
【ティラノビルダー】セーブ、ロード、バックログ、メニューの画像を直接差し替える方法
ティラノビルダーで、セーブ、ロード、バックログ、メニューの画像を直接差し替える方法について解説します。
画面サイズは、1280×720を指定しています。




①画像の準備
下記の画像を準備します。


























これで、画像の準備は完了です。
②画像の配置

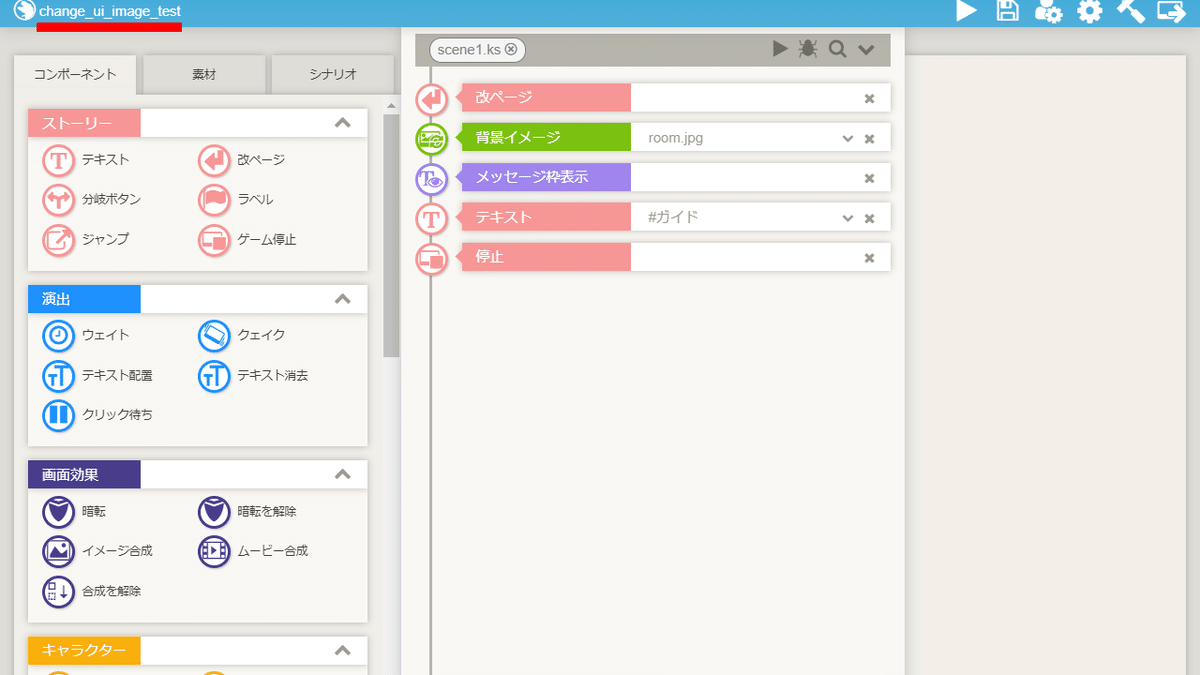
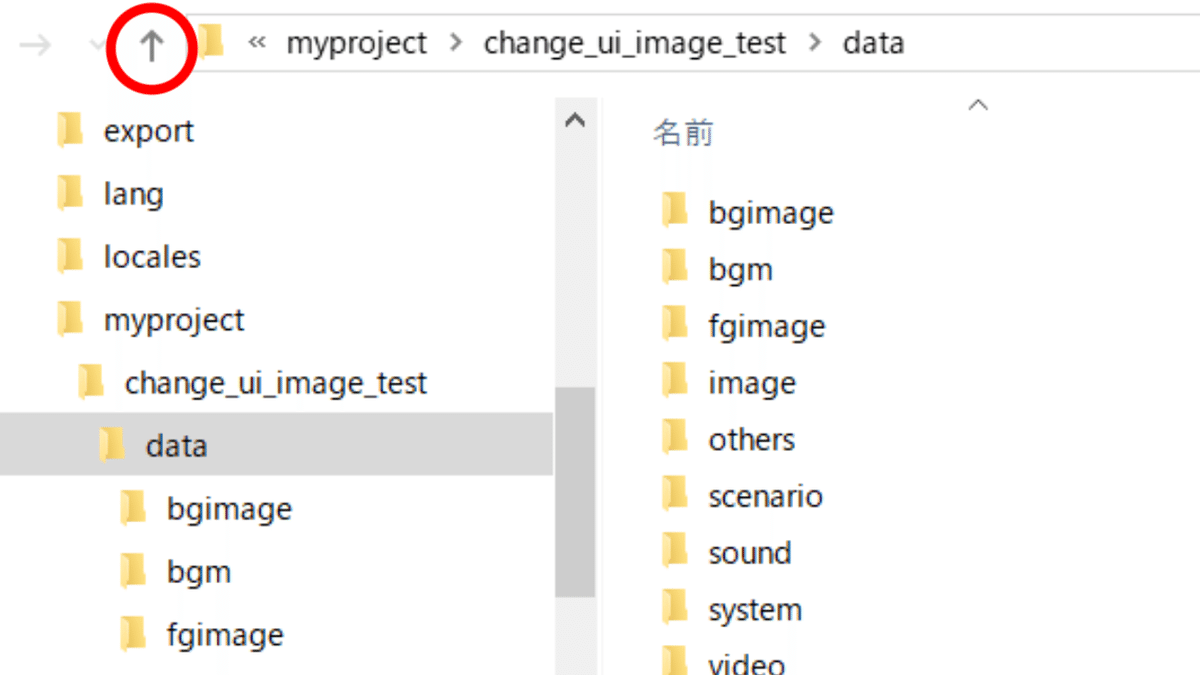
画面左上のプロジェクト名をクリックします。

フォルダが開かれるので、矢印のアイコンをクリックします。

tyranoフォルダをクリックします。

imagesフォルダをクリックします。

systemフォルダをクリックします。

systemフォルダが開かれます。

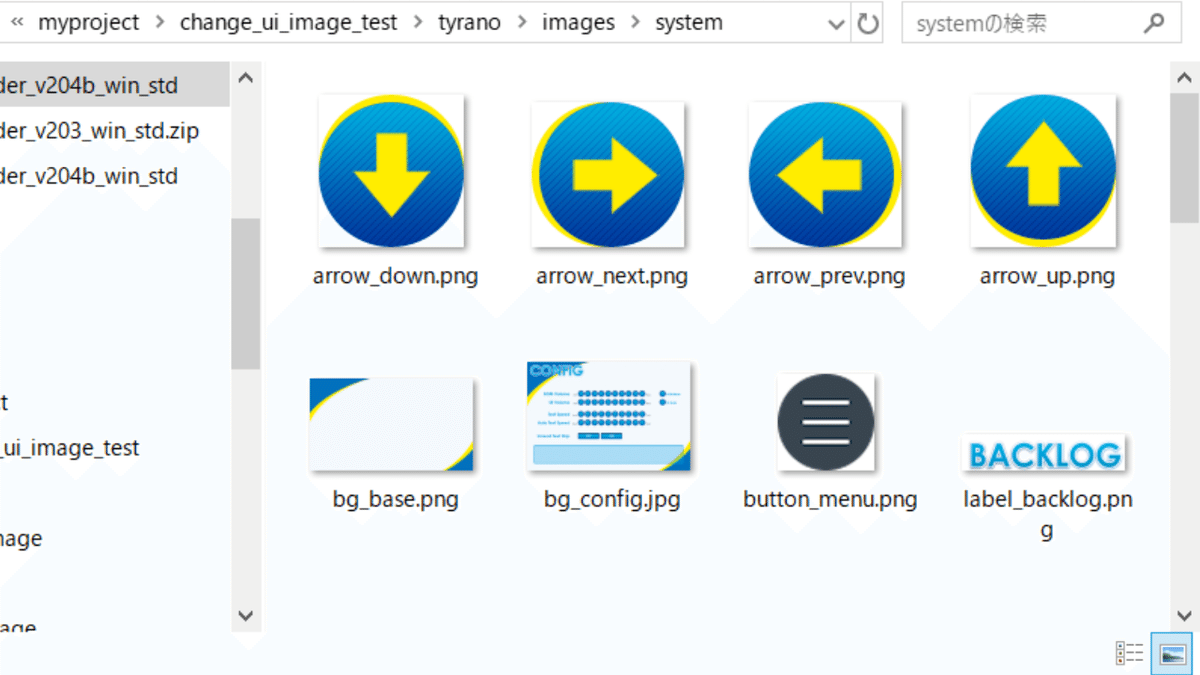
画像を配置します。
これで、画像の配置は完了です。
③save.htmlファイルの編集

htmlフォルダをクリックします。

save.htmlファイルをメモ帳で開きます。
既存のコードを全て削除し、下記のコードを貼り付けます。
<div>
<div class="menu_item" style="float:right;margin: 20px 10px 0 0;">
<img class="menu_close" src="tyrano/images/system/menu_button_close_save.png" />
</div>
<div style='clear:both'></div>
<img class="button_arrow_up button_smart" src="tyrano/images/system/arrow_up.png" style="cursor:pointer;left:670px;top:20px;position:absolute;">
<img class="button_arrow_down button_smart" src="tyrano/images/system/arrow_down.png" style="cursor:pointer;left:800px;top:15px;position:absolute;">
<div class="area_save_list">
<ul class="save_list">
{{for array_save}}
<li class="save_display_area save_list_item" data-num="{{:num}}">
<span class="save_list_item_thumb">
{{if img_data != ""}}
<img src="{{:img_data}}">
{{/if}}
</span>
<span class="save_list_item_area">
<span class="save_list_item_date">{{:save_date}}</span>
<span class="save_list_item_text">{{:title}}</span>
</span>
</li>
{{/for}}
</ul>
</div>
<img class="img_label img_label_save" src="tyrano/images/system/label_save.png" style="left:0;top:0;position:absolute;">
<img class="img_bg_base" src="tyrano/images/system/bg_base_save.png" style="z-index:-1;left:0;top:0;width:100%;height:100%;position:absolute;">
<script class="menu_close">
var tmp_src = "";
$(".menu_item").hover(function(){
tmp_src = $(this).find("img").attr("src");
var img_src = tmp_src.replace(".png","2.png");
$(this).find("img").attr("src",img_src);
},
function(){
//もとにもどす
$(this).find("img").attr("src",tmp_src);
});
</script>
</div>最後に上書き保存します。
これで、save.htmlファイルの編集は完了です。
④load.htmlファイルの編集

load.htmlファイルをメモ帳で開きます。
既存のコードを全て削除し、下記のコードを貼り付けます。
<div>
<div class="menu_item" style="float:right; margin: 20px 10px 0 0;">
<img class="menu_close" src="tyrano/images/system/menu_button_close_load.png" />
</div>
<div style='clear:both'></div>
<img class="button_smart button_arrow_up" src="tyrano/images/system/arrow_up.png" style="cursor:pointer;left:670px;top:20px;position:absolute;">
<img class="button_smart button_arrow_down" src="tyrano/images/system/arrow_down.png" style="cursor:pointer;left:800px;top:15px;position:absolute;">
<div class="area_save_list">
<ul class="save_list">
{{for array_save}}
<li class="save_display_area save_list_item" data-num="{{:num}}">
<span class="save_list_item_thumb">
{{if img_data != ""}}
<img src="{{:img_data}}">
{{/if}}
</span>
<span class="save_list_item_area">
<span class="save_list_item_date">{{:save_date}}</span>
<span class="save_list_item_text">{{:title}}</span>
</span>
</li>
{{/for}}
</ul>
</div>
<img class="img_label img_label_load" src="tyrano/images/system/label_load.png" style="left:0;top:0;position:absolute;">
<img class="img_bg_base" src="tyrano/images/system/bg_base_load.png" style="z-index:-1;left:0;top:0;width:100%;height:100%;position:absolute;">
<script class="menu_close">
var tmp_src = "";
$(".menu_item").hover(function(){
tmp_src = $(this).find("img").attr("src");
var img_src = tmp_src.replace(".png","2.png");
$(this).find("img").attr("src",img_src);
},
function(){
//もとにもどす
$(this).find("img").attr("src",tmp_src);
});
</script>
</div>最後に上書き保存します。
これで、load.htmlファイルの編集は完了です。
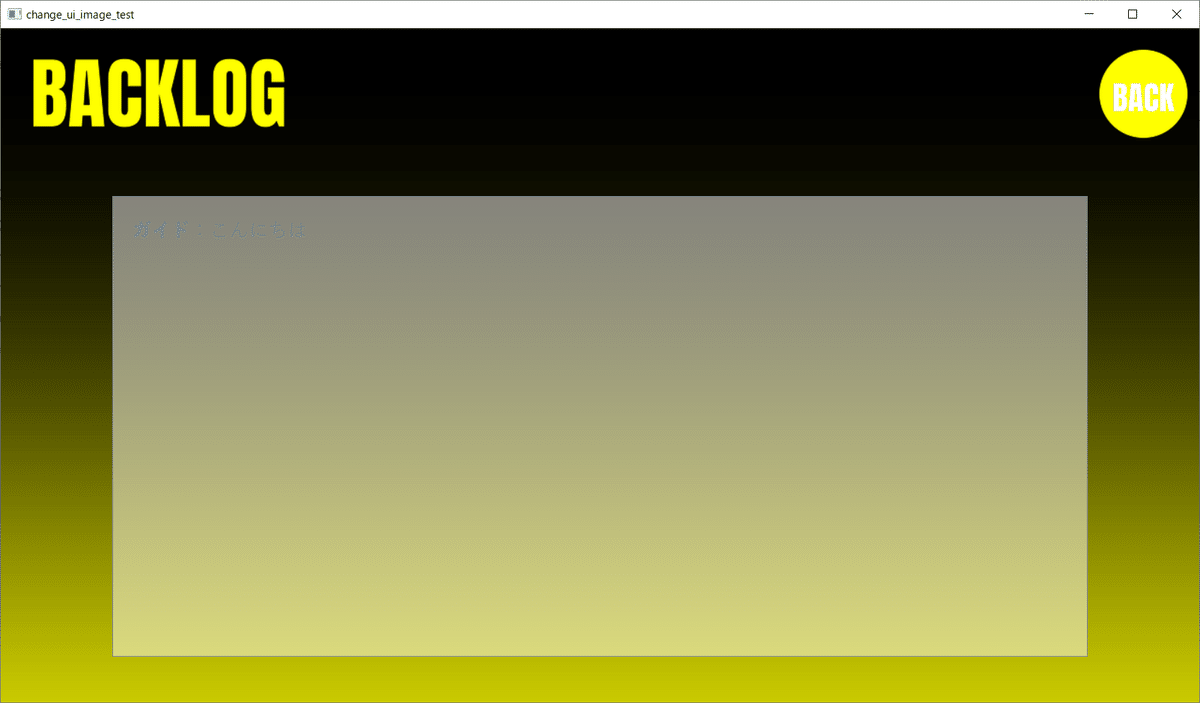
⑤backlog.htmlファイルの編集

backlog.htmlファイルをメモ帳で開きます。
既存のコードを全て削除し、下記のコードを貼り付けます。
<div>
<div class="display_menu">
<div class="menu_item" style="float:right; margin: 20px 10px 0 0;">
<img class="menu_close" src="tyrano/images/system/menu_button_close_backlog.png">
</div>
<img class="button_arrow_up button_smart" src="tyrano/images/system/arrow_up.png" style="cursor:pointer;left:670px;top:20px;position:absolute;">
<img class="button_arrow_down button_smart" src="tyrano/images/system/arrow_down.png" style="cursor:pointer;left:800px;top:15px;position:absolute;">
<div style="clear:both"></div>
<div class="log_body"></div>
</div>
<img class="img_label img_label_backlog" src="tyrano/images/system/label_backlog.png" style="left: 0px; top: 0px; position: absolute;">
<img class="img_bg_base" src="tyrano/images/system/bg_base_backlog.png" style="z-index:-1;left:0;top:0;width:100%;height:100%;position:absolute;">
<script class="menu_close">
var tmp_src = "";
$(".menu_item").hover(function(){
tmp_src = $(this).find("img").attr("src");
var img_src = tmp_src.replace(".png","2.png");
$(this).find("img").attr("src",img_src);
},
function(){
//もとにもどす
$(this).find("img").attr("src",tmp_src);
});
</script>
</div>最後に上書き保存します。
これで、backlog.htmlファイルの編集は完了です。
⑥menu.htmlファイルの編集

menu.htmlファイルをメモ帳で開きます。
既存のコードを全て削除し、下記のコードを貼り付けます。
<div>
<div class="display_menu block_menu" align="center">
<div class="menu_item" style="float:right;margin: 20px 10px 0 0;">
<img class="menu_close" src="tyrano/images/system/menu_button_close_menu.png" />
</div>
<div style="clear:both"></div>
<div style="margin-top:50px">
<div class="menu_item menu_save_outer">
<img class="menu_save" src="tyrano/images/system/menu_button_save.png" />
</div>
<div class="menu_item menu_load_outer">
<img class="menu_load" src="tyrano/images/system/menu_button_load.png" />
</div>
<div class="menu_item menu_window_close_outer">
<img class="menu_window_close" src="tyrano/images/system/menu_message_close.png" />
</div>
<div class="menu_item menu_skip_outer">
<img class="menu_skip" src="tyrano/images/system/menu_button_skip.png" />
</div>
<div class="menu_item menu_back_title_outer">
<img class="menu_back_title" src="tyrano/images/system/menu_button_title.png" /></a>
</div>
</div>
</div>
<img class="img_label img_label_menu block_menu" src="tyrano/images/system/label_menu.png" style="left:0;top:0;position:absolute;">
<img class="img_bg_base" src="tyrano/images/system/bg_base_menu.png" style="z-index:-1;left:0;top:0;width:100%;height:100%;position:absolute;">
<script class="block_menu">
var tmp_src = "";
$(".menu_item").hover(function(){
tmp_src = $(this).find("img").attr("src");
var img_src = tmp_src.replace(".png","2.png");
$(this).find("img").attr("src",img_src);
},
function(){
//もとにもどす
$(this).find("img").attr("src",tmp_src);
});
</script>
</div>最後に上書き保存します。
これで、menu.htmlファイルの編集は完了です。
以上で解説を終わります。おつかれさまでした。
