
【ティラノビルダー】3つのシナリオをクリア後、フラグを立て、全部そろったら次のシナリオにジャンプする方法
3つのシナリオをクリア後、フラグを立て、全部そろったら次のシナリオにジャンプする方法について解説します。
【準備】
scenario_1
scenario_2
scenario_3
scenario_4
4つのシナリオを新たに作成します。
今回は、scenario_1からsinario_3までクリア後、
scenario_4に移動させます。
①title.ksの編集

iscriptコンポーネントを配置し、以下のコードを貼り付けます。
if ( sf.flag_1 == undefined && sf.flag_2 == undefined && sf.flag_3 == undefined ) {
sf.flag_1 = false;
sf.flag_2 = false;
sf.flag_3 = false;
}これでtitle.ksの編集は完了です。
sf.flag_1からsf.flag_3はクリア判定用のシステム変数です、
それぞれscenario_1からsinario_3のシナリオのクリアの判定に使用します。
sf.flag_1 → scenario_1
sf.flag_2 → scenario_2
sf.flag_3 → scenario_3
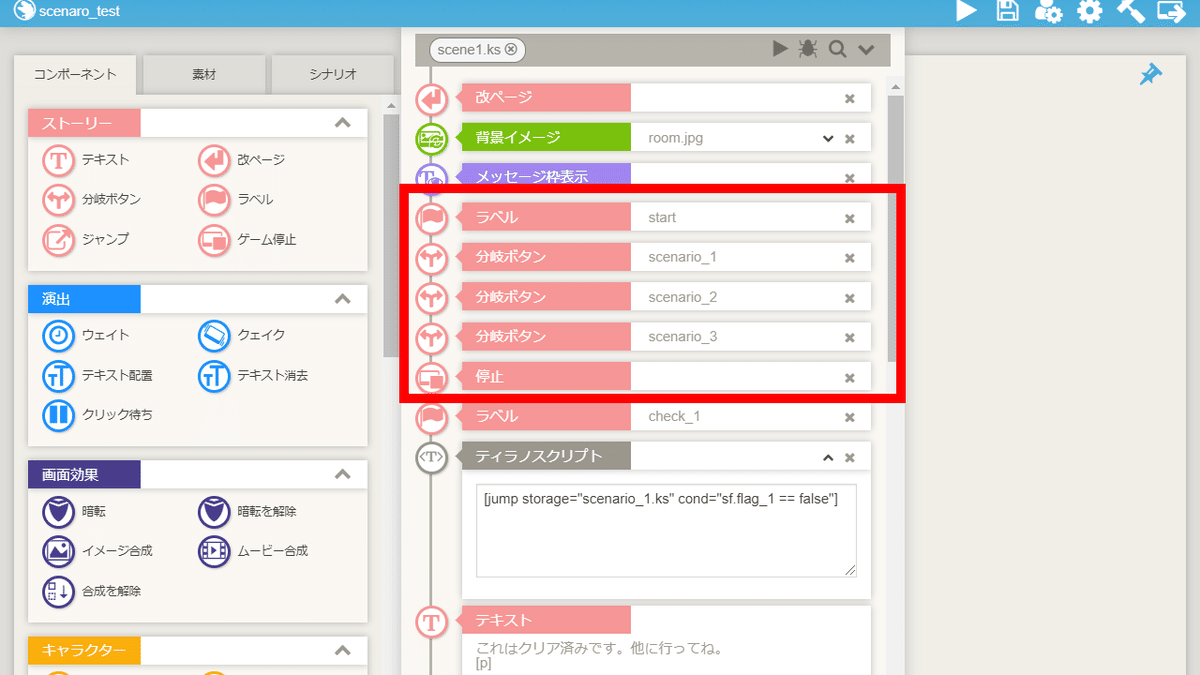
② scene1.ksの編集
(1) ラベルstart

分岐ボタンを配置します。
各ボタンの移動先は、以下の各ラベルを指定します。
1つ目の分岐ボタン → ラベルcheck_1
2つ目の分岐ボタン → ラベルcheck_2
3つ目の分岐ボタン → ラベルcheck_3
通常であれば、そのまま直接シナリオに移動させても問題ありません。
今回は、一度ラベルに移動し、そこでクリアの判定を行います。
(2) ラベルcheck_1

ティラノスクリプトコンポーネントを配置し、以下のコードを貼り付けます。
[jump storage="scenario_1.ks" cond="sf.flag_1 == false"]cond="sf.flag_1 == false" とは、
sf.flag_1がfalseの場合、このコードを実行するという意味です。
scenario_1をクリアしていない場合
(sf.flag_1がfalseの場合)、
scenario_1.ksに移動します。
scenario_1をクリアしている場合
(sf.flag_1がtrueの場合)、
先程、貼り付けたコードは、条件に一致していないので無視されます。
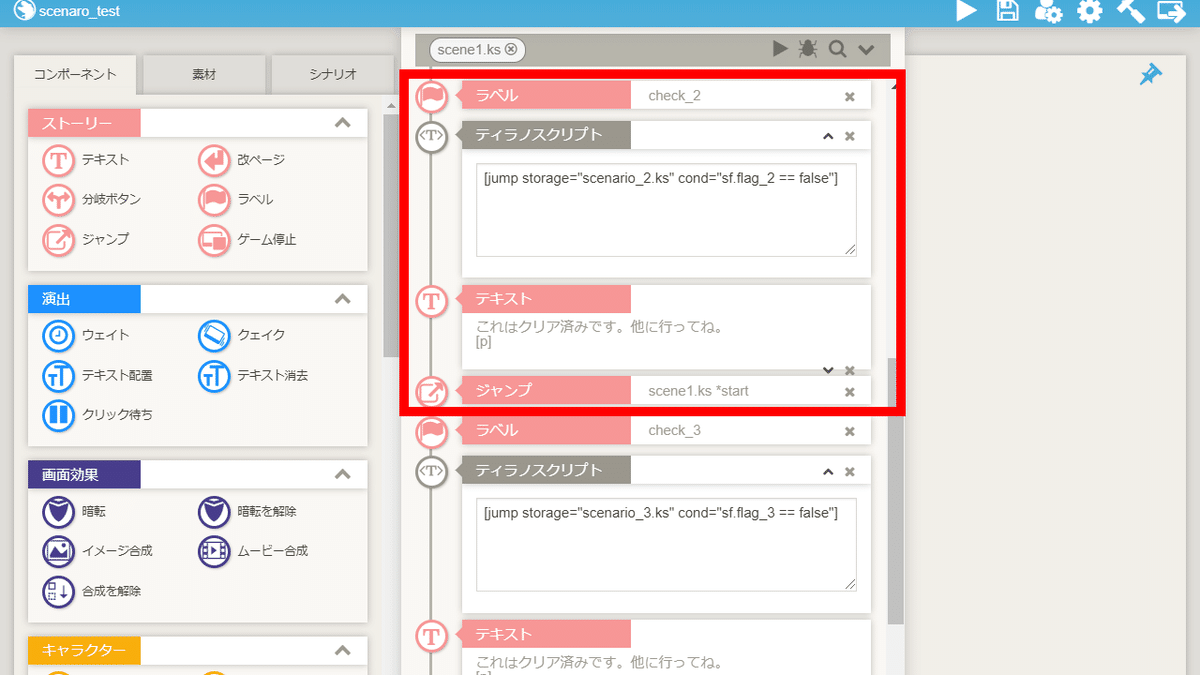
(3) ラベルcheck_2

ティラノスクリプトコンポーネントを配置し、以下のコードを貼り付けます。
[jump storage="scenario_2.ks" cond="sf.flag_2 == false"](4) ラベルcheck_3

ティラノスクリプトコンポーネントを配置し、以下のコードを貼り付けます。
[jump storage="scenario_3.ks" cond="sf.flag_3 == false"]これでscene1.ksの編集は完了です。
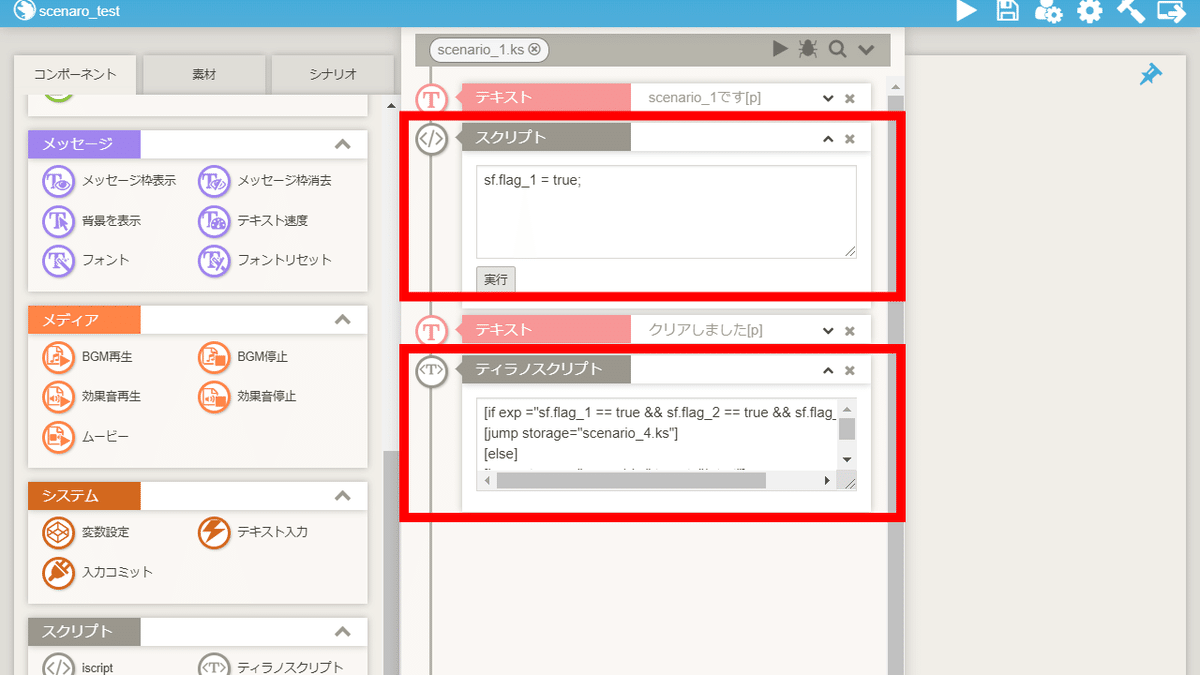
③scenario_1.ksの編集

iscriptコンポーネントを配置し、以下のコードを貼り付けます。
sf.flag_1 = true;sf.flag_1にtrueを代入し、scenario_1をクリアしたと判定します。
ティラノスクリプトコンポーネントを配置し、以下のコードを貼り付けます。
[if exp ="sf.flag_1 == true && sf.flag_2 == true && sf.flag_3 == true"]
[jump storage="scenario_4.ks"]
[else]
[jump storage="scene1.ks" target="*start"]
[endif]scenario_1からscenario_3を全てクリアしている場合
(sf.flag_1からsf.flag_3が全てtrueの場合)、
scenario_4に移動します。
scenario_1からscenario_3を全てクリアしていない場合
(sf.flag_1からsf.flag_3が全てtrueでない場合)、
scene1.ksのラベルstartに移動します。
これでscenario_1.ksの編集は完了です。
④scenario_2.ksの編集

iscriptコンポーネントを配置し、以下のコードを貼り付けます。
sf.flag_2 = true;クリア判定用のシステム変数sf.flag_2にtrueを代入し、scenario_2をクリアしたと判定します。
ティラノスクリプトコンポーネントを配置し、以下のコードを貼り付けます。
[if exp ="sf.flag_1 == true && sf.flag_2 == true && sf.flag_3 == true"]
[jump storage="scenario_4.ks"]
[else]
[jump storage="scene1.ks" target="*start"]
[endif]これでscenario_2.ksの編集は完了です。
⑤scenario_3.ksの編集

iscriptコンポーネントを配置し、以下のコードを貼り付けます。
sf.flag_3 = true;クリア判定用のシステム変数sf.flag_3にtrueを代入し、scenario_3をクリアしたと判定します。
ティラノスクリプトコンポーネントを配置し、以下のコードを貼り付けます。
[if exp ="sf.flag_1 == true && sf.flag_2 == true && sf.flag_3 == true"]
[jump storage="scenario_4.ks"]
[else]
[jump storage="scene1.ks" target="*start"]
[endif]これでscenario_3.ksの編集は完了です。
以上で解説をおわります。おつかれさまでした。
