
【ティラノビルダー】パスワードを入力しないと開かない箱の作成方法

パスワードを入力しないと開かない箱の作成方法について解説します。
今回は、下記の様に、入力されたパスワードによって、移動先のラベルを変更します。
1111 → ラベルpassword_1111
2222 → ラベルpassword_2222
1111と2222以外 → ラベルpassword_error
【使用素材】
七三ゆきのアトリエ様の素材を使用させていただきました。
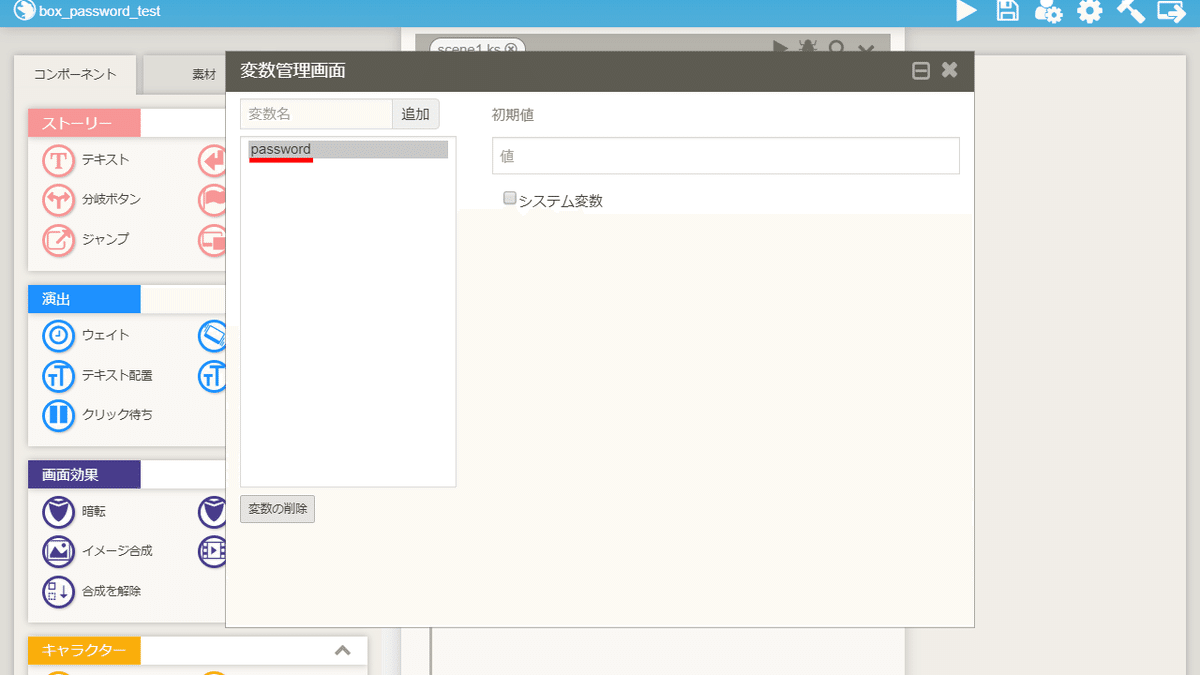
①変数の追加

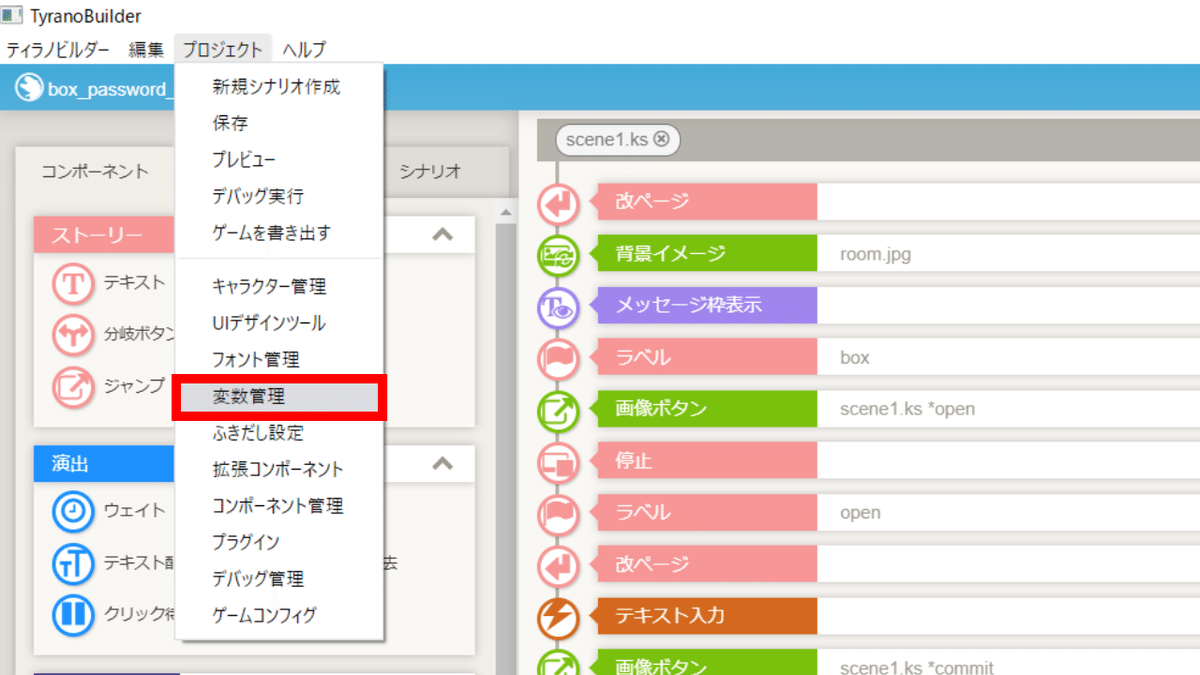
「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。

password
上記の変数を追加します。
初期値は空欄でOKです。
これで、変数の追加は完了です。
②ラベルコンポーネントの配置

ラベルコンポーネントを配置します。
ラベル名は、boxとします。
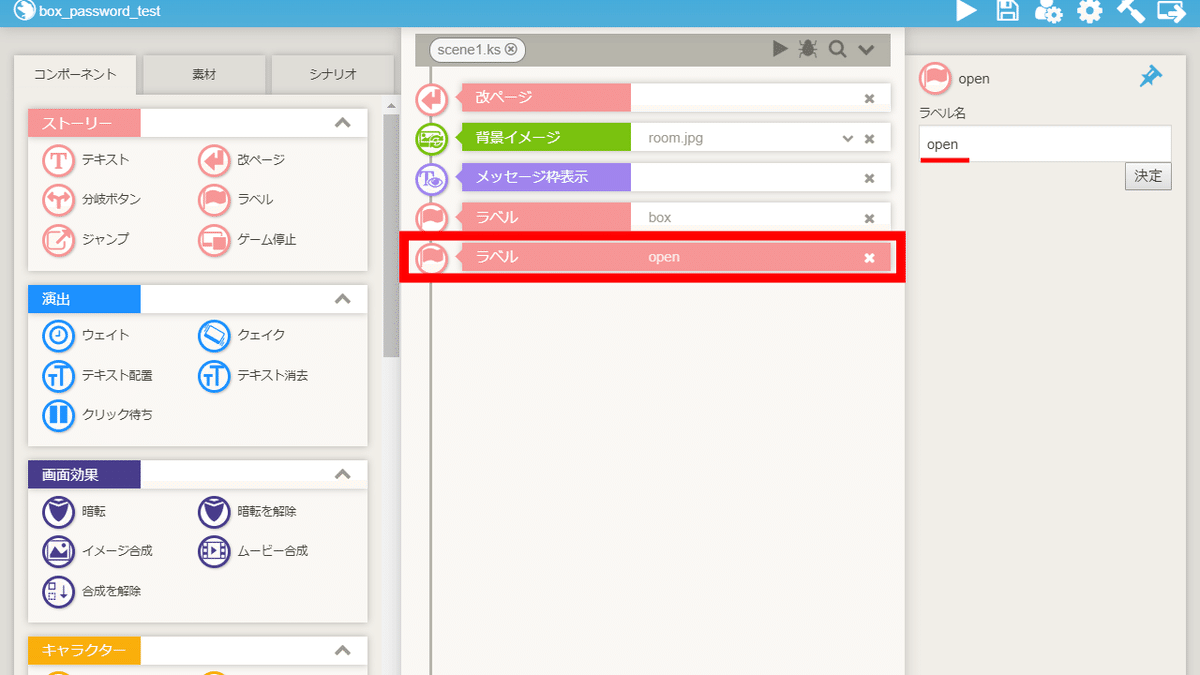
③ラベルコンポーネントの配置

ラベルコンポーネントを配置します。
ラベル名は、openとします。
④画像ボタンコンポーネントの配置

画像ボタンコンポーネントを配置します。
ターゲットでopenを指定します。
⑤停止コンポーネントの配置

停止コンポーネントを配置します。
⑥改ページコンポーネントの配置

改ページコンポーネントを配置します。
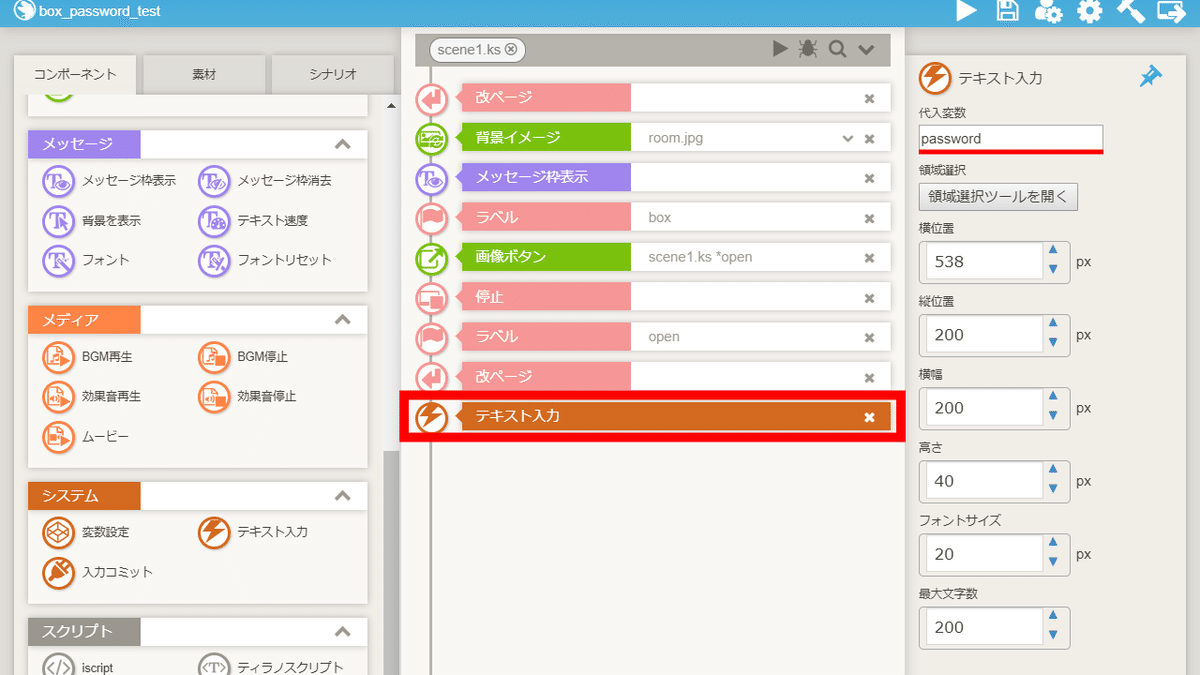
⑦テキスト入力コンポーネントの配置

テキスト入力コンポーネントを配置します。
代入変数でpasswordを指定します。
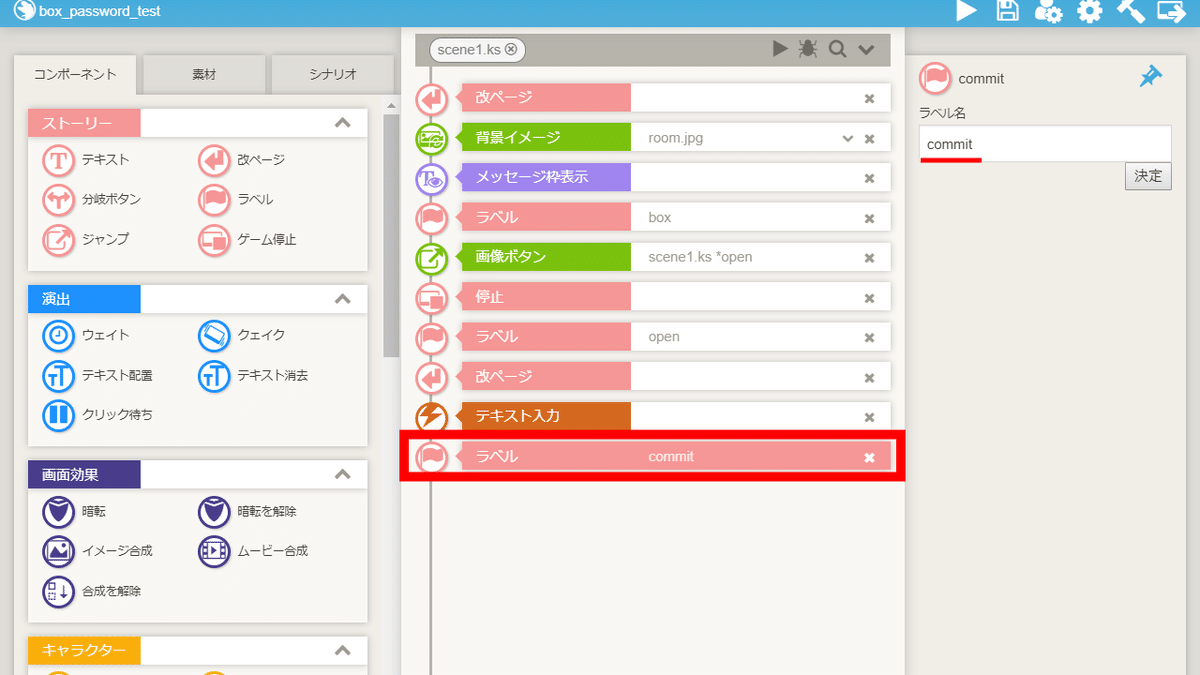
⑧ラベルコンポーネントの配置

ラベルコンポーネントを配置します。
ラベル名は、commitとします。
⑨画像ボタンコンポーネントの配置

画像ボタンコンポーネントを配置します。
ターゲットでcommitを指定します。
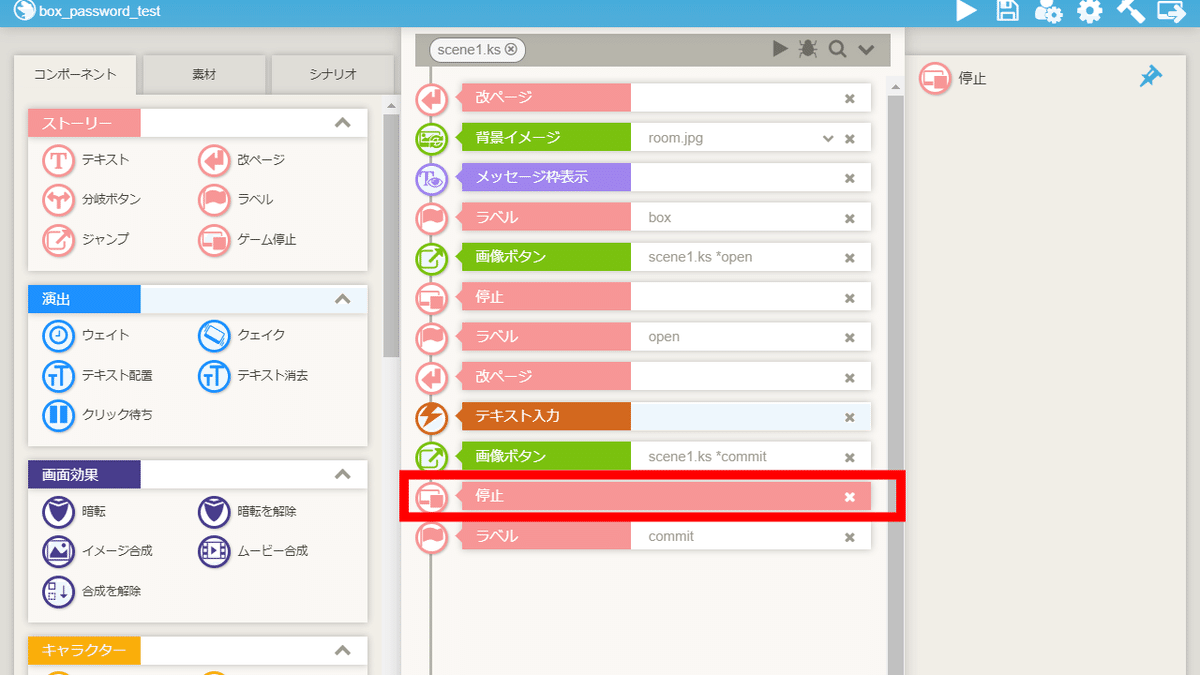
⑩停止コンポーネントの配置

停止コンポーネントを配置します。
⑪入力コミットコンポーネントの配置

入力コミットコンポーネントを配置します。
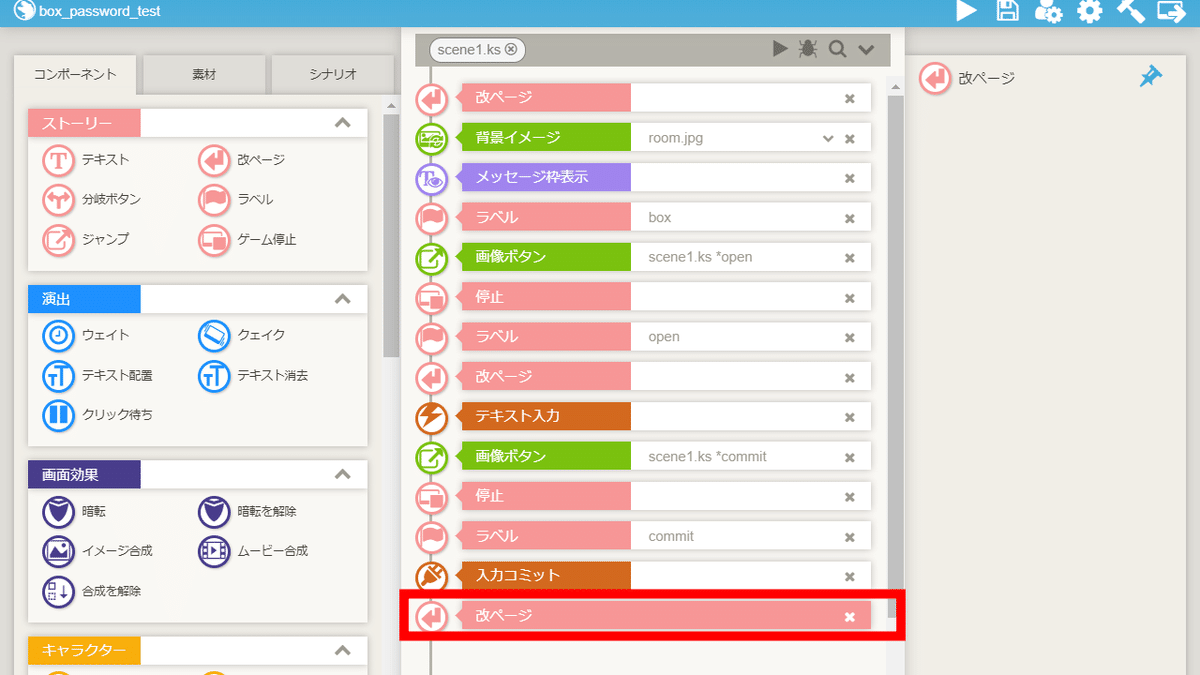
⑫改ページコンポーネントの配置

改ページコンポーネントを配置します。
⑬ラベルコンポーネントの配置

password_1111
password_2222
password_error
上記の3つのラベルコンポーネントを配置します。
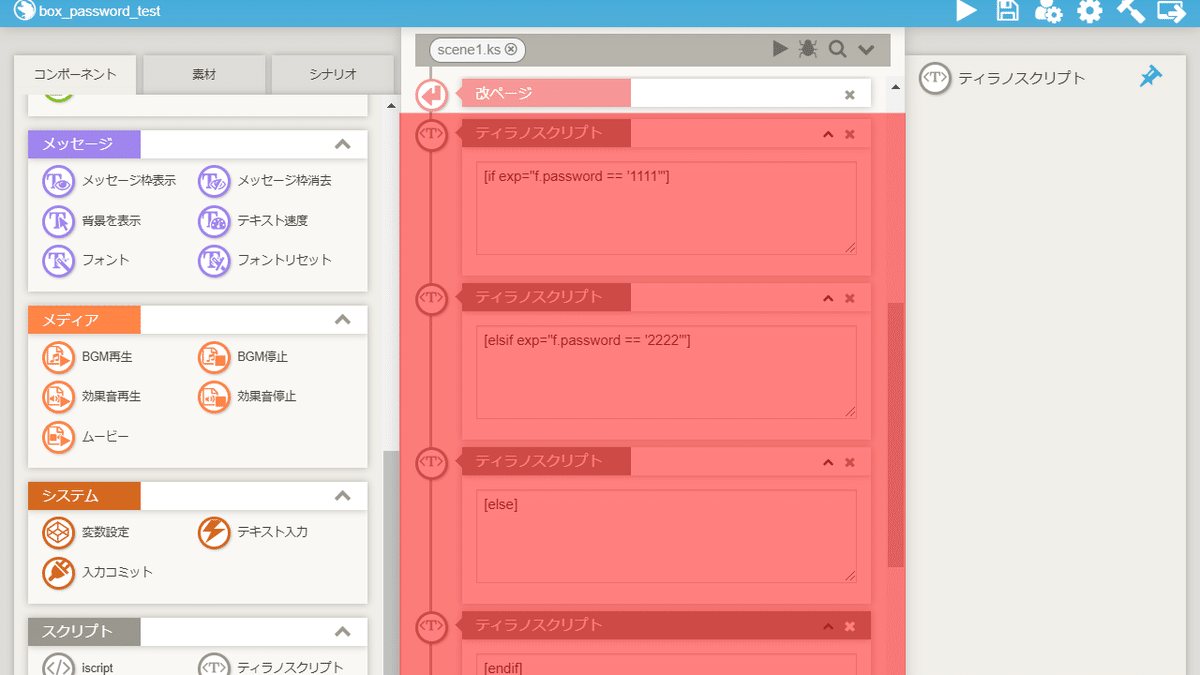
⑭ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを4つ配置します。

下記のコードを貼り付けます。
[if exp="f.password == '1111'"][elsif exp="f.password == '2222'"][else][endif]⑮ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ターゲットでpassword_1111を指定します。
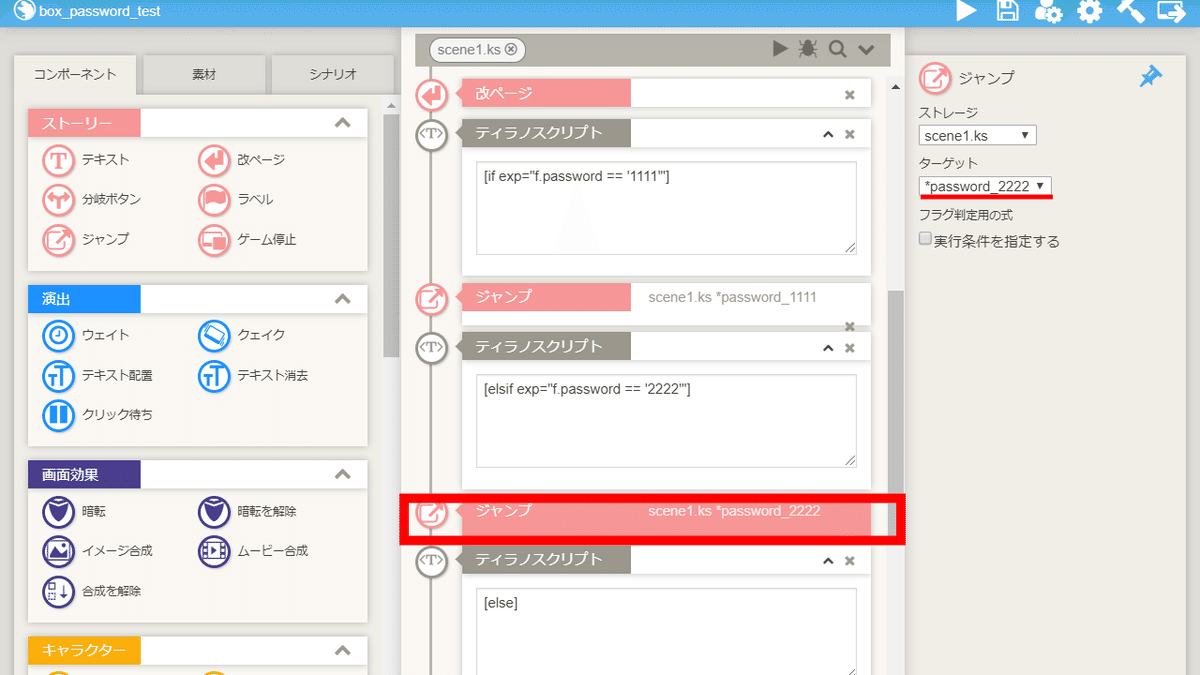
⑯ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ターゲットでpassword_2222を指定します。
⑰ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ターゲットでpassword_errorを指定します。
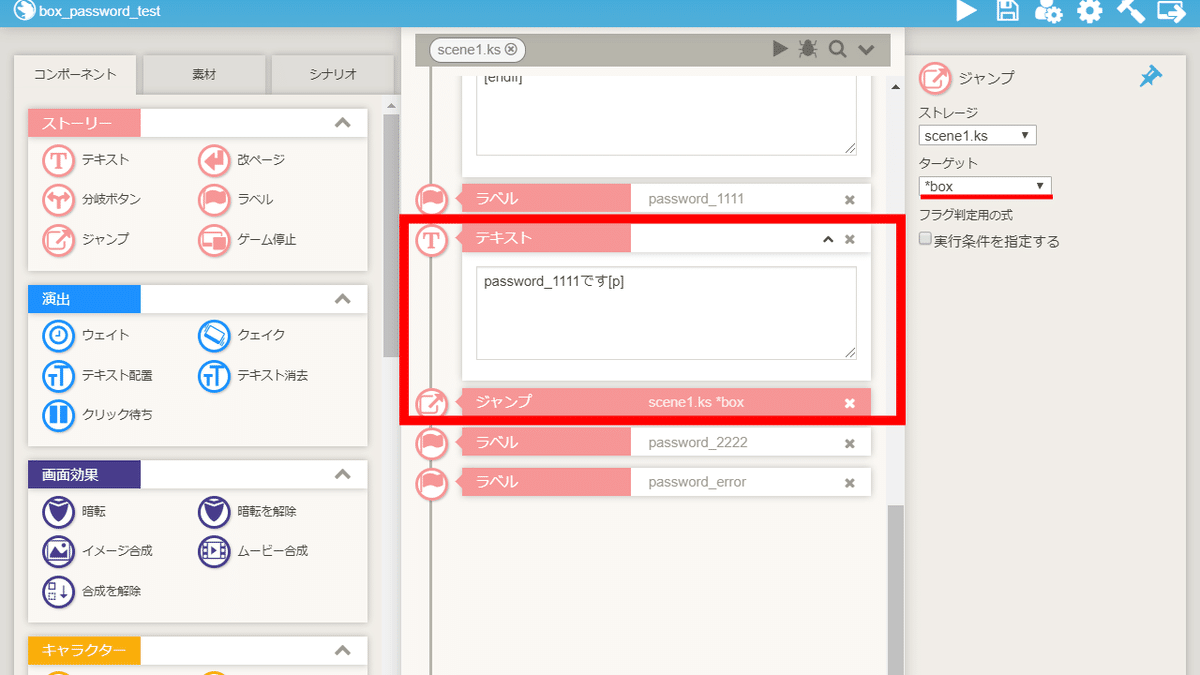
⑱テキストコンポーネント・ジャンプコンポーネントの配置

テキストコンポーネント・ジャンプコンポーネントを配置します。
ジャンプコンポーネントのターゲットにラベルboxを指定します。
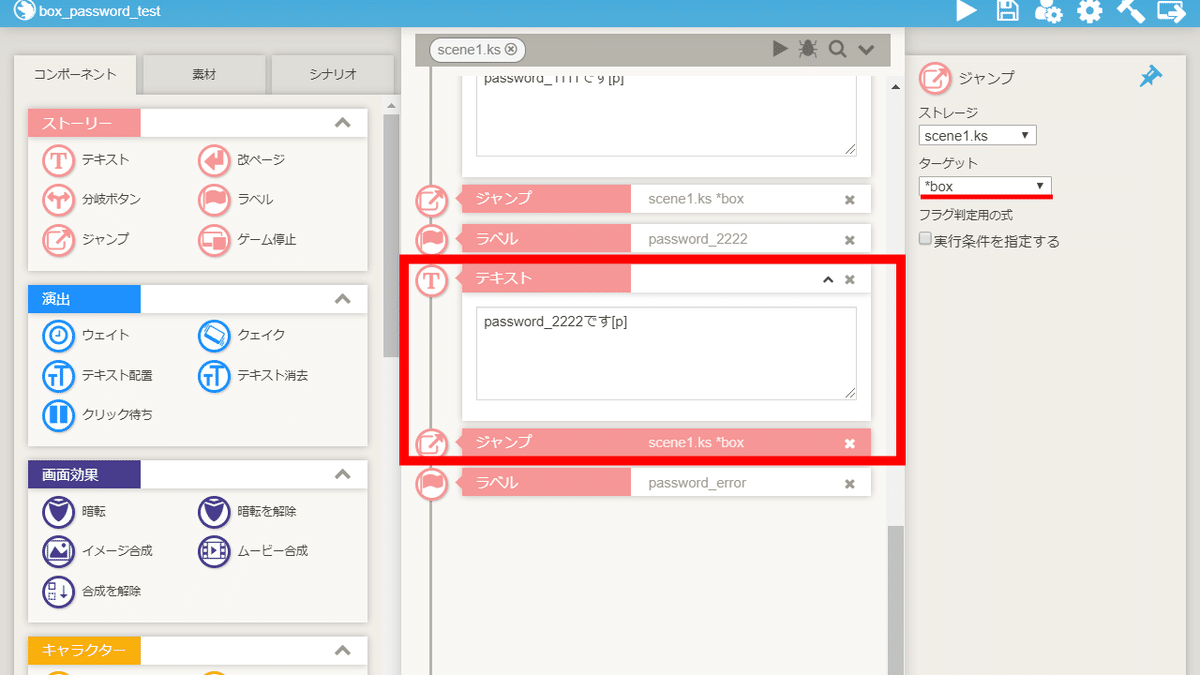
⑲テキストコンポーネント・ジャンプコンポーネントの配置

テキストコンポーネント・ジャンプコンポーネントを配置します。
ジャンプコンポーネントのターゲットにラベルboxを指定します。
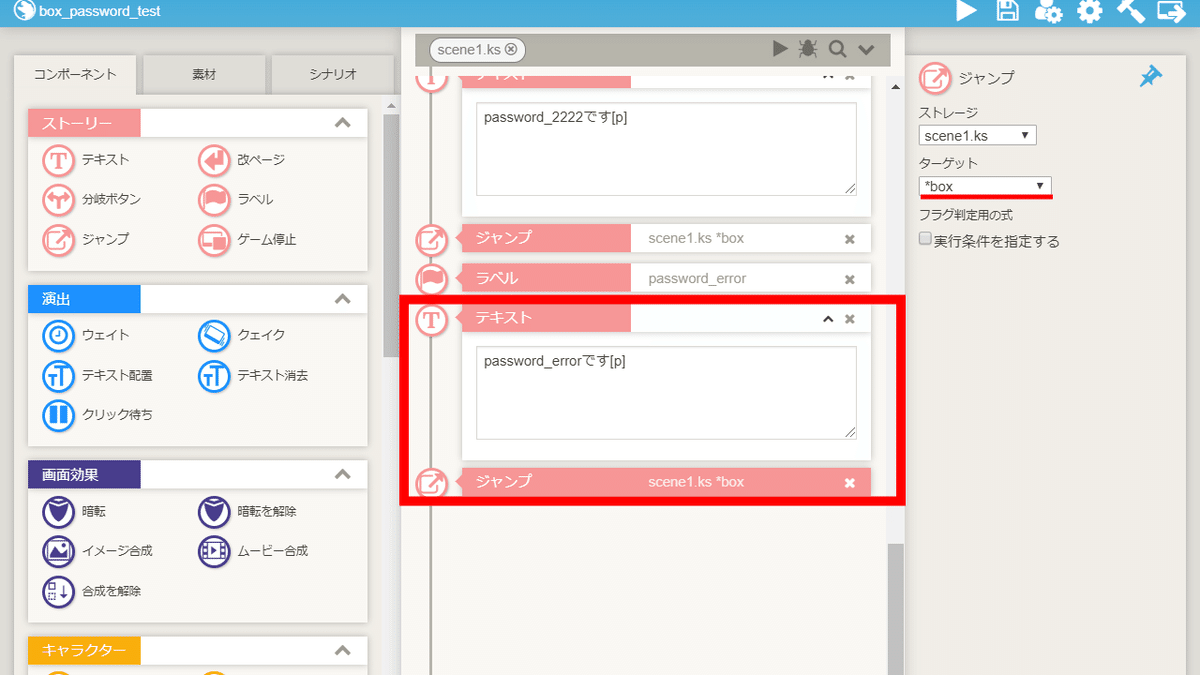
⑳テキストコンポーネント・ジャンプコンポーネントの配置

テキストコンポーネント・ジャンプコンポーネントを配置します。
ジャンプコンポーネントのターゲットにラベルboxを指定します。
これで、パスワードを入力しないと開かない箱の作成手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】箱を開けた回数によって、セリフを変更する方法

箱を開けた1回目はセリフ1、
2回目以降はセリフ2を表示させます。
①変数の追加

「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。

open
上記の変数を追加します。
初期値はfalseとします。
これで、変数の追加は完了です。
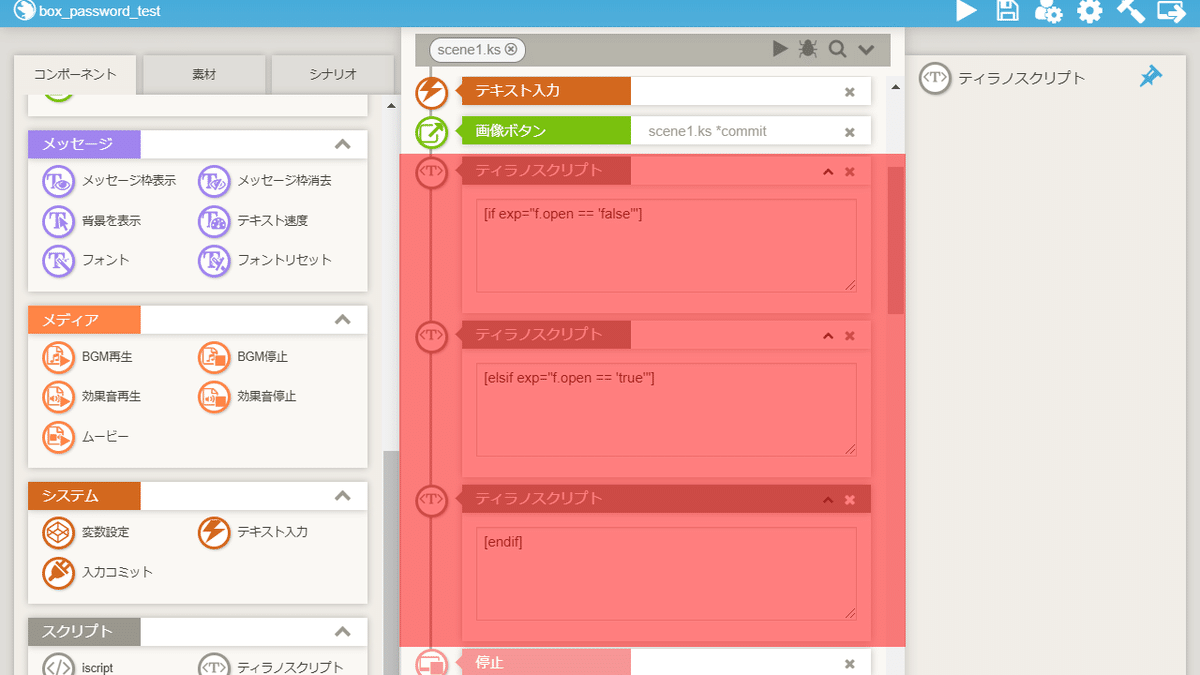
②ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを3つ配置します。

下記のコードを貼り付けます。
[if exp="f.open == 'false'"][elsif exp="f.open == 'true'"][endif]③テキストコンポーネントの配置

テキストコンポーネントを2つ配置します。
④変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】open
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
これで、箱を開けた回数によって、セリフを変更する手順は完了です。
