
【ティラノビルダー】コンポーネントの文字の大きさを変更する方法

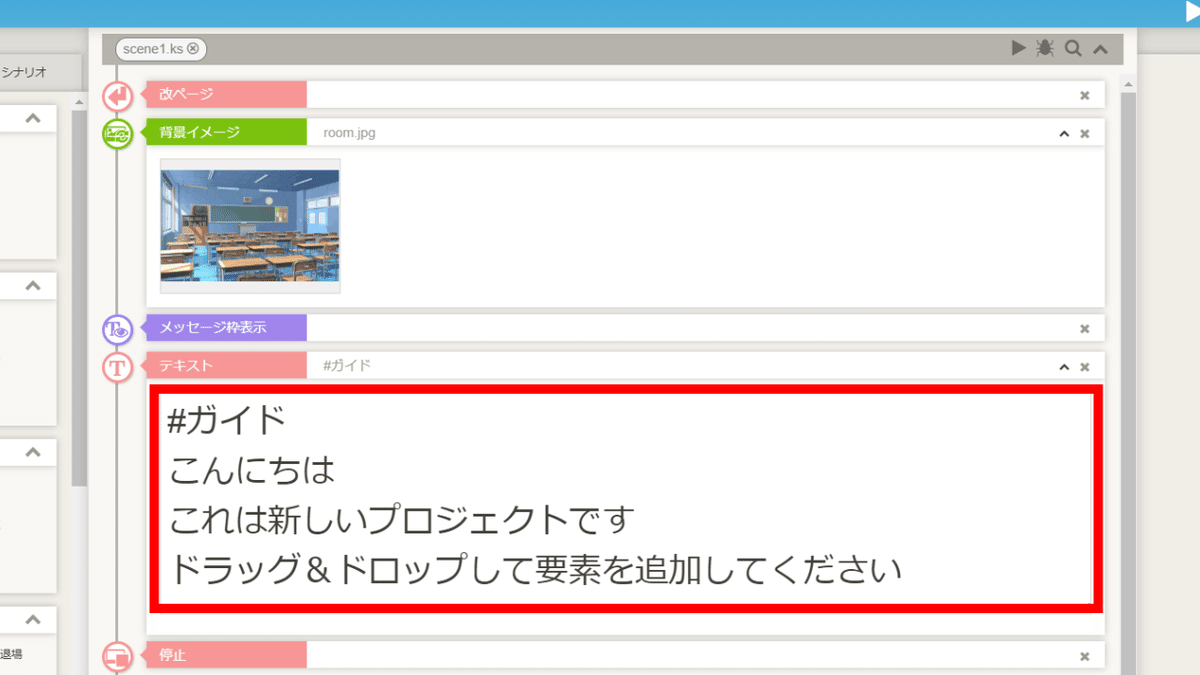
ティラノビルダーでコンポーネントの文字の大きさを変更します。

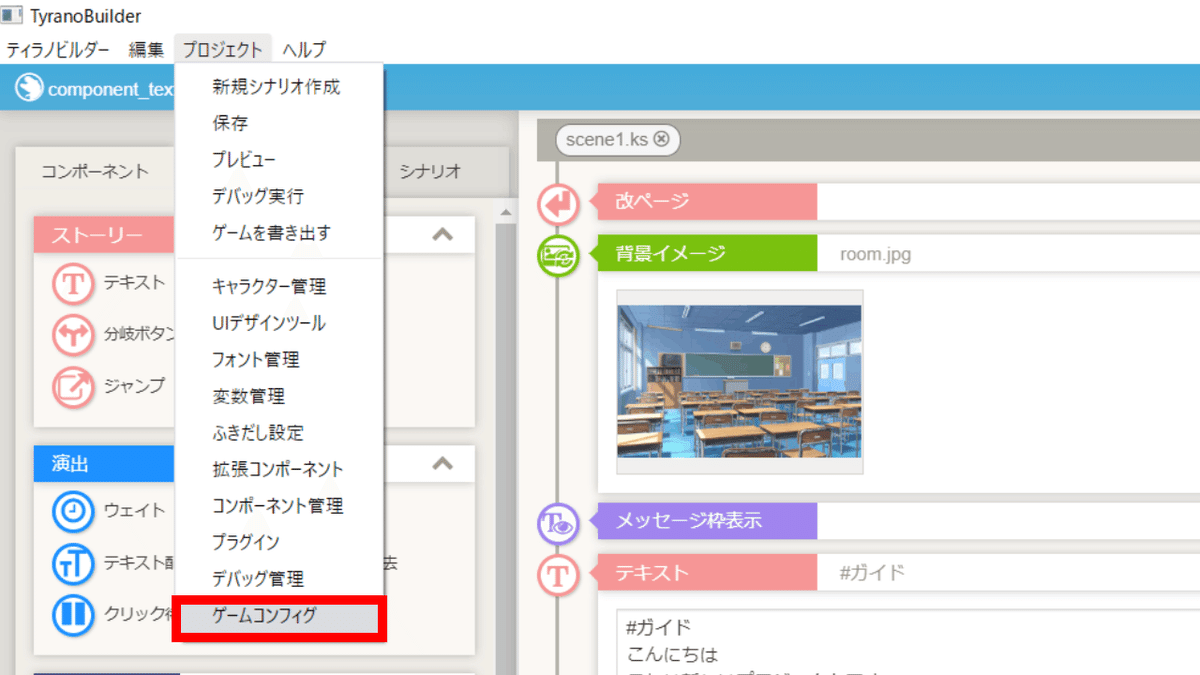
「プロジェクト」→「ゲームコンフィグ」をクリックし、ゲームセッティング画面を開きます。

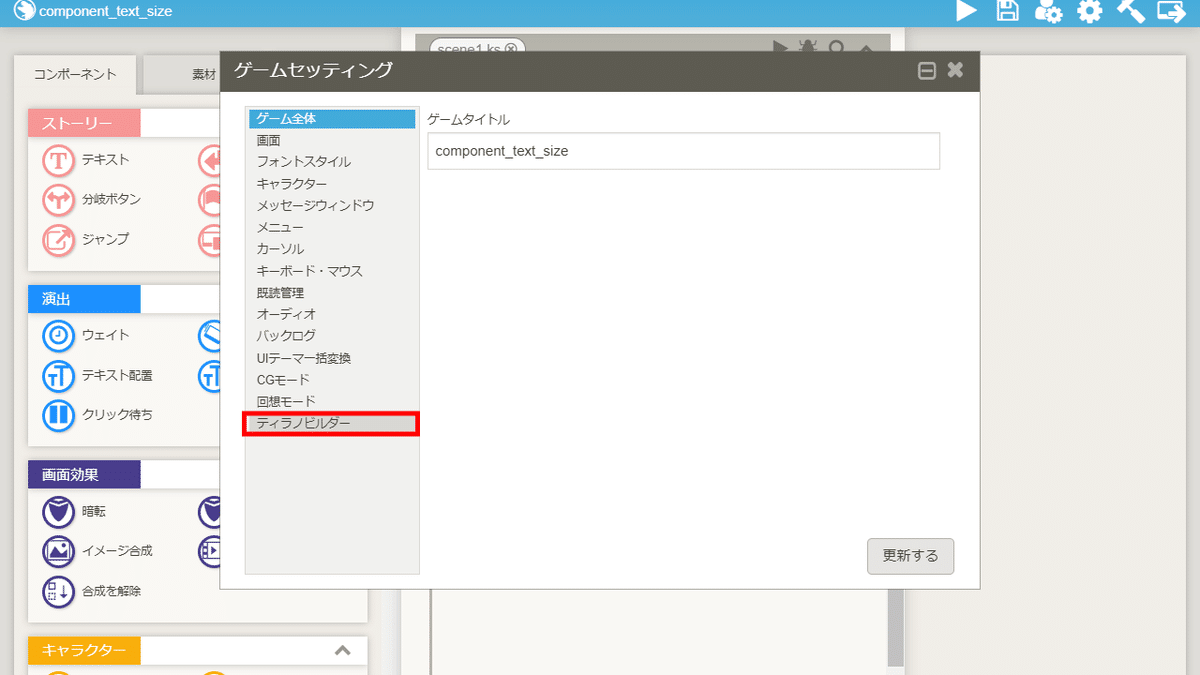
「ティラノビルダー」をクリックします。

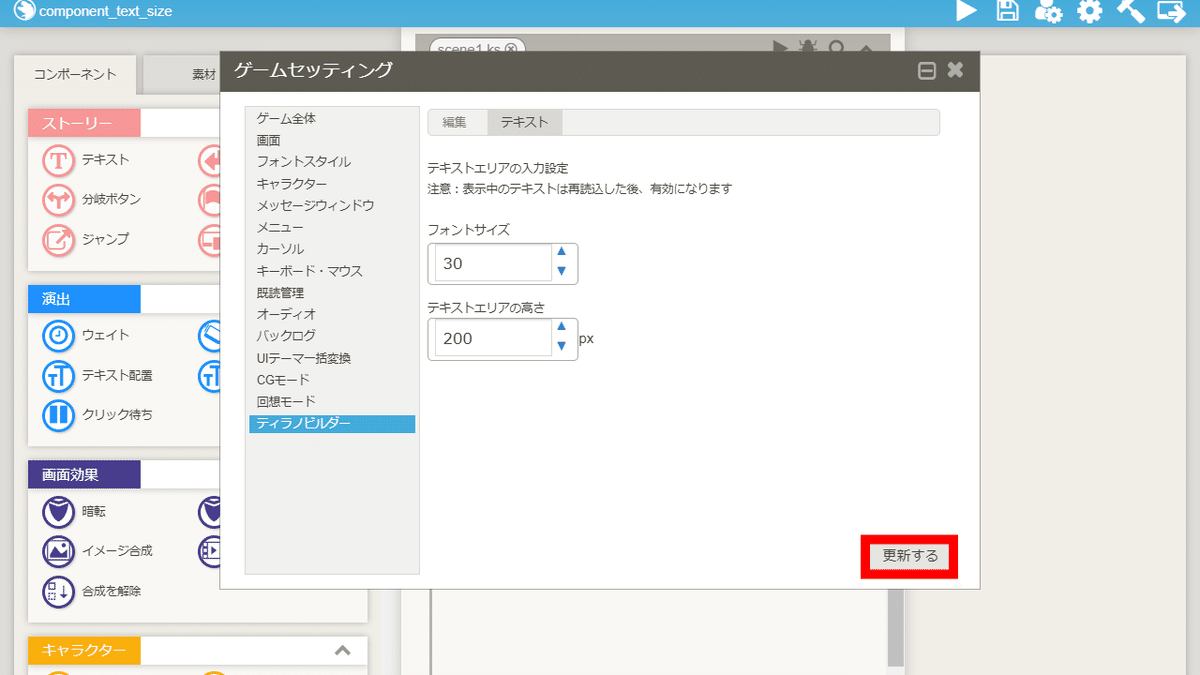
「テキスト」をクリックします。

フォントサイズ、テキストエリアの高さを変更します。

変更後、「更新する」をクリックします。

「OK」をクリックし、ゲームセッティング画面を閉じます。
プロジェクト一覧画面に戻り、再度プロジェクトを開きます。
これで、コンポーネントの文字の大きさを変更する手順は完了です。
以上で解説を終わります。おつかれさまでした。
