
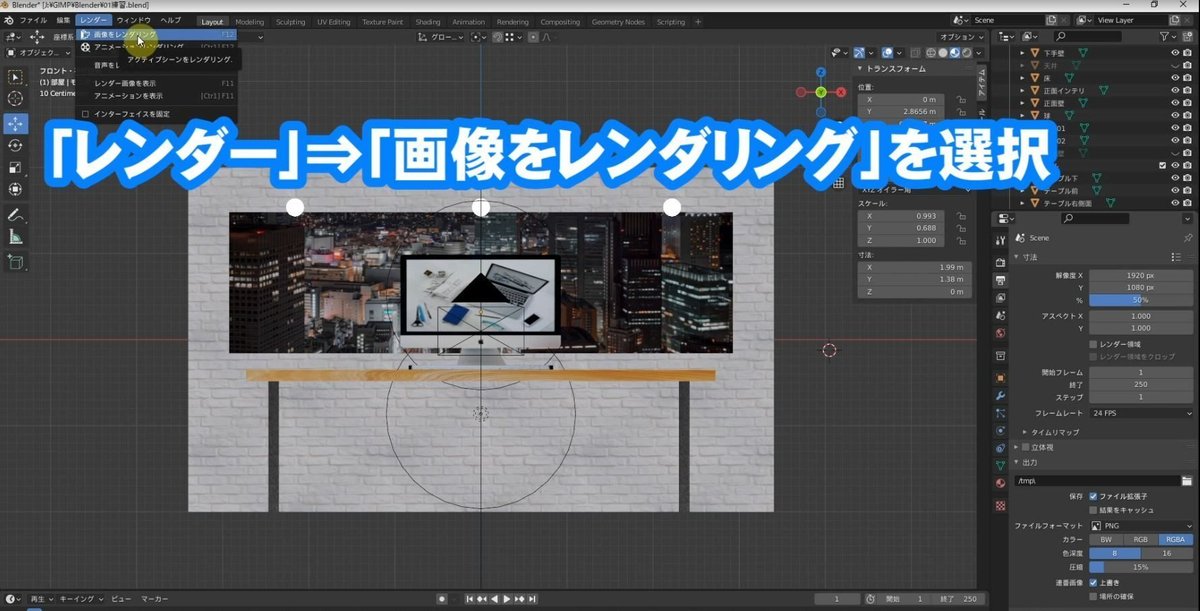
レンダリング方法は「レンダー」⇒「画像をレンダリング」を選択するか、
キーボードのF12を押します。
レンダリングはパソコンのパワーによって仕上がり時間が変わります。
レンダリングが終わるまで待ちます。



レンダリングが終わるとこのような綺麗でリアルな画像が仕上がります。
詳細は動画も参考にしてくださいね!
今回は購読いただきありがとうございました。
ぜひ次回も購読お願いします。
フォローもよろしくお願いします!

