
【ティラノビルダー】メッセージウィンドウの名前欄有り・無しの切り替え方法
ティラノビルダーで、メッセージウィンドウの名前欄の有り・無しを切り替える方法について解説します。
【準備】
(1) 画像の準備
名前欄有りの画像と名前欄無しの画像を準備します。


空想曲線様のメッセージウィンドウをお借りしました。
サイト|空想曲線
URL|https://kopacurve.blog.fc2.com/
(2) 画像の追加・配置

プロジェクト → UIデザインツールをクリックします。

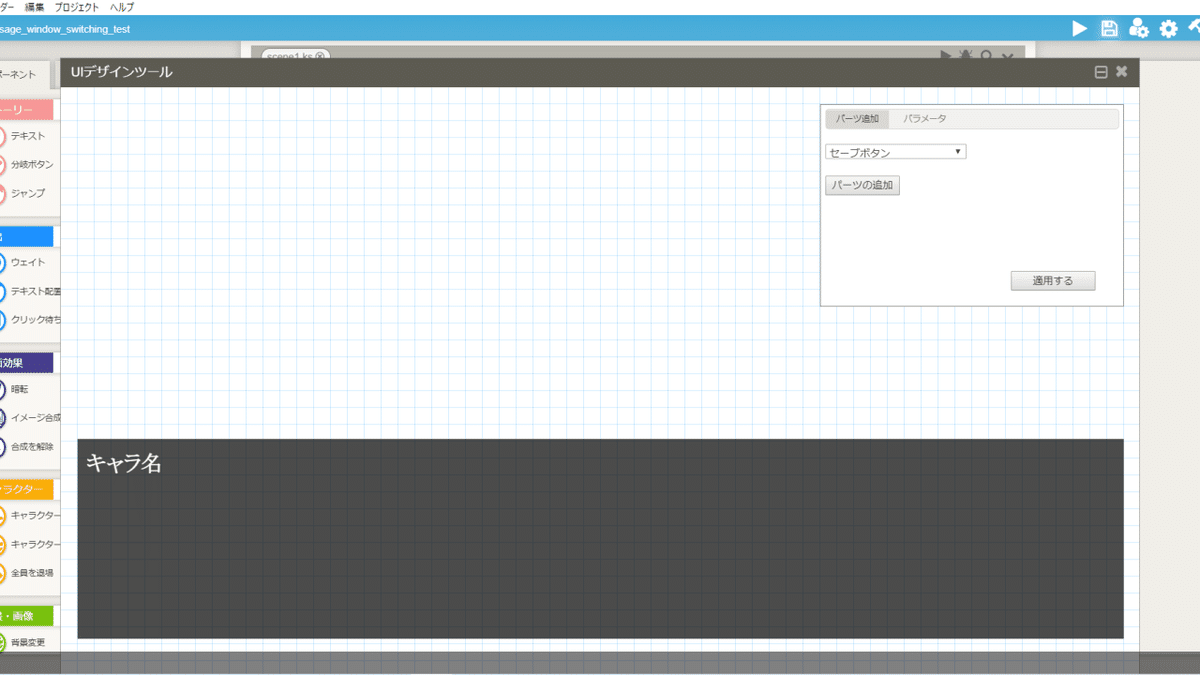
UIデザインツール画面が表示されました。

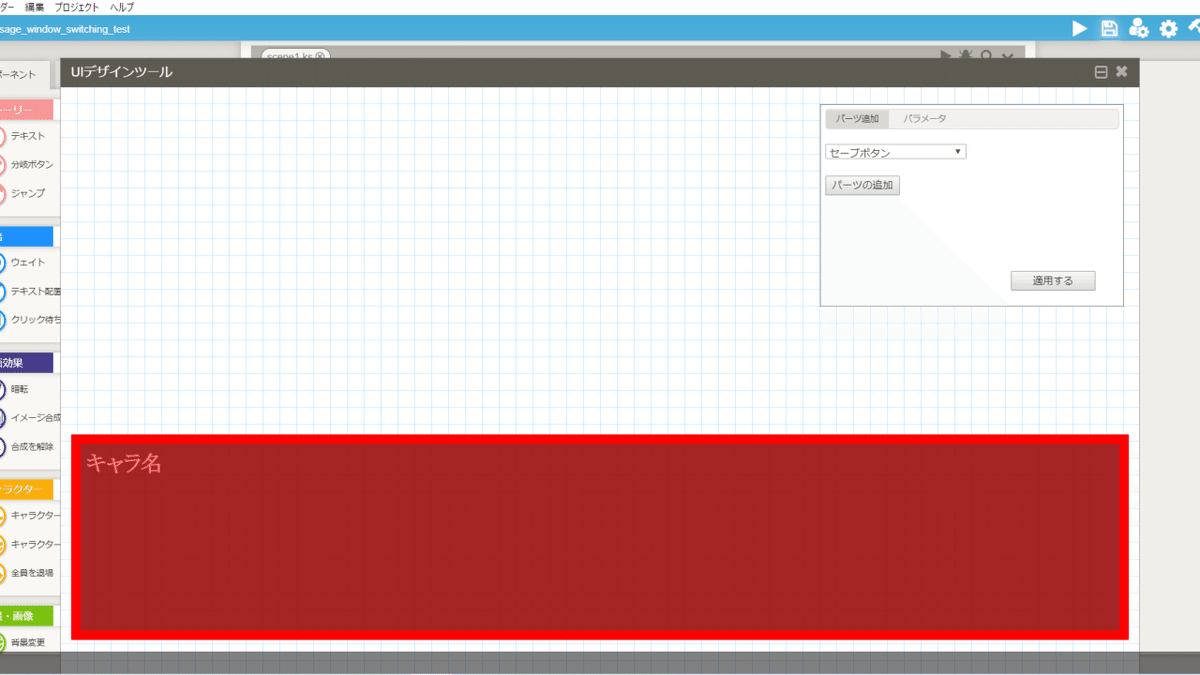
赤枠で囲んだ部分をクリックします。

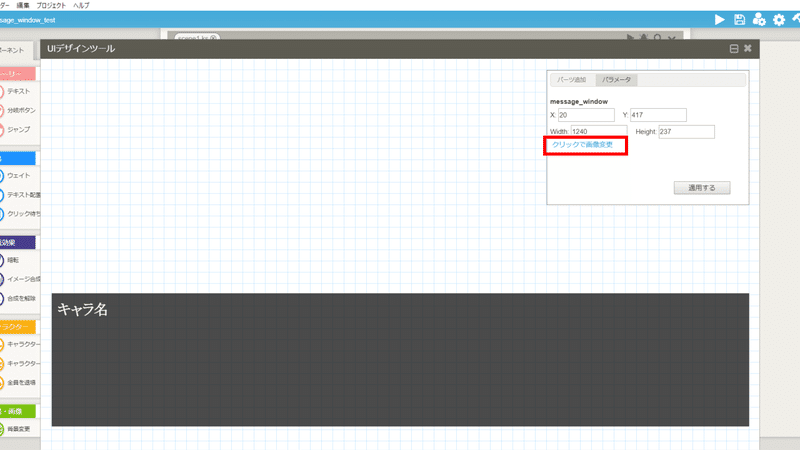
メッセージウィンドウのパラメータが表示されます。

クリックで画像変更の項目をクリックします。

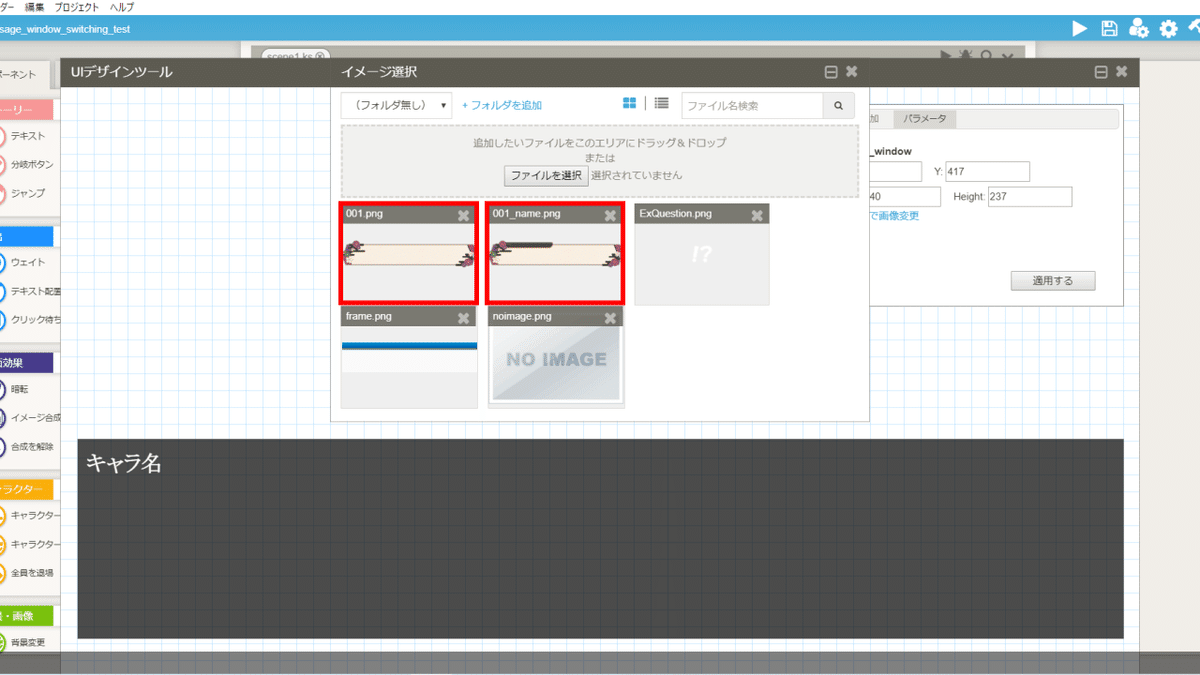
イメージ選択画面が表示されます。

メッセージウィンドウに使用する画像を追加しました。

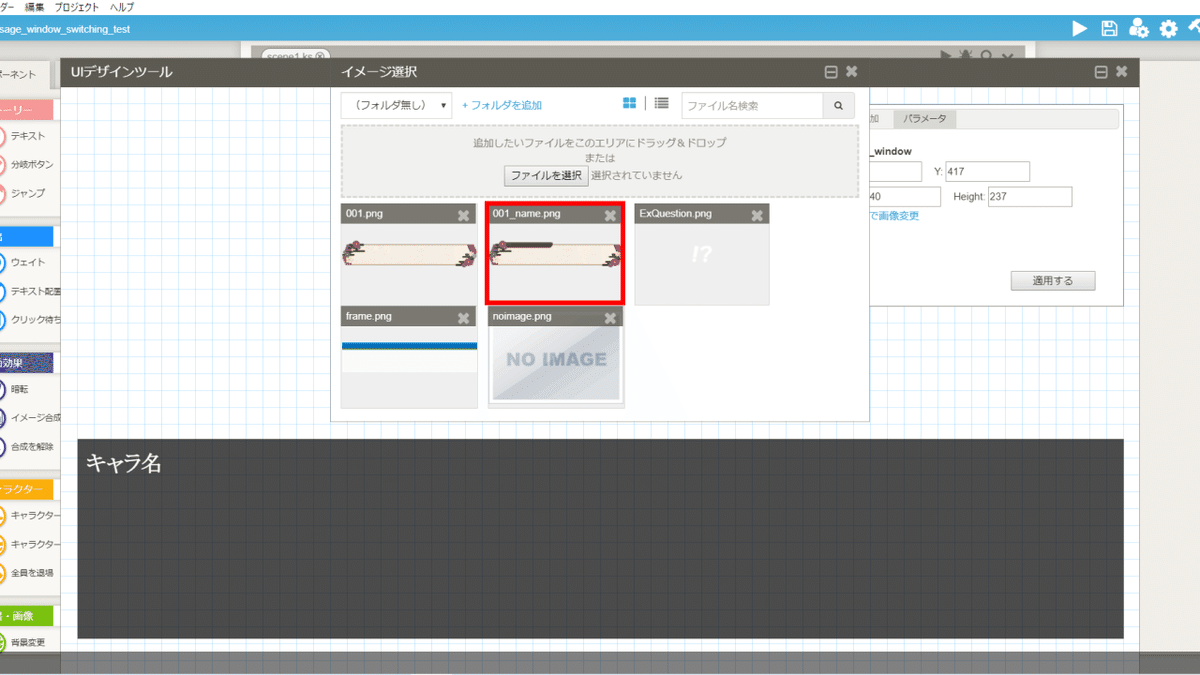
先程追加した画像をダブルクリックします。
今回は、名前欄有りの画像を追加します。

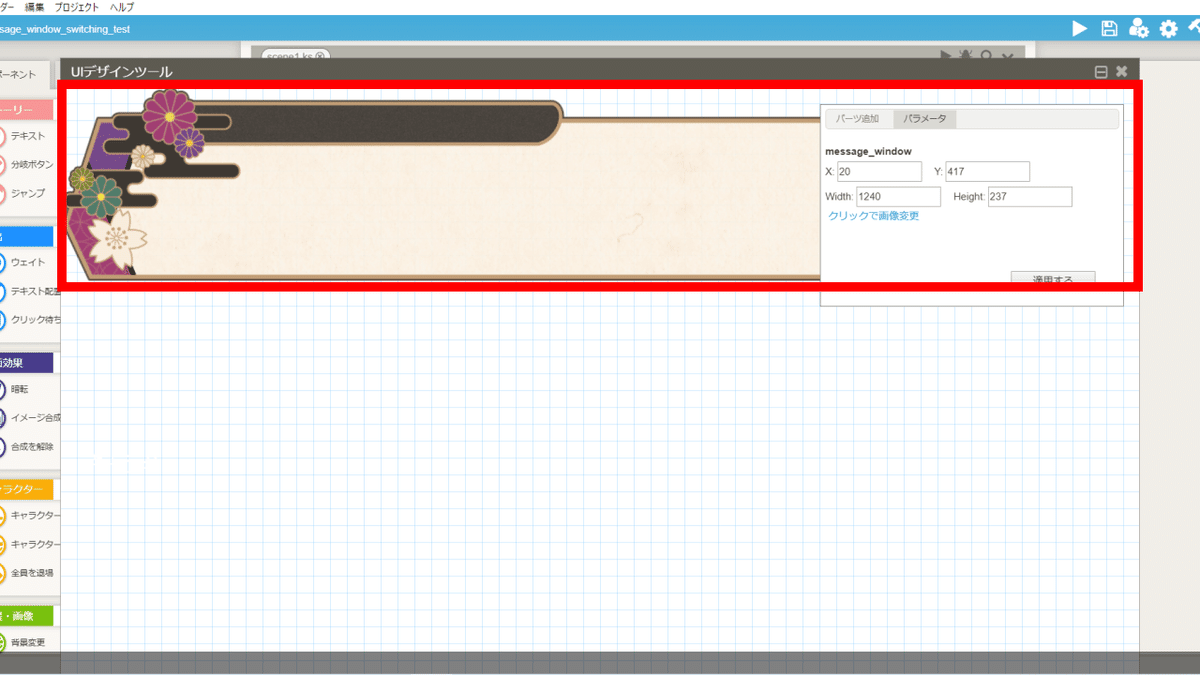
メッセージウィンドウが表示されました。
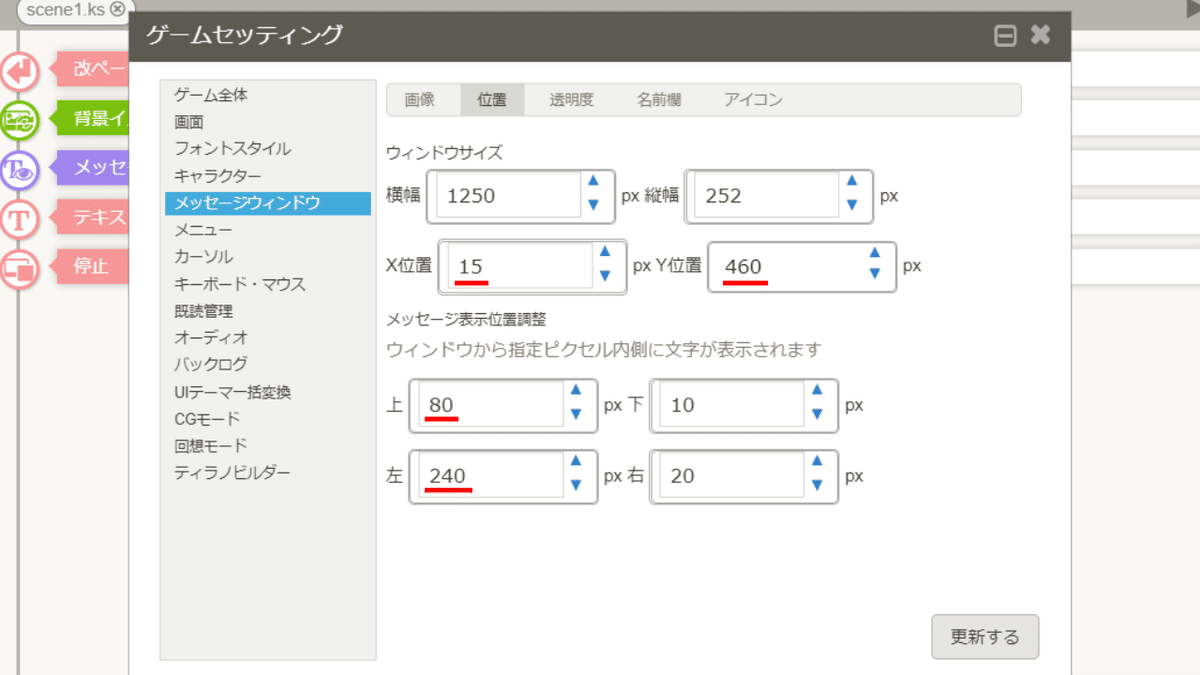
(3) 各種位置の調整
※メッセージウィンドウの位置、キャラクター名前欄の位置、メッセージの表示位置等については、説明を省略します。

上記の画像は、調整後の状態です。

メッセージウィンドウの位置、メッセージの表示位置の数値です。

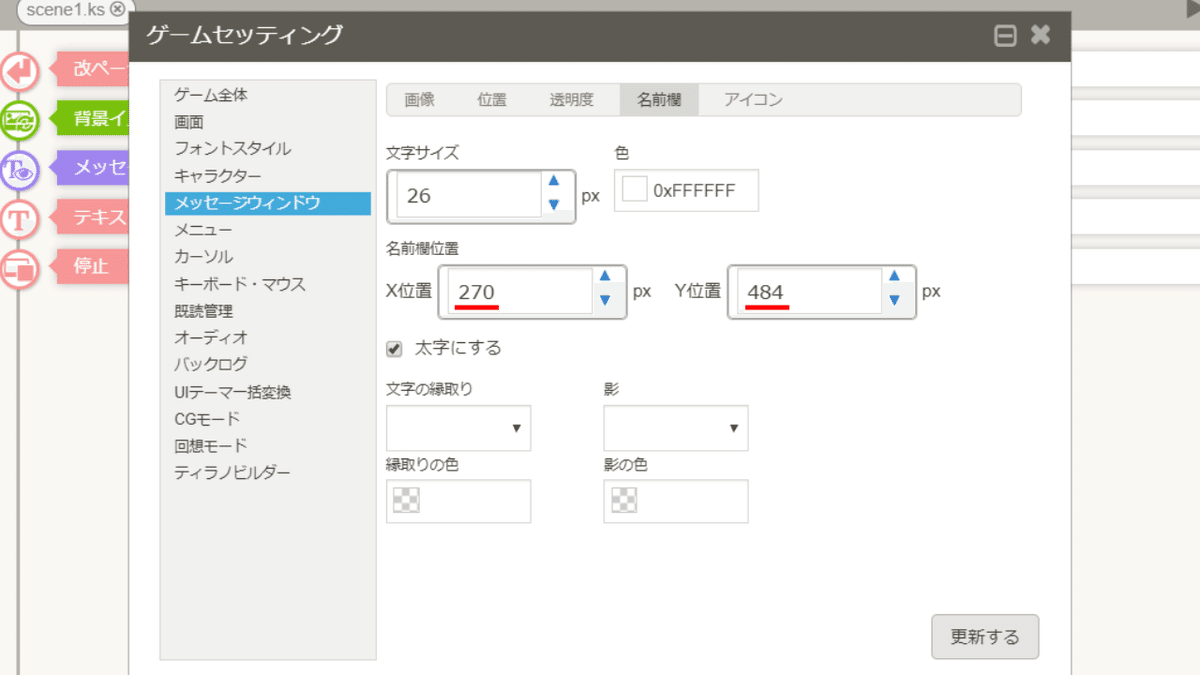
キャラクター名前欄の位置の数値です。

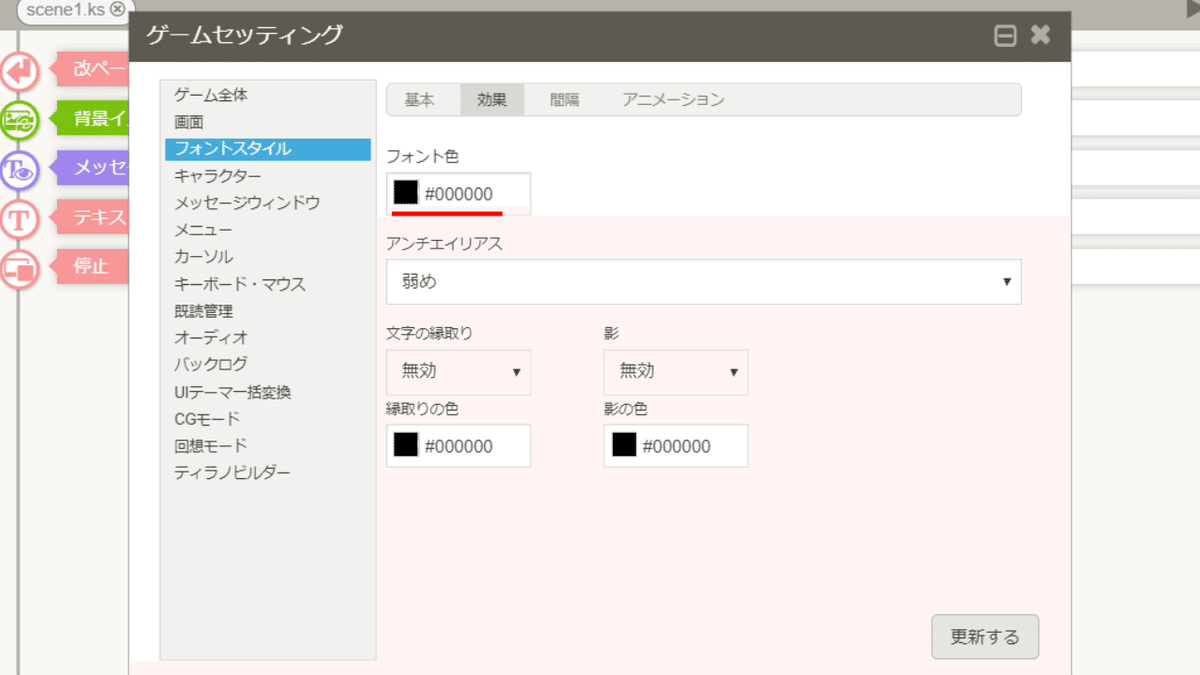
フォントの色の数値です。
これで準備については完了です。
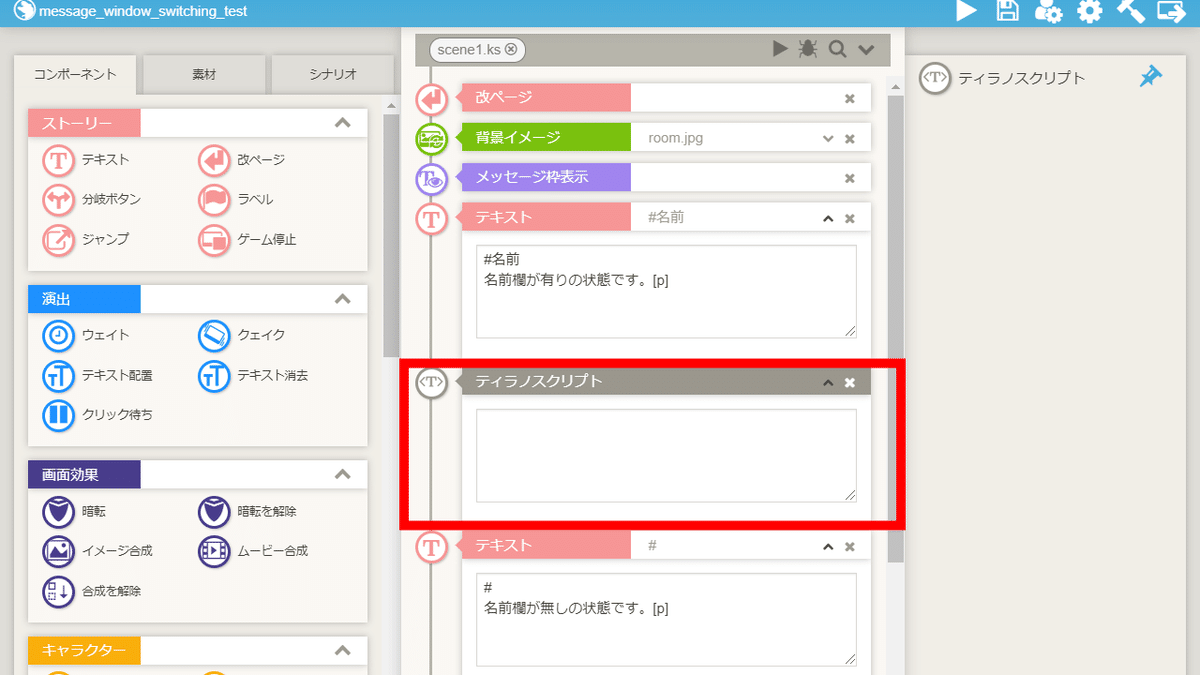
①ティラノスクリプトコンポーネントの配置

切り替えたいタイミングに、ティラノスクリプトコンポーネントを配置します。

以下のコードを貼り付けます。
[position layer="message0" frame="001.png"]frame=""で変更したい画像を指定します。
再度切り替えたい場合

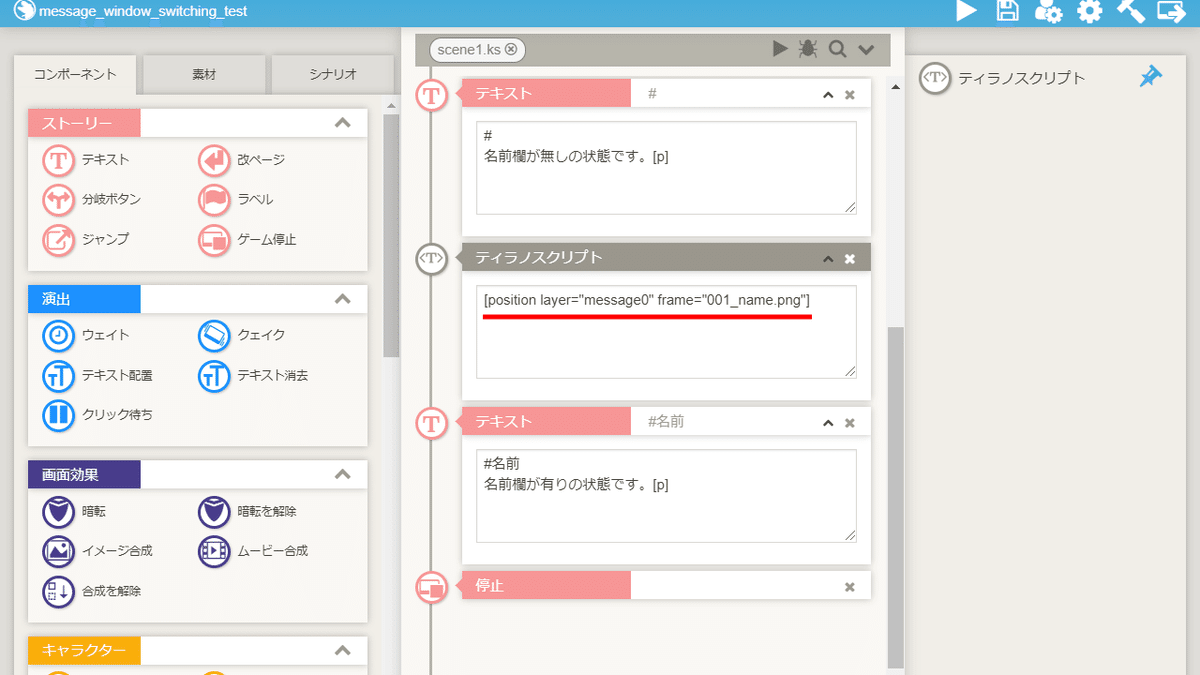
ティラノスクリプトコンポーネントを配置し、以下のコードを貼り付けます。
[position layer="message0" frame="001_name.png"]frame=""で変更したい画像を指定します。
これでメッセージウィンドウの名前欄の有り・無しを切り替える手順は完了です。
②初回切り替え時にメッセージウィンドウがちらつく場合

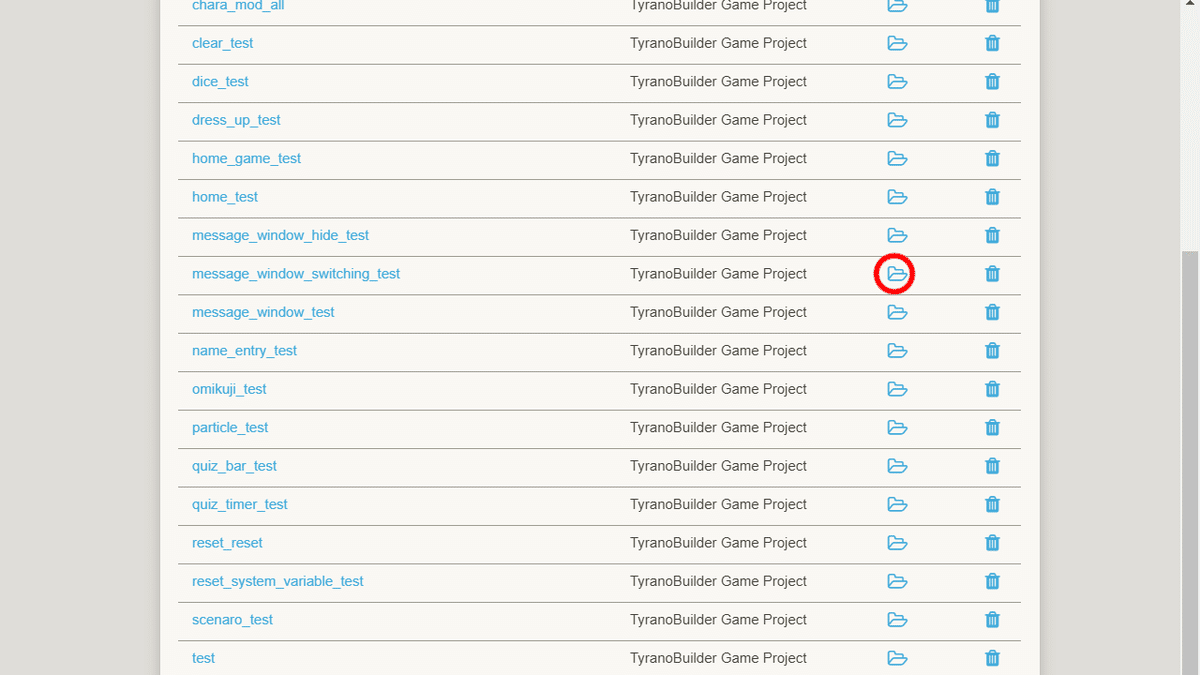
プロジェクト一覧画面から、フォルダのアイコンをクリックし、現在作業中のプロジェクトのフォルダを開きます。

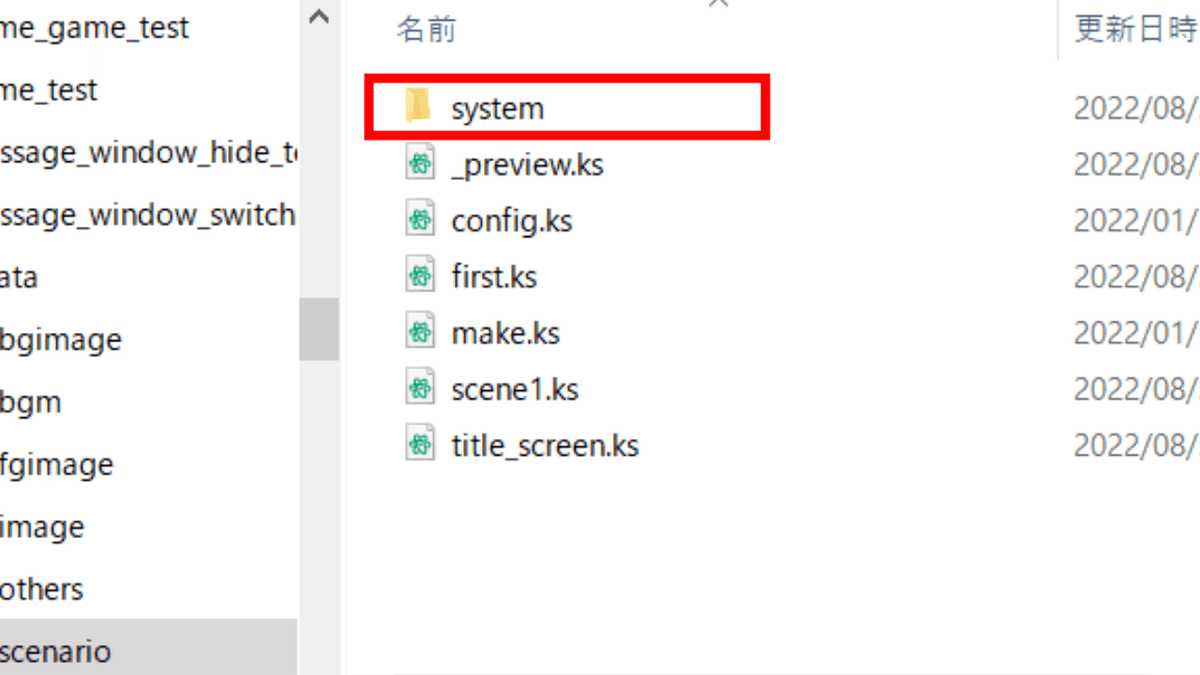
フォルダが開かれるので、scenarioフォルダをクリックします。

systemフォルダをクリックします。

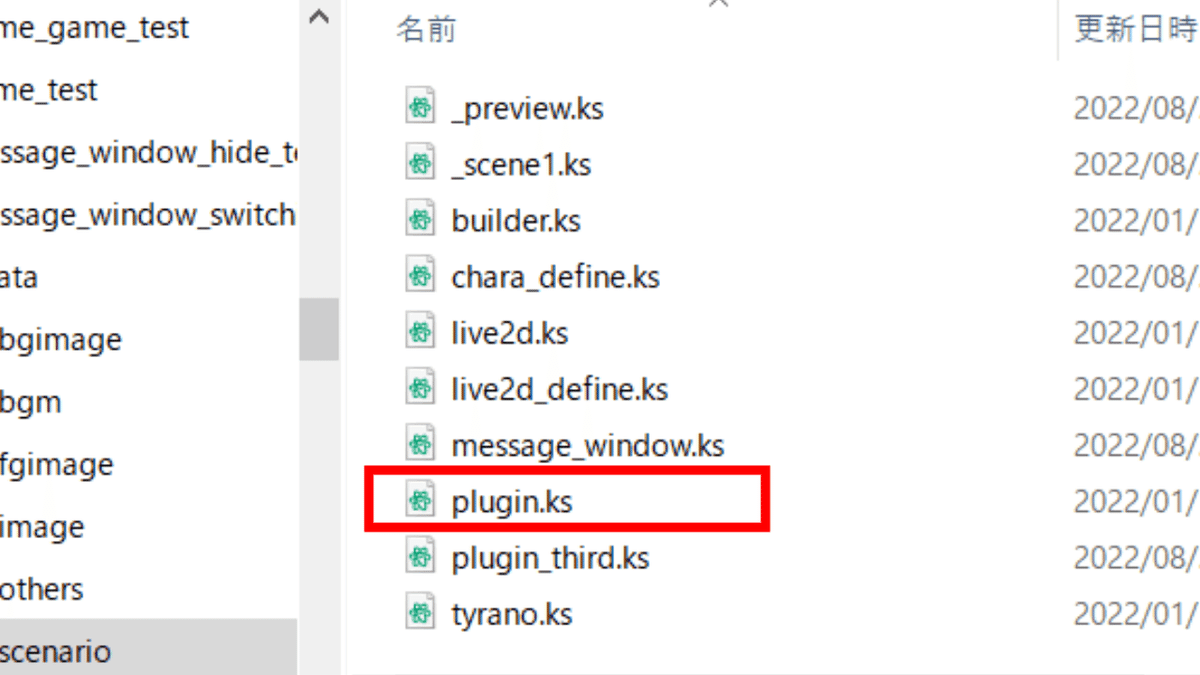
plugin.ksをメモ帳で開きます。

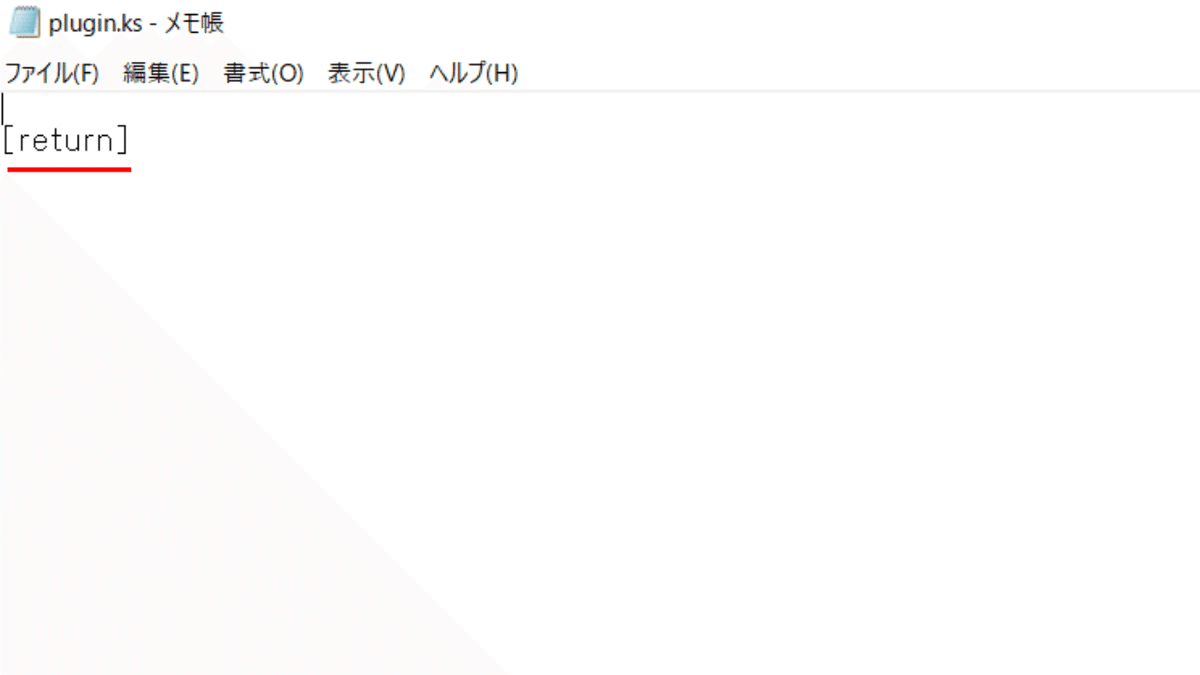
[return]と書かれています。このコードは絶対に消さないでください。

[preload storage="./data/image/001.png"]上記のコードを貼り付けます。
変更したい画像を指定します。
今回は、001.pngと指定しました。
最後に上書き保存します。
これで、初回切り替え時にメッセージウィンドウがちらつく場合の手順は完了です。
以上で解説を終わります。おつかれさまでした。
