
【ティラノビルダー】フォーカス効果の改造方法
フォーカス効果を改造しました pic.twitter.com/HJvXSSc8LC
— サイバーノーツ (@Cyber_Noughts) February 13, 2024
フォーカス効果の改造方法について解説します。
【注意点】
ティラノスクリプト本体を改造しています。
不具合が発生した場合は、お手数をおかけしますが、今回貼り付けたコードを削除してください。
【使用素材】
わたおきば様の立ち絵を使用させていただきました。
①plugin.ksファイルの編集

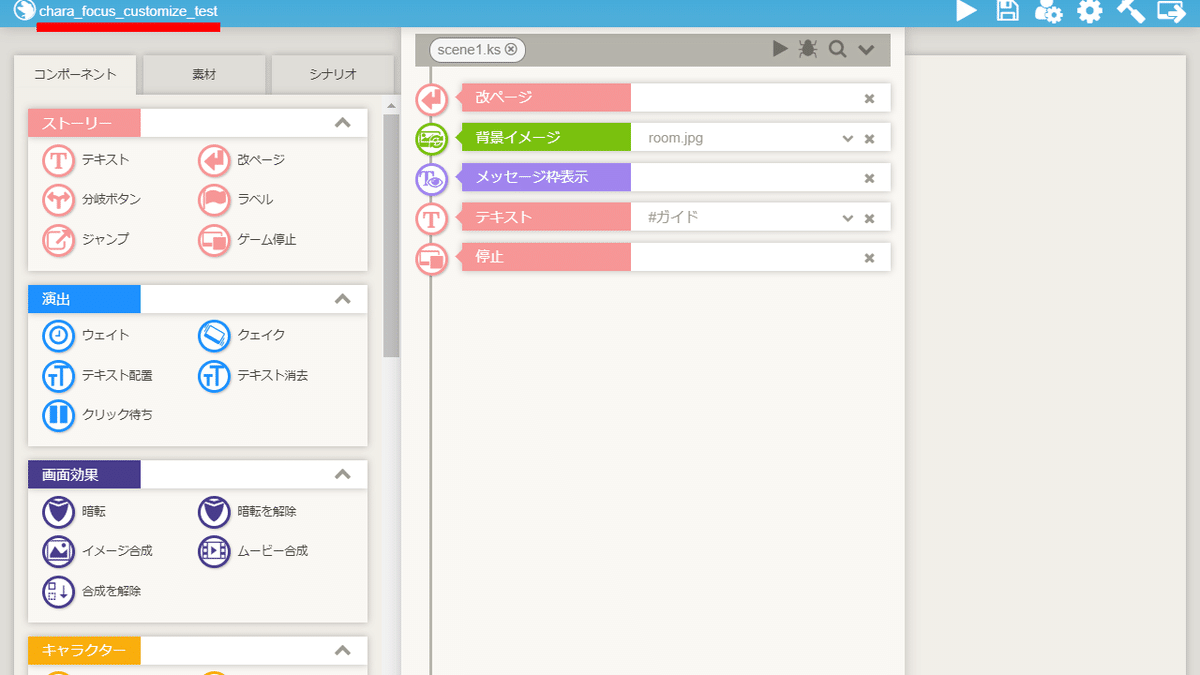
画面左上のプロジェクト名をクリックします。

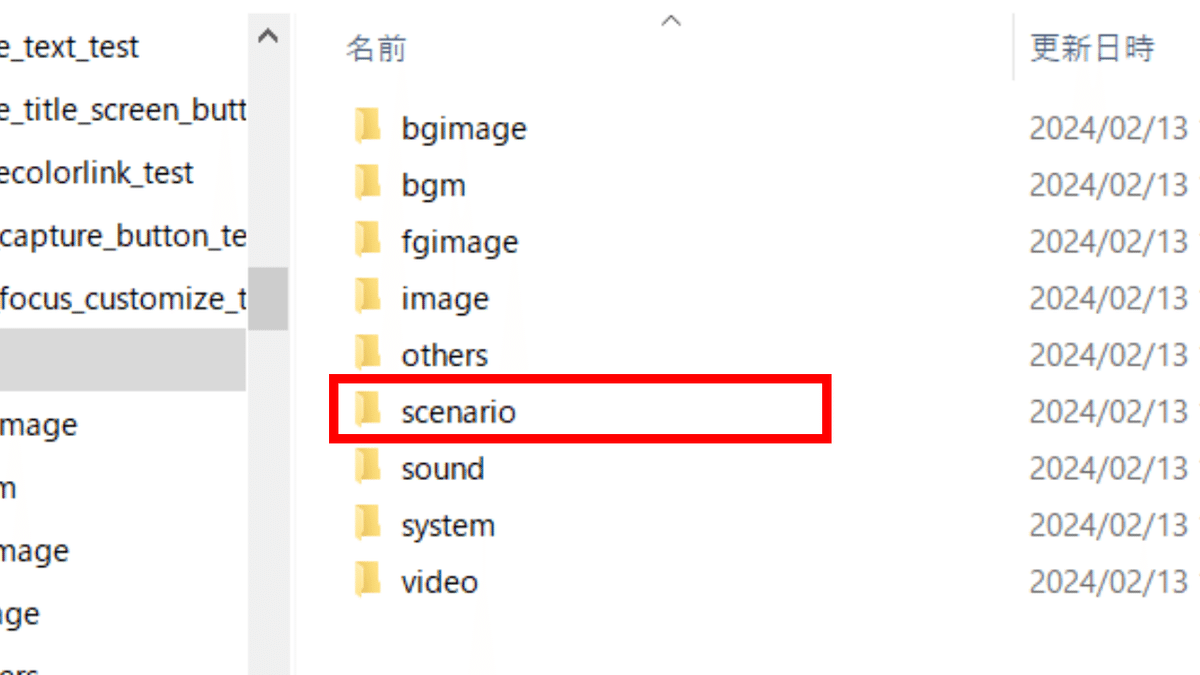
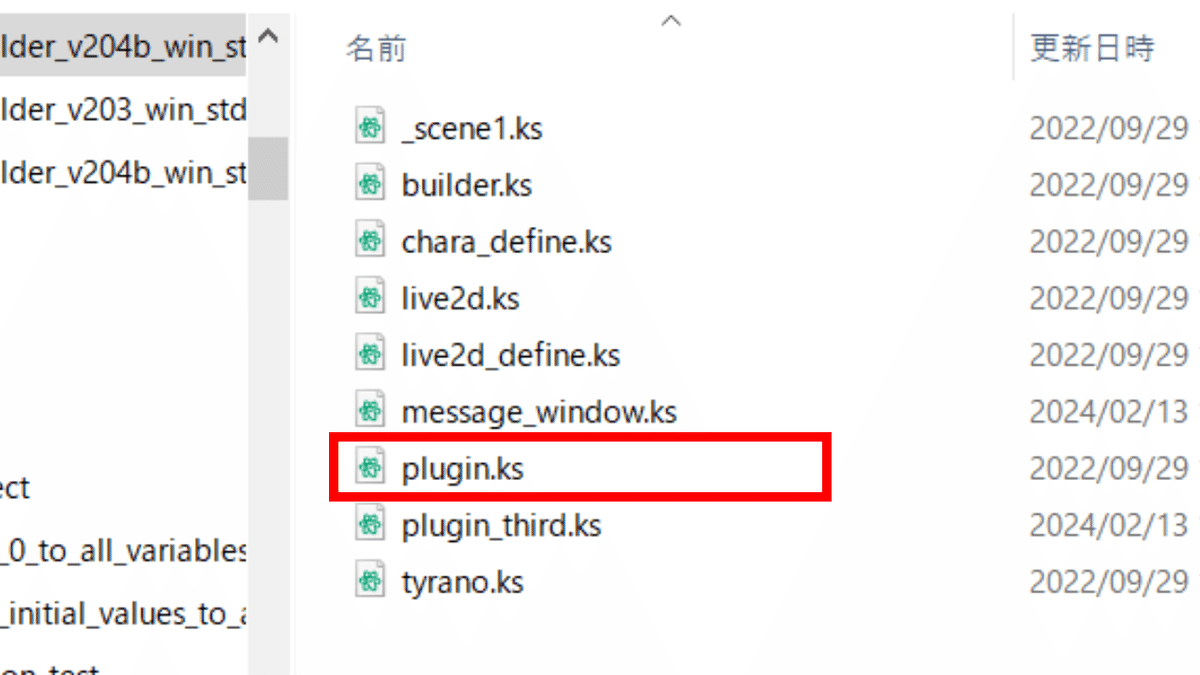
scenarioフォルダをクリックします。

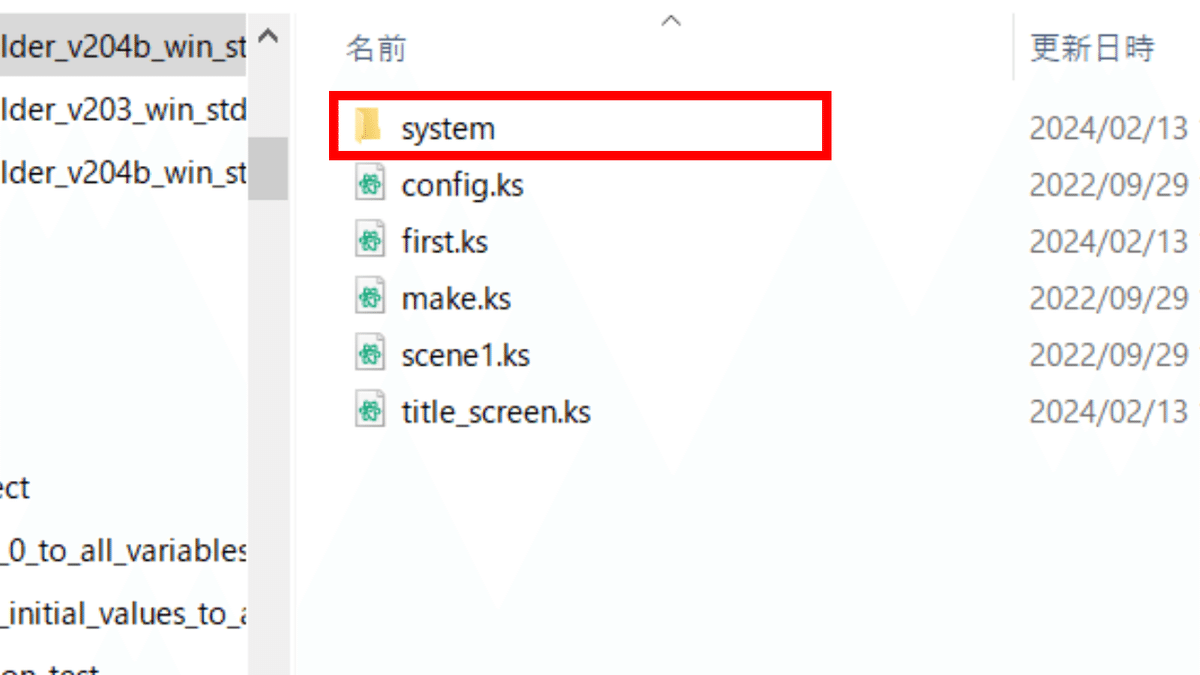
systemフォルダをクリックします。

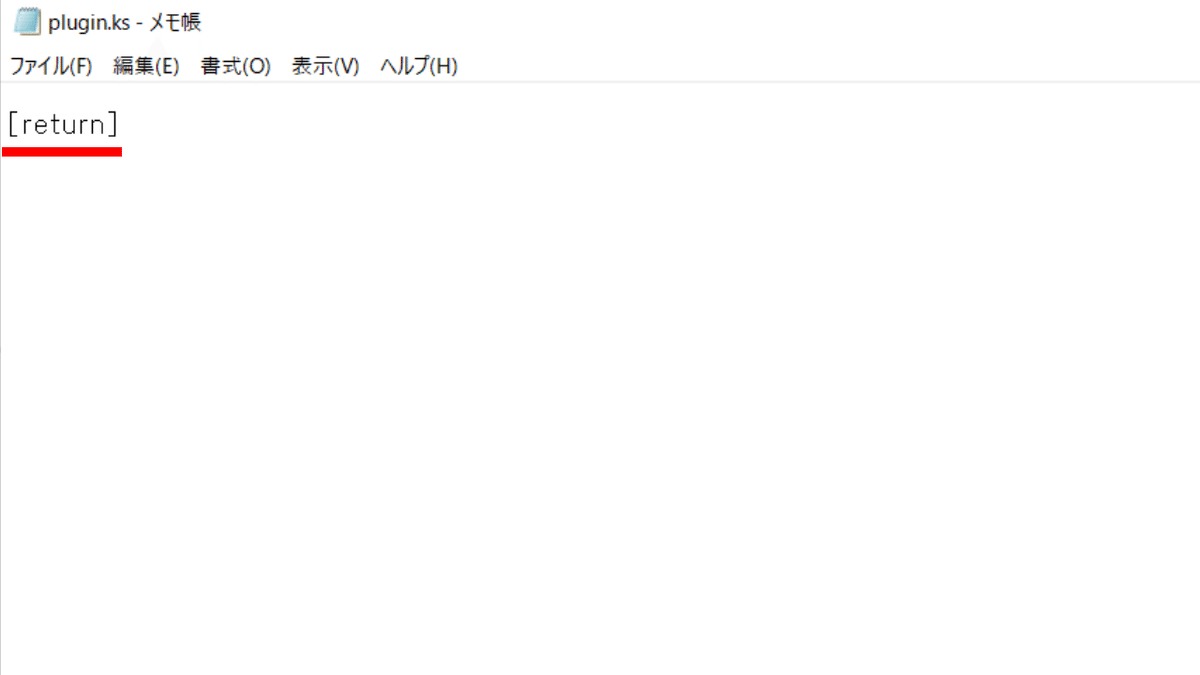
plugin.ksをメモ帳で開きます。

[return]と書かれています。このコードは絶対に消さないでください。

下記のコードを貼り付けます。
tyrano.plugin.kag.tag.chara_ptext = {
pm: {
name: "",
face: ""
},
start: function(pm) {
this.kag.layer.hideEventLayer();
"none" != this.kag.stat.chara_talk_focus && $("#tyrano_base").find(".tyrano_chara").css({
"-webkit-filter": "brightness(100%) blur(0px)",
"-ms-filter": "brightness(100%) blur(0px)",
"-moz-filter": "brightness(100%) blur(0px)"
})
if ("" == pm.name) {
$("." + this.kag.stat.chara_ptext).html("");
} else {
this.kag.stat.jcharas[pm.name] && (pm.name = this.kag.stat.jcharas[pm.name]);
var cpm = this.kag.stat.charas[pm.name];
if (cpm) {
$("." + this.kag.stat.chara_ptext).html(cpm.jname);
"" != cpm.color && $("." + this.kag.stat.chara_ptext).css("color", $.convertColor(cpm.color));
if ("none" != this.kag.stat.chara_talk_focus) {
var chara_obj = $("#tyrano_base").find("." + pm.name + ".tyrano_chara");
if (chara_obj.length > 0) {
$("#tyrano_base").find(".tyrano_chara").css({
"-webkit-filter": this.kag.stat.apply_filter_str,
"-ms-filter": this.kag.stat.apply_filter_str,
"-moz-filter": this.kag.stat.apply_filter_str
});
chara_obj.css({
"-webkit-filter": "brightness(100%) blur(0px)",
"-ms-filter": "brightness(100%) blur(0px)",
"-moz-filter": "brightness(100%) blur(0px)"
});
}
}
if ("none" != this.kag.stat.chara_talk_anim) {
var chara_obj = $("#tyrano_base").find("." + pm.name + ".tyrano_chara");
if (chara_obj.get(0)) {
this.animChara(chara_obj, this.kag.stat.chara_talk_anim, pm.name);
"" != pm.face && this.kag.ftag.startTag("chara_mod", {
name: pm.name,
face: pm.face,
time: "0"
})
}
}
} else {
if (pm.name.includes(',')) {
if (!this.kag.stat.charas["characters"]) {
this.kag.stat.charas["characters"] = {};
}
var charaList = pm.name.split(',');
var displayedChar = charaList.shift();
this.kag.stat.charas["characters"].jname = displayedChar;
$("." + this.kag.stat.chara_ptext).html(this.kag.stat.charas["characters"].jname);
if ("none" != this.kag.stat.chara_talk_focus) {
var foundElements = [];
charaList.forEach(function(name) {
var $elements = $("#tyrano_base").find("." + name + ".tyrano_chara");
if ($elements.length > 0) {
foundElements.push($elements);
}
});
if (foundElements.length > 0) {
$("#tyrano_base").find(".tyrano_chara").css({
"-webkit-filter": this.kag.stat.apply_filter_str,
"-ms-filter": this.kag.stat.apply_filter_str,
"-moz-filter": this.kag.stat.apply_filter_str
});
foundElements.forEach(function($elements) {
$elements.css({
"-webkit-filter": "brightness(100%) blur(0px)",
"-ms-filter": "brightness(100%) blur(0px)",
"-moz-filter": "brightness(100%) blur(0px)"
});
});
}
}
if ("none" != this.kag.stat.chara_talk_anim) {
charaList.forEach(function(name) {
var chara_obj = $("#tyrano_base").find("." + name + ".tyrano_chara");
if (chara_obj.get(0)) {
this.animChara(chara_obj, this.kag.stat.chara_talk_anim, name);
"" != pm.face && this.kag.ftag.startTag("chara_mod", {
name: name,
face: pm.face,
time: "0"
});
}
});
}
} else {
$("." + this.kag.stat.chara_ptext).html(pm.name);
}
}
}
if (1 == this.kag.stat.vostart && this.kag.stat.map_vo.vochara[pm.name]) {
var vochara = this.kag.stat.map_vo.vochara[pm.name],
se_pm = {
loop: "false",
storage: $.replaceAll(vochara.vostorage, "{number}", vochara.number),
stop: "true",
buf: vochara.buf
};
this.kag.ftag.startTag("playse", se_pm);
this.kag.stat.map_vo.vochara[pm.name].number = parseInt(vochara.number) + 1
}
this.kag.stat.f_chara_ptext = "true";
if ("" != pm.face) {
if (!this.kag.stat.charas[pm.name].map_face[pm.face]) {
this.kag.error("指定されたキャラクター「" + pm.name + "」もしくはface:「" + pm.face + "」は定義されていません。もう一度確認をお願いします");
return
}
this.kag.stat.charas[pm.name].map_face[pm.face];
"none" == this.kag.stat.chara_talk_anim && this.kag.ftag.startTag("chara_mod", {
name: pm.name,
face: pm.face
})
} else {
this.kag.layer.showEventLayer();
this.kag.ftag.nextOrder()
}
},
animChara: function(chara_obj, type, name) {
if (void 0 === this.kag.tmp.map_chara_talk_top[name]) {
var that = this,
tmp_top = parseInt(chara_obj.get(0).offsetTop);
chara_obj.css("top", tmp_top);
var a_obj = {},
b_obj = {};
this.kag.tmp.map_chara_talk_top[name] = !0;
var anim_time = this.kag.stat.chara_talk_anim_time;
if ("up" == type) {
a_obj.top = tmp_top - this.kag.stat.chara_talk_anim_value;
b_obj.top = tmp_top
} else if ("down" == type) {
a_obj.top = tmp_top + this.kag.stat.chara_talk_anim_value;
b_obj.top = tmp_top
}
chara_obj.stop(!0, !0).animate(a_obj, anim_time, "easeOutQuad", (function() {
chara_obj.stop(!0, !0).animate(b_obj, anim_time, "easeOutQuad", (function() {
delete that.kag.tmp.map_chara_talk_top[name]
}))
}))
}
}
};
TYRANO.kag.ftag.master_tag.chara_ptext = TYRANO.kag.tag.chara_ptext
TYRANO.kag.ftag.master_tag.chara_ptext.kag = TYRANO.kag
[endscript]最後に上書き保存します。
これで、plugin.ksファイルの編集は完了です。
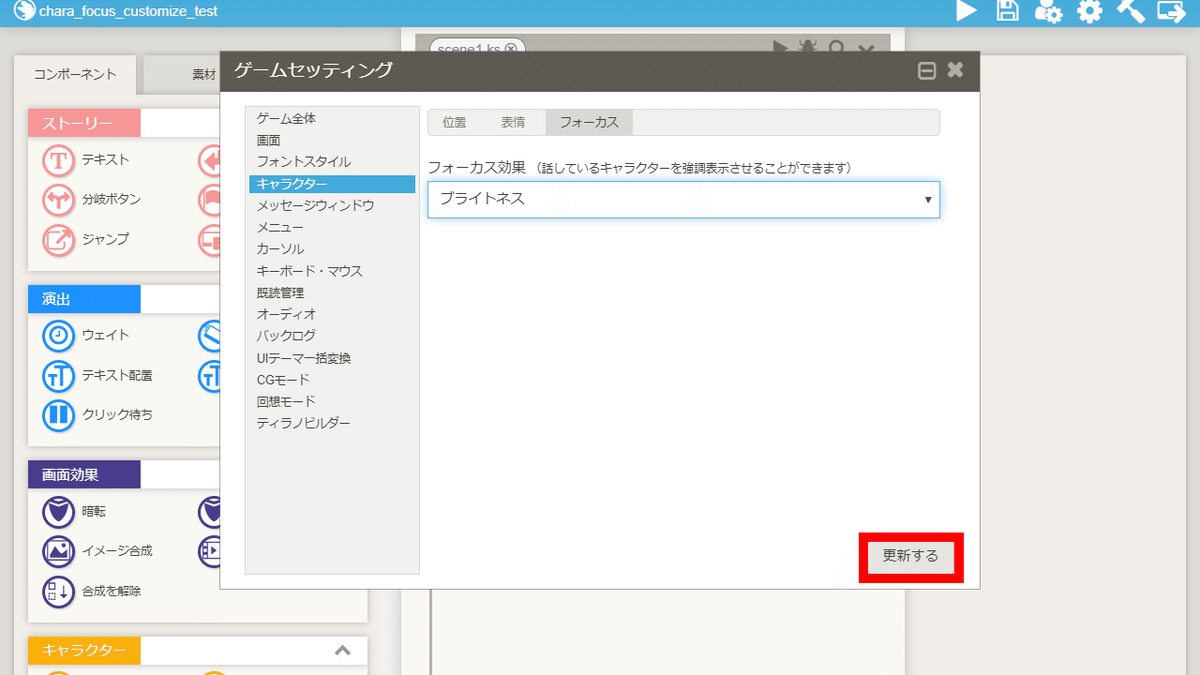
①フォーカス効果の設定

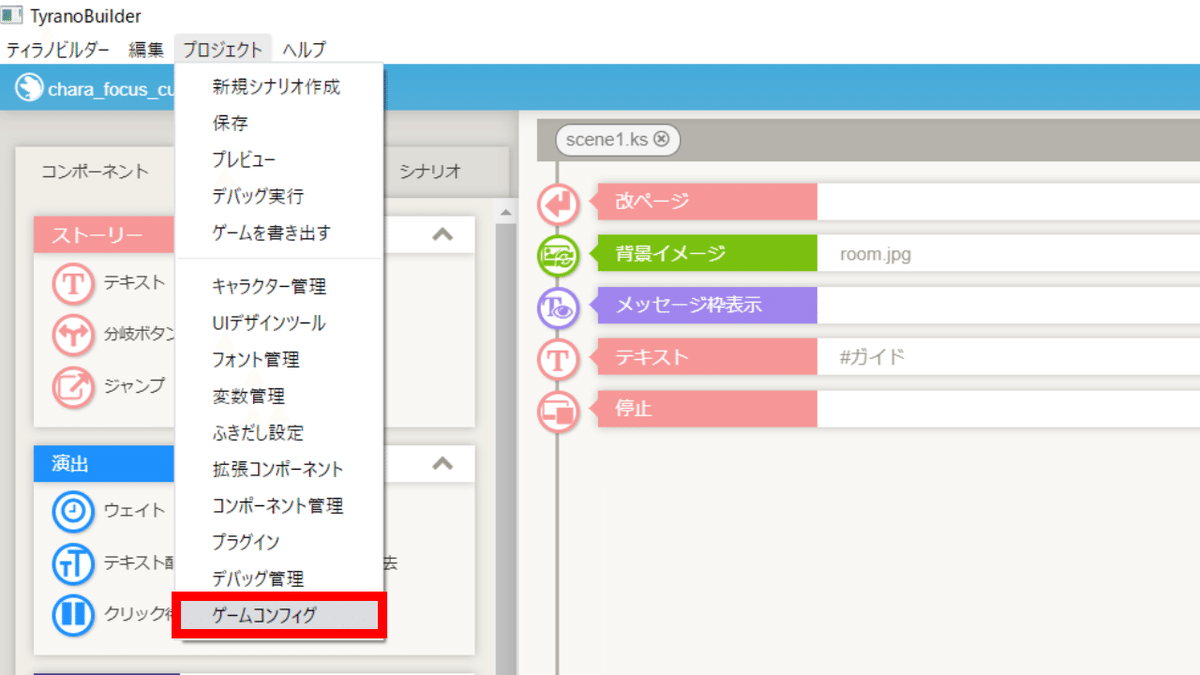
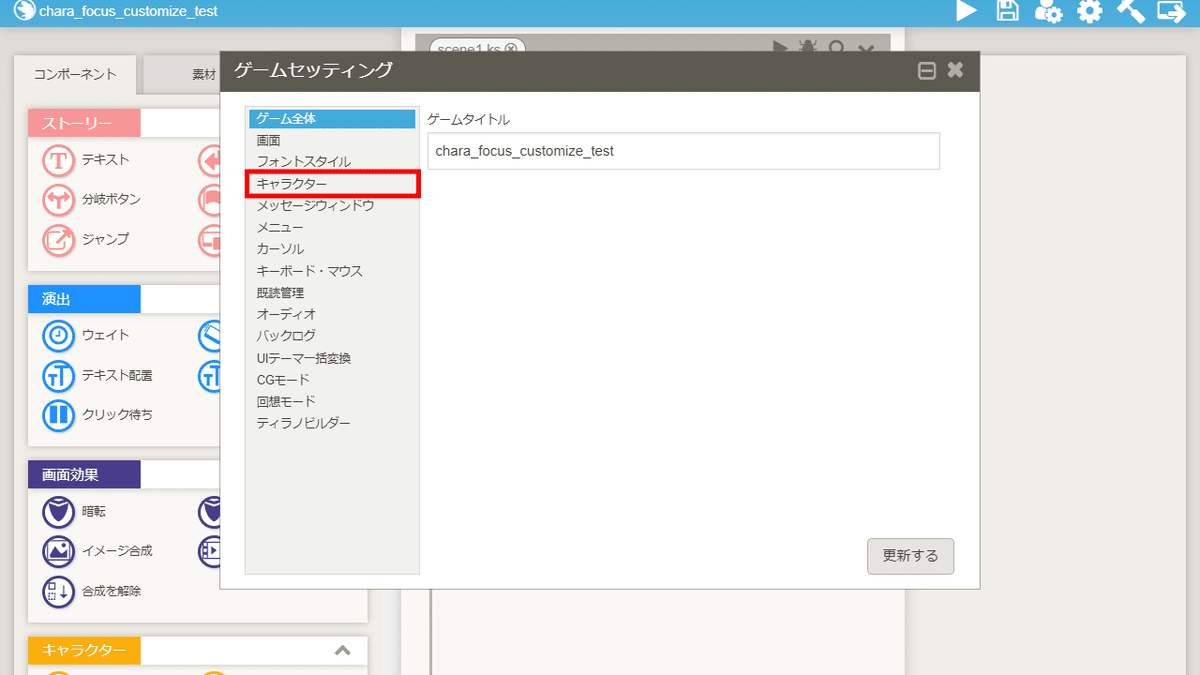
「プロジェクト」→「ゲームコンフィグ」をクリックし、ゲームセッティング画面を開きます。

「キャラクター」をクリックします。

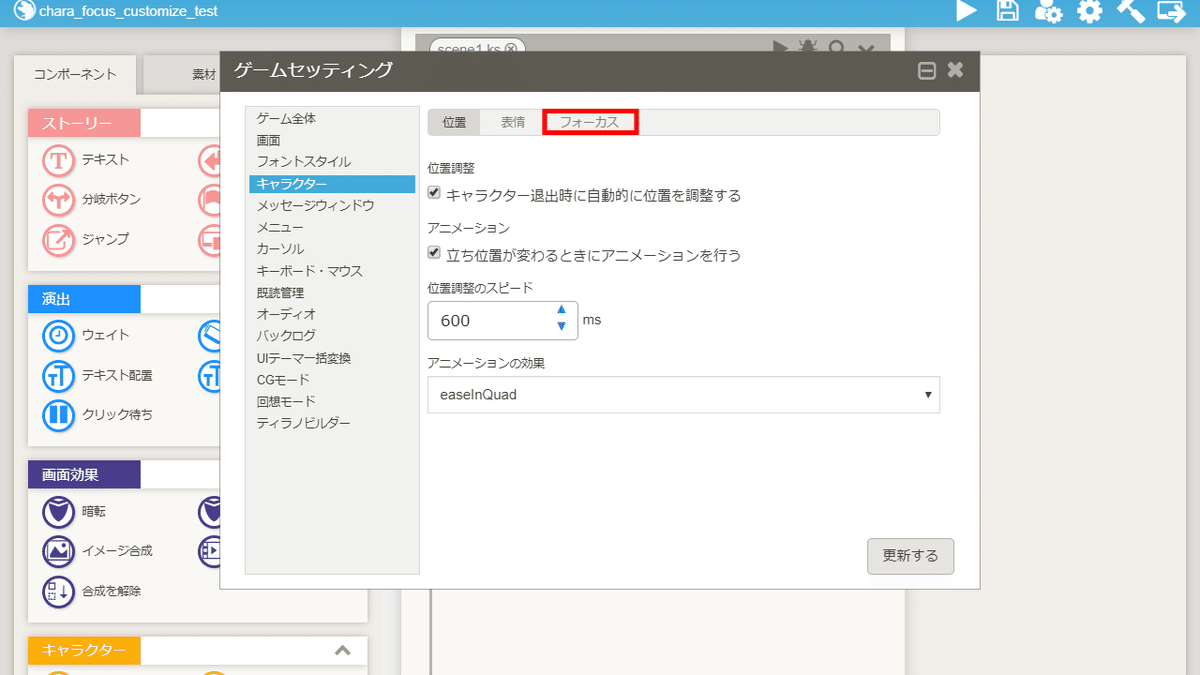
「フォーカス」をクリックします。

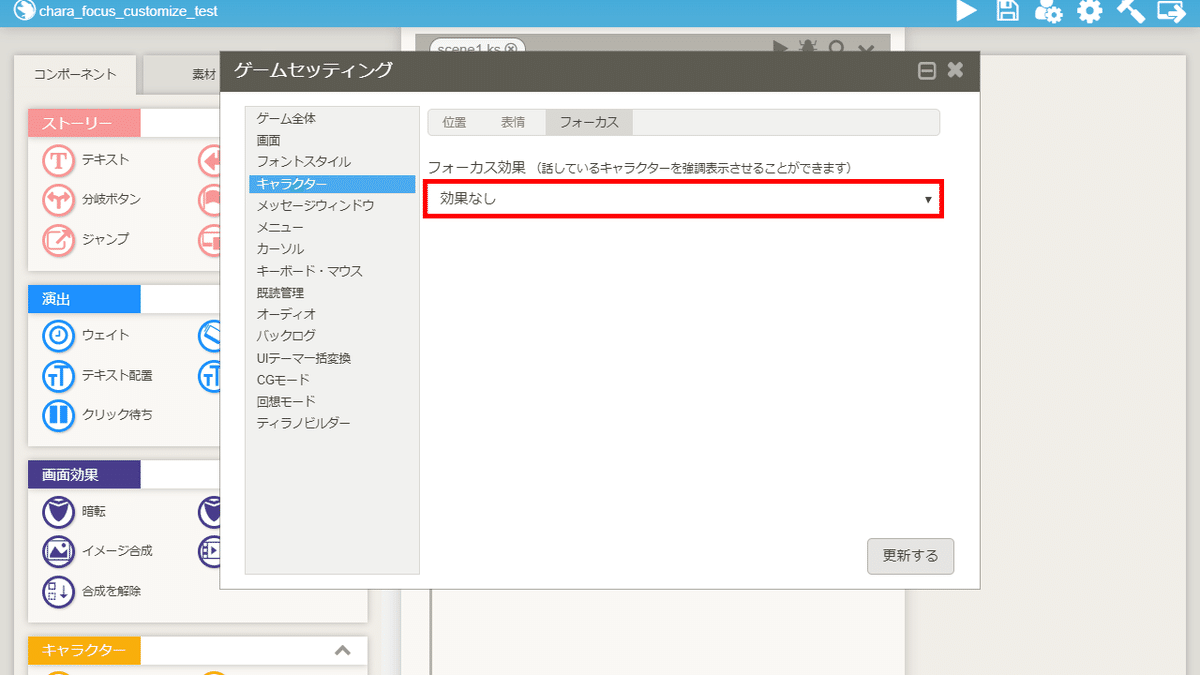
「効果なし」をクリックします。

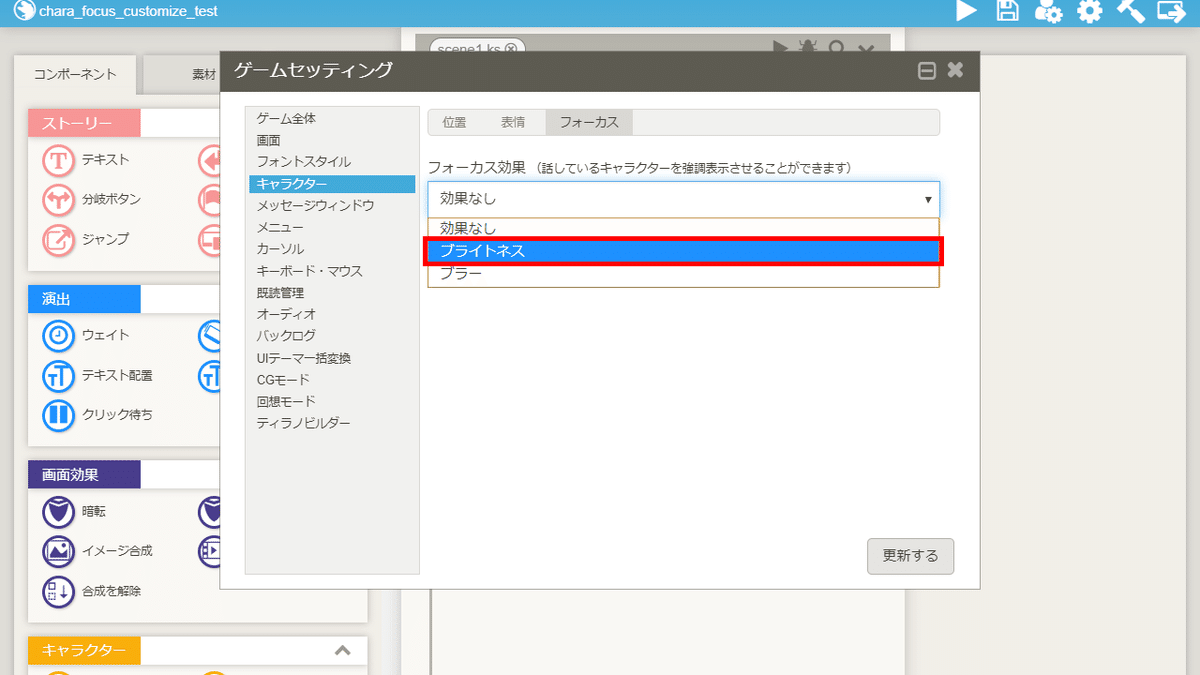
今回は、「ブライトネス」を指定しました。

「更新する」をクリックします。

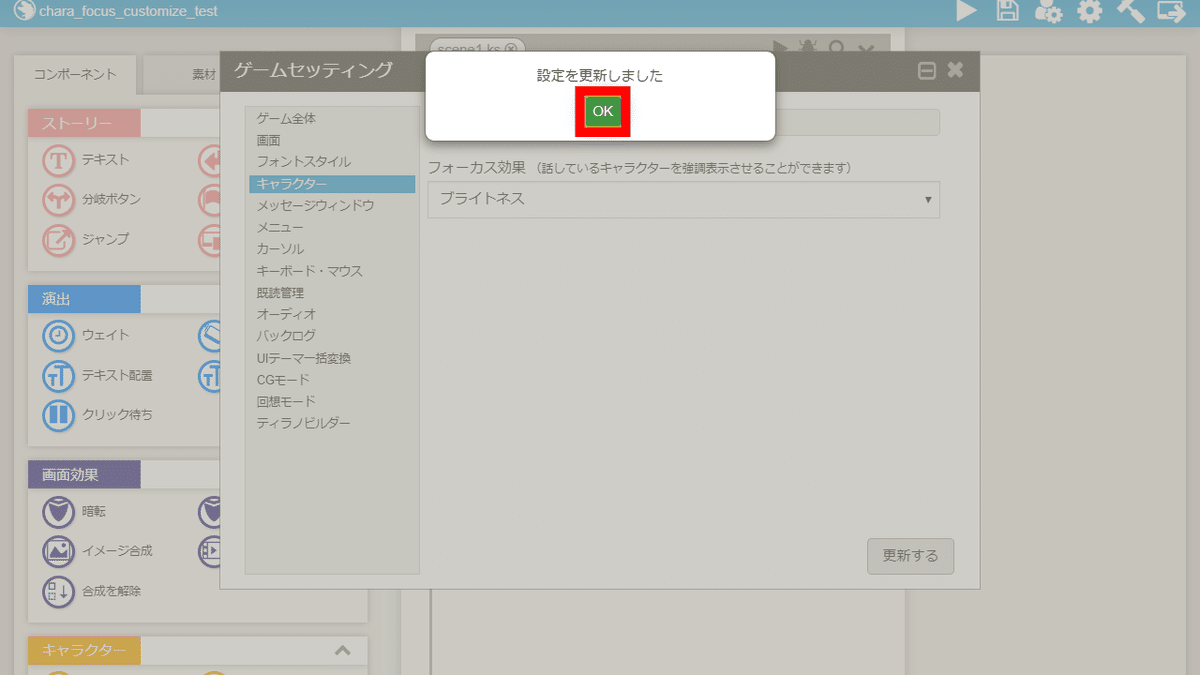
更新しましたと表示されるので、「OK」をクリックします。
最後に、ゲームセッティング画面を閉じます。
これで、フォーカス効果の設定は完了です。
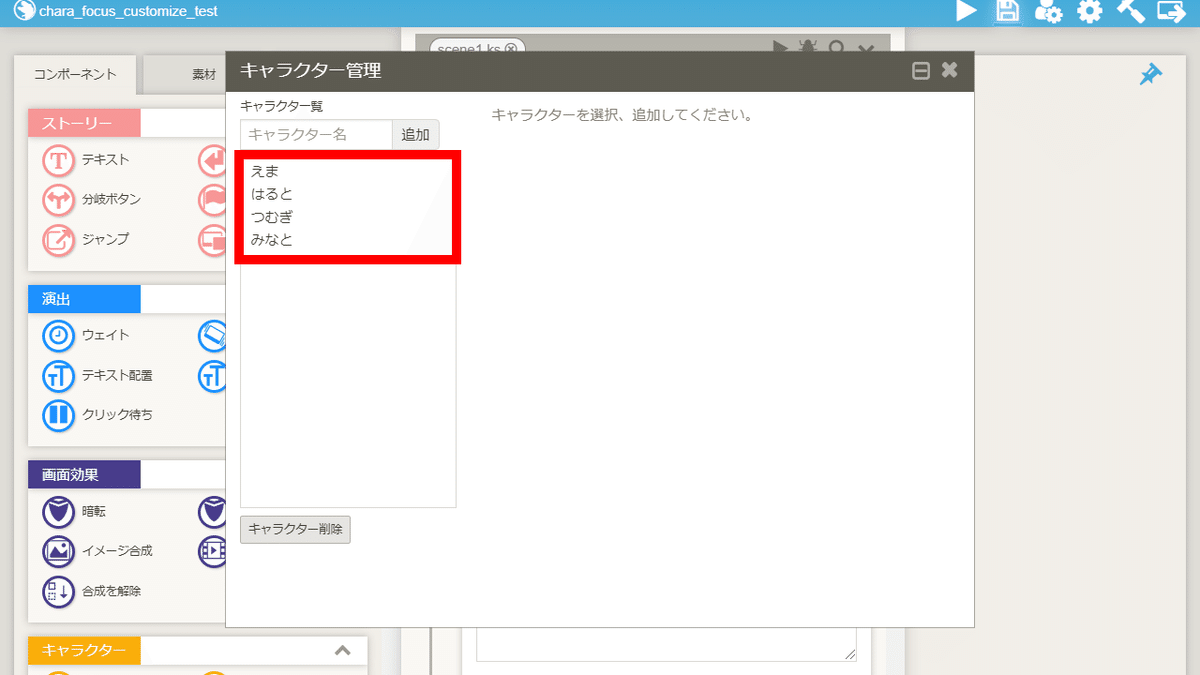
③使用例

えま
はると
つむぎ
みなと
今回は、上記の名前をキャラクター名に設定しています。
③-(1) 注意点

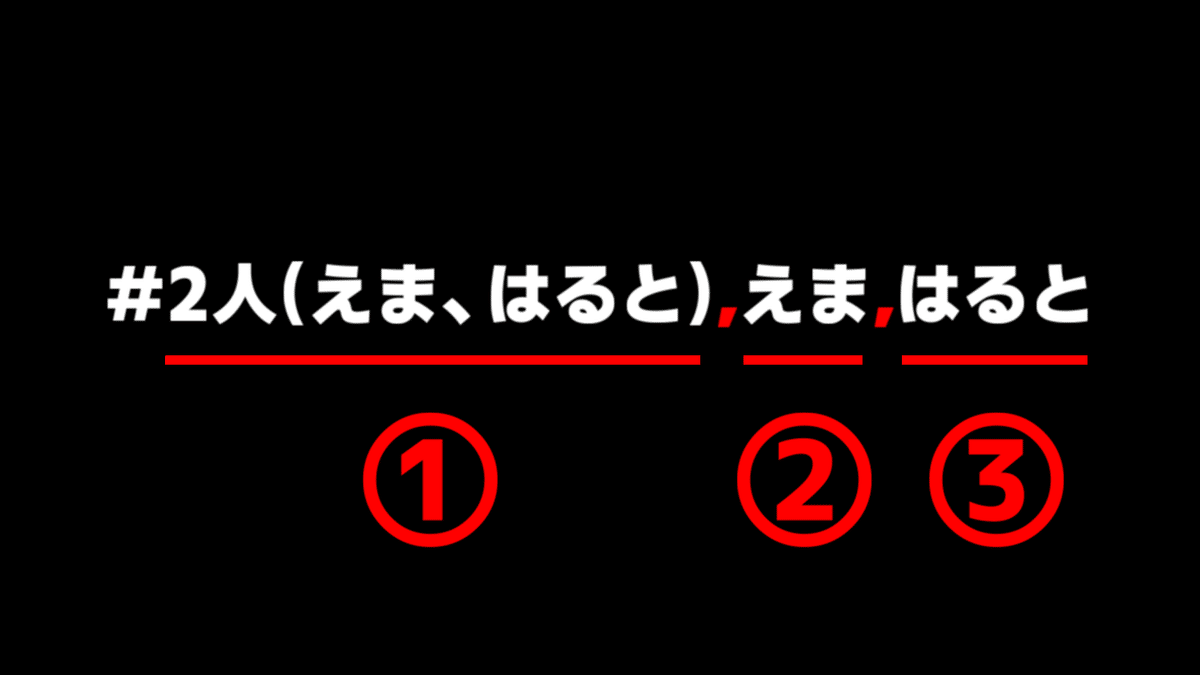
複数人のキャラクターが話している場合は、
①メッセージウィンドウ・バックログに表示したい名前、
②1人目のキャラクターの名前、
③2人目のキャラクターの名前の順に指定します。
必ず半角の,(コンマ)で区切ってください。
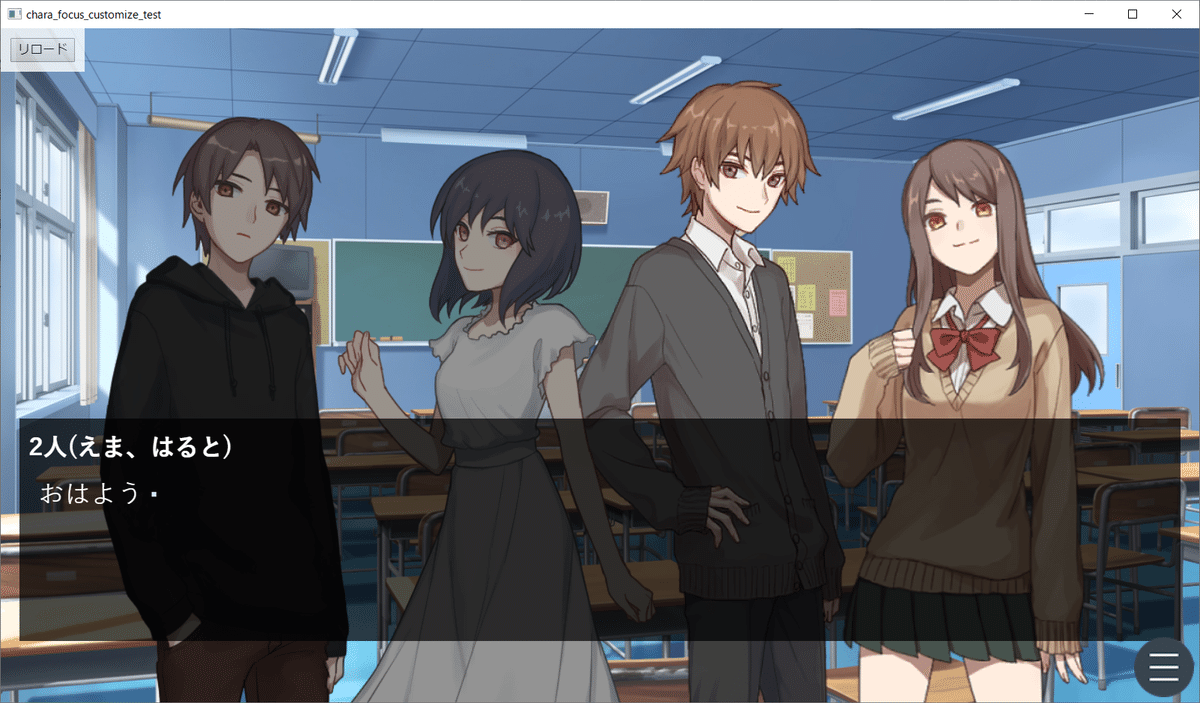
③-(2) (例) 2人のキャラクターが話している場合

#2人(えま、はると),えま,はると
おはよう[p]③-(3) (例) 3人のキャラクターが話している場合

#3人(えま、はると、つむぎ),えま,はると,つむぎ
おはよう[p]これで、フォーカス効果を改造する手順は完了です。
以上で解説を終わります。おつかれさまでした。
