
テーブルビューを持つデータベースの準備 #Notionハンズオン素材 #Notionテンプレート
はじめに
マガジンについて
『Notionハンズオン準備』は、Notionの操作手順を説明する記事における「手順①」の前の状態を用意する方法を説明する記事です。
■ マガジンに関連するタグ
#Notion #Notion使い方 #Notionハンズオン素材 #Notionテンプレート
本記事について
今回は『テーブルビューを持つデータベースの準備』を行っていきます。
2023年08月02日に、動作確認を行いました。
上記日付から期間が空いている場合、誤情報が含まれる可能性が増えます。
また、筆者がWindows・GoogleChromeで使用しているため、その他の環境では一部の表示・操作手順が異なる可能性があります。
ただし、PC・タブレットを用いている場合は、問題ない程度の差異で済むことが多いはずなので、柔軟に参考にしてみてください。
■ 本記事に関連するタグ
#テーブルビュー #フルページデータベース #ワークスペース #左クリック #データベース #テキストボックス #アイコン #マウスオーバー #絵文字 #アイコン選択画面 #絵文字タブ #アイコンタブ #検索窓 #StackedDiscs #ポップアップメニュー #マルチセレクトプロパティ #プロパティ #ビュー #ビューのオプション #検索ビュー #MagnifyingGlass #レイアウトのオプション #タイトルプロパティ #絵文字タブ #カスタムタブ #データベースページ #コメント #バックリンク #個人用ワークスペース #アイテム #チェックボックス
テンプレートについて
本記事の操作手順をすべて行って得られる成果物は、以下です。
Notionにログインした状態で上記URLにアクセスし、複製することで、自分のワークスペースに追加することができます。
テンプレート付きの記事のみを探したい場合は、以下のマガジンを活用してください。
手順① データベースの追加
手順①では、テーブルビューを持つフルページデータベースを新規追加していきます。
手順①-① 新規ページを追加
まず、Notionのワークスペースに、任意の方法で新規ページを追加してください。

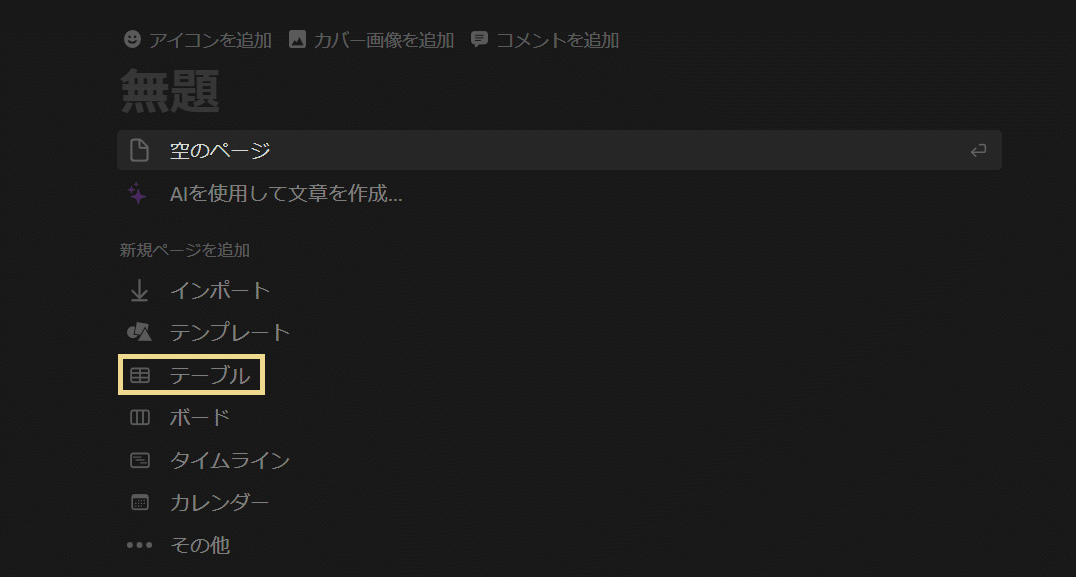
手順①-② 「テーブル」を左クリック
次に、「テーブル」を左クリックしてください。

この操作によって、新規ページの形式が「テーブルビューを持つフルページデータベース」になります。

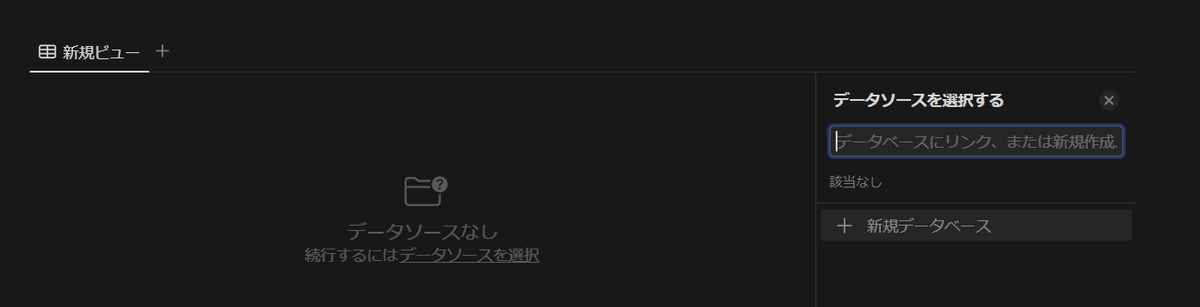
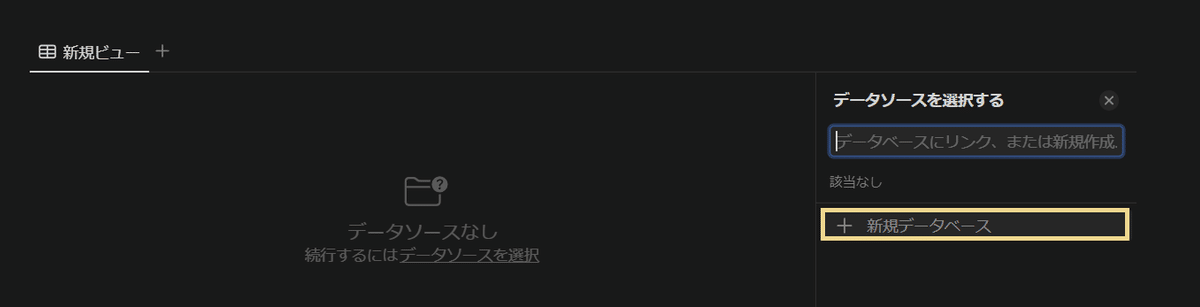
手順①-③ 「新規データベース」を左クリック
それから、「新規データベース」を左クリックしてください。

この操作によって、既存のデータベースとリンクすることなく、空のデータベースが新たに追加されました。

手順①-④ データベース名を入力
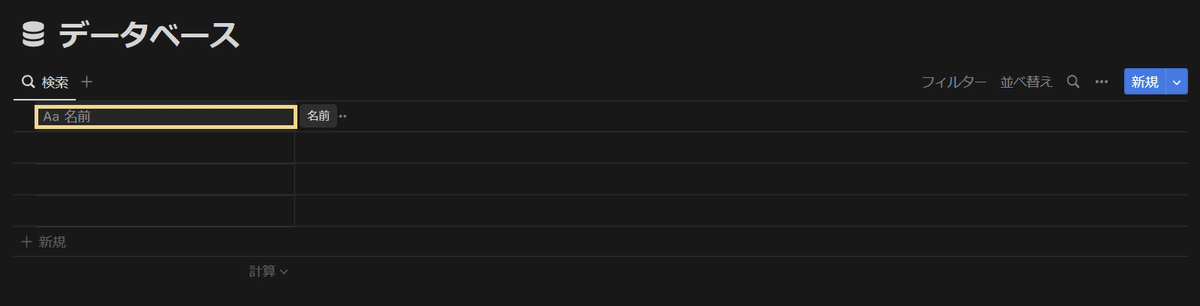
最後に、任意のデータベース名をタイピングしてください。
練習目的であれば、単に「データベース」とでも入力しておけば良いと思います。

もしも、関係ない操作を挟んでしまって、テキストボックスがアクティブになっていない場合は、「無題」を左クリックしてからデータベース名を入力してください。

手順② アイコンの変更
手順②では、データベースのアイコンを変更していきます。
手順②-① 「アイコンを追加」を左クリック
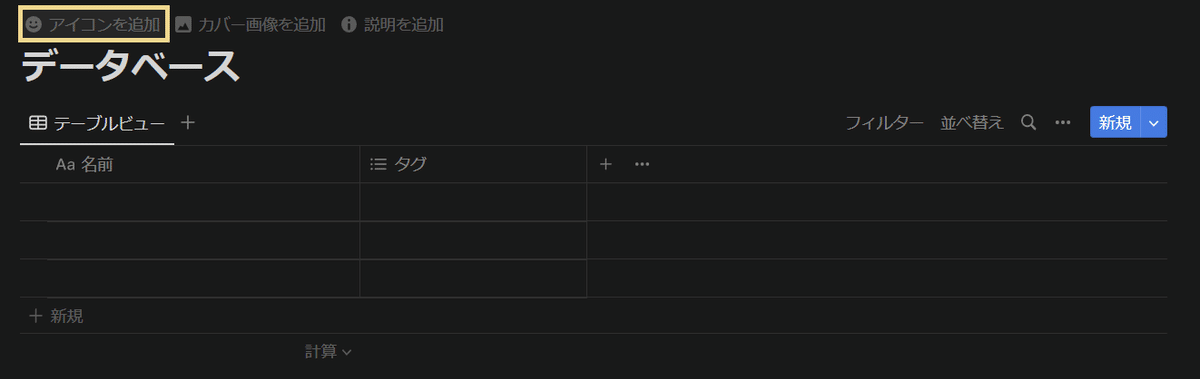
まずは、データベース名にマウスオーバーすると現れる、「アイコンを追加」を左クリックしてください。

この操作によって、データベースのアイコンがランダムな絵文字に変更されます。

手順②-② 絵文字を左クリック
次に、絵文字を左クリックしてください。

この操作によって、アイコン選択画面の絵文字タブが表示されます。

手順②-③ 「アイコン」を左クリック
それから、「アイコン」を左クリックしてください。

この操作によって、アイコン選択画面のアイコンタブが表示されます。

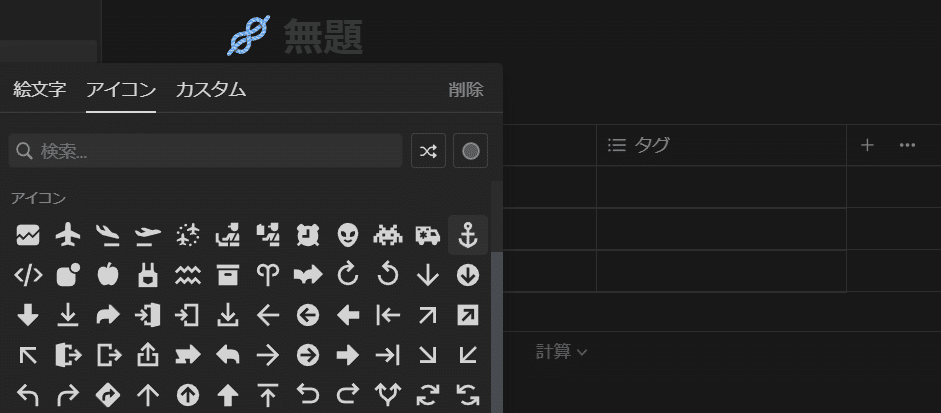
手順②-④ アイコンを選択
最後に、任意のアイコンを選択してください。
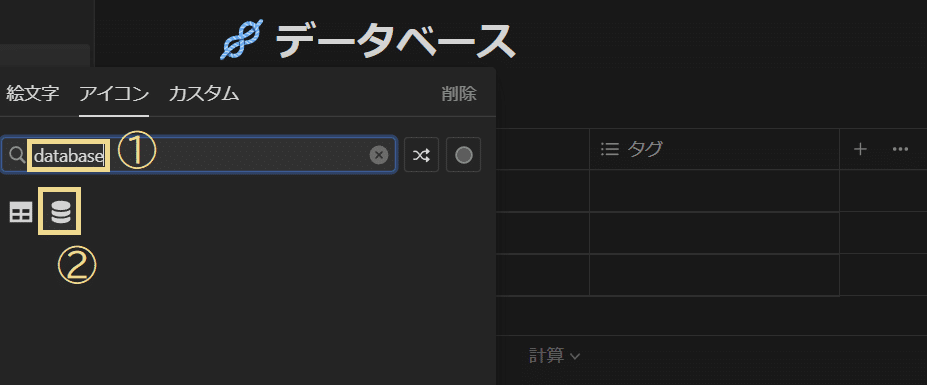
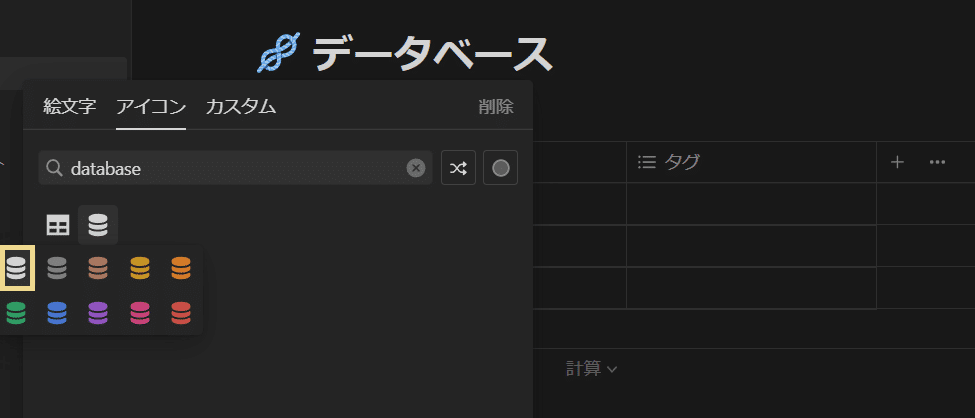
特に拘りがない場合は、「database」等で検索し、「stacked discs」を選択することをオススメします。

② 「stacked discs」を選択
アイコンの色を変更するポップアップメニューが表示された場合は、任意の色を選択してください。
特に拘りがない場合は、デフォルト(白)をオススメします。

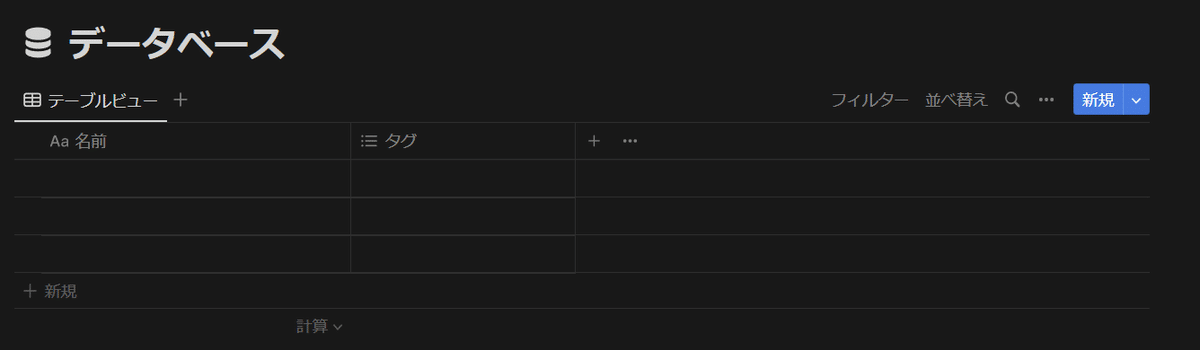
以上の操作で、データベースの名前とアイコンを設定できました。

手順③ マルチセレクトプロパティの削除
手順③では、邪魔なマルチセレクトプロパティを削除していきます。
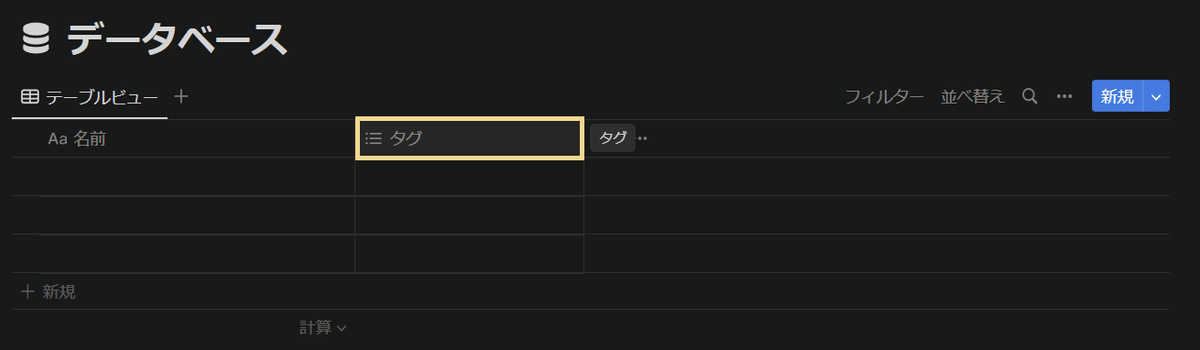
手順③-① 「タグ」を左クリック
まずは、「タグ」を左クリックしてください。

この操作によって、マルチセレクトプロパティ「タグ」に関するポップアップメニューが表示されました。

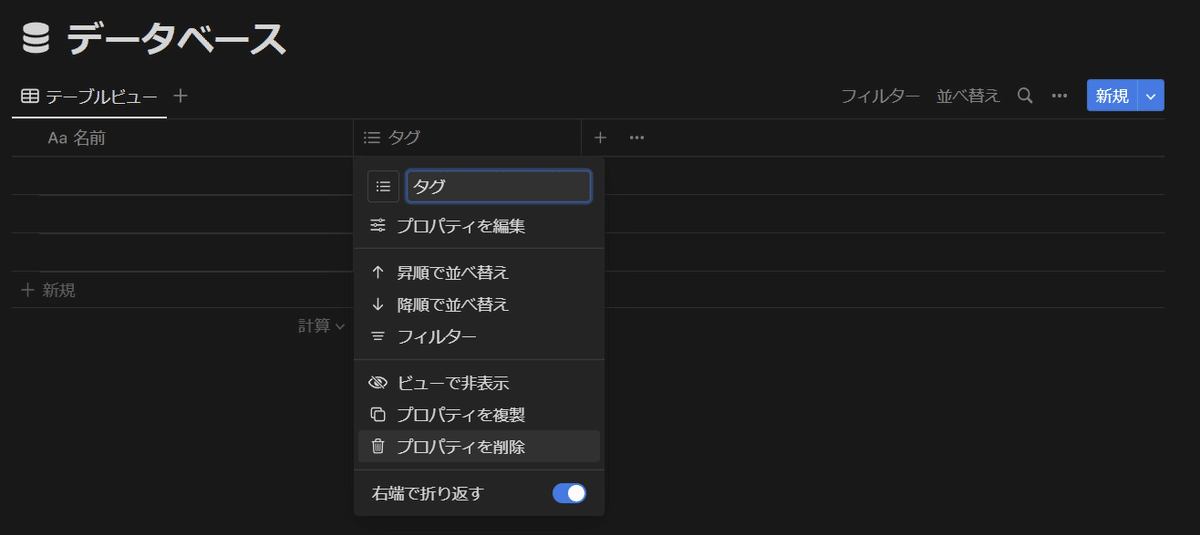
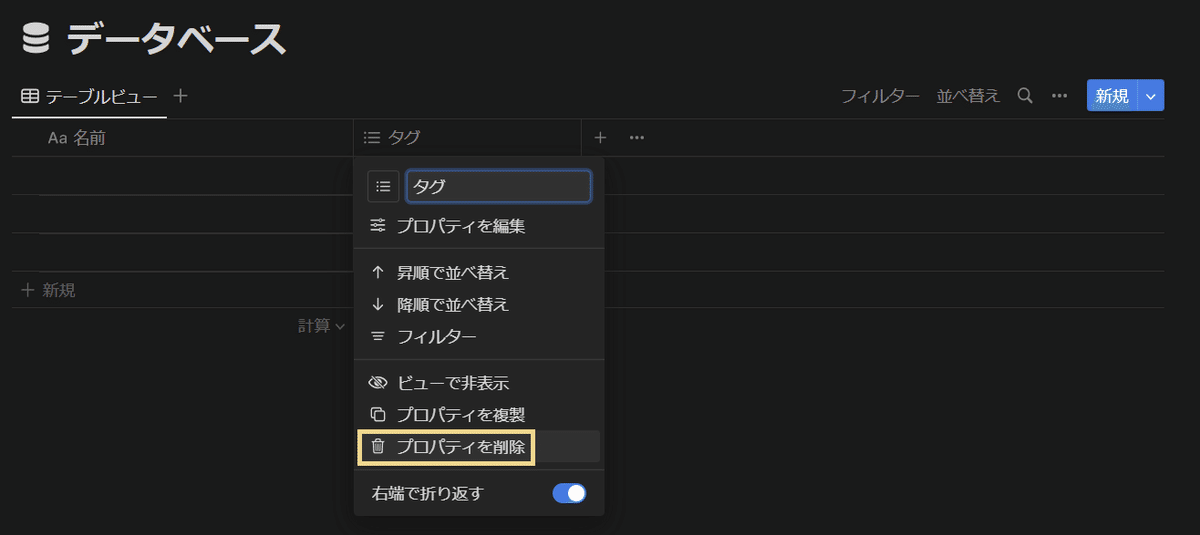
手順③-② 「プロパティを削除」を左クリック
次に、「プロパティを削除」を左クリックしてください。

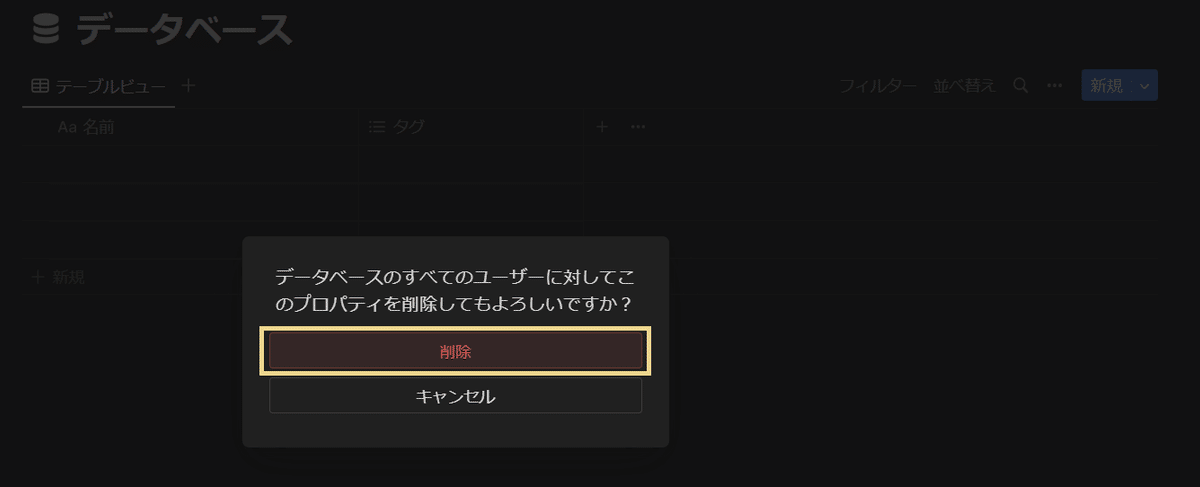
確認ダイアログが表示された場合は、「削除」を選択してください。

この操作によって、マルチセレクトプロパティ「タグ」を削除することができました。

しかし、現段階では、マルチセレクトプロパティは完全には削除されていません。
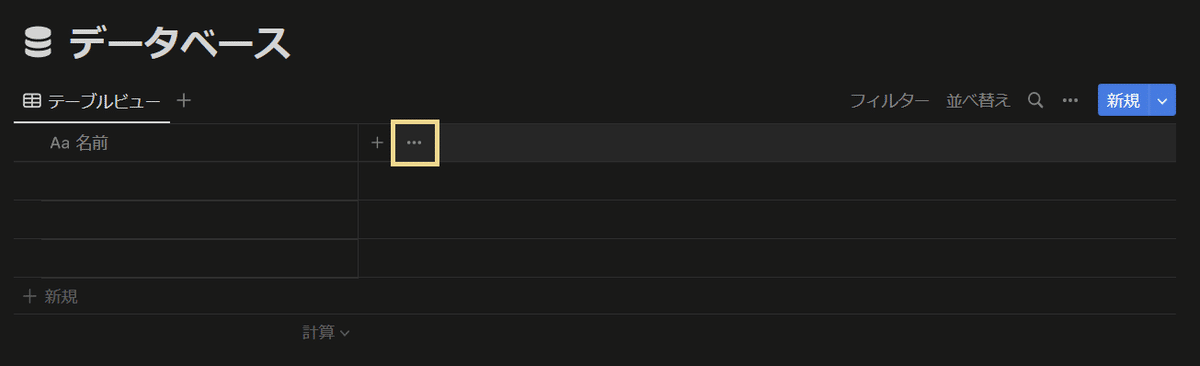
手順③-③ 「・・・」を左クリック
そこで、「・・・」を左クリックしてください。
なお、「・・・」は画面内に2つありますが、今回左クリックするのは、プロパティ名が並んでいる部分の右端にある「・・・」です。

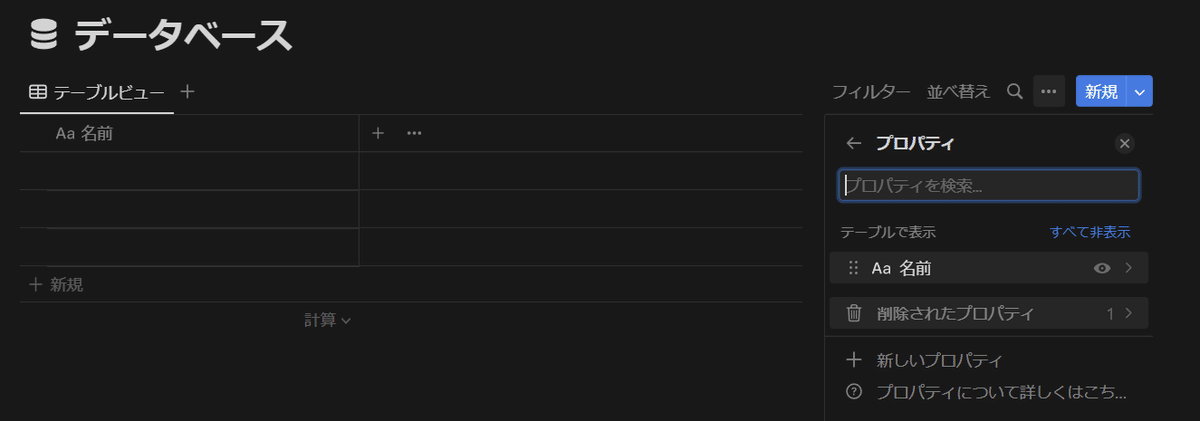
この操作により、プロパティの編集画面が表示されます。

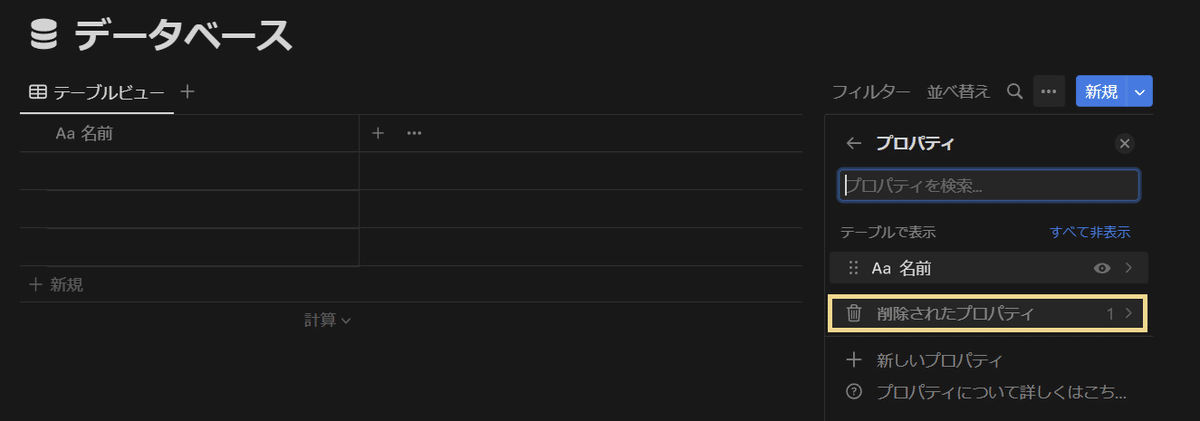
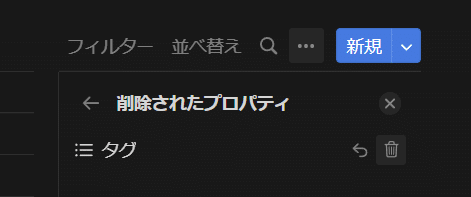
手順③-④ 「削除されたプロパティ」を左クリック
それから、「削除されたプロパティ」を左クリックしてください。

この操作によって、削除されたプロパティの一覧が表示されます。
ここに、先ほど削除したマルチセレクトプロパティ「タグ」があるはずです。

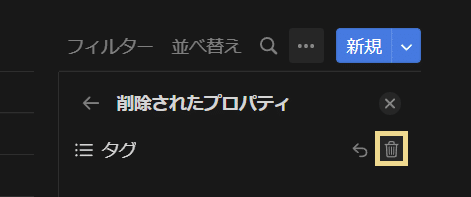
手順③-⑤ ゴミ箱アイコンを左クリック
※ この手順でプロパティを完全に削除した場合、おそらく復元することができなくなります。操作ミスに気をつけてください。
最後に、マルチセレクトプロパティ「タグ」の右側に表示されているゴミ箱アイコンを左クリックしてください。

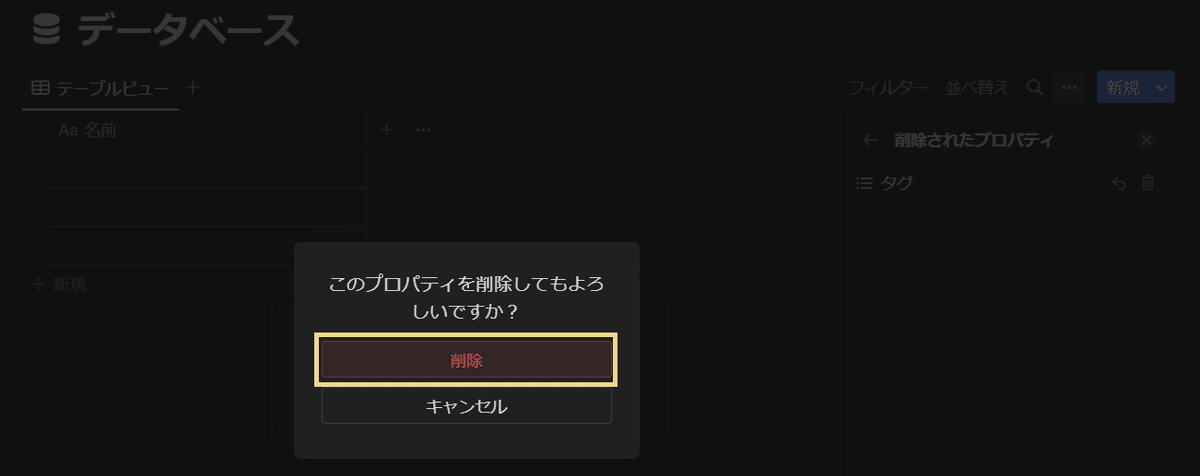
確認ダイアログが表示された場合は、「削除」を選択してください。

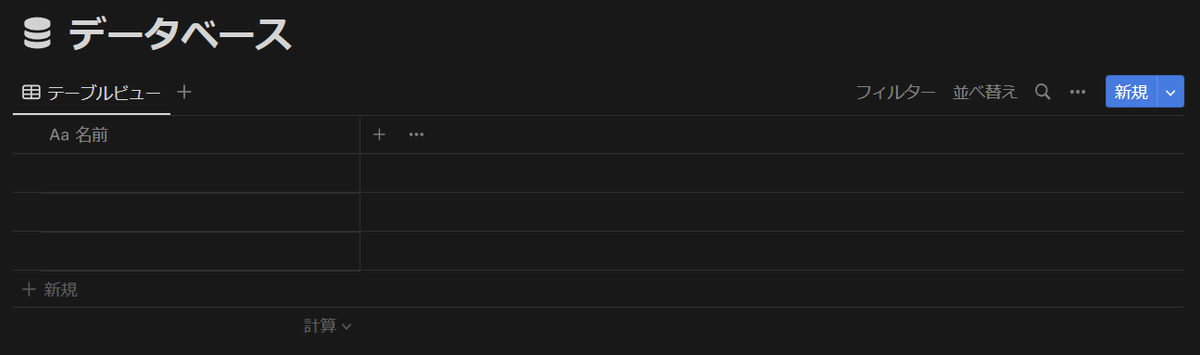
この操作によって、マルチセレクトプロパティ「タグ」が完全に削除されました。

手順④ ビューの設定
手順④ではビューの設定を変更していきます。
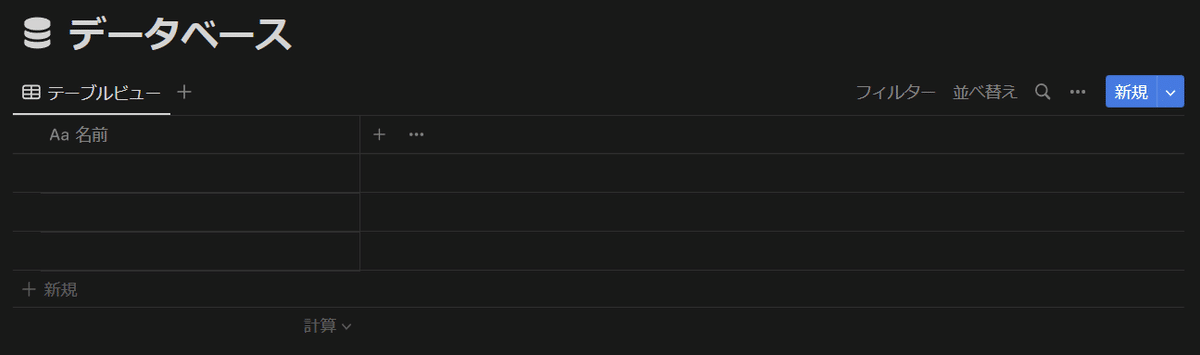
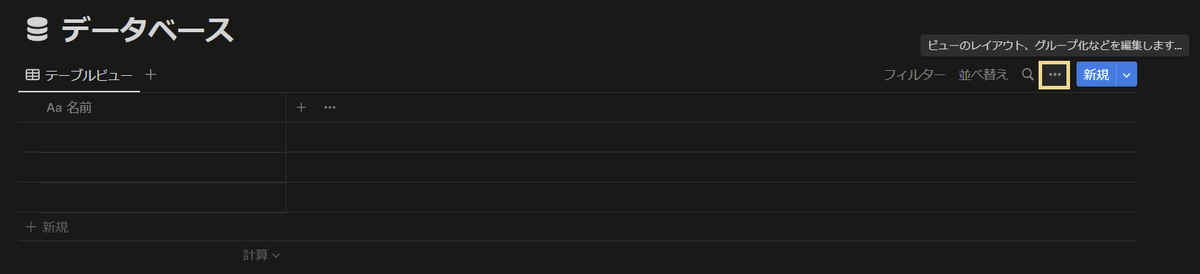
手順④-① 「・・・」を左クリック
まずは、「・・・」を左クリックしてください。
なお、「・・・」は画面内に2つありますが、今回左クリックするのは先ほどと異なる方の、「新規」の左にある「・・・」です。

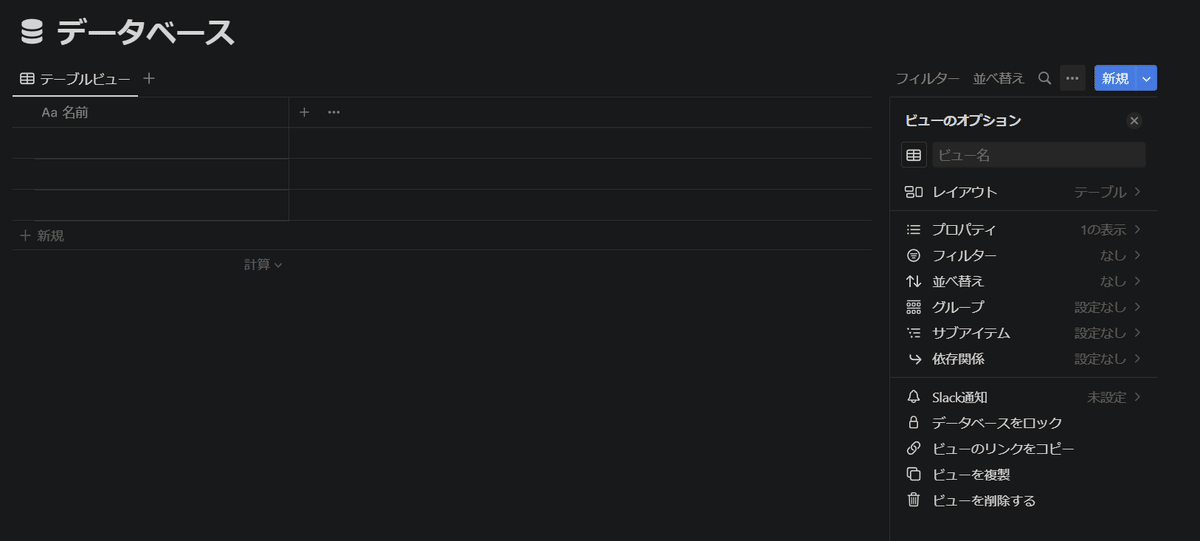
この操作によって、「ビューのオプション」が表示されました。

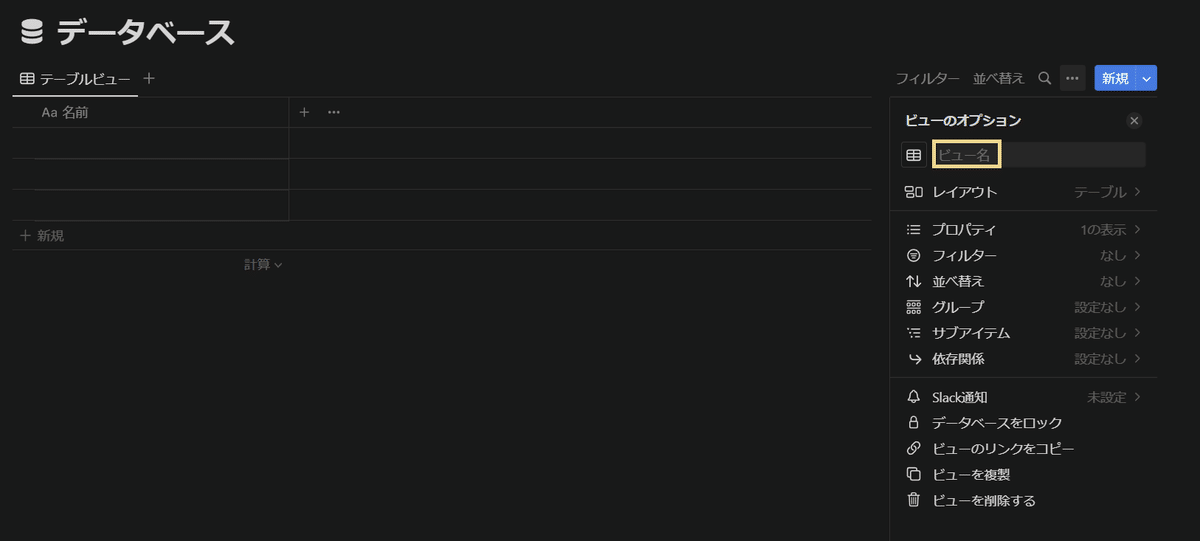
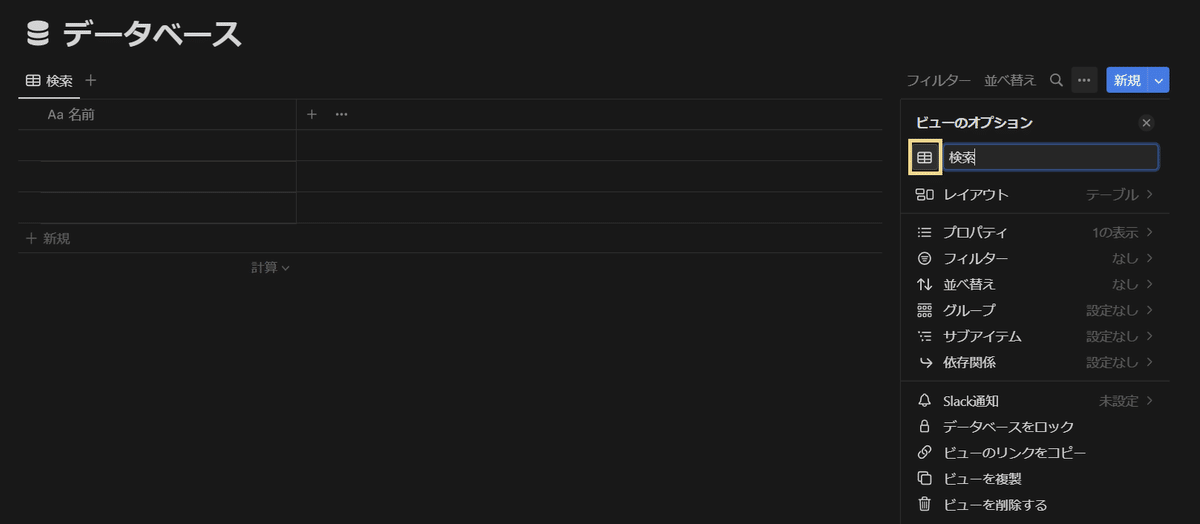
手順④-② ビュー名を入力
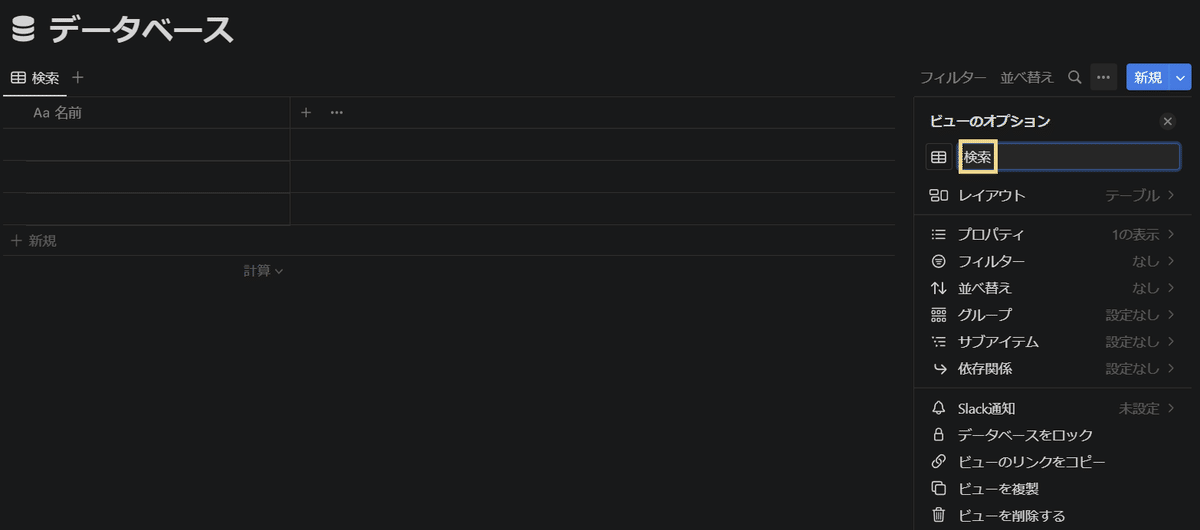
次に、「ビュー名」を左クリックしてから、任意のビューの名前を入力してください。
短いビュー名をつけた方が、たくさんのタブを表示できるため、1~2文字にすることを推奨します。

また、筆者はすべてのデータベースに検索ビューを用意することを推奨しています。
そのため、特に拘りがない場合は、デフォルトで存在するビューの名前は「検索」に変更することをオススメしています。

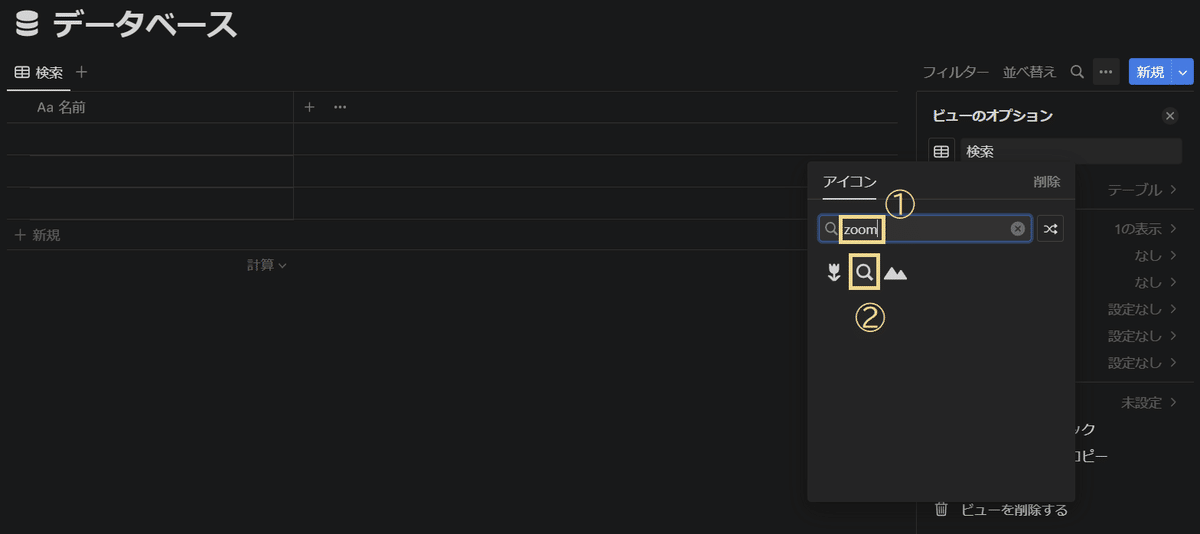
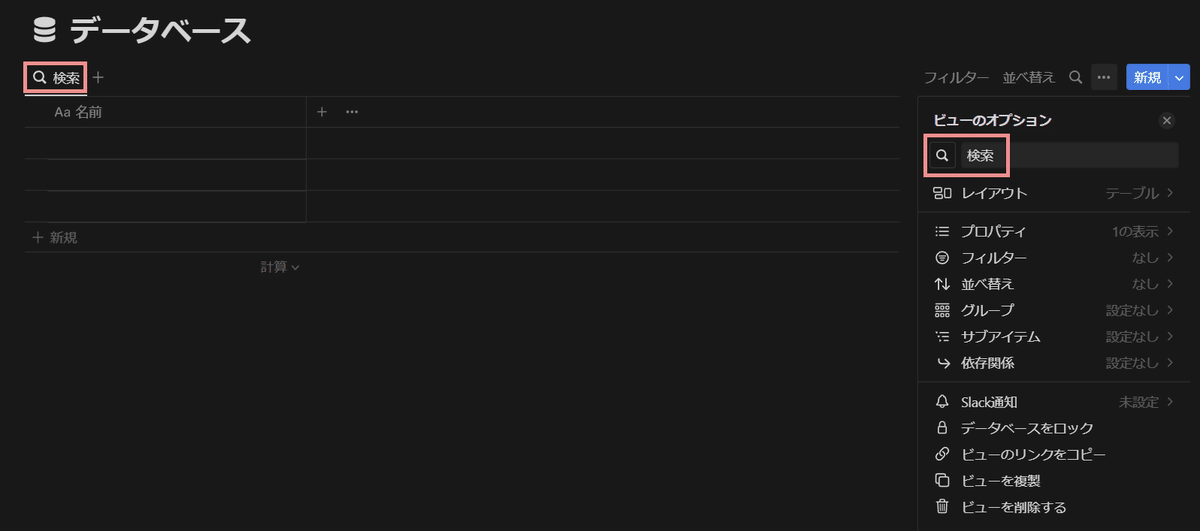
手順④-③ ビューのアイコンを変更
それから、ビューのアイコンを変更してください。
ビュー名のテキストボックスの左にある、テーブルビューのデフォルトアイコンを左クリックすることで変更できます。

アイコン選択画面が表示されたら、任意のアイコンを選択してください。
先ほどビュー名を「検索」にした場合は、「zoom」等と検索し、「magnifying glass」に変更することをオススメしています。

② 「magnifying glass」を選択する
以上の操作で、ビューの名前・アイコンが変更できました。

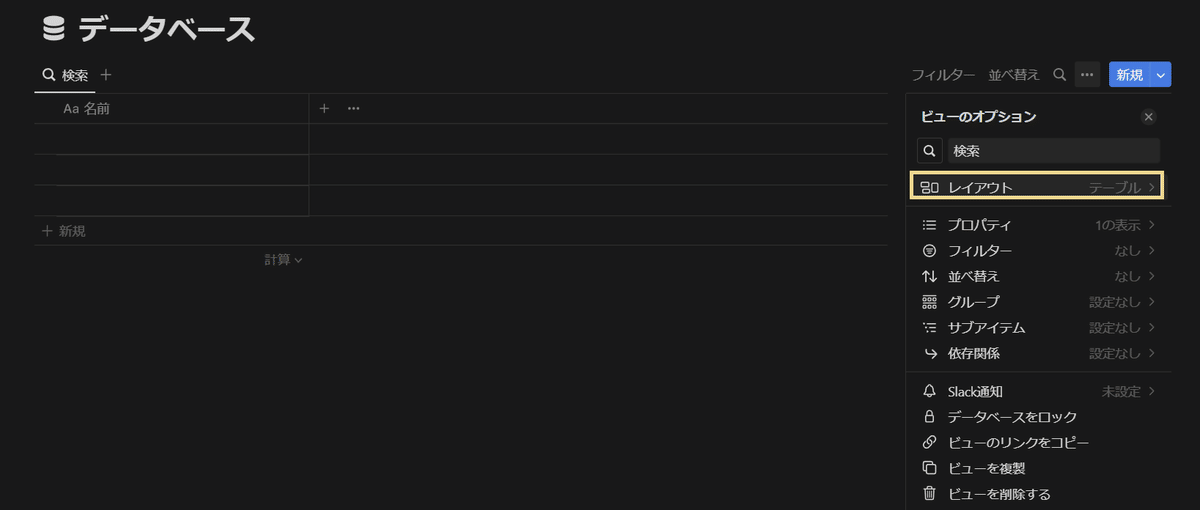
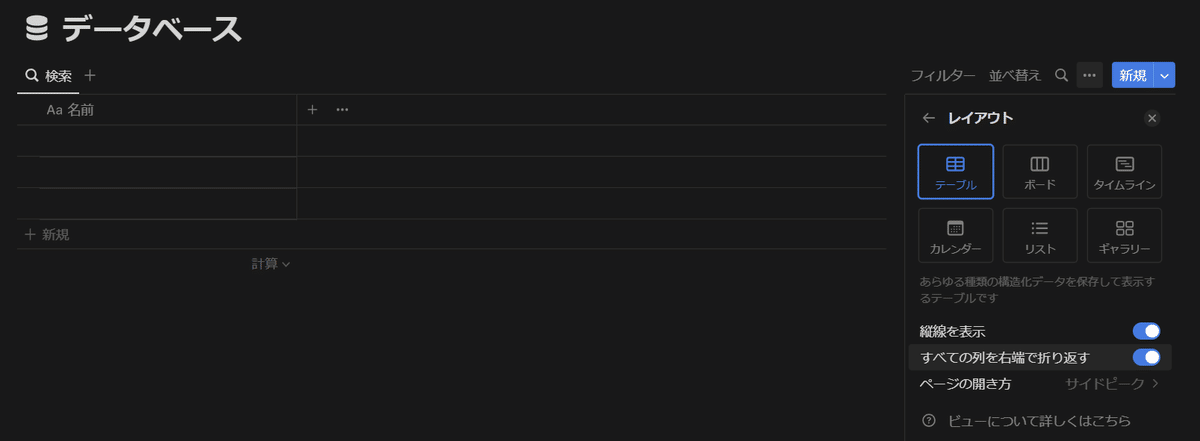
手順④-④ 「レイアウト テーブル>」を選択
次に、ビューのオプションから「レイアウト テーブル>」を選択してください。

この操作によって、レイアウトのオプションが表示されます。

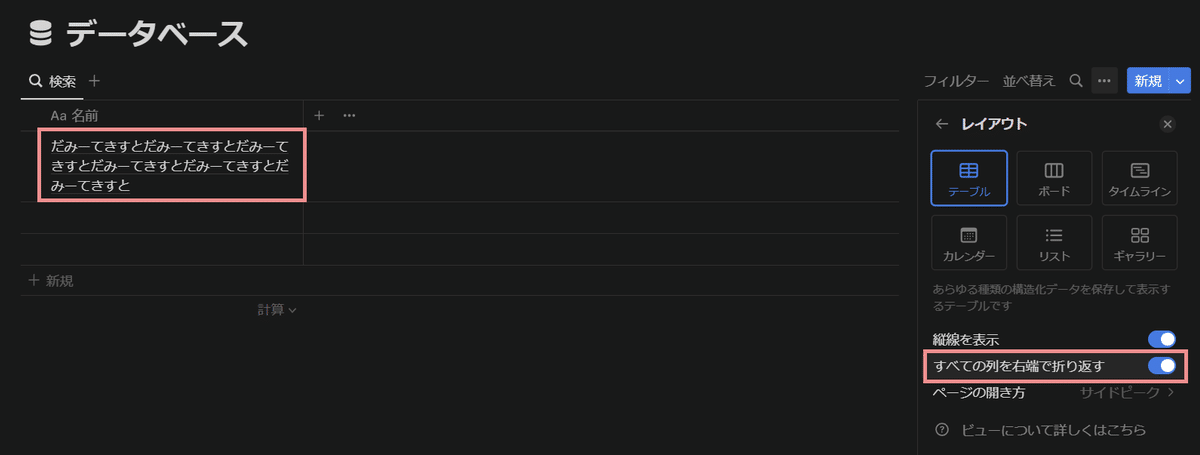
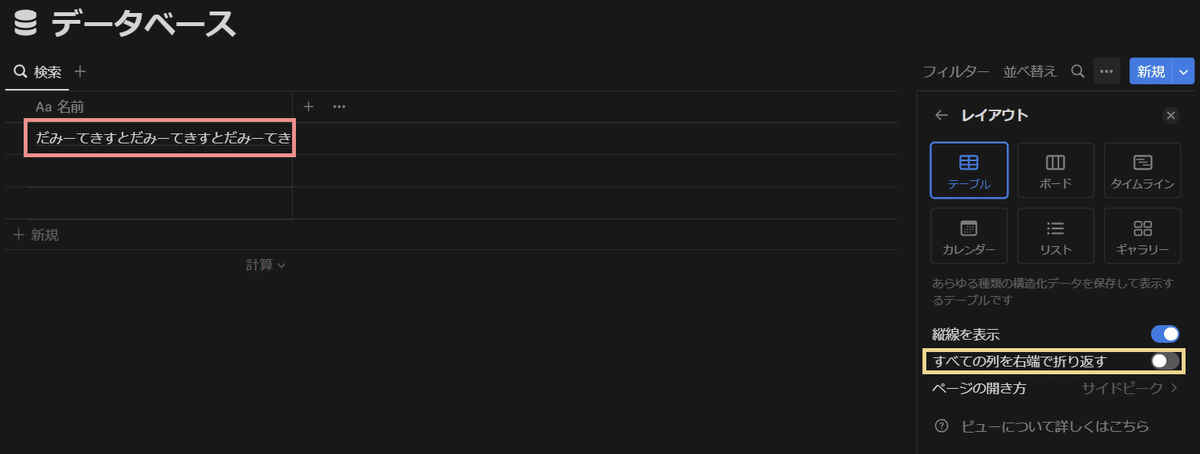
手順④-⑤ 「すべての列を右端で折り返す」をオフ
最後に、「すべての列を右端で折り返す」をオフにしてください。


この操作によって、右端で折り返す設定に関して、ビュー全体の設定がオフになります。
「右端で折り返す設定をオンにすべきか否か」はプロパティによって異なると思いますが、全体をオンにして個別でオフするよりも、全体をオフにして個別でオンにした方が良いと思います。

手順⑤ タイトルプロパティの設定
手順⑤では、タイトルプロパティの名前・アイコンを変更していきます。
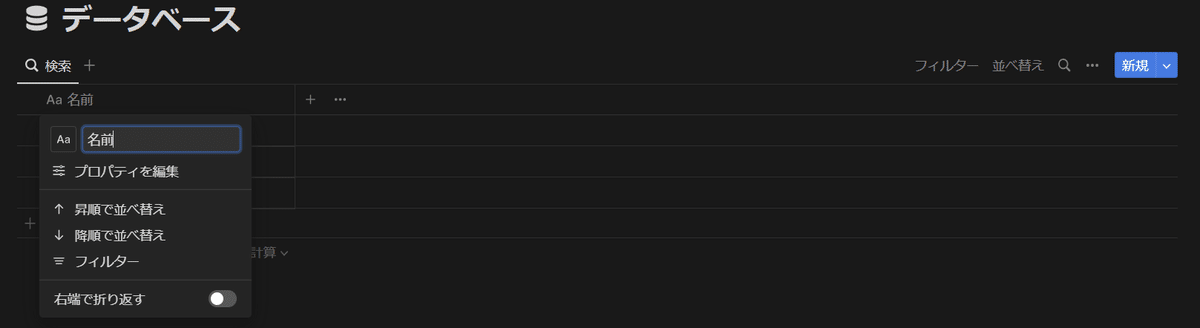
手順⑤-① 「名前」を左クリック
まずは、「名前」を左クリックしてください。

この操作によって、タイトルプロパティ「名前」に関するポップアップメニューが表示されました。

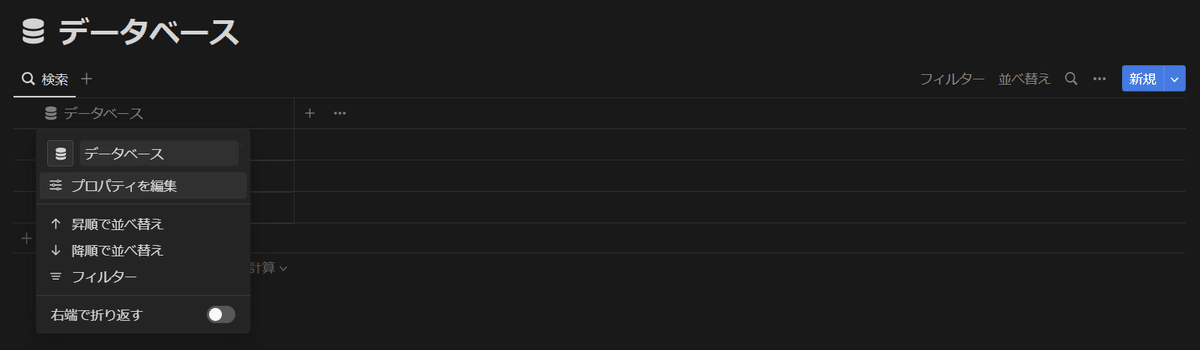
手順⑤-② タイトルプロパティの設定を変更
それから、これまでの操作と同様の方法で、タイトルプロパティの名前・アイコンを変更してください。
特に拘りがない場合は、手順①~②で設定したデータベースの名前・アイコンと同じものを使うことを推奨します。

なお、プロパティのアイコンにはアイコンタブからしか選択できません。
そのため、先ほどデータベースのアイコンを絵文字タブやカスタムタブから設定した場合は、タイトルプロパティのアイコンと揃えることはできません。
手順⑥ 計算の設定
手順⑥では、列の計算を設定していきます。
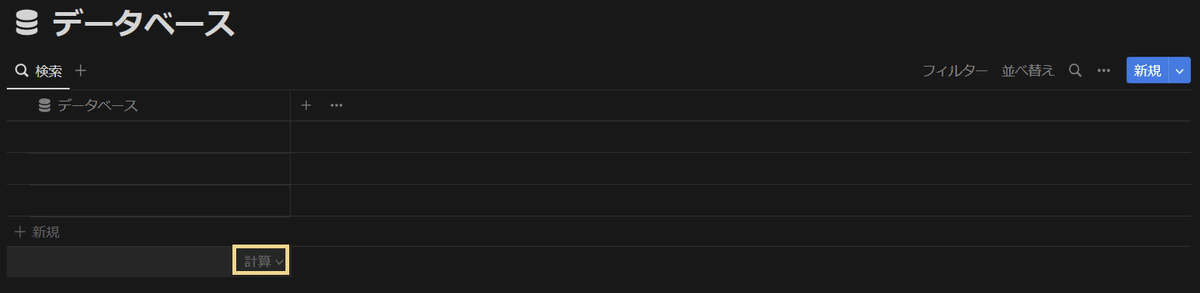
手順⑥-① 「計算」を左クリック
まずは、「計算」を左クリックしてください。

この操作によって、タイトルプロパティの「計算」の設定画面が表示されました。

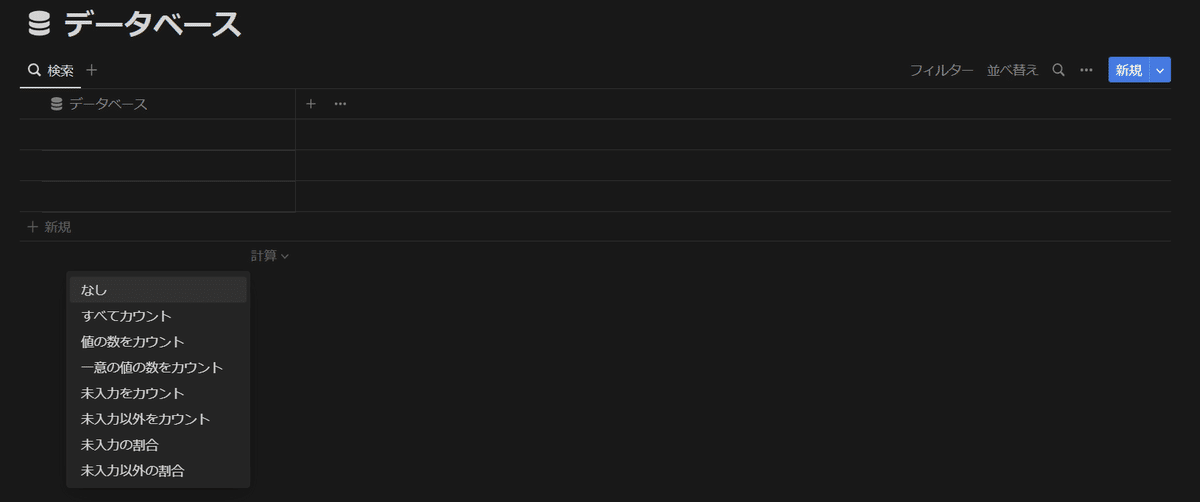
手順⑥-② 計算方法を選択
それから、計算方法を選択してください。
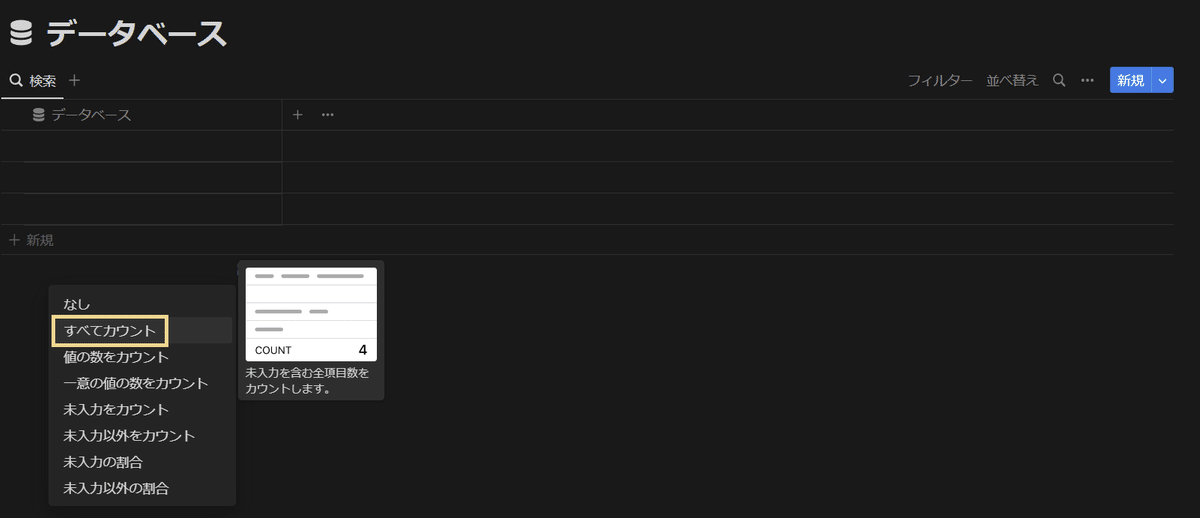
特に拘りがない場合は、「すべてカウント」を選択してください。

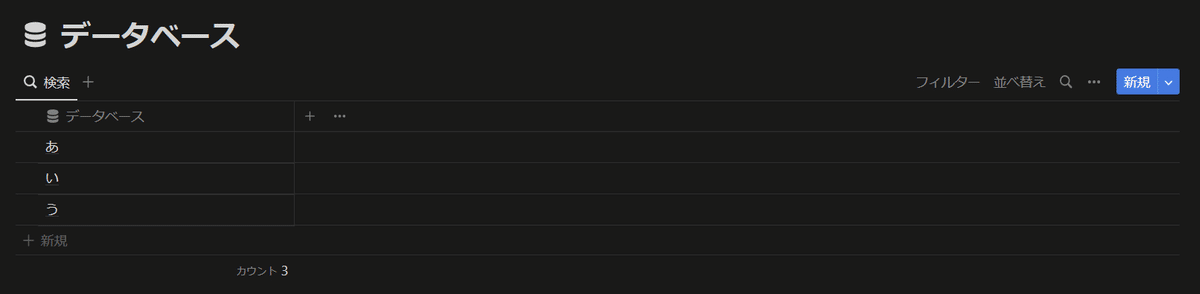
タイトルプロパティの計算を「すべてカウント」に設定しておくことで、テーブルの行数が表示されるようになります。
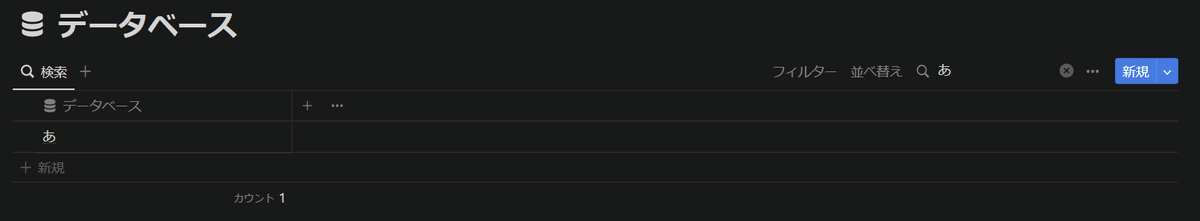
これにより、フィルターをつけた場合や検索を行った場合に、検索結果の数を知ることができます。


手順⑦ データベースページの設定
手順⑦では、データベースページの設定を変更していきます。
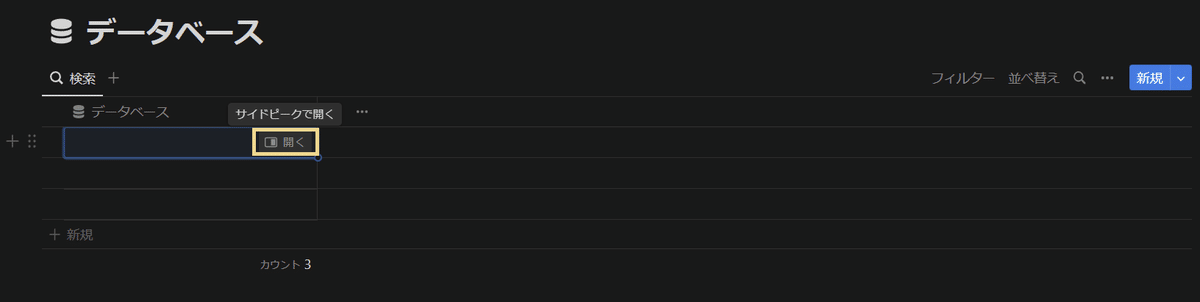
手順⑦-① 「開く」を左クリック
まずは、任意のアイテムの、タイトルプロパティの列にマウスオーバーし、「開く」を左クリックしてください。

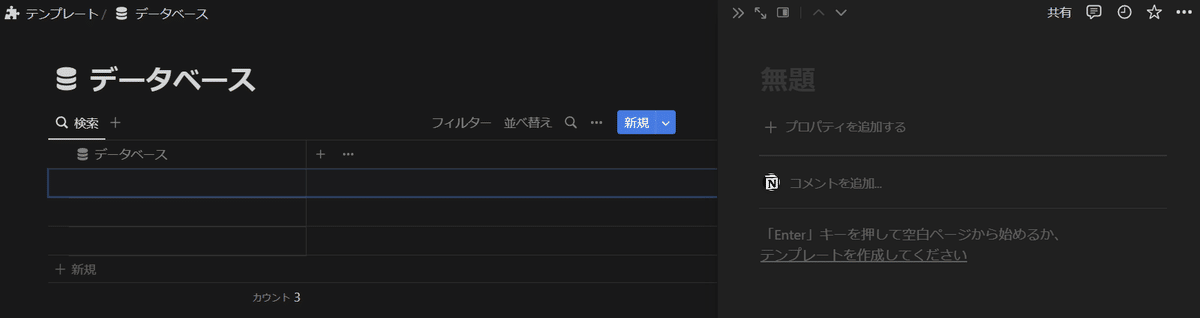
この操作によって、任意のアイテムのデータベースページが表示されました。

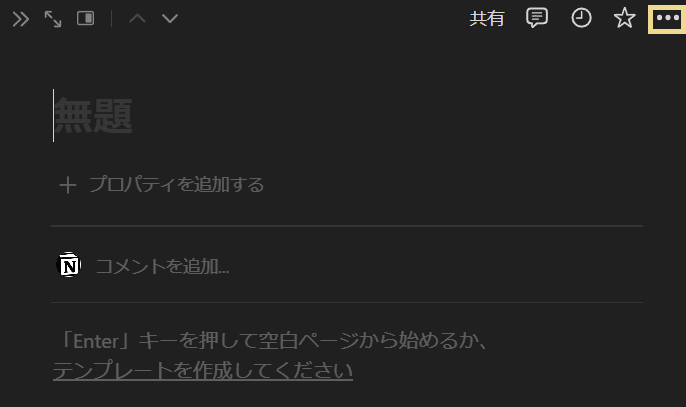
手順⑦-② 「・・・」を左クリック
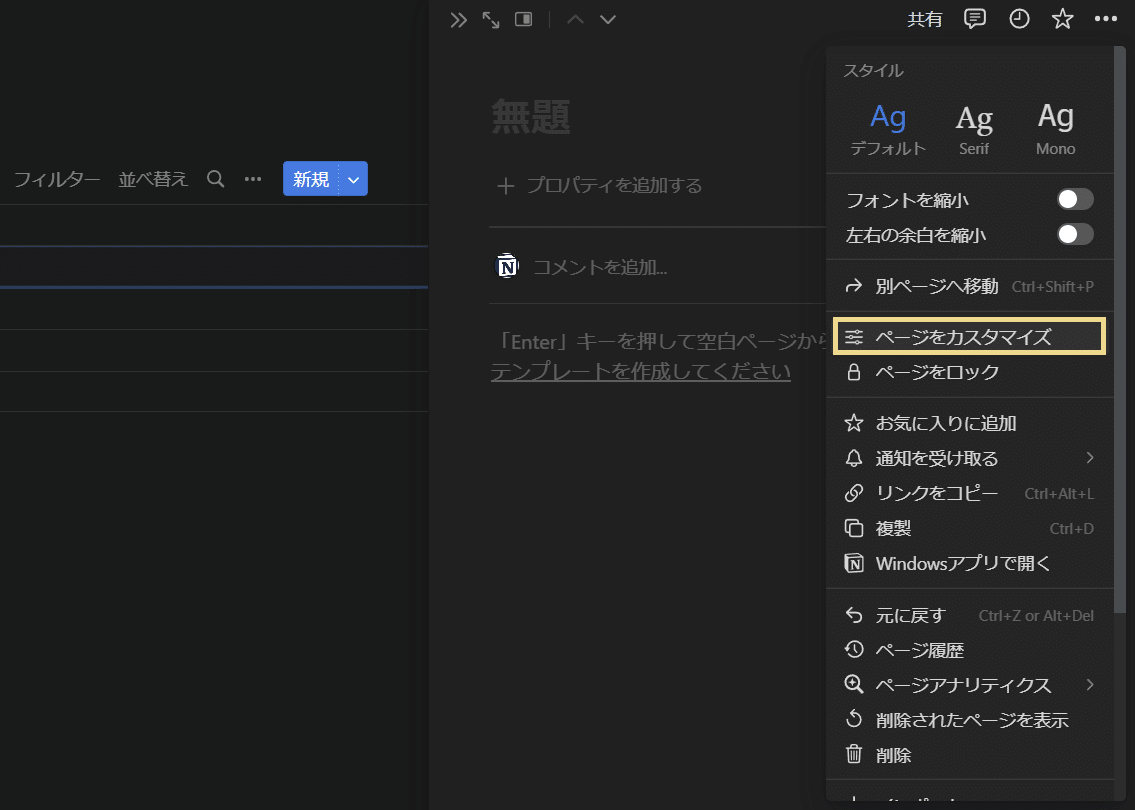
次に、データベースページの右上にある「・・・」を左クリックしてください。

この操作によって、データベースページの設定画面がポップアップされました。

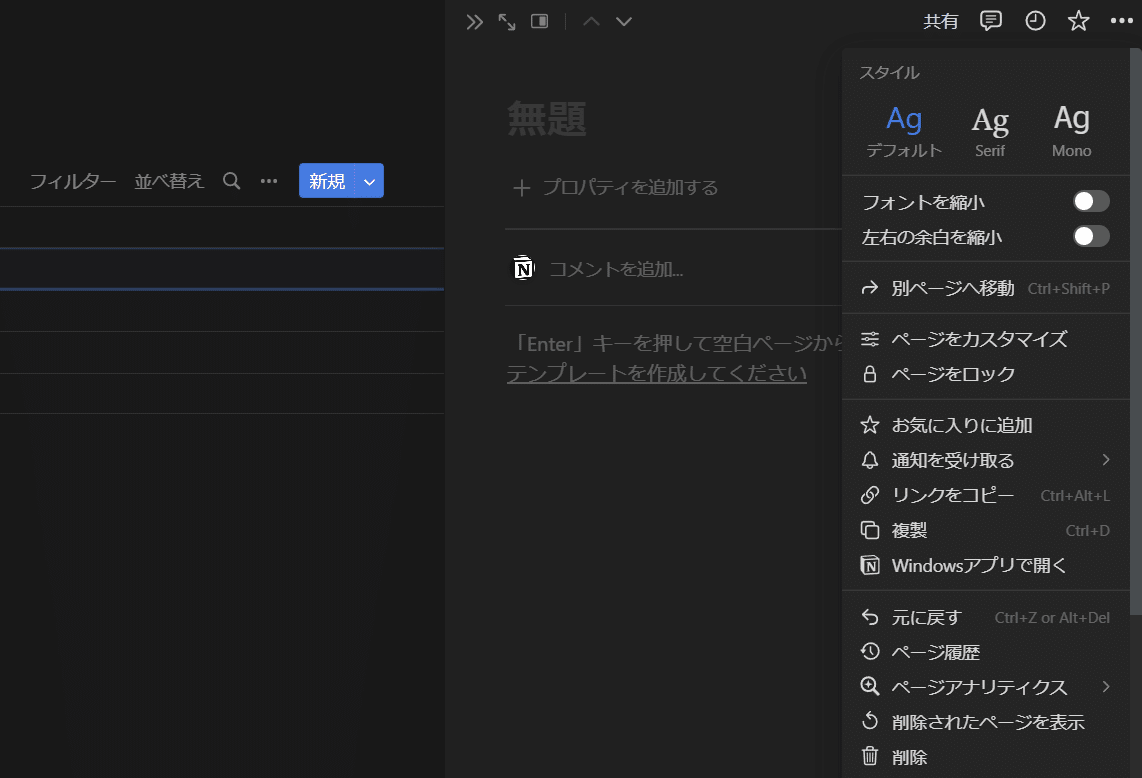
手順⑦-③ 「ページをカスタマイズ」を左クリック
それから、「ページをカスタマイズ」を左クリックしてください。

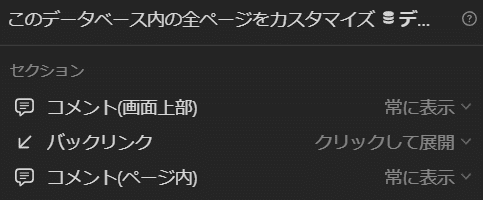
この操作によって、コメント・バックリンク・プロパティなどの表示方法を切り替えるための設定画面がポップアップされます。

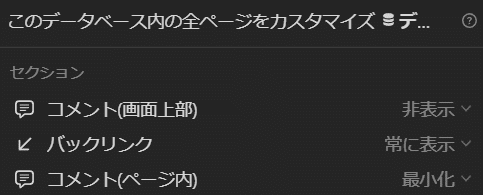
手順⑦-④ 設定を変更
最後に、設定を任意のものに変更してください。
バックリンクに関しては、データベース作成時に「常に表示」に変更しておき、邪魔になった場合のみ後から設定を戻すことを推奨します。
また、個人用ワークスペースでは、コメントを「非表示」「最小化」にすることを推奨します。

手順⑧ アイテムの削除
手順⑧では、デフォルトで存在するアイテムを削除していきます。
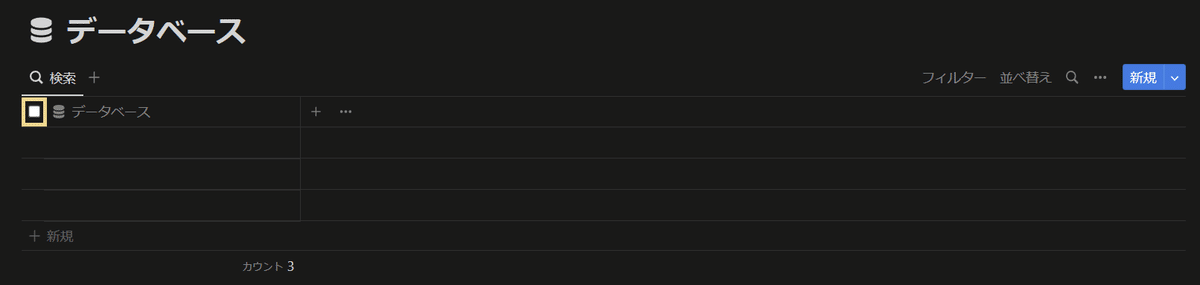
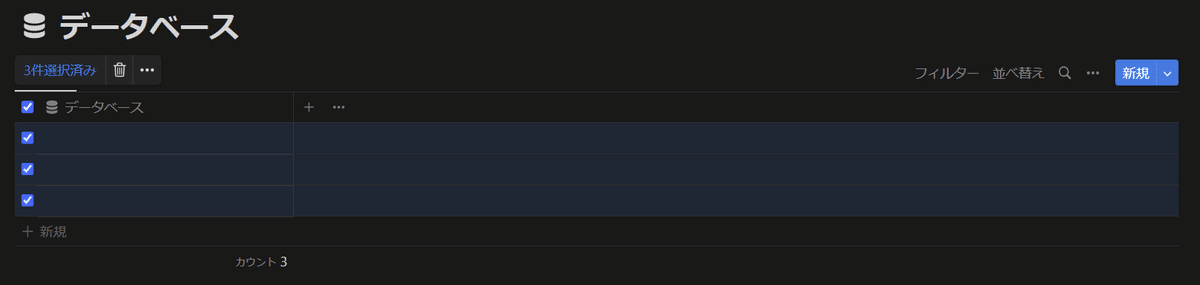
手順⑧-① アイテムを全選択
まずは、タイトルプロパティの見出しの左にマウスオーバーすると表示されるチェックボックスを左クリックしてください。
なお、この操作は、Windowsの場合は、ショートカットキー[Ctrl]+[A]で代用できます。

この操作によって、データベース内のアイテムが全選択されました。

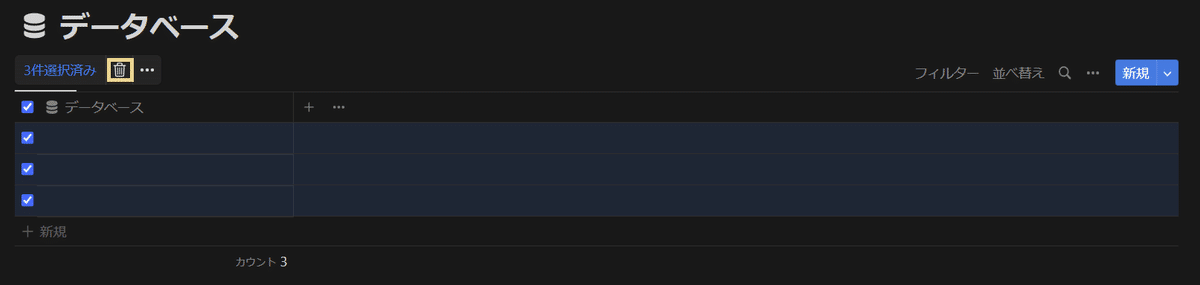
手順⑧-② ゴミ箱アイコンを左クリック
それから、ゴミ箱アイコンを左クリックしてください。

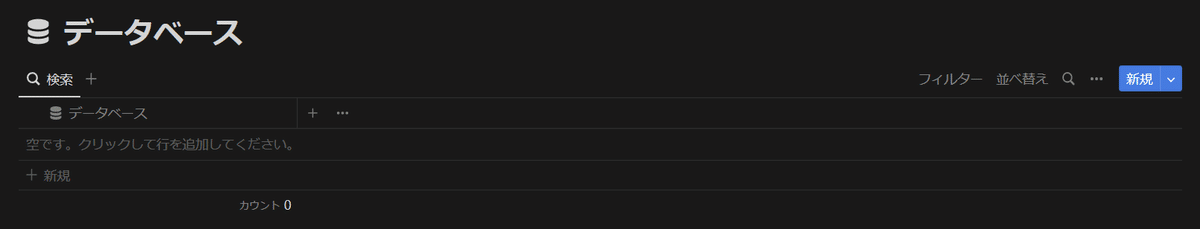
以上の操作で、アイテムをすべて削除することができました。

おわりに
今後の更新予定
今後、このデータベースを題材にしたNotionの操作手順の説明記事を公開し、本記事末尾にリンクを追記する予定です。
続き
今回作成したハンズオン素材を扱った記事の一覧は、以下です。
