
【ティラノビルダー】クリックした場所にAPNGファイルを表示する方法

ティラノビルダーで、クリックした場所にAPNGファイルを表示する方法を解説します。
【使用素材】
雲とサカナの観測所様の素材を使用させていただきました。
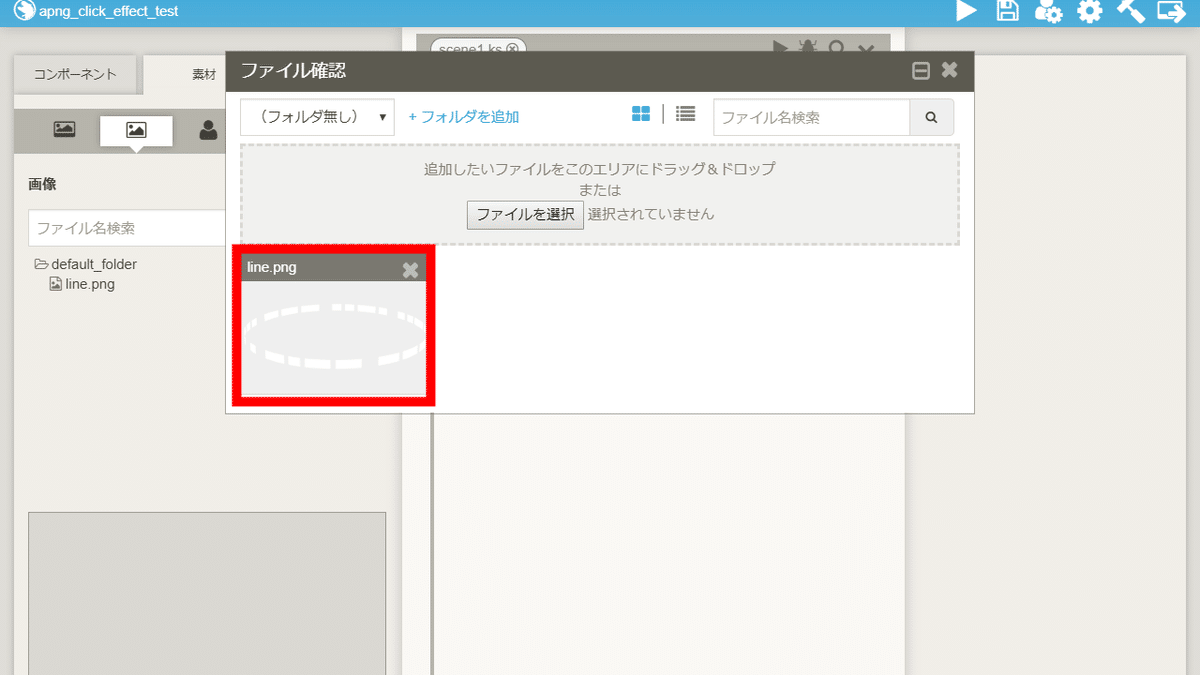
①APNGファイルの追加

表示したいAPNGファイルを追加します。
これで、APNGファイルの追加は完了です。
②plugin.ksファイルの編集

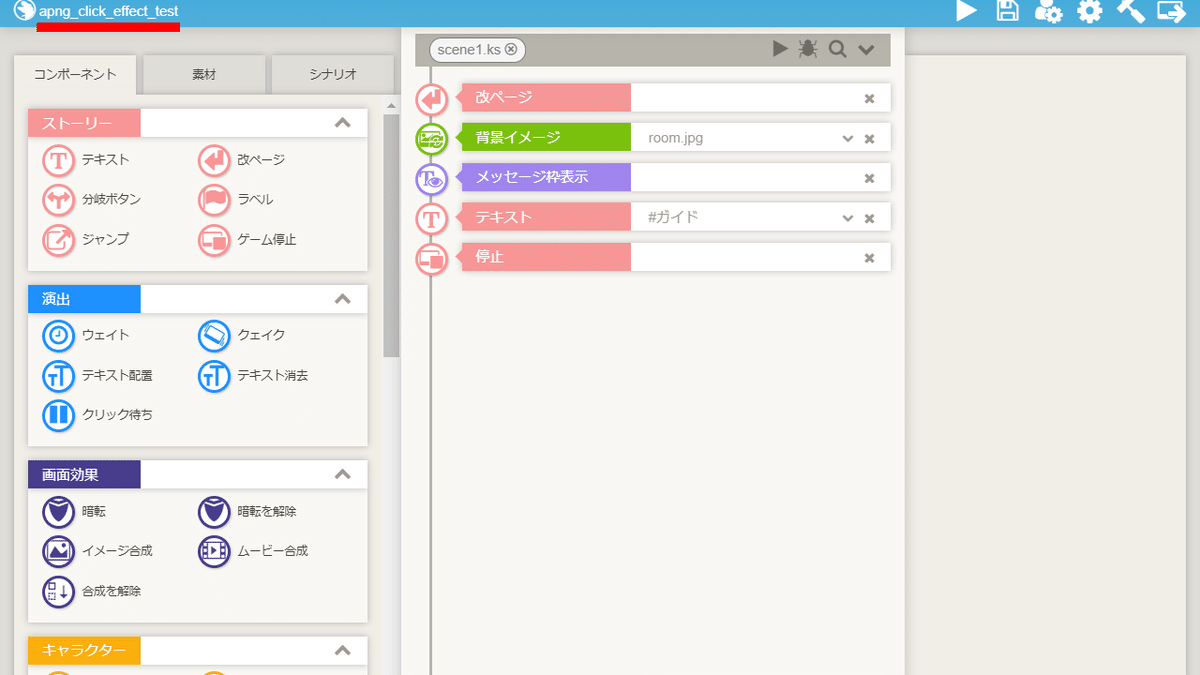
画面左上のプロジェクト名をクリックします。

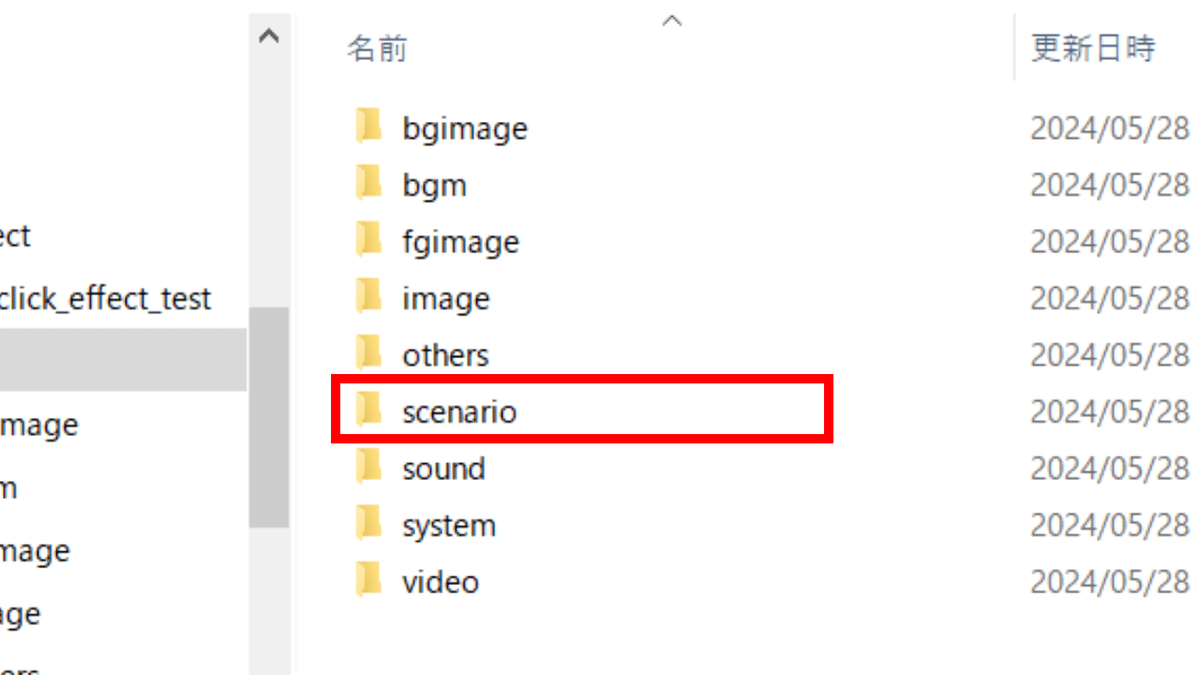
scenarioフォルダをクリックします。

systemフォルダをクリックします。

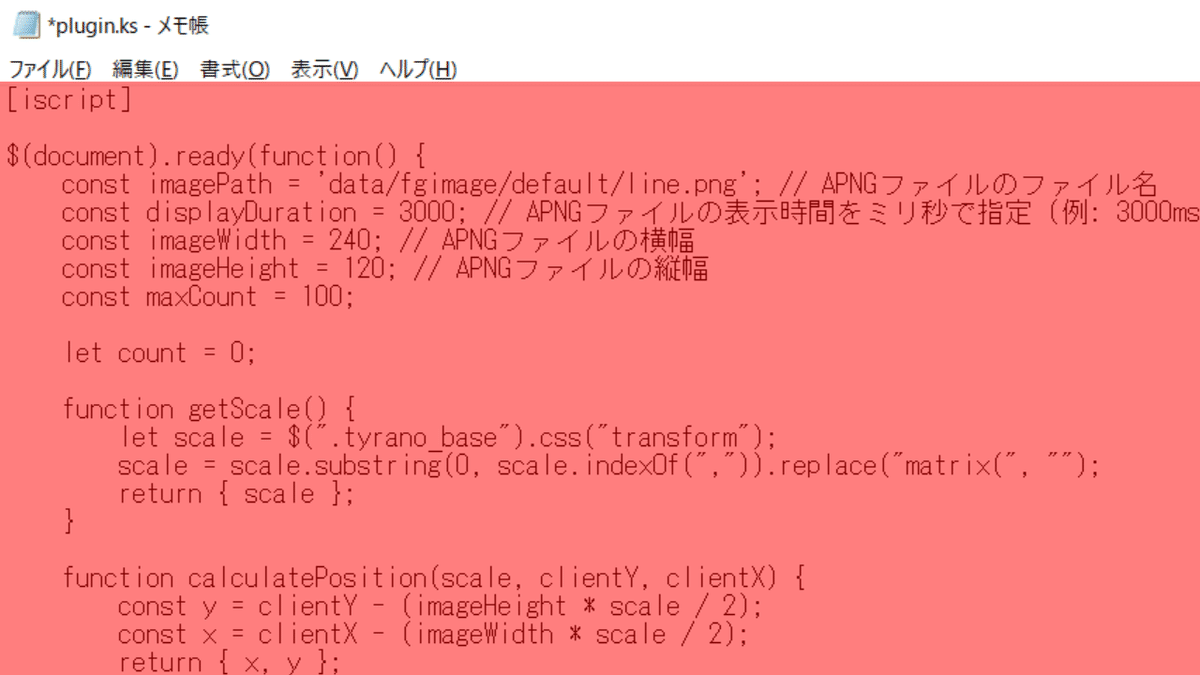
plugin.ksをメモ帳で開きます。

[return]と書かれています。このコードは絶対に消さないでください。

下記のコードを貼り付けます。
[iscript]
$(document).ready(function() {
const imagePath = 'data/fgimage/default/line.png'; // APNGファイルのファイル名
const displayDuration = 3000; // APNGファイルの表示時間をミリ秒で指定 (例: 3000ms = 3秒)
const imageWidth = 240; // APNGファイルの横幅
const imageHeight = 120; // APNGファイルの縦幅
const maxCount = 100;
let count = 0;
function getScale() {
let scale = $(".tyrano_base").css("transform");
scale = scale.substring(0, scale.indexOf(",")).replace("matrix(", "");
return { scale };
}
function calculatePosition(scale, clientY, clientX) {
const y = clientY - (imageHeight * scale / 2);
const x = clientX - (imageWidth * scale / 2);
return { x, y };
}
function addImage(e) {
const clientY = ($.userenv() === "pc") ? e.clientY : e.targetTouches[0].clientY;
const clientX = ($.userenv() === "pc") ? e.clientX : e.targetTouches[0].clientX;
if (clientY === 0 && clientX === 0) {
return false;
}
count++;
const { scale } = getScale();
const { x, y } = calculatePosition(scale, clientY, clientX);
const imgId = `apng-${count}`;
const $img = $('<img>', {
id: imgId,
src: `${imagePath}?count=${count}`,
class: 'apng',
css: {
position: 'absolute',
top: y,
left: x,
zIndex: 99999999,
width: imageWidth * scale,
height: imageHeight * scale
}
});
$('body').append($img);
setTimeout(() => $(`#${imgId}`).remove(), displayDuration);
if (count === maxCount) {
count = 0;
}
}
const event_type = $.userenv() === "pc" ? "click" : "pointerdown";
document.body.addEventListener(event_type, addImage, { capture: true });
if ($.userenv() !== "pc") {
document.body.addEventListener('touchstart', addImage, { capture: true });
}
});
[endscript]【コードの解説】
■ ファイル名
const imagePath = 'data/fgimage/default/line.png'; // APNGファイルのファイル名①で追加したAPNGファイルのファイル名を指定します。
今回は、line.pngを追加したので、data/fgimage/default/line.pngと指定しています。
■ 表示時間
const displayDuration = 3000; // APNGファイルの表示時間をミリ秒で指定 (例: 3000ms = 3秒)APNGファイルを表示したい時間(ミリ秒)を指定します。
今回は3000ミリ秒表示させたいので、3000と指定しています。
■ 横幅と縦幅
const imageWidth = 240; // APNGファイルの横幅
const imageHeight = 120; // APNGファイルの縦幅APNGファイルの横幅と縦幅を指定します。
今回は、横幅が240px、縦幅が120pxなので、240、120と指定しています。
最後に上書き保存します。
これで、plugin.ksファイルの編集は完了です。
以上で解説を終わります。おつかれさまでした。
