
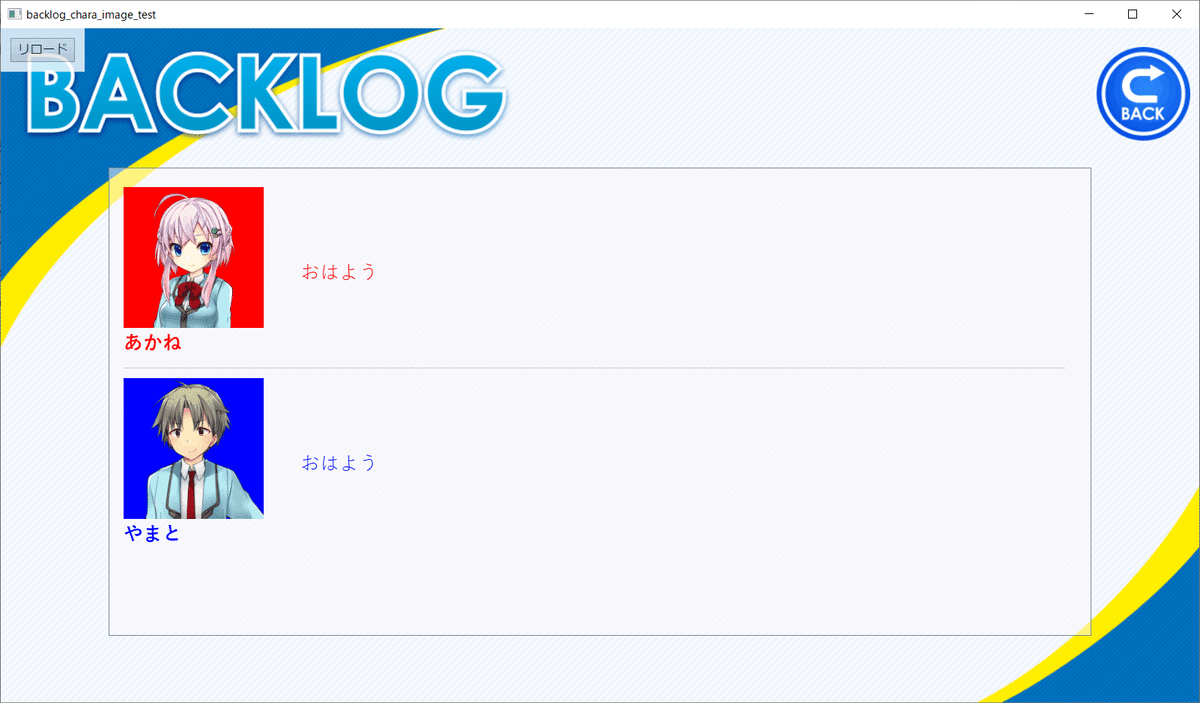
【ティラノビルダー】バックログプラグインで、キャラクターの画像を表示する方法

hororo様(https://twitter.com/hororo_memocho)制作のバックログプラグインを使用し、バックログにキャラクターの画像を表示する方法について解説します。
①キャラクターの追加


キャラクターを登録します。
あかね
やまと
今回は、上記のキャラクターを追加しました。
②画像の追加

バックログに表示するキャラクターの画像を追加します。
akane_face.png
yamato_face.png
今回は、上記の画像を追加しました。
③プラグインのダウンロード
下記のページから、入手ページに移動します。
フリー版(ティラノv514対応)をダウンロードします。
zipファイルがダウンロードされます。
これで、プラグインのダウンロードは完了です。
④プラグインの配置

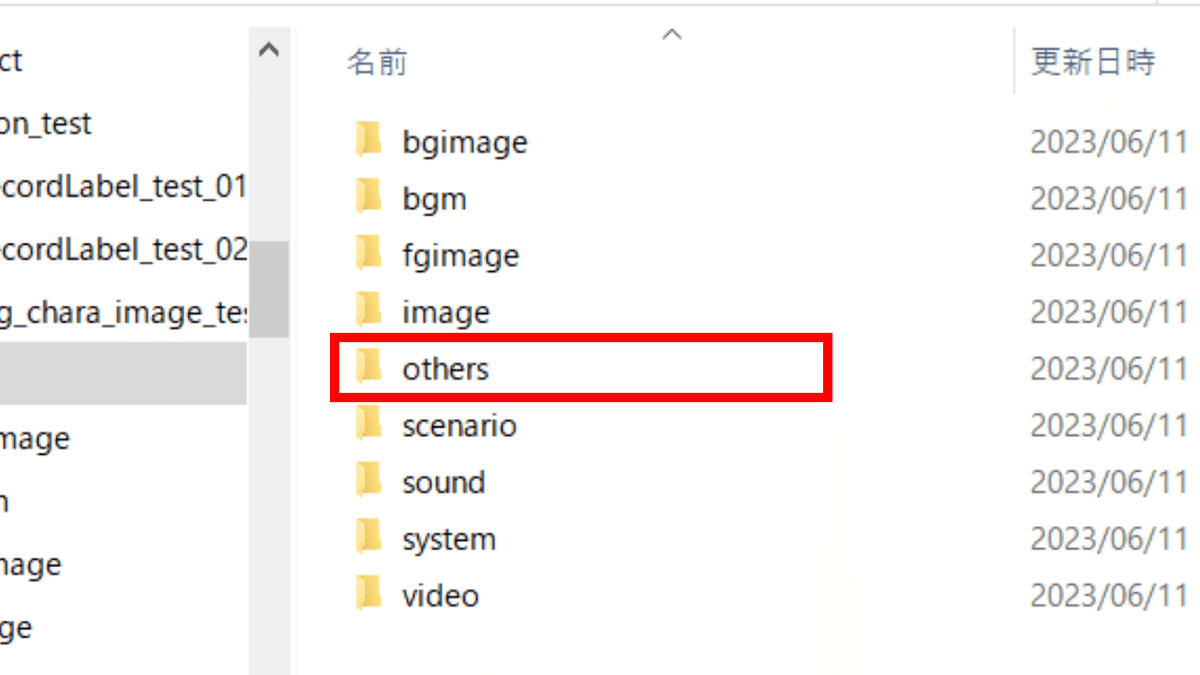
othersフォルダをクリックします。

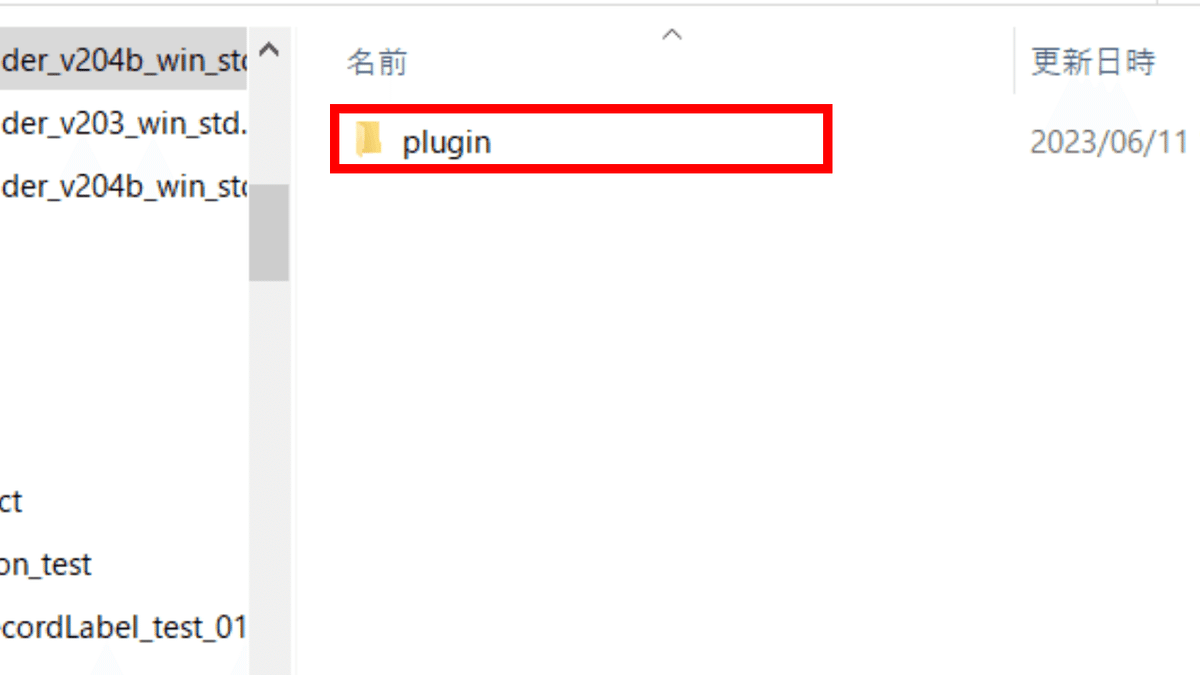
pluginフォルダをクリックします。

フォルダは空の状態です。
ここで、先程ダウンロードしたzipファイルを展開します。

展開したフォルダをpluginフォルダに配置します。
これでプラグインの配置は完了です。
⑤plugin.ksファイルの編集

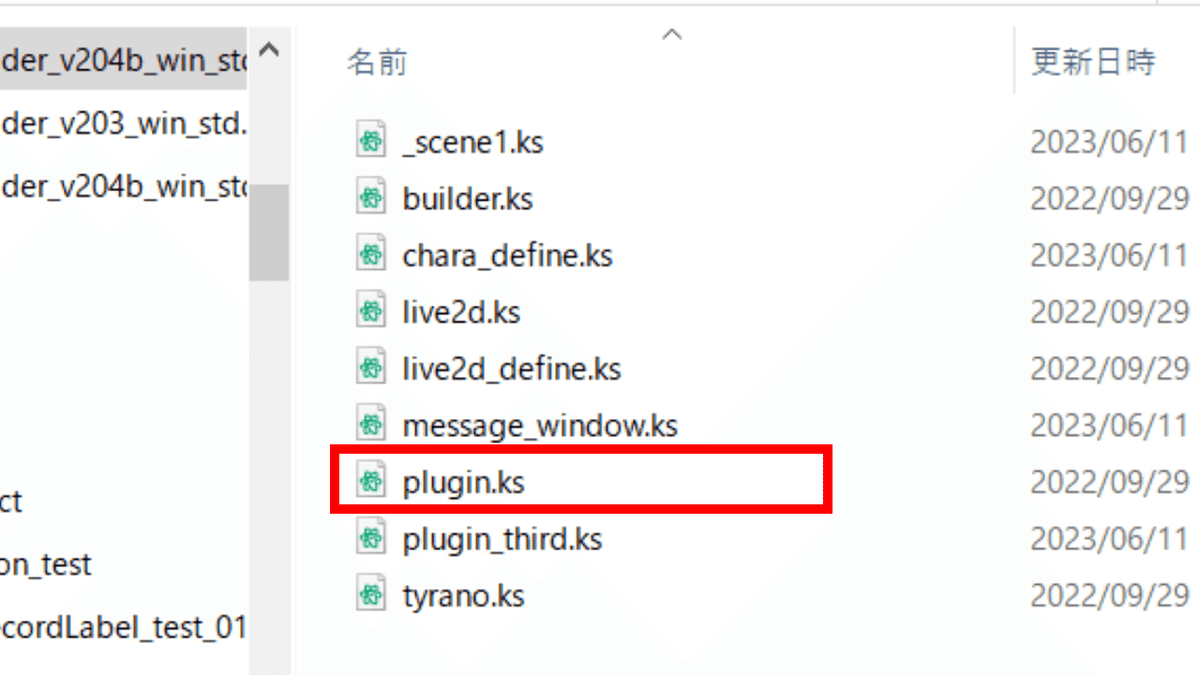
scenarioフォルダをクリックします。

systemフォルダをクリックします。

plugin.ksをメモ帳で開きます。

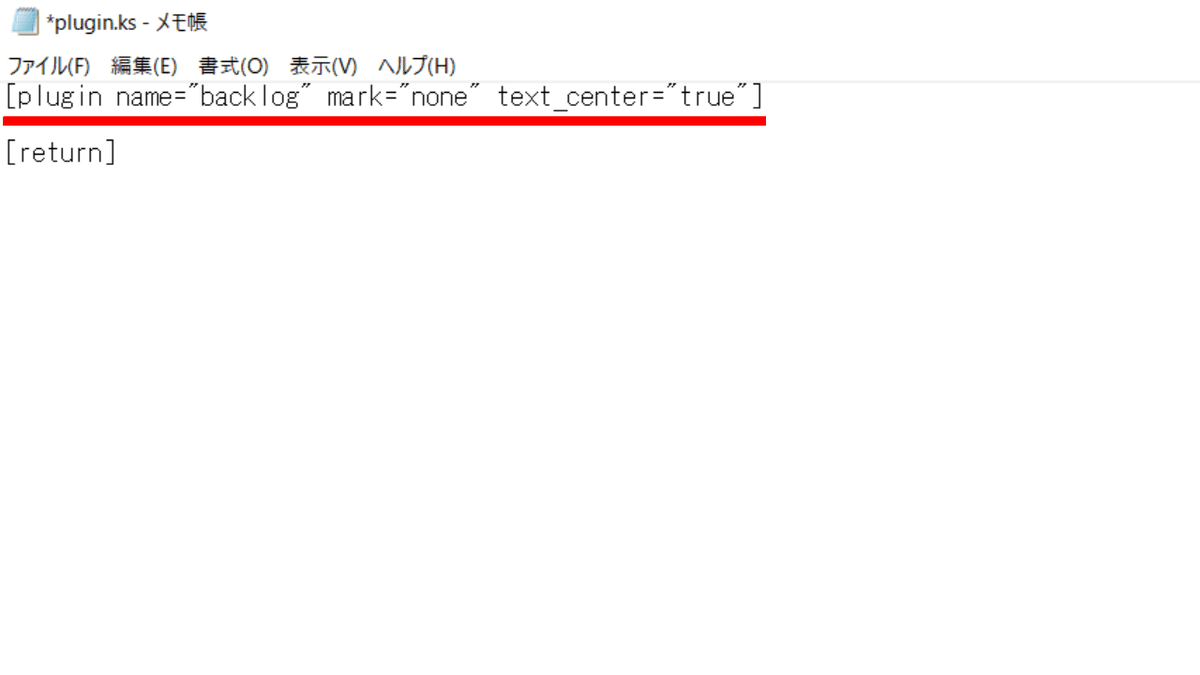
[return]と書かれています。このコードは絶対に消さないでください。

下記のコードを貼り付けます。
[plugin name="backlog" mark="none" text_center="true"]最後に上書き保存します。
これでplugin.ksファイルの編集は完了です。
⑥backlog.cssファイルの編集

othersフォルダをクリックします。

pluginフォルダをクリックします。

backlogフォルダをクリックします。

backlogフォルダをクリックします。

backlog.cssファイルをメモ帳で開きます。

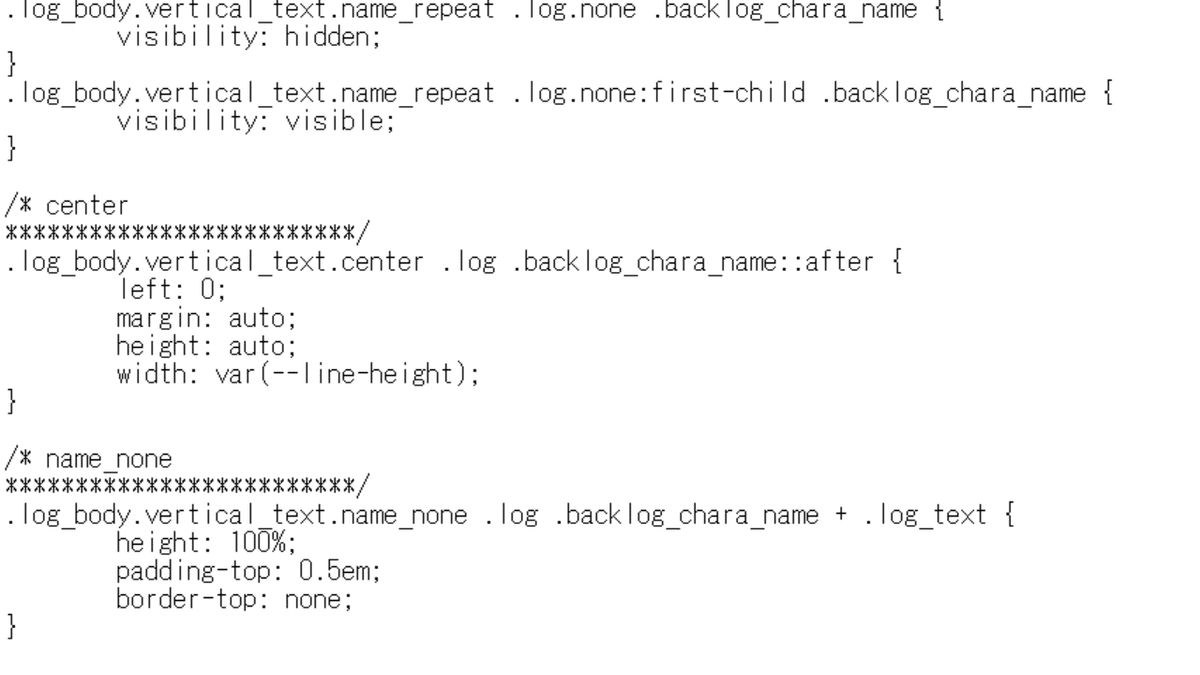
backlog.cssファイルが開かれました。

一番下までスクロールします。

下記のコードを貼り付けます。
/* 追加
*************************/
.log_body {
text-align: left;
}
.backlog_chara_name.あかね:before {
content: '';
display: block;
width: 150px;
height: 150px;
background: red url( ../../../../fgimage/default/akane_face.png) no-repeat center / contain;
}
.backlog_chara_name.やまと:before {
content: '';
display: block;
width: 150px;
height: 150px;
background: blue url( ../../../../fgimage/default/yamato_face.png) no-repeat center / contain;
}
.backlog_chara_name.あかね {
color: red;
}
.backlog_chara_name.やまと {
color: blue;
}
.backlog_text.あかね {
color: red;
}
.backlog_text.やまと {
color: blue;
}【コードの解説】
■ キャラクターの名前
上記のコードの「あかね」、「やまと」は、
キャラクターの名前です。
それぞれ、ご自身で追加したキャラクターの名前に変更できます。
■ キャラクターの画像のファイル名
上記のコードの「akane_face.png」、「yamato_face.png」は、
画像のファイル名です。
それぞれ、ご自身で追加した画像のファイル名に変更できます。
■ キャラクターの画像の縦幅、横幅
上記のコードの
「width: 150px;」は、キャラクターの画像の横幅、
「height: 150px;」は、キャラクターの画像の縦幅です。
それぞれ、お好みの数値に変更できます。
■ キャラクターの画像の背景の色

赤線の部分は、キャラクターの画像の背景の色を指定できます。
今回はredと指定しています。
キャラクターの画像が透過されている場合で、
上記の赤線の部分を削除した場合は、背景は透過されます。
キャラクターの画像が透過されていない場合では、
背景の色は見えません。
■ キャラクターの名前の色

赤線の部分は、キャラクターの名前の色を指定できます。
今回はredと指定しています。
■ キャラクターのテキストの色

赤線の部分は、キャラクターの名前の色を指定できます。
今回はredと指定しています。
上記のサイト等で、お好きな色を探せます。
最後に必ず上書き保存をしてください。
これで、バックログプラグインで、キャラクターの画像を表示する手順は完了です。
以上で解説を終わります。おつかれさまでした。
