
【ティラノビルダー】ダイヤル錠の作成方法

ティラノビルダーでダイヤル錠の作成方法について解説します。
今回は、1~4の数字から選択できるようにします。
【追記】2024/02/05

0~9の数字から選択する場合の手順・コードについて追記しました。
①画像の追加




上記の画像を追加します。

これで、画像の追加は完了です。
【0~9の数字から選択する場合】

0.png~9.pngの画像を追加します。
②画像の追加


上記の画像をimageフォルダに追加します。

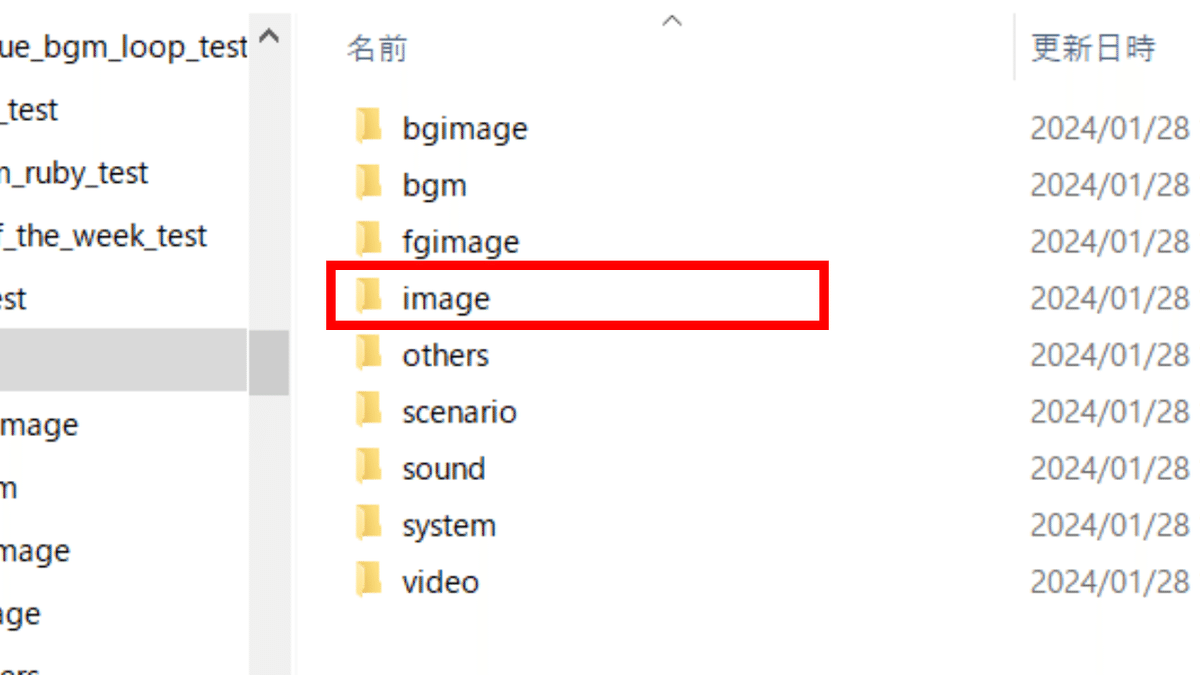
画面左上のプロジェクト名をクリックします。

imageフォルダをクリックします。

imageフォルダが開かれます。

画像を追加します。
これで、画像の追加は完了です。
③ラベルコンポーネントの配置

dial
turn
check
yes
no
上記のラベルコンポーネントを配置します。
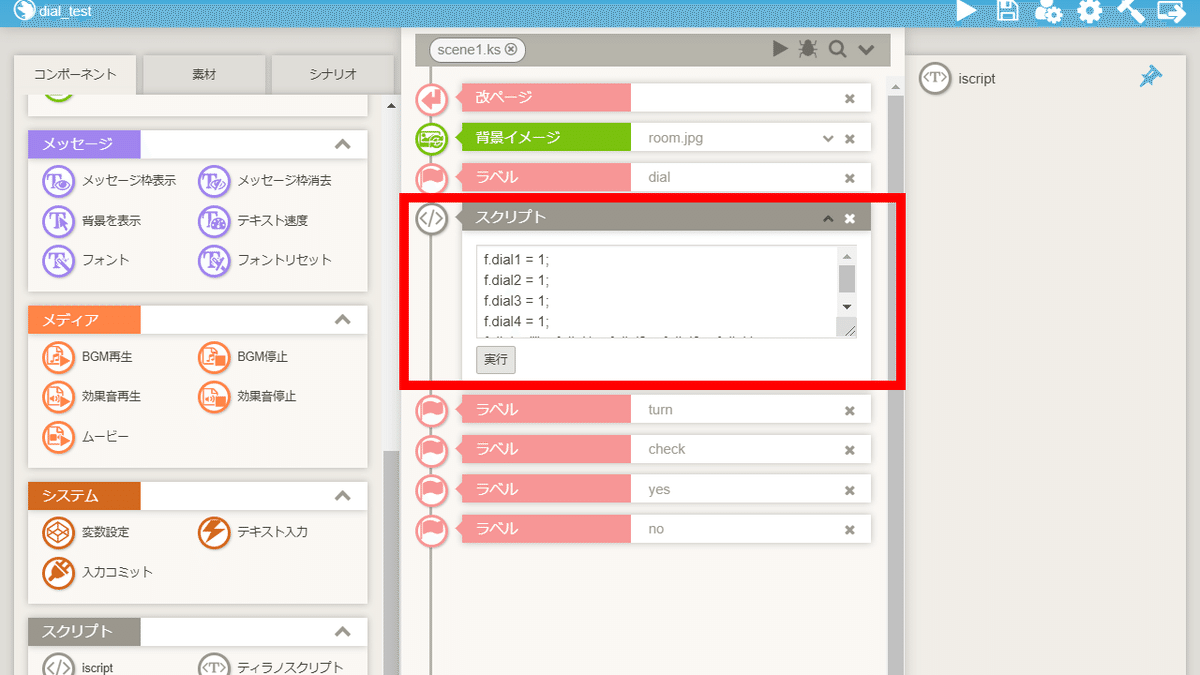
④iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
f.dial1 = 1;
f.dial2 = 1;
f.dial3 = 1;
f.dial4 = 1;
f.dial = "" + f.dial1 + f.dial2 + f.dial3 + f.dial4;【0~9の数字から選択する場合のコード】
f.dial1 = 0;
f.dial2 = 0;
f.dial3 = 0;
f.dial4 = 0;
f.dial = "" + f.dial1 + f.dial2 + f.dial3 + f.dial4;⑤ティラノスクリプトコンポーネントの配置

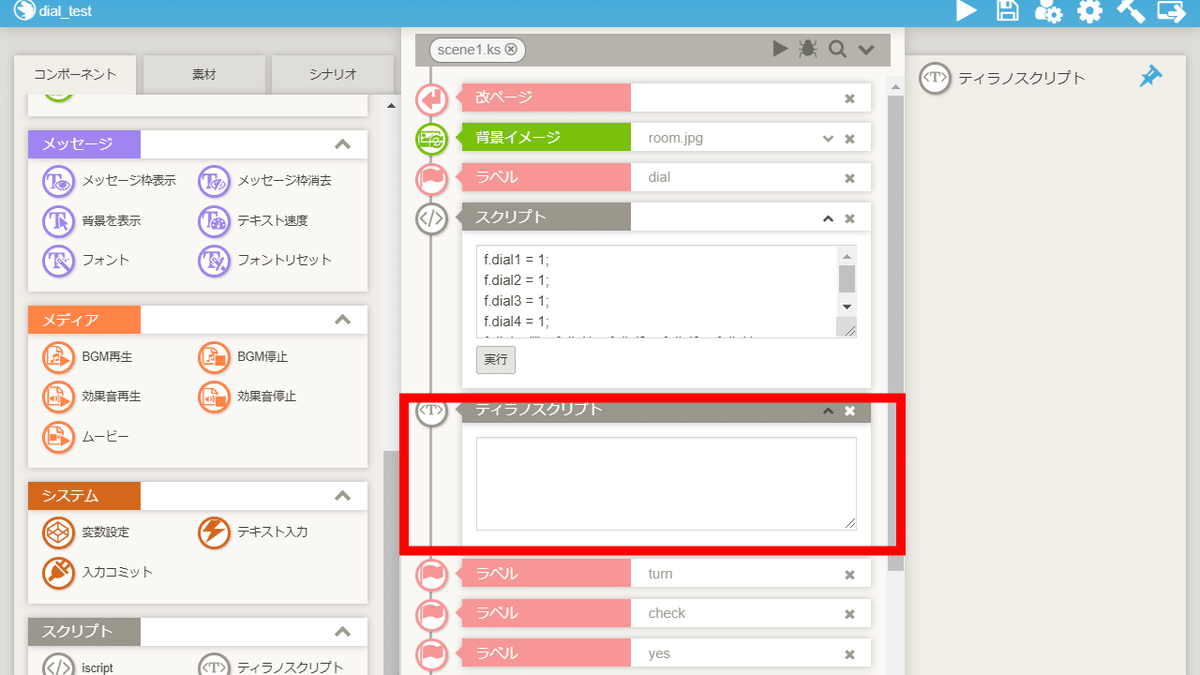
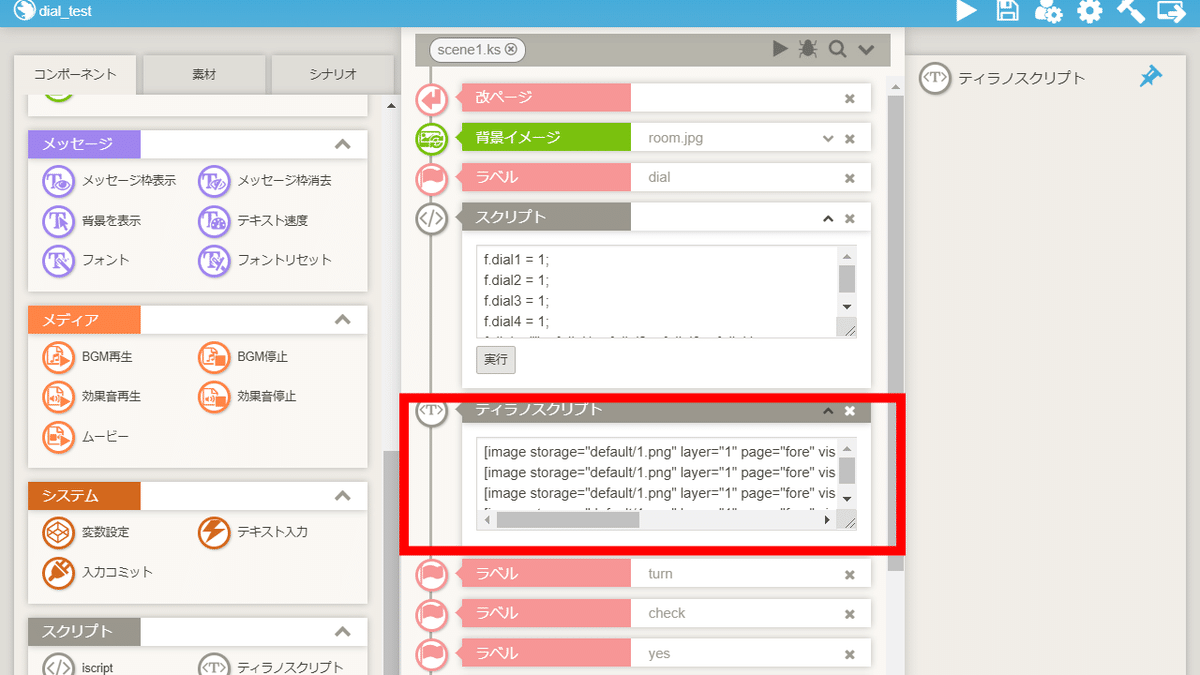
ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[image storage="default/1.png" layer="1" page="fore" visible="true" left="290" top="300" width="100" height="100" name="dial1"]
[image storage="default/1.png" layer="1" page="fore" visible="true" left="490" top="300" width="100" height="100" name="dial2"]
[image storage="default/1.png" layer="1" page="fore" visible="true" left="690" top="300" width="100" height="100" name="dial3"]
[image storage="default/1.png" layer="1" page="fore" visible="true" left="890" top="300" width="100" height="100" name="dial4"]【0~9の数字から選択する場合のコード】
[image storage="default/0.png" layer="1" page="fore" visible="true" left="290" top="300" width="100" height="100" name="dial1"]
[image storage="default/0.png" layer="1" page="fore" visible="true" left="490" top="300" width="100" height="100" name="dial2"]
[image storage="default/0.png" layer="1" page="fore" visible="true" left="690" top="300" width="100" height="100" name="dial3"]
[image storage="default/0.png" layer="1" page="fore" visible="true" left="890" top="300" width="100" height="100" name="dial4"]【コードの解説】
■ storage
(イメージ表示コンポーネントの項目:画像)
表示する画像を指定できます。
ティラノビルダー上で画像を追加した場合、defaultフォルダに配置されるので、1.pngを指定したい場合、default/1.pngと指定します。
■ left
(イメージ表示コンポーネントの項目:横位置)
画像の横位置を指定できます。
■ top
(イメージ表示コンポーネントの項目:縦位置)
画像の縦位置を指定できます。
■ width
(イメージ表示コンポーネントの項目:横幅)
画像の横幅を指定できます。
■ height
(イメージ表示コンポーネントの項目:高さ)
画像の縦幅を指定できます。
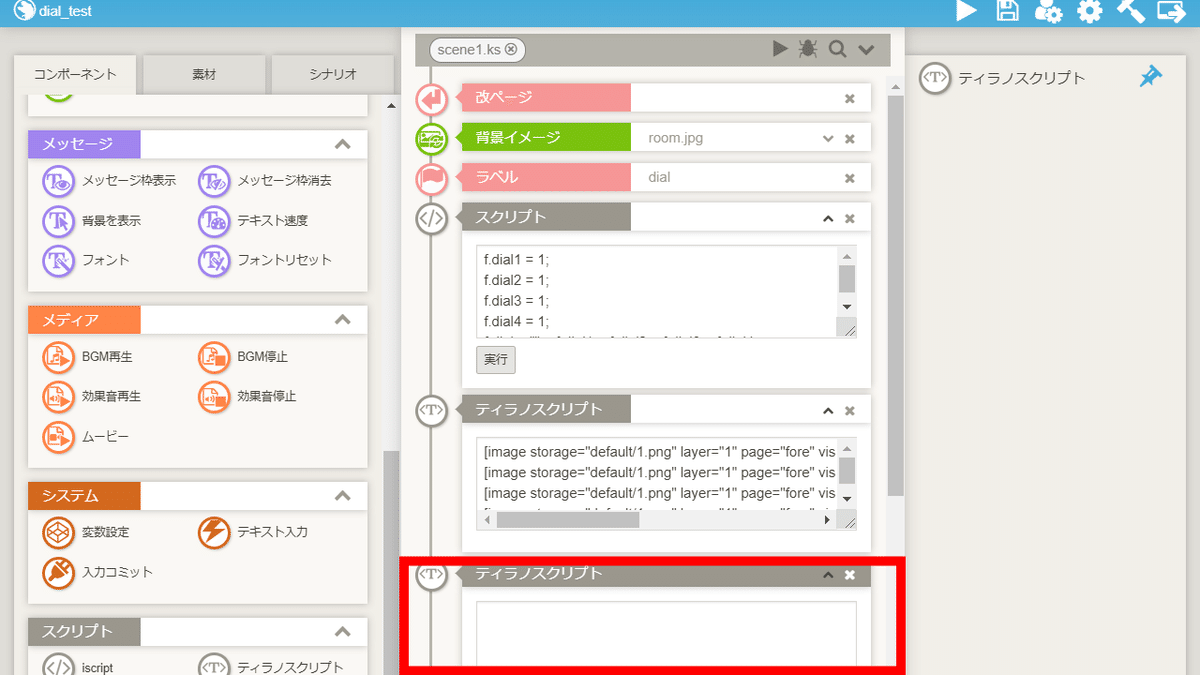
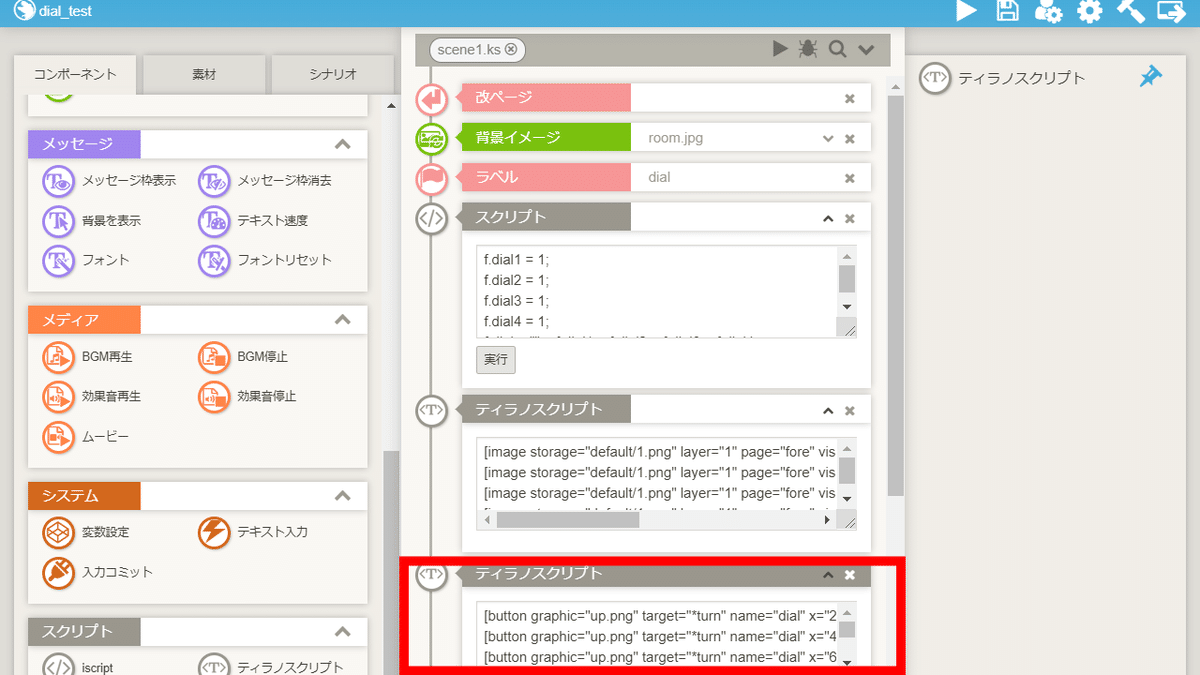
⑥ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[button graphic="up.png" target="*turn" name="dial" x="290" y="100" width="100" height="100" fix="true" exp="f.select = 'dial1',f.turn = 'up'"]
[button graphic="up.png" target="*turn" name="dial" x="490" y="100" width="100" height="100" fix="true" exp="f.select = 'dial2',f.turn = 'up'"]
[button graphic="up.png" target="*turn" name="dial" x="690" y="100" width="100" height="100" fix="true" exp="f.select = 'dial3',f.turn = 'up'"]
[button graphic="up.png" target="*turn" name="dial" x="890" y="100" width="100" height="100" fix="true" exp="f.select = 'dial4',f.turn = 'up'"]
[button graphic="down.png" target="*turn" name="dial" x="290" y="200" width="100" height="100" fix="true" exp="f.select = 'dial1',f.turn = 'down'"]
[button graphic="down.png" target="*turn" name="dial" x="490" y="200" width="100" height="100" fix="true" exp="f.select = 'dial2',f.turn = 'down'"]
[button graphic="down.png" target="*turn" name="dial" x="690" y="200" width="100" height="100" fix="true" exp="f.select = 'dial3',f.turn = 'down'"]
[button graphic="down.png" target="*turn" name="dial" x="890" y="200" width="100" height="100" fix="true" exp="f.select = 'dial4',f.turn = 'down'"]【コードの解説】
■ graphic
(画像ボタンコンポーネントの項目:ボタン画像)
画像ボタンに使用する画像を指定できます。
■ x
(画像ボタンコンポーネントの項目:横位置)
画像ボタンの横位置を指定できます。
■ y
(画像ボタンコンポーネントの項目:縦位置)
画像ボタンの縦位置を指定できます。
■ width
(画像ボタンコンポーネントの項目:横幅)
画像ボタンの横幅を指定できます。
■ height
(画像ボタンコンポーネントの項目:縦幅)
画像ボタンの縦幅を指定できます。
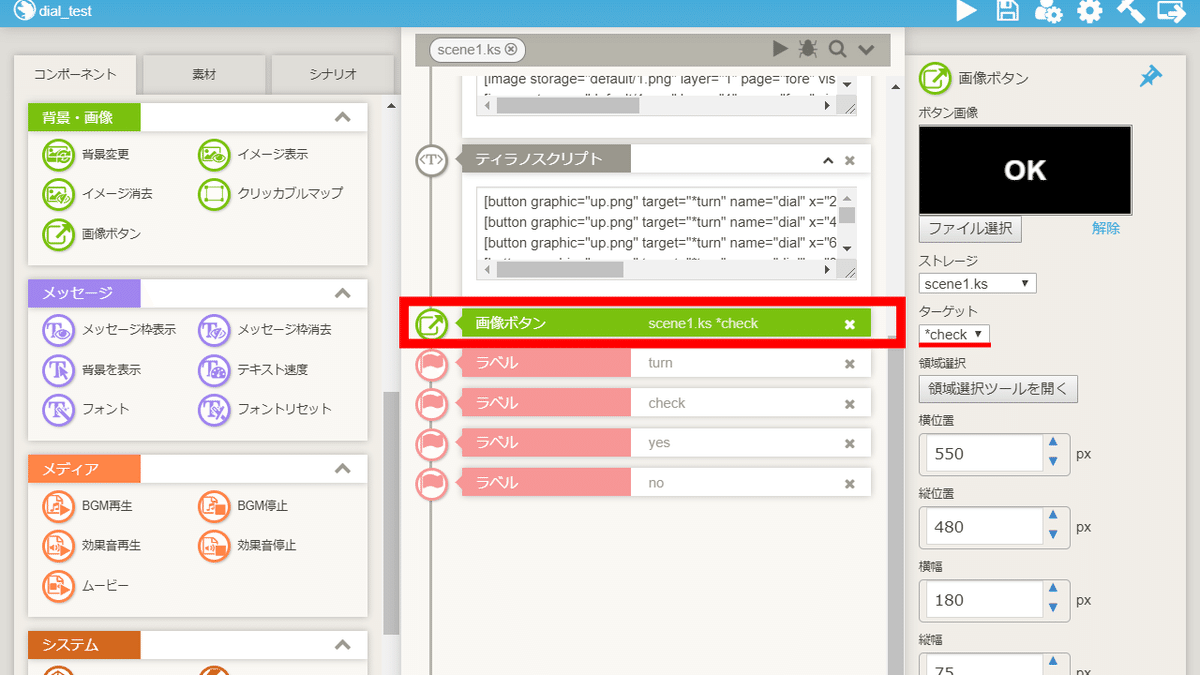
⑦画像ボタンコンポーネントの配置

画像ボタンコンポーネントを配置します。
ターゲットでラベルcheckを指定します。
⑧停止コンポーネントの配置

停止コンポーネントを配置します。
⑨ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[iscript]
if (f.turn == 'up') {
f[f.select] = (f[f.select] % 4) + 1;
} else if (f.turn == 'down') {
f[f.select] = (f[f.select] + 2) % 4 + 1;
}
let current_number = f[f.select];
$('.' + f.select).attr("src","data/fgimage/default/" + current_number + ".png");
[endscript]
[return]【0~9の数字から選択する場合のコード】
[iscript]
if (f.turn == 'up') {
f[f.select] = (f[f.select] + 1) % 10;
} else if (f.turn == 'down') {
f[f.select] = (f[f.select] + 10 - 1) % 10;
}
let current_number = f[f.select];
$('.' + f.select).attr("src", "data/fgimage/default/" + current_number + ".png");
[endscript]
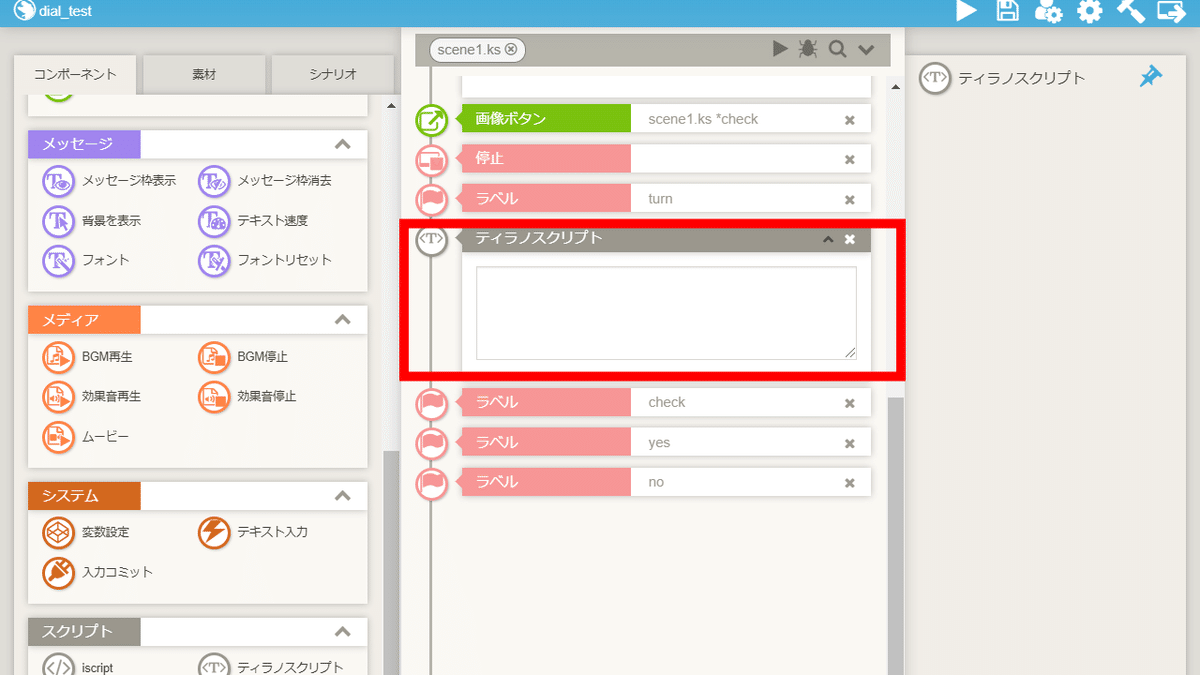
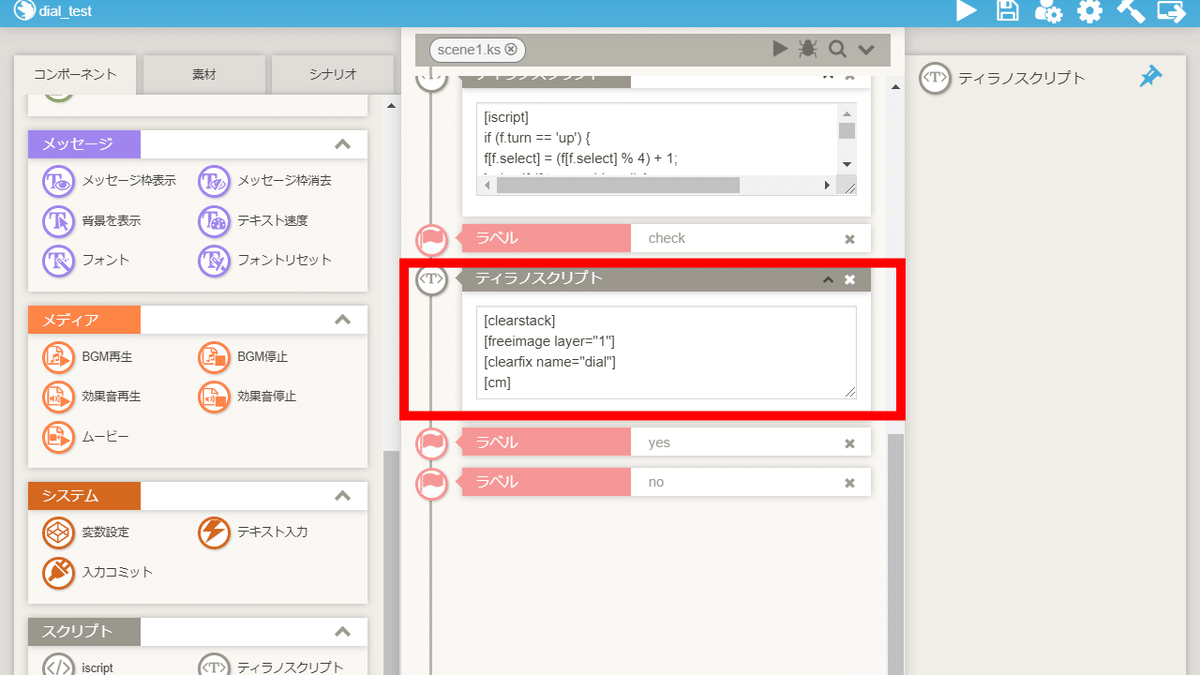
[return]⑩ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[clearstack]
[freeimage layer="1"]
[clearfix name="dial"]
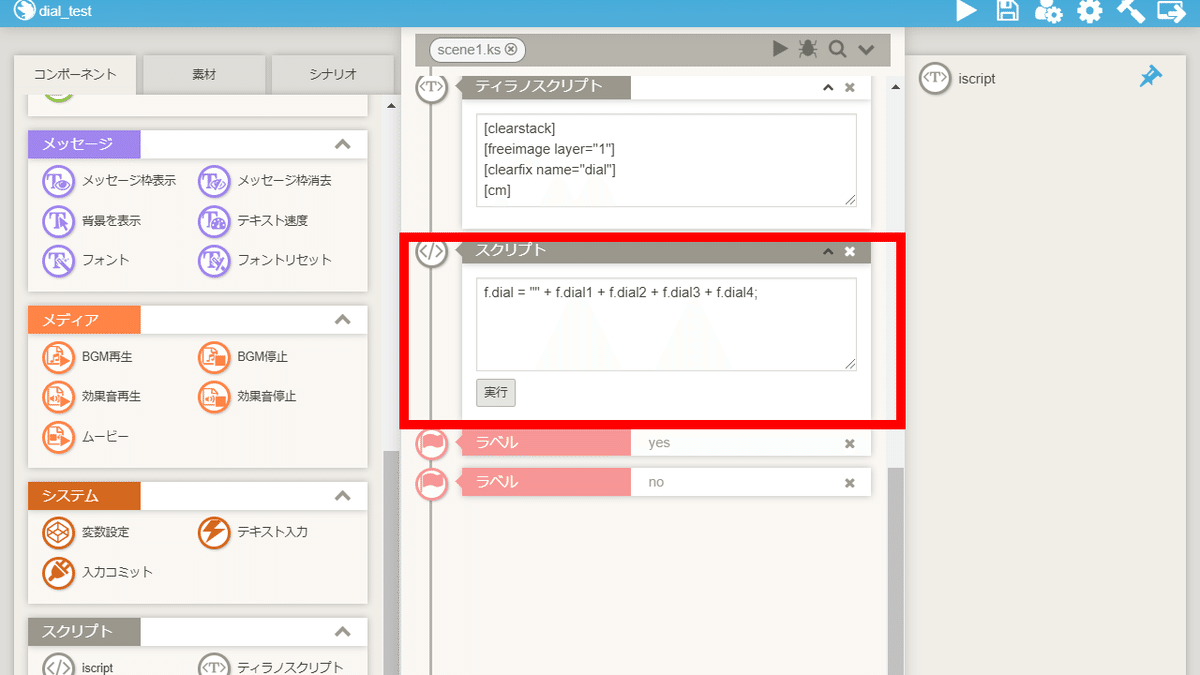
[cm]⑪iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
f.dial = "" + f.dial1 + f.dial2 + f.dial3 + f.dial4;⑫ティラノスクリプトコンポーネントの配置

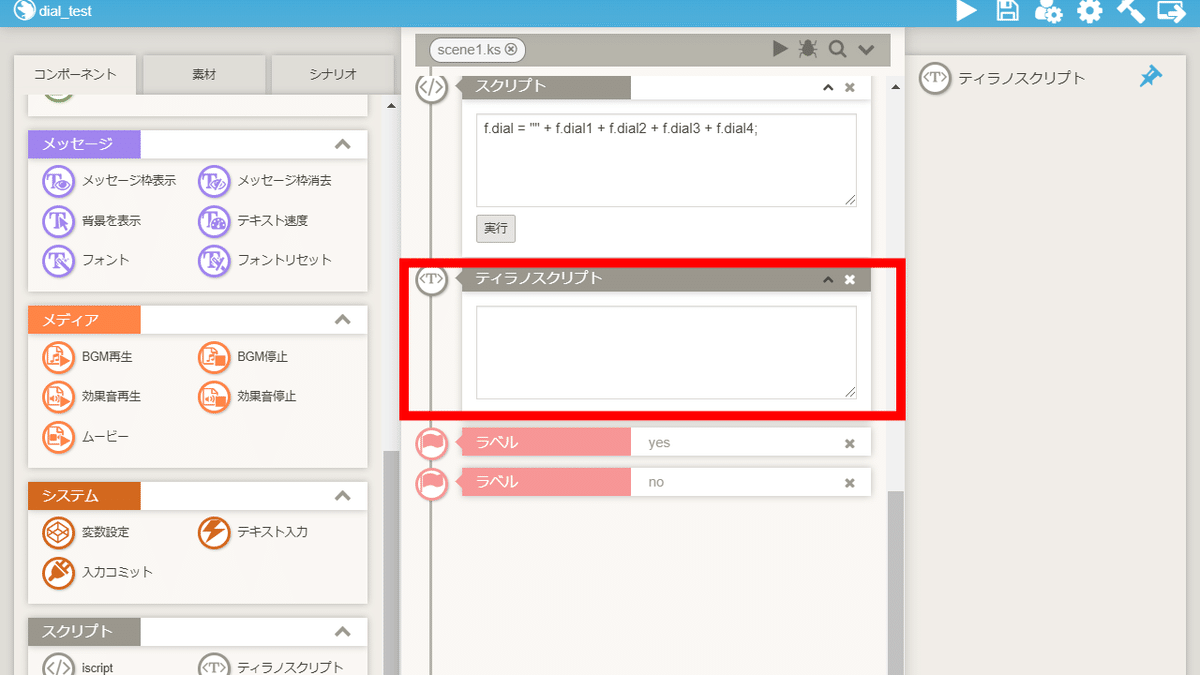
ティラノスクリプトコンポーネントを配置します。

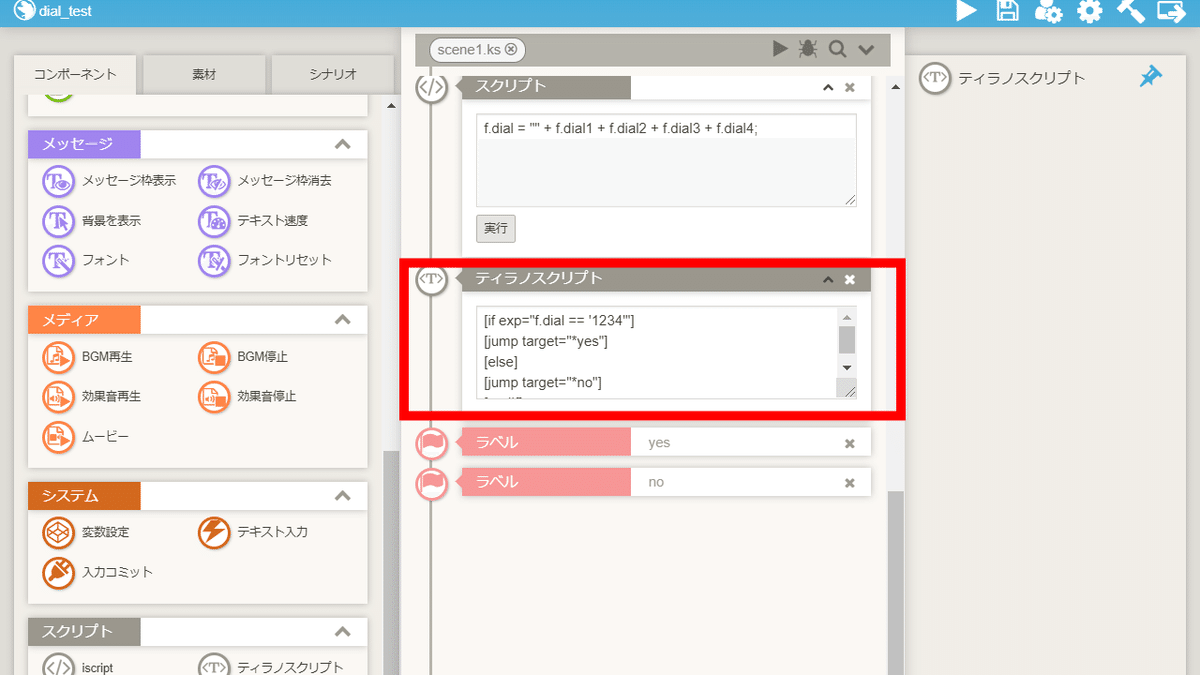
下記のコードを貼り付けます。
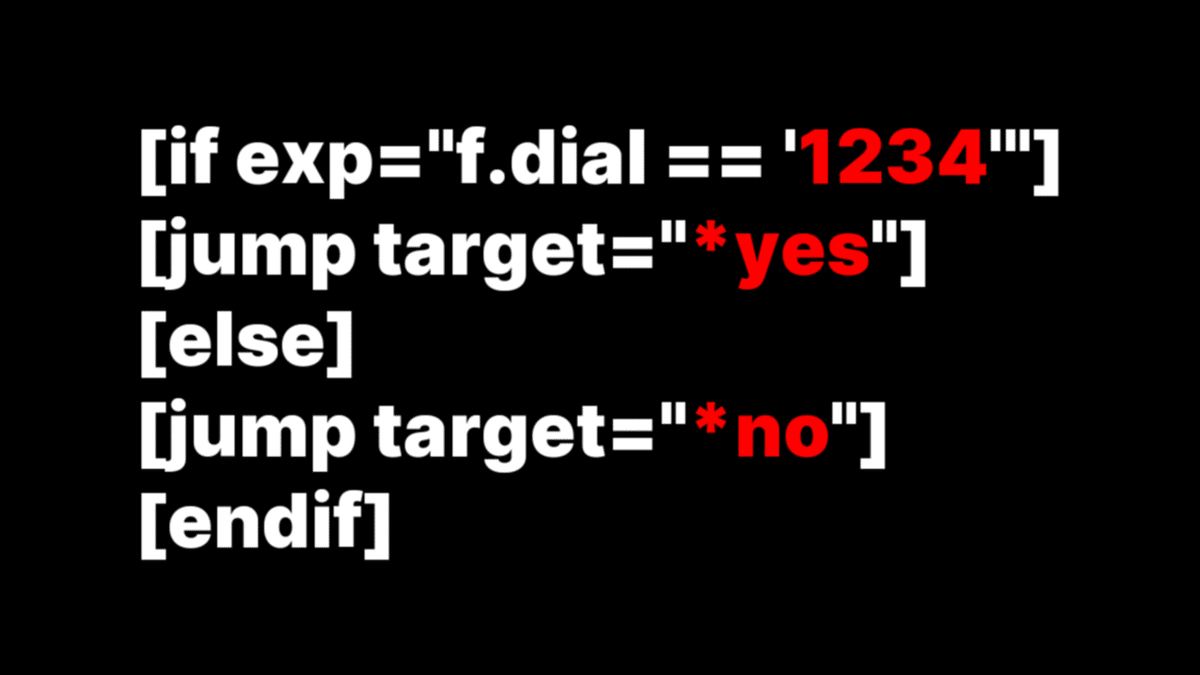
[if exp="f.dial == '1234'"]
[jump target="*yes"]
[else]
[jump target="*no"]
[endif]【コードの解説】

上記のコードは、
正解の数字、
正解の場合の移動先、
不正解の場合の移動先を指定しています。
今回、
正解の数字は1234で、
正解の場合の移動先をラベルyes、
不正解の場合の移動先をラベルnoに指定しています。
ラベルを指定する際、必ずラベル名の先頭に*(アスタリスク)を付けます。
⑬ラベルyesの編集

お好みでコンポーネントを配置してください。
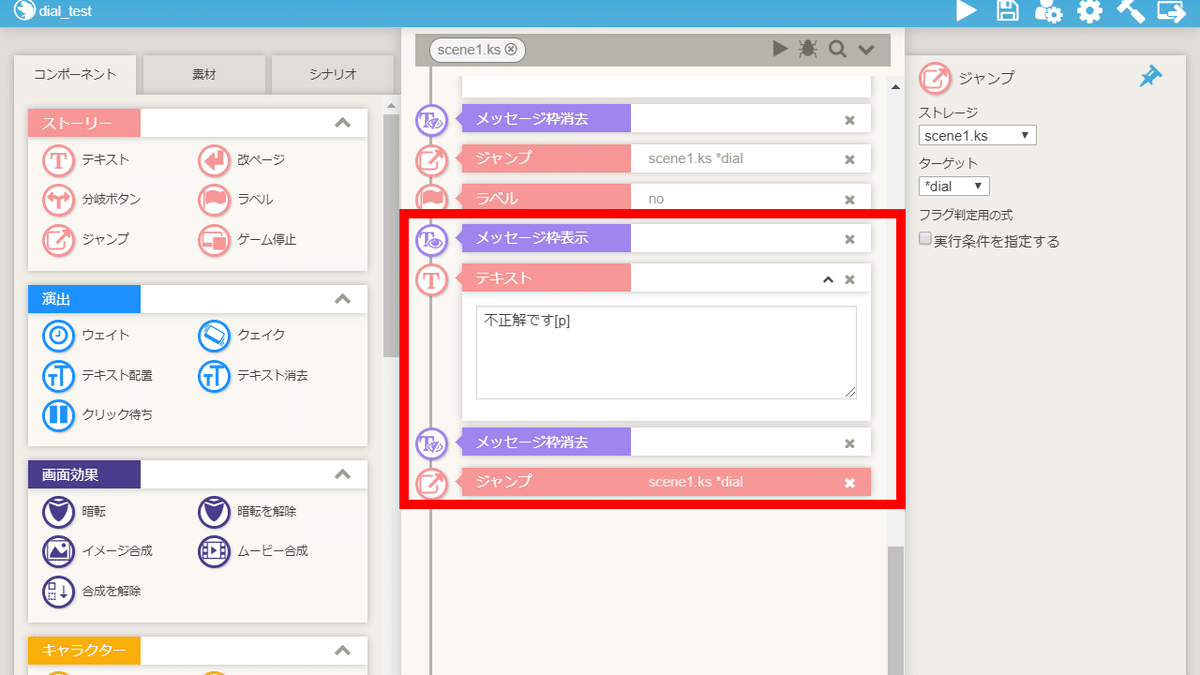
⑭ラベルnoの編集

お好みでコンポーネントを配置してください。
これで、ダイヤル錠の作成手順は完了です。
以上で解説を終わります。おつかれさまでした。
