
【ティラノビルダー】複数の画像を同時に表示する方法

ティラノビルダーで、複数の画像を同時に表示する方法について解説します。
①画像の追加



上記の画像を追加します。

これで、画像の追加は完了です。
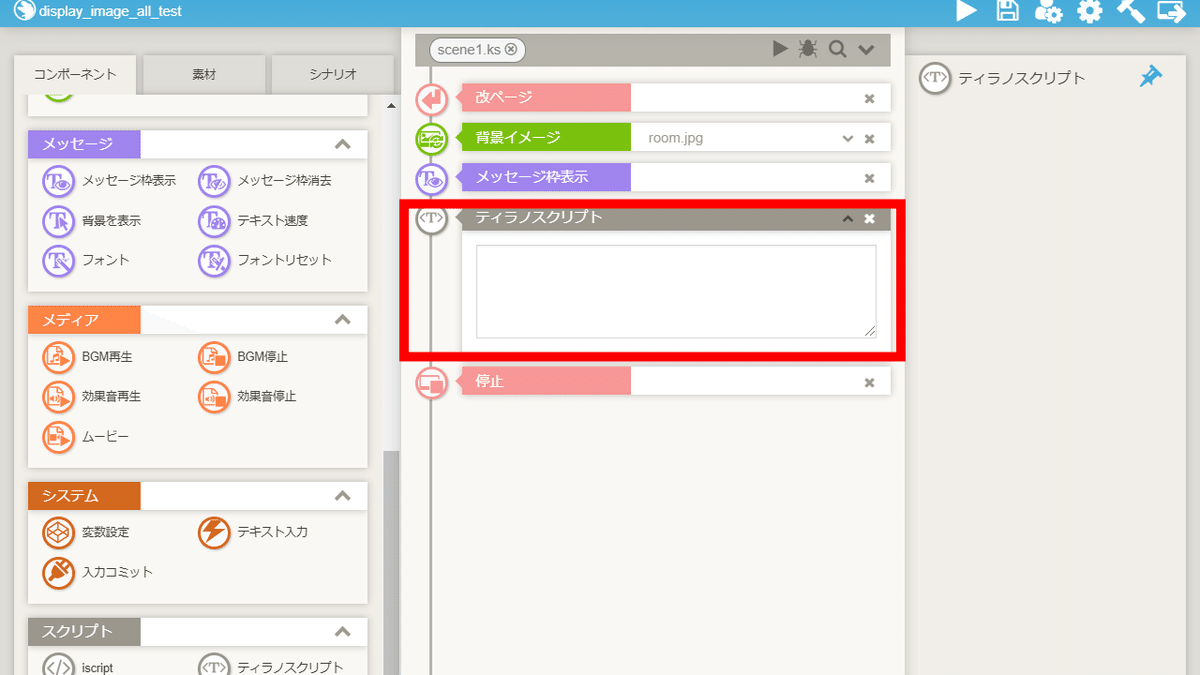
②ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[image storage="default/image1.png" layer="1" page="fore" visible="true" x="240" y="100" width="" height="" time="1000" wait="false"]
[image storage="default/image2.png" layer="1" page="fore" visible="true" x="540" y="100" width="" height="" time="1000" wait="false"]
[image storage="default/image3.png" layer="1" page="fore" visible="true" x="840" y="100" width="" height="" time="1000" wait="true"]【コードの解説】
■ storage
(イメージ表示コンポーネントの項目:画像)
表示する画像を指定できます。
ティラノビルダー上で画像を追加した場合、defaultフォルダに配置されるので、image1.pngを指定したい場合、default/image1.pngと指定します。
■ x
(イメージ表示コンポーネントの項目:横位置)
画像の横位置を指定できます。
■ y
(イメージ表示コンポーネントの項目:縦位置)
画像の縦位置を指定できます。
■ width
(イメージ表示コンポーネントの項目:横幅)
画像の横幅を指定できます。
■ height
(イメージ表示コンポーネントの項目:高さ)
画像の縦幅を指定できます。
■ time
(イメージ表示コンポーネントの項目:時間)
画像の表示にかける時間(ミリ秒)を指定できます。
timeの数値は全てのコードで同じ値にします。
今回は、1000(ミリ秒)と指定しました。
■ wait
(例)同時に2つの画像を表示する場合
1つ目のコードのwaitはfalseを指定します。
2つ目のコードのwaitはtrueを指定します。
(例)同時に3つの画像を表示する場合
1つ目のコードのwaitはfalseを指定します。
2つ目のコードのwaitはfalseを指定します。
3つ目のコードのwaitはtrueを指定します。
(例)同時に4つの画像を表示する場合
1つ目のコードのwaitはfalseを指定します。
2つ目のコードのwaitはfalseを指定します。
3つ目のコードのwaitはfalseを指定します。
4つ目のコードのwaitはtrueを指定します。
これで、複数の画像を同時に表示する手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】画像を消去する場合
画像を消去する場合は、イメージ消去コンポーネントで消去します。
