
『Artifacts MMO』移動しよう!
『Artifacts MMO』とは?
『Artifacts MMO』は、APIを通じてプレイヤーがゲーム世界を直接操作・カスタマイズできる次世代型のオンラインマルチプレイヤーゲームです。プレイヤーは、ゲーム内のアイテム、キャラクター、環境などをAPIを活用してプログラミングし、自分だけの冒険を創り上げることができます。これにより、従来のゲームでは味わえなかった自由度や創造性を楽しむことが可能です。
ゲームの始め方はこちらの記事を確認してください
Artifacts世界の歩き方
座標軸

Artifacts世界は2次元で、横方向をX、縦方向をYとしています。
プレイヤーが最初にいる位置を原点として、右に行くほどXの値が大きくなり、下に行くほどYの値が大きくなります。
Welcome Chicken🐓

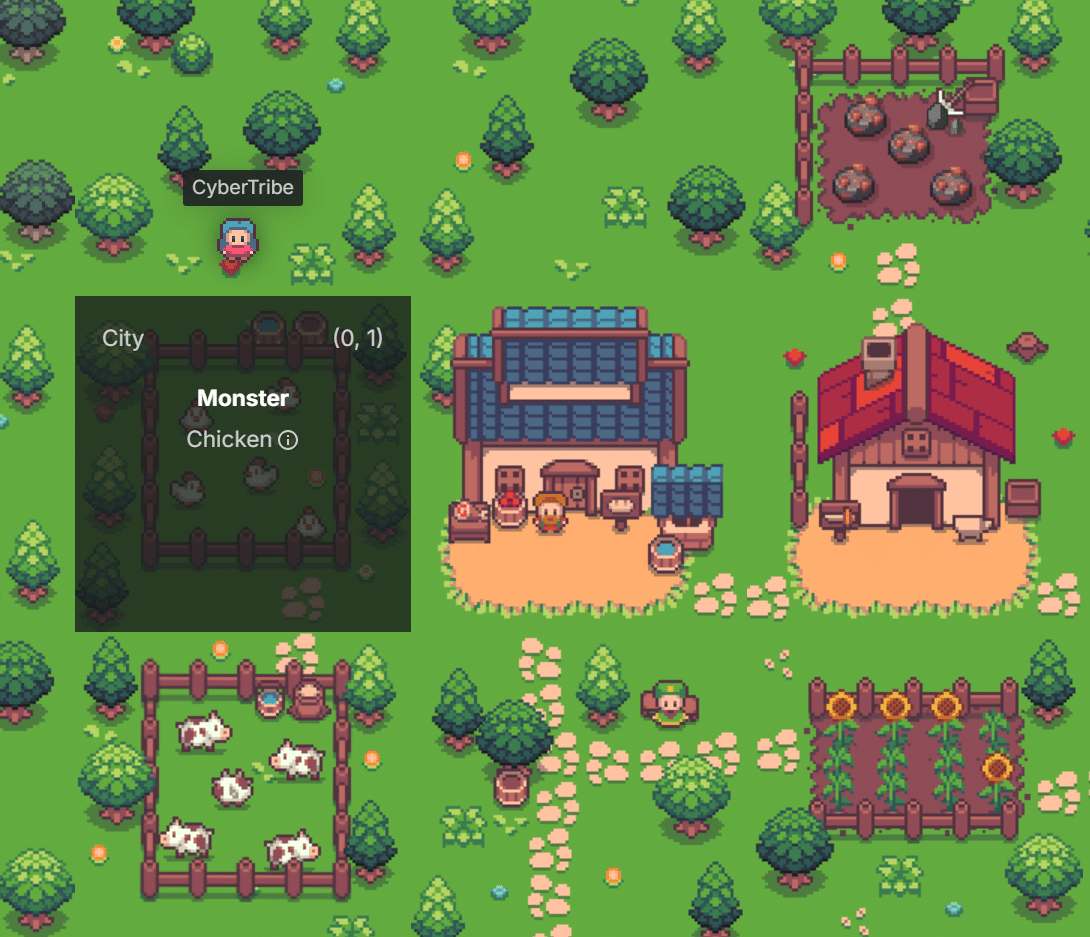
実はプレイヤーの初期位置からY軸方向に1進んだところにMonsterのChickenがいます。Chickenの横にあるinfoボタンをクリックして詳細を見てみましょう。

このモンスターを倒すと生の肉や卵を手に入れることが出来るようですね。
移動するAPI
Javascriptを使ってキャラクターを移動するためのAPIリクエストをしようと思います。 公式ドキュメントを読むと、API_TOKENをBearerTokenとして
https://api.artifactsmmo.com/my/INSERT_CHARACTER_NAME/action/move
にPOSTリクエストをすると移動できるみたいです。
POSTリクエストのBodyは、下記のようにします。
{
"x": 0,
"y": 1
}実際のプログラムです。
move.jsという名前で保存します。
const API_TOKEN = "書き換えてください";
const characterName = "書き換えてください";
const url = `https://api.artifactsmmo.com/my/${characterName}/action/move`;
const headers = new Headers();
headers.append("Accept", "application/json");
headers.append("Content-Type", "application/json");
headers.append("Authorization", `Bearer ${API_TOKEN}`);
const body = JSON.stringify({
x: 0,
y: 1,
});
const requestOptions = {
method: "POST",
headers: headers,
body: body,
redirect: "follow",
};
fetch(url, requestOptions)
.then((response) => response.text())
.then((result) => console.log(result))
.catch((error) => console.log("error", error));
移動する
実際に移動してみましょう。
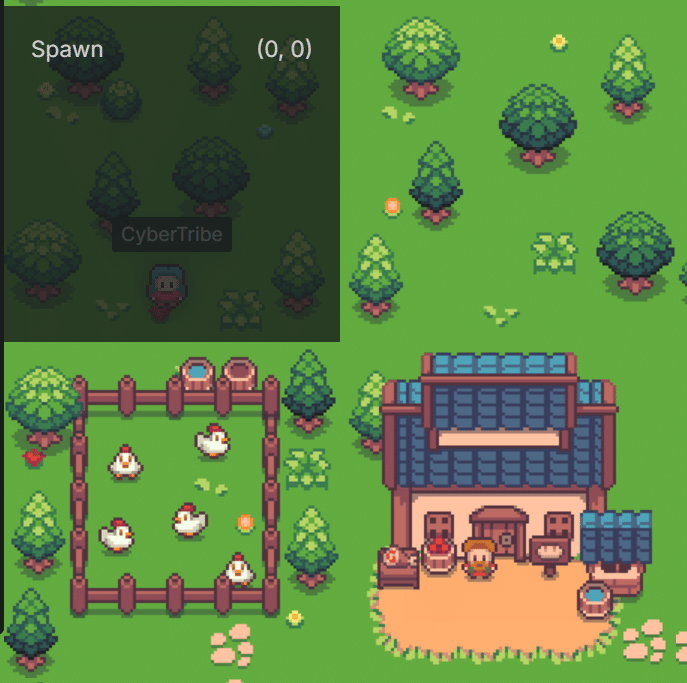
まずは、マップを開いてキャラクターが(0, 0)の位置にいることを確認します。

準備した移動プログラムをNode.jsを使って実行してみます。
Node.jsの環境構築は、こちらの記事を参考にしてください。
下記のコマンドで実行しましょう。
node move.js実行するとResponseとして変更後の世界の情報が返ってきます。
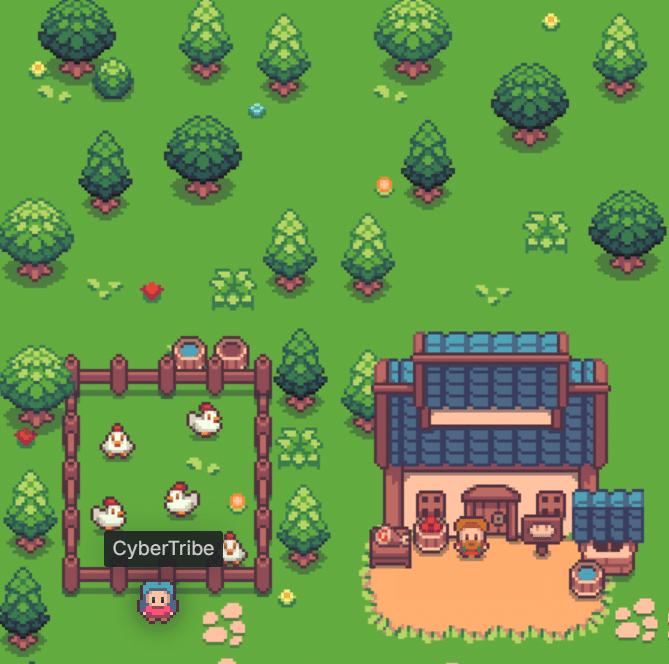
さて、マップを確認してみましょう。

キャラクターが、(0, 1) つまりChickenのいる位置まで移動していますね!
まとめ
APIを使って遊ぶことができる風変わりなゲーム『Artifacts MMO』について紹介しました。APIリクエストを使って実際にキャラクターを操作することができましたね。次回はAPIを使用してChickenに攻撃をしたいと思います!
