
【ティラノビルダー】パーティクルプラグインの導入方法

ねこの様(https://twitter.com/nekomilkcat)制作のパーティクルプラグインを、ティラノビルダーで導入する方法について解説します。
①プラグインのダウンロード
下記のページから、入手ページに移動します。
particle_v120.zipファイルがダウンロードされます。
これで、プラグインのダウンロードは完了です。
②プラグインの配置

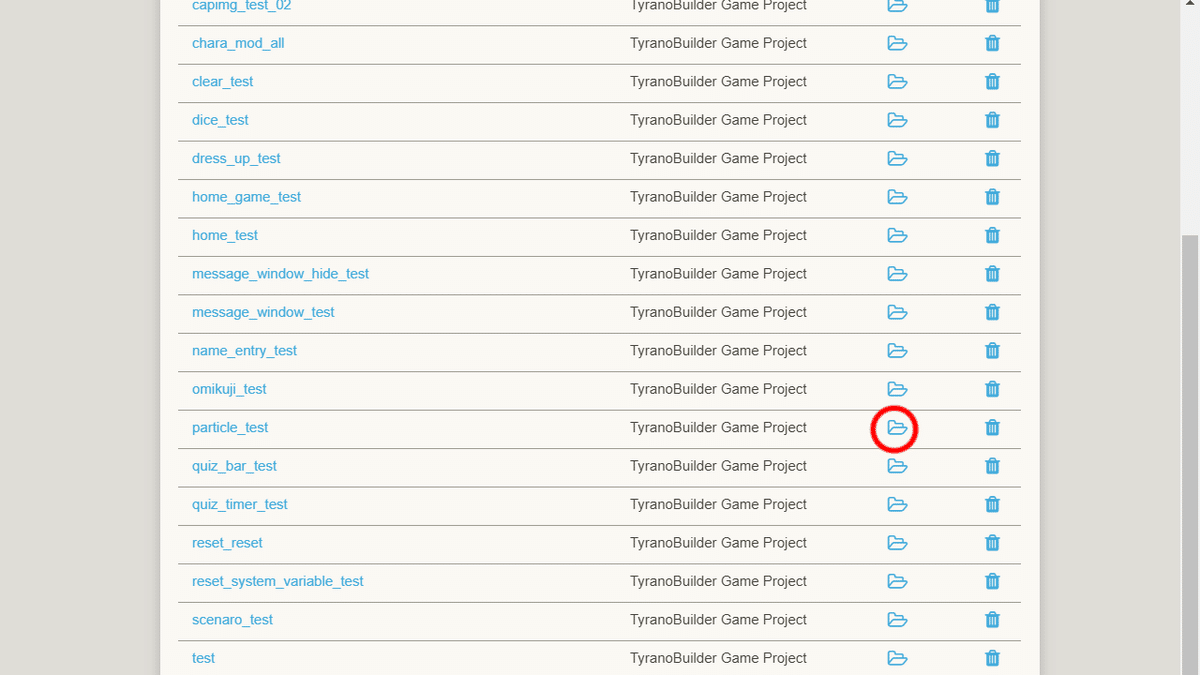
プロジェクト一覧画面から、フォルダのアイコンをクリックし、今回プラグインを導入するプロジェクトのフォルダを開きます。

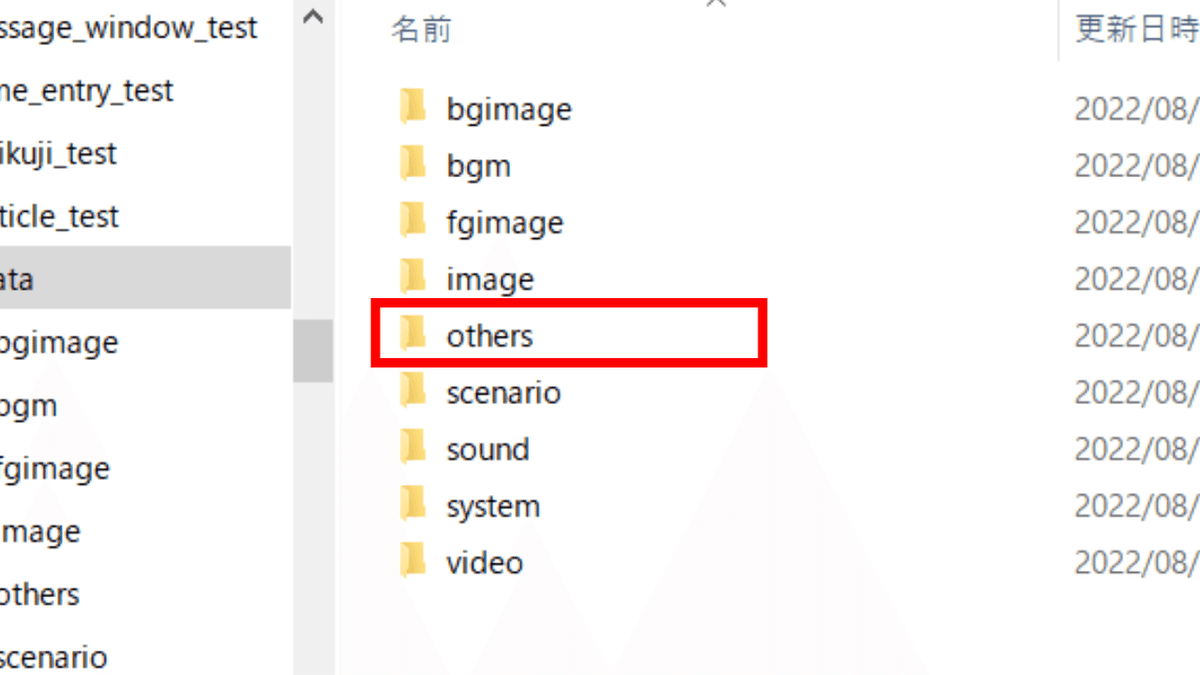
フォルダが開かれるので、othersフォルダをクリックします。

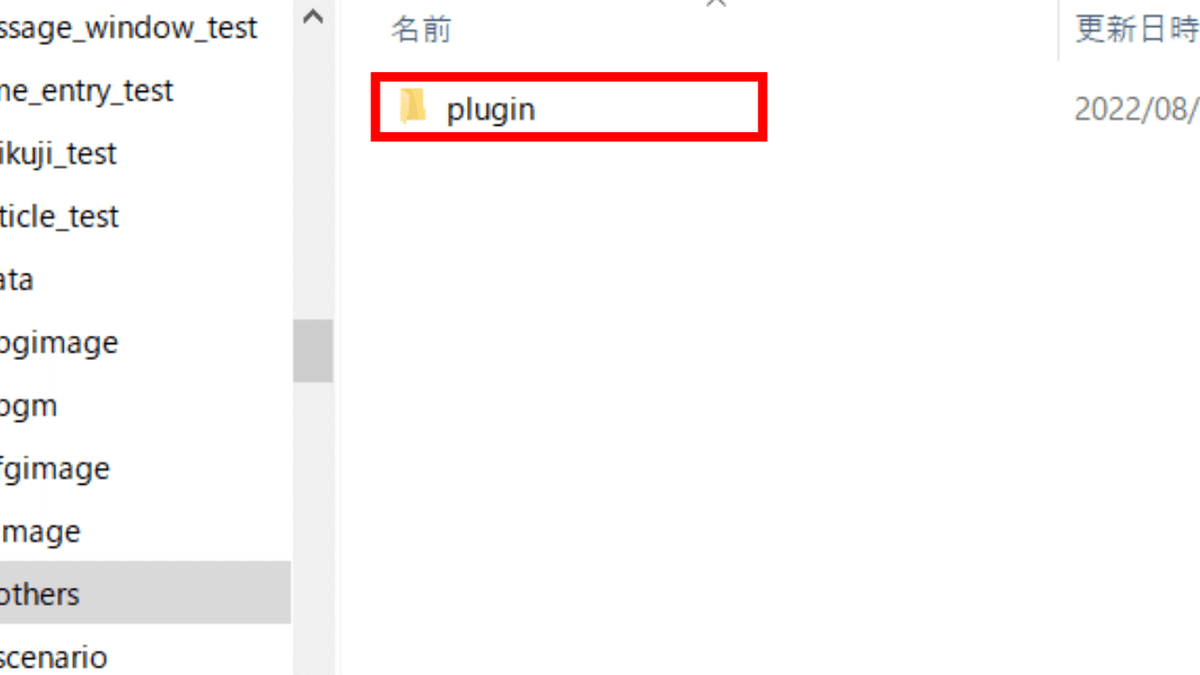
pluginフォルダをクリックします。

フォルダは空の状態です。

ここで、先程ダウンロードしたparticle_v120.zipファイルを展開します。
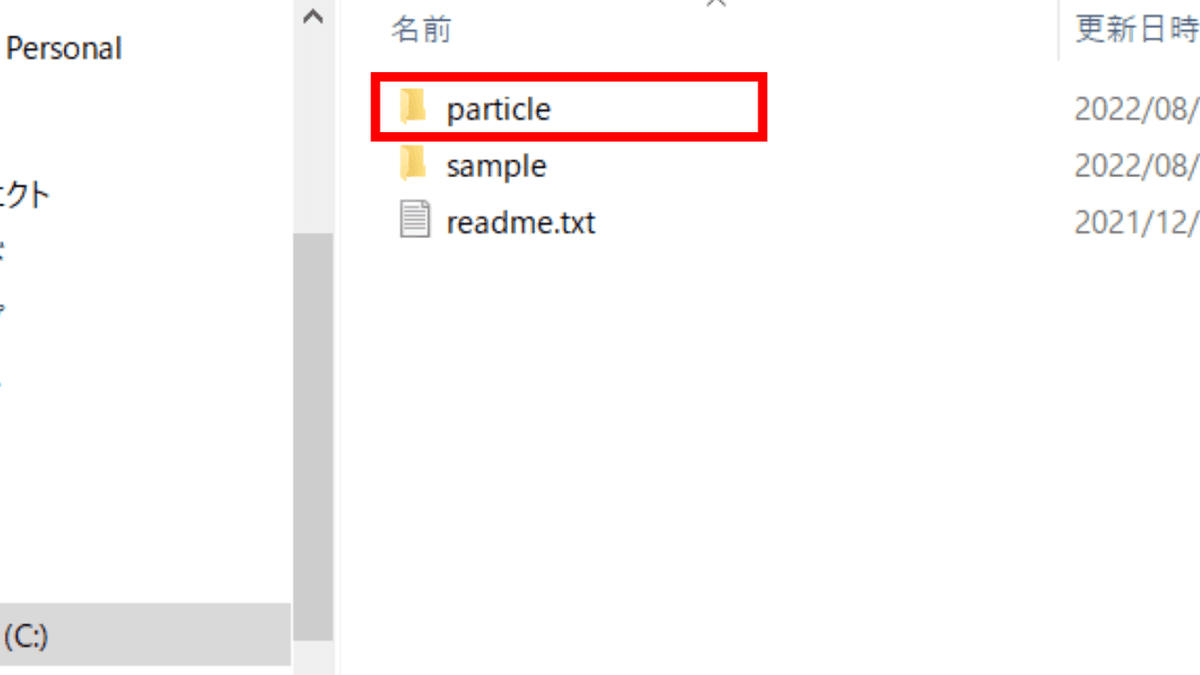
particle_v120.zipファイルを展開すると、particleフォルダがあります。

particleフォルダを先程開いたpluginフォルダに配置します。
これでプラグインの配置は完了です。
③plugin.ksファイルの編集

今度は、scenarioフォルダをクリックします。

systemフォルダをクリックします。

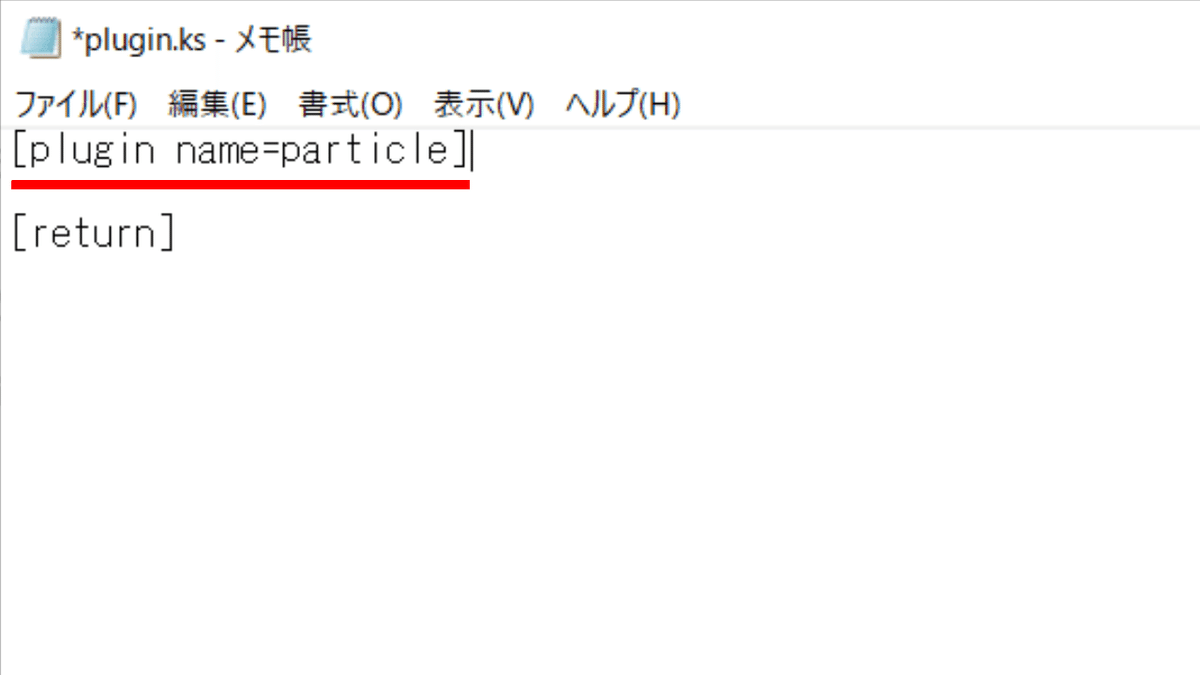
plugin.ksをメモ帳で開きます。

[return]と書かれています。このコードは絶対に消さないでください。

[plugin name=particle]上記のコードを貼り付けます。
最後に上書き保存します。
これでplugin.ksファイルへのコードの記述は完了です。
④make.ksファイルの編集

scenarioフォルダをクリックします。

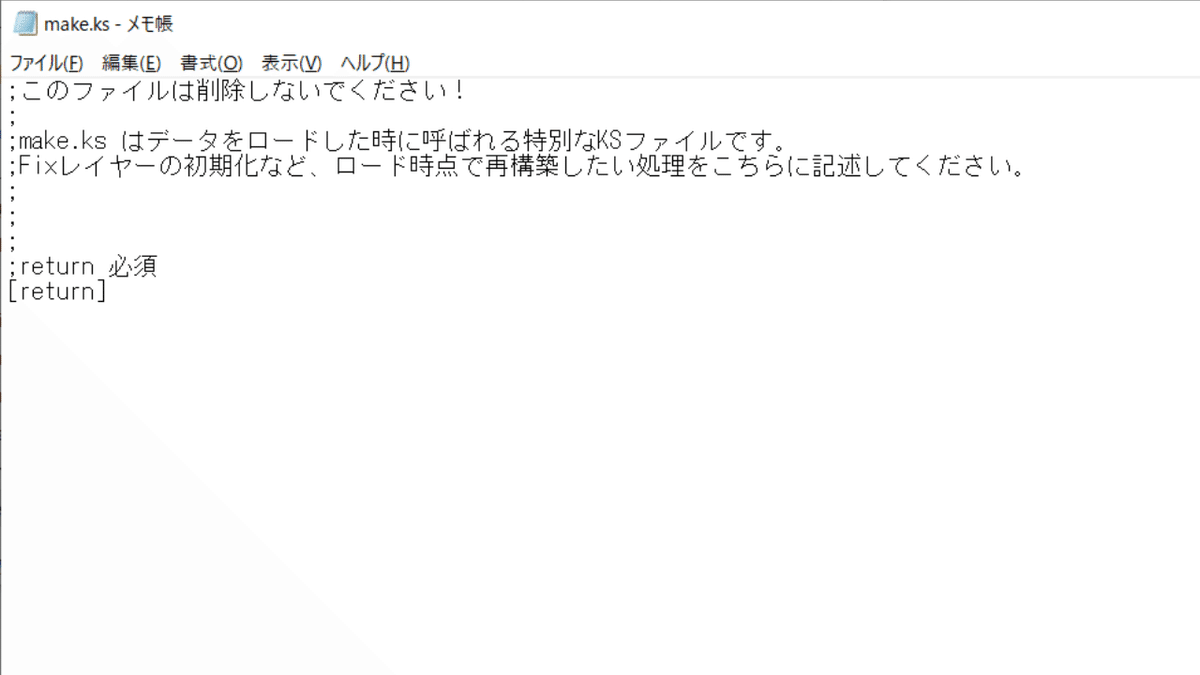
make.ksファイルをメモ帳で開きます。

注意書きが書かれています。
[return]と書かれています。
このコードは絶対に消さないでください。

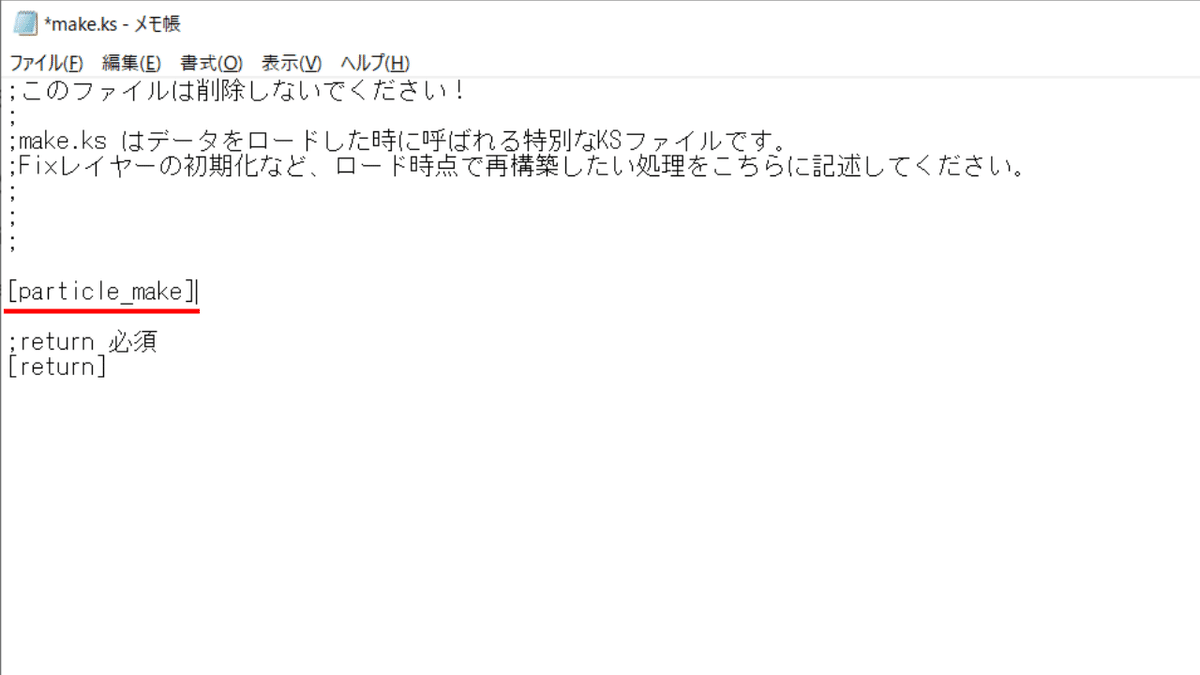
下記のコードを記述します。
[particle_make]コードを記述した後、最後に上書き保存をします。
これで、make.ksの編集は完了です。
⑤config.ksファイルの編集

scenarioフォルダをクリックします。

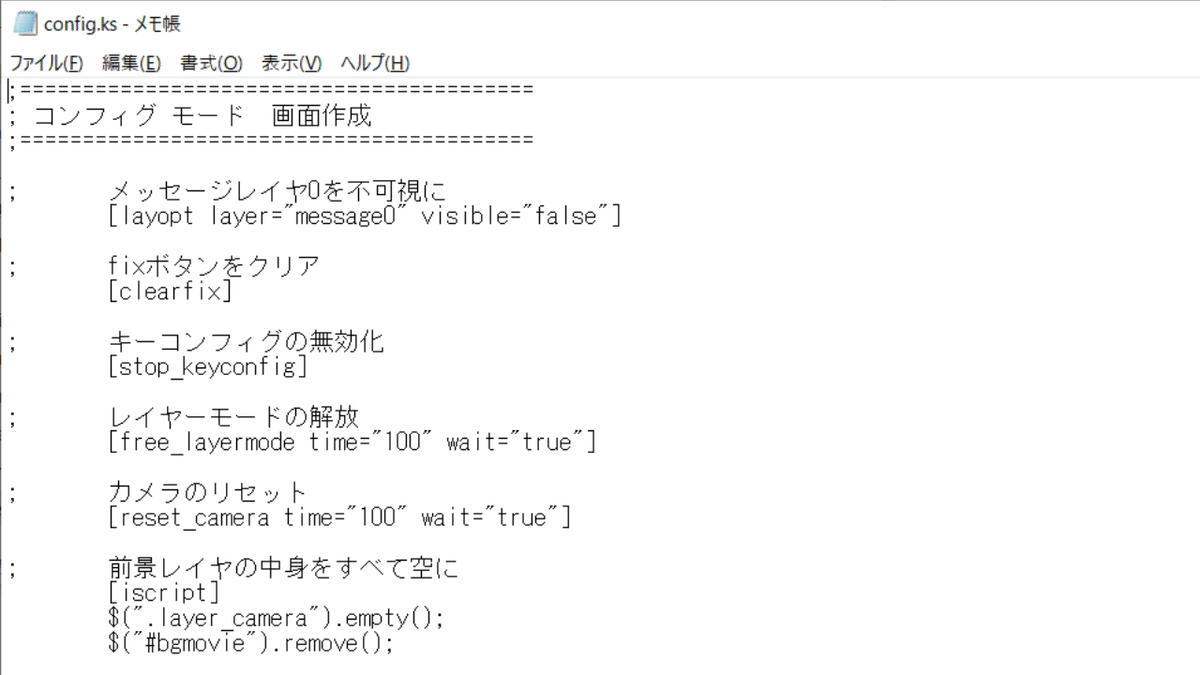
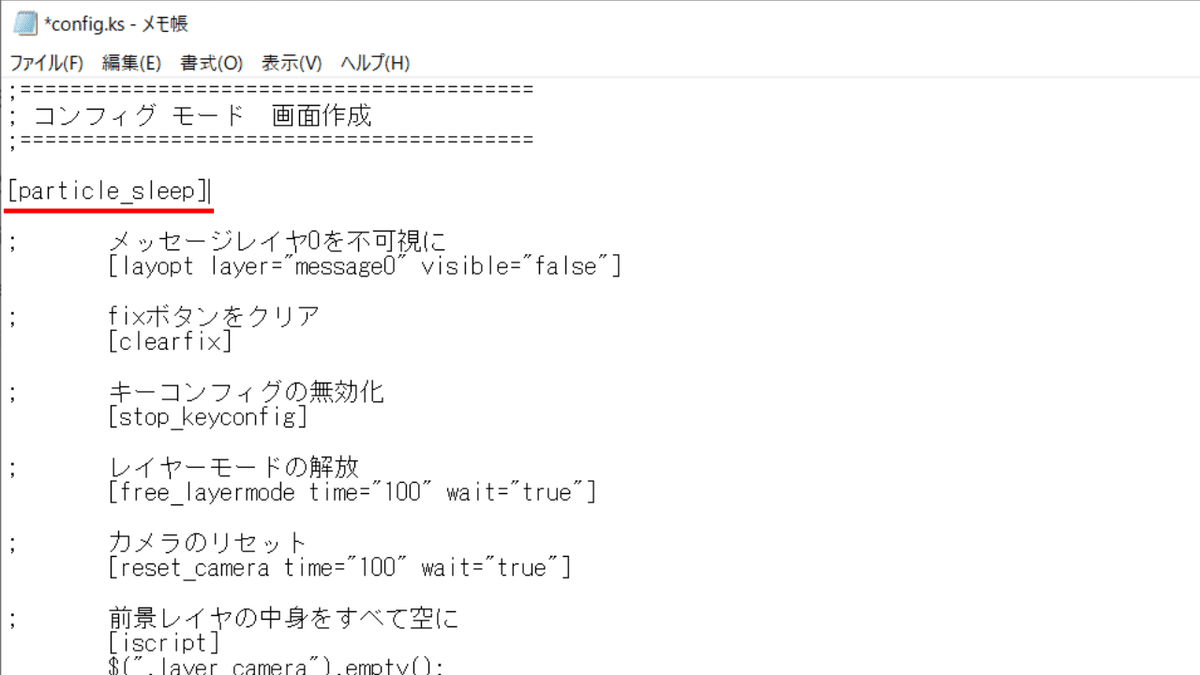
config.ksファイルをメモ帳で開きます。

config.ksファイルをメモ帳で開きました。

下記のコードを記述します。
[particle_sleep]コードを記述した後、最後に上書き保存をします。
これで、config.ksの編集は完了です。
⑥使用例
(1) パーティクルの表示

ティラノスクリプトコンポーネントを配置し、下記のコードを記述します。
[particle storage=huwahuwa.json]
パーティクルが表示されました。
(2) パーティクルの非表示

ティラノスクリプトコンポーネントを配置し、下記のコードを記述します。
[particle_hide]以上で解説を終わります。おつかれさまでした。
