
【ティラノビルダー】メッセージウィンドウを画像に変更する方法

ティラノビルダーで、メッセージウィンドウを画像に変更する方法を解説します。
①UIデザインツール画面を開く

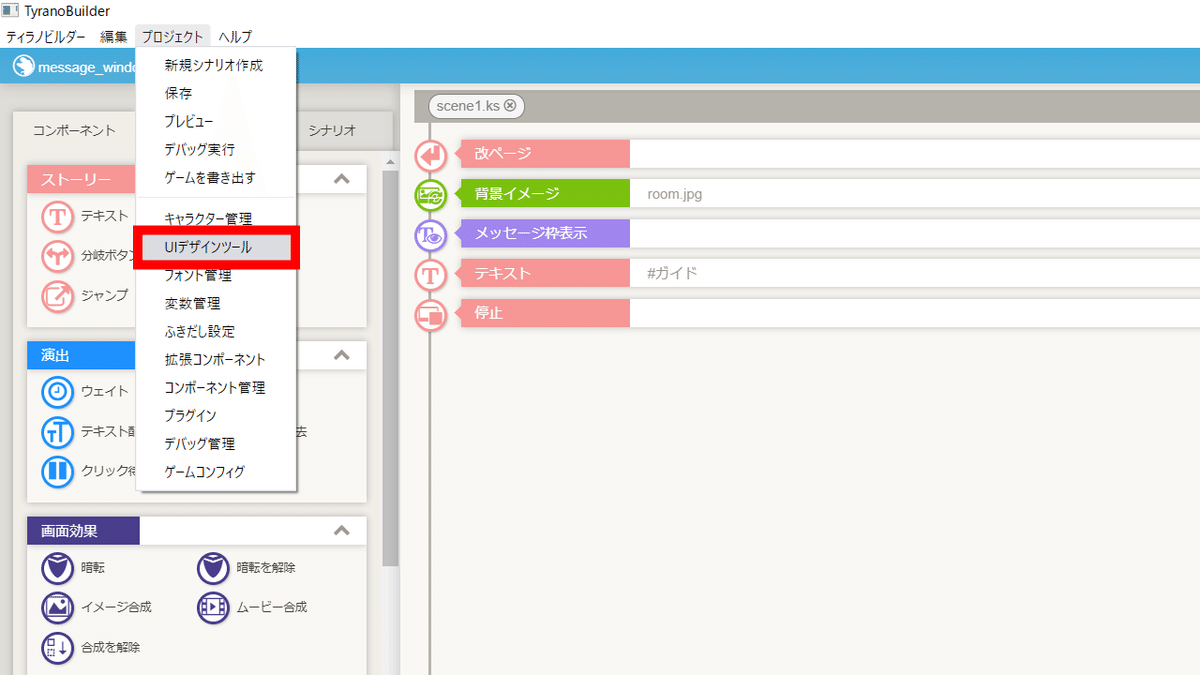
プロジェクト → UIデザインツールをクリックします。

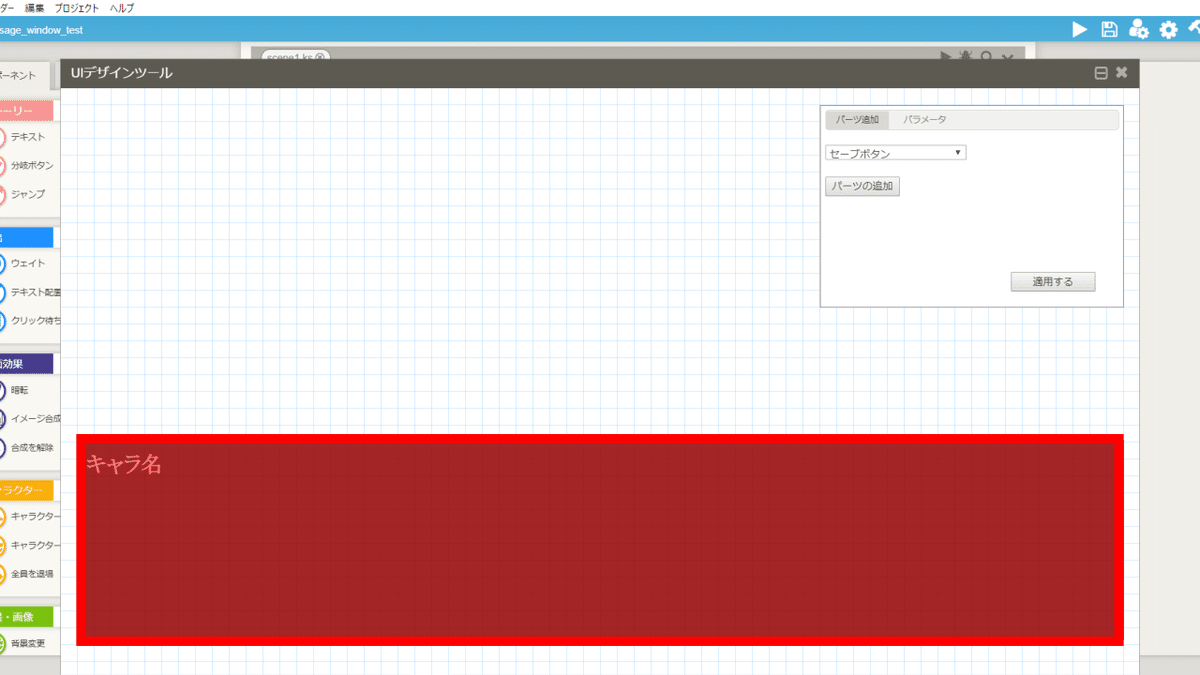
UIデザインツール画面が表示されました。
②イメージ選択画面を開く

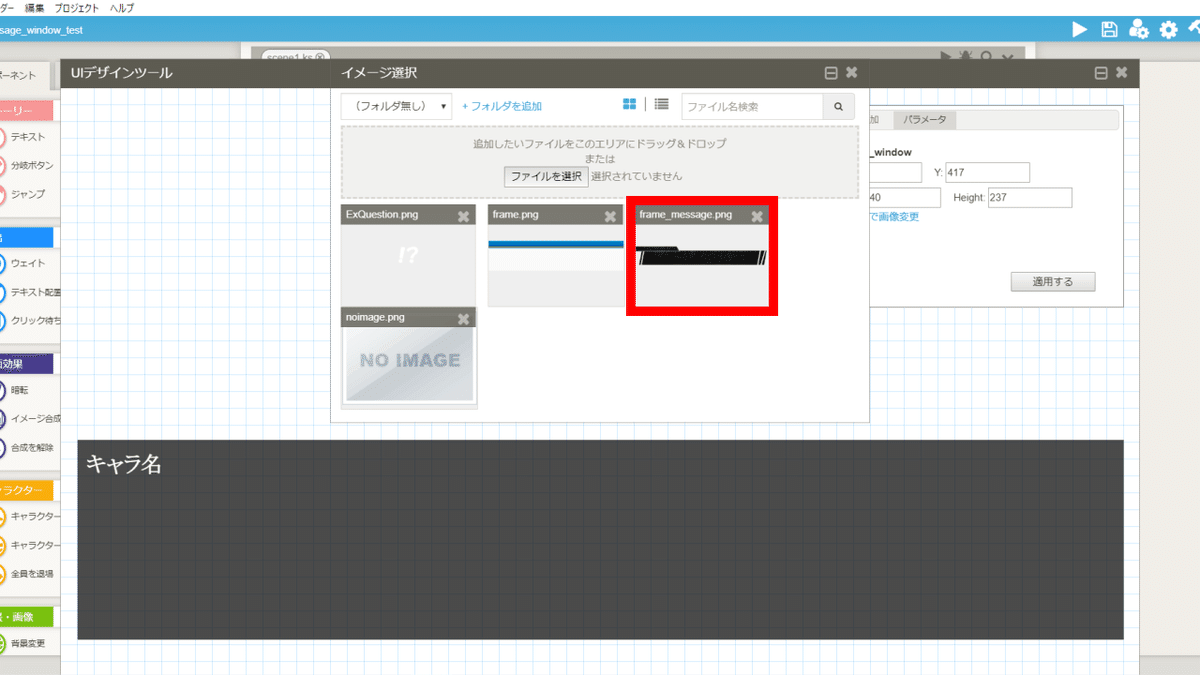
赤枠で囲んだ部分をクリックします。

メッセージウィンドウのパラメータが表示されます。

クリックで画像変更の項目をクリックします。

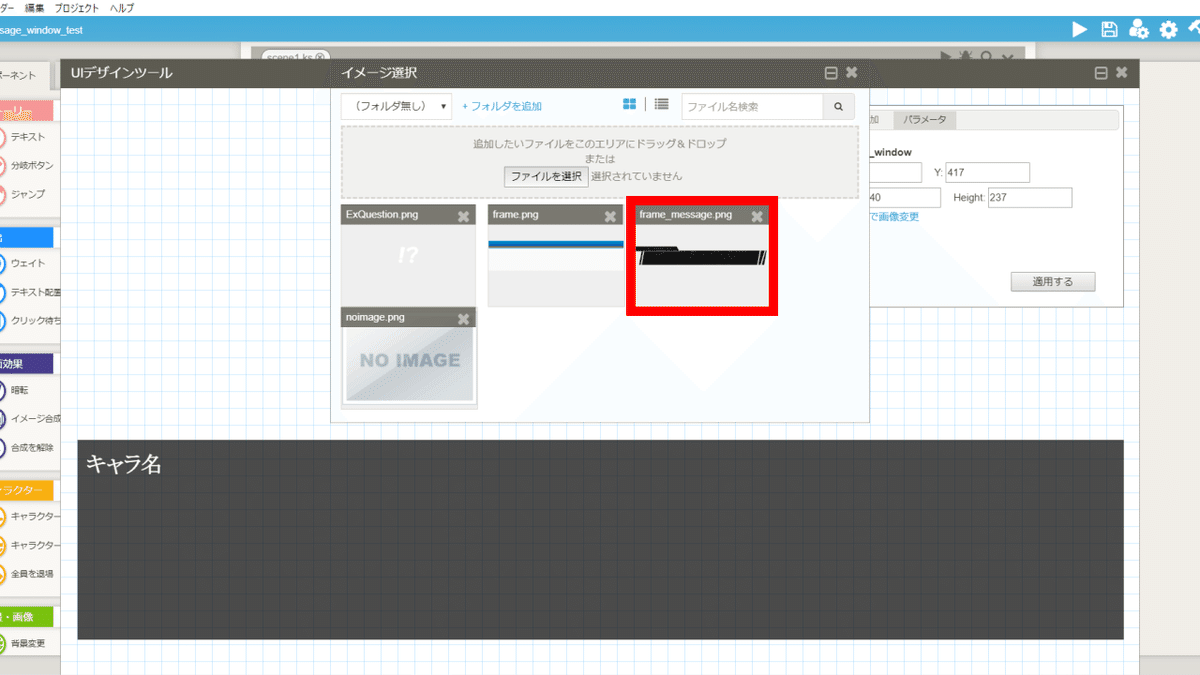
イメージ選択画面が表示されます。

frame_message.pngを追加しました。
空想曲線様のメッセージウィンドウをお借りしました。
サイト|空想曲線
URL|https://kopacurve.blog.fc2.com/

先程追加した画像をダブルクリックします。

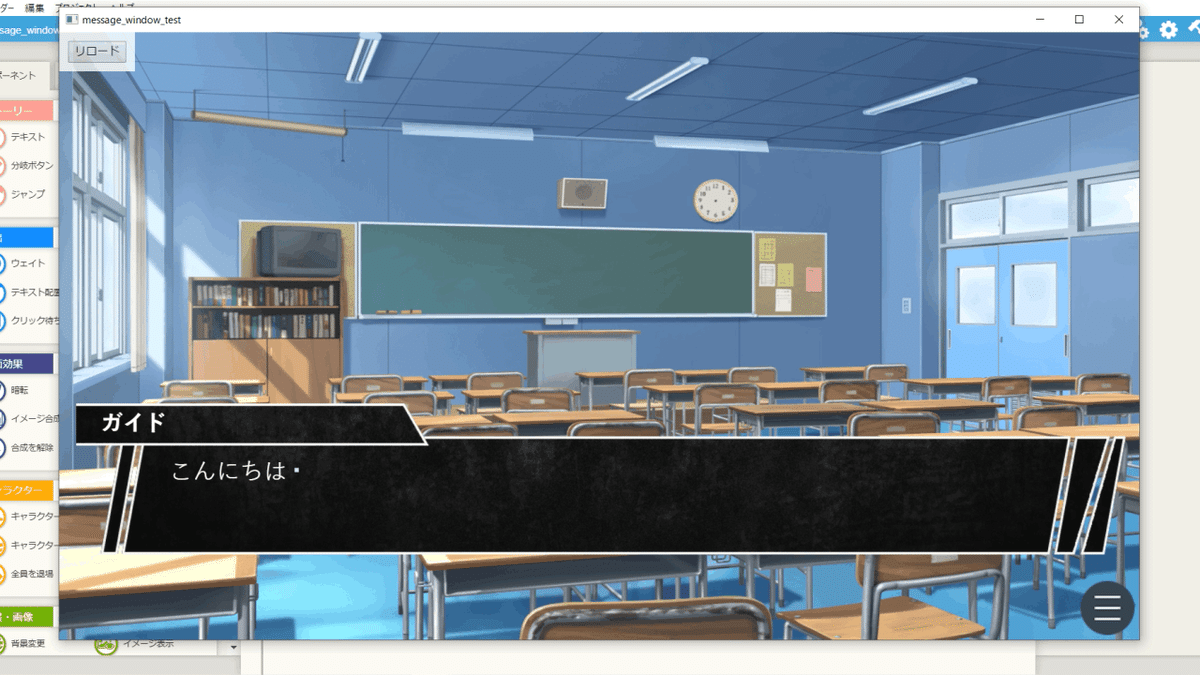
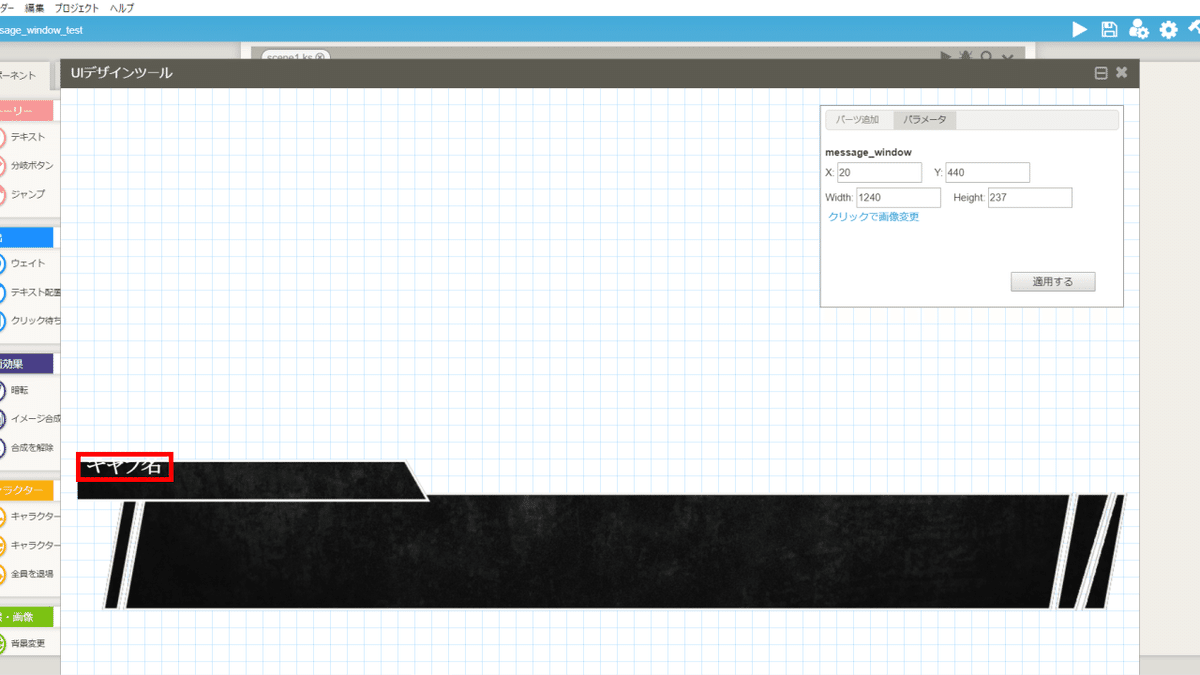
メッセージウィンドウが表示されました。
③位置を調整する
(1) メッセージウィンドウの位置

画像をドラッグする、またはパラメータの数値を変更することでメッセージウィンドウの位置を調整できます。
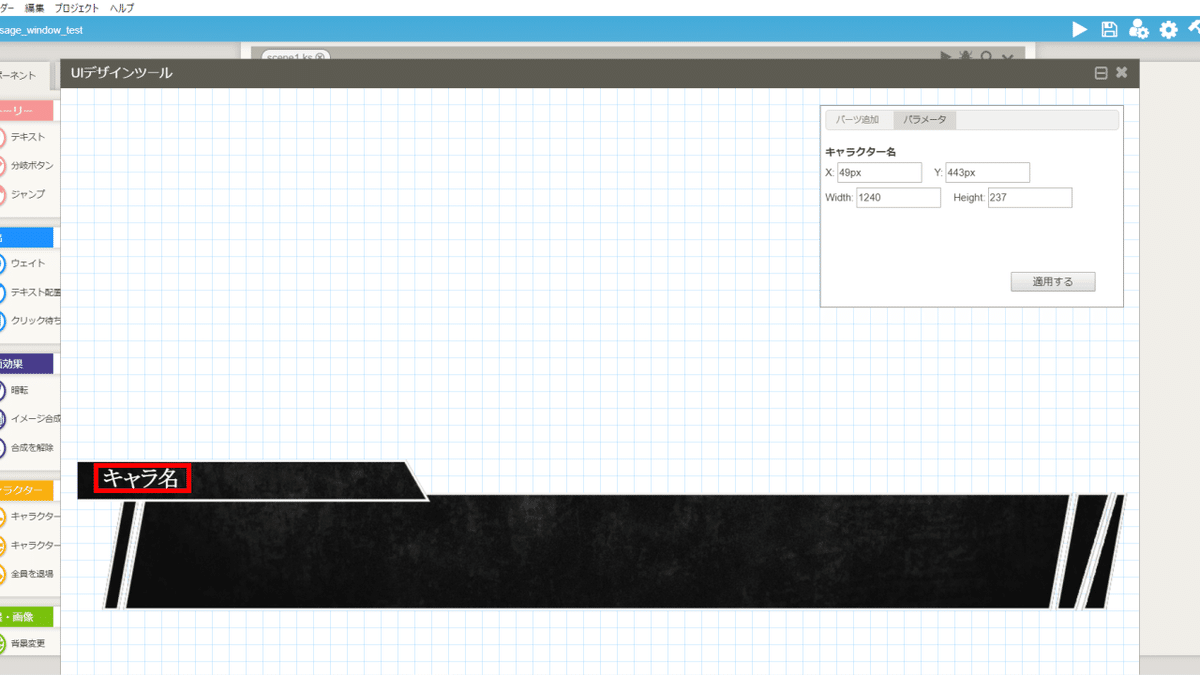
(2) キャラクター名前欄の位置

キャラクターの名前欄も、画像のドラッグまたはパラメータの数値を変更することで位置を調整できます。

キャラクターの名前欄の位置を調整しました。

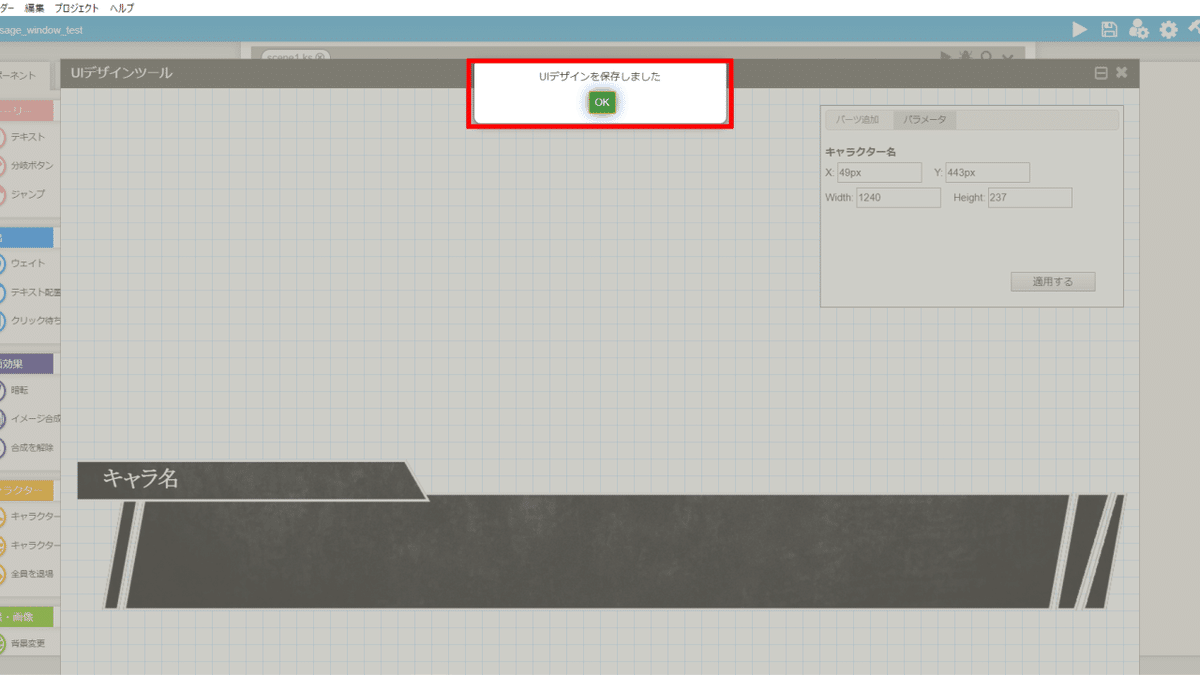
調整し終えたら、適用するをクリックします。

UIデザインを保存しましたと表示されるので、OKをクリックします。
UIデザインツール画面を閉じ、プレビューで確認します。

メッセージウィンドウとメッセージがずれています。
メッセージの表示位置を調整します。
(3) メッセージの表示位置

プロジェクト → ゲームコンフィグをクリックします。

ゲームセッティング画面が開かれます。

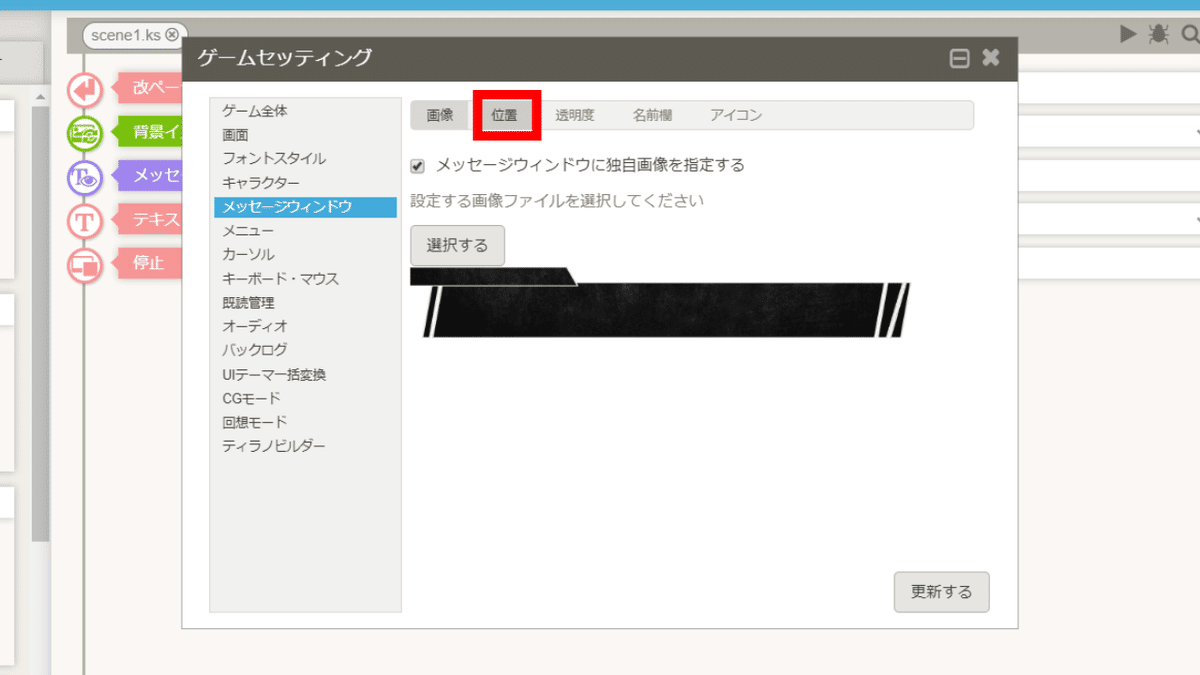
メッセージウィンドウの項目をクリックします。

メッセージウィンドウの各種設定項目が表示されます。

位置の項目をクリックします。

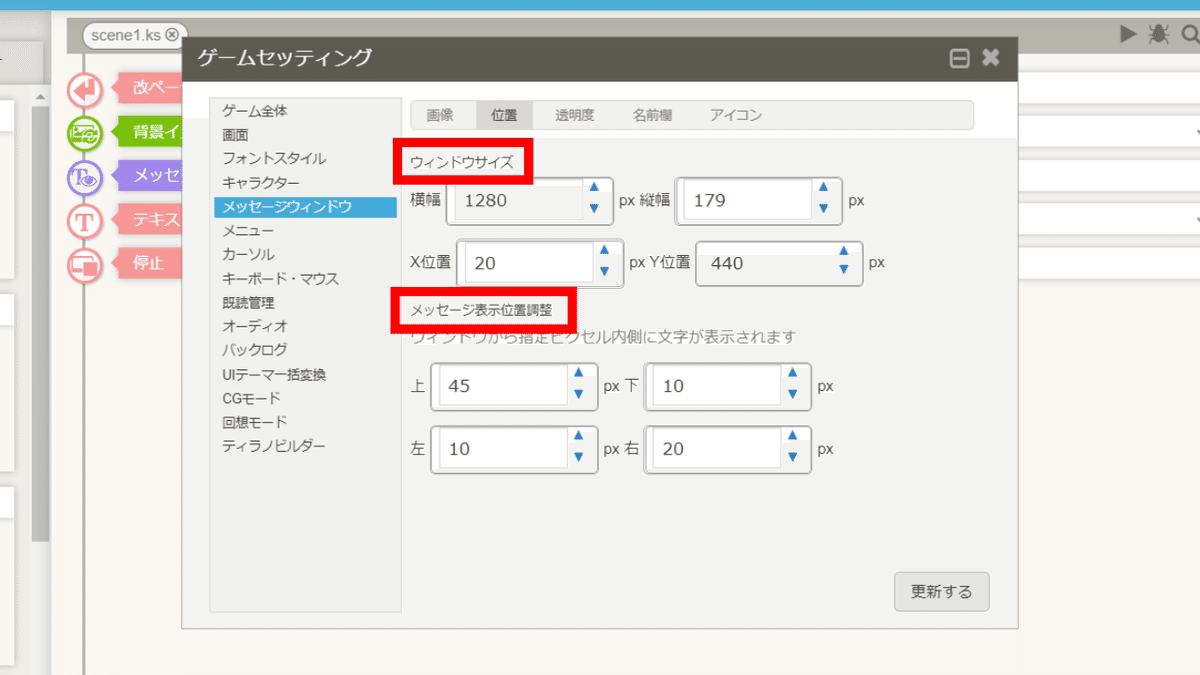
メッセージウィンドウのサイズとメッセージの表示位置についての設定項目が表示されます。

今回は、メッセージの表示位置を調整するので、赤枠内の数値を変更します。

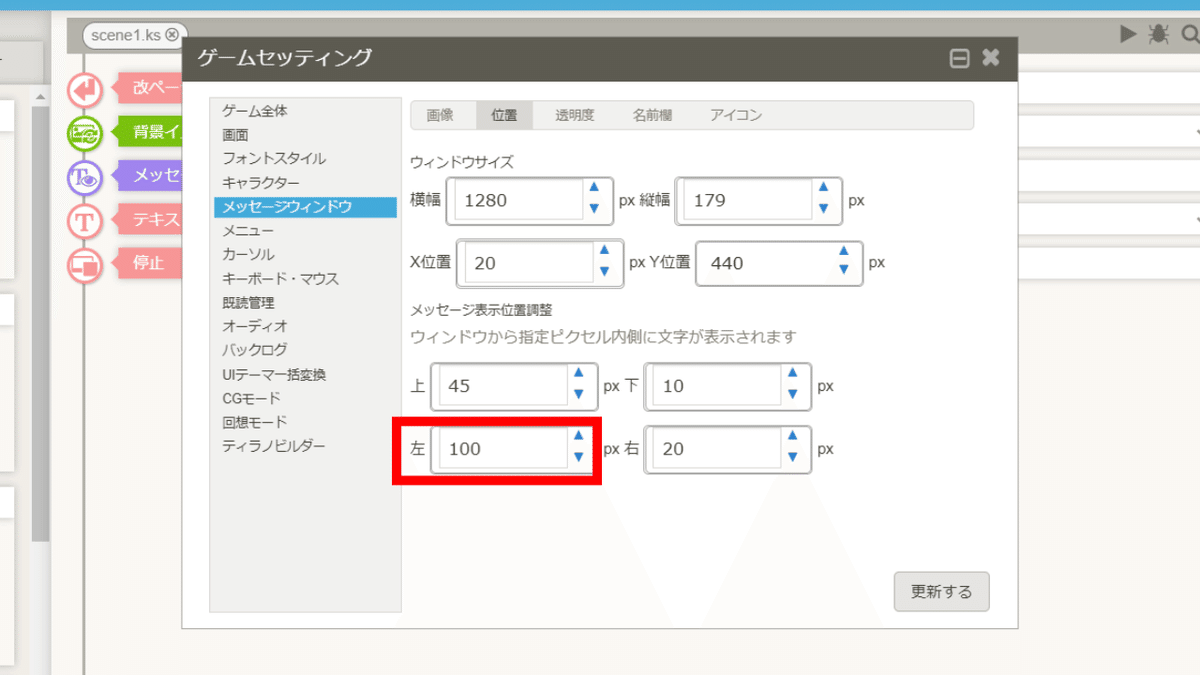
今回は、メッセージウィンドウの左端からのメッセージの表示位置を、
(変更前) 左端から10px → (変更後) 左端から100pxに変更しました。

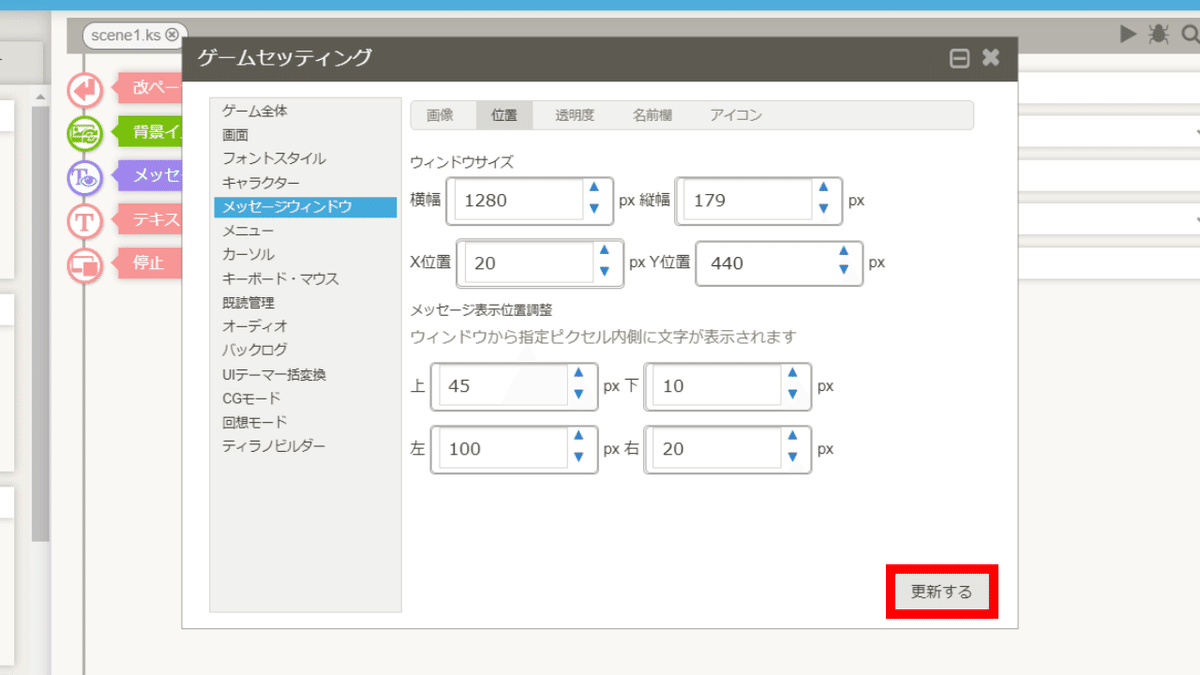
調整し終えたら、更新するをクリックします。

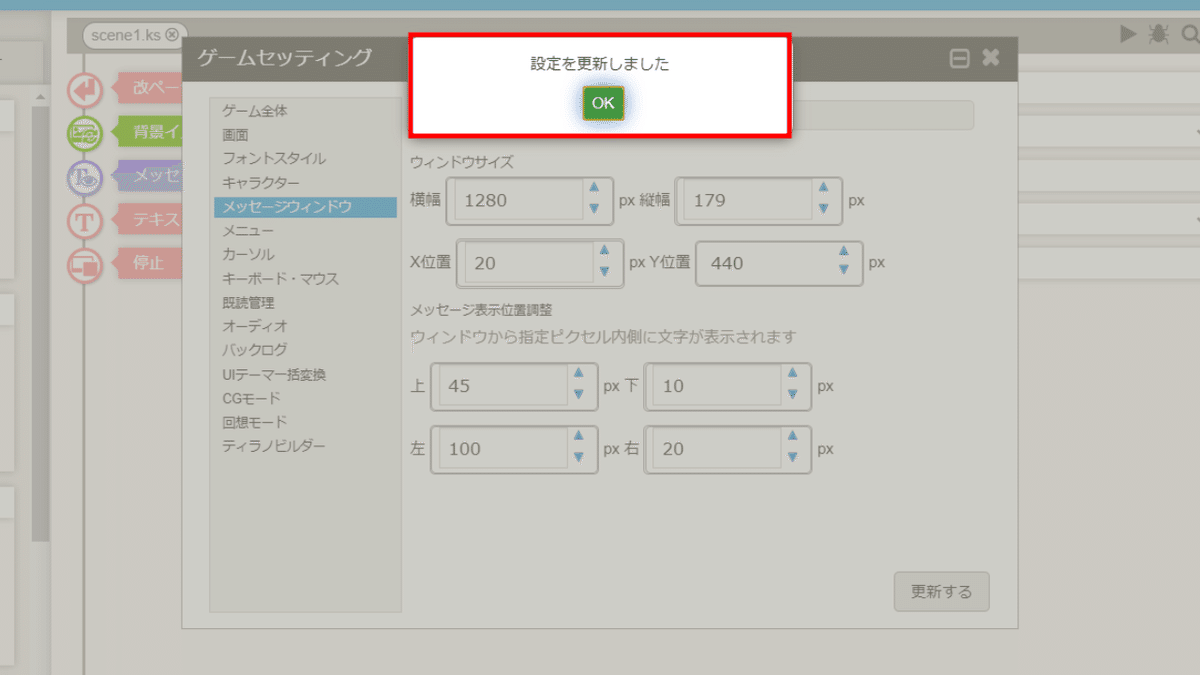
設定を更新しましたと表示されるので、OKをクリックします。
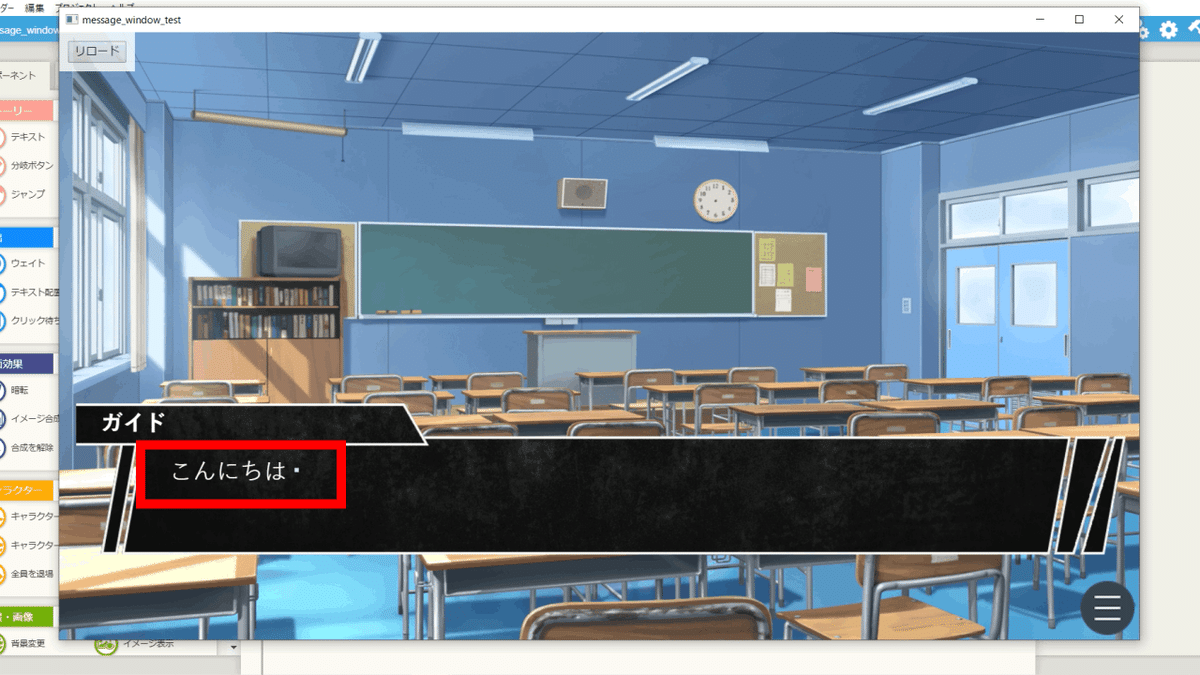
ゲームセッティング画面を閉じ、プレビューで確認します。

メッセージの表示位置を調整できました。
これで、メッセージウィンドウを画像に変更する手順は完了です。
以上で解説を終わります。おつかれさまでした。
