
【ティラノビルダー】アイテム欄の作成方法(アイテムの説明欄付き)

ティラノビルダーで、アイテム欄(アイテムの説明欄付き)を作成する方法について解説します。
①画像の配置

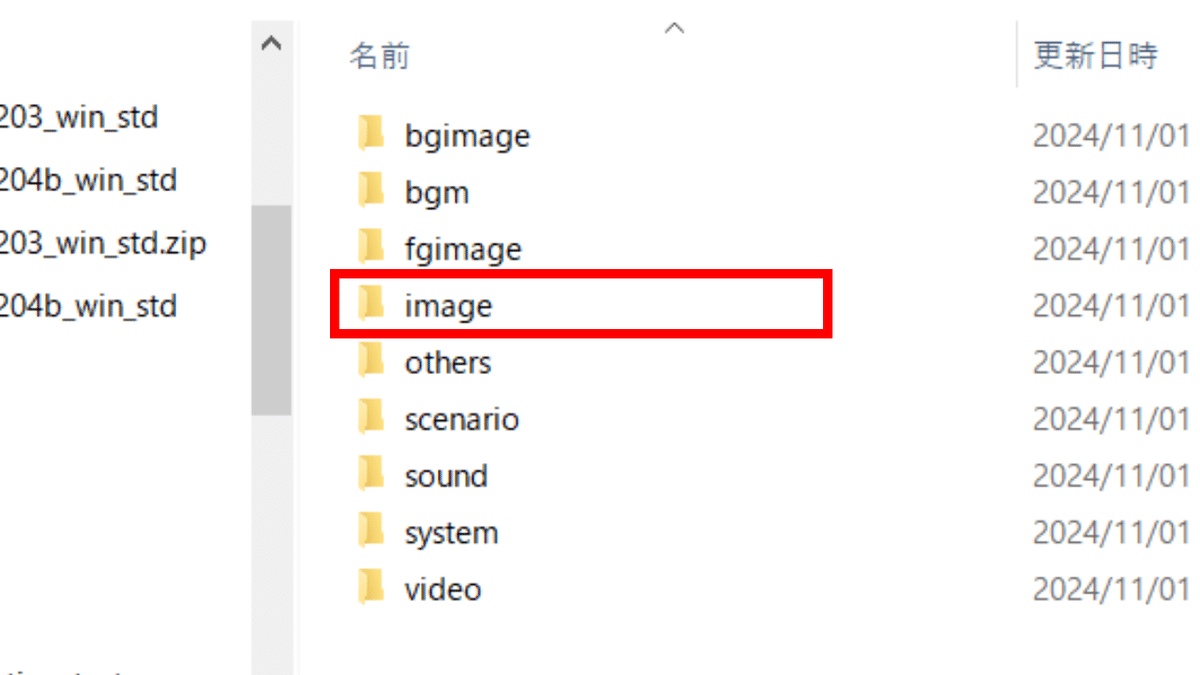
画面左上のプロジェクト名をクリックします。

imageフォルダをクリックします。

imageフォルダが開かれます。





画像を配置します。
これで、画像の配置は完了です。
②画像の追加
item1_information.png
item2_information.png
item3_information.png
上記の画像を追加します。

これで、画像の追加は完了です。
③変数の追加

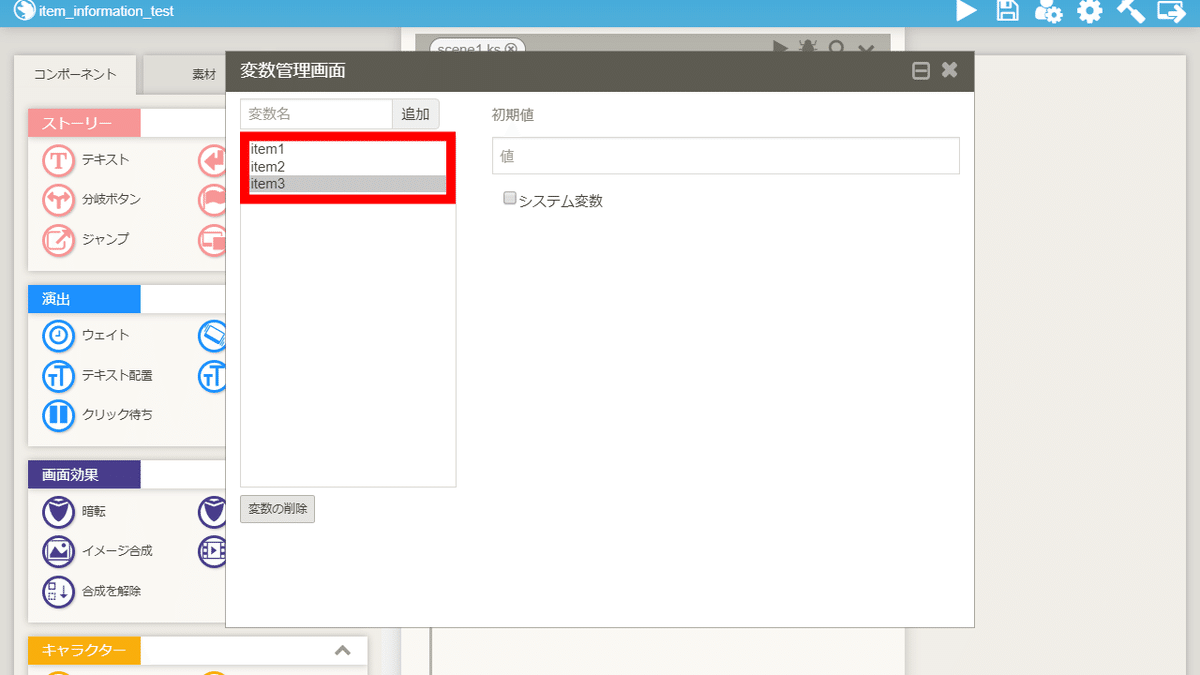
「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。

item1
item2
item3
上記の変数を追加します。
初期値は空欄でOKです。
これで、変数の追加は完了です。
④シナリオの追加

シナリオを追加します。
今回はシナリオ名をitemとしました。
⑤itemの編集
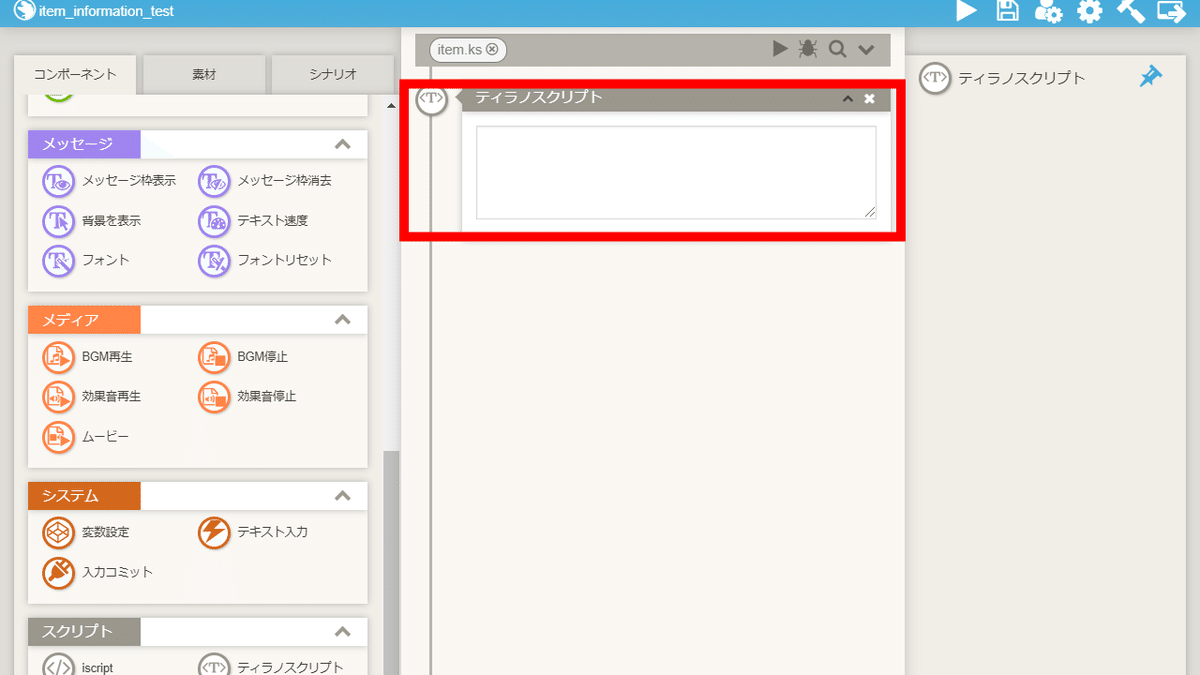
⑤-(1) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[layopt layer="message0" visible="false"]
[clearfix]
[stop_keyconfig]
[free_layermode time="100" wait="true"]
[reset_camera time="100" wait="true"]
[iscript]
$(".layer_camera").empty();
$("#bgmovie").remove();
[endscript]
[hidemenubutton]
[cm]⑤-(2) 背景変更コンポーネントの配置

背景変更コンポーネントを配置します。
⑤-(3) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[button fix="true" graphic="config/c_btn_back.png" enterimg="config/c_btn_back2.png" target="*backtitle" x="1160" y="20"]
[button graphic="item1.png" target="*information" x="225" y="60" width="150" height="150" fix="true" exp="f.information = 1" cond="f.item1 == 'true'"]
[button graphic="item2.png" target="*information" x="415" y="60" width="150" height="150" fix="true" exp="f.information = 2" cond="f.item2 == 'true'"]
[button graphic="item3.png" target="*information" x="605" y="60" width="150" height="150" fix="true" exp="f.information = 3" cond="f.item3 == 'true'"]
[image storage="config/c_btn.gif" layer="1" visible="true" x="795" y="60" width="300" height="600" folder="image" name="information" time="1"]【1行目のコードの解説】
[button fix="true" graphic="config/c_btn_back.png" enterimg="config/c_btn_back2.png" target="*backtitle" x="1160" y="20"]■ graphic
ボタンの画像を指定します。
【注意】
今回は、コンフィグ画面のボタンを使用しています。画像を変更したい場合は、①の手順で画像を配置し、配置した画像名(config/は不要です)を指定して下さい。
■ enterimg
ホバー時のボタンの画像を指定します。
【注意】
今回は、コンフィグ画面のボタンを使用しています。画像を変更したい場合は、①の手順で画像を配置し、配置した画像名(config/は不要です)を指定して下さい。
■ x
ボタンの横位置を指定できます。
■ y
ボタンの縦位置を指定できます。
【2行目~4行目のコードの解説】
[button graphic="item1.png" target="*information" x="225" y="60" width="150" height="150" fix="true" exp="f.information = 1" cond="f.item1 == 'true'"]
[button graphic="item2.png" target="*information" x="415" y="60" width="150" height="150" fix="true" exp="f.information = 2" cond="f.item2 == 'true'"]
[button graphic="item3.png" target="*information" x="605" y="60" width="150" height="150" fix="true" exp="f.information = 3" cond="f.item3 == 'true'"]■ graphic
(画像ボタンコンポーネントの項目:画像)
画像を指定できます。
■ x
(画像ボタンコンポーネントの項目:横位置)
画像の横位置を指定できます。
■ y
(画像ボタンコンポーネントの項目:縦位置)
画像の縦位置を指定できます。
■ width
(画像ボタンコンポーネントの項目:横幅)
画像の横幅を指定できます。
■ height
(画像ボタンコンポーネントの項目:高さ)
画像の縦幅を指定できます。
■ cond
画像の表示の条件を指定できます。
(例)
2行目のコードのcondは、item1.pngを表示させる条件を指定しています。今回は、変数item1に代入されている文字列がtrueの場合、item1.pngを表示させます。
【5行目のコードの解説】
[image storage="config/c_btn.gif" layer="1" visible="true" x="795" y="60" width="300" height="600" folder="image" name="information" time="1"]■ x
アイテムの説明欄の横位置を指定できます。
■ y
アイテムの説明欄の縦位置を指定できます。
■ width
アイテムの説明欄の横幅を指定できます。
■ height
アイテムの説明欄の縦幅を指定できます。
⑤-(4) 停止コンポーネントの配置

停止コンポーネントを配置します。
⑤-(5) ラベルコンポーネントの配置

backtitle
上記のラベルコンポーネントを配置します。
⑤-(6) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[cm]
[clearfix]
[start_keyconfig]
[clearstack]
[awakegame]⑤-(7) ラベルコンポーネントの配置

information
上記のラベルコンポーネントを配置します。
⑤-(8) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[iscript]
$(".information").attr("src", "./data/fgimage/default/item" + f.information + "_information.png");
[endscript]
[return]⑥scene1の編集
⑥-(1) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[button graphic="item_button.png" storage="item.ks" name="item_button" x="100" y="100" role="sleepgame"]【コードの解説】
■ graphic
ボタンの画像を指定します。
■ storage
移動先のシナリオを指定します。
シナリオ名の後ろに.ksと付けます。
(例)シナリオitemに移動したい場合
storage="item.ks"
■ x
ボタンの横位置を指定できます。
■ y
ボタンの縦位置を指定できます。
⑥-(2) ラベルコンポーネントの配置

search
item1
item2
item3
上記のラベルコンポーネントを配置します。
⑥-(3) クリッカブルマップコンポーネントの配置



クリッカブルマップコンポーネントを3つ配置します。
それそれラベルitem1~ラベルitem3を指定します。
⑥-(4) 停止コンポーネントの配置

停止コンポーネントを配置します。
⑥-(5) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】item1
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
⑥-(6) テキストコンポーネントの配置

テキストコンポーネントを配置します。
⑥-(7) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ラベルでsearchを指定します。
⑥-(8) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】item2
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
⑥-(9) テキストコンポーネントの配置

テキストコンポーネントを配置します。
⑥-(10) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ラベルでsearchを指定します。
⑥-(11) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】item3
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
⑥-(12) テキストコンポーネントの配置

テキストコンポーネントを配置します。
⑥-(13) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ラベルでsearchを指定します。
これで、アイテム欄(アイテムの説明欄付き)の作成手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】メッセージウィンドウを非表示にした場合でも、⑥-(1)で追加したボタンを表示したい場合
メッセージ枠消去コンポーネントを使用した場合、⑥-(1)で追加したボタンも非表示になります。
⑥-(1)で追加したボタンを表示したい場合は、メッセージ枠消去コンポーネントの代わりに、ティラノスクリプトコンポーネントを配置し、下記のコードを貼り付けて下さい。
[iscript]
var j_layer = $("#tyrano_base").find(".fixlayer:not(.item_button)");
j_layer.css("display", "none");
j_layer.attr("l_visible", "false");
[endscript]
[layopt layer="message0" visible="false"]