
【ティラノビルダー】アイテム欄の作成方法

ティラノビルダーで、アイテム欄を作成する方法について解説します。
①画像の配置

画面左上のプロジェクト名をクリックします。

imageフォルダをクリックします。

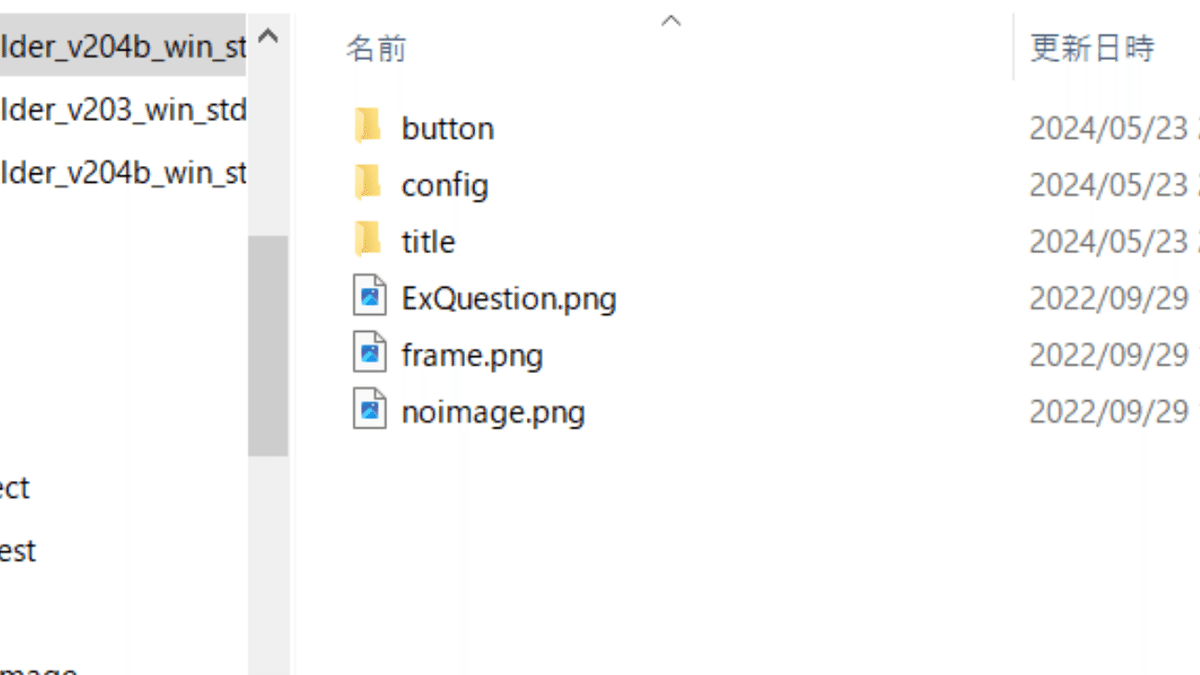
imageフォルダが開かれます。


画像を配置します。
これで、画像の配置は完了です。
②画像の追加



上記の画像を追加します。

これで、画像の追加は完了です。
③変数の追加

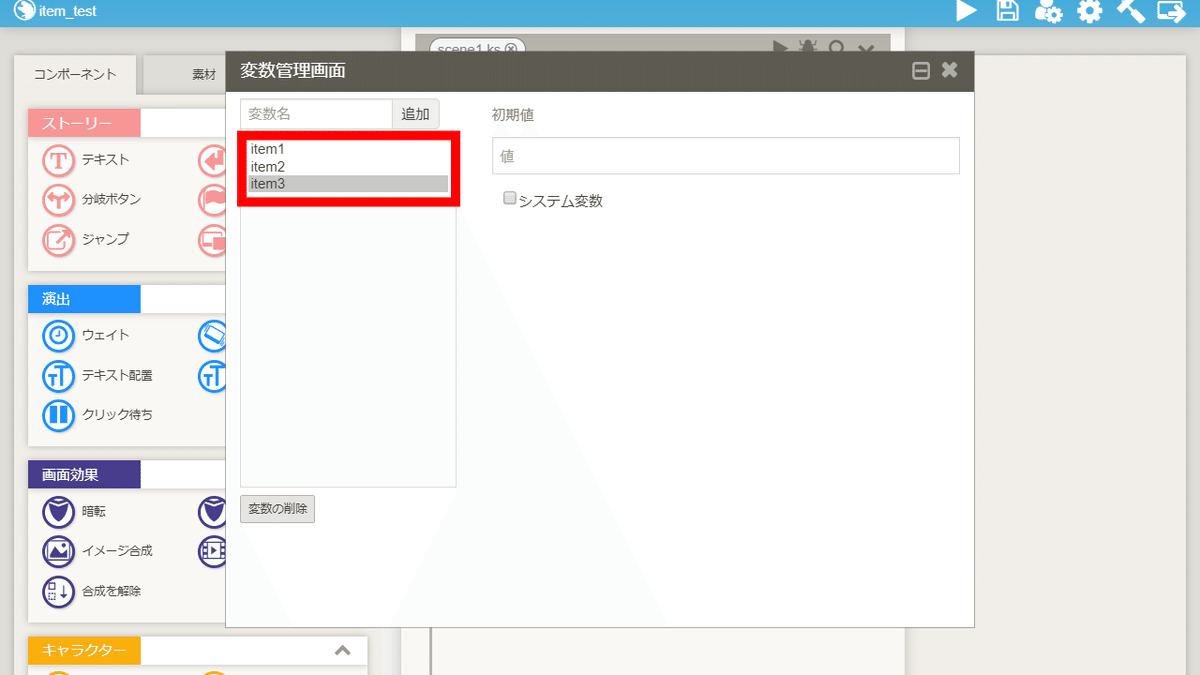
「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。

item1
item2
item3
上記の変数を追加します。
初期値は空欄でOKです。
これで、変数の追加は完了です。
④シナリオの追加

シナリオを追加します。
今回はシナリオ名をitemとしました。
⑤itemの編集
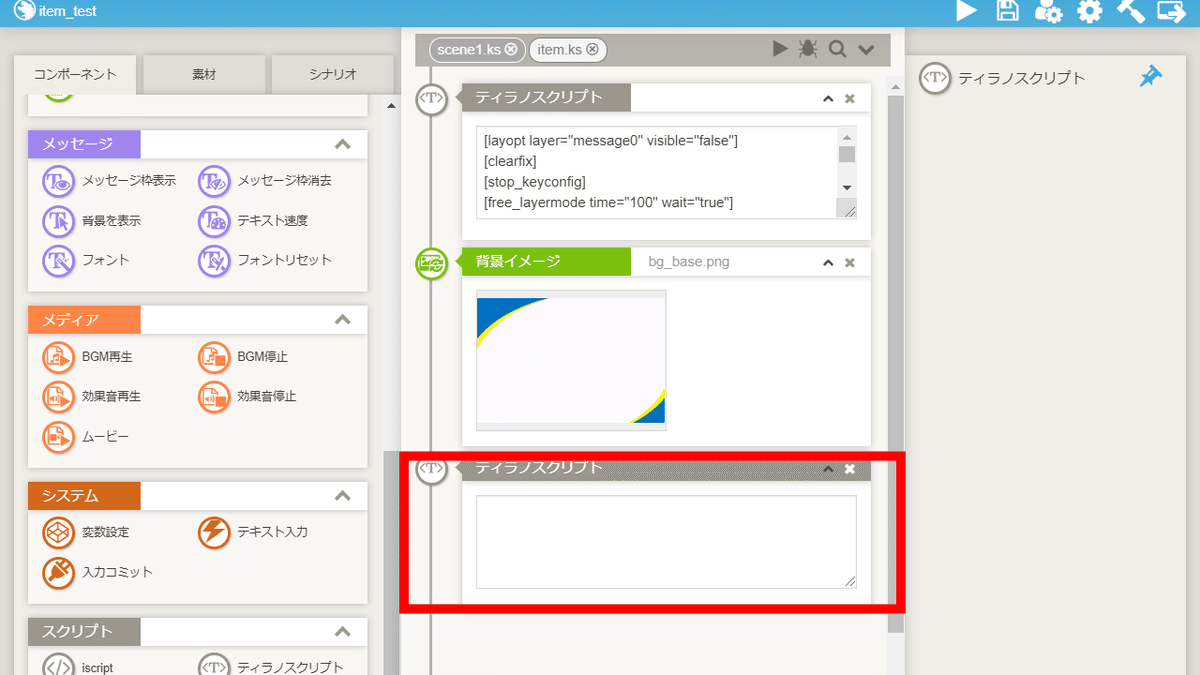
⑤-(1) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[layopt layer="message0" visible="false"]
[clearfix]
[stop_keyconfig]
[free_layermode time="100" wait="true"]
[reset_camera time="100" wait="true"]
[iscript]
$(".layer_camera").empty();
$("#bgmovie").remove();
[endscript]
[hidemenubutton]
[cm]⑤-(2) 背景変更コンポーネントの配置

背景変更コンポーネントを配置します。
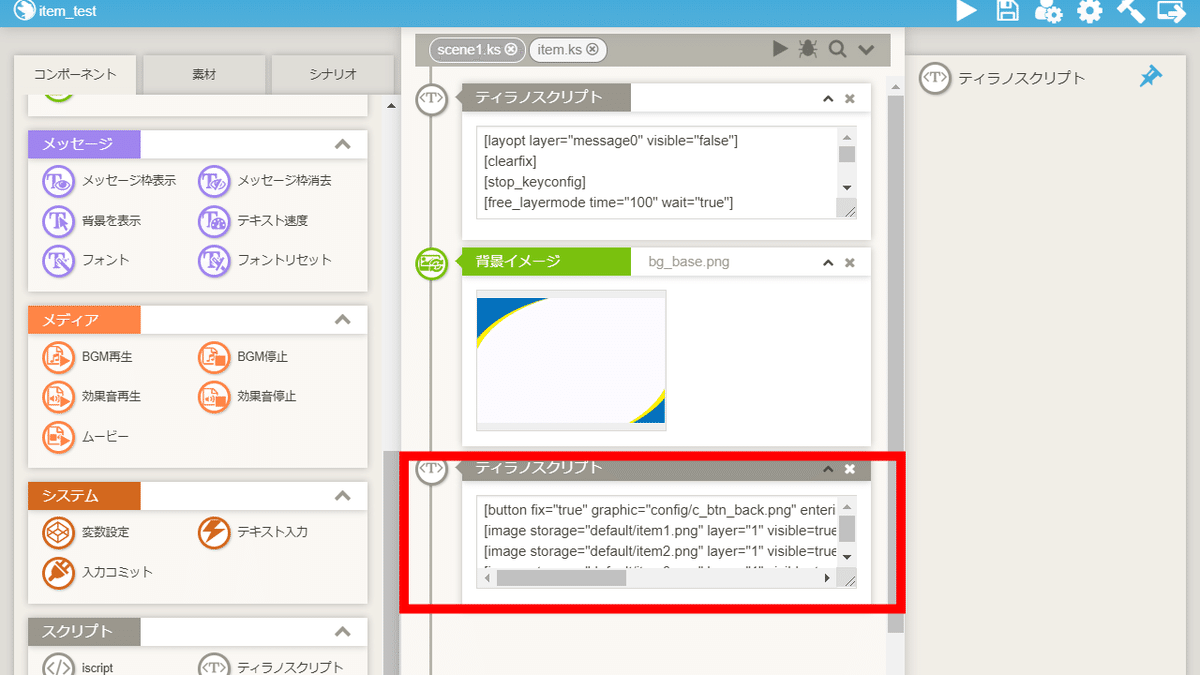
⑤-(3) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[button fix="true" graphic="config/c_btn_back.png" enterimg="config/c_btn_back2.png" target="*backtitle" x="1160" y="20"]
[image storage="default/item1.png" layer="1" visible=true x="240" y="100" width="" height="" time="1000" wait="false" cond="f.item1 == 'true'"]
[image storage="default/item2.png" layer="1" visible=true x="540" y="100" width="" height="" time="1000" wait="false" cond="f.item2 == 'true'"]
[image storage="default/item3.png" layer="1" visible=true x="840" y="100" width="" height="" time="1000" wait="false" cond="f.item3 == 'true'"]【1行目のコードの解説】
[button fix="true" graphic="config/c_btn_back.png" enterimg="config/c_btn_back2.png" target="*backtitle" x="1160" y="20"]■ graphic
ボタンの画像を指定します。
【注意】
今回は、コンフィグ画面のボタンを使用しています。画像を変更したい場合は、①の手順で画像を配置し、配置した画像名(config/は不要です)を指定して下さい。
■ enterimg
ホバー時のボタンの画像を指定します。
【注意】
今回は、コンフィグ画面のボタンを使用しています。画像を変更したい場合は、①の手順で画像を配置し、配置した画像名(config/は不要です)を指定して下さい。
■ x
ボタンの横位置を指定できます。
■ y
ボタンの縦位置を指定できます。
【2行目~4行目のコードの解説】
[image storage="default/item1.png" layer="1" visible=true x="240" y="100" width="" height="" time="1000" wait="false" cond="f.item1 == 'true'"]
[image storage="default/item2.png" layer="1" visible=true x="540" y="100" width="" height="" time="1000" wait="false" cond="f.item2 == 'true'"]
[image storage="default/item3.png" layer="1" visible=true x="840" y="100" width="" height="" time="1000" wait="false" cond="f.item3 == 'true'"]■ storage
(イメージ表示コンポーネントの項目:画像)
表示する画像を指定できます。
ティラノビルダー上で画像を追加した場合、defaultフォルダに配置されるので、item1.pngを指定したい場合、default/item1.pngと指定します。
■ x
(イメージ表示コンポーネントの項目:横位置)
画像の横位置を指定できます。
■ y
(イメージ表示コンポーネントの項目:縦位置)
画像の縦位置を指定できます。
■ width
(イメージ表示コンポーネントの項目:横幅)
画像の横幅を指定できます。
■ height
(イメージ表示コンポーネントの項目:高さ)
画像の縦幅を指定できます。
■ time
(イメージ表示コンポーネントの項目:時間)
画像の表示にかける時間(ミリ秒)を指定できます。
■ cond
画像の表示の条件を指定できます。
(例)
2行目のコードのcondは、item1.pngを表示させる条件を指定しています。今回は、変数item1に代入されている文字列がtrueの場合、item1.pngを表示させます。
⑤-(4) ウエイトコンポーネントの配置

ウエイトコンポーネントを配置します。
時間(ミリ秒)の項目は、④-(3)の2行目~4行目のコードで指定した時間(画像の表示にかける時間)と同じ時間を指定します。
今回は画像の表示にかける時間を1000(ミリ秒)と指定しているので、
1000(ミリ秒)と指定します。
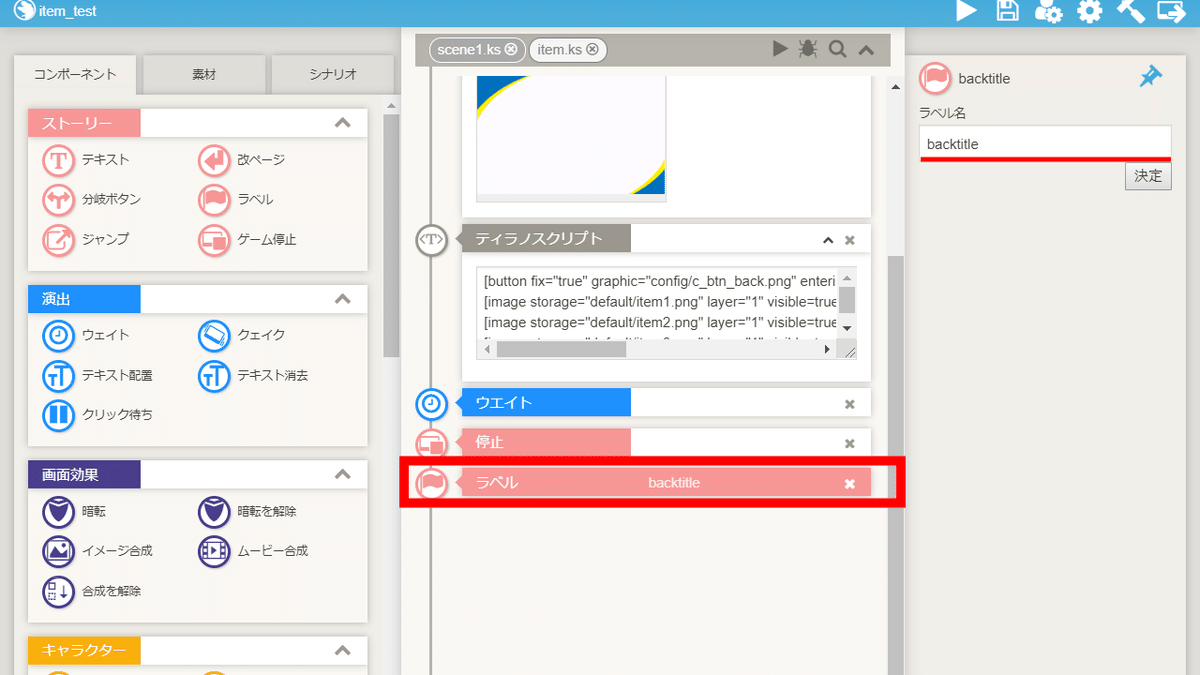
⑤-(5) 停止コンポーネントの配置

停止コンポーネントを配置します。
⑤-(6) ラベルコンポーネントの配置

backtitle
上記のラベルコンポーネントを配置します。
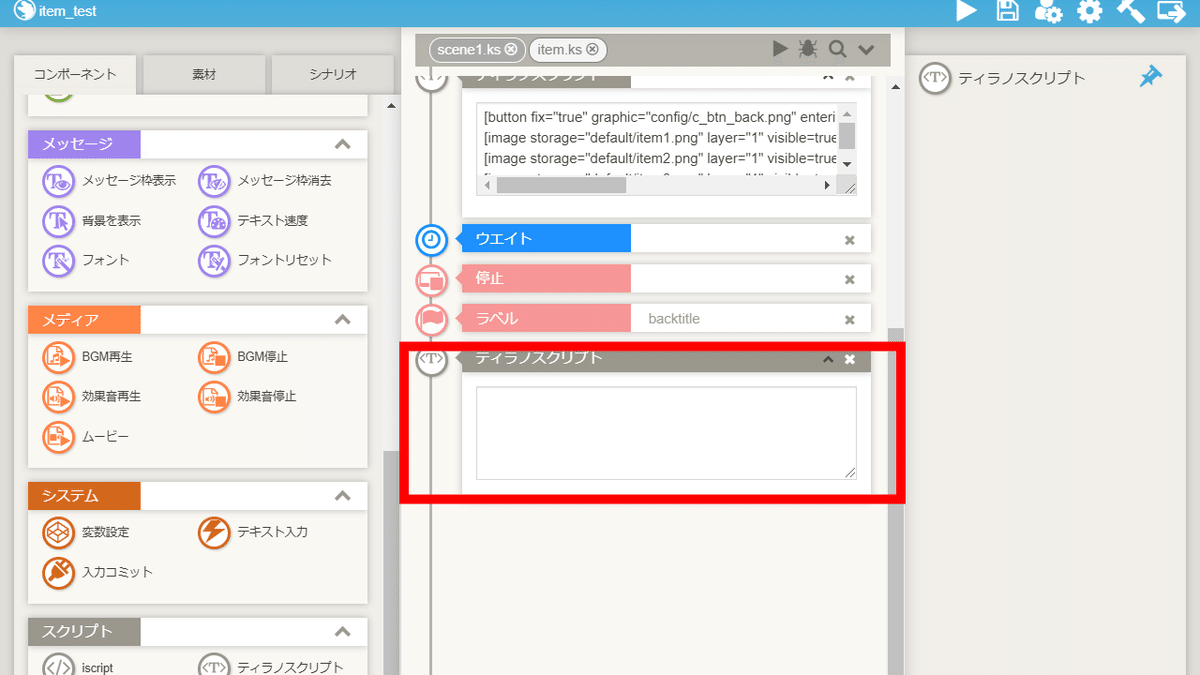
⑤-(7) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[cm]
[clearfix]
[start_keyconfig]
[clearstack]
[awakegame]⑥scene1の編集
⑥-(1) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[button graphic="item_button.png" storage="item.ks" name="item_button" x="100" y="100" role="sleepgame"]【コードの解説】
■ graphic
ボタンの画像を指定します。
■ storage
移動先のシナリオを指定します。
シナリオ名の後ろに.ksと付けます。
(例)シナリオitemに移動したい場合
storage="item.ks"
■ x
ボタンの横位置を指定できます。
■ y
ボタンの縦位置を指定できます。
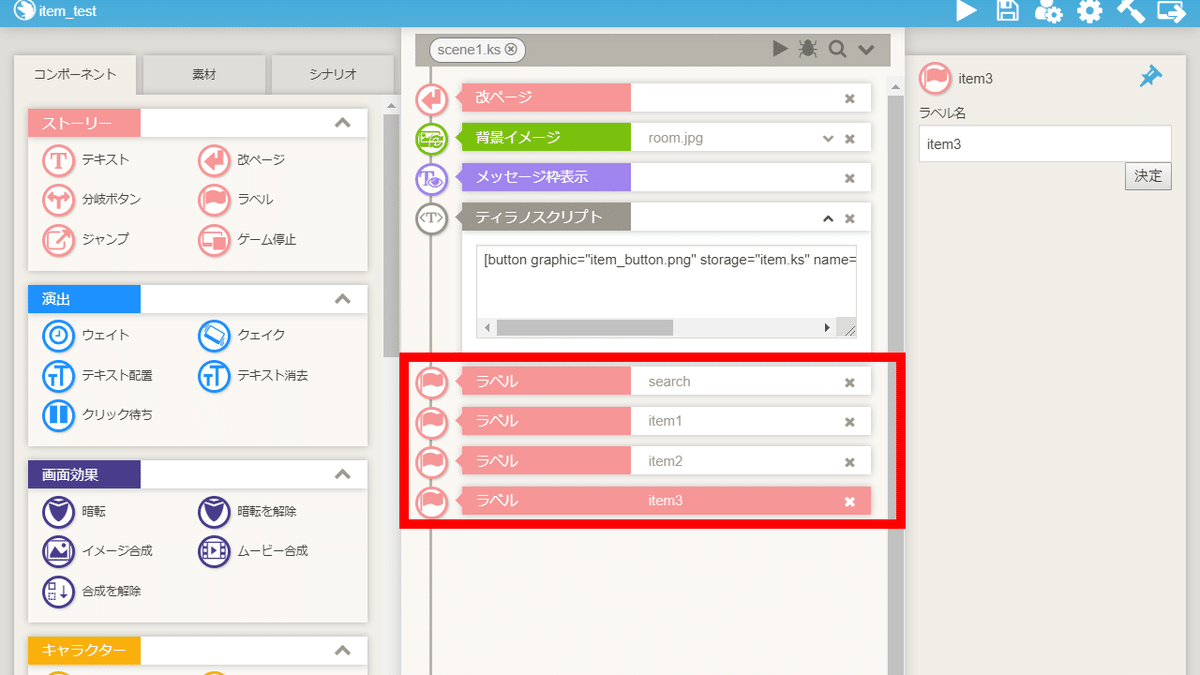
⑥-(2) ラベルコンポーネントの配置

search
item1
item2
item3
上記のラベルコンポーネントを配置します。
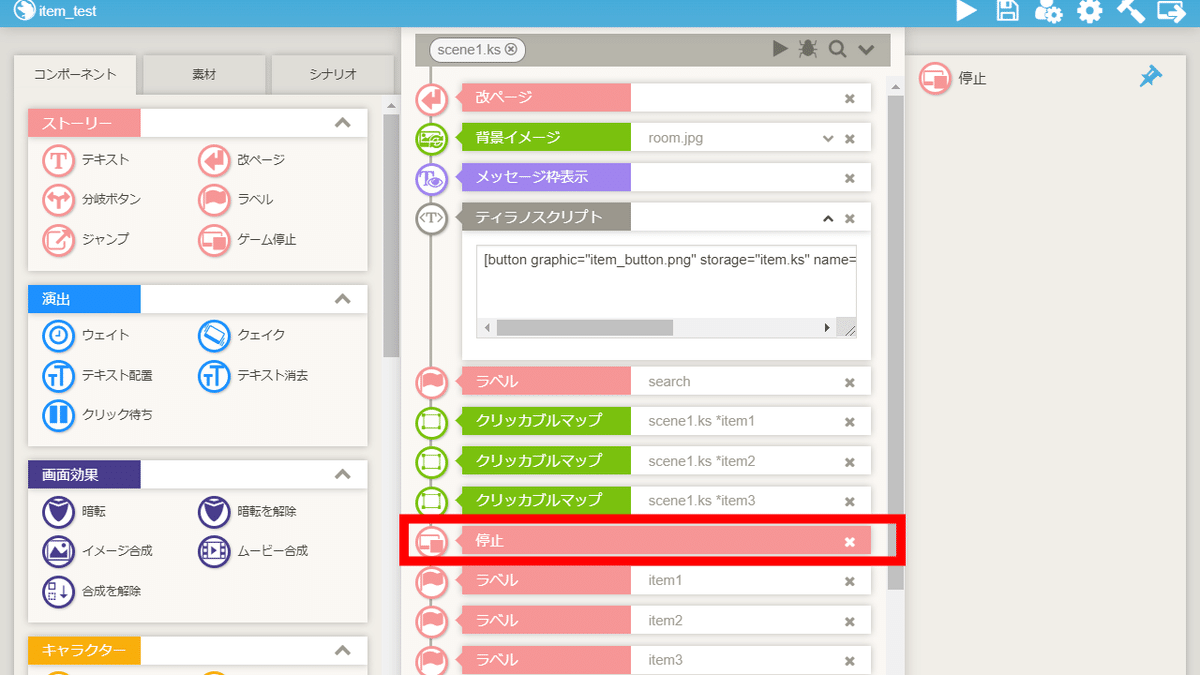
⑥-(3) クリッカブルマップコンポーネントの配置



クリッカブルマップコンポーネントを3つ配置します。
それそれラベルitem1~ラベルitem3を指定します。
⑥-(4) 停止コンポーネントの配置

停止コンポーネントを配置します。
⑥-(5) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】item1
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
⑥-(6) テキストコンポーネントの配置

テキストコンポーネントを配置します。
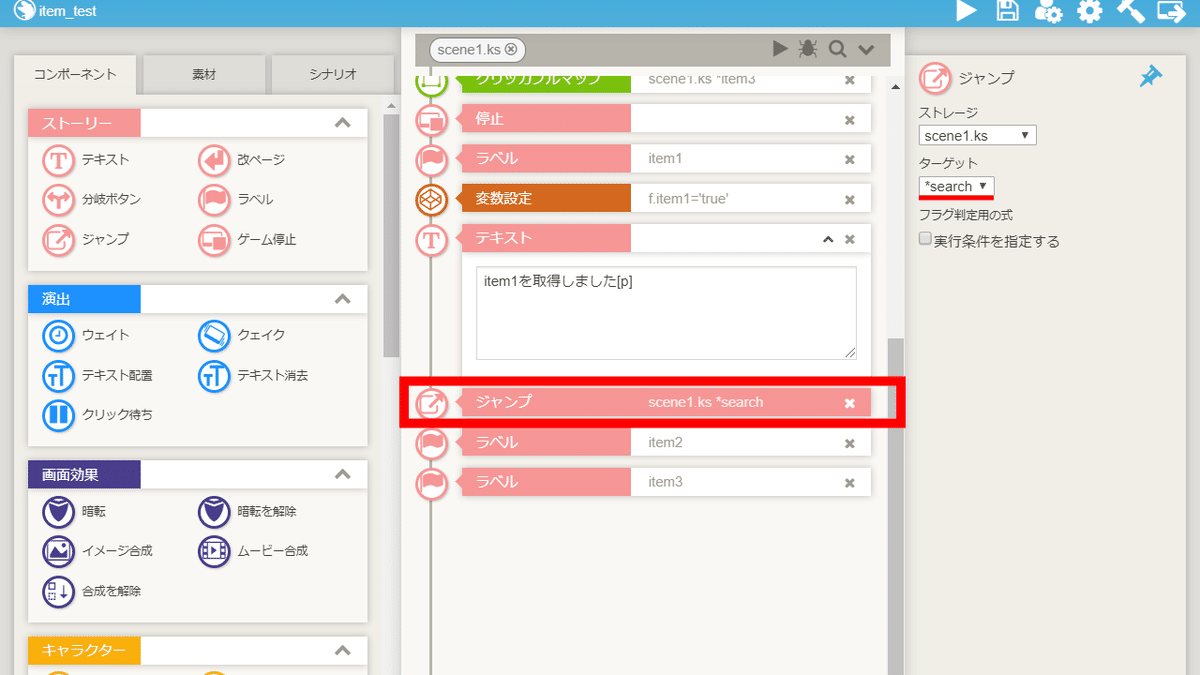
⑥-(7) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ラベルでsearchを指定します。
⑥-(8) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】item2
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
⑥-(9) テキストコンポーネントの配置

テキストコンポーネントを配置します。
⑥-(10) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ラベルでsearchを指定します。
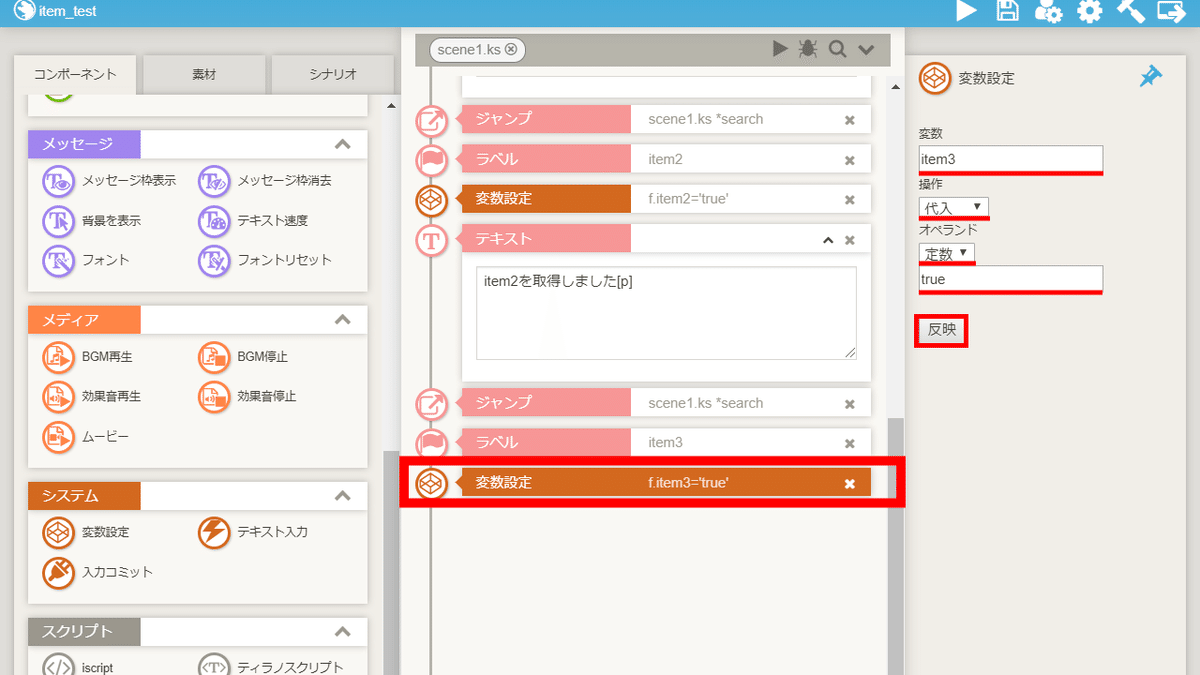
⑥-(11) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】item3
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
⑥-(12) テキストコンポーネントの配置

テキストコンポーネントを配置します。
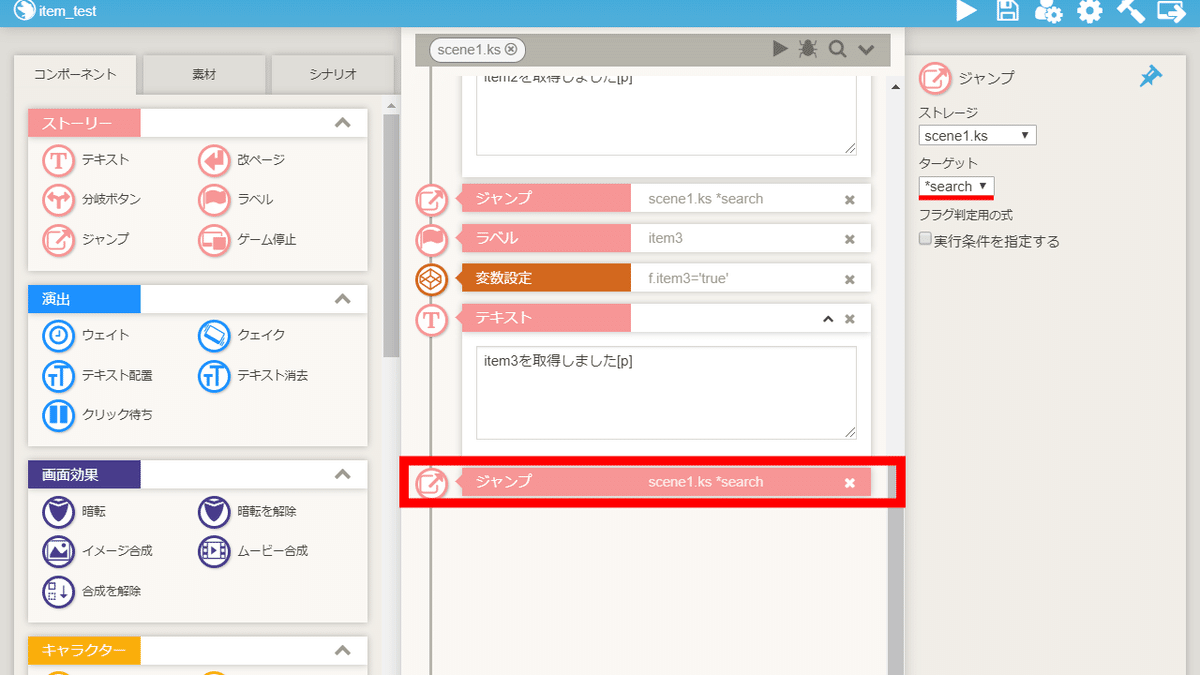
⑥-(13) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ラベルでsearchを指定します。
これで、アイテム欄の作成手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】メッセージウィンドウを非表示にした場合でも、⑥-(1)で追加したボタンを表示したい場合
メッセージ枠消去コンポーネントを使用した場合、⑥-(1)で追加したボタンも非表示になります。
⑥-(1)で追加したボタンを表示したい場合は、メッセージ枠消去コンポーネントの代わりに、ティラノスクリプトコンポーネントを配置し、下記のコードを貼り付けて下さい。
[iscript]
var j_layer = $("#tyrano_base").find(".fixlayer:not(.item_button)");
j_layer.css("display", "none");
j_layer.attr("l_visible", "false");
[endscript]
[layopt layer="message0" visible="false"]【参考】画像ボタンに使用した画像を、アイテムの画像にも使用したい場合のコード
[button fix="true" graphic="config/c_btn_back.png" enterimg="config/c_btn_back2.png" target="*backtitle" x="1160" y="20"]
[image storage="item1.png" layer="1" visible=true x="240" y="100" width="" height="" folder="image" time="1000" wait="false" cond="f.item1 == 'true'"]
[image storage="item2.png" layer="1" visible=true x="540" y="100" width="" height="" folder="image" time="1000" wait="false" cond="f.item2 == 'true'"]
[image storage="item3.png" layer="1" visible=true x="840" y="100" width="" height="" folder="image" time="1000" wait="false" cond="f.item3 == 'true'"]画像ボタンに使用した画像を、アイテムの画像にも使用したい場合は、
⑤-(3)のコードを上記のコードに変更してください。
【参考】アイテム取得時に画像ではなく分岐ボタンを表示したい場合
[button fix="true" graphic="config/c_btn_back.png" enterimg="config/c_btn_back2.png" target="*backtitle" x="1160" y="20"]
[glink color="btn_30_black" storage="" target="" text="item1" x="538" y="0" width="200" cond="f.item1 == 'true'"]
[glink color="btn_30_black" storage="" target="" text="item2" x="538" y="100" width="200" cond="f.item2 == 'true'"]
[glink color="btn_30_black" storage="" target="" text="item3" x="538" y="200" width="200" cond="f.item3 == 'true'"]アイテム取得時に画像ではなく分岐ボタンを表示したい場合は、
⑤-(3)のコードを上記のコードに変更してください。
【参考】アイテムを自動的に取得したい場合

変数設定コンポーネントを配置し、各項目を設定します。
【変数】item1
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
変数の項目は、取得したいアイテムの変数を指定してください。
今回は、item1を取得するために、変数はitem1を指定します。
